欢迎来到第 71 期的【视界修炼 – 技能周刊】,下面是本期的精选内容简介
强烈引荐
- Rspack 新成员:Rsdoctor
- Bun Shell
- DCloud:App跨途径框架比照2023版
开源东西&技能资讯
- WoodenFish – 敲木鱼
- CSS 完成卡片翻转作用
- fsx – JavaScript 的现代文件体系 API
- 在vscode中悄然无声地摸鱼
- 人像生成东西
AI东西&资讯
- Inpaint-web – 开源的图片修正东西
也引荐大家关注一下最后的引荐内容(周刊的主要内容来历途径)
下面开端本期内容的介绍,估计阅读时间 10 分钟。
强烈引荐
1. Rspack 新成员:Rsdoctor
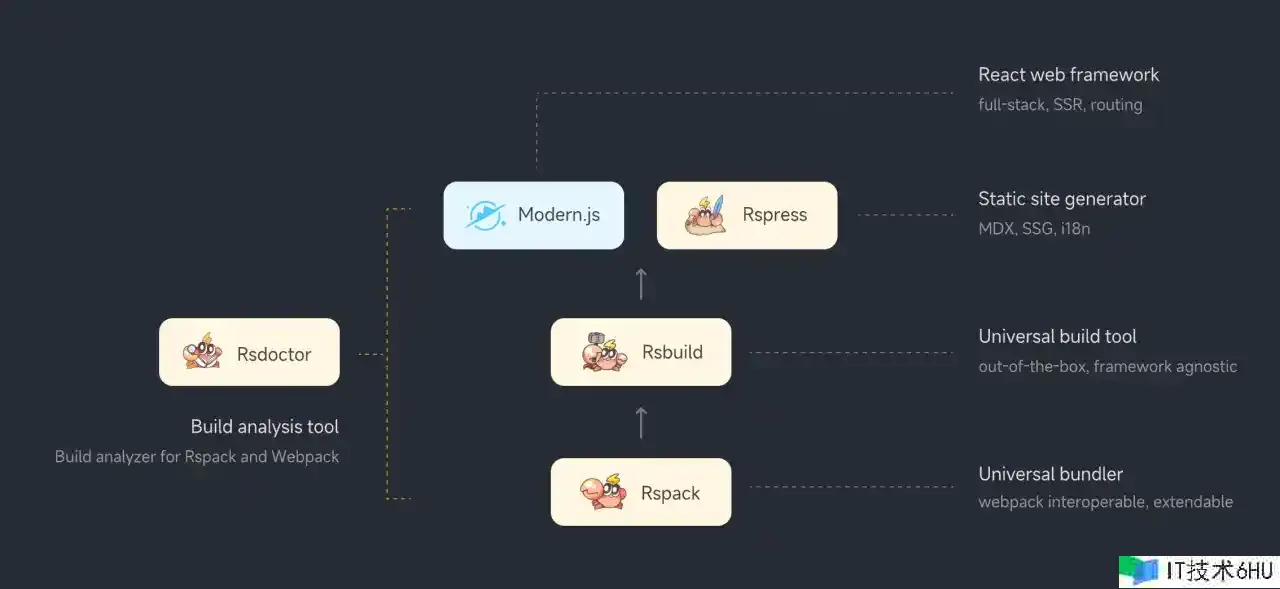
现在相关产品已经有 4 个了,很高产呀,社区活跃度也还不错。
这儿着重介绍一下新成员:Rsdoctor
