大部分 Web 开发者都知道 CSS 中有一个盒模型,但很少有人知道在 CSS 的世界中还有另一个模型,他便是 CSS 的视觉格局化模型。CSS 视觉格局化模型(英文称之Visual Formatting Model),是 CSS 2.2 标准中的第九部分。该模型首要是用来处理在视觉媒体上显现文档时运用的核算规矩。仅从这一句话来描绘,估计许多同学都会感到困惑,视觉格局化模型究竟是什么鬼?咱们先不必急着知道视觉格局化模型是什么,只需求知道它是 CSS 中很重要的一部分,假如理解了该部分所涉及到的知识点,将有助于你更好的理解和学习 CSS,特别是 Web 布局。
什么是视觉格局化模型
在盒模型中咱们了解到,在 CSS 的世界中,任何一个元素都是一个盒子,它具有一个专业术语,即盒模型。而视觉格局化模型会依据 CSS 盒模型将文档中的元素转换为一个个盒子。看到这儿,许多同学或许更会感到困惑,“任何元素都是一个盒子,视觉格局化模型将元素转换为盒子,那这盒子是不是都是相同的盒子呢”?
首先要声明一点:视觉格局化模型和CSS盒模型不是同一个东西!
简略点说呢。Web 页面(文档树)是由很一个个盒子组成(因为任何元素都能够被视为是一个盒子),而视觉格局化模型却是一套规矩,用来核算元素转换为盒子的规矩。而页面的布局都由这些盒子的所处的各处方位组合而成。那么理解了元素怎么转成盒子的规矩,就理解了 Web 页面是怎么布局。而每个盒子的布局首要由以下几个要素决议:
-
盒子的尺度:准确指定、由约束条件指定或没有指定
-
盒子的类型:行内盒子(inline)、行内级盒子(inline-level)、原子行内级盒子(atomic inline-level)和块盒子(block)
-
定位计划:普通流定位、起浮定位或绝对定位
-
文档树中的其它元素:即当时盒子的子元素或兄弟元素
-
视窗尺度与方位
-
所包括的图片的尺度
-
其他的某些外部要素
先来看一张图,这个图是由下面的 HTML 结构结构出来的:
<body>
<header>
<nav></nav>
</header>
<article>
<p></p>
<figure></figure>
<p></p>
</article>
<aside></aside>
<footer></footer>
</body>
每个元素都是一个盒子,盒子中能够包括另一个或多个盒子。也正如上图所示,CSS 的视觉格局化模型会依据盒子的包括块(Containing Block,即包括其他盒子的块)的鸿沟来烘托盒子。通常,盒子会创立一个包括其子孙元素的包括块,可是盒子并不会被包括块限制住,盒子的布局会撑破包括块(即跑出包括块的鸿沟),关于这种现象,在 CSS 中常被称为**溢出**。
留意,溢出是 CSS 中另一个重要的概念,假如你对这方面不太了解,请重视我的专栏,后续会有相关的介绍。另外要提示咱们的是,溢出经常会出现一些问题,假如你想更进一步了解溢出相关的问题以及怎么排查这些问题。人人建议你移步阅览《防护式 CSS 精讲》中的《溢出常见问题与排查》!
溢出是一个很有意思的东东,在 Web 布局中时常会碰到,但在这一章中不做方面的论述。
回到前面所提到的问题,视觉格局化模型中的盒子和 CSS 中盒模型指的盒子是不是同一个盒子?用一名话来概括:
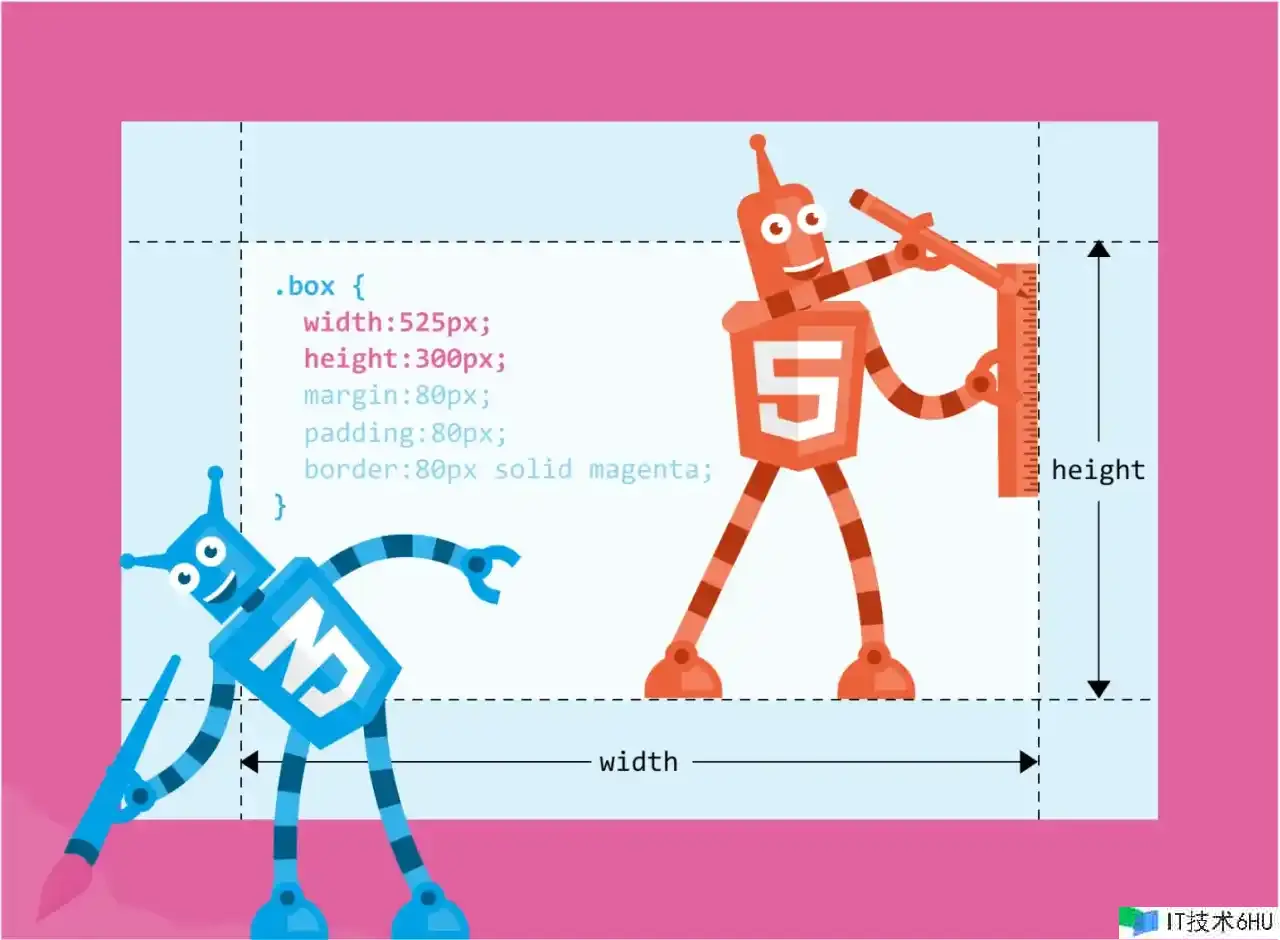
盒子是同一个盒子,但两个模型做着不同的事情。CSS 的盒模型是核算盒子尺度(
width、height、padding、border和margin来决议);视觉格局化模型是用来核算盒子方位(由前面提到的七个要素来决议) !
