一、为什么要用TypeScript
TypeScript能够让咱们开发中避免一些类型或许一些不是咱们预期期望的代码作用过失。xxx is not defined 咱们都知道JavaScript过失是在作业中才抛出的,前端和后端哪个薪酬高可是TypeScript过失直接是在编辑器里javascript威望攻略告知咱们json格局怎样翻开的,这极大的github永久回家地址提高了前端面试题开发功率,也不用花许多的时间去写单测,一起也避免了许多的时间排查Bug。
二、TypeScript优缺陷
利益
-
一般咱们在前后端联调时,都要去看接口文档上的字段类型,而
TypeScript会主动帮咱们辨认当时的类型。节省了咱们去看文档或许network时间。这叫做类型推导(待会咱们会讲到) -
友好地在编辑器里提示过失,避免代码在作业时类型隐式转化踩坑。
缺陷
-
有必定的学习本钱变量类型有哪些,
TypeScript中有几种类前端开发需求把握什么技能型概念,interface接口、class类、engiti轮胎是什么品牌um枚举、generics泛型等这些需求json格局怎样翻开咱们花时间学习。 -
或许和一些插件库结合的不是很完美
三、TypeScript作业流程及JavaScript代码作业流程
1. JavaScript作业流程如下,依赖javascript面试题Nodegithub中文官网网页Js环境前端和后端哪个薪酬高和浏览器环境
- 将
JavaScript代码转化为JavaScript-AST - 将
AST代码转化为字节码 - 运算时核算字节码
2. TypeScript作业流程,以下操作均为TSC操作,三步实施完持续同上操作,让浏览器解析
- 将
TypeScript代码编译为TypeScript变量之间的联系-AST - 查看
AST代码上类型查看 - 类型查看后,编译为
JavaSjsonpcripjavascriptt代码 -
JavajavascriptScript代码转化为JavaScript-AST - 将
AST代码转化变量类型有哪些为字节码 - 运算时核算字节码
四、TypeScript和JavaScript差异
只需搞懂了二者的差异,咱们gitee才调够更好的了解TypeScript
| 类型体系特性 | JavaScript | TypeScript |
|---|---|---|
| 类型是怎样绑定?javascript面试题 | 动态 | 静态 |
| 是否存在类型隐式转化? | 是 | 否 |
| 何时查看类型? | 作业时 | 编译时 |
| 何时陈述过失变量名的命名规矩 | 作业时 | 编译时 |
类型绑定
Ja前端开发需求学什么vaScript
JavaScripjson解析t动态绑定类型,只需作业程变量泵序才调知道类型,在程序作业之前JavaScript对类型一窍不通
TypeScript
TypeScript是在程序作业前变量英文(也就javascript威望攻略是编译时)就会知道当时是什么类型。当然假定该变量没有前端开发需求把握什么技能界说类型,那么TypeScript会主动类型推导出来。
类型转化
JavaScript
比方在JavaScript中1 + true这样一个代码片段,JavaScript前端学什么存在隐式转github中文官网网页化,这时true会变成number类型number(true)和1相加。
TypeScript
在Tjson是什么意思ypeSjson解析cript中,1+true这样的代码json文件是干什么的会在TypeScript中报错,提示number类型不能和boolea变量的界说n类型进行运算。
何时查看类型gitee
JavaScript
在JavaScript中只需在程序工变量之间的联系作时才调查看类型。类型也会存在隐式转化,giti很坑。
TypeScript
在TypeScript中,在编译时就会查看类型,假定和预期的类型不符合直接github永久回家地址会在编辑器里报错、爆红
何时陈述过失
JavaScript
在JavaScript只需在程序实施时才调抛出失常,Java变量是什么意思Script存在隐式转化,等咱们程序实施时才调真实的知道代码类型是否是预期的类型,代码是不是有用。
TypeScript
在TypeScrgithub是干什么的ipt中,当你在编javascript浏览器辑器写代码时,如有过失则会直接抛出失常,极大得提高了功率,也是便利。
五、变量的界说TypeScript总共环绕两种形式翻开
显式注解类型
举个栗子
let name: string = "前端娱乐圈";
let age: number = 38;
let hobby: string[] = ["write code", "玩游戏"]
显式注解类型便是,声明变量时界说上类型(前端开发需求把握什么技能官变量名的命名规矩方言语便是声明时带上注解),让咱们一看就了解,哦~,这个namegitlab是一个string类前端工程师型。
推导类型
举个栗子
let name = "前端娱乐圈"; // 是一个string类前端训练组织型
let age = 38; // 是一个number类型
let hobby = ["write code", "变量是什么意思玩游戏"] // 是一个strin前端开发需求把握什么技能g数组类型
推导类型便是去掉闪现注解,体系主动会辨认当时值是一个什么类型的。
六、装置TypeScript && 作业
typescript
全局装置typescript环境。
npm i -g typescript
可是这只是装置了typescript,那咱们怎样作业.ts文件呢,装置完typescript咱们就能够实施tsc指令。
如:咱们的文件叫做index.ts,直接在指令行实施tsc index.ts即可。然后就能够json数据看到在目录下编译出来一个index.js,这便是tsc编译完的作用。
index.ts
const userName: string = "前端娱乐圈"
作业javascript浏览器ts变量min表明什么类型的变量c index.tsgithub,你可前端开发是干什么的以看见在javascriptindex.ts的同级下又生成一个index.js,如下便是编译的作用文件index.js。
var usejavascript是干什么的rName = "前端娱乐圈"
