团队介绍
作者:徐庆
团队:坚果派 公众号:“大前端之旅” 润开鸿生态技能专家,华为HDE,CSDN博客专家,CSDN超级个体,CSDN特邀嘉宾,InfoQ签约作者,OpenHarmony布道师,电子发烧友专家博客,51CTO博客专家,擅长HarmonyOS/OpenHarmony运用开发、了解服务卡片开发。欢迎协作。
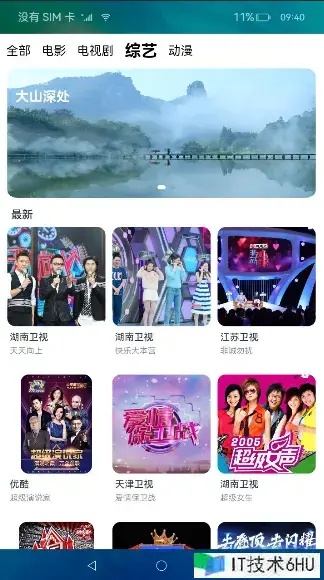
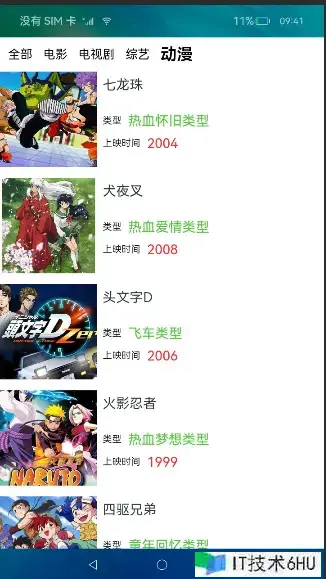
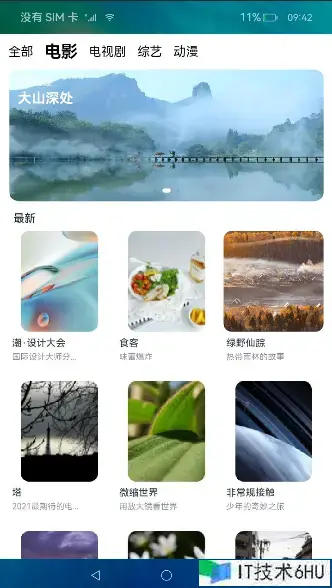
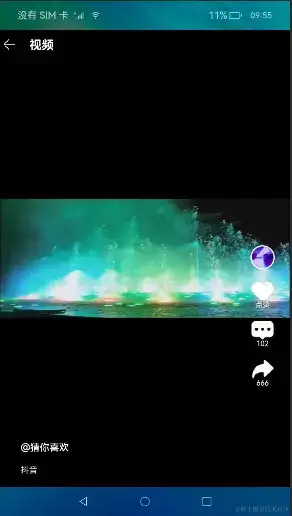
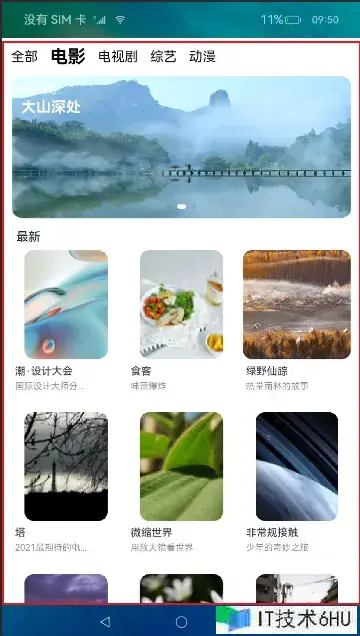
作用图
详细完成:
-
顶部导航
顶部导航咱们运用Topbar来完成
-
顶部数据模型
export class TopBarItem {
id: number;
name: string;
constructor(id: number, name: string) {
this.id = id;
this.name = name;
}
}
-
准备装载数据
/**
*
* 顶部导航装备
*
*
*/
import { TopBarItem } from '../bean/TopBarItem';
/**
* Data of top bar.