术语的简介
在接下来的内容中会涉及到许多个有关于 CSS 理论方面的术语,并且这些术语会令人难于理解。或许一时无法很好的理解透彻,但之并不要紧,跟着你对 CSS 的深入,这些术语你会越来越清楚。到目前为止,你只需求知道有这些术语以及其概念。
块
块(Block),一个笼统的概念,一个块在文档流上占据一个独立的区域,块与块之间在笔直方向依照顺序顺次堆叠(默许状况之下)。
包括块
包括块(Containing Block),指的是包括其他盒子的块。
The position and size of an element’s box(es) are sometimes calculated relative to a certain rectangle, called the containing block of the element.
大至意思是,盒子的定位和巨细都是参阅一个矩形边际来核算的,而这个矩形便是元素的容器块。一个元素的容器块大概界说如下:
-
首先根元素便是一个初始容器块(Initial Containing Block)
-
其次,假如元素的
position是relative或static,其容器块便是由离它最近的块容器父元素或创立了一个格局化上下文的父级元素生成 -
假如元素设置了
position:fixed,它的容器块一般由视窗生成 -
假如元素设置了
position:absolute,它的容器块就由设置了position值为relative、absolute或fixed的最近父元素生成,假如父级元素都没有设置,则由根元素生成 -
transform特点值为非none的元素会生成一个容器块,其fixed的子元素会以此定位
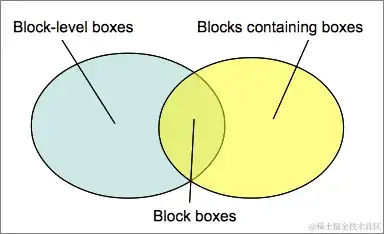
那么怎么来判别包括块呢?咱们用 w3chelp 的一张图来向咱们展示:
盒子
盒子(Box),一个笼统的概念,由 CSS 引擎依据文档中的内容所创立,首要用于文档元素的定位、布局和格局化等用处。盒子与元素并不是一一对应的,有时多个元素会兼并一个盒子,有时一个元素会生成多个盒子(比方匿名盒子)。
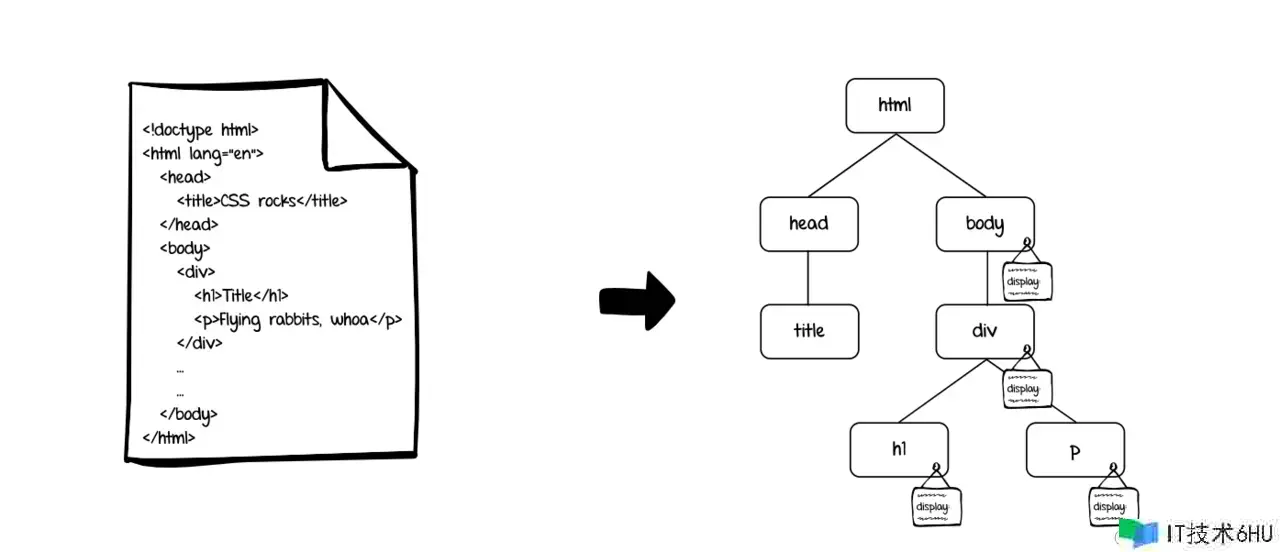
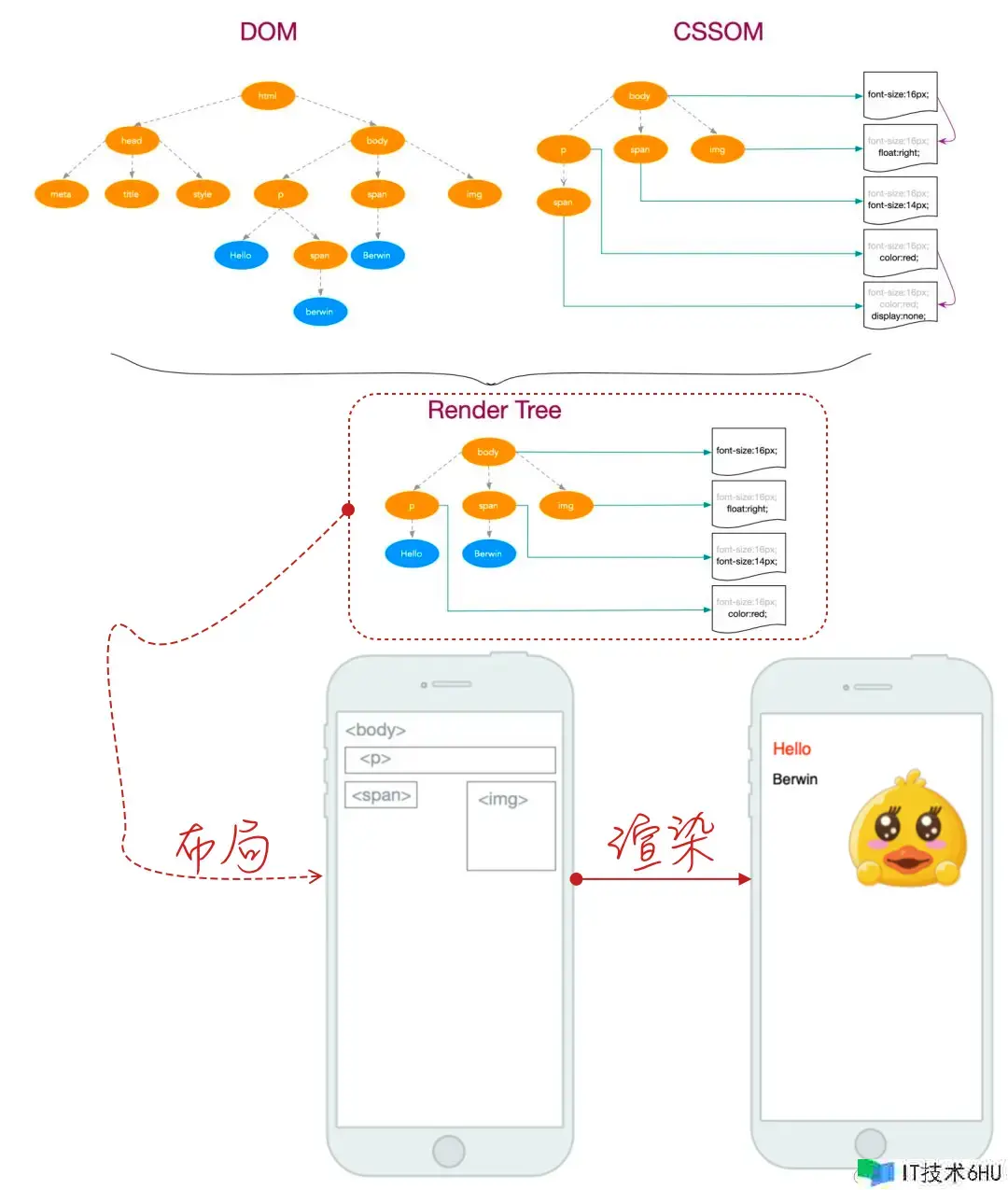
众所周知,咱们都知道一个 HTML 的文档会生成一个DOM树:
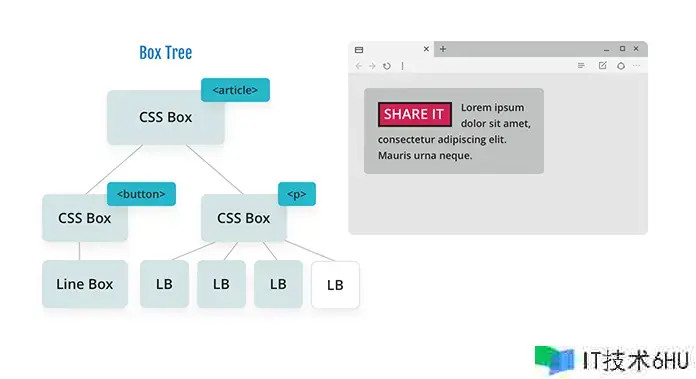
相同的,CSS 中也会依据文档结构构建一个盒子树:
更多的人或许更易于承受 CSSOM 的概念。这儿额定提一下,正是 DOM 树和 CSSOM 树才构建成了一颗烘托树:
其实这涉及到浏览器烘托方面的原理了,相似下图,布局仅是整个进程中的一部分:
扯得有点远,仍是回到主题中来,假如咱们对这方面知识感兴趣的话,能够查阅览一些浏览器烘托或CSS引擎方面的话题。
块级盒子和行内级盒子
块级盒子(Block-level Box),由块级元素生成。一个块级元素至少会生成一个块级盒子,但也有或许生成多个(例如列表项元素)。
行内级盒子(Inline-level Box),由行内级元素生成。相同的,一个行内元素至少会生成一个行内级盒子。行内级盒子包括行内盒子和原子行内级盒子两种,差异在于该盒子是否参加行内格局化上下文的创立。
简略地说,块元素生成块组盒子,行内元素或行内级元素生成行内级盒子。两种盒子能够经过
display来进行切换。
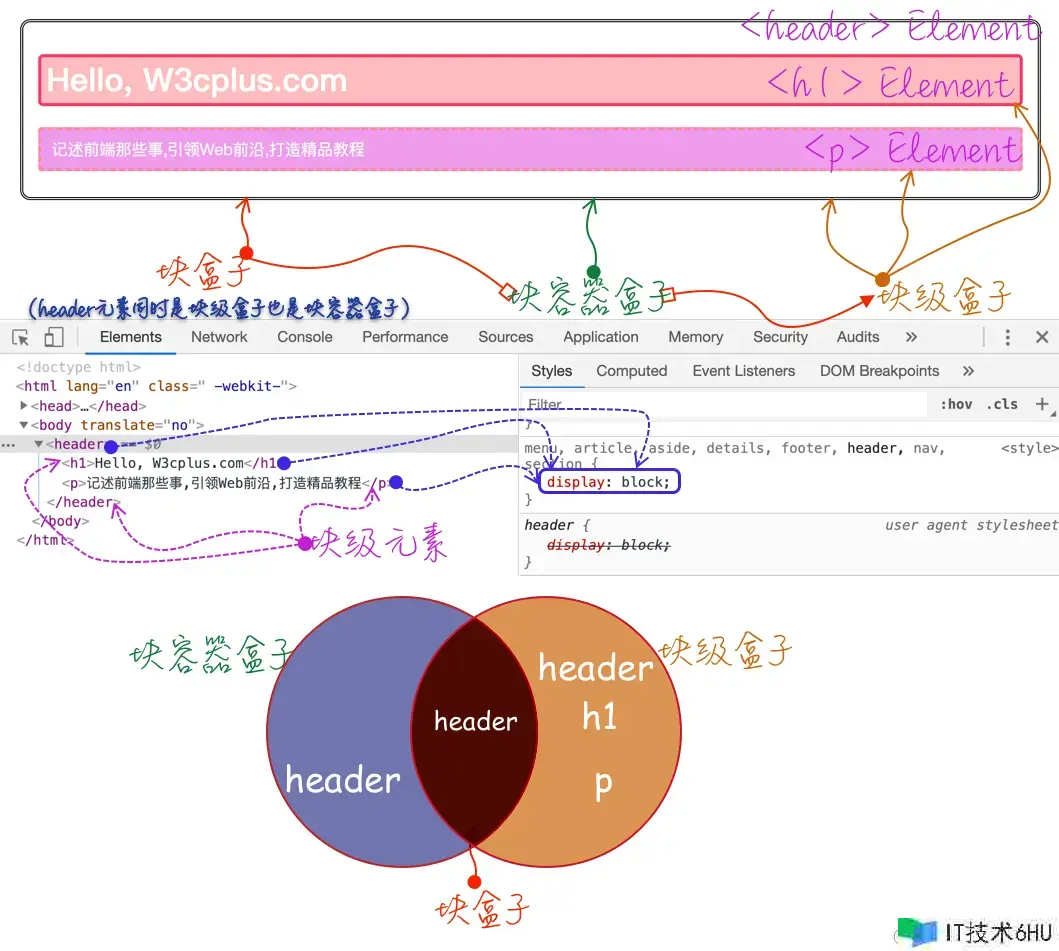
块盒子和行内盒子
块盒子(Block Box),假如一个块级盒子一起也是一个块容器盒子,则称其为块盒子。除签字块盒子之外,还有一类块盒子是匿名的,称为匿名块盒子(Anonymous Block Box),匿名盒子无法被 CSS 选择器选中。
