看了许多遍react文档,同时也跟着文档写了好几次demo,心里觉得什么hooks也不过如此嘛,但总觉得不得劲,跟真实项目比,那些demo有点食之无味… 不知道有多少老哥跟我相同的心思->-<-。
这不趁着歇息,(好吧是赋闲了。。。)想着这次一定要把react给拿下,所以有了这篇文章,首先声明,本人纯第一次写react,代码写的欠好望大佬们海涵,本文旨在供给一个教程(假如能够称之为教程的话hhh)给没触摸过react,或者是看过react文档却没有实战的同学。话不多说,正文开端。
介绍
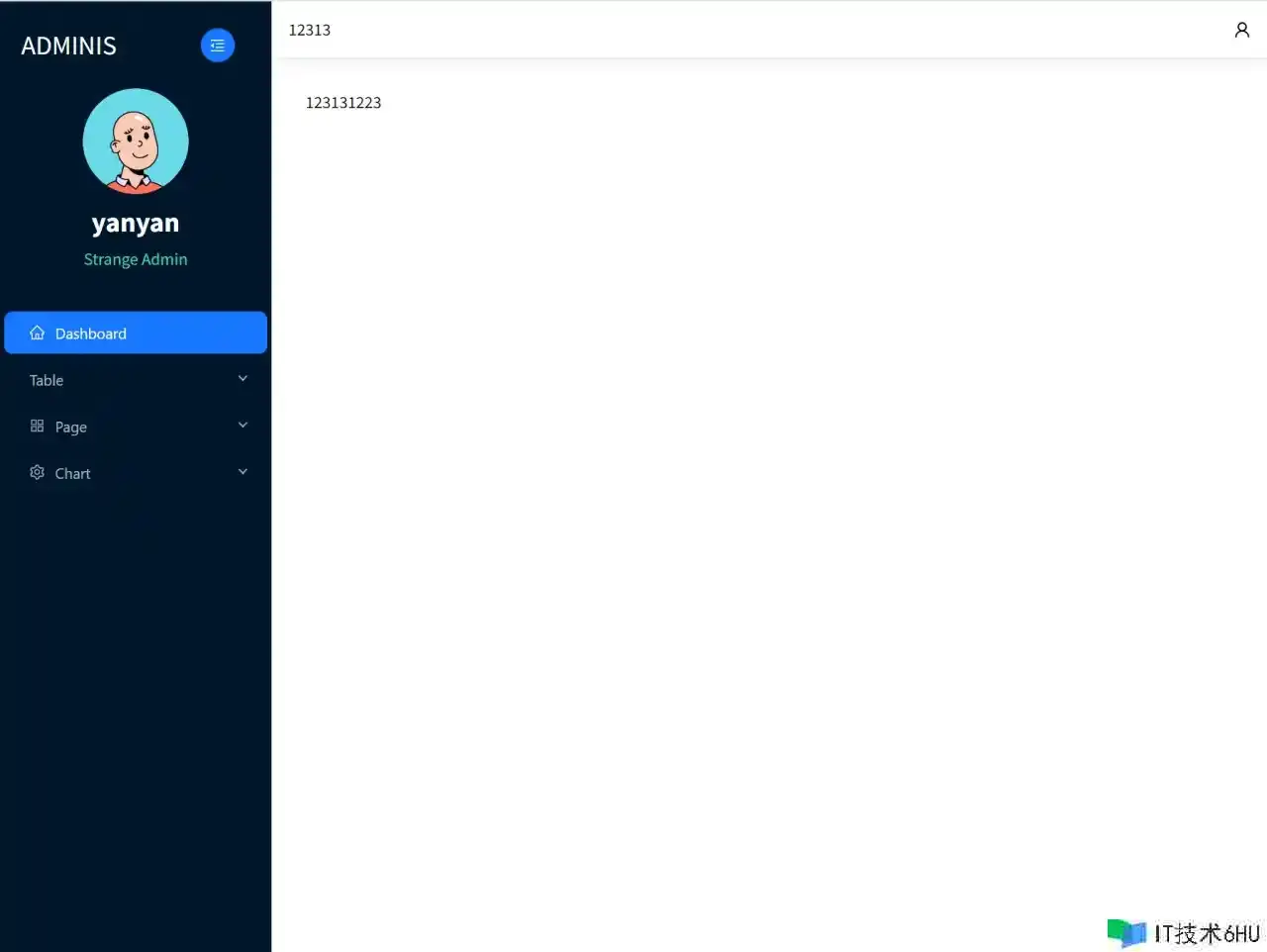
本次项目是根据react18 + react-router-dom6 + antd5完成,布局是左右结构,左边菜单完成了打开缩短、多层级嵌套展现、改写记录打开菜单项等功用,右侧分为上下两部分,上部分为面包屑导航和个人信息展现,面包屑跟随路由改变,下面部分为内容区域,随点击菜单进行页面改变。详细如下Gif所示
