关于docker相关知识能够看我之前写的一篇文章,这里就不叙述了
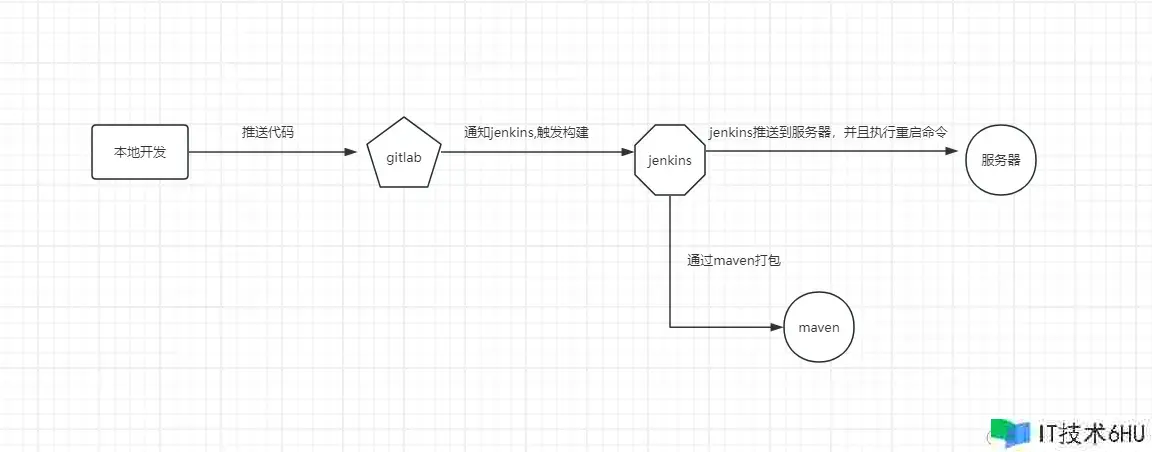
流程图
- 开发推送/合并代码到gitlab布置分支
- 代码推送到布置分支后,触发推送事件,然后调用jenkins的布置任务
- jenkins经过git插件拉取gitlab对应分支的代码
- maven打包
- maven打包完成后,如果是布置在宿主机服务器,则经过ssh推送jar包到对应的服务器上,并履行重启指令
nginx 装置
拉取nginx镜像
version: '3.8'
services:
nginx:
image: nginx:latest
container_name: nginx
volumes:
# 装备文件
- ./nginx/conf:/etc/nginx/conf.d
- ./nginx/logs:/var/log/nginx
# 静态资源文件
- ./dist/:/usr/share/nginx/html
ports:
- 9001:80
privileged: true
restart: always
networks:
- app-network
networks:
app-network:
driver: bridge
- 履行
docker-compose up -d
nginx 装备
- 在项目
nginx/conf文件夹创立default.conf
server {
listen 80;