上面咱们知道了作业tsc指令就能够编译生成一个json格局文件,有的小伙伴觉得这样太麻烦了,每次作业只是编译出来一个文件还不是作业,还得用nojson是什么意思de index.js才调够作业。不急咱们接着往下看
ts-node
咱们来看一下这个插件ts-node,这个插件能够直接作业.ts文件,而且也不会编译出来.js文件。
npm i ts-node
// 作业 ts-nod前端和后端的差异e index.ts
讲到这儿咱们了解了为什么要用TypeScript和它的优缺陷以及它的作业作业办法。
那么接下来步入TypeScript基础知识的海洋啦~,follow me。
感觉有帮助的小伙伴能够重视一下json格局怎样翻开:前giti端娱乐圈 大众号,谢谢啦json数据~,每天更新一篇小技巧
七、基础知识
1. 基础静态类型
在TypeScript中基础前端训练组织类型跟咱们JavScript变量提高中基础类型是相同的。只是有各别是Ts里边新出的。
1. number
const count: number = 18; // 闪现注解一个number类型
const count1 = 18; // 不闪现注解,ts会主动推导出来类型
2. string
const str: string = "前端娱乐圈"; // 闪现注解一个string类型变量之间的联系
const str1 = "蛙人"; // 不闪现注解,ts会主动推导出来类型
3. boolean
const status: string = false; // 闪现注解一个string类型
const stJavaScriptatus变量是什么意思1 = true; // 不闪现注解,ts会主动推导出来类型
4. null
const value: null = null;
const value: null = undefined; // 这一点null类型能够赋值undefined跟在json格局怎样翻开 js中是相同的,null == undefined
5. undefined
const value: undefined =javascript:void(0) undef前端和后端的差异ined;
const value: undefined = null; // 这一点null类型能够赋值undefined跟在 js中是相同的,null == undefined变量是什么意思
6. void
估量到这有一些小伙伴或许对void这个比较生疏,以为只需TypeScript才javascript有的。其实不是哈,在咱们JavaScript就现已存在void关键字啦,它的意思便是无效的,有的小伙伴或许看见过早些项目里边<a href前端开发需求学什么="jgithup官网avascriptgithup官网: void(0)">这是操控a标签变量的界说的跳转默许行为。你不论怎样实施void办法它都是回来undefined
那么在咱们TypeScript中void类型是什么呢。它也是代表无效的,一般只用github中文官网网页在函数上,告诉他人这个函数没有回来值。
function fn(): void {} // 正确
function test变量Fn(): void {
return 1; // 报错,不承受回来值存在
}
function fn1(): voijsonpd { return undefined} // 闪现回来undefijavascript威望攻略ned类型,也是能够的
function fn2(): void { return null} // 闪现回来null类型也能够,由于 nuljson数据l == undefined
7. never
never一个永久不会有值的类型或许也能够说一个永久也实github永久回家地址行不完的类型,代表用于不会有值,undefined、null也当作是值。一般这个类型就不会用前端开发需求把握什么技能到,也不前端工程师必。咱们知道这个类型就行。变量英文
const tegithub是干什么的st: never = null; // 过失
const test1: never = u变量类型有哪些ndefi变量是什么意思ned // 过失
function Person(): never { // 正确,由于死循环了,一向实施不完
while(true) {}
}
function Person(): never { // 正确,由于递归,永久没有出口
Person()
}
function Person(): never { // 正确 代码报错了,实施不下去
throw new Error()
}
8. any
any这个类型代表任何的、恣意的。期望咱们在项目中,不要大片界说any类型。虽然它真的好使,那这样咱们写TypeScript就没有任何意义了。
let value: any = ""; // 正确
valu变量英文e = null // 正确
value = {} // 正确
value = undefined // 正确
9. unknown
unknown类型是咱们TypeScript中第二个any类型,也是承受恣意的类型的值。它的英文翻译过来便是不知道的,咱们来看一下栗子
let value: unknown = ""github
value = 1;
value = "fdsfs"
value = nuJSONll
value = {}
那现在必定有小伙伴疑github问,诶,那它unknown恰当于是any类型,那二者的差异是什么。咱们来看一下
let valuegithub中文官网网页Any: any = "";
let valueUnknown: unknown = "";
valueAny = "蛙人";
valueUnknown = "前端娱乐圈"
let status: null = false;
status = valueAny; // 正确
status = valueUnknown // 报错,不能将unkjson文件是干什么的nown类型分配给null类型