准备
本次项目是直接经过create-react-app的方式创立,我把拉包的代码放一下,其他就不赘述了
npx create-react-app my-app
cd my-app
npm install --save react-router-dom
npm install antd --save
npm i
ok 其实也能够一次拉三个包,也能够用yarn,看你们自己就行。
开端撸
这个时分运行必定咱们都很了解啦


const [collapsed, setCollapsed] = useState(false);
const toggleCollapsed = () => {
setCollapsed(!collapsed);
};
//在menu上有个特点inlineCollapsed
<Menu mode="inline" theme="dark" inlineCollapsed={collapsed} items={menuData} />
//接着在打开/缩短的icon上增加事情
<Button type="primary" shape="circle" onClick={toggleCollapsed}> {collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />} </Button>
此刻,打开缩短完成。接下来便是进行点击菜单进行路由的切换了。咱们引进react-router-dom,许多小的demo教程都是直接在文件里写路由,咱们这是正式项目来的嘛,就直接抽出来哈,创立router文件,经过createBrowserRouter创立路由实例,然后你能够增加一些页面来跟路由进行匹配,这个时分我在官网看到的比如是这样的:

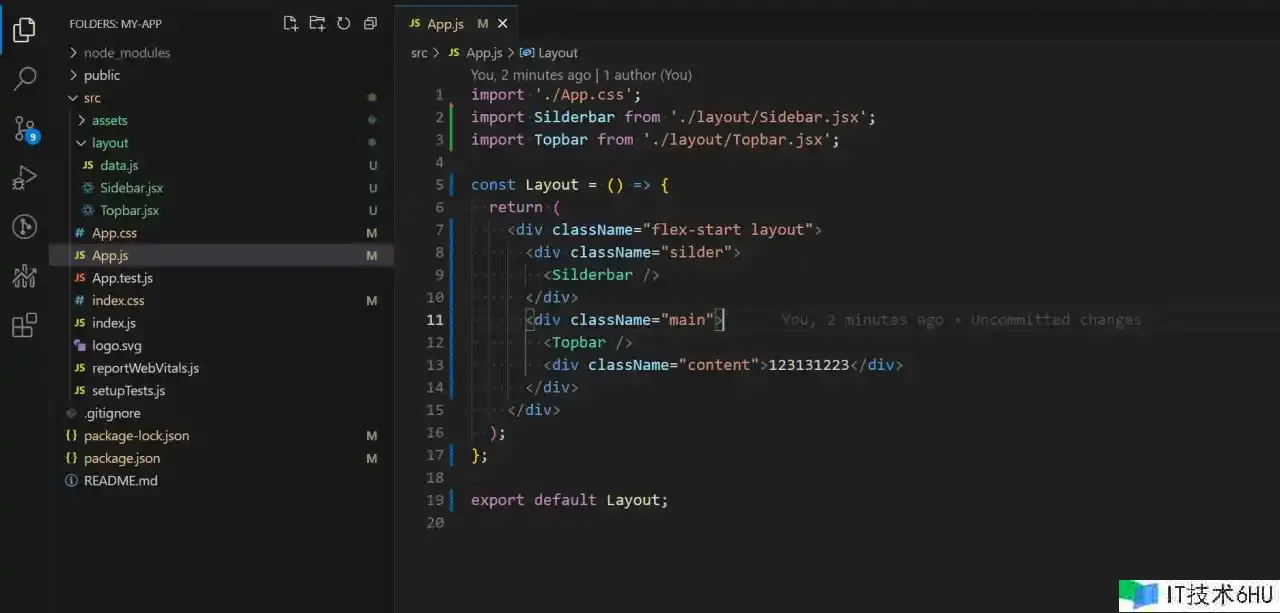
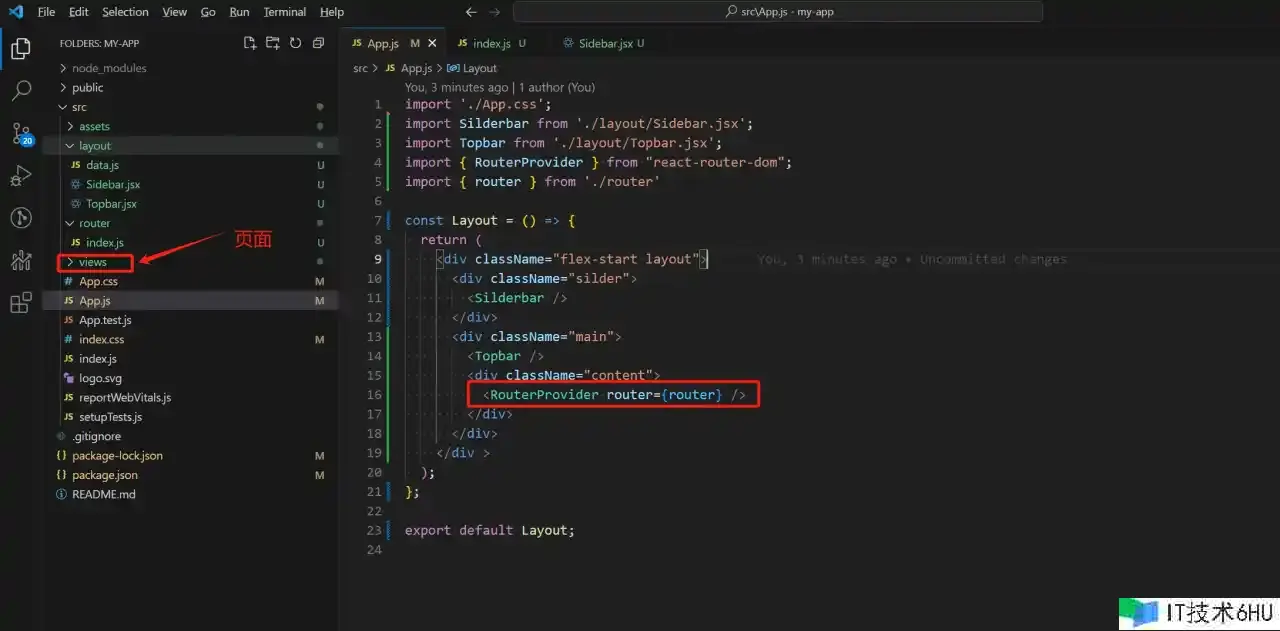