Rsdoctor 是一个构建剖析东西,用于剖析依据 Rspack 和 Webpack 构建的项目。它支撑剖析的项目包含:Rsbuild、Create React App、Modern.js 等。
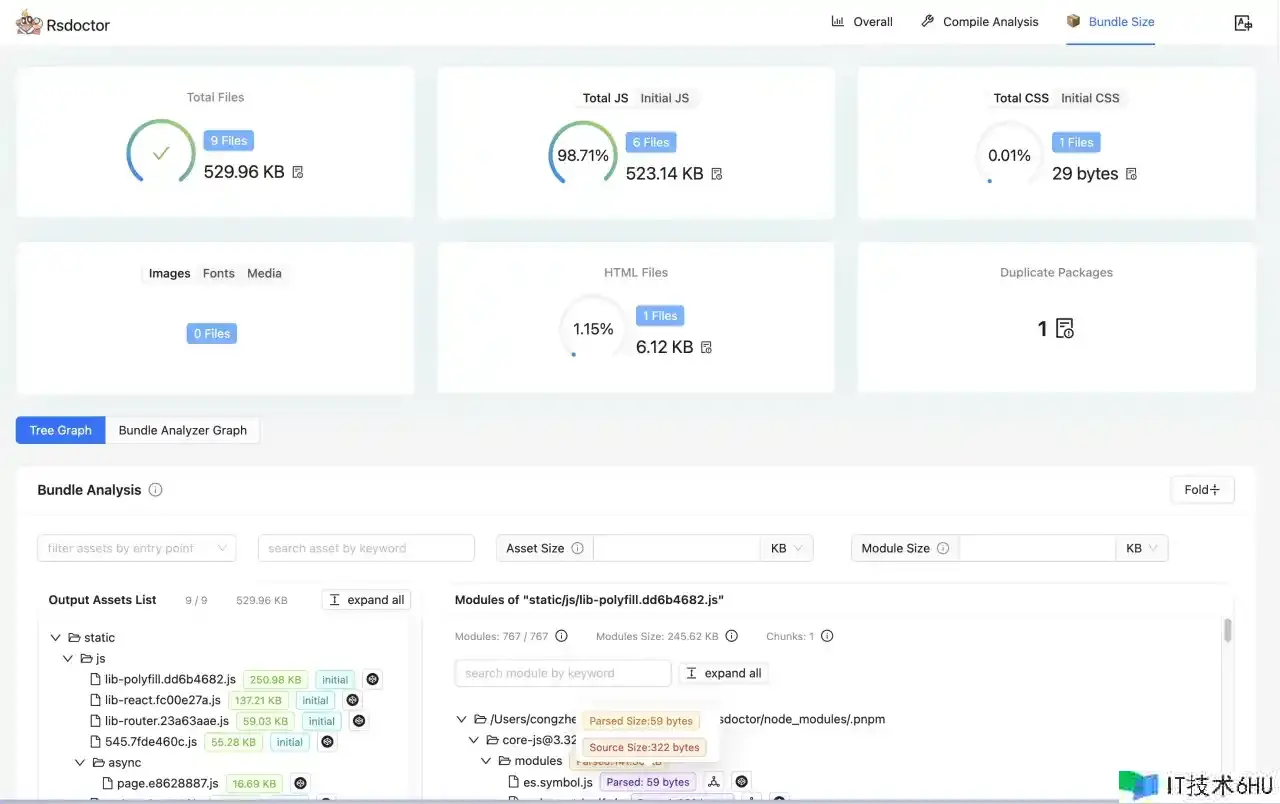
详细内容能够移步:Rsdoctor v0.1 发布公告,这儿摘抄一部分:
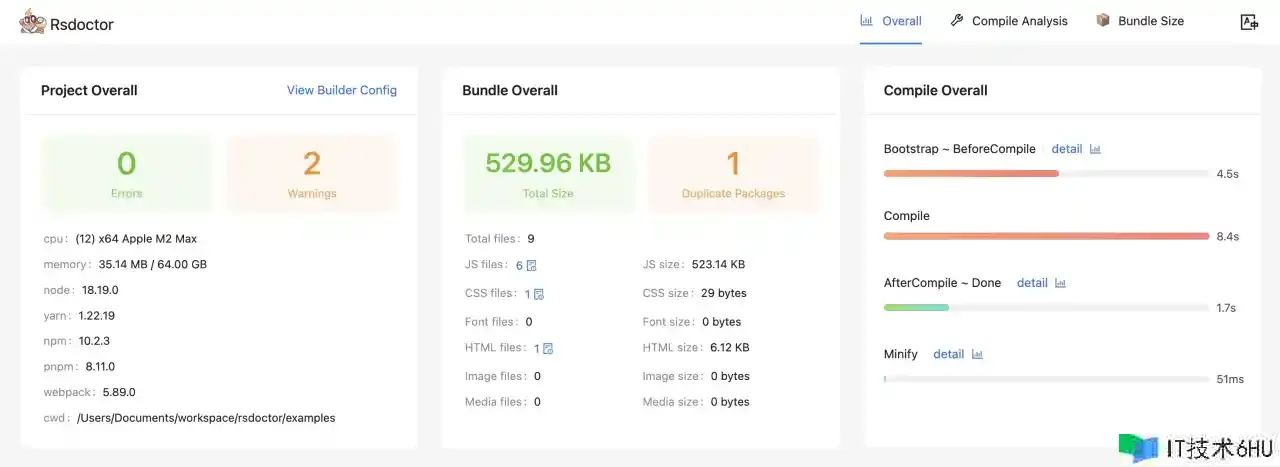
- 概览页能够知道项目装备、确诊信息、编译信息、产品状况
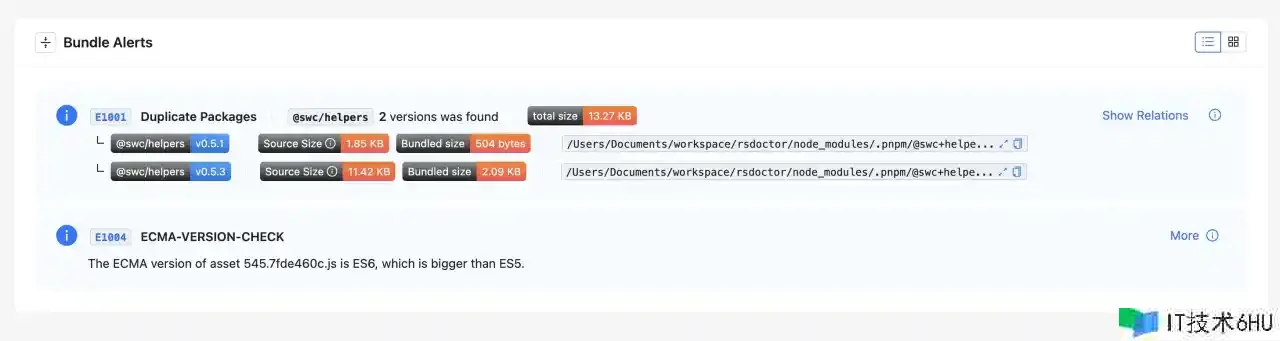
- 确诊模块:其中重复包能够查看到详细的引用途径
- 产品剖析
和之前常用的 webpack-build-analyze 插件比,确实愈加友爱
一起在不考虑 Vite 的状况下,也引荐大家优先尝试一下 Rspack
2. Bun Shell
Bun 也支撑相似 zx(Google出品 – 但集成度略低)履行 shell 指令的功能。
① 先介绍了js写shell的困难之处
下面是一个比如
import { spawnSync } from 'child_process'
// this is a lot more work than it could be
const { status, stdout, stderr } = spawnSync('ls', ['-l', '*.js'], {
encoding: 'utf8',
})
② 不同操作体系 shell 无法一致
例如 rm -rf 在 Windows 上无法运用,因此 rimraf 这个包很流行,每周下载量在 8000kw 左右
envKey=envValue script 这种设置环境变量的方法在 Windows 上也不收效,因此有了 cross-env 处理这个问题,周下载量 600w
一起还有 which 等指令,这儿就不展开赘述了。
这些polyfill 真的有必要存在吗?