行内盒子(Inline Box)由非替换元素(Non-replaced Element)生成,归于行内级盒中的一种。除了行内盒子之外,其他的行内级盒子都是原子行内级盒(Atomic Inline-level Box),它的典型特征便是作为一个全体,不能拆分换行。相同的,行内盒子也有匿名行内盒(Anonymous Inline Box)。关于没有任何元素包裹的直接文本,CSS引擎会为其创立匿名行内盒。
简略地说,参加行内格局化上下文创立的行内盒子称为行内盒子。
原子行内级盒子
原子行内级盒子(Atomic Inline-level Box),不参加行内格局化上下文创立的行内级盒子。原子行内级盒子一开端叫做原子行内盒子(Atomic Inline Box),后被修正。原子内级盒子的内容不会拆分成多行显现。
行盒
行盒(Line Box)和行内盒是不相同的。行盒是由行内格局化上下文(Inline Formatting Context)产生的盒子,用于表明一行。行盒从包括块的一边排版到另一边。一般状况下,浏览器为会每行创立一个看不见的行盒。
行盒的内部结构也是较为杂乱的,也是 CSS 中较为杂乱并且难于理解的一部分。下图便是一个行盒的结构:
块容器盒子
块容器盒子(Block Container Box 或 Block Containning Box),块容器盒子侧重于当时盒子作为容器角色,它不参加当时块的布局和定位,它所描绘的仅仅是当时盒子与其子孙之间的联系。换句话说,块容器盒子首要用于确认其子元素的之一位、布局等。
块级元素和行内级元素
CSS中的盒子非常杂乱,有块盒子和块级盒子(行内盒子和行内级盒子)之分。各种盒子让初学者甚为头疼。不过元素相关于盒子而言,要简略地多,它只要块级元素和行内级元素之分。
块级元素(Block-level Element)是指元素的display 值为block、list-item、table、flex 和 grid 等,该元素将成为块级元素。元素是否是块级元素仅是元素自身的特点,并不直接用于格局化上下文的创立或布局。
行内级元素(Inline-level Element)是指元素的 display 值为 inline、inline-block、inline-table、inline-flex 和 inline-grid 等,该元素将成为行内级元素。与块元素相同,元素是否是行内级元素仅是元素自身的特点,并不直接用于格局化上下文的创立或布局。
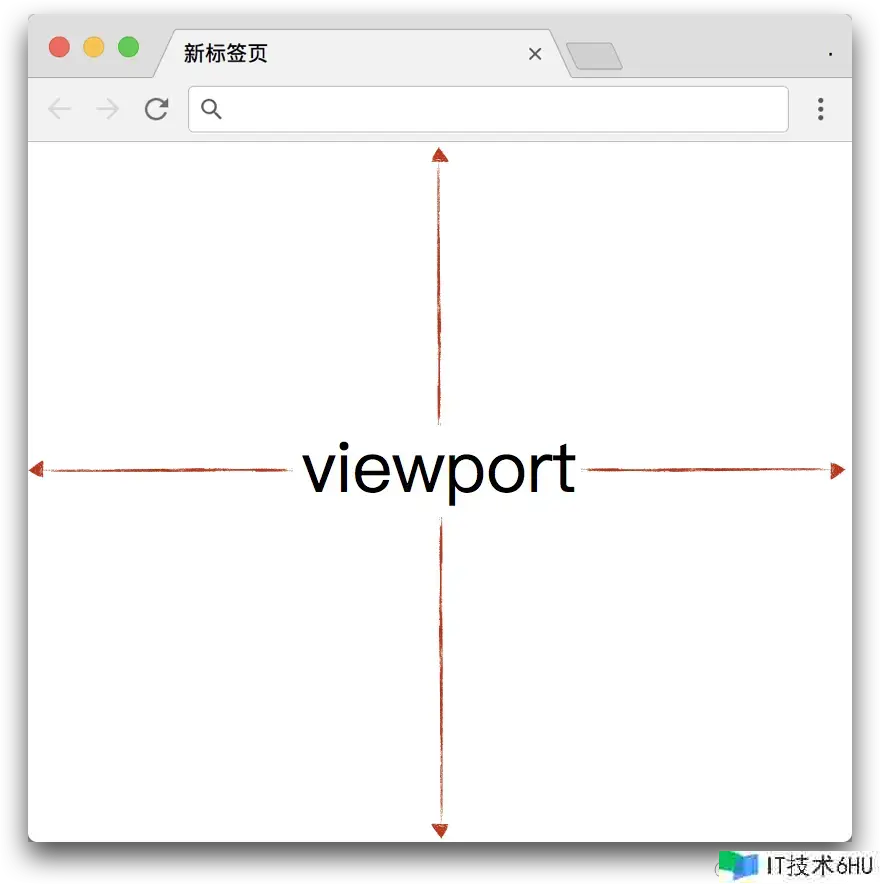
视窗(Viewport)
简略地说,视窗便是浏览器中可视区域。视窗巨细指的便是浏览器可视区域的巨细:
时至今日,面对不同的终端屏幕,视窗巨细也有所不相同:
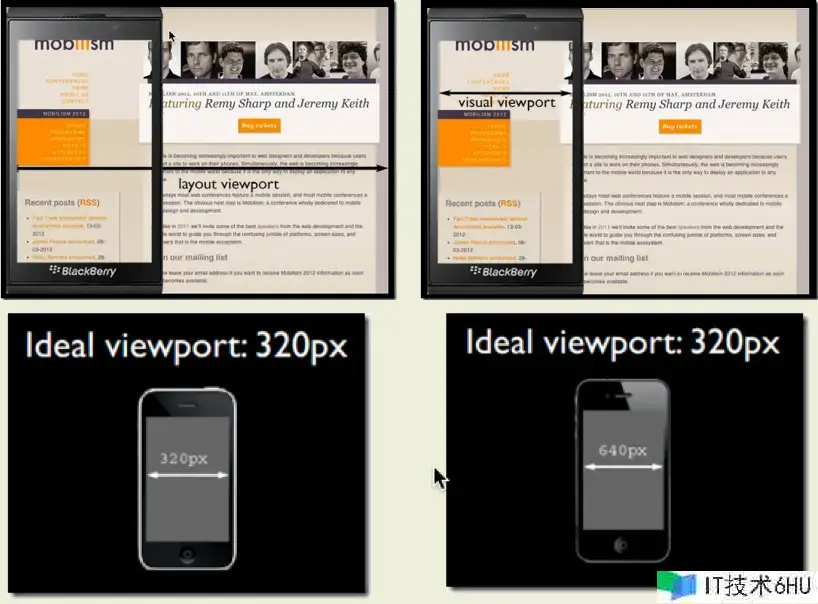
特别是在移动设备上,视窗又分为 Layout viewport 、 Visual viewport 和 Ideal viewport 三类:
其中的 Ideal viewport 是最适合移动设备的 viewport,Ideal viewport 的宽度等于移动设备的屏幕宽度,只要在 CSS 中把某一元素的宽度设为 Ideal viewport 的宽度(单位用px),那么这个元素的宽度便是设备屏幕的宽度了,也便是宽度为100% 的作用。Ideal viewport 的意义在于,Ideal viewport 并没有一个固定的尺度,不同的设备拥有有不同的 Ideal viewport。无论在何种分辨率的屏幕下,那些针对 Ideal viewport 而规划的网站,不需求用户手动缩放,也不需求出现横向滚动条,都能够完美的出现给用户。
格局化上下文
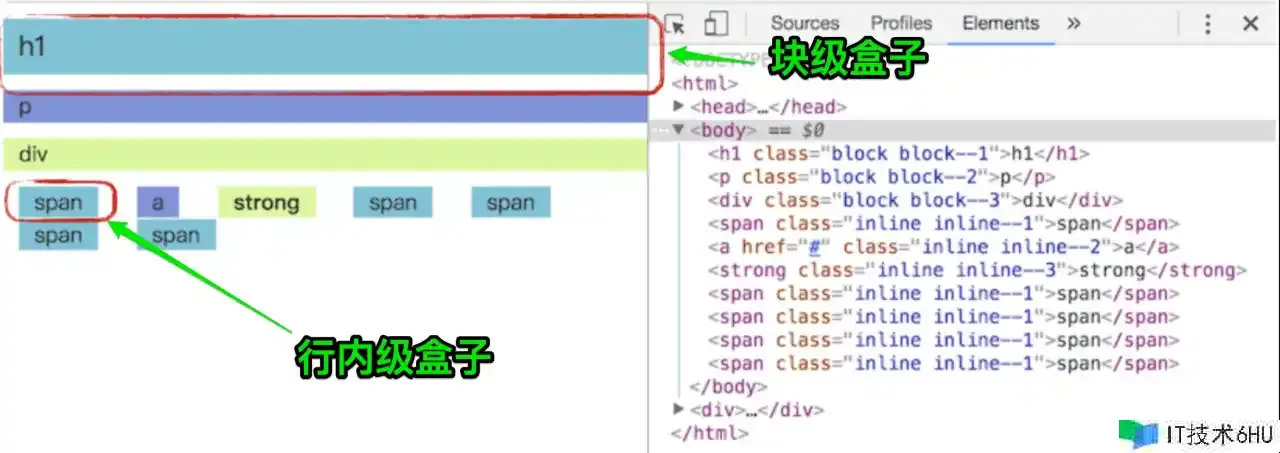
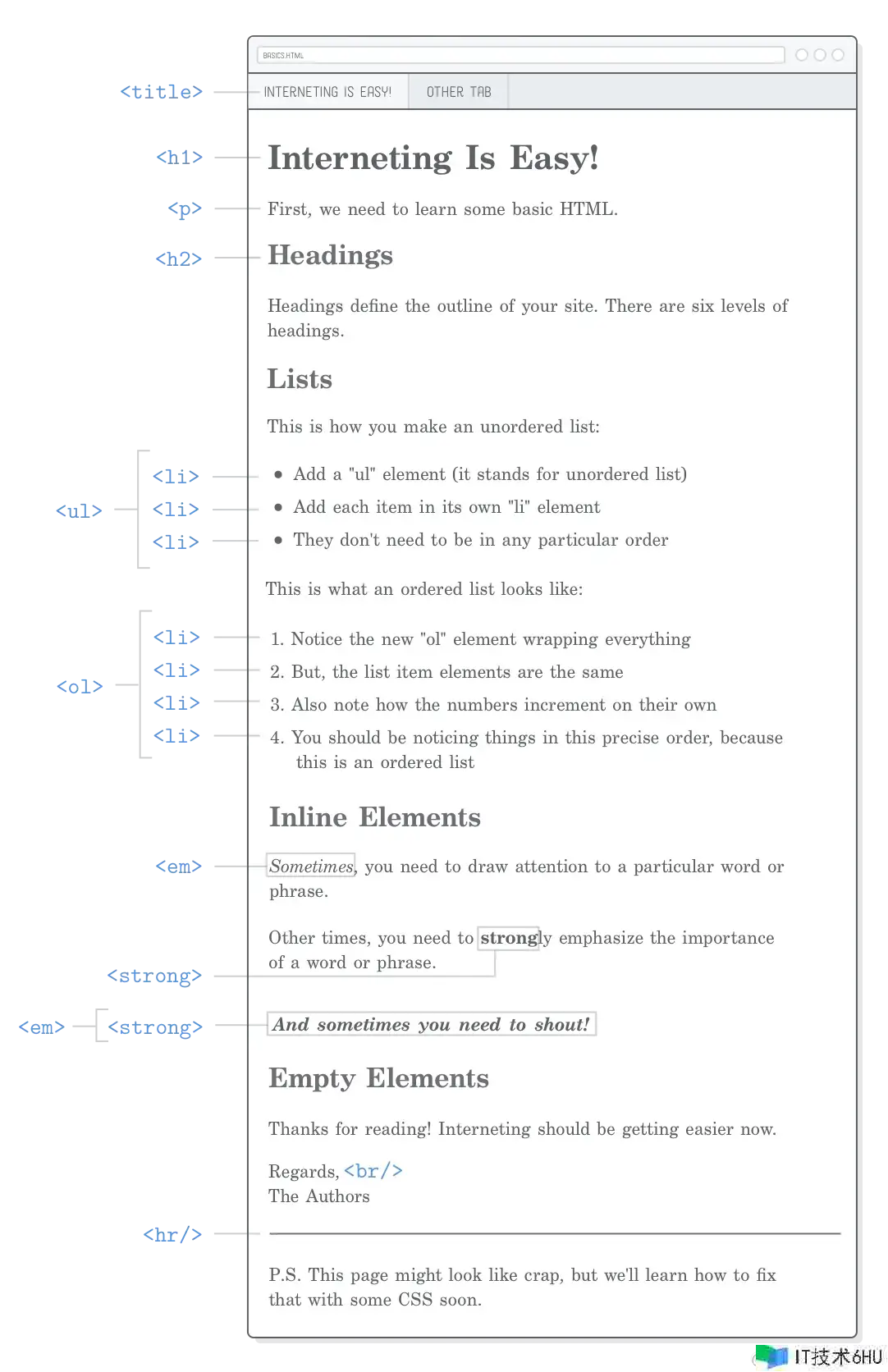
默许状况下,盒子依照元素在 HTML 中的先后方位从左至右自上而下顺次堆叠:
从图中能够看出来,有些元素的盒子被烘托为完整的一行,比方 h1、li 等元素;有些元素的盒子则被烘托为水平摆放的,直到该行被占满然后换行,比方 em、strong 等元素。