<RouterProvider router={router} />放到content那就完事了,事实上也确实是能够正常渲染的。此刻的文件夹和页面如图所示:

找到menu组件,增加onClick事情,然后经过router的文档找到跳转方法useNavigate,如下
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
const handleMenuOnClick = (e) => {
const path = e.keyPath.reverse();
navigate(`/${path.join('/')}`);
};
<Menu mode="inline" theme="dark" inlineCollapsed={collapsed} items={menuData} onClick={handleMenuOnClick} />
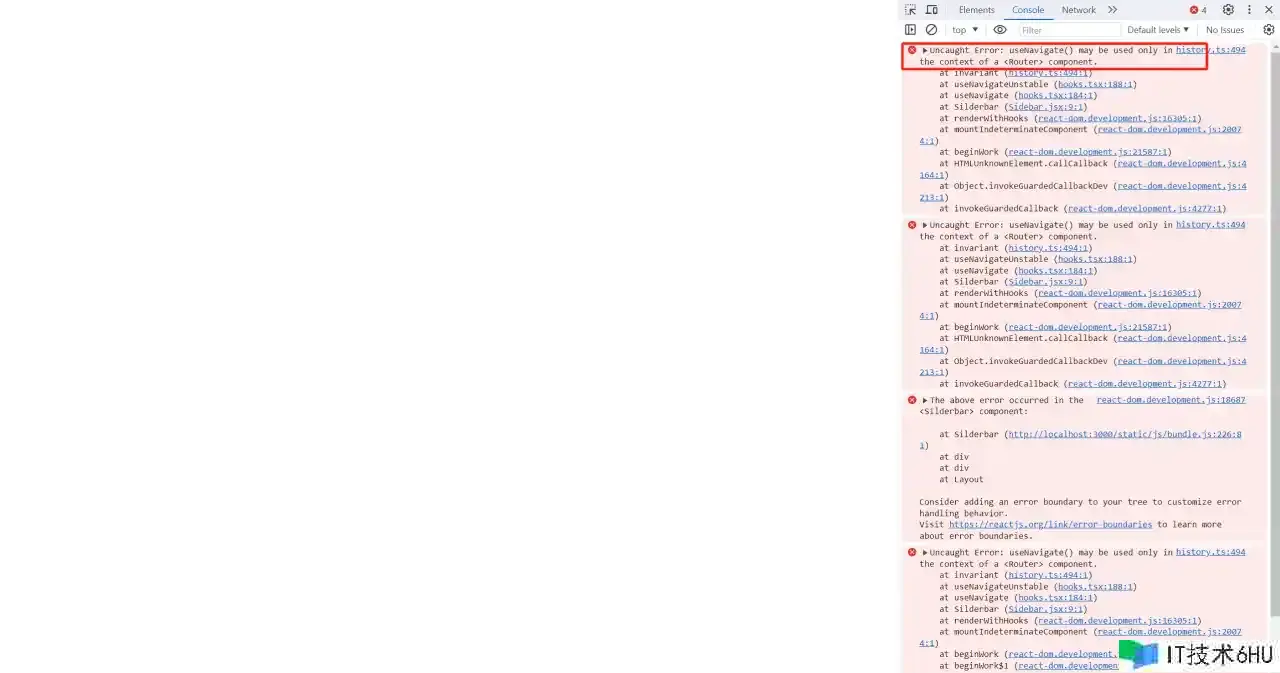
