Chrome 开发者东西的操控台不仅是检查日志信息的地方,也是一个能够记载和过滤音讯的强大东西。经过本教程,您能够学习如安在操控台中记载不同类型的音讯,并运用过滤功能来管理这些音讯。
在JavaScript中记载音讯是开发者了解代码运转状况的常用办法。例如,运用console.log('Hello, Console!')能够将简略的信息记载到操控台。
console.log('Hello, Console!')
假如您想记载警告或过错信息,能够运用console.warn()和console.error()。
console.warn('Hello, Warn console!')
console.error('Hello, Error console!')
此外,console.table()能够以表格形式记载数组或对象
const artists = [
{
first: 'Handsome',
last: 'Wolf 1'
},
{
first: 'Handsome',
last: 'Wolf 2'
},
{
first: 'Handsome',
last: 'Wolf 3'
},
];
console.table(artists);

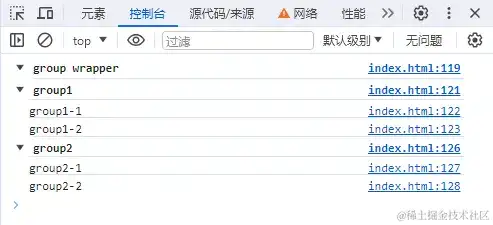
console.group()能够将相关的日志信息分组显现。
console.group('group wrapper');
console.group('group1');
console.log('group1-1');
console.log('group1-2');
console.groupEnd();
console.group('group2');
console.log('group2-1');
console.log('group2-2');
console.groupEnd();
console.groupEnd();
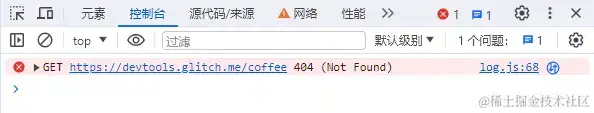
浏览器也会主动记载某些音讯,例如404过错或JavaScript运转时过错。这些主动记载的音讯有助于开发者诊断和解决网页中的问题。

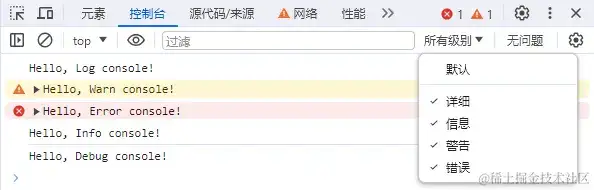
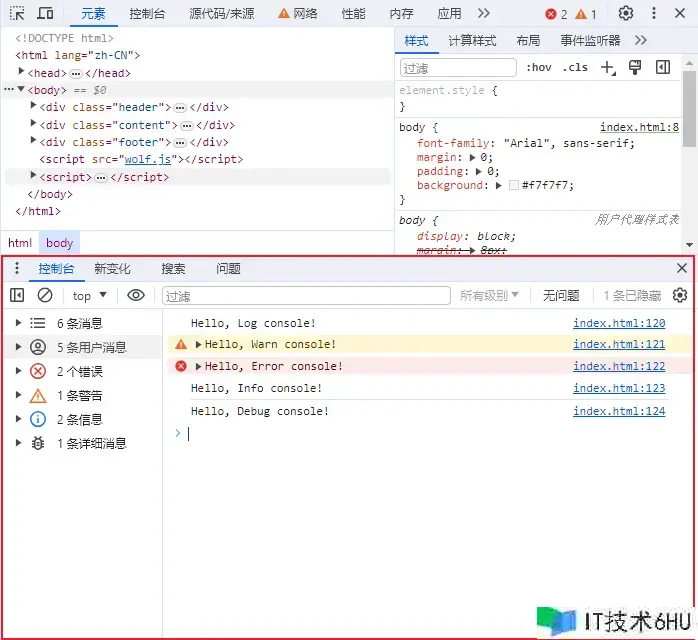
操控台提供了多种过滤选项,答应您根据需求检查特定类型的音讯。您能够按日志等级(Verbose、Info、Warning、Error)过滤
console.log('Hello, Log console!')
console.warn('Hello, Warn console!')
console.error('Hello, Error console!')
console.info('Hello, Info console!')
console.debug('Hello, Debug console!')
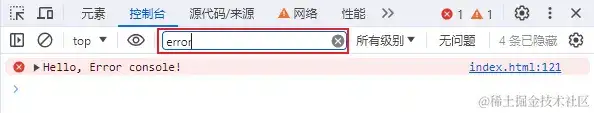
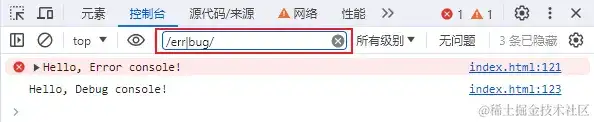
也能够按文本内容、正则表达式或音讯来源进行过滤。


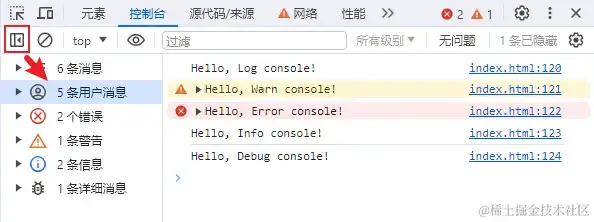
此外,您还能够挑选只显现由用户代码生成的音讯,而过滤掉浏览器主动生成的音讯。

假如您在运用其他开发者东西面板时也需求检查操控台音讯,能够经过按下Esc键翻开抽屉式导航栏中的操控台面板,这样就能够同时检查款式更改和操控台日志了。

经过这些东西和技巧,您能够更有效地管理操控台中的音讯,从而进步开发和调试的效率。操控台不仅是一个输出窗口,更是一个强大的开发辅助东西。