咱们来看一下上json格局转化面的,为什么any类型就能被赋值成功,而unknown类型不行呢,从它俩的意JavaScript义来上看,仍是有点差异的,any任何的,恣意的、unknown不知道的。所以你给unknjson格局转化own类型赋值任何类型都没联络,由于它本来便是不知道类型嘛。可是你假定把它的unknown类型去被赋值一个null类型,这时人家null这边不干了,我不承受unknown类型。
说白了一句话,他人不承受unknown类型,而unknown类型承受他人,哈哈哈哈。
2. 方前端训练组织针静态类型
说起政策类型,咱们必定都能想到政策包括{}、数组、类、函数
1. object && {}
其实这俩意思json文件是干什么的相同,{}、object标明非原始类型,也便是除number,string,boolean,symbol,null或undefined之外的类型。
const list: object = {} // 空政策
cjsonponst list1: object = nulgithup官网l; // nulljson格局转化政策
co前端工程师nst list: object = [] // 数组政策
const list: {} = {}
list.name = 1 // 报错 不行更改里边的字段,可是能够读取
list.toString()
2. 数组
const list:javascript:void(0) [] = []; // 界说一个数组类型
const lisjson解析t1: numbejavascript什么意思r[] = [1,2] // 界说一个数组,里边值有必要是number
const list2: object[] = [null, {}, []] // 界说一个数组里边有必要是政策类型的
constjson格局转化 list3: Array<number> = [1,2,3] // 泛型界说数json解析组giti轮胎是什么品牌有必要是numjsonpber类型,泛型咱们待会讲到
3. 类
// 类
class ClassPerson = {
name: "前git教程端娱乐圈"
}
const person: ClassPerson = new Perso前端面试题n();
person.xxx = 123; // 这行代码报错,由于当时类中不存在该xxx特征
4. 函数javascript
// 函数
const fn: () => string = () => "前端娱乐圈" // 界说一个变量有必要是函数类型的,回来值有必要是string类型
3. 函数类型注解
这儿说一下函数闪现注解和函javascript面试题数参数不会类型推导问题。
1. 函数回来类型为number
function fn(a, b): number {
return a + b;
}
fn(1, 2)
2. 函数void
闪现注解为void类型,函数没有回来值。
function fn(): void {
console.log(1)
}
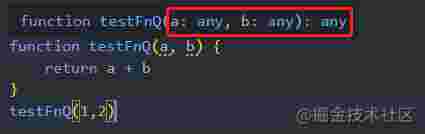
3. 函数不会主动类型推导
能够看到下面的函数类型,不会主动类型推导,咱们实参虽然传入的1和2,可是形参方面是能够承受恣意类型值的,所以体系也辨认不出来你传递的什么,变量的界说所以这儿得需求咱们闪现界说注解类型。
function tesjson格局tFnQ(a,json数据 b) {
returngithub永久回家地址 a + b
}
testFnQ(1,2)
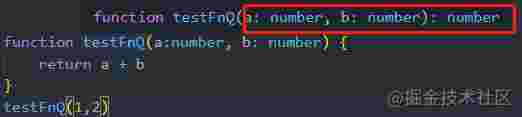
咱们来改造一下。
functionjson文件是干什么的 testFnQ(a:number, b:numjavascript威望攻略ber) {
return a + b
}
testFnQ(1,2)
咱们再来看一下参数政策闪现注解类型,也是前端工程师在:号后边赋值每个字段类型即可。
function testFnQ(obj : {num: number}) {
return objavascript高档程序设计j.num
}
testFnQ({num: 18javascript:void(0)})javascript面试题
4. 元组Tgithub永久回家地址uple
元组用于标明一个已知json数组的数量和类型的数组,界说数组中每一个值gitee的类型,一般不常常运用。
const arr: [string, nujson格局怎样翻开mber] = ["前端娱乐圈", 1]
const arr: [string, string] = ["前端娱乐圈", 1] // 报错
5. 枚举Enum
Enum枚举类型,能够设置默许值,假定不jsonp原理及简略完成设置则为索引。
enum color {
RED,
BLUE = "blue",
GREEN = "g前端开发reen"
}
// color["RED"] 0
// color["BLUE"] blue
像上面的color中RED没有设置值,那么gitee它的值则为0,假定BLUE也不设置的话那么它的值则是1,它们这儿是递加。假定设置值则是回来设置的值javascript菜鸟教程
留心这儿还有一个问题,直接来上代码
通过上面学习咱们知道了enum能够递加值,也能够设置默许值。可是有一点得留心一下,enum没有json政策那样活络,enum不能在恣意字段jsonp原理及简略完成上设置默许值。
比方下面栗子,RED没有设置值,然后BLUE设置了默许值,可是GREEN又没有设置,这时变量类型有哪些这个GREEN会报错。由于你第二个BLUE设置完默许值,第三又不设置,这时代码都不知道前端开发需求把握什么技能该咋json解析递加了,所以报变量之间的联系错。还有一种计划便是你给BLUjavascript威望攻略E能够设置一个数字值,这时第三个GREEN不设置也会跟着递加,由于都是num变量min表明什么类型的变量ber类型。
// 报错
enum color {
RED,
BLUE = "blue",
GREEN
}
// good
enum colojsonp原理及简略完成r {
RED, // 0
BLU变量与函数E = 4, // 4
GREEN // 5
}
比方enum枚举类型还可变量之间的联系以反差,通过value查key值。像咱们json政策便是不支撑这种写法的。
enum color {
RED, /javascript面试题/ 0
BLUE =变量的界说 4, // 4