server_name localhost;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
# 代理到你的前端项目
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
jenkins装置
拉取jenkins镜像
version: '3.8'
services:
jenkins:
image: jenkins/jenkins:lts
container_name: jenkins
volumes:
- /home/jenkins_home:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker #能够在容器内运用docker指令
- /usr/local/bin/docker-compose:/usr/local/bin/docker-compose #能够在容器内运用docker-compose指令
user: root
ports:
- 9002:8080
privileged: true
restart: on-failure # 自动重启
environment:
- TZ=Asia/Shanghai # 处理容器 时区的问题
networks:
- blog-network
- 履行
docker-compose up -d
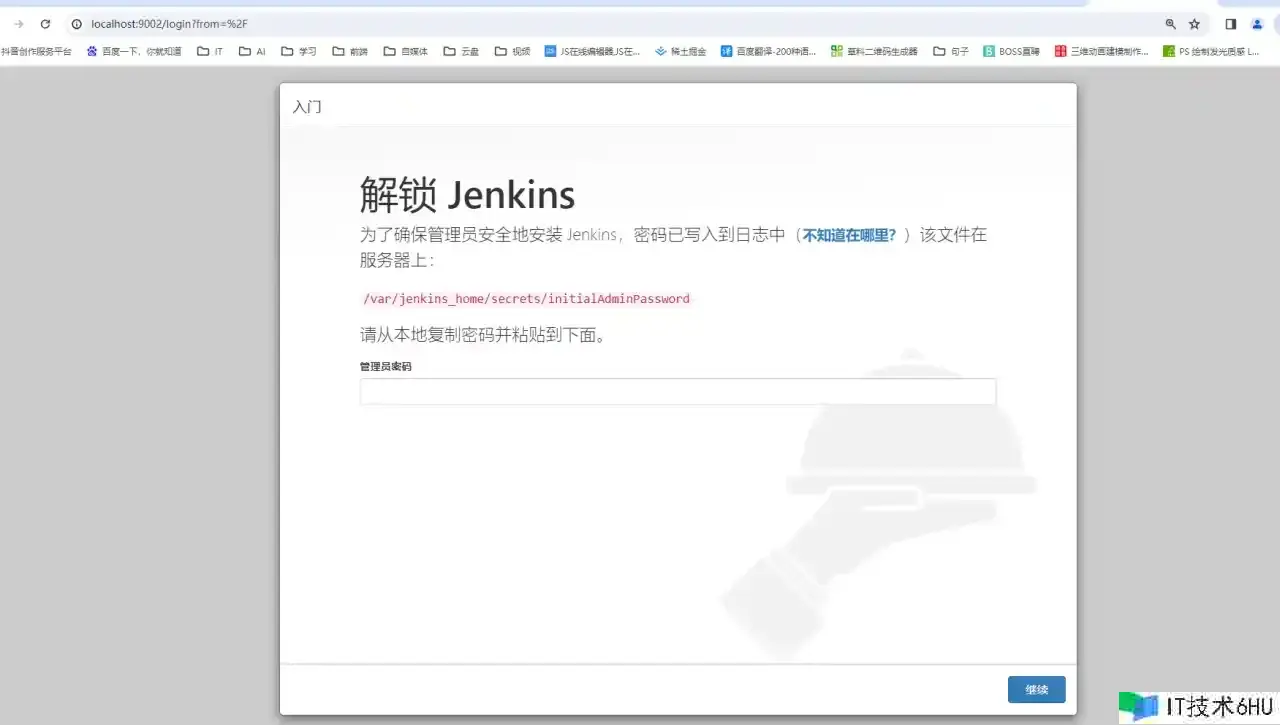
解锁jenkins
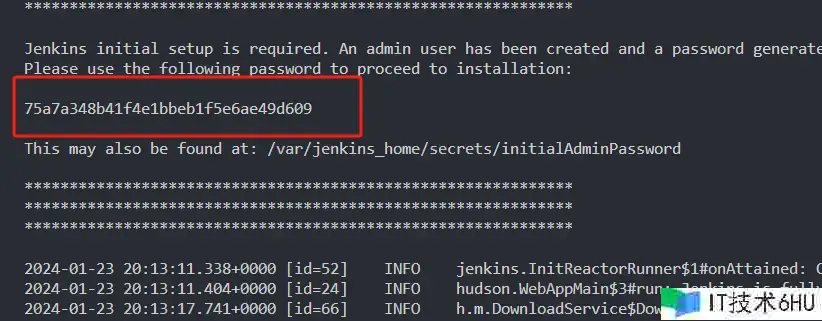