*/
export const TOP_BAR_DATA: TopBarItem[] = [ { 'id': 0, 'name': '悉数' }, { 'id': 1, 'name': '电影' }, { 'id': 2, 'name': '电视剧' }, { 'id': 3, 'name': '综艺' }, { 'id': 4, 'name': '动漫' },/* { 'id': 4, 'name': '直播' }, { 'id': 5, 'name': '游戏' }*/]
-
viewmodel处理数据和view交互
import { TopBarItem } from '../common/bean/TopBarItem';
import { TOP_BAR_DATA } from '../common/constants/TopBarConstants';
/**
* Init topBar data.
*/
export function initializeOnStartup(): Array<TopBarItem> {
let tabDataArray: Array<TopBarItem> = []
TOP_BAR_DATA.forEach(item => {
tabDataArray.push(new TopBarItem(item.id, item.name));
})
return tabDataArray;
}
顶部导航 详细完成:
import { TopBarItem } from '../../common/bean/TopBarItem';
import { initializeOnStartup } from '../../viewmodel/TopBarViewModel';
import { CommonConstants } from '../../common/constants/CommonConstant';
/**
* TopBar component.
*/
@Component
export struct TopBar {
@Link index: number;
private tabArray: Array<TopBarItem> = initializeOnStartup();
build() {
Row({ space: CommonConstants.SPACE_TOP_BAR }) {
ForEach(this.tabArray,
(item: TopBarItem) => {
Text(item.name)
.fontSize(this.index === item.id ? CommonConstants.FONT_SIZE_CHECKED : CommonConstants.FONT_SIZE_UNCHECKED)
.fontColor(Color.Black)
.textAlign(TextAlign.Center)
.fontWeight(this.index === item.id ? FontWeight.Bold : FontWeight.Regular)
.onClick(() => {
this.index = item.id;
})
}, item => JSON.stringify(item))
}
.margin({ left: CommonConstants.ADS_LEFT })
.width(CommonConstants.FULL_WIDTH)
.height(CommonConstants.TOP_BAR_HEIGHT)
}
}
左右view 滑动咱们有用 Swiper 组件来完成
// @ts-nocheck
import { TopBar } from '../view/common/TopBar';
import { PageAll } from '../view/tabcontent/PageAll';
import { CommonConstants } from '../common/constants/CommonConstant';
import { PageEntertainment } from '../view/tabcontent/PageEntertainment';
import { PageMovie } from '../view/tabcontent/PageMovie';
import PageAnime, {PageAnime} from '../view/tabcontent/PageAnime';
import PageTV, { PageTV } from '../view/tabcontent/PageTV';
/**
* 创立人:xuqing
* 创立时间:2023年8月6日14:13:33
* 类阐明: 顶部导航
*/
@Entry
@Component
struct SwiperIndex {
@State index: number = 0;
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
TopBar({ index: $index })
Swiper() {
PageAll()
PageMovie()
PageTV()
PageEntertainment()
PageAnime()
}
.index(this.index)
.indicator(false)
.loop(false)
.duration(CommonConstants.DURATION_PAGE)
.onChange((index: number) => {
this.index = index;
})
}
.backgroundColor($r('app.color.start_window_background'))
}
}
咱们装载多个组件显现在
下面页面比较多咱们就不打开写了
这边轮播图咱们有用 Swiper 来完成 播映视频的作用咱们有用 是的 Video组件 然后网格布局咱们运用 gird 组件 列表咱们运用 list
大约就是用到这些组件 大家可以去看我之前发文章都有讲到如何运用的 假如想看详细完成作用可以在文章最终下载源代码检查
项目地址:
运行环境 :
DevEco Studio 4.0
"runtimeOS": "HarmonyOS"
假如你是开发版是的 OpenHarmony 体系这儿要设置成
"runtimeOS": "OpenHarmony"
才能正常运行
最终总结:
这个视频播映项目 我也是参阅了官网的一些demo 所以有些同学见过也正常 我这儿不多赘述 只期望各位能学好鸿蒙开发的各种技能 例如 各个组件的运用 网络请求 本地数据库耐久化等等知识点 我在鸿蒙专栏里边也会一一讲到有兴趣的朋友可以重视我和我的鸿蒙专栏。咱们下一期再见 最终呢 期望我都文章能帮助到各位同学工作和学习 假如你觉得文章还不错麻烦给我三连 重视点赞和转发 谢谢