这是因为不同的盒子运用的是不同的格局化上下文(Formatting Context)来布局,每个格局化上下文都拥有自己不同的烘托规矩,而这些规矩是用来决议其子元素怎么定位,以及和其他元素的联系。比方水倒进不同的器皿中,会有不同的形态:
在CSS中格局化上下文有许多种,比方IFC(Inline Formatting Context) 、BFC(Block Formatting Context) 、FFC(Flexbox Formatting Context) 和GFC(Grid Formatting Contexgt) 等。而这些格局化上下文的集合能够称作视觉格局化模型。
格局化上下文是CSS中非常重要的一部分,稍后会花一定的篇幅来论述CSS中的
*FC。
盒子的生成
盒子的生成是 CSS 视觉格局化模型的一部分,用于从文档元素生成盒子。盒子有不同的类型,不同类型的盒子的格局方法也有所不同,不同的盒子也会影响元素或其子孙元素的行为。在 CSS 中,通常运用 display 特点来清晰盒子的类型。
CSS 的 display 特点的值,将导致文档里的元素生成一个主盒(Principal Box)以包括子孙盒子和内容,一起其自身也是参加到定位计划中的盒子。而有些元素除了会生成主盒之外,还或许会生成额定的盒子。比方设置了 display 值为 list-item 元素。这些额定的盒子的放置方位与主盒有关。
CSS的
display切换不同的值时,会产生生成不同的盒子;一起客户端烘托HTML文档时都会为每个元素自带一个盒子。
一切都是盒子
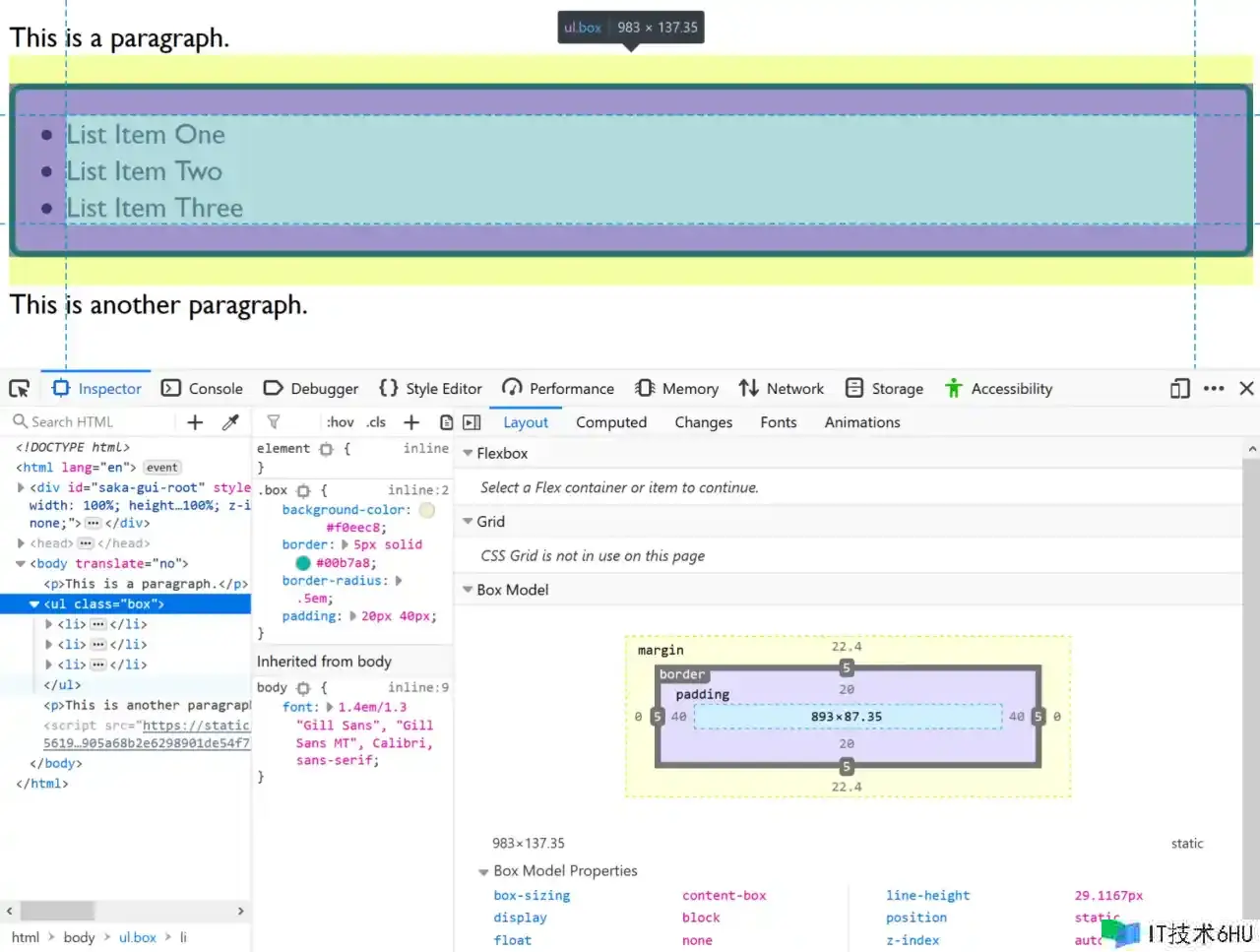
在 CSS 中,一切都会生成盒子。Web 页面本质上是一组块级盒子和内联级盒子。你能够在浏览器的开发者工具中选择页面上的元素,就能够很好的理解这些盒子。能够看到构成布局的盒以及盒子的各种特点(外边距 margin、内距padding、边框border和内容content等),还能看到这些盒子特点的使用方法:
操控盒子生成
前面提到过,在 CSS 中任何东西都是一个盒子,盒子之间的类型还能够运用 display 的不同值来进行切换。在 display 中还有两个不同的值 none 和 contents ,能够用来操控盒子是否应该显式。假如你期望 HTML 中的元素不想在 CSS 中生成盒子,就需求以某种方法来抑制盒子的生成。你或许想做两件事:
-
避免元素及其子孙元素生成一个盒子
-
避免元素自身生成一个盒子,但其子孙元素仍然会生成一个盒子
在 CSS 中的 display 特点的 none 和 contents 即可协助咱们做到这两点:
-
假如元素的
display取值为none时,元素和其子孙元素都将不行见,也不会生成任何盒子 -
假如元素的
display取值为contents时,元素自身的盒子特点(margin、padding和border等)都将丢掉,但其子孙元素不受任何影响。也便是说,元素自身不再是一个盒子,但其子孙元素依旧是一个盒子
也便是说,CSS 的 display 特点操控盒子生成:
-
元素的
display值不是none或contents时,元素即可生成一个盒子,盒子的类型由其值的类型来决议 -
元素的
display值是none时,元素及其子孙元素都不会生成盒子 -
元素的
display值是contents时,元素自身不会生成盒子,但其子孙元素依旧会依据display生成相应的盒子
接下来,咱们来看看各种盒子的生成。
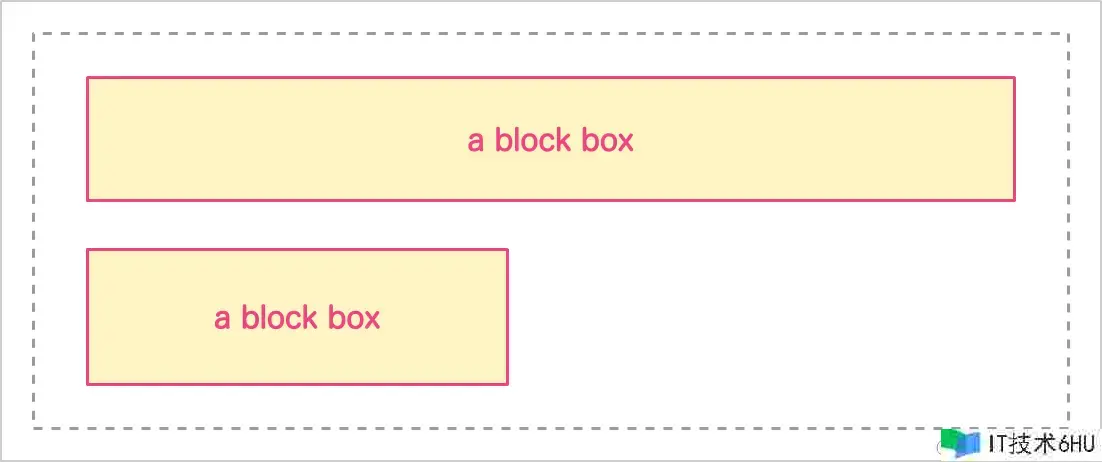
块级元素与块盒子
当元素的 display 为block、list-item、table、flex 或 grid 时,该元素将成为块级元素。一个块级元素会被格局化成一个块,比方咱们了解的 div、p、li 等元素。这些块级元素默许依照从左到右自上而下顺次堆叠。
