完成:用 Obsidian PicGO 来一键将文章中所有的图片上传到图床(做到更方便地 本地、图床同时存储)
在创立图床这一块网上教程许多,这儿直接给链接。我亲测有用,运用的是 Github 图床,这儿面也处理了拜访速度慢的问题:快速进步写作生产力——运用PicGo Github搭建免费图床,并结合Typora – (juejin.cn)
而本篇文章的重点是:
- 将曾经的没有运用图床的文章图片一键上传到图床,并主动替换原链接。
- 在写文章的过程中,先将图片存在本地,最终再一键上传。这样既可以做到本地备份,也可以上传到图床。(其实这两点都相同)
1. 下载 Obsidian
Obsidian 其实便是 markdown 编辑器,跟 Typora 相同的。首要差异便是 Obsidian 有自己的插件生态(各种功用的插件),跟 VSCode 差不多。
下载链接:Download – Obsidian ;
2. 安装插件
这儿假设你现已看了文章顶部链接的文章,并且现已创立了自己的图床,并装备了“PicGO”。
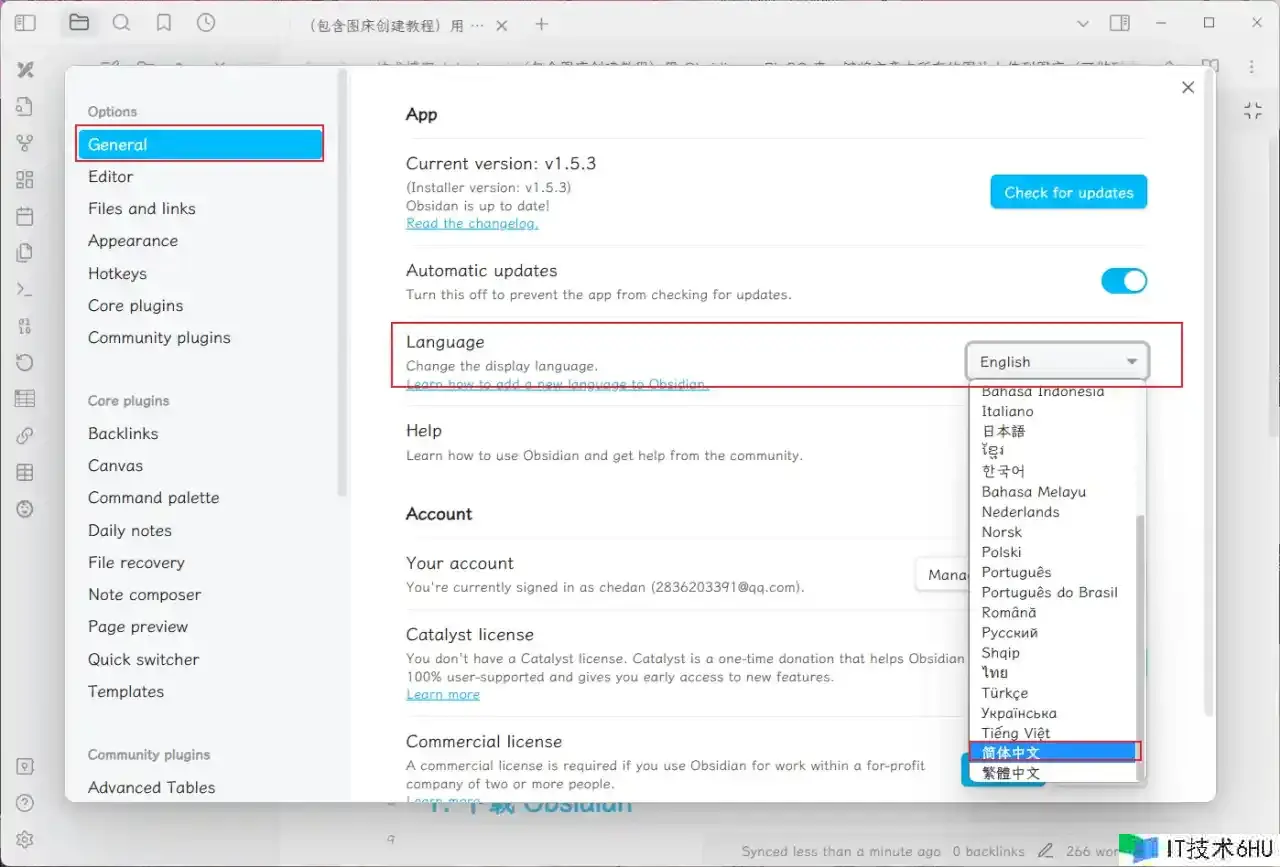
2.1 设置中文,并重启
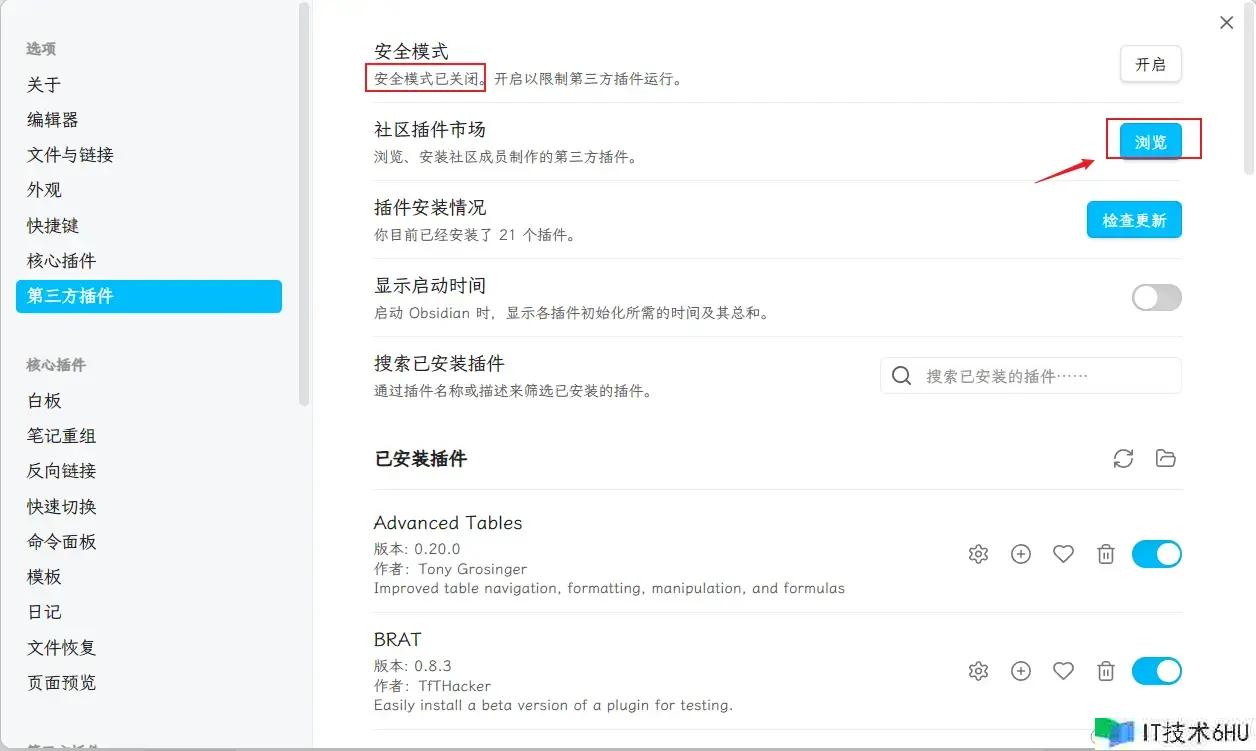