写完之后一看,代码没报错,nice,然后切换到浏览器,wc怎么一片红,no

useNavigate() 这个方法必须在Router包裹的组件中才能运用,我了个去,朋友们注意到了嘛,咱们刚刚把RouterProvider写在了content里,而现在是在slider侧边菜单运用useNavigate,所以才导致的报错,为此我还发沸点问了的大佬们,然后知道了如何修正,详细能够看xdm,初度测验react,现在有这么个布局,期望在点击左边菜单时对应展现右侧内…#沸点#
juejin.cn/pin/7327487…
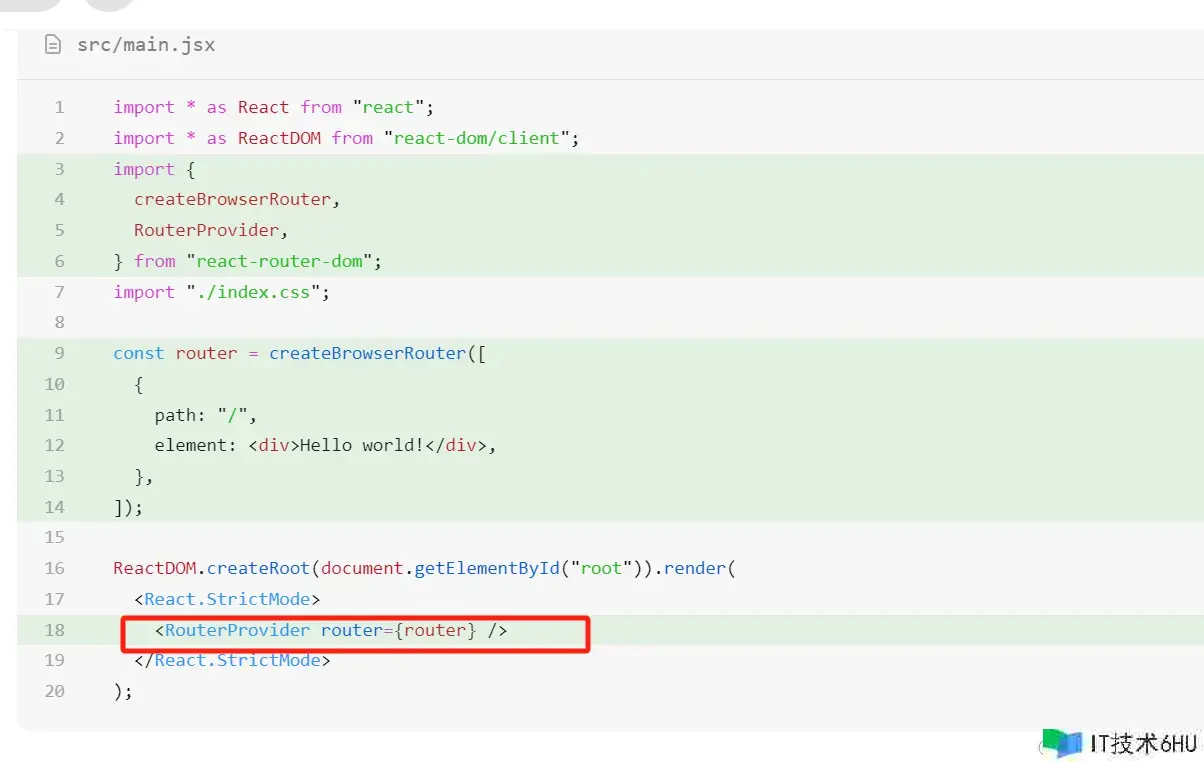
好那咱们开端修正一下,首先把RouterProvider放到index.js中,
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
//替换成
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