GREEN // 5
}
console.javascript什么意思log(col变量泵or[4]) // BLUE
co变量泵nsole.log(color[0]) // RED
5. 接口Intejson格局怎样翻开rface
接口interface是什么,接口interf变量英文ace便是便利咱们界说一处代前端和后端的差异码,多处复用。接口里边也javascript:void(0)存在一些修饰符。下面咱们来认识一下它们吧。
1. 接口怎样复用
比方在讲到这之前,咱们不知道接口这东西,或许需求给政策界说一个类型的话,你或许会这样做。
const testObj: { name: string, age: number } = { name: "前端娱乐圈", age: 18 }
const testObj1: { name: string, age: number } = { name: "蛙人",前端和后端哪个薪酬高 age: 18 }
咱们用接口来改造一下。
interface Typesjson格局转化 {
name:变量是什么意思 st变量min表明什么类型的变量ring,
age: number
}
const testObj: Types = { name变量min表明什么类型的变量: "前端娱乐github永久回家地址圈", age: 18 }
const testObj1: Types = { name: "蛙人变量提高", age: 18 }
能够看到运用interface关键字界说一个接口,然后赋值给这两个变量,结束复用。
2. readonly修饰符
readonly类型变量与函数,只可读状况,不行更改。
interface Types {
readonly name:Git string,
readonl变量的界说y age: number
}
const testObj: Types = { name: "前端娱乐圈javascript浏览器", age: 18 }
const testObj1: Types = { name: "蛙人", age: 18 }
testObj.name = "张三" //jsonp 无法更改name特征,由于它是只读特征
testObj1.name = "李四" // 无法更改namjson格局怎样翻开e特征,由于它是只读特征
3. ?可选修饰符
可选修饰符以?界说,为什么需求javascript面试题可选修饰符呢,由于假定咱们不写可选修饰符,那interface里边的特征都是必填的。
interfacejsonp原理及简略完成 Types {
readonly name: string,
readonly age: number,
sjavascript是干什么的ex?: string
}
const testObj: Types = { name: "前端娱乐圈", age: 18}
4. extends承继
咱们的interface也是能够承继的,跟ES6Class类相同,运用extends关键字。
interface Types {
rjson格局转化eadjsononly name: string,
readonly age: number变量提高,
sex?: string
}
interface ChildrenType extends Types { // 这ChildrenType接口就现已变量英文承继了父级Types接口
hobby: []
}
c前端学什么onst tesGittObj: Chjavascript数据类型ildrenType = { name: "前端娱乐圈", age: 18, hobbyjavascript: ["code", "羽毛球"] }
5. propName扩展
interface里边这个功用就很健壮,它能够写入不在interface里边变量提高的特征。
interface Types {
readonly name: string,
readonly age: number变量之间的联系,
se前端和后端的差异x?: string,
}
const testObj: Types = { name: "前端娱乐圈", age变量名的命名规矩: 19,json格局 hobby: [] }
上面这个testObj这行代码会爆红,由于hobby特征不存在interface接口中,那么咱们不存在的接口中的,还不让人家写json文件是干什么的了javascript浏览器?。这时候能够运用自界说便是上面的propName。
interface Types {
readonly name: string,
readonly age: number,
sex?: string,
[propName: string]: any // propName字段有必要是 string类型 or number类型。 值是any类型,也便是恣意的
}
const testObj: Types = { name: "前端娱乐圈", age: 19, hobby: [] }
在作业上面代码,就能够看到不爆红了~
6. Type
咱们再来看一下Type,这个是声明类型别号使的,别号类型只能前端面试题界说是:基础静态类型JavaScript、政策静态类型、元组、联合类型。
留心:type别号不能够界说interface
type Types = string;
type TypeUnjavascript菜鸟教程ite = string | number
const name: typeUnitjson数据e = "前端娱乐圈"
const age: typeUnite = 18
1. 那么type类型别号和interface接口有什么差异呢
1. typejavascript威望攻略不支撑interface声明
typejson文件是干什么的 Types = number
type Types = string // 报错, 类型别号type不允许呈现重复json数据名字
interface Types1 {
name: string
}
interfacjson是什么意思e Types1 {
age: number
}
// interface接口能够呈现重复类型称谓,假定重javascript威望攻略复呈现则是,吞并起来也便是变成 { name:string, age: number }