2.2 拜访插件商场
因为 Obsidian 的插件是在 Github 上的,所以经过 Obsidian 来拜访 Github 是连接不上的。
- 办法一:下载 Steam 加快 Github。瓦特工具箱(Steam 官网) – Watt Toolkit (steampp.net)
- 办法二:
- 办法三:下载 FastGithub FastGithub下载及运用 – 知乎 (zhihu.com)
- 办法四:下载 ProxyGithub 插件(如同有 BUG) juqkai/obsidian-proxy-github
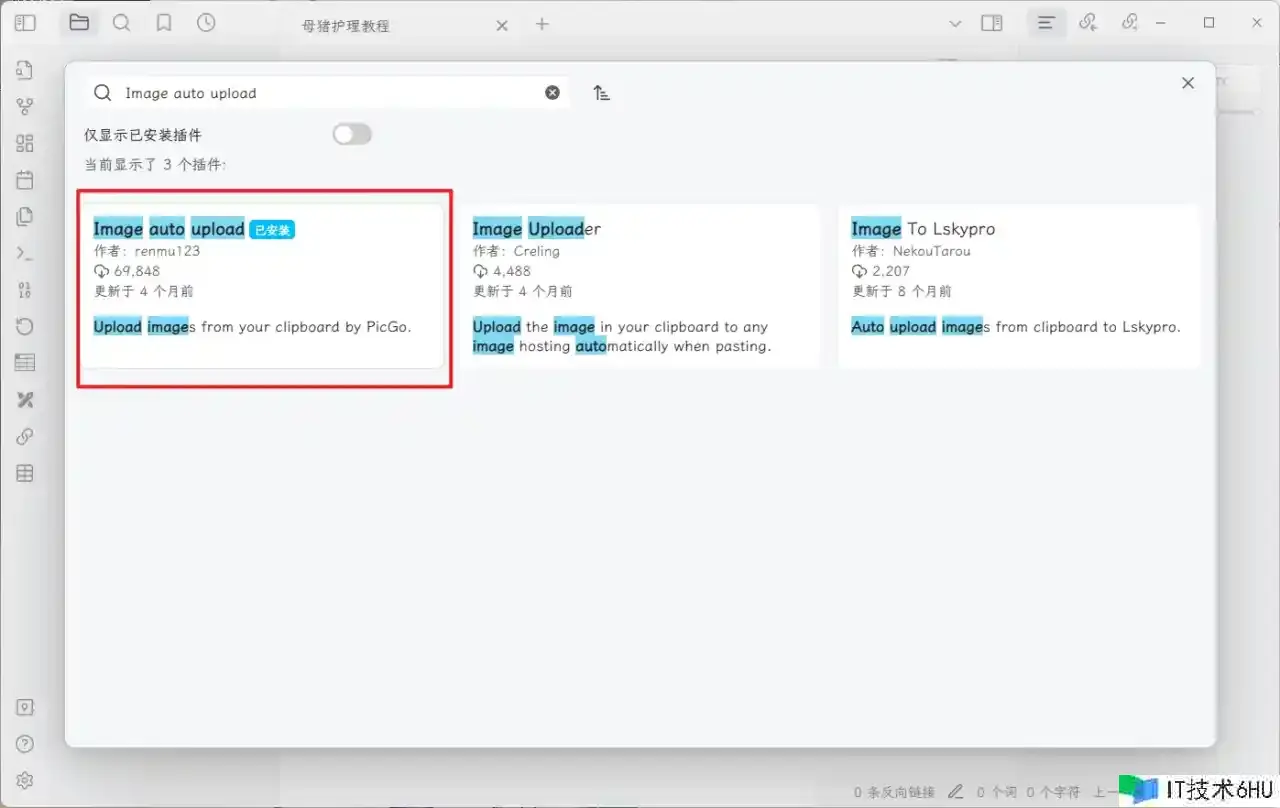
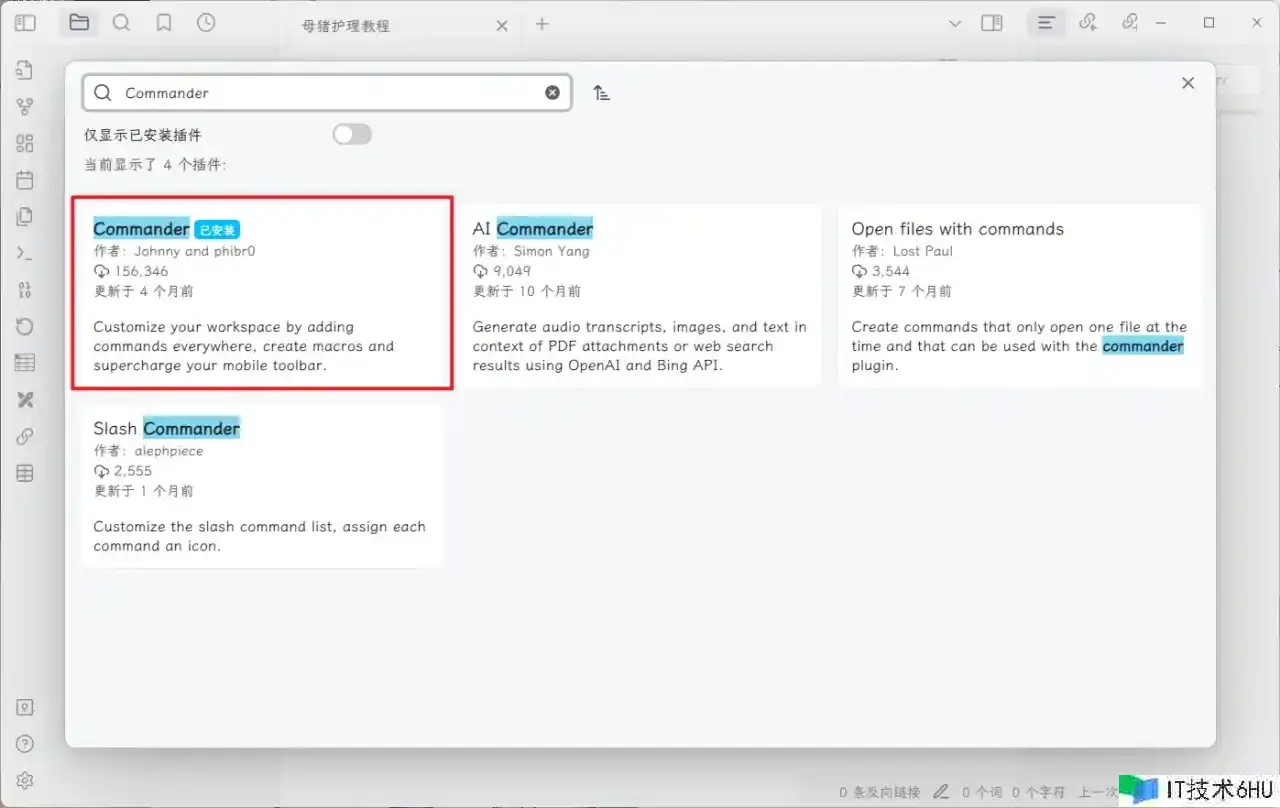