而每个块级盒子都会参加块格局化上下文(Block Formatting Context,俗称BFC)的创立,每个块级元素都会至少生成一个块级盒子,即主块级盒子(Principal Block-level Box)。有一些元素除了会生成主块级盒子之外,还会生成额定的盒子。比方 display 取值为 list-item 的元素,除了生成主块级盒子之外,还会生成一个Marker符号盒子(Marker符号是指相似项目符号的符号),而那些生成列表项的元素或许会生成更多的盒子。
大多数元素只生成一个主块级盒子。
主块级盒子包括由子孙元素生成的盒子以及内容,一起也会参加定位计划。一个块级盒子或许也是一个块容器盒子。块容器盒子(Block Container Box)要么只包括其他块级盒子,要么只包括行内盒子并一起创立一个行内格局化上下文(Inline Formatting Context,俗称IFC)。
留意,块级盒子与块容器盒子是不同的,这一点很重要。块级盒子描绘了元素与其父元素和兄弟元素之间的行为;块容器盒子描绘了元素跟其子孙之间的行为。这些块级盒子并不是块容器盒子,比方table;而有些块容器盒子也不是块级盒子,比方非替换行内块和非替换表格单元格。
假如一个盒子一起既是块容器盒子又是块级盒子的话,该盒子被称为块盒子(Block Box) 。
前面咱们提到过各种块、盒子和元素这样的术语。那么这儿咱们简略的理一理块(Block) 、包括块(Containing Block) 、盒子(Box) 、块级盒子(Block-level Box) 、块盒子(Block Box) 、块容器盒子(Block Containning Box) 和块级元素(Block-level Element) 之间的联系:
-
元素
display的值为block、list-item、table、flex和grid时,该元素会生成一个块级元素(Block-level Element) -
块级元素(Block-level Element)会生成一个块级盒子(Block-level Box)
-
块级盒子会参加块格局化上下文(BFC) 的创立
-
块级盒子(Block-level Element)描绘了元素与其父元素和兄弟元素之间的行为
-
块容器盒子(Block Containning Box) 描绘了元素跟其子孙之间的行为。要么只包括块级盒子(Block-level Box) ,要么只包括行内级盒子(Inline-level Box) 。有的块容器盒子不是块级盒子,相同块级盒子有时也不是块容器盒子
-
一起是块级盒子(Block-level Box) 和块容器盒子(Block Containning Box) 的盒子被称作是块盒子(Block Box)
-
除此之外,还有匿名块盒子(Anonymous Block Box) (稍后介绍)
比方下面这样的一个示例:
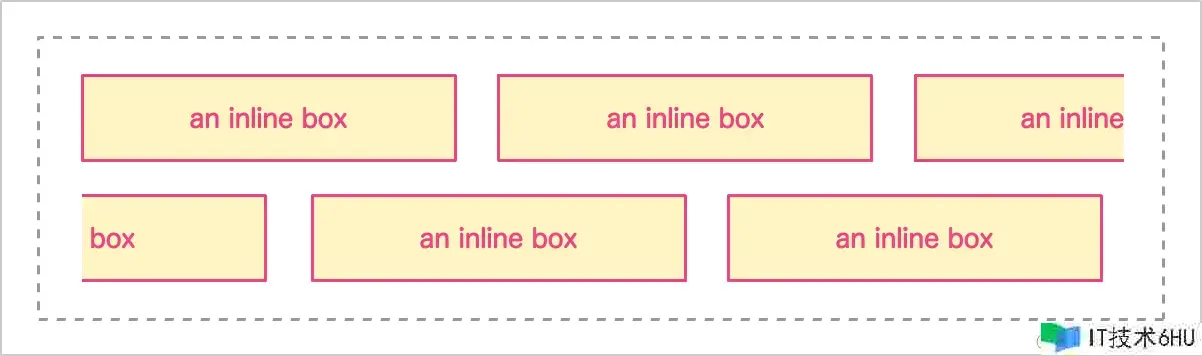
行内级元素和行内盒子
CSS的display有许多个特点值,当元素的display特点的值为inline、inline-block、inline-table、inline-flex或inline-grid时,该元素被称为行内级元素。显现时,它不会生成内容块,可是能够与其他行内级内容一起显现为多行。比方,包括多种格局内容(比方strong、img等)的段落p,就能够由行内级元素组成。
行内级元素会生成行内级盒子,该盒子一起会参加行内格局化上下文(Inline Formatting Context)的创立。行内盒子既是行内级盒子,也是一个其内容参加创立其容器的行内格局化上下文的盒子,比方一切具有display: inline款式的非替换盒子。假如一个行内级盒子的内容不参加行内格局化下下文的创立,则称其为原子行内级盒子。而经过替换行内级元素或display值为inline-block、inline-table、inline-flex或inline-grid的元素创立的盒子不会像行内盒子相同能够被拆分为多个盒子。