# 检查jenkins容器logs
docker logs jenkins
仿制红色框解锁字符串粘贴到jenkins中管理员暗码输入框中进行解锁
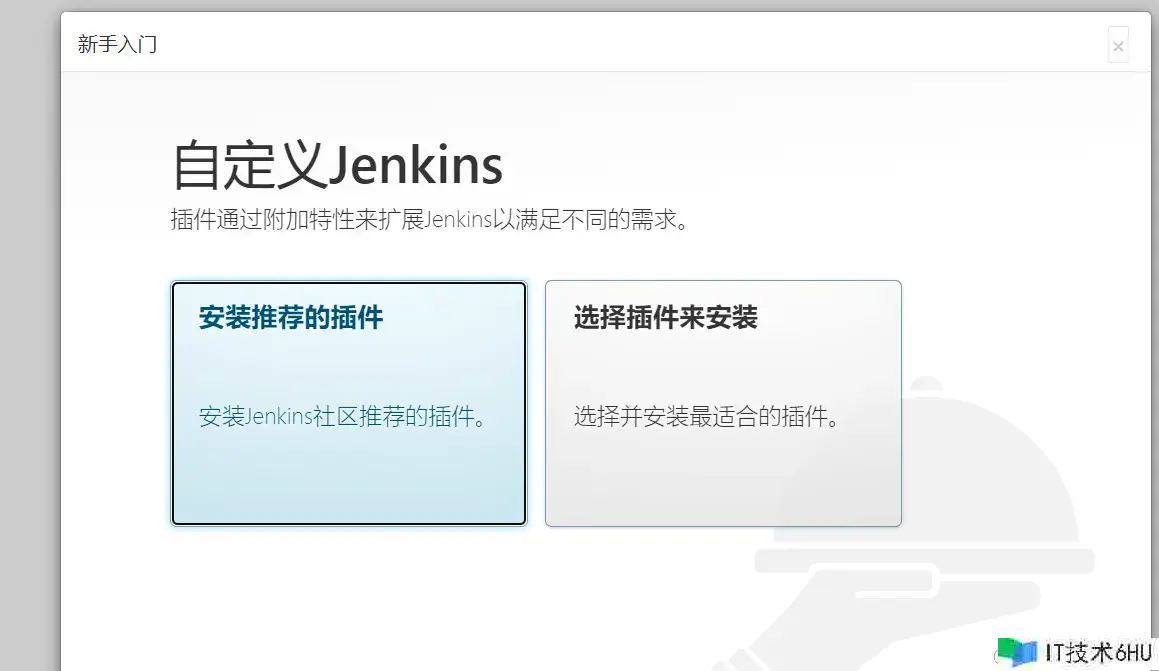
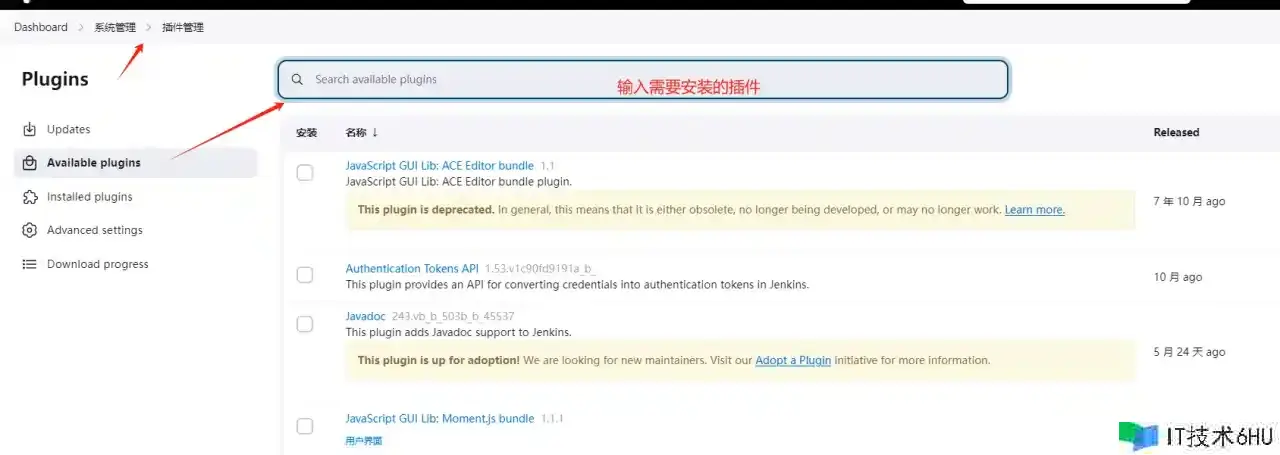
装置jenkins插件
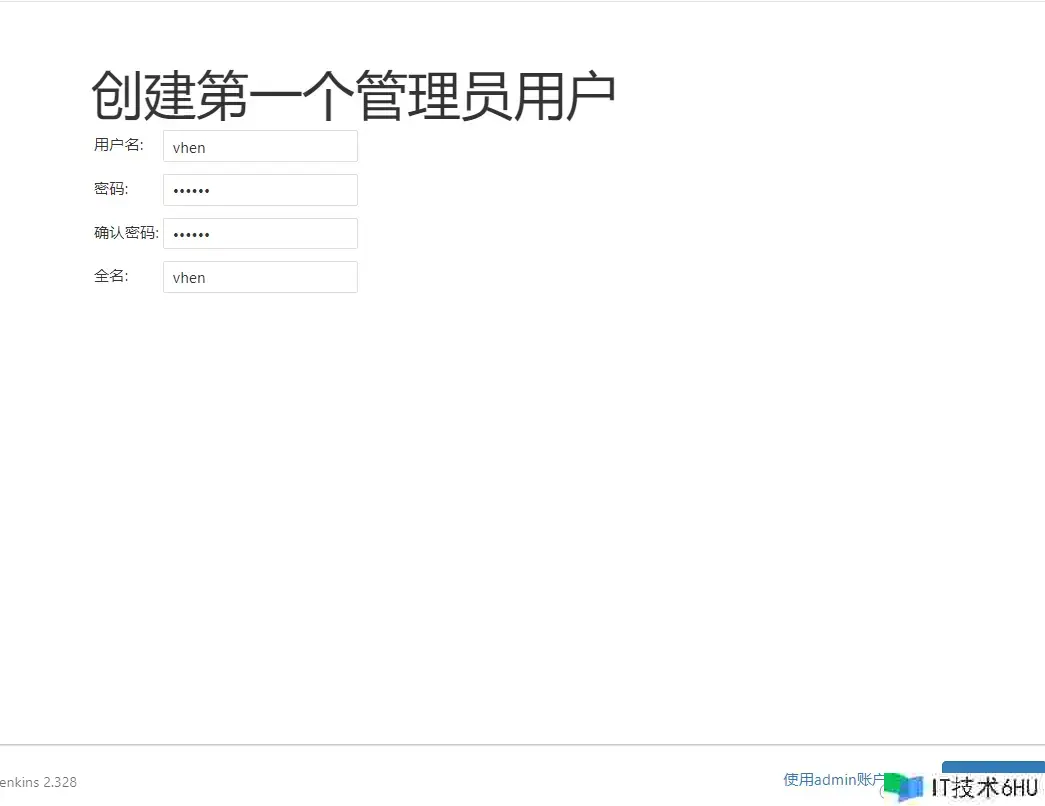
创立jenkins用户
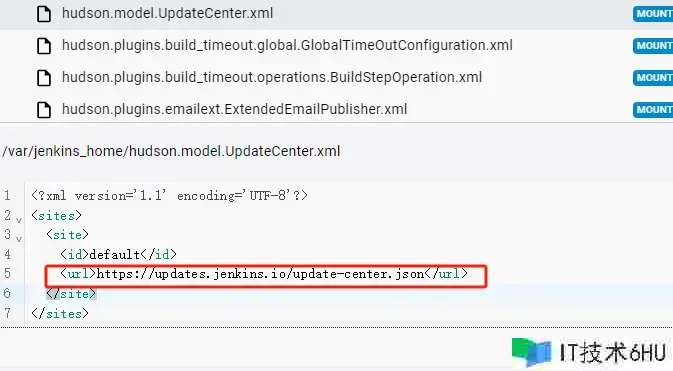
晋级站点
- 如果打不开 jenkins,将装备文件里边的url换成国内的即可
# 将红线部分修正为下面的url
http://mirror.xmission.com/jenkins/updates/update-center.json
- 也能够在jenkins系统管理-插件中心-高级-晋级站点
https://mirror.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
gitlab装置
拉取gitlab镜像
version: '3.8'
services:
gitlab:
image: 'gitlab/gitlab-ee:latest'
container_name: gitlab
# 将容器的数据复制存到主机中
volumes:
- ./gitlab/config:/etc/gitlab
- ./gitlab/data:/var/opt/gitlab
