啥好人大年三十写博客,哈哈哈,我就是…
最近学习了Compose,话说实践才是更快学习的方法。今日用Compose写一个注册登录页。
什么是Android Jetpack Compose
官网上解释的更全面,什么声明式UI呀。我个人理解就是Android用于构建UI的工具包。它简化并加速了Android上的UI开发。但是为了运用它进行开发呢,你需要了解Kotlin。
那么废话不多说,创立一个新的Android项目。
一、创立一个新的Android Compose项目
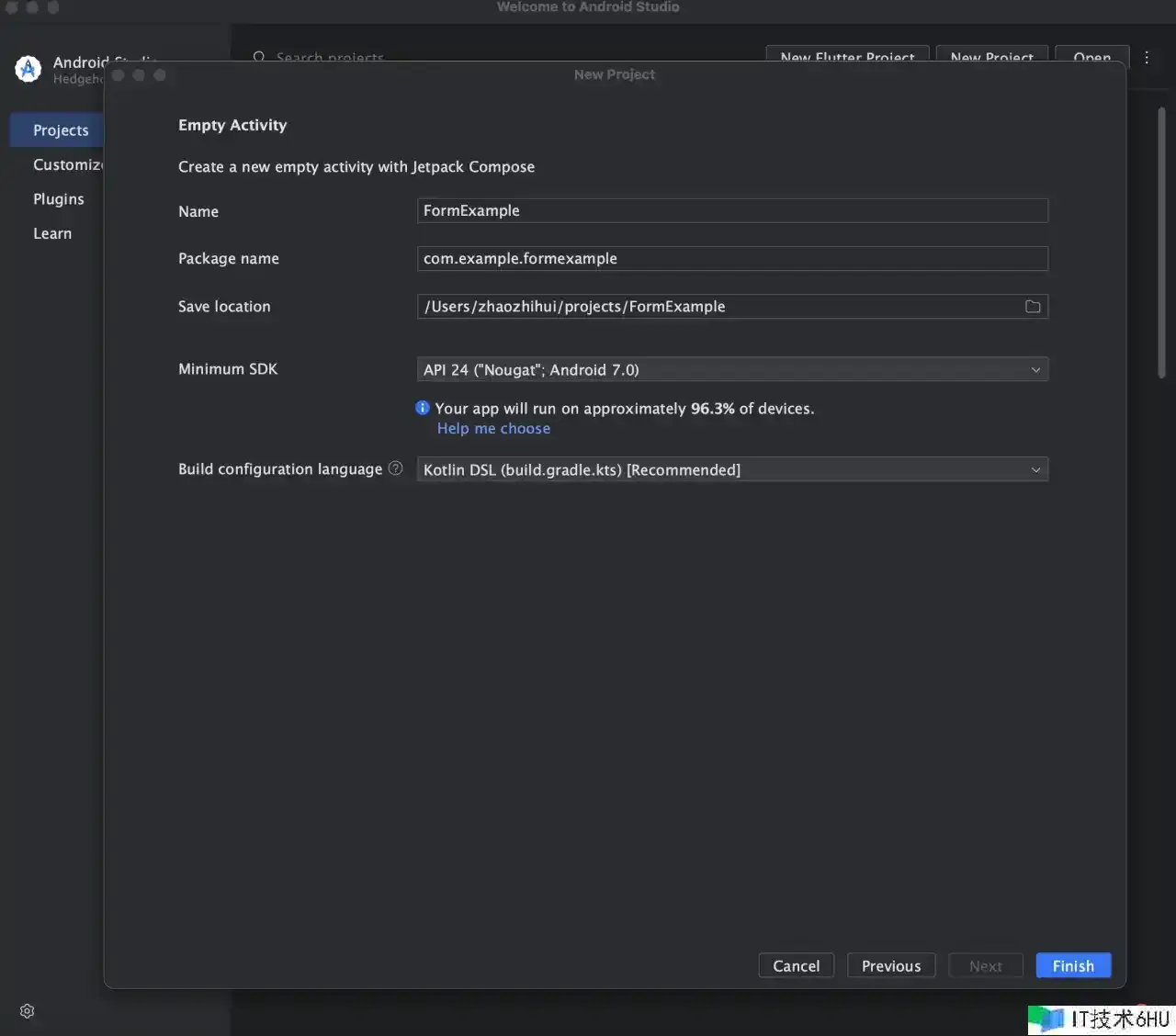
首要翻开Android Studio并创立一个新项目。我运用的Android Studio版本是Android Studio Hedgehog | 2023.1.1 Patch 2,挑选“Empty Activity”并点击“Next”。
接下来您将看到以下界面,输入”FormExample”作为项目名称,然后点击“Finish”。
二、增加所需的包
咱们将在本实例中运用navigation-compose,因此翻开模块build.gradle文件并增加以下完成:
implementation("androidx.navigation:navigation-compose:2.7.0")
三、创立MainActivity
同步您的项目并翻开MainActivity.kt。
张贴/输入以下代码:
package com.example.formexample
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.navigation.compose.NavHost
import androidx.navigation.compose.composable
import androidx.navigation.compose.rememberNavController
import com.example.formexample.pages.ForgotPassword
import com.example.formexample.pages.LoginPage
import com.example.formexample.pages.SignUp
import com.example.formexample.ui.theme.FormExampleTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
FormExampleTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
ScreenMain()
}
}
}
}
}
@Composable
fun ScreenMain() {
val navController = rememberNavController()
NavHost(navController = navController, startDestination = "login") {
composable("login") { LoginPage(navController) }
composable("signup") { SignUp(navController) }
composable("forgot-password") { ForgotPassword(navController) }
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
FormExampleTheme {
ScreenMain()
}
}
这儿咱们根本上设置了主屏幕,导航控制器可以在多个页面之间进行导航。跟页面是登录屏幕。此时不要担心任何过错,由于咱们很快就会创立所需的页面。
四、创立自定义顶栏
接下来创立一个新的“组件”包并创立文件CustomTopAppBar.kt并张贴/输入以下代码:
package com.example.formexample.component
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.ArrowBack
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.Icon
import androidx.compose.material3.IconButton
import androidx.compose.material3.Text
import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
import androidx.navigation.NavController
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun CustomTopAppBar(navController: NavController, title: String, showBackIcon: Boolean) {
TopAppBar(
title = { Text(text = title) },
navigationIcon = {
if (showBackIcon && navController.previousBackStackEntry != null) {
IconButton(onClick = { navController.navigateUp() }) {
Icon(
Icons.Filled.ArrowBack,
contentDescription = "Back"
)
}
}
}
)
}
在这儿,咱们根本上设置了应用程序顶部栏并设置标题,如果启用了showBackIcon,则会显现后退按钮,按下后用户可以回来到上衣屏幕。
五、创立页面
接下来创立一个新的pages包。
创立ForgotPassword.kt文件并张贴/输入以下内容:
package com.example.formexample.pages
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.Button
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TextField
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.input.TextFieldValue
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import androidx.navigation.NavHostController