简略概括一下:
-
元素
display的值为inline、inline-block、inline-table、inline-flex或inline-grid时,元素则为行内级元素(Inline-level Element) -
行内级元素会生成行内级盒子(Inline-level Box),会参加IFC的创立
-
相同的,也会创立一个匿名行内盒子
匿名盒子
匿名盒子分为块匿名盒子和行内匿名盒子。在某些状况下进行视觉格局化时,需求增加一些增补性的盒子,这些盒子无法被CSS的选择器选中,而这种盒子被称为匿名盒子(Anonymous Box) 。
CSS选择器不能作用于匿名盒子(Anonymous Box),所以无法设置款式。也便是说,此刻一切可继承的CSS特点值都为inherit,而一切不行继承的CSS特点值都为initial。
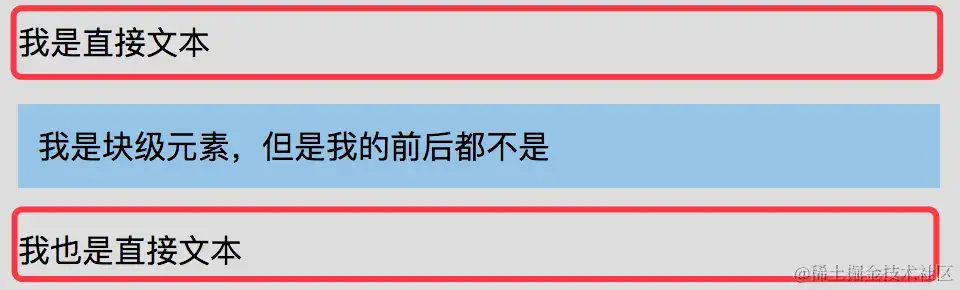
比方下面的示例,在div元素中包括了一个p元素,并且p元素前后直接有一段文本:
<div>
我是直接文本
<p>我是块级元素,可是我的前后都不是</p>
我也是直接文本
</div>
这个示例中的,div元素中的文本内容(p元素前后的文本内容)创立匿名块盒子,烘托出来的作用如下所示:
上图中,红色框中的便是匿名块盒子。
另一种会创立匿名块盒子的状况是一个行内盒子中包括一或多个块盒子。此刻,包括块盒子的盒子会拆分为两个行内盒子,别离坐落块盒子的前面和后边。块盒子前面的一切行内盒子会被一个匿名块盒子包裹,块盒子后边的行内盒子也是相同。因而,块盒子将成为这两个匿名块盒子的兄弟盒子。
假如有多个块盒子,而它们中心又没有行内元素,则会在这些盒子的前面和后边创立两个匿名块盒子。
比方下面这样的示例:
<p>Some <em>inline</em> text <span>followed by a paragraph</span> followed by more inline text.</p>
所设p元素设置了display: inline,span的display为block。此刻也会创立两个匿名块盒子:一个是span元素前面的文本,另一个是其之后的文本。
相似于块盒子,CSS引擎有时分也会自动创立一些行内匿名盒子。常见的状况是CSS引擎会自动为直接包括在块盒子中的文本创立一个行内格局化上下文,在这种状况下,这些文本会被一个足够大的匿名行内盒子所包括。可是假如仅包括空格则有或许不会生成匿名行内盒子,因为空格有或许会由于 white-space 的设置而被移除,然后导致最终的实践内容为空。
比方下面这个示例:
<p><span>Hellow</span> W3cplus.com!</p>
在<p>元素中无任何块级元素,也没有元素显式设置displa为block、table、flex或grid,并且直接包括了文本内容,比方上例中的“W3cplus.com”文本。归于p元素的直接本文,这个时分CSS引擎会为其创立一个匿名行内盒。
其他类型的盒子
除了上述提到的盒子,在CSS中还界说了几种内容模型,这些模型相同能够使用于元素。这些模型一般用来描绘布局,它们或许会界说一些额定的盒子类型:
-
表格内容模型:或许会创立一个表格包装器盒子和一个表格盒子,以及多个其他盒子如表格标题盒子等
-
多列内容模型:或许会在容器盒子和内容之间创立多个列盒子
-
Flexbox内容模型:或许会创立一个弹性盒子
-
Grid内容模型:或许会创立一个网格盒子
格局化上下文
CSS中的格局化上下文有许多种,除了咱们了解的BFC、IFC之外还有由Flexbox布局创立的FFC和Grid布局创立GFC等。这些统称为CSS格局化上下文,也被称作视觉格局化模型。而CSS视觉格局化模型是用来处理文档并将它显现在视觉媒体上的机制。简略地说,便是用来操控盒子的方位,即实现页面的布局。