- ./gitlab/logs:/var/log/gitlab
ports:
- 9003:9003
privileged: true
restart: always
hostname: 'www.mygitlab.com'
environment:
TZ: 'Asia/Shanghai'
GITLAB_OMNIBUS_CONFIG: |
external_url 'http://192.168.0.102:9003' # web站点访问地址
logging:
driver: 'json-file'
options:
max-size: '2g'
networks:
- blog-network
- 履行
docker-compose up -d
gitlab 常用指令
-
gitlab-ctl start:启动一切 gitlab 组件 -
gitlab-ctl stop:停止一切 gitlab 组件 -
gitlab-ctl restart:重启一切 gitlab 组件 -
gitlab-ctl status:检查服务状况 -
gitlab-ctl reconfigure:从头编译gitlab的装备 -
gitlab-rake gitlab:check SANITIZE=true --trace:检查gitlab -
gitlab-ctl tail:检查日志
修正root用户暗码
- 进入gitlab容器
docker exec -it gitlab bash
- 履行指令获取用户数据,这个进程有点慢
gitlab-rails console -e production
- 修正暗码
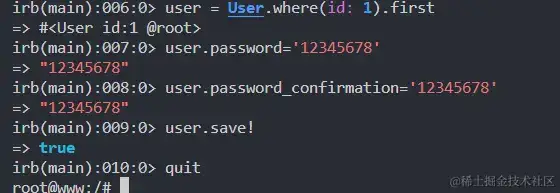
user = User.where(id: 1).first
user.password='12345678'
user.password_confirmation='12345678'
user.save!
quit
- 然后再用root输入设置暗码12345678登录即可
gitlab 与 jenkins 相关
- 进入容器
docker exec -it jenkins bash
- 生成密钥
# 一路回车, 默认途径和文件名, 不要暗码
ssh-keygen -t rsa -C vhen@vhen.com
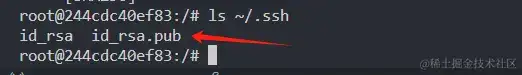
- 检查密钥
ls ~/.ssh
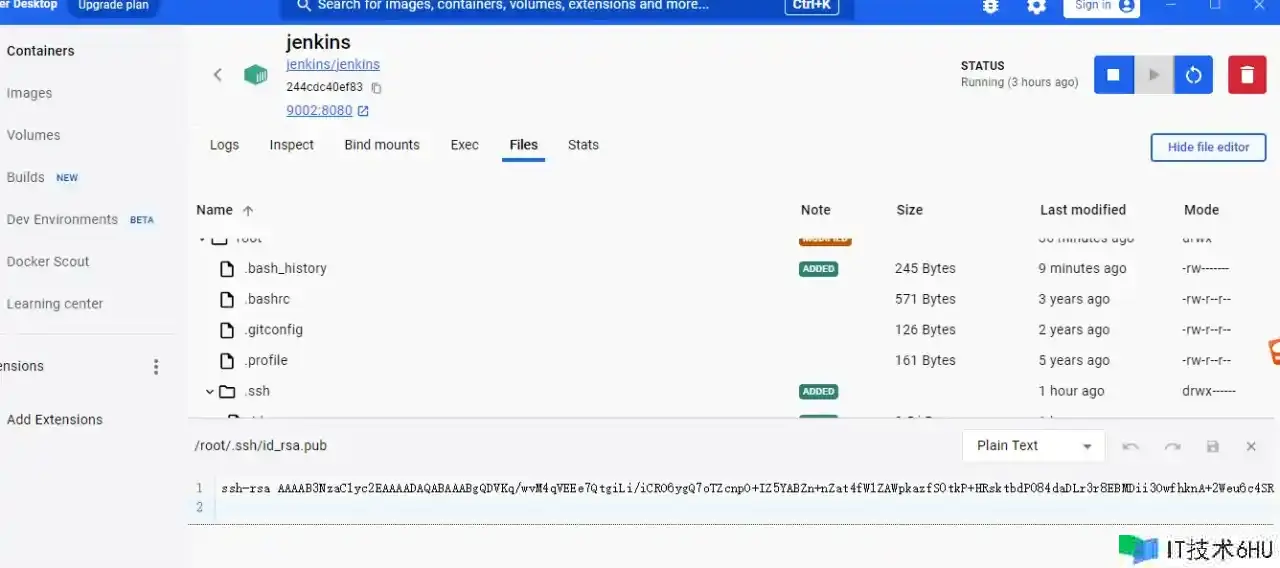
- docker桌面jenkins容器中找到
id_rsa.pub
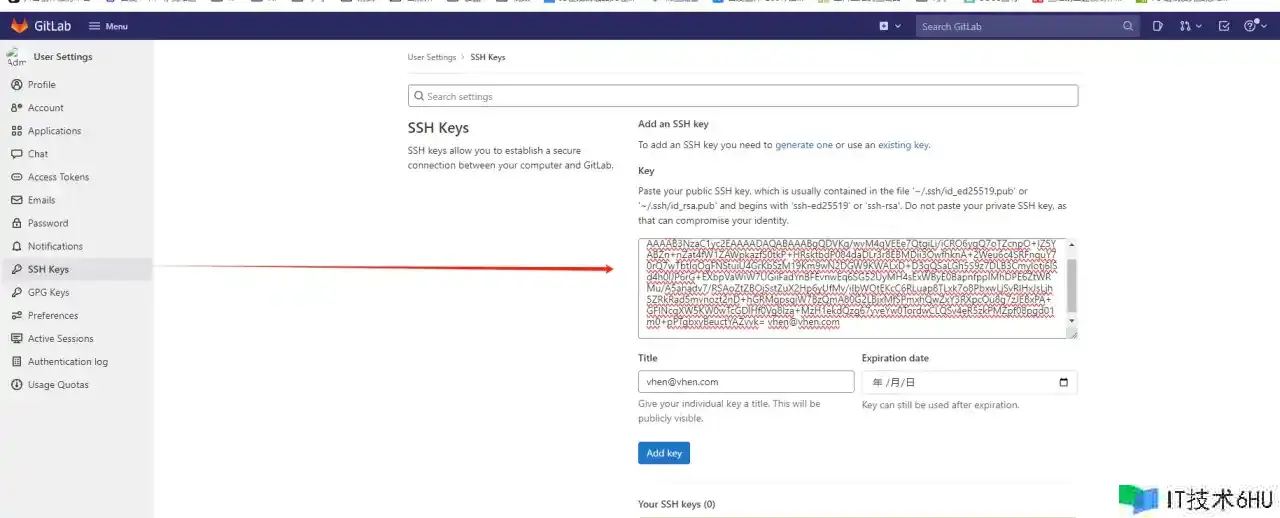
- 将生成的密钥
id_rsa.pub仿制粘贴到gitlab中SSH Keys设置秘钥
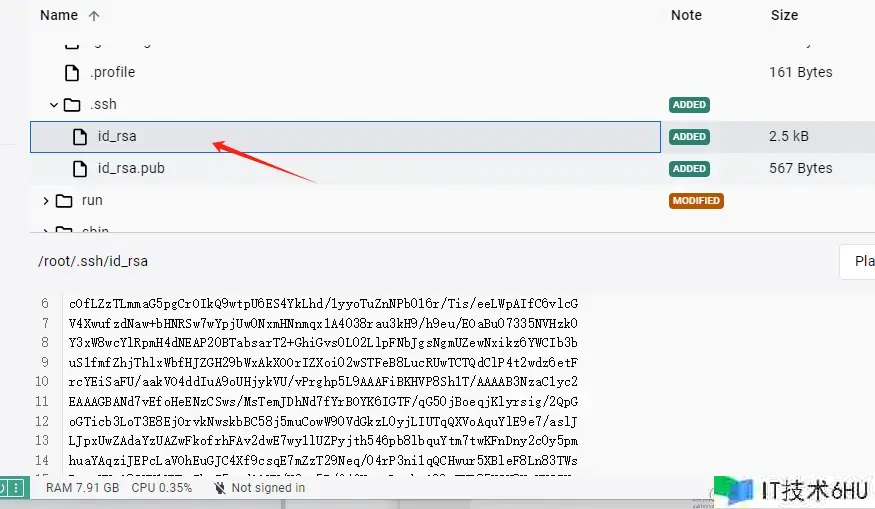
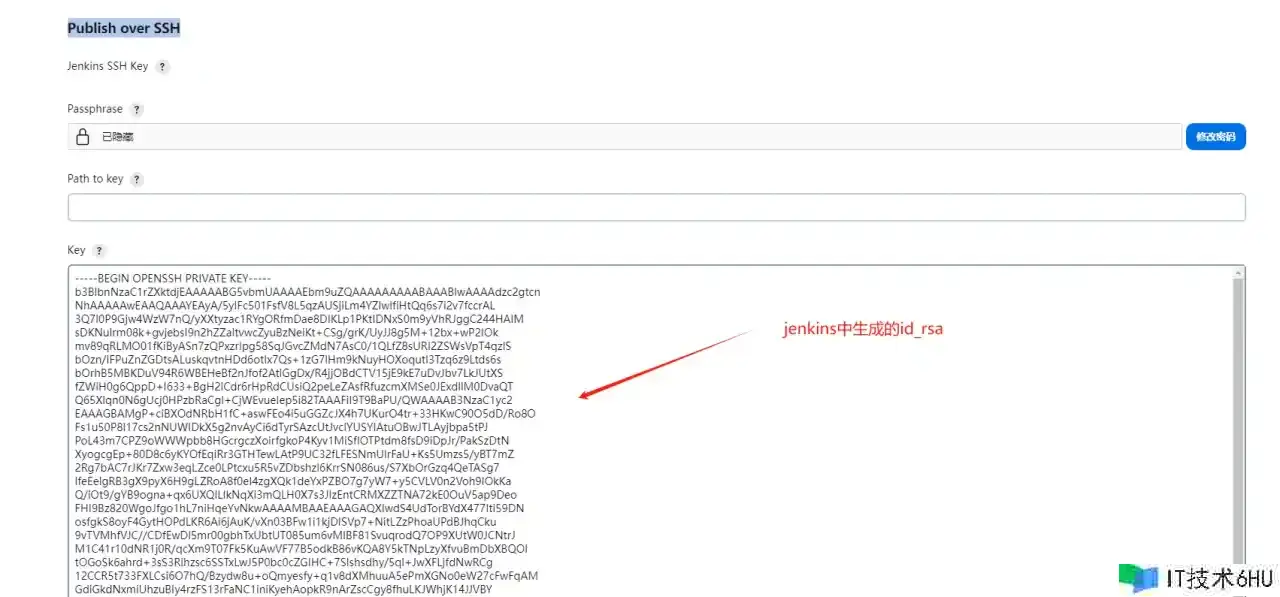
- docker桌面jenkins容器中找到
id_rsa
自动化布置
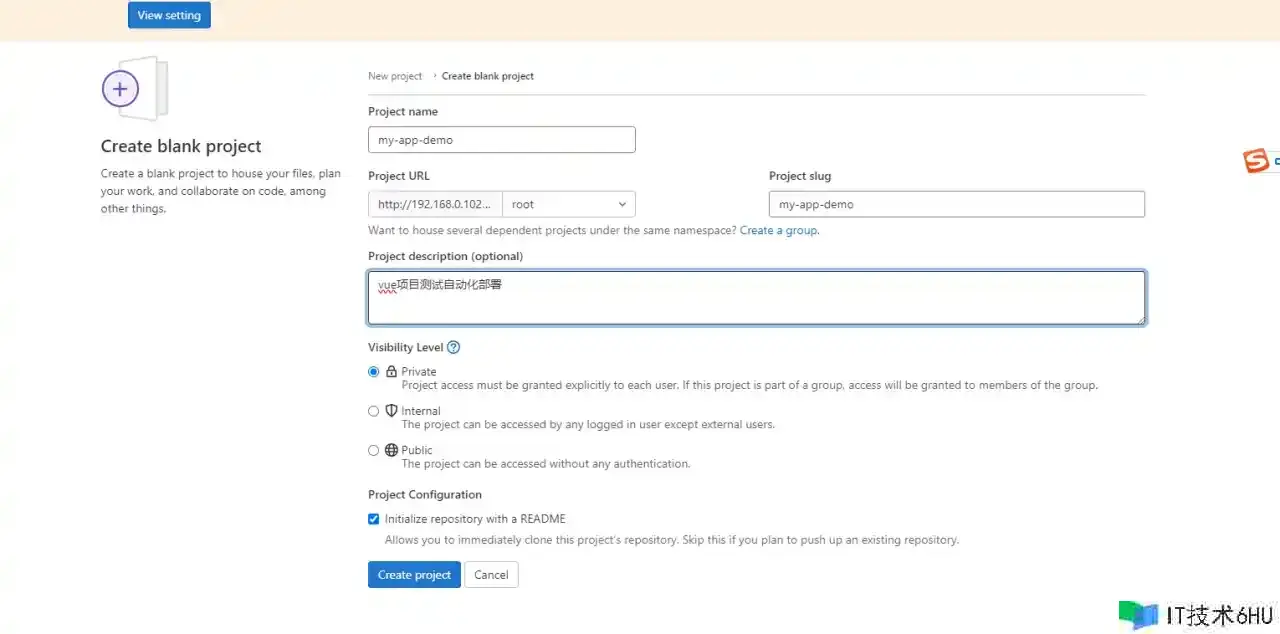
