1. 界说数据目标
创立一个Model文件夹,并在其间添加Bag文件,内容如下:
struct Bag: Identifiable, Codable, Hashable {
let id: Int
let name: String
let title: String
let desc: String
}
2. 经过JSON文件加载数据
2.1. 界说ViewModel
在Model文件夹下新建一个ViewModel文件,内容如下:
import Foundation
class BagViewModel: ObservableObject {
@Published var bags: [Bag] = []
init() {
load()
}
func load() {
if let url = Bundle.main.url(forResource: "bags", withExtension: "json"),
let data = try? Data(contentsOf: url),
let bags = try? JSONDecoder().decode([Bag].self, from: data) {
self.bags = bags
}
}
}
这儿声明晰一个 ObserverableObject,用来加载JSON文件中的内容,并用于UI界面的展示,后边会讲到使用场景。
这个BagViewModel目标中定一个了一个bags的Bag数组目标,用来保存从文件中读取的数据。
2.2. 创立JSON文件
在根目录下创立一个bag.json的文件,并根据之前的Bag模型来界说数据,数据案例如下:
[ { "id": 1, "name": "Speedy", "title": "LV x YK SPEEDY BANDOULIRE 20 手袋", "desc": "路易威登 x 草间弥生协作系列推出 LV x YK Speedy Bandoulire 20 手袋,爆发无限波点主题的创意能量。明显波点经由丝印工艺出现于 Monogram Empreinte 牛皮革之上,照应这位知名日本艺术家作品中的一向主题,礼赞艺术思维与精深匠艺的结合。南瓜形状装饰再添草间弥生的视觉名片。" }, { "id": 2, "name": "Neonoe", "title": "NONO 中号手袋 大象灰/奶白色 压纹粒面牛皮", "desc": "本款 NoNo 中号水桶包将 LV 字母和 Monogram 花卉先印染后压印于皮革,以瞩目观感迷惑视觉。内袋可妥善安置贵重物品,可调理肩带完成肩背或斜挎。" }]
本文件的加载与上文提到的
Bundle.main.url(forResource: "bags", withExtension: "json")
句子相对应。
2.3. 数据使用
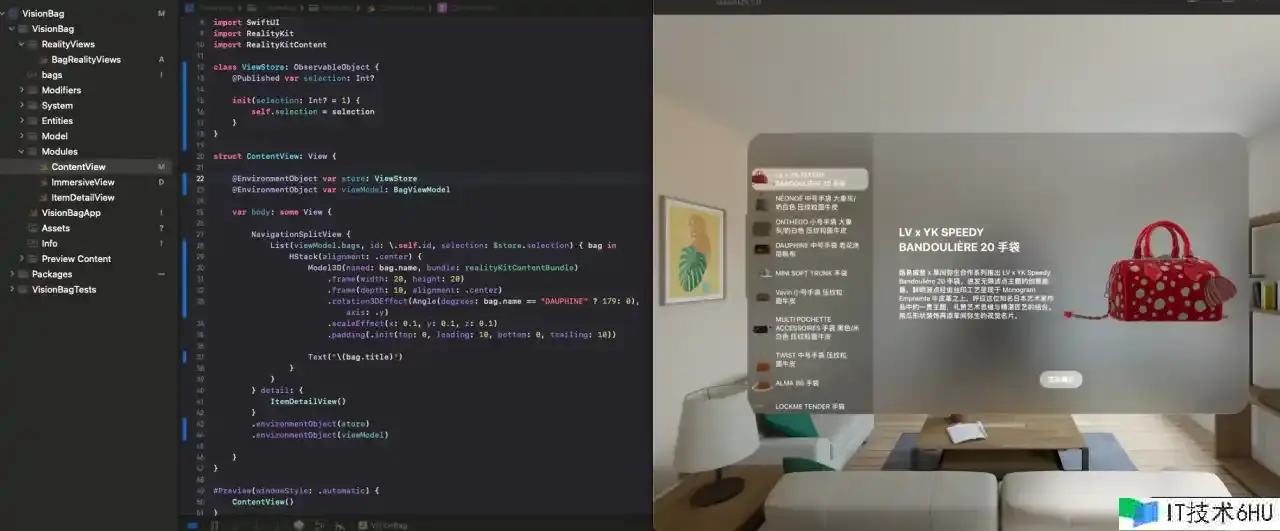
先看一下界面效果,经过加载JSON文件,把bags数组出现在右侧边栏中
struct ContentView: View {
@EnvironmentObject var store: ViewStore
@EnvironmentObject var viewModel: BagViewModel
var body: some View {
NavigationSplitView {
List(viewModel.bags, id: .self.id, selection: $store.selection) { bag in
HStack(alignment: .center) {
Model3D(named: bag.name, bundle: realityKitContentBundle)
.frame(width: 20, height: 20)
.frame(depth: 10, alignment: .center)
.rotation3DEffect(Angle(degrees: bag.name == "DAUPHINE" ? 179: 0), axis: .y)
.scaleEffect(x: 0.1, y: 0.1, z: 0.1)
.padding(.init(top: 0, leading: 10, bottom: 0, trailing: 10))
Text("(bag.title)")
}
}
} detail: {
ItemDetailView()
}
.environmentObject(store)
.environmentObject(viewModel)
}
}
3. 数据传递
由于我要在多个View之间传递数据,目前没想到更好的办法,就先用EnviromentObject来进行环境变量传递。
可以看到在上文中,ContentView便是用这种方式加载了环境变量viewModel和store,那么这两个环境变量是在哪里初始化的呢? 咱们看一下APP的初始View:
import SwiftUI
@main
struct VisionBagApp: App {
@StateObject var store = ViewStore()
@ObservedObject var viewModel = BagViewModel()
var body: some Scene {
WindowGroup {
ContentView()
.environmentObject(store)
.environmentObject(viewModel)
}
ImmersiveSpace(id: "ImmersiveSpace") {
ImmersiveView()
.environmentObject(store)
.environmentObject(viewModel)
}
}
init() {
// Register all the custom components and systems that the app uses.
RotationComponent.registerComponent()
RotationSystem.registerSystem()
TraceComponent.registerComponent()
TraceSystem.registerSystem()
}
}
在这儿完成了store和viewModel的初始化,尤其是viewModel会在这儿完成JSON文件的读取。并传递到下一级的View当中。
这儿咱们就完成了数据模型的创立和展示,后边的文章会具体讲一下VisionOS的ImmersiveSpace和一些操作3D手势。