现在你能够运用 Bun Shell:Bun 中的一种新的实验性嵌入式言语和解说器,答应您在 JavaScript 和 TypeScript 中运行跨途径 shell 脚本。
import { $ } from 'bun'
// to stdout:
await $`ls *.js`
// to string:
const text = await $`ls *.js`.text()
// 运用变量
const resp = await fetch('https://example.com')
const stdout = await $`gzip -c < ${resp}`.arrayBuffer()
// 能够运用 cd 、echo 和 rm 等内置指令
await $`cd .. && rm -rf node_modules/rimraf`
它被规划为简略 shell 脚本的直接替代品。在 Windows 版 Bun 中,它将为 bun run 中的 package.json “脚本”供给支撑。
笔者预备下来深度体验一番,再写个运用反应(预备先来个翻译文章,再来个运用实践),我感觉这个东西是很赞的,值得引荐
3. DCloud:App跨途径框架比照2023版
App跨途径框架前史悠久,从cordova、react native、flutter,直到最近的uni-app x。江山代有才人出,每个都试图推翻原生,但曩昔却一直未成功。
文章经过举例比照了常见框架的优缺点,最后介绍了一下 uni-app x。
但是现在 uni-app x 还不支撑 iOS
开源东西&技能资讯
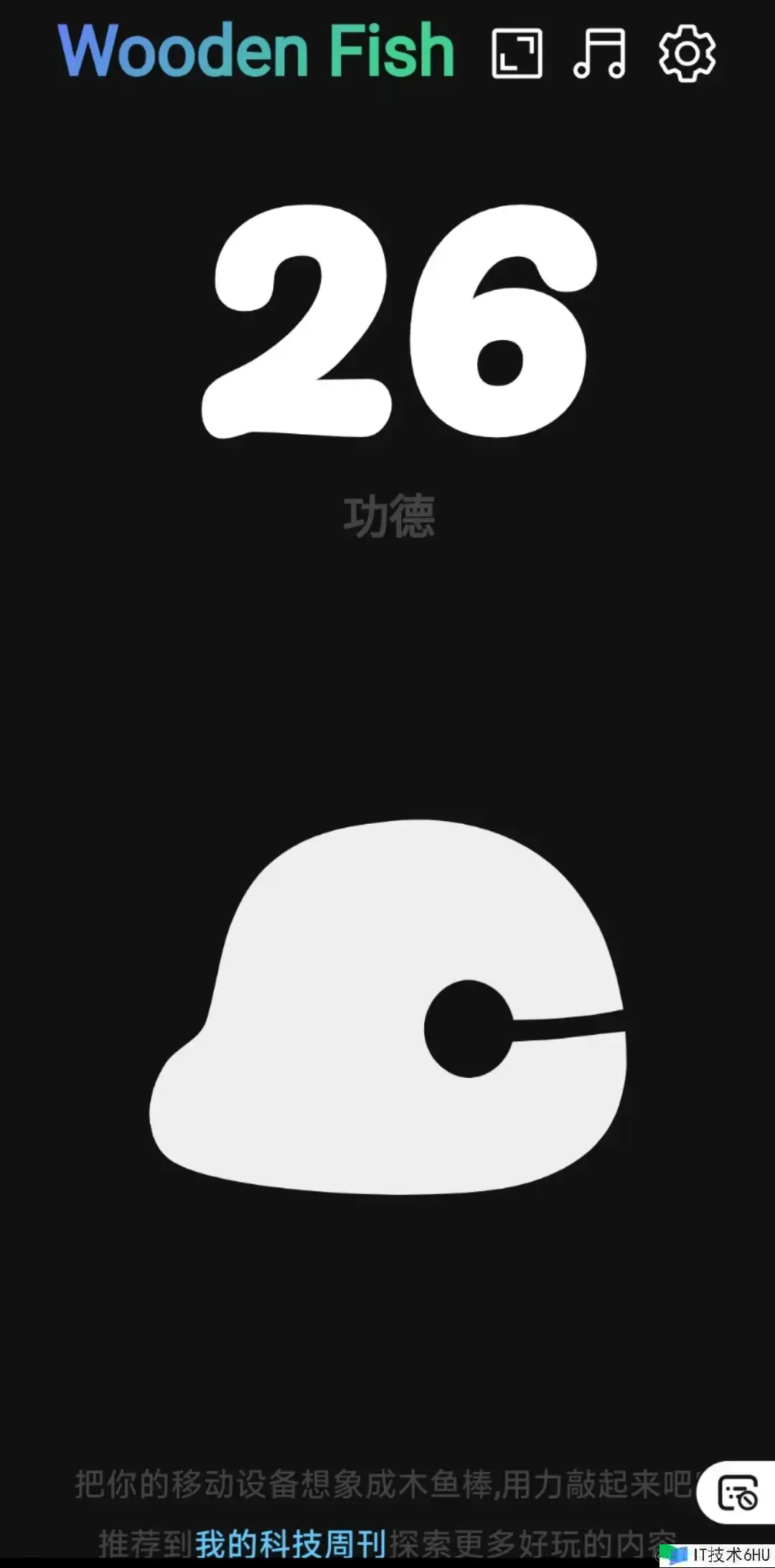
4. WoodenFish – 敲木鱼
一个敲木鱼的网页 App,移动端翻开时,只要侦测到手机陀螺仪的视点变化,才算一次敲击动作,这时能够把手机想象成敲木鱼的棒子
5. CSS 完成卡片翻转作用
知识点:
- 伪元素的灵敏运用
::before与::after - transform 过渡特点的运用
- css3 中 backface-visibility 特点:定义当元素背面向屏幕时是否可见
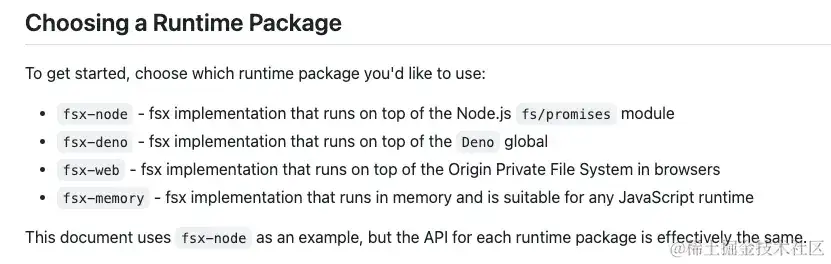
6. fsx – JavaScript 的现代文件体系 API
文章是一篇译文
fsx 库在不同的运行时环境中都可用,包含 Node.js、Deno 和内存中完成,供给了一致的运用方法。
假如有跨运行时运用的诉求能够考虑一下这个库 fsx。
下面看一下 API 运用示例,封装了大约 10 几个常用的。
import { fsx } from 'fsx-node'
// read plain text
const text = await fsx.text('/path/to/file.txt')
// read JSON
const json = (await fsx.json('/path/to/file.json')) ?? {}
await fsx.write('/path/to/file.txt', 'Hello world!')
7. 在vscode中悄然无声地摸鱼
文章介绍了几个能够在 VS Code 中 “摸鱼”的插件:
- Zhihu On VSCode: 刷知乎
- daily anime:追番
- 韭菜盒子:VSCode 里也能够看股票 & 基金 & 期货实时数据
笔者试用了一下,都还挺好用的,就不贴图了,感兴趣的能够装上试试
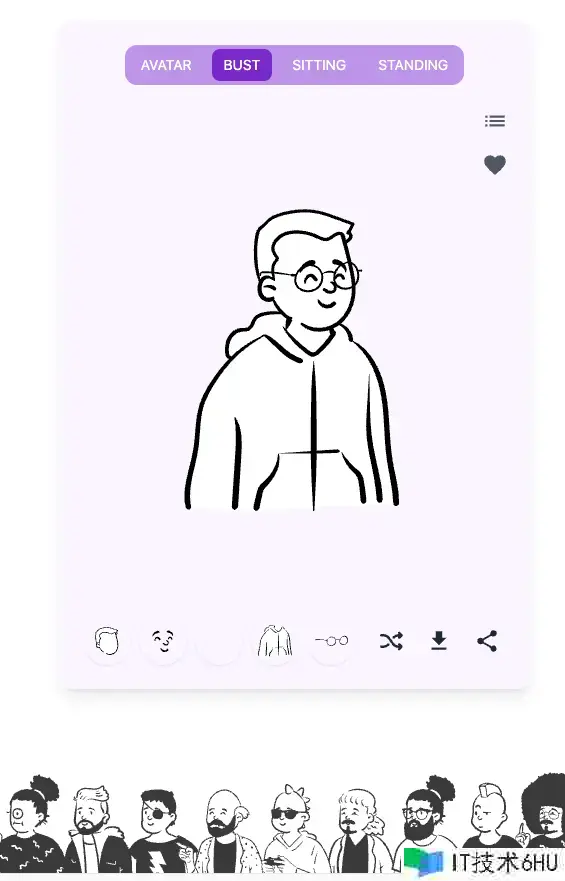
8. 人像生成东西
依据手绘风 SVG 人物画像集合 Open Peeps,一个人物画像的在线定制东西。
还不错哦作用,Mark
AI东西&资讯
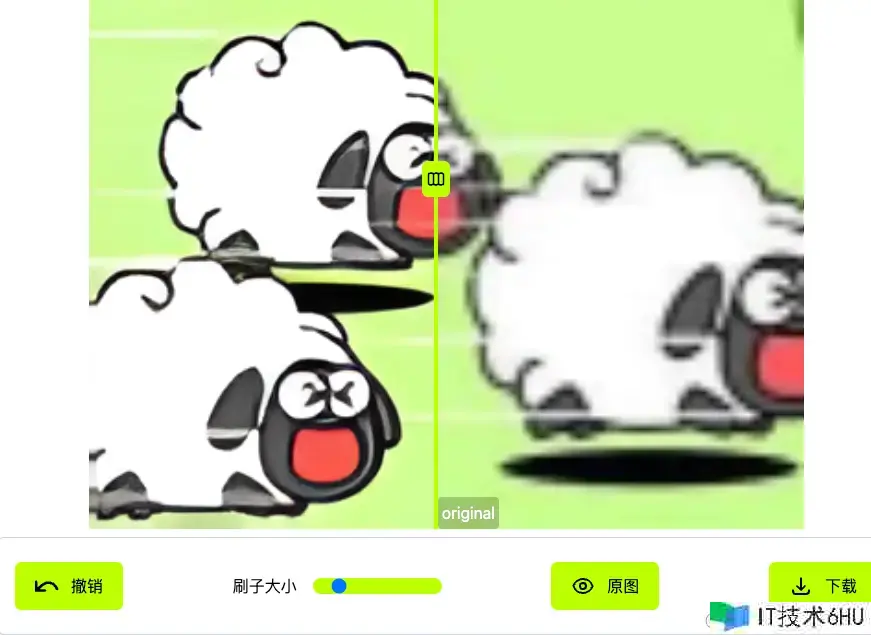
9. Inpaint-web – 开源的图片修正东西
依据 Webgpu 和 wasm 技能, 纯浏览器端完成。
随便找了张图测试了一下,作用确实还行。
趣图
篇幅有限,假如你还没看够,可移步后边的引荐途径,继续旅游,前史周刊(<20)移步博客
⭐️强力引荐关注
- 阮一峰: 科技爱好者周刊 – 记载每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 – 前端资讯和分享
- 童欧巴:前端食堂 – 你的前端食堂,吃好每一顿饭
- 前端RSS – 依据 RSS 订阅源抓取最新前端技能文章
- 值得一读技能博客 – 每天前进一点点,每天分享有料的技能文章!
- FRE123 技能周刊精选 – 前后端技能周刊精选引荐信息流