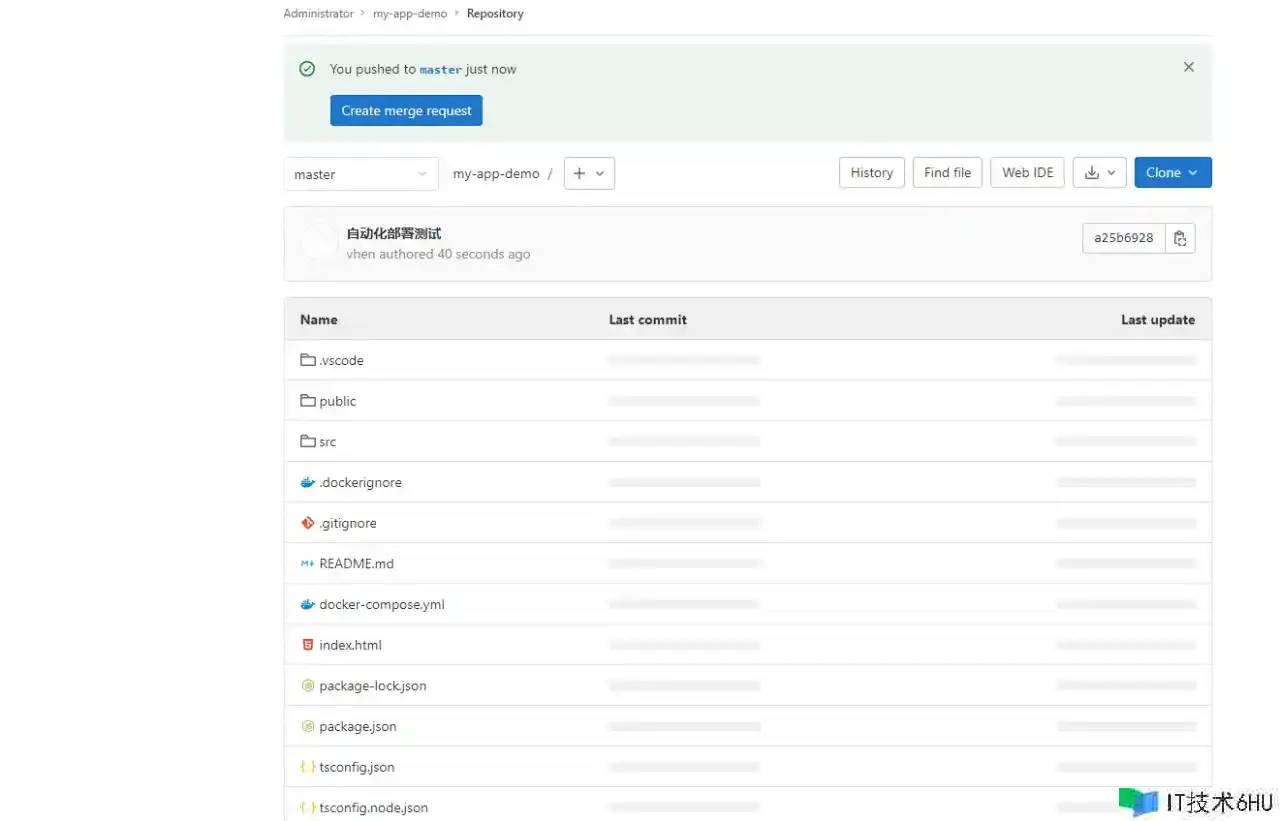
gitlab创立项目
- 相关远程仓库指令 :
git remote add origin 远程仓库地址 - 提交本地项目
Jenkins装置插件
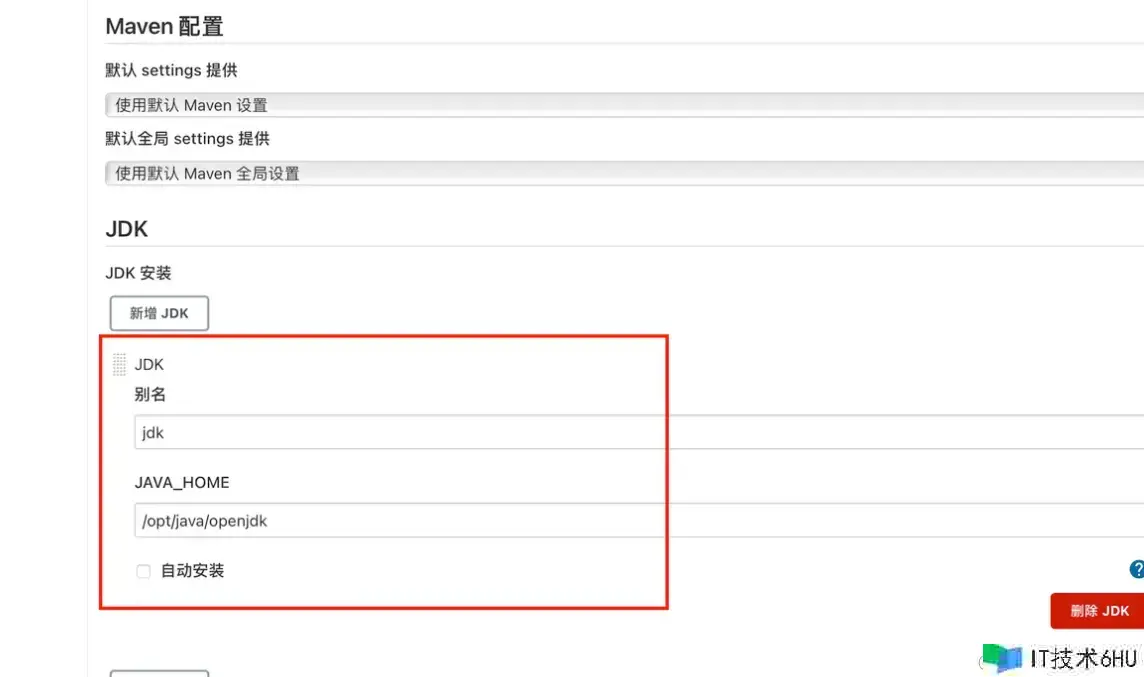
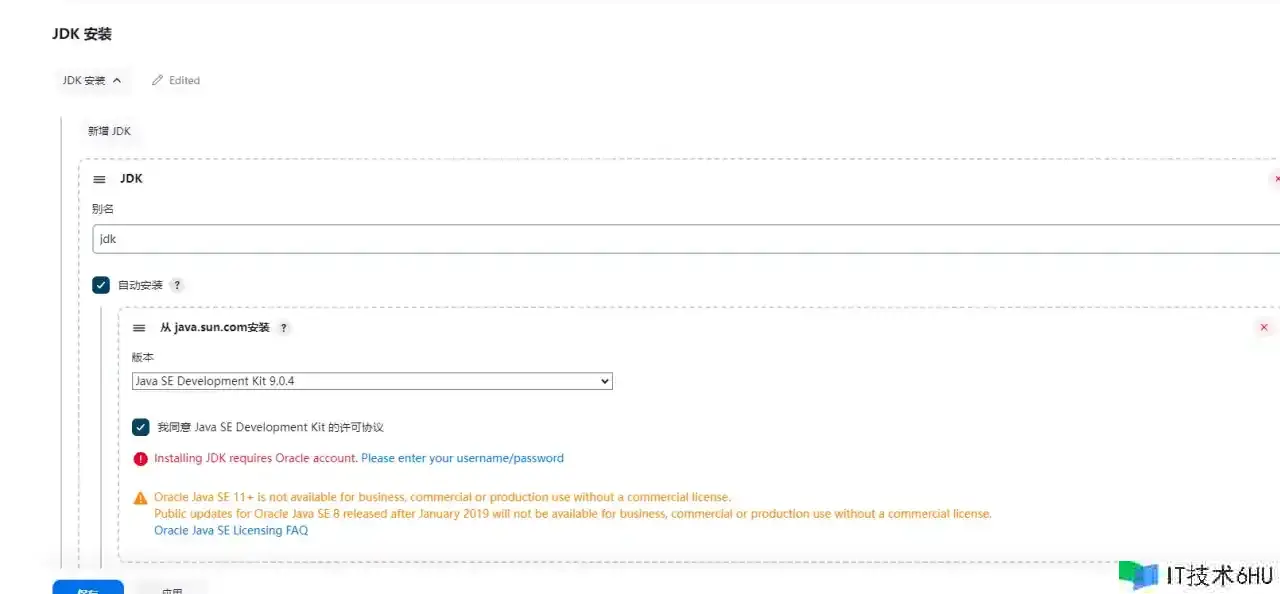
jenkins装备JDK
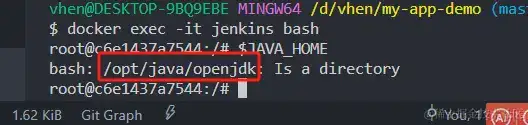
- 进入Jenkins容器,检查java装置途径
docker exec -it jenkins bash
$JAVA_HOME
- 新版jenkins不需要装备途径了,正告不能用于商业用途哦
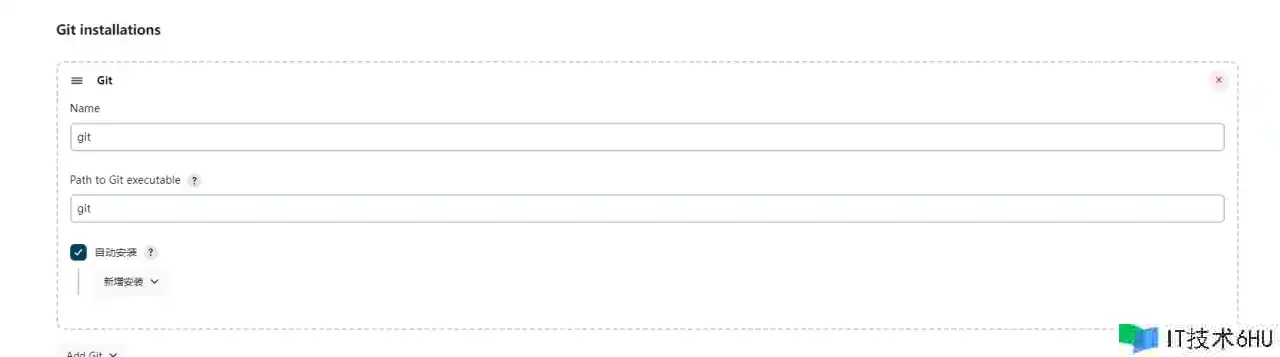
jenkins装置Git
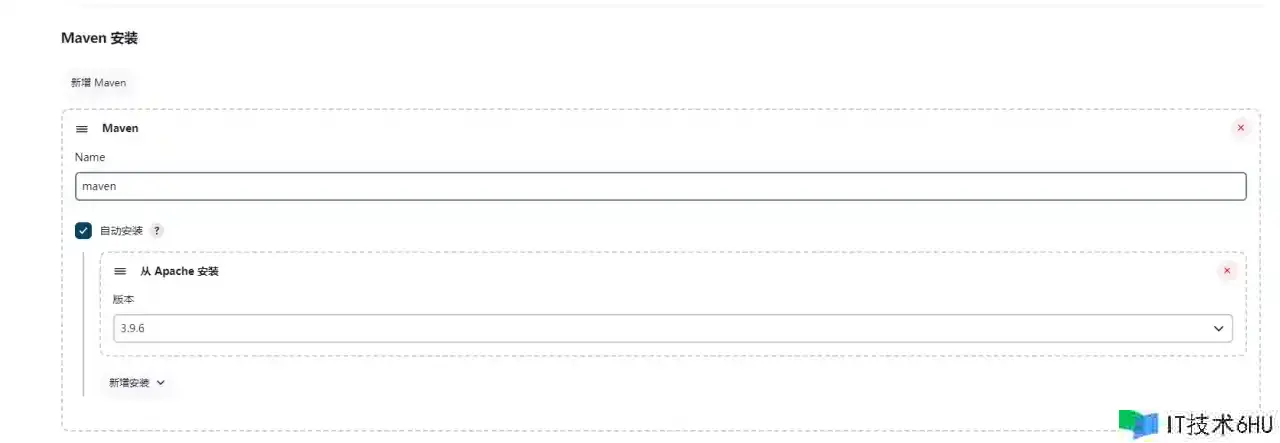
jenkins装置Maven
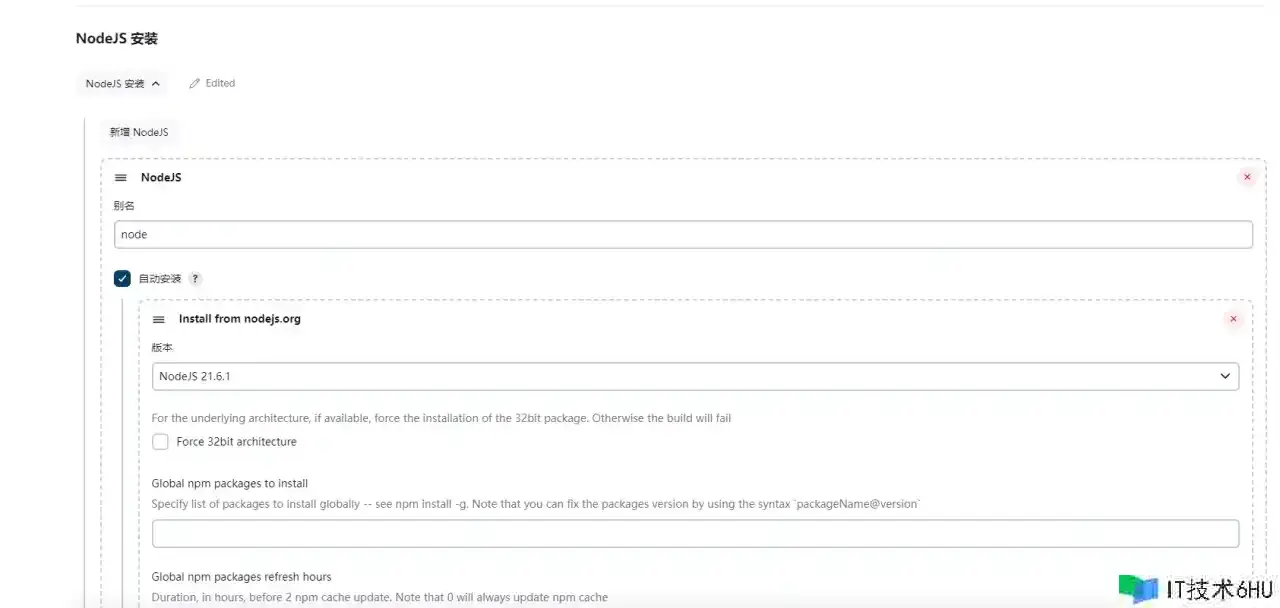
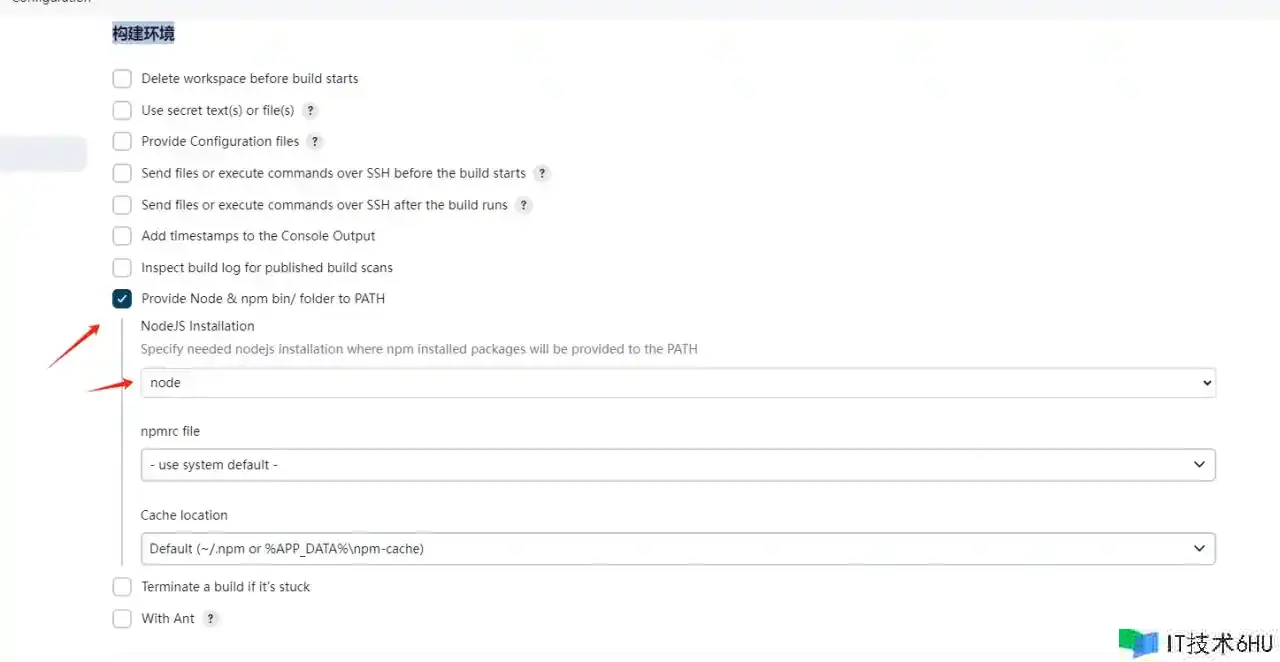
jenkins装置Node
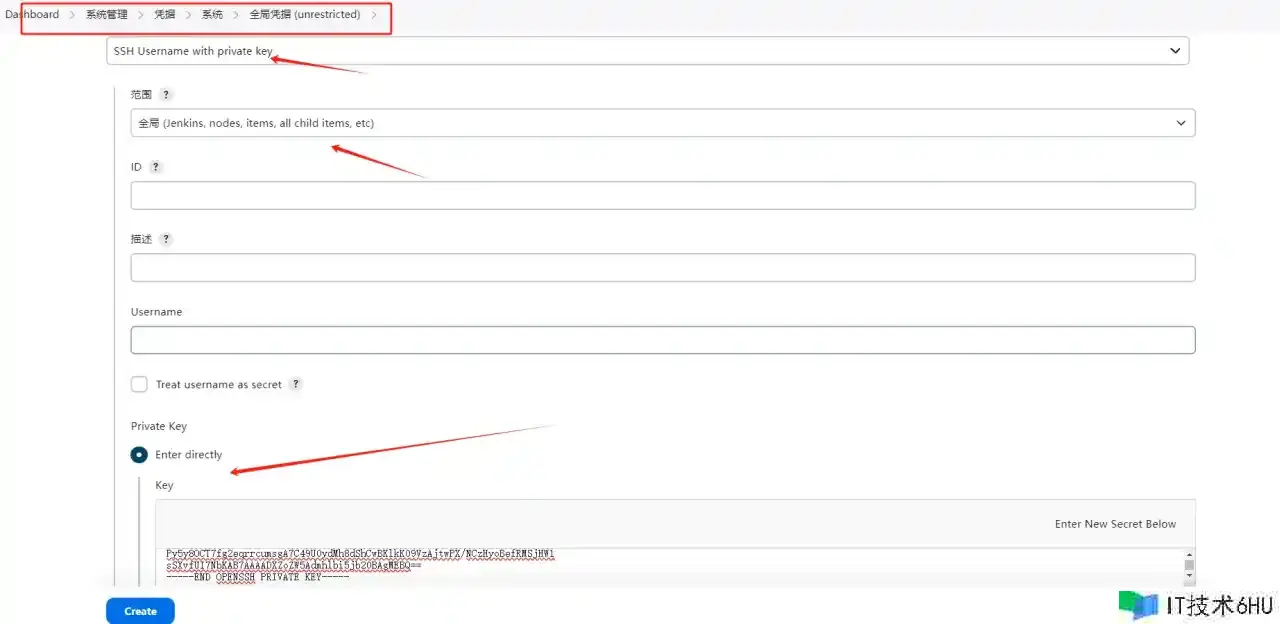
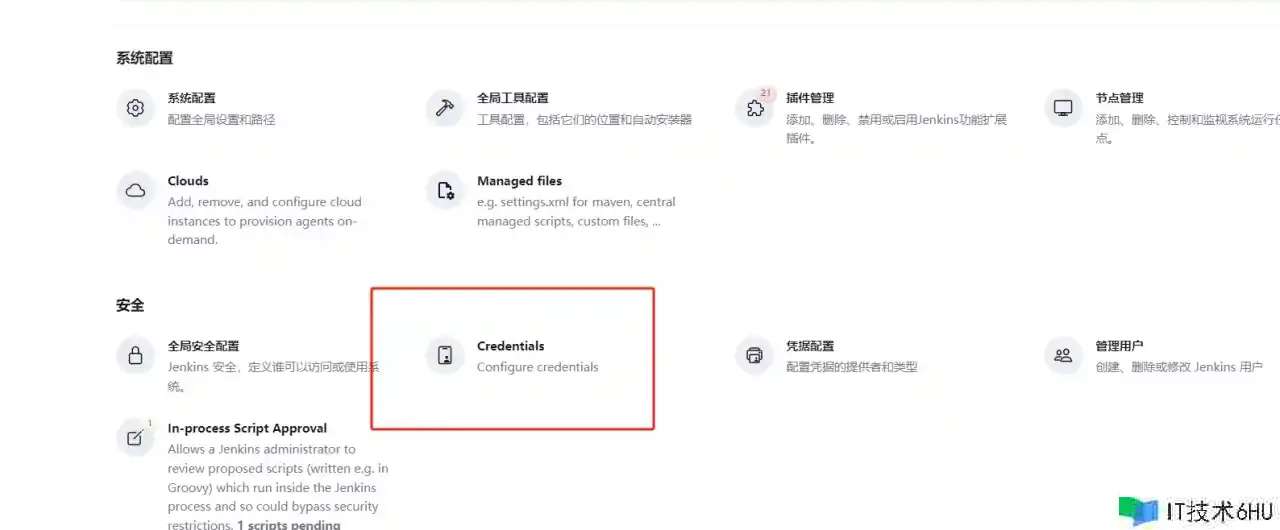
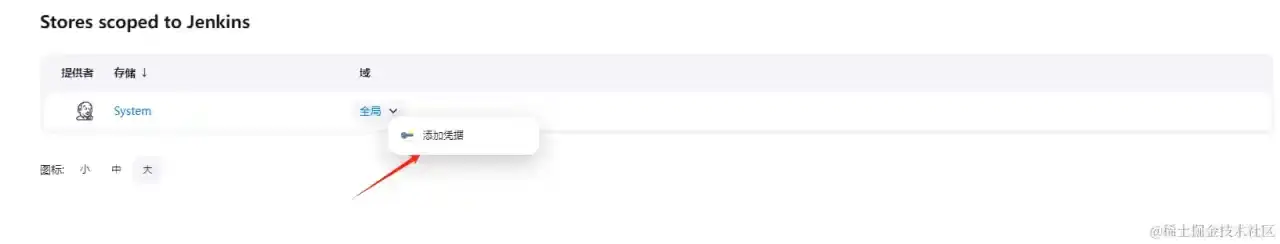