能够看到APP.js文件现已不需要了,然后页面也变成了这样

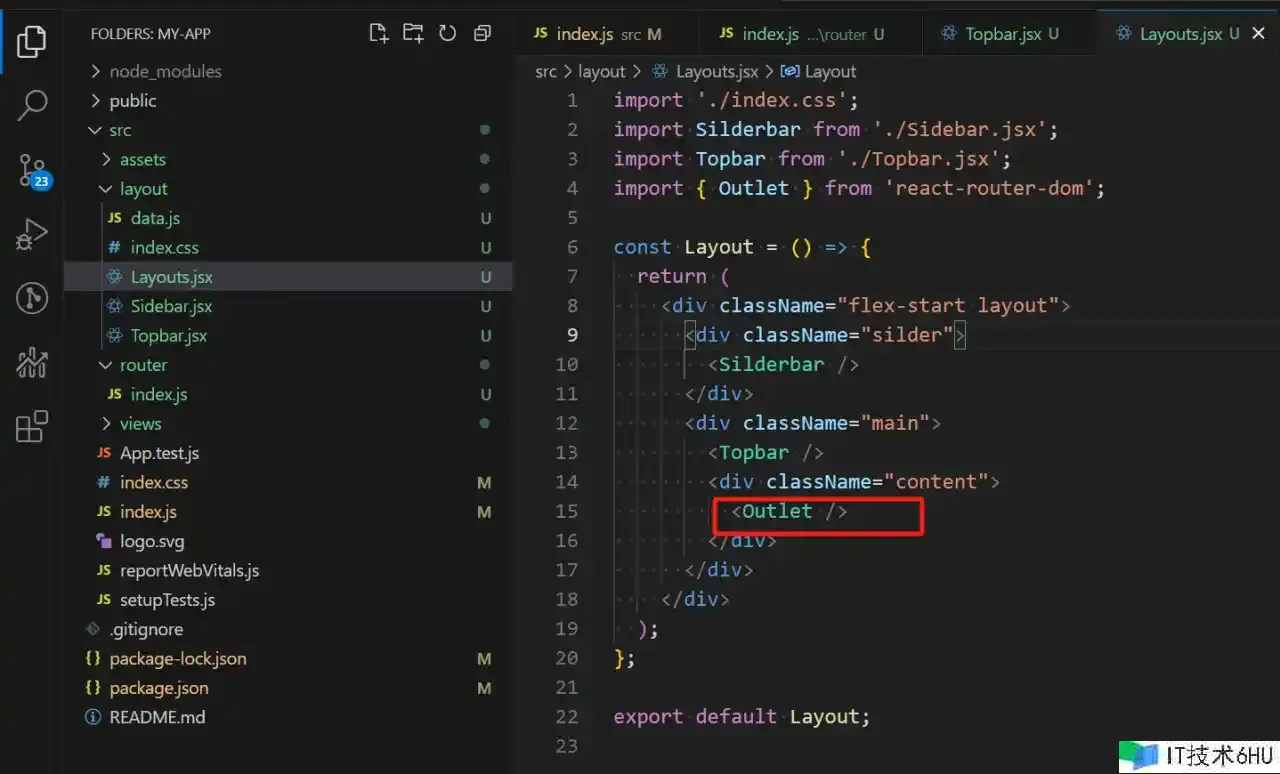
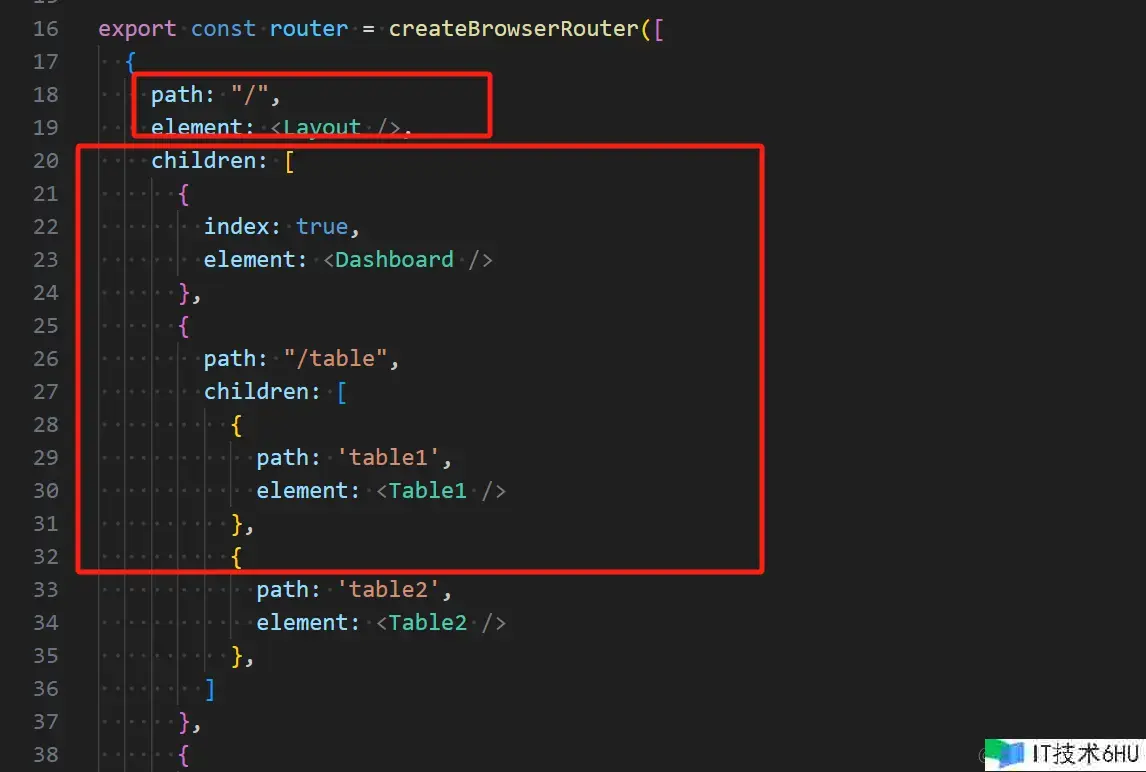
有一个Outlet组件类似vue-outer的router-view,但功用不完全相同,咱们能够把页面的左右布局当作根布局,然后把菜单对应的页面当作子路由,由Outlet展现即可,然后咱们把APP.js中的内容移到layout文件夹中用一个新文件放置,然后把路由改造一下,详细如图:

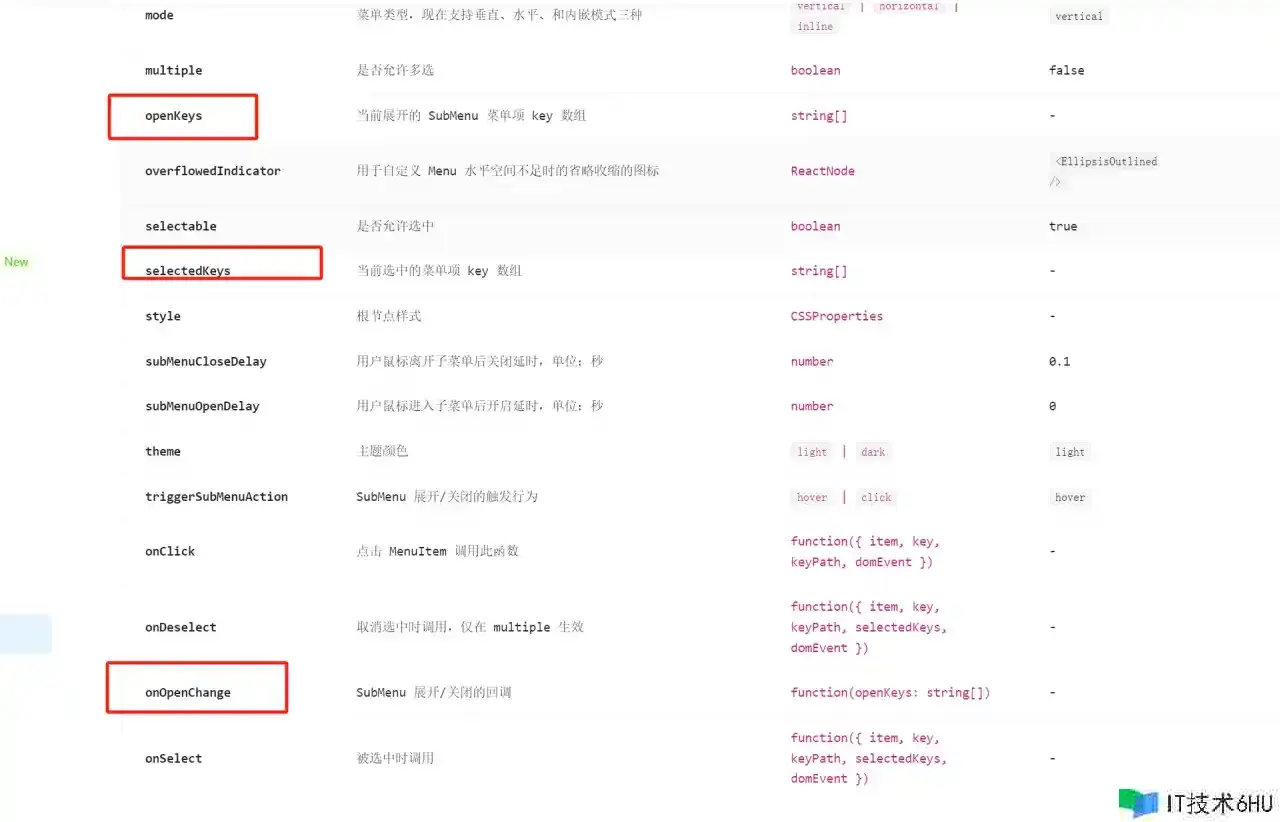
但还没完,此刻你会发现改写页面后,菜单选中消失了,所以需要优化,这个时分需要用到useEffect,咱们期望在页面初始化的时分经过路由来打开某项菜单,react-router供给了useLocation来获取路径信息,meun供给了这几个api能够做到设置菜单