import androidx.navigation.compose.rememberNavController
import com.example.formexample.component.CustomTopAppBar
@Composable
fun ForgotPassword(navController: NavHostController) {
Box(modifier = Modifier.fillMaxSize()) {
Scaffold(
topBar = { CustomTopAppBar(
navController = navController,
title = "Forgot Password",
showBackIcon = true
)},
content = { it ->
Column(
modifier = Modifier.padding(it),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
val username = remember {
mutableStateOf(TextFieldValue())
}
Text(
text = "Forgot Password",
style = TextStyle(fontSize = 40.sp, fontFamily = FontFamily.Cursive)
)
Spacer(modifier = Modifier.height(15.dp))
TextField(
label = { Text(text = "Username") },
value = username.value,
onValueChange = { username.value = it }
)
Spacer(modifier = Modifier.height(15.dp))
Box(modifier = Modifier.padding(40.dp, 0.dp, 40.dp, 0.dp)) {
Button(
onClick = { },
shape = RoundedCornerShape(50.dp),
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
) {
Text(text = "Forgot Password")
}
}
}
}
)
}
}
@Preview(showBackground = true)
@Composable
fun ForgotPasswordPreview() {
val navController = rememberNavController()
ForgotPassword(navController)
}
这儿咱们运用compose的ui元素创立一个简略的表单。运用精巧的字体、供用户输入用户名的文本输入和可点击的圆形按钮。
接下来咱们将创立登录表单,因此创立一个名为Login.kt的文件并输入/张贴以下代码:
package com.example.formexample.pages
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.foundation.text.ClickableText
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material3.Button
import androidx.compose.material3.Text
import androidx.compose.material3.TextField
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.AnnotatedString
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.text.input.TextFieldValue
import androidx.compose.ui.text.style.TextDecoration
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import androidx.navigation.NavHostController
import androidx.navigation.compose.rememberNavController
import com.example.formexample.ui.theme.Purple80
@Composable
fun LoginPage(navController: NavHostController) {
Box(modifier = Modifier.fillMaxSize()) {
ClickableText(
text = AnnotatedString("Signup Here"),
modifier = Modifier
.align(Alignment.Center)
.padding(20.dp),
onClick = {
navController.navigate("signup")
},
style = TextStyle(
fontSize = 14.sp,
fontFamily = FontFamily.Default,
textDecoration = TextDecoration.Underline,
color = Purple80
)
)
}
Column(
modifier = Modifier.padding(20.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
val username = remember {
mutableStateOf(TextFieldValue())
}
val password = remember {
mutableStateOf(TextFieldValue())
}
Text(
text = "Login",
style = TextStyle(fontSize = 40.sp, fontFamily = FontFamily.Cursive)
)
Spacer(modifier = Modifier.height(15.dp))
TextField(
label = { Text(text = "Username")},
value = username.value,
onValueChange = {username.value = it},
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
Spacer(modifier = Modifier.height(15.dp))