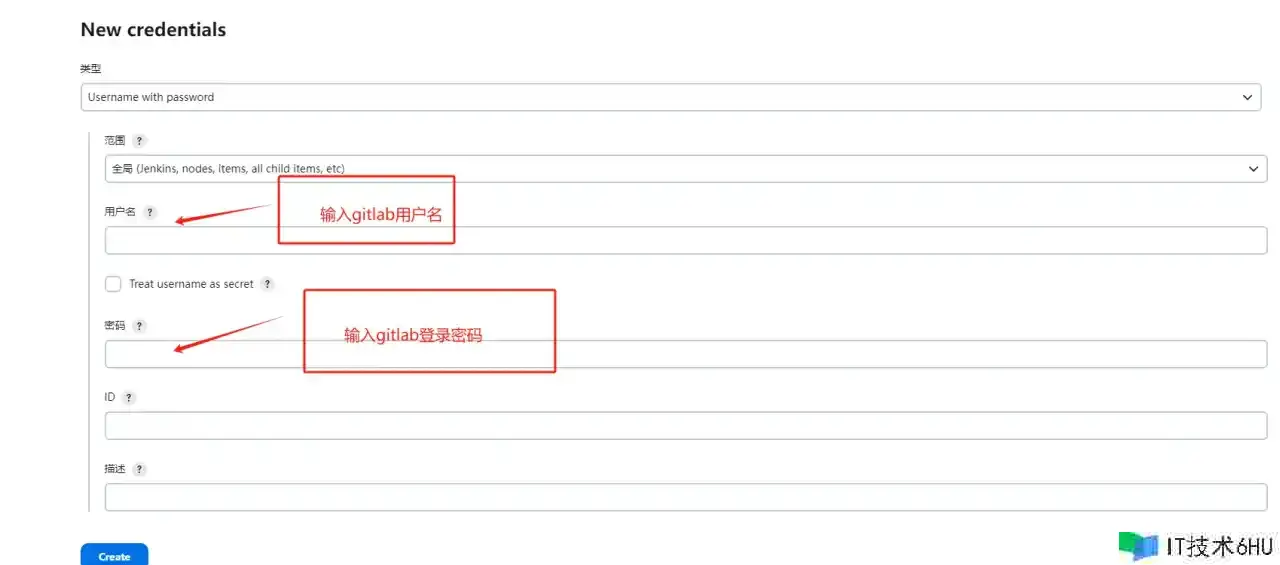
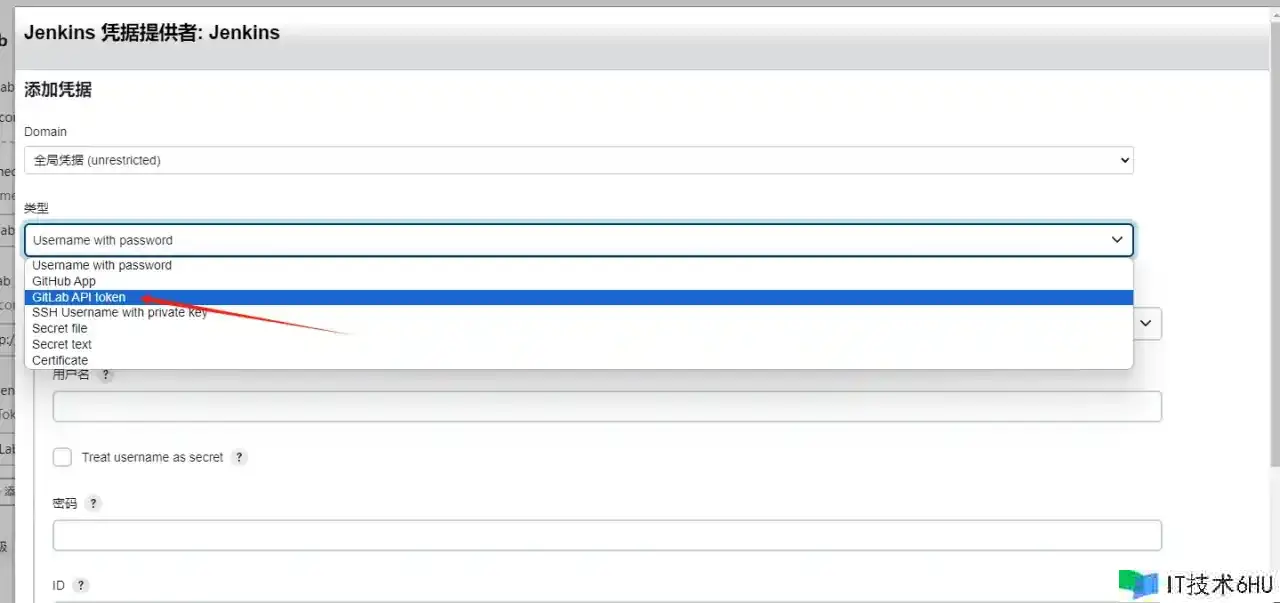
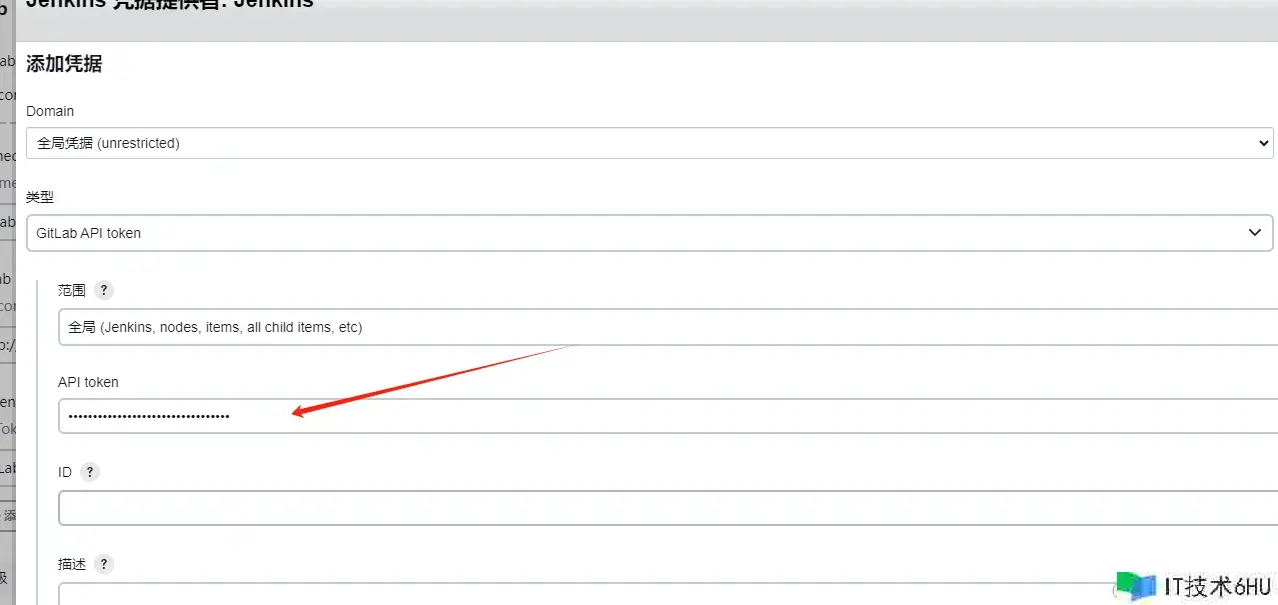
jenkins装备凭据
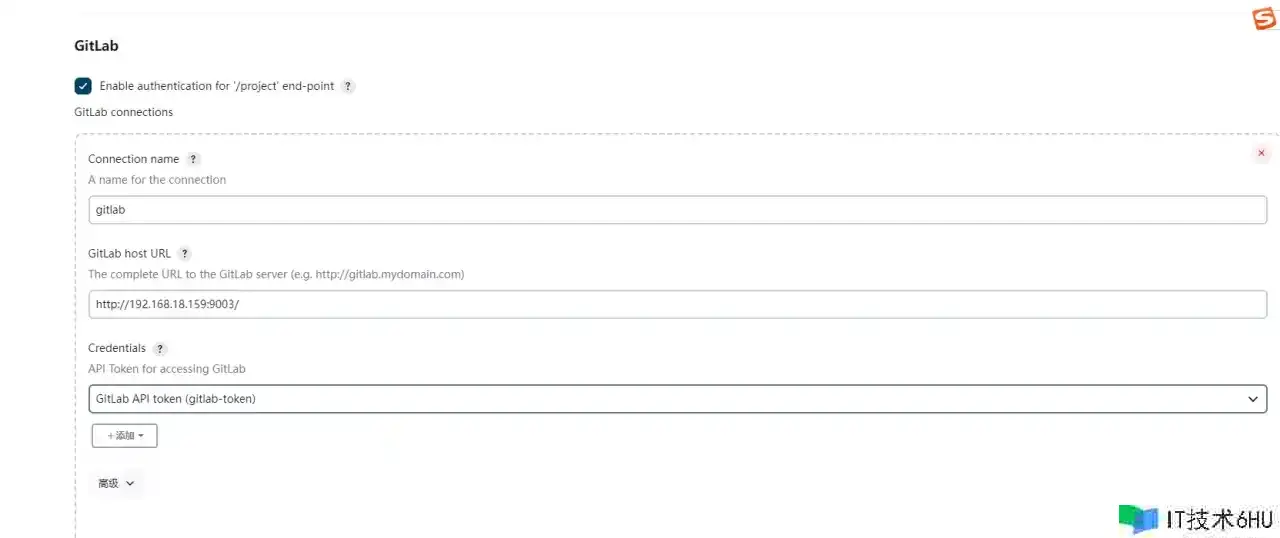
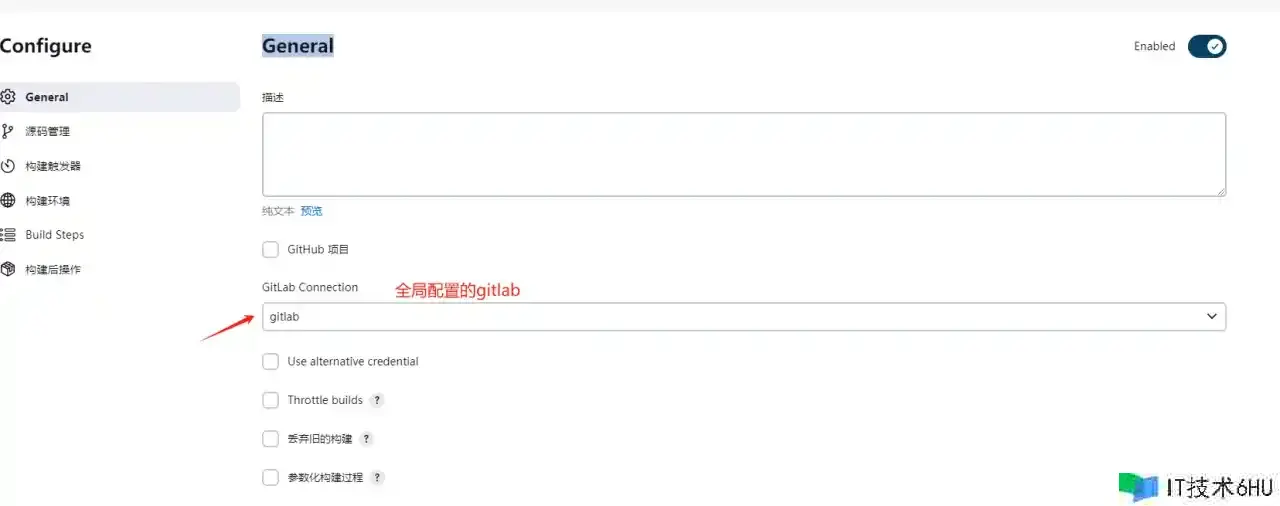
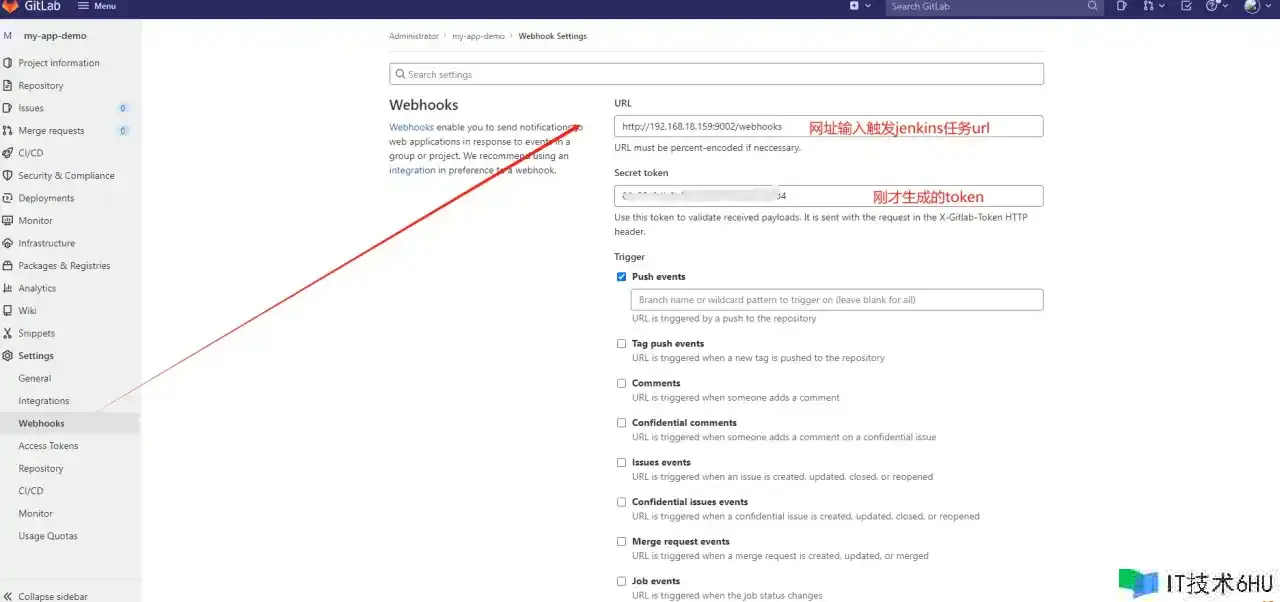
装备全局gitlab
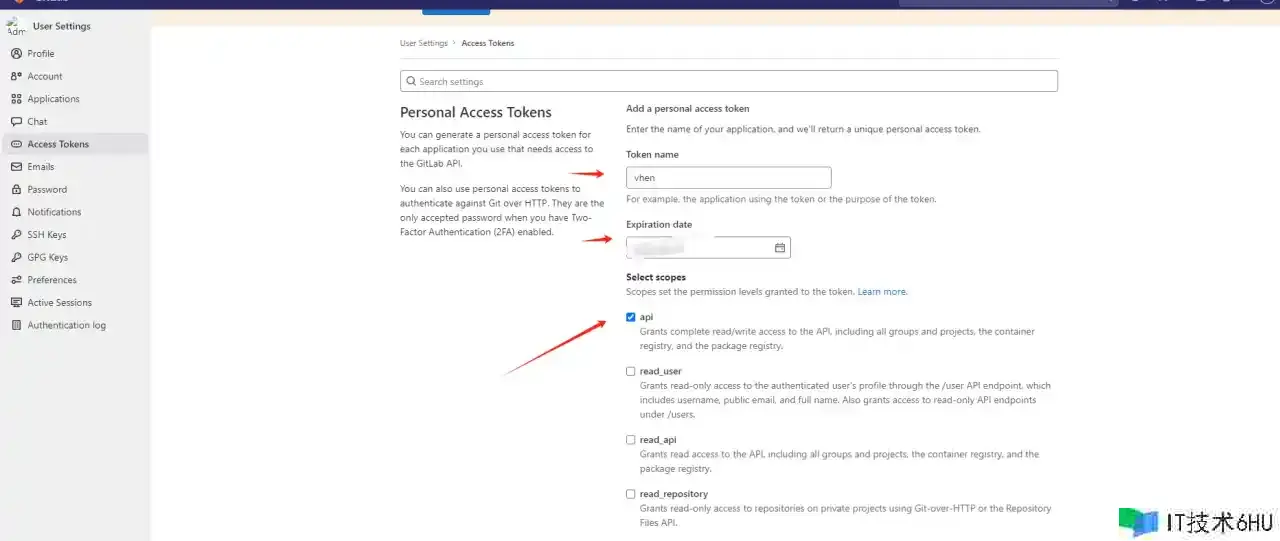
- 输入框粘贴token
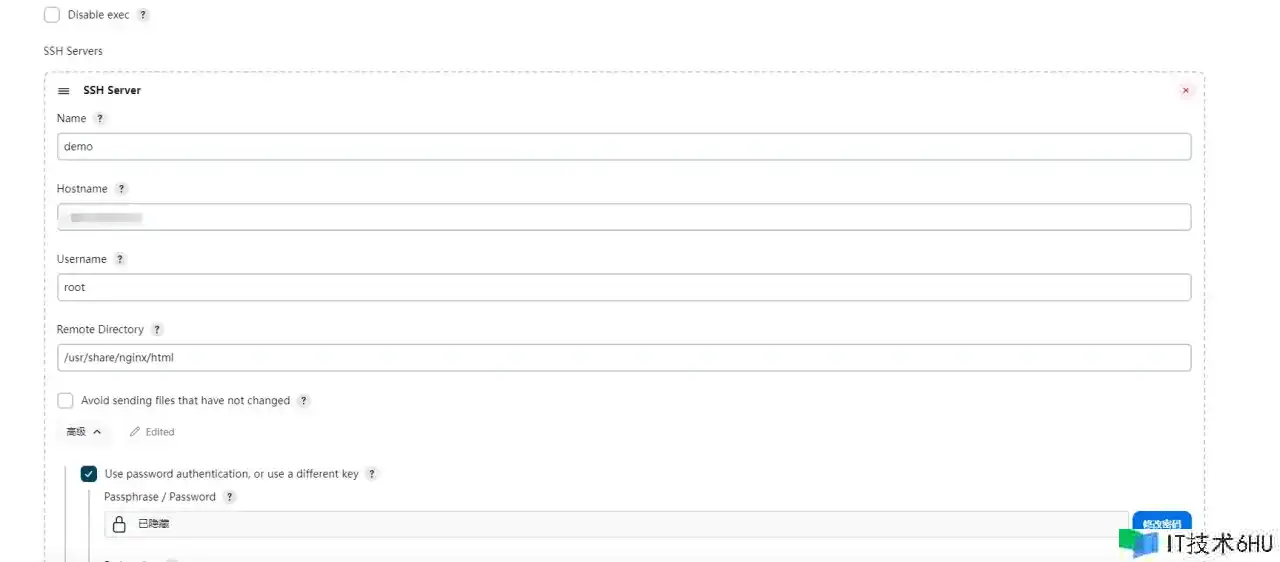
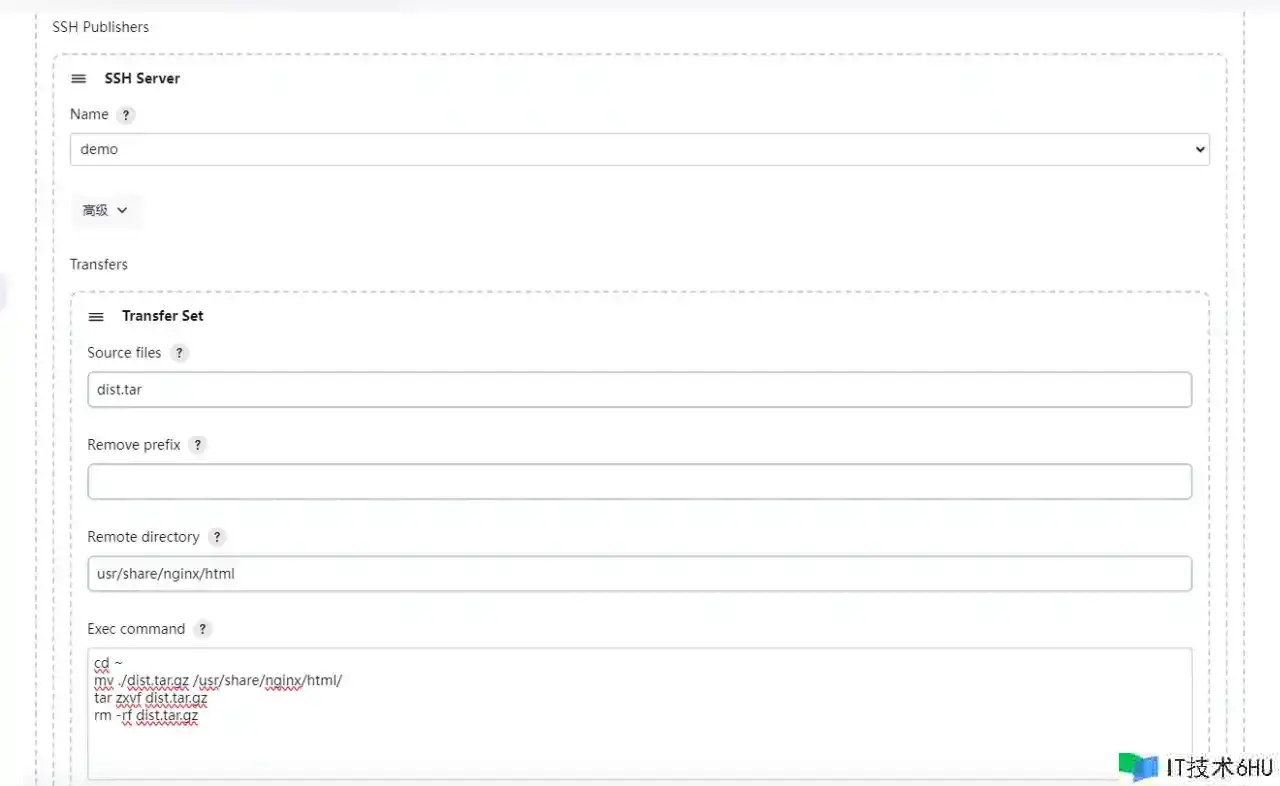
装备 Publish over SSH
- SSH Server
-
Name:用于给 jenkins 用户识别的用户名(随意界说) -
Hostname:方针机器的 IP 地址(服务器ip) -
Username:方针机器的 OS 用户(用户名) -
Remote Directory:需要把文件发送到的方针机器的目录地址(服务器下寄存静态文件地址)
-
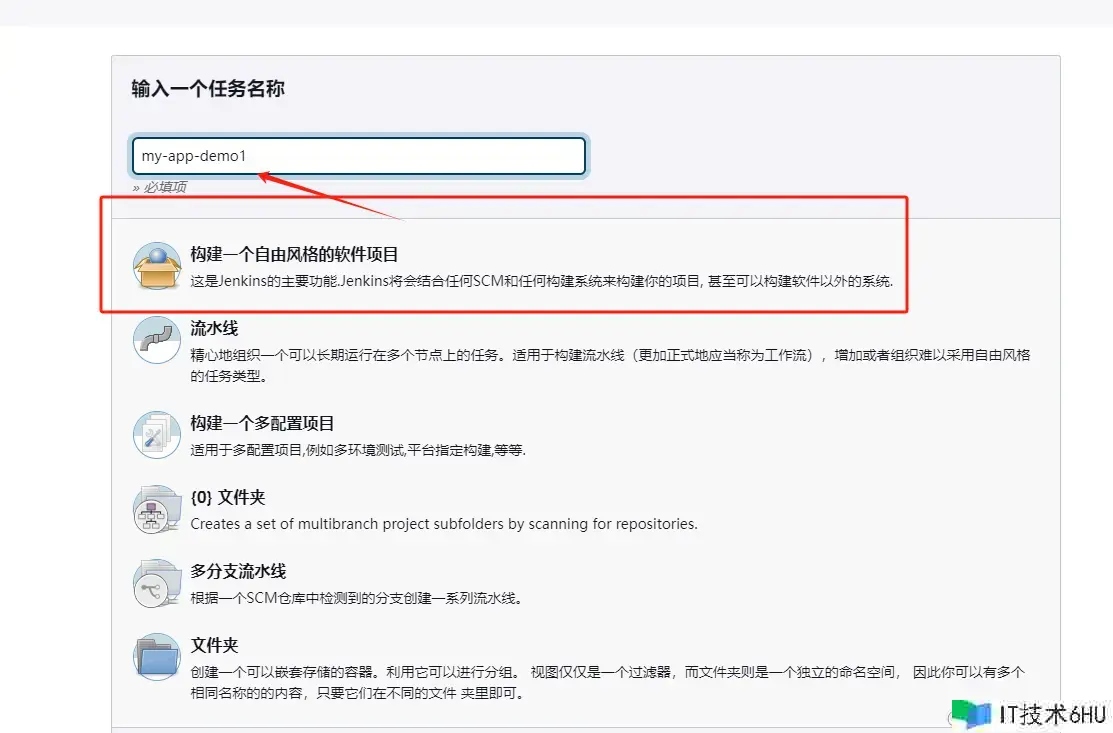
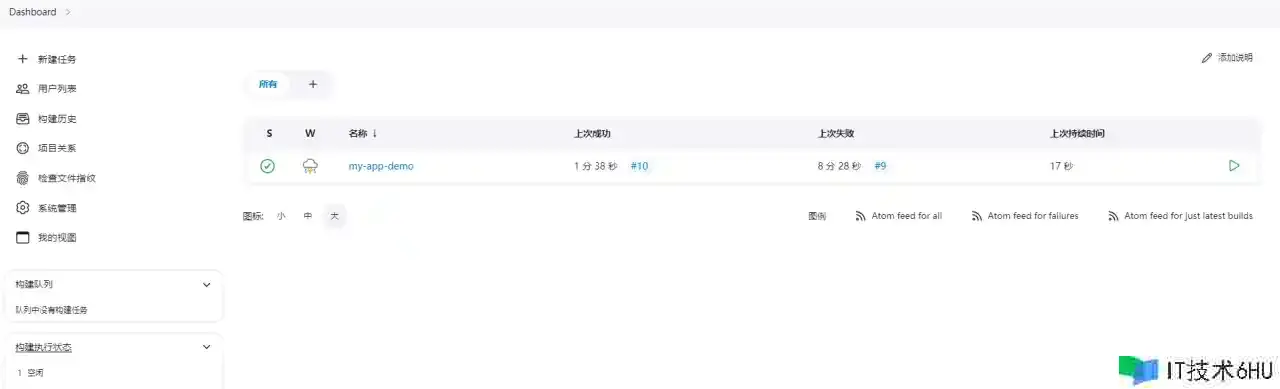