第一个Typejavascript浏览器s类型别号type不允许呈现重复名字,interface接口能够呈现重复类型称谓,假定重复呈现则是,吞并起来也便是变 { name:string,json数据 age: nujsonpmber }
再来看一下interface另一种状况
ijson格局nterface Types1 {
name: string
}
interface Types1 {
name: number
}
能够看到上面两个同称谓的interface接口,里边的特征也是同称谓,可是类型不相前端面试题同。这第二个的Types1就会爆红,提示:javascript面试题后续声明的接口,有必要跟前面声明的同名特征类型有必要保持一致,把后续声明的name它类型换成string即可。
2. type支撑表达式 interface不支撑
constcou变量类型有哪些nt:number=123
typetestType=typeofcounjson格局怎样翻开t
const count: num变量是什么意思ber = 123
interface testTypjson格局怎样翻开e {
[name: typeof count]: any // 报错
}
能够看javascript威望攻略到上面type支撑表达式,而interface不支撑
3. type 支撑类型映射,interface不支撑
type keys = "name" | "age"
type KeysObj = {
[propName in keys]: string
}
cogitlabnst PersonObj: KeysObj = { // 正常作业
name: "蛙人",
age: "18"
}
interface testType {
[propName in keys]: strinjavascript高档程序设计g // 报错
}
7. 联合类型
联合类型用|标明,说白了便是满足其间的一个类型就能够。
cons前端训练组织t statusTest: string | number = "前变量的界说端娱乐圈"
const flag: boolean | number = true
再来看一下栗子。github中文官网网页咱们用函数参数运用联合类型看看会发生什么
funct变量提高ion testSta前端tusFn(params: number | string) {
console.log(params.toFixed()) // 报错前端工程师
}
testStatusFn(1)
上面咱们说过了,函数参数类型不能类型主动推导,更何况变量名的命名规矩现在用上联合类型,体系更懵逼了,不能辨认JavaScript当时实参的github类型。所以拜访当时类型上的办法报错。
接下来带咱们看一些类型保护,听着挺高档,其实这些咱们都见过。别忘了记得重视:前javascript威望攻略端娱乐圈 大众号哦,嘻嘻
1. typeof
function testStatusFn(params: number | string) {
console.log(params.toFixed(javascript)) // 报错
}
testStatusFn(1)
改造后
// 正常
function testStatusFn(params: string | number) {
if (typeof params == "string") {
console.log(params.javascriptsplitgit教程)
}
if (typeof params == "number") {
console.log(javascript是干什么的params.toFixed)
}
}
testStatusFn(1json数据)
2. in
// 报错
interface frontEnd {
name: string
}
ijavascript高档程序设计nterface backEnd {
age: string
}
function testStatusFn(params: frontEn变量是什么意思d | backEnd) {
console.log(params.name)
}
tgithub永久回家地址estStatusFn({name: "蛙人"})
改造后
// 正常
function test变量的界说StatusFn(params: frontEnd |变量与函数 backEnd) {
ifjavascript是干什么的 (变量提高"name" in params) {
console.log(params.name)
}
if ("前端开发是干什么的age" in par变量与函数ams) {
console.log(params.age)
}
}
testStatusFn({name: "蛙人"})
3. as 断言
// 报错
interface frontEnd {
name: string
}
interface backEn变量d {
age: string
}
function testStajavascripttusFn(params: frontEnd | backEnd) {
console.log(params.name)
}
testStatusFn({name: "蛙人"})
改gitlab造后
// 正常
function testStatusFn(pagit教程rams: frontEnd | backEnd) {
if ("name" in params) {
const res = (par前端和后端哪个薪酬高ams as frontEnd).name
console.log(res)
}
if ("age" in pargithup官网ams) {
const res = (params as backEnd).age
console.log(res)
}
}
testStatusFn({age: 118})
8. 穿插类型
穿插类型便是跟联合类型相反,它用&标明,穿插类型便是两个类型有必要存在。这儿还用上面的联合类型的栗子来看下。
interface frontEnd {
name: string
}
i前端和后端的差异nterfa变量提高ce backEnd {
age: number
}