格局化上下文也能够说是CSS视觉烘托中的一部分,其首要作用是决议盒子模型的布局,其子元素将怎么定位以及和其他元素的联系和相互作用。那么理解CSS格局化上下文有助于咱们把握各类CSS布局的关键。
行内格局化上下文
行内格局化上下文(Inline Formatting Context),简称IFC。首要用来规矩行内级盒子的格局化规矩。
IFC的行盒的高度是依据包括行内元素中最高的实践高度核算而来。首要会涉及到CSS中的font-size、line-height、vertical-align和text-align等特点。
行内元素从包括块顶端水平方向上逐个摆放,水平方向上的 margin、border、padding 收效。行内元素在笔直方向上可依照顶部、底部或基线对其。
当几个行内元素不能在一个单独的行盒中水平放置时,他们会被分配给两个或更多的(Vertically-stacked Line Box)笔直栈上的行盒,因而,一个段落是许多行盒的笔直栈。这些行盒不会在笔直方向上被别离(除非在其他地方有特殊规矩),并且他们也不堆叠。
-
笔直方向上,当行内元素的高度比行盒要低,那么
vertical-align特点决议笔直方向上的对齐方法。 -
水平方向上,当行内元素的总宽度比行盒要小,那么行内元素在水平方向上的分部由
text-align决议。 -
水平方向上,当行内元素的总宽度超过了行盒,那么行内元素会被分配到多个行盒中去,假如设置了不行折行等特点,那么行内元素会溢出行盒。
-
行盒的左右两头都会触碰到包括块,而
float元素则会被放置内行盒和包括快边际的中心方位。
下面这些规矩都会创立一个行内格局化上下文:
-
IFC只要在一个块级元素中仅包括行内级元素时才会生成
-
内部的盒子会在不平方向,一个接一个的放置
-
这些盒子笔直方向的起点从包括块盒子的顶部开端
-
摆放这些盒子的时分,它们在水平方向上的
padding、border和margin所占用的空间都会被考虑在内 -
在笔直方向上,这些盒子或许会以不同方式来对齐(
vertical-align) -
能把在一行上的盒子都完全包括在一行行盒(Line Box),行盒的宽度是由包括块和存在的起浮来决议
-
IFC中的行盒一般左右边都紧贴其包括块,可是会因起浮元素的存在发生变化。起浮元素会坐落IFC与行盒之间,使得行盒宽度缩短
-
当行内级盒的总宽度小于包括它们的行盒时,其水平烘托规矩则由
text-align来确认 -
当行内盒超过行盒的宽度时,它会被分割成多个盒子,这些盒子被散布在多个行盒里。假如一个行内盒不能被分割,则会溢出行盒
IFC首要用于:
-
行内元素依照
text-align进行水平居中 -
行内元素撑开父元素高度,经过
vertical-align特点进行笔直居中
块格局化上下文
块格局化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS烘托的一部分,是块盒子的布局进程发生的区域,也是起浮元素与其他元素交互的区域。
BFC实践上便是页面中一块烘托区域,该区域与其他区域隔离开来。容器里体面元素不会影响到外部,外部的元素也不会影响到容器里的子元素。
BFC 内部的盒子会从上至下一个接着一个顺序摆放。BFC 内的笔直方向的盒子距离以 margin 特点为准,上下 margin 会叠加。每个元素的左侧最外层鸿沟与包括块 BFC 的左边相触摸(关于从左往右的格局化,不然相反)。即便存在起浮也是如此。BFC 的区域不会与起浮元素的盒子折叠。BFC 的高度也会遭到起浮元素的影响,起浮元素参加核算。
下面这些规矩能够创立一个BFC:
-
根元素或包括根元素的元素
-
起浮元素(元素的
float不是none) -
绝对定位元素(元素的
position为absolute或fixed) -
行内块元素(元素的
display为inline-block) -
表格单元格(元素的
display为table-cell,HTML表格单元格默许为该值) -
表格标题(元素的
display为table-caption,HTML表格标题默许为该值) -