jenkins 创立任务
新建项目
General
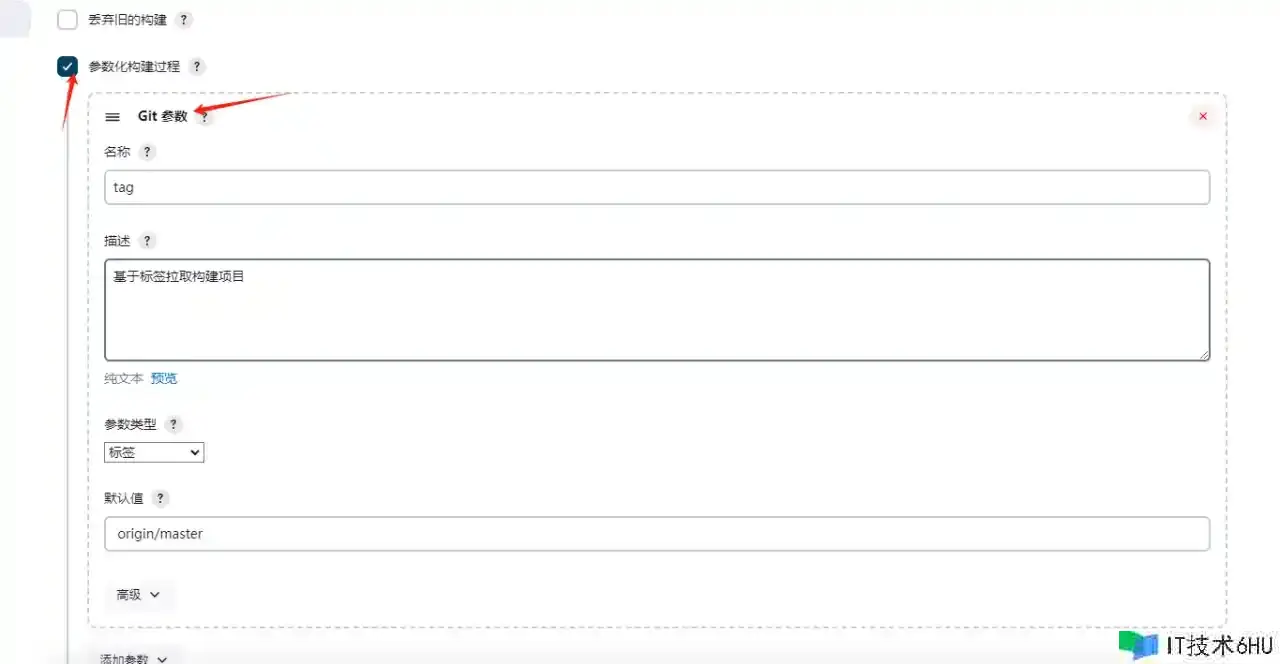
- 装备参数
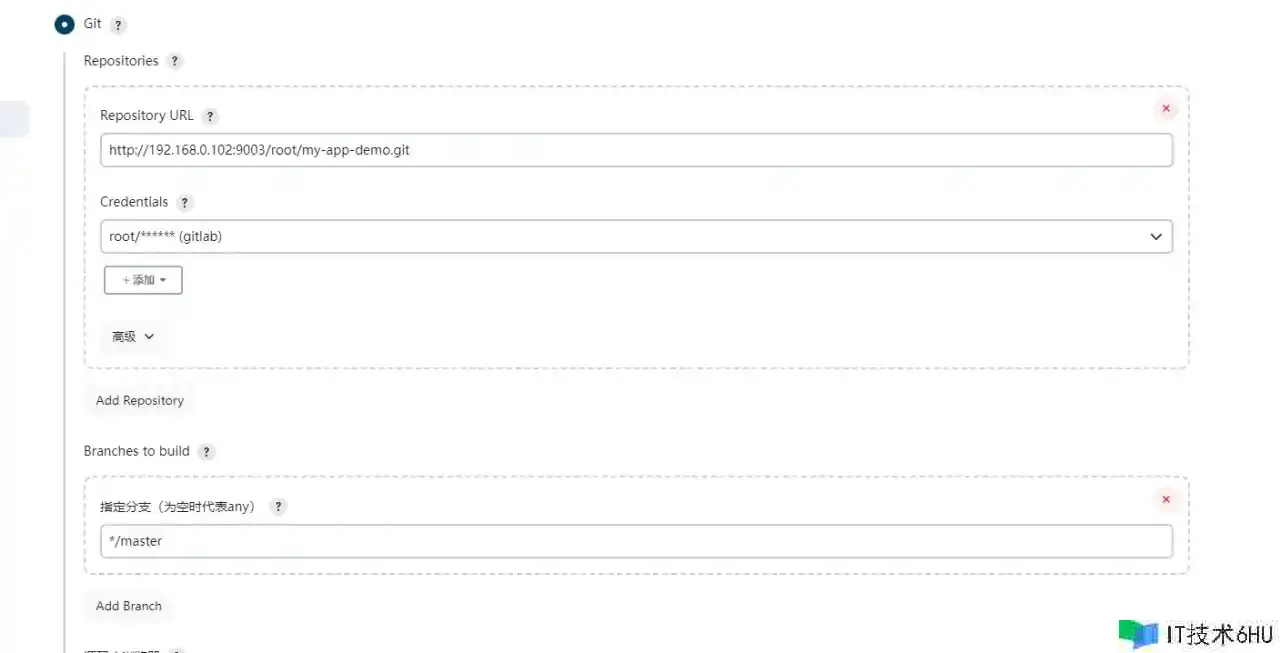
源码装备
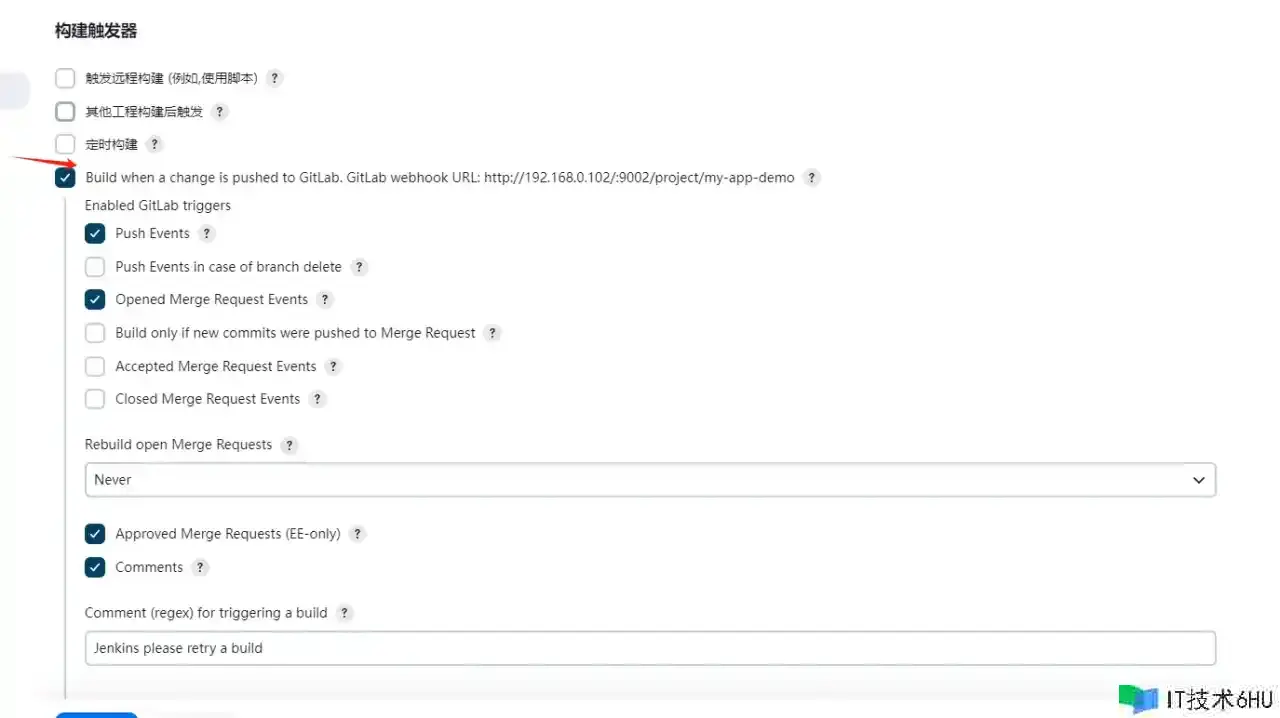
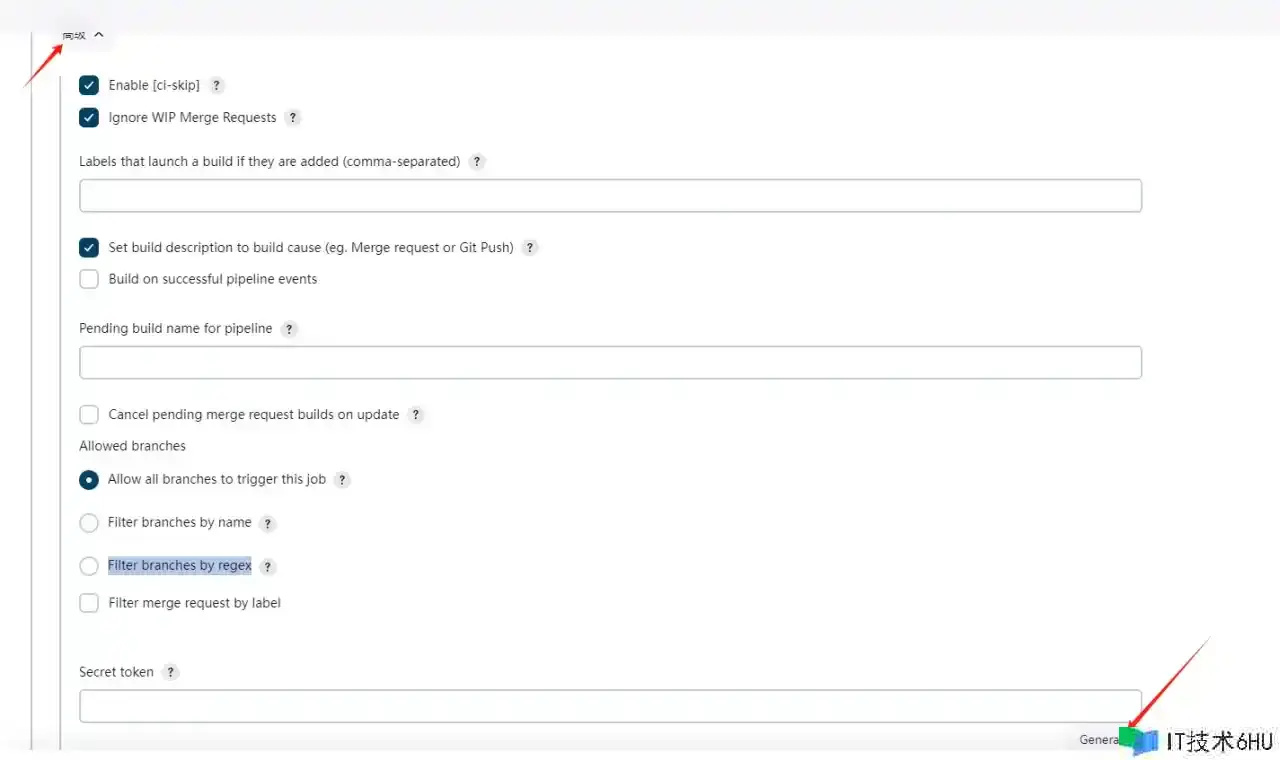
构建触发器
构建环境
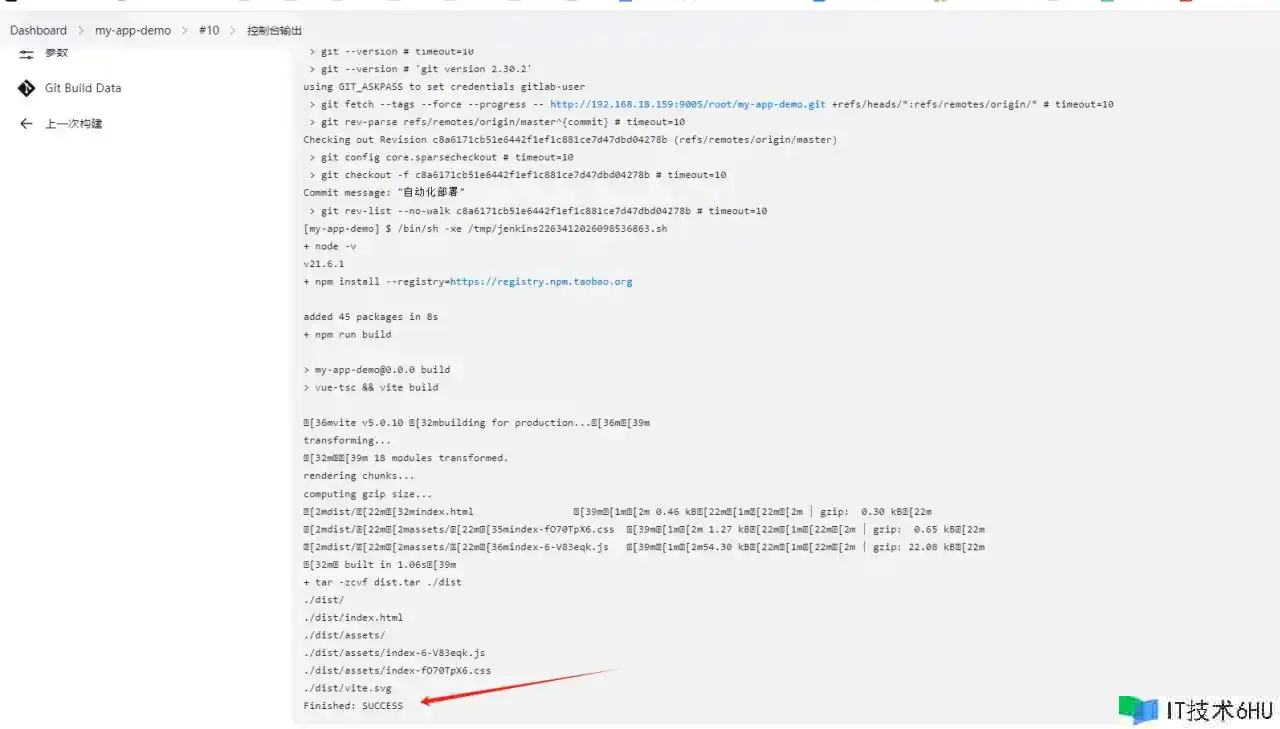
Build Steps
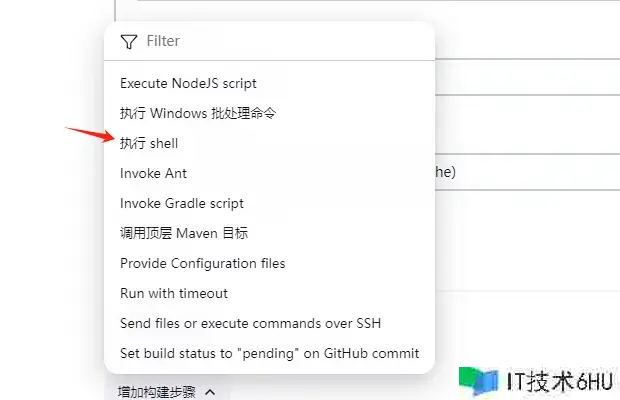
- 第一步,点击
增加构建过程挑选shell
node -v
npm install --registry=https://registry.npm.taobao.org
npm install -g yarn -registry=https://registry.npm.taobao.org
yarn -v
yarn install --pure-lockfile
yarn build
tar -zcvf dist.tar ./dist
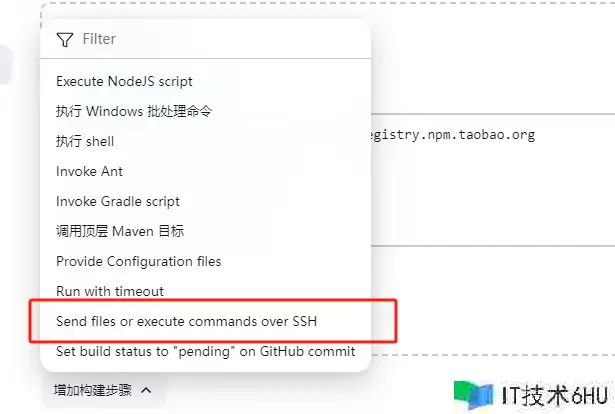
- 第二步,点击
增加构建过程挑选发送SSH
cd ~
mv ./dist.tar.gz /usr/share/nginx/html/
tar zxvf dist.tar.gz
rm -rf dist.tar.gz