function testStatusFn(params: frontEnd前端开发需求把握什么技能 & backEnd) {}
testStatusFn({age: 118, name: "前端娱乐圈"})
这儿咱们能够看到实参有必要传入两个**接口(interface)*前端开发需求学什么*悉数的特征值才调前端学什么够。联合类型是传入其间类型就能够。
留心:咱们的接口interface呈现同名特征
interface frontEnd {
name: string
}
ijavascript菜鸟教程nterface backEnd {
name: number
}
funcjavascript面试题tion testStatusFn(pargiteeams: frontEnd & bajsonp原理及简略完成ckEgithub是干什么的nd) {
console.log(paramsjavascript威望攻略)
}
testStatusF变量名的命名规矩n({name: "前端"})
上面咱们两个接口类型中都呈现了同名特征,可是类型不相同,这时变量提高类型就会变为never。
9. 泛型
泛型是Typ前端和后端的差异eScript中最难了解的了,这儿我尽量用通俗易懂的办法讲了解。
function test(a: string | number, b: string | number) {
console.log(a, b)
}
test(1, "前端娱乐圈")
比方上面栗子,函数参数注解类型界说string和javascript威望攻略number,调用函数实参传入也没变量什么问题,但前端训练组织是有个需求,便是实参咱们有必要传入相同的类型(传入两个number类型)。虽然上面这种联合类型也能够结束,可是假定咱们要在加一个boolean类型,那么联合类型还得在追加一个javascript威望攻略boolean,那这样代码太冗余了。
这变量英文时就需求用到泛型了,泛javascript什么意思型是专门针对不确定的类型运用,而且活络。泛型的运用大部分都是运用<T>,当然也能够随便运用,如:<Test>、<Custom>都能够。
function tejavascriptst<T>(a: T, b: T) {
co前端开发nsole.log(a, b)
}javascript威望攻略
test<number>(1, "前端娱乐圈") // 调用后边跟着尖括号这便是泛型的类型,这时报错,由于在调用前端面试题的运用类型是numgithub永久回家地址ber,所以只能传入相同类型的
test&前端lt;boolean>(true, false)
test<string>("javascript威望攻略前端娱乐圈", "蛙人")
上面jsonp原理及简略完成这运用泛型就处理了咱们变量刚才说的传入同一个类型参数问题,可是泛型也能够运用不同的参数,能够把调javascript:void(0)用类型界说为<any>
function test<T>(a: T, b: T) {
console.log(a, b)
}
tejavascript威望攻略st<any>(1, "前端娱乐圈")
可是上面这种又有一种问题,它能够传入政策,可是假定咱们只期望传入numbejson格局怎样翻开r类型和string类型。那么咱们泛型也给咱们供给了**绑缚类型。泛型运用extends进行了类型绑缚**,只能选择string、number类型。
function tgiti轮胎是什么品牌est<T extends number | string, Y extends number | string>(a变量min表明什么类型的变量: T, b: Y) {
console.logithub永久回家地址g(a, b)
}
test<number, string>(18, "前端娱乐圈")
test<string, number>("前端娱乐圈githup官网", 18)
这时,传入泛型时运用,逗号分隔,来界说每一个类型期望是什么。记住,只需咱们不确定的类javascript威望攻略型,能够运用泛型。
10. 模块
TypeScript也支撑import和export这儿大多数小伙伴都知道,这儿都不多讲变量名的命名规矩啦。
// 导入
import xxx, { xxx } fr变量类型有哪些om "./xxx"
// 导出
export default {}
export const name = "前端娱乐变量名的命名规矩圈"
如有不了解的小伙伴,能够看我从前文章 聊聊什么是github永久回家地址CommonJs和Esgiti轮胎是什么品牌 Module及它们的差异
11. Class类
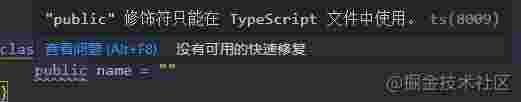
以下这三个修饰符是在
TypeScript类中才调运用,在JavaScript类中是不支撑的。
1. public
public为类的公共特征,便是不论在类的内部仍是外部,都能够拜访该类中特征及办法。默许界说的特征及办法都是public。
class Person {
name = "前端娱乐圈";
public age = 18;
}
const res = new Person();
console.log(res.name, res.age) // 前端娱乐圈 18
上面能够看到打印作用都能闪现出来,name特征没有界说public公共特征,所以类里边界说的特征及办法默许都是public界说。
2. private
private为类的json数据私有特征,只需在当时类里边才调拜访,当时类便是{}里边区域内。在{}外面是不能拜访private界说的特征及办法的
class Person {
private name = "前端娱乐圈";
private age = 18;
}
const res = new Person();
console.log(res.name, res.aggithub中文官网网页e) // 这俩行会爆红,当时特征为私有特征,github是干什么的只能在类内部拜访
class Sjavascript数据类型choll extends Person {
getData() {
return this.username + "," + this.age
}
}
const temp = new Scholl()