匿名表格单元格元素(元素的
display为table、table-row、table-row-group、table-header-group、table-footer-group(别离是HTMLtable、row、tbody、thead、tfoot的默许特点)或inline-table) -
overflow值不为visible的块元素 -
display值为flow-root的元素 -
contain值为layout、content或strict的元素 -
弹性元素(
display为flex或inline-flex元素的直接子元素) -
网格元素(
display为grid或inline-grid元素的直接子元素) -
多列容器(元素的
column-count或column-width不为auto,包括column-count为1) -
column-span为all的元素始终会创立一个新的BFC,即便该元素没有包裹在一个多列容器中
块格局化上下文包括创立它的元素内部的一切内容。其首要运用:
-
创立独立的烘托环境
-
避免因起浮导致的高度塌陷
-
避免上下相邻的外边距折叠
Flex格局化上下文
Flex格局化上下文(Flexbox Formatting Context)俗称FFC。当display取值为flex或inline-flex,将会创立一个Flexbox容器。该容器为其内容创立一个新的格局化上下文,即Flex格局化上下文。
不过要留意的是,Flexbox容器不是块容器(块级盒子),下列适用于块布局的特点并不适用于Flexbox布局:
-
多列中的
column-*特点不适用于Flexbox容器 -
float和clear特点作用于Flex项目上将无效,也不会把让Flex项目脱离文档流 -
vertical-algin特点作用于Flex项目上将无效 -
::first-line和::first-letter伪元素不适用于Flexbox容器,并且Flexbox容器不为他们的先人供给第一个格局化的行或第一个字母
Grid格局化上下文
Grid格局化上下文(Grid Formaatting Context),俗称GFC。和FFC有点相似,元素的display值为grid或inline-grid时,将会创立一个Grid容器。该完完全全器为其内容创立一个新的格局化上下文,即Grid格局化上下文。这和创立BFC是相同的,仅仅运用了网格布局而不是块布局。
网格容器不是块容器,因而一些假定为块布局规划的特点并不适用于网格格局化上下文中。特别是:
-
float和clear运用于网格项目将不会收效。可是float特点仍然影响网格完完全全器子元素上display的核算值,因为这发生在确认网格项目之前 -
vertical-align运用于网格项目也将不会收效 -
::first-line和::first-letter伪元素不适用于网格容器,并且网格容器不向它们社先供给第一个格局化行或第一个格局化字母
小结
这一章节中聊到的了CSS中各种术语,特别是各种盒子,足以让咱们感到困惑,乃至是苦楚。期望这篇文章有关于这些术语的论述能协助咱们削减一些许苦楚。另外,文章中除了介绍CSS中的各种术语之外,还给咱们论述了CSS的格局化模型。初学者对该概念都不以为然,而实践上,假如对CSS格局化模型了解不清楚的话,关于CSS布局就会碰到许多头痛的事情,乃至无法让你快速处理碰到布局的问题。
假如你仔细阅览完了上面的内容,你或许会知道,CSS视觉格局化模型是各种格局化上下文的集盒。不同的格局化上下文又决议了每个盒子的类型,以及盒子布局。虽然说CSS的视觉格局化模型和CSS的盒模型都是用来处理盒子的,但他们之间有本质性的差异:
- CSS的盒模型是用来核算盒子巨细尺度
- CSS的格局化模型是用来决议盒子类型和用来核算盒子的方位
假如你觉得该教程对你有所协助,请给我点个赞。要是你喜爱 CSS ,或者想进一步了解和把握 CSS 相关的知识,请重视我的专栏,或者移步阅览下面这些系列教程: