debugger()
当运用Dart Observatory(或另一个Dart调试器,例如IntelliJ IDE中的调试器),能够运用debugger()语句插入编程式断点
void testFunction(double offset) {
debugger(when: offset>30);
}
Dart print()将输出到系统控制台,能够运用flutter logs(封装adb logcat)来查看
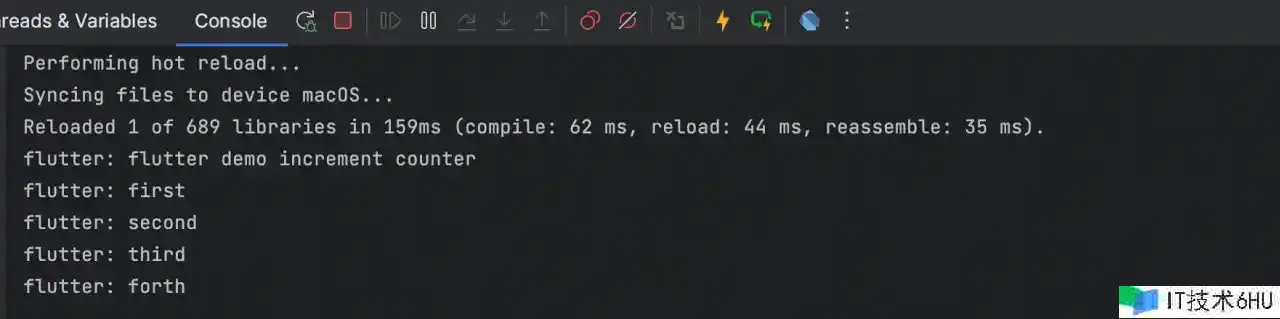
debugPrint
假如一次输出太多, Android会丢弃一些日志行,运用debugPrint().它封装了print,内容过多时回分批输出,防止被Android内核丢弃
toString toStringDeep
- toString: Flutter结构许多类都有toString实例,输出信息包括目标的运转时类型,类名以及关键字段,
- toStringDeep: 从该点返回整个子树的多行描述。
调试形式
-
flutter run –debug 在Flutter运用调试过程中, Dart assert 语句被启用,并且会执行许多运转时检查来验证是否违反了一些不可变的规矩,当规矩被违反时,就会在控制台打印一些日志, 并带上一些上下文信息来协助追踪问题的本源
-
flutter run –release 会封闭调试形式并运用发布形式, 但也会一起封闭了 Observatory 调试器
-
flutter run –profile 中间形式(profile mode), 封闭Observatory之外的一切调试辅助东西
断点
断点是最有用的调试东西之一, 代码执行到断点行就会暂停, 咱们就能够看到当时上下文一切变量的值, 然后一步一步执行代码
调试Flutter树
Flutter结构三棵树都供给了将其当时状况或事件转储(dump)到控制台(debugPrint)的办法
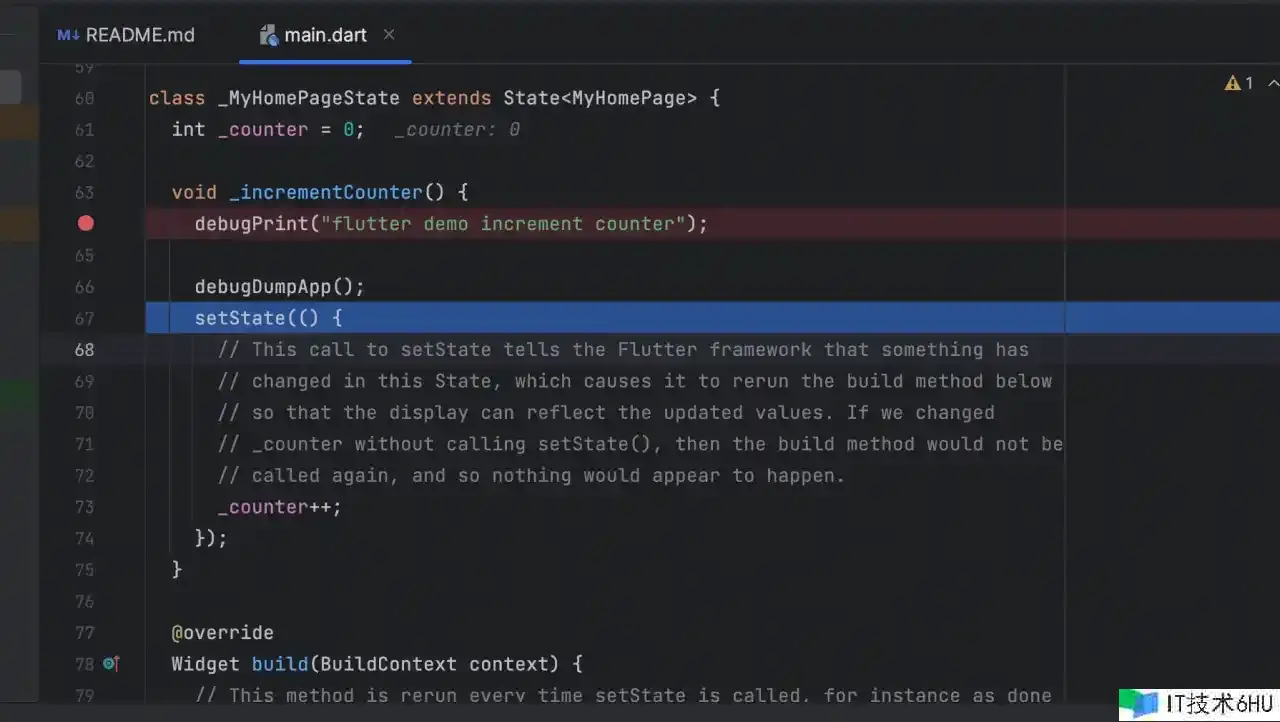
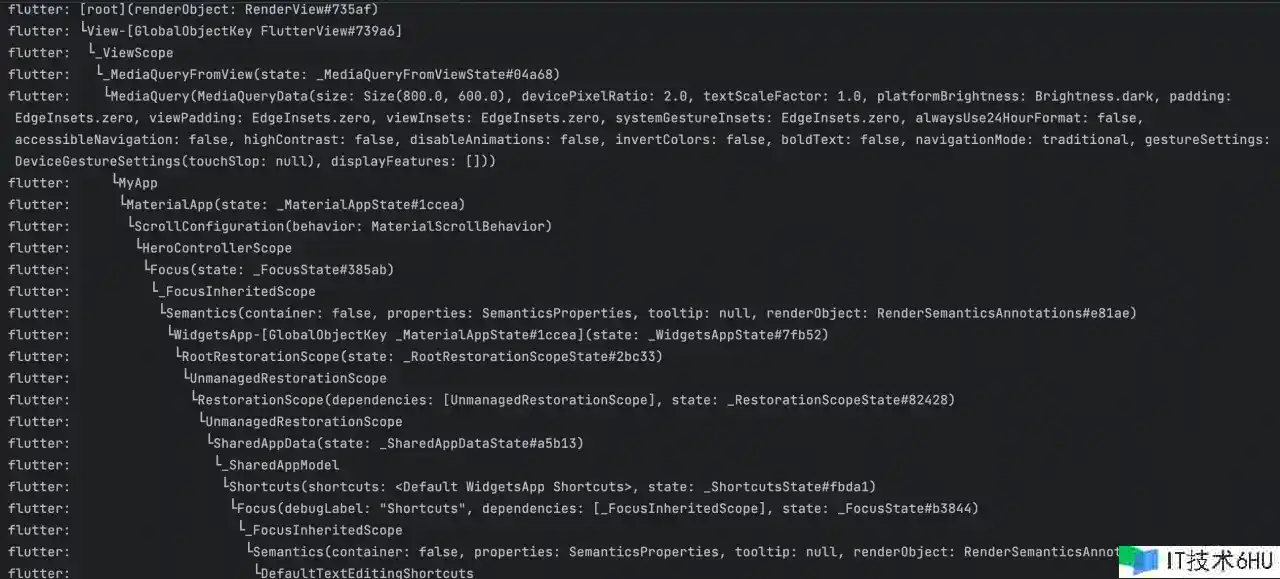
Widget树 -> debugDumpApp()
转储Widget树的状况,只要App已经构建了至少一次(build())之后, 才能运用
-
显现了一切Widget(等于在Widget树的根调用toStringDeepWidget)
-
会看到许多在代码中没有呈现的Widget,是Flutter结构在build()函数自动插入的
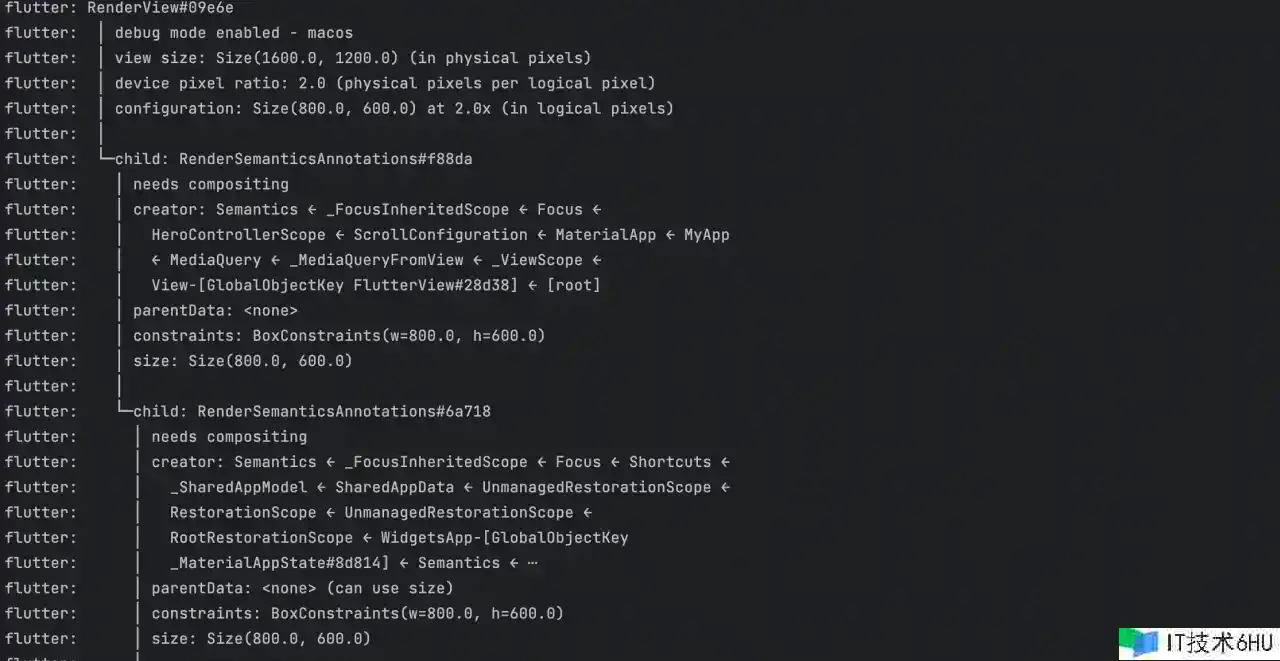
烘托树 -> debugDumpRenderTree()
转储烘托树, 也是在build()阶段后
-
等于 RenderObject 根节点目标的 toStringDeep 函数的输出
-
当调试呈现问题时, 关键是看constraints和size字段,
束缚沿着树向下传递,尺寸向上传递
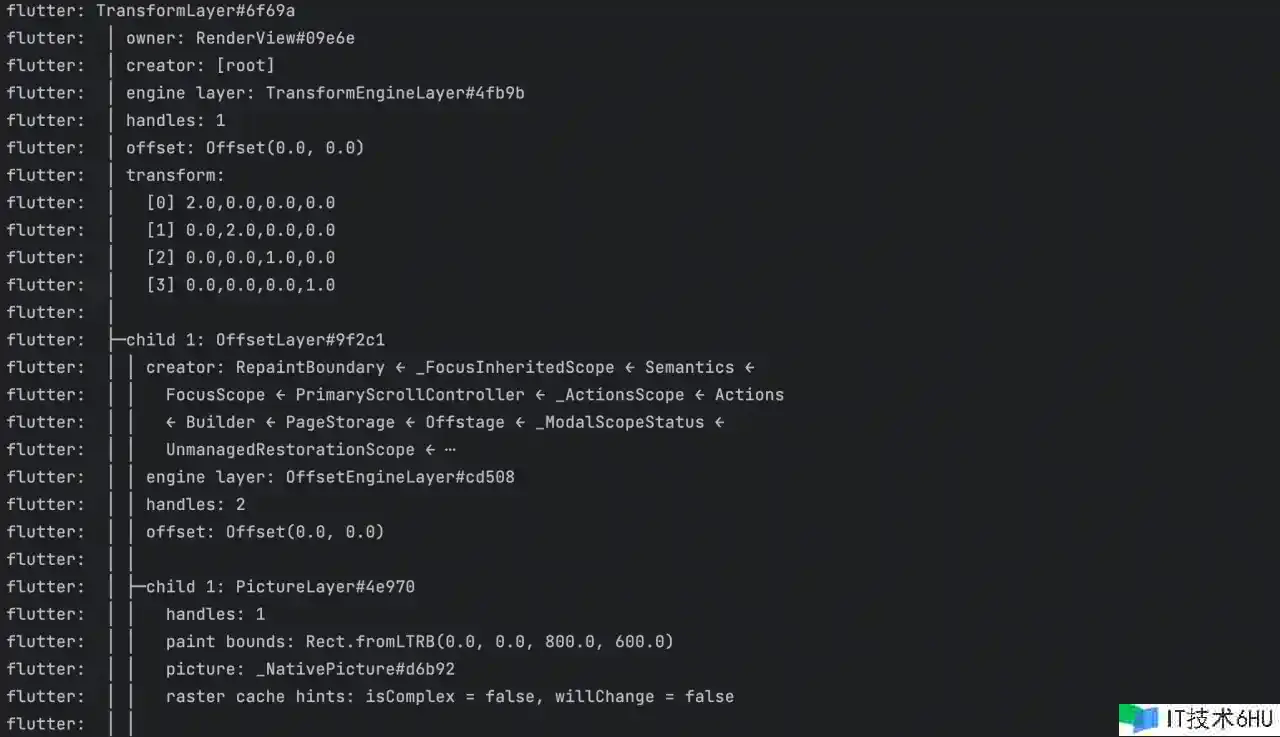
Layer 树 -> debugDumpLayerTree()
烘托树是分层的, 而终究制作需要把不同的层合并成Layer,假如需要调试合成问题, 运用debugDumpLayerTree()

调度
要找出相关于帧开始/完毕事件发生的方位,能够切换debugPrintBeginFrameBanner和debugPrintEndFrameBanner
I/flutter : ▄▄▄▄▄▄▄▄ Frame 12 30s 437.086ms ▄▄▄▄▄▄▄▄
I/flutter : Debug print: Am I performing this work more than once per frame?
I/flutter : Debug print: Am I performing this work more than once per frame?
I/flutter : ▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀
debugPrintScheduleFrameStacks还能够打印导致当时帧被调度的调用仓库
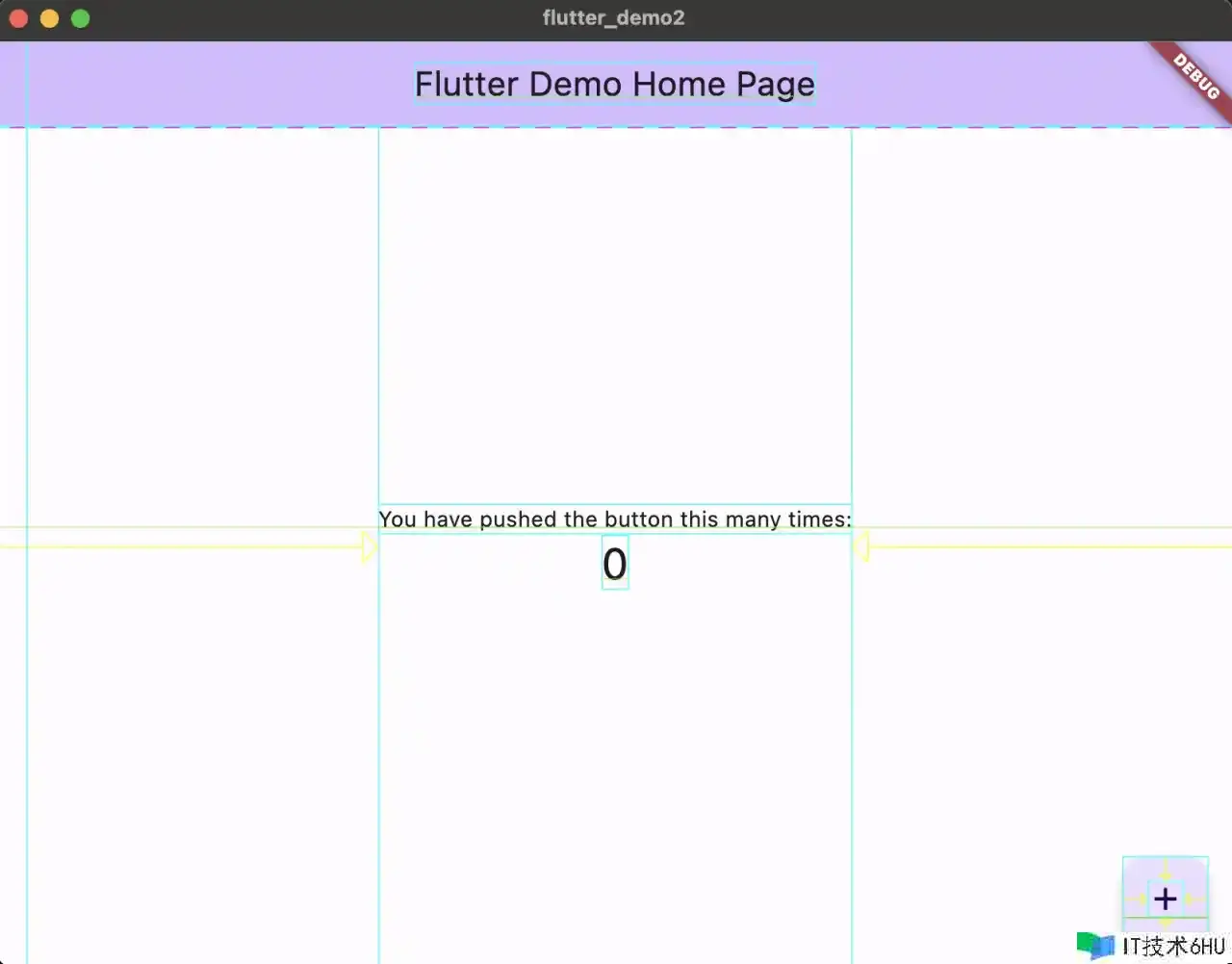
可视化调试
void main() {
// Flutter结构中以debug...开头的任何内容只能在调试形式下作业
// 可视化办法调试布局问题, 这是来自rendering 库的布尔值
// 启用后一切的盒子都会得到一个亮堂的深色彩边框, padding显现浅蓝色, 子Widget周围有一个深蓝色框
// 对齐办法(Center和Align)显现黄色箭头, 空白(没有任何子节点的Container)以灰色显现
debugPaintSizeEnabled = true;
// 类似 debugPaintSizeEnabled, 关于有基线的目标,文字基线以绿色显现, 表意(ideographic)基线以橙色显现
debugPaintBaselinesEnabled = true;
// 点击的目标都会以深绿色突出显现
debugPaintPointersEnabled = true;
// 橙色或轮廓线标出每个层的边界
debugPaintLayerBordersEnabled = true;
runApp(const MyApp());
}
调试动画
最简单的办法是减慢它们的速度, timeDilation 变量设置为大于1.0的数字, 例如50
调试功能问题
debugPrintMarkNeedsLayoutStacks和debugPrintMarkNeedsPaintStacks标志, 每当烘托盒被要求重新布局和重新制作时, 这些都会被仓库跟踪记录到控制台
统计运用发动时刻
要统计手机有关Flutter App发动所需时刻的详细信息,能够运转flutter run时运用trace-startup和profile选项
flutter run --trace-startup --profile
保存为start_up_info.json,在Flutter的build目录下,输出列出了(ms)所用的时刻
- 进入Flutter引擎时
- 展现运用的榜首帧
- 初始化Flutter结构时
- 完成Flutter结构初始化时
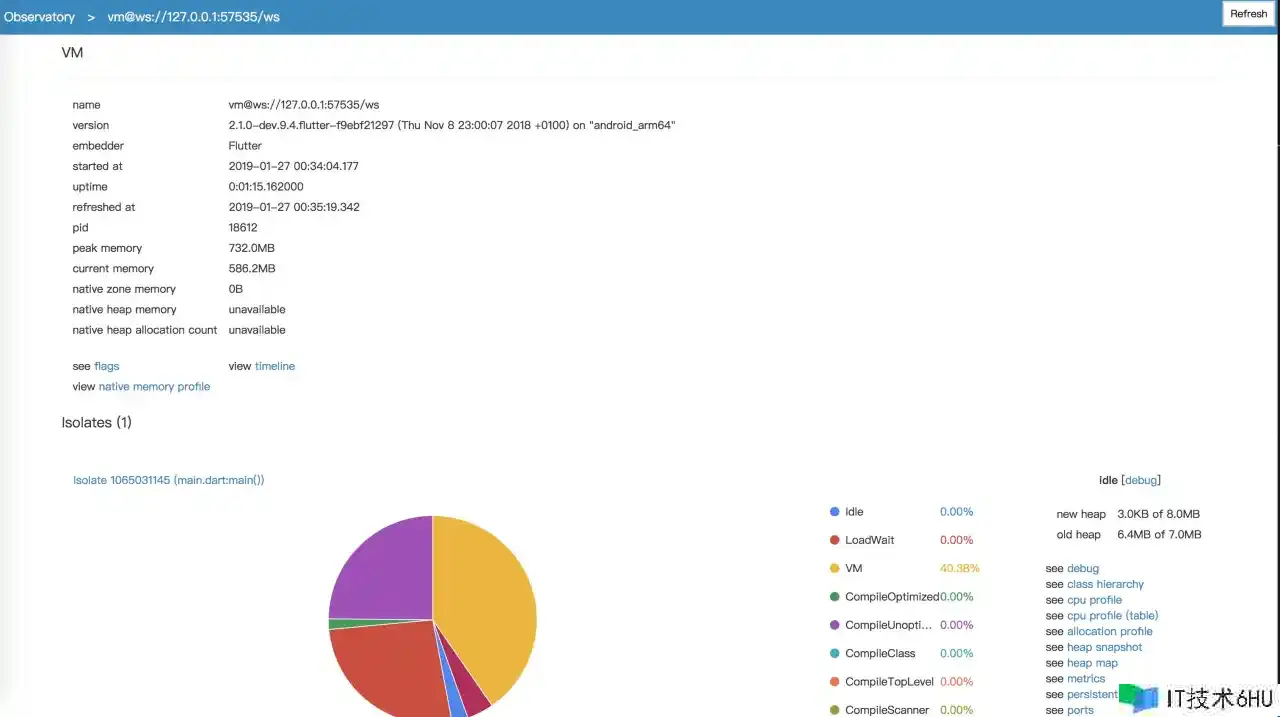
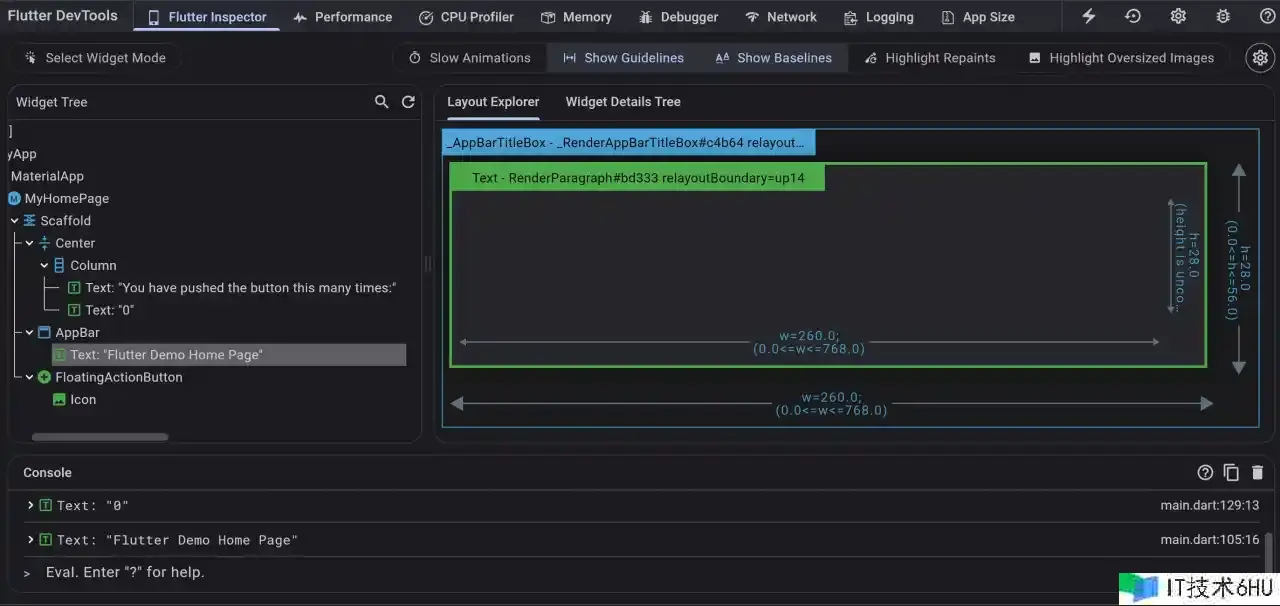
DevTools
Flutter DevTools 是Flutter可视化调试东西, 将各种调试东西和才能集成到一起了,并供给可视化调试界面,