Box(modifier = Modifier.padding(40.dp, 0.dp, 40.dp, 0.dp)) {
Button(
onClick = {},
shape = RoundedCornerShape(50.dp),
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
) {
Text(text = "Login")
}
}
Spacer(modifier = Modifier.height(15.dp))
ClickableText(
text = AnnotatedString("Forgot Password?"),
onClick = { navController.navigate("forgot-password") },
style = TextStyle(
fontSize = 15.sp,
fontFamily = FontFamily.Default
)
)
}
}
@Preview
@Composable
fun LoginPagePreview() {
val navController = rememberNavController()
LoginPage(navController = navController)
}
这将运用compose的ui元素供给一个根本的登录表单,它供给了一个供用户注册的链接,如果用户忘掉了暗码,它还供给另一个链接。
最终,咱们将创立最终表单,创立SignUp.kt文件并张贴/输入以下代码:
package com.example.formexample.pages
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material3.Button
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TextField
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.input.KeyboardType
import androidx.compose.ui.text.input.TextFieldValue
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import androidx.navigation.NavHostController
import androidx.navigation.compose.rememberNavController
import com.example.formexample.component.CustomTopAppBar
@Composable
fun SignUp(navController: NavHostController) {
Scaffold(
topBar = { CustomTopAppBar(
navController = navController,
title = "SignUp",
showBackIcon = true)
},
content = { it ->
Column(
modifier = Modifier.padding(it),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
val username = remember {
mutableStateOf(TextFieldValue())
}
val password = remember {
mutableStateOf(TextFieldValue())
}
val passwordConfirm = remember {
mutableStateOf(TextFieldValue())
}
Text(
text = "SignUp",
style = TextStyle(fontSize = 40.sp, fontFamily = FontFamily.Cursive)
)
Spacer(modifier = Modifier.height(15.dp))
TextField(
label = { Text(text = "Username")},
value = username.value,
onValueChange = { username.value = it}
)
Spacer(modifier = Modifier.height(15.dp))
TextField(
label = { Text( text = "Password") },
value = password.value,
onValueChange = { password.value = it},
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
Spacer(modifier = Modifier.height(15.dp))
TextField(
label = {Text(text = "Password Confirmation")},
value = passwordConfirm.value,
onValueChange = { passwordConfirm.value = it },
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
Spacer(modifier = Modifier.height(15.dp))
Box(modifier = Modifier.padding(40.dp, 0.dp, 40.dp, 0.dp)) {
Button(
onClick = {},
shape = RoundedCornerShape(50.dp),
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
) {
Text(text = "SignUp")
}
}
}
}
)
}
@Preview
@Composable
fun SignUpPreview() {
val navController = rememberNavController()
SignUp(navController = navController)
}
同样,没有什么太杂乱的,这个表单包含用户名和暗码/承认暗码输入文本的字段。
接下来,咱们总算可以检查用户界面和导航,发动模拟器/实践设备,你应该可以看到/导航一下屏幕:
忘掉暗码:
登录:
注册:
小结
在这儿,我展现了如何运用Android Jetpack Commpose 创立简略的注册表单。
期望这对想要测验Android Jetpack Compose的人有所帮助。