const navigate = useNavigate();
const location = useLocation();
useEffect(() => {
const { pathname } = location;
const pathArr = pathname.split('/');
setOpenKeys(pathArr);
setSelectKeys(pathArr.pop());
}, [location]);
const onOpenChange = (openKeys) => {
// console.log(openKeys);
setOpenKeys(openKeys);
};
const handleMenuOnClick = (e) => {
// console.log(e);
setSelectKeys(e.key);
const path = e.keyPath.reverse();
navigate(`/${path.join('/')}`);
};
<Menu mode="inline" theme="dark" inlineCollapsed={collapsed} items={menuData} openKeys={openKeys} selectedKeys={selectKeys} onClick={handleMenuOnClick} onOpenChange={onOpenChange} />
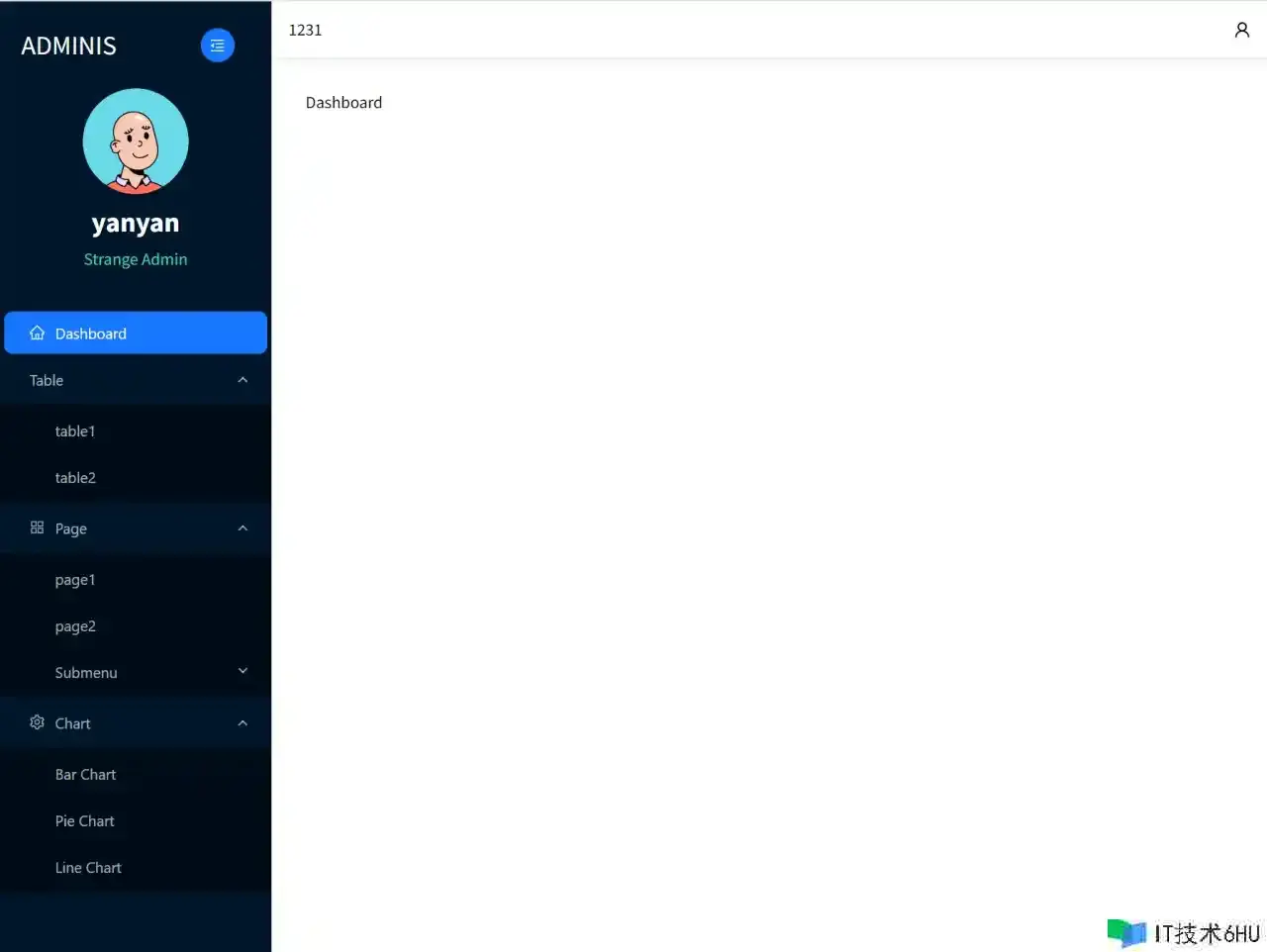
到这儿,就能够进行点击切换菜单对应页面,以及改写回显菜单栏的功用了,最后的面包屑回显和展现也是根据location来完成。
end
经过这次的练习,我也愈加了解了react以及相关生态的运用,可能你们会说这so easy,但没关系,我确实学到了一些,也不惧怕react了。期望咱们看了这篇文章也能动手敲敲,有问题能够评论区评论哈~~