2.3 在插件商场下载 Image auto upload、Commander
Image auto upload 便是用来结合 PicGO 来完成一键上传图床的插件。而 Commander 是用来完成“一键”这个功用的,也便是它能将这个功用显现在界面上为一个按钮。
因为 Obsidian 默许是不能自定义按钮,所以需求 Commander 为 Obsidian 四周增加一些按钮,跟 IDEA 上的调试、运转按钮相同。
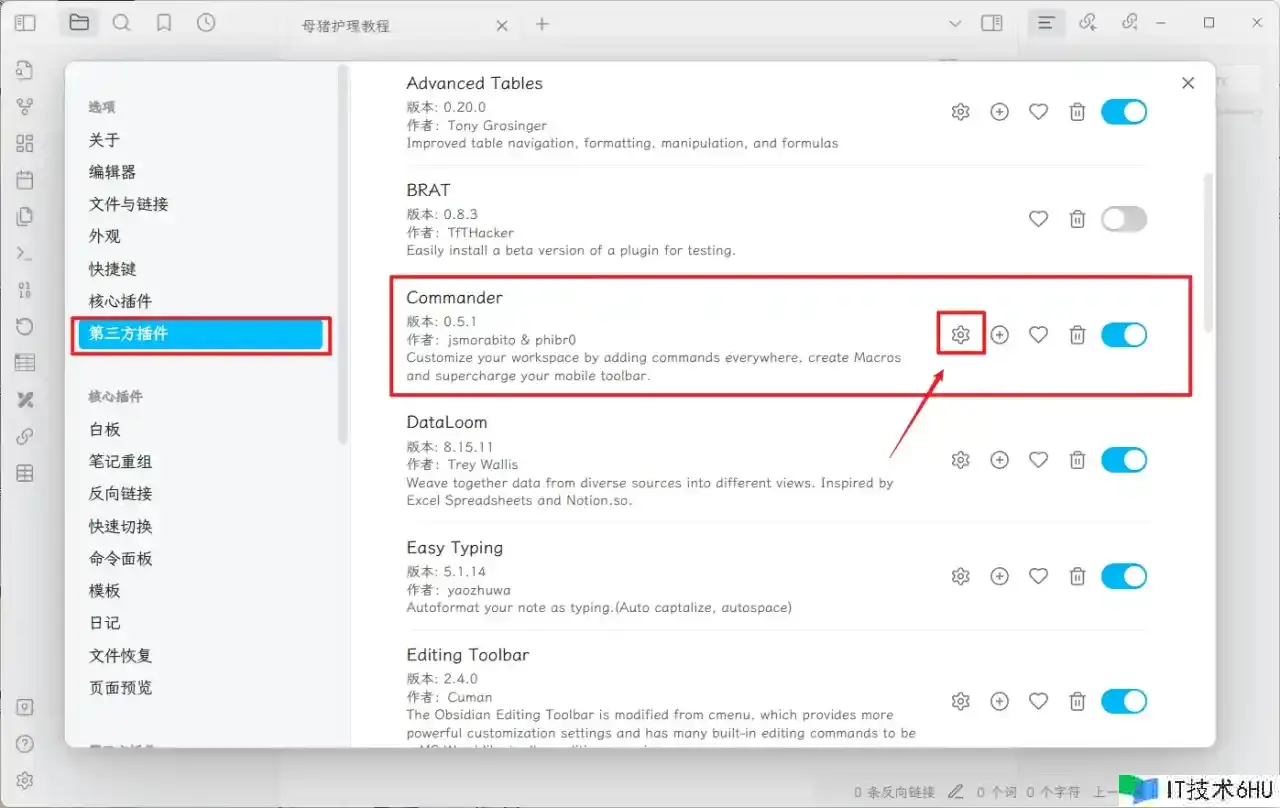
2.4 装备 Commander 插件
在你的“第三方插件”中找到该插件。
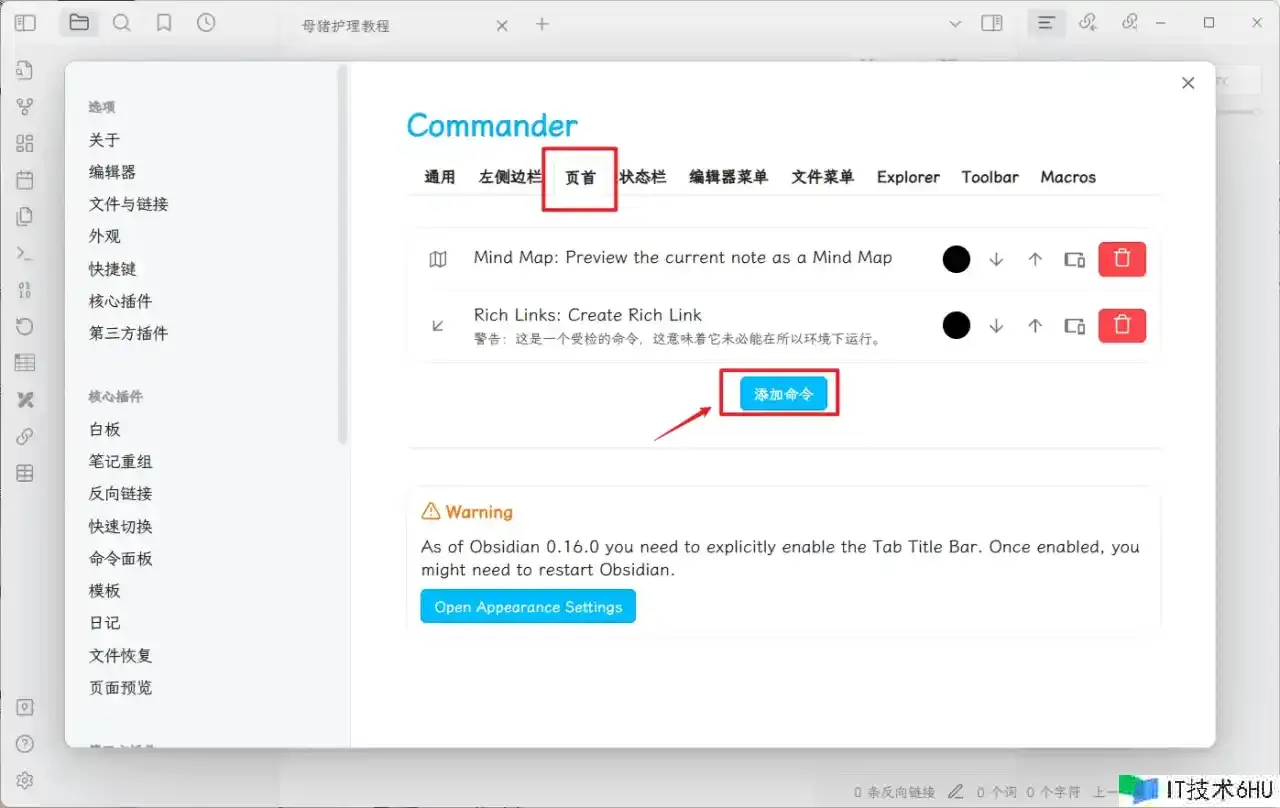
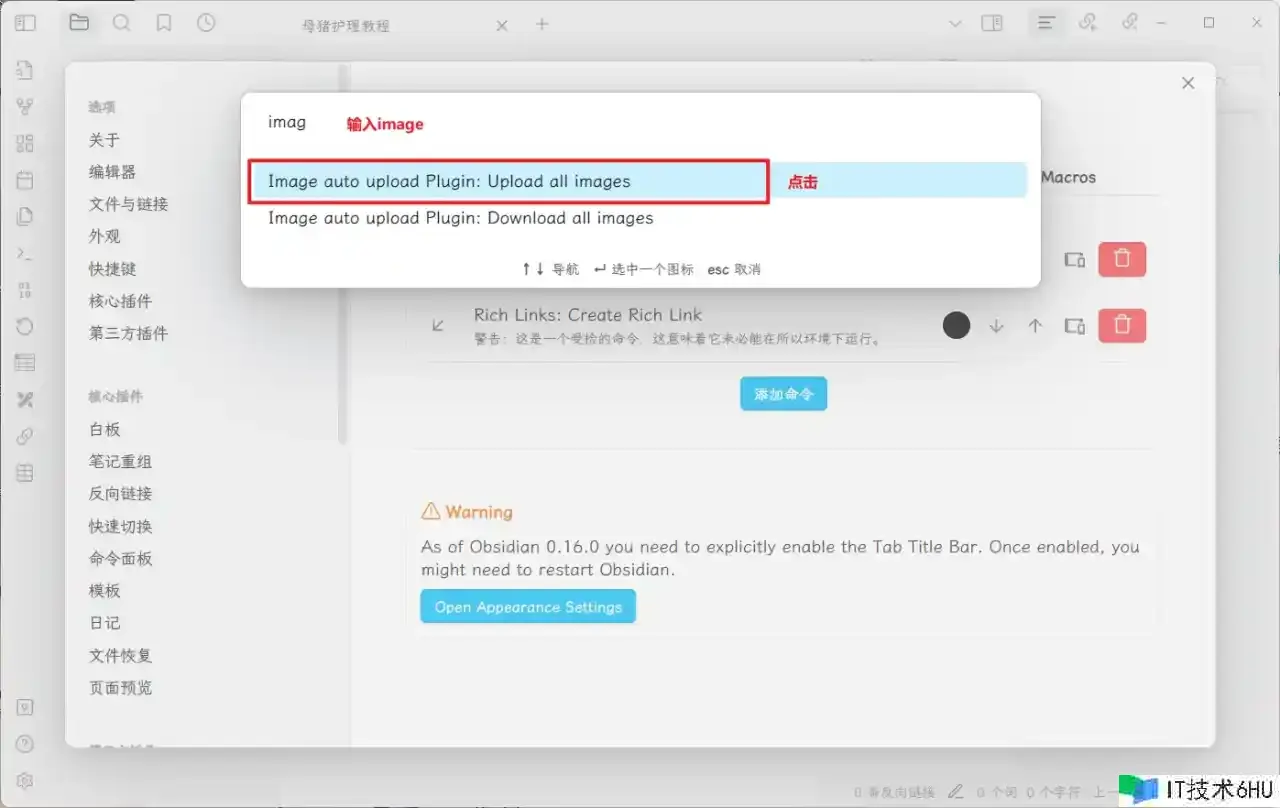