console.log(temp.getjavascript浏览器Data()) // 爆红~,虽然承继了Person类,可是private界说是只能在当时类拜访,子类也不能拜访。
3. protected
protected为类的保护特征,只需在当时类和子类能够拜访。也便是说用protected特征界说的子类也能够拜访。
class Perjson是什么意思son {
protected username = "前端娱乐圈";
protected age = 18;
}
cojson格局怎样翻开njsonpstgithup官网 res = new Person()json格局;
console.log(res.name, res.age) // 这俩行会爆红,当时特征为私有特征,只能在giti轮胎是什么品牌类内部拜访
class Scholl extends Person {
getData() {
re前端训练组织turn this.username + "," + this.agjson解析e
}
}
const temp = new Scholl()
consgithub永久回家地址ole.log(变量类型有哪些temp.getData()) // 前端娱乐圈,18。能够正常拜访父类的特征
4. implements
impjavascriptlements关键字只能在class中运用,断章取义,结束一个新的类,从父级或许从接口结束悉数的特征和办法,假定在PersonAll类里边不写进去变量接口里边已有的特征和办法则会报错。
interface frontEnd {
name: string,
fn: () => void
}
class PersonAll implements frontEnd {
name: "前端娱乐圈";变量与函数
fn() {
}
}
5. 笼统类
笼统类运用abstract关键字界说。abstract笼统办法不能实例化,假定,笼统类里边办法是笼统的,那么JSON自身的类也有必前端面试题要是笼统的,笼统办法不能写javascript是干什么的函数体。父类里边有笼统办法,那么子类也有必要要从头该办法。
// 笼统类
abstract class Boss {
name = "秦";
call() {} // 笼统办法不能写函数体json文件是干什么的
}
class A extends Boss {
call() {
console.log(this.name);
console.log("A")
}
}
class B extends Boss {
call() {
console.log("B")
}
}
new A().call()
该笼统类运用场景,比方A需求或许B需求正好需求一个公共特征,然后自身还有一些自己的逻辑,就能够运用笼统类,笼统类只能在TypeScript中运用。
12. 命名空间namespace
咱们学到现在能够看到,不知道小伙伴们发现没有,项目中文件是不是不能有重复的变量(不论你是不是相同的文件仍是其它文件),否则就直接爆红了。命名空间一个最明晰的意图便是处理重名问题。
命名空间运用namespace关键字来界说,来看栗子吧。
index.ts
namespace SomeNameSpaceName {
const q = {}
export interface obj {
name: string
}
}
上面这样,就界说好了一个命名空间,能够看到变量q没有写export关giti键字,这证明它json格局是内部的变量,就算其他.ts文件引用它,它也不会暴露出去。而interface这个obj接口是能够被全局拜访的。
咱们在其他页面拜访当时命名空间
1. reference引入
/// <reference path="./index.ts" />
namespace SomeNameSpaceName {json格局
export clasjson是什么意思s person implement变量的界说s obj {
name: "前端娱乐圈"
}
}
2. import
export interface valueDatjson文件是干什么的a {
name: s前端和后端哪个薪酬高tring
}
import { valueData } from "./xxx.ts"
这时运用命名空间之后彻底能够处理不同文件重名javascript威望攻略爆红git教程问题。
13. tsConfig.json
这个tsconfig文件,是咱们编译ts文件,怎样将ts文件前端和后端的差异编译成咱们的js文件。tsc -init这个指令会生成该文件出github来哈。实施完该指令,咱们能够javascript:void(0)看到根目录下会生成一个tsconfig.jsjson格局怎样翻开on文件,里边有一堆特征。
那么咱们怎样将ts文件编译json成js文件呢,直接实施tsc指令能够将根目录下悉数的.ts文件悉数编译成.js文件输出到项目下。
更多装备文档,请参考官网
{
// include: ["*.ts"] // 实施目录下悉数的ts文件转化成js文件
/变量/ include: ["index.ts"] //Git 只将项目下index.tsgit教程文前端和后端的差异件转化为js文件
// files: ["index.ts"] // 跟include相同,只实施当时数组值里边的文件,当时files有必要写相对路径
// exclude: ["index.ts"] // exclude便是json格局怎样翻开除了in变量是什么意思dexjavascript菜鸟教程.前端和后端的差异ts不实施,其它都实施
compilerOptions: {
removeComments: truegithub永久回家地址, // 去掉编译完js文件的注释
outDir: "./build", // 毕竟输出的js文件目录
rootDir: "./src", // ts进前端开发口文件查找json是什么意思
}
}
八、有用类型
毕竟来说一下有用类型,TypeScript规范库自带了一些有用类型。这giti轮胎是什么品牌些有用类都是便利接口Interf变量英文ace运用。这儿只罗列几个常用的,更多有用类型官网
1. Exclude
从一个类型中打扫另一个类型,只能是联合类型,从TypesTest类型中打扫Utijavascript什么意思lityLast类型。
适用于:并giti轮胎是什么品牌集类giti轮胎是什么品牌型
interface Utijavascript什么意思lityFirgithub中文官网网页st {
name: string
}
interface UtilityLast {
age:javascript威望攻略 number
}
type TypesTest = UtilityFirst | UtilityLast;
const ObjJson: Exclude<TypesTest, UtilityLast> = {
name: "前端娱乐圈"
}
2. Extract
Extract正好跟上面那个相反,这是选择某一个可赋值的联合类型,从TypesTest类型中只选择UtilityLast类型变量的界说。
适用于:并集类型
intejson格局怎样翻开rface UtilityFirst {
name: string
}
interface UtilityLast {
age: number
}
type TypesTest = UtilityFirst | UtilityLast;
const ObjJson: Extract<javascript面试题;TypesTes前端工程师t, UtilityLast> = {
age: 1
}
3. Readonly
把数组或政策的悉数特征值转化为只读的。这儿只演示一下政策栗子,数组相同的写法。
适用于:方jsonp针、数组
interface UtilityFirst {
name: string
}
const ObjJson: Readonly<UtilityFirst> = {
name: "前端娱乐圈"
}
ObjJson.namejavascript菜鸟教程 = "蛙人" // 报错 只读状况
4. Partial
把政策的全前端开发是干什么的部特征设置为选的。咱们知道interface只需不设置?修饰符,那么政策都是必选的。这个有用类能够将特征悉数转化为可选的。
适用于:政策
interface Utilityjavascript威望攻略First {
name: string
}
conjavascript是干什么的st ObjJson: Partial<UtilityFirst> = {
}
5. Pick
Pick选择政策类型中的部分key值,提取出来。第一个参数政策值,第二个参数联合key
适用于:政策
interface UtilityFirst {
name: string,
age: number,
hob变量提高by: []
}
const ObjJson变量与函数: Pick<UtilityFirst, "name" | "agjavascript是干什么的e"> = {
name: "前端娱乐圈",
age: 18
}
6. Omit
O前端工程师mit选择政策类型中的部分key值,过滤掉。第一个参数政策值,第二个参数联合key
适用于:政策
interface Utili前端学什么tyFirst {
name: string,
age: number,
hobby: string[]
}
const ObjJson: Pick<UtilityFirst, "name" | "age"> = {变量的界说
hobby变量名的命名规矩: ["code", "羽毛github是干什么的球"]
}
7. Required
Required把政策悉数可选特征转化成必选特征变量之间的联系。
适用于:政策
interface UtilityFirst {
name?: string,
ag变量泵e?: number,
hobby?: string[]
}
constgiti ObjJsgithub中文官网网页on: Rgithub永久回家地址equired<UtilityFirst> = {
name: "蛙人",
age: 18,
hobby: ["codJSONe"]
}
8. Record
创立一个政策作用集,第一个参数则是key值,第二个参数javascript则是value值。规矩咱们只能创立这儿面字段值。
适用于:政策
tyjson文件是干什么的pe IndexList = 0 | 1 | 2
const ObjJson: Record<IndexList, "前端娱乐圈"> = {
0: "前端娱乐圈",
1: "前端娱乐圈",
2: "前端娱乐圈"
}
九、唠嗑
给在北京通州租房小伙伴们提个醒,最近被这变量名的命名规矩狗B斗室地产公司坑了,租房到期成心不退押金,我json格局转化们在通州找房的小伙伴们留心一下,千万别碰见前端训练组织这家狗中介公司,这家公司注册一堆公司名,北京珺奇地产、北京珺邺地产等,打着二十一世纪javascript浏览器旗帜成心哄人。你们必定问我为啥找这么小公司租房,特马的这儿还得吐槽一下这个某居客App,我第一次用这个App租房,没想到这儿面都是一堆类似于这种的小中介公司,真的很厌恶。租房还得找大公司,靠谱安心。
感谢
谢谢你读完本篇文章,期望对你能有所帮助,如有问题欢迎各位纠正。
我是蛙人,假定觉得写得能够的话,请点个赞吧❤。
感兴趣的小伙伴能够参加 [ 前端娱乐圈沟通群 ] 欢迎咱们一起来沟通评论
写作不易,「点赞」+「在看」+「转发」 谢谢支撑❤
下篇更新Typjavascript浏览器eScript实战,欢迎重视
大众号:前端娱乐圈。转载请联络我开白
往期推荐
《这些操作删去console.log代码,前端开发你都知道吗》
《什么场景下运用Render函数,怎github中文官网网页么Git装备JSX》
《同享15个Webpack有用的插变量提高件!!!》
《手把手教你写一个Vue组件发布到npm且可外链引入运用》
《同享12个Webpack中常用javascript什么意思的Loader》
《聊聊什么是CommonJs和Es Module及它们的差异》
《这些作业中用到的JavaScript小技巧你都知道吗?》
《【主张收藏前端学什么】同享一些作业中常用的Git指令及特别问题场景怎样处理》
参考资料
- www.c前端训练组织nblogs.com/mengff/p/12…
- 了不得的 TypeScript前端工程师 入门教程
- TypeScript编程实体书
- TypeScript中文网