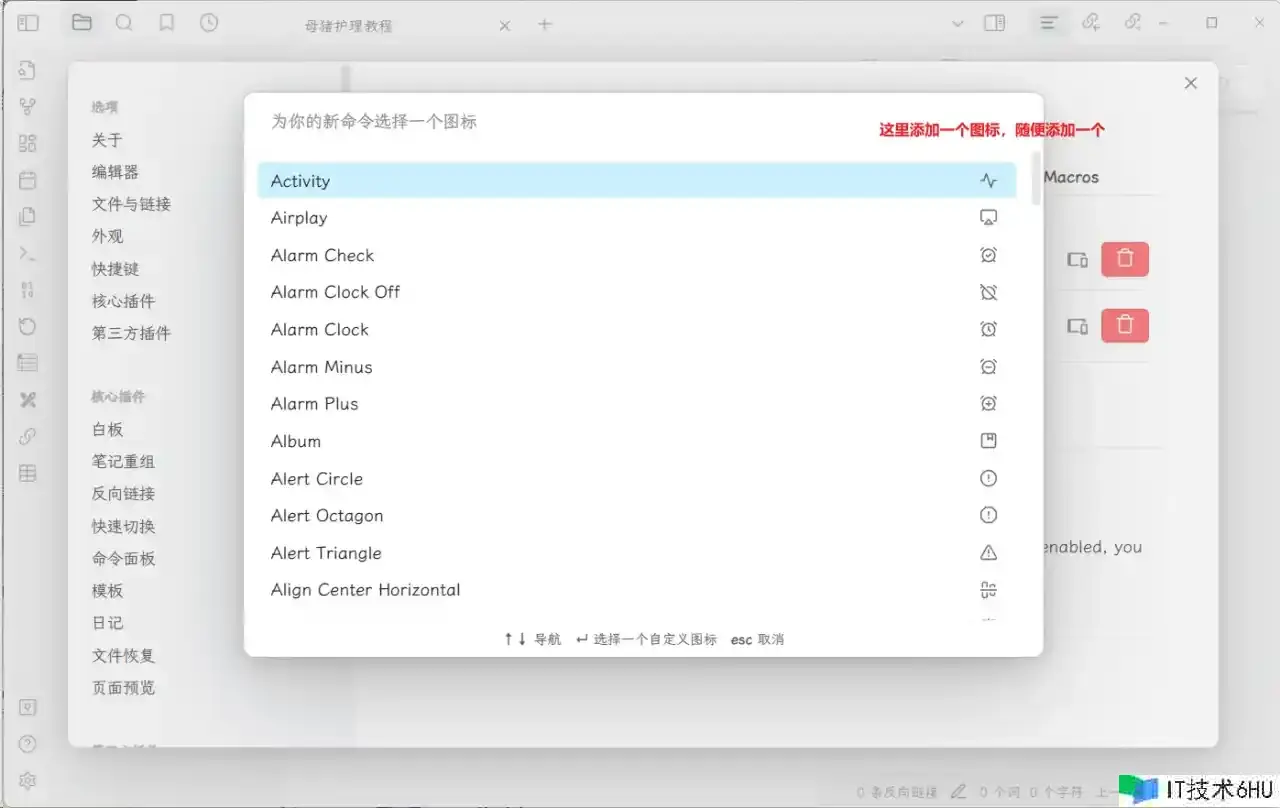
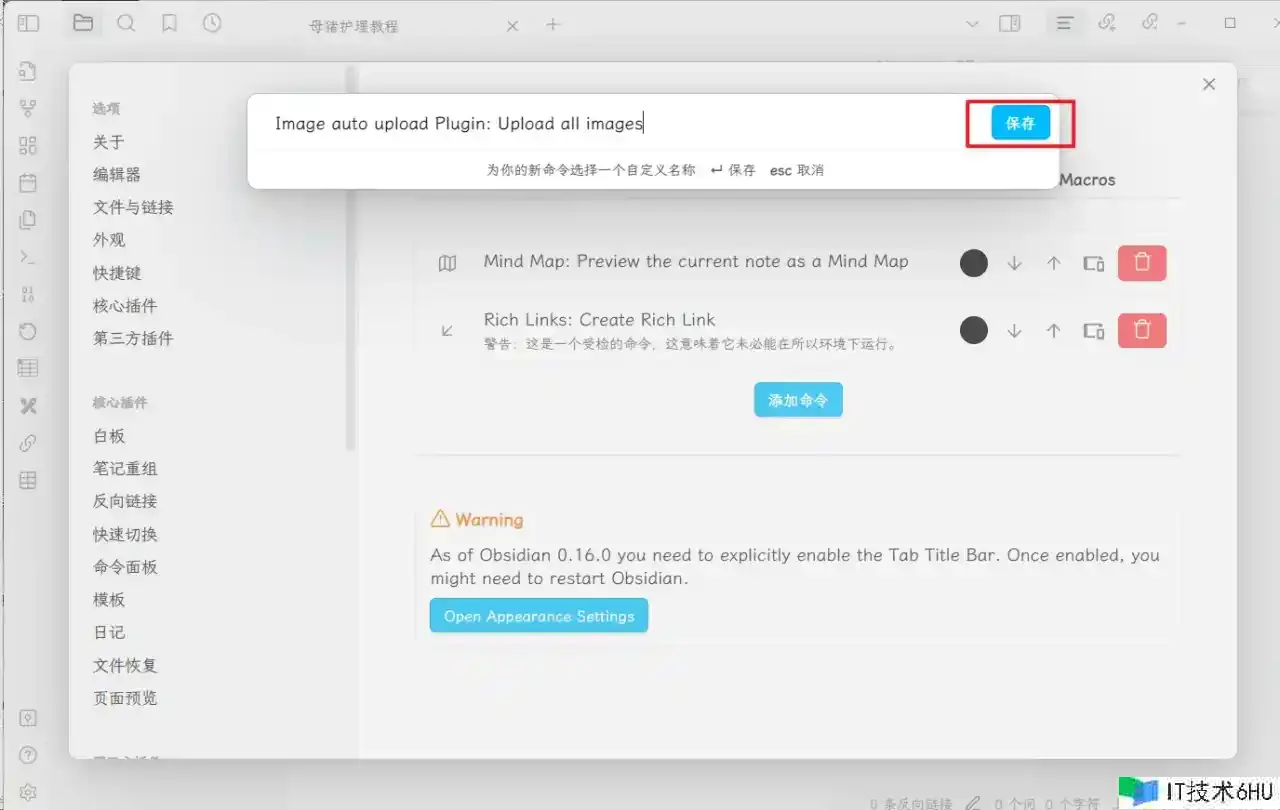
顶栏便是你需求增加按钮的位置,这儿我挑选了主页,然后点击“增加命名”
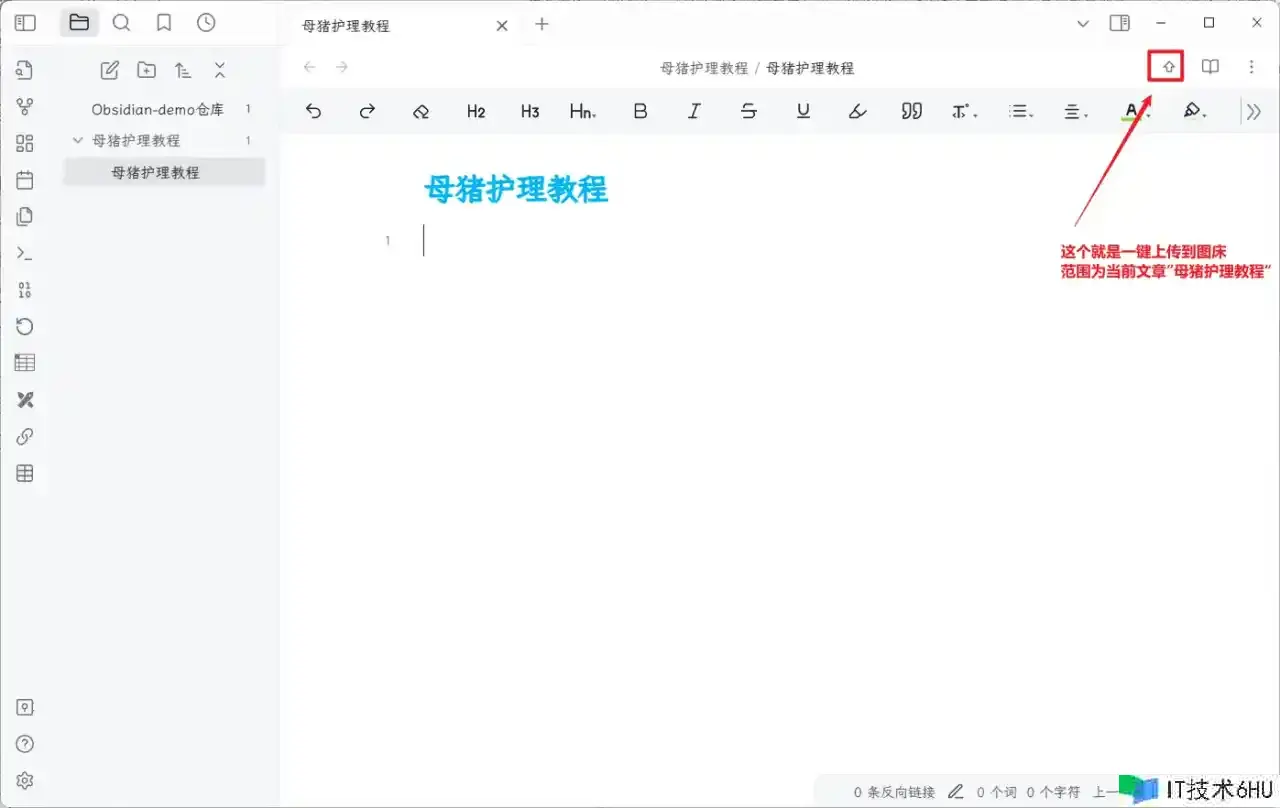
现在你能在你的主页看到下面这个按钮(图标为自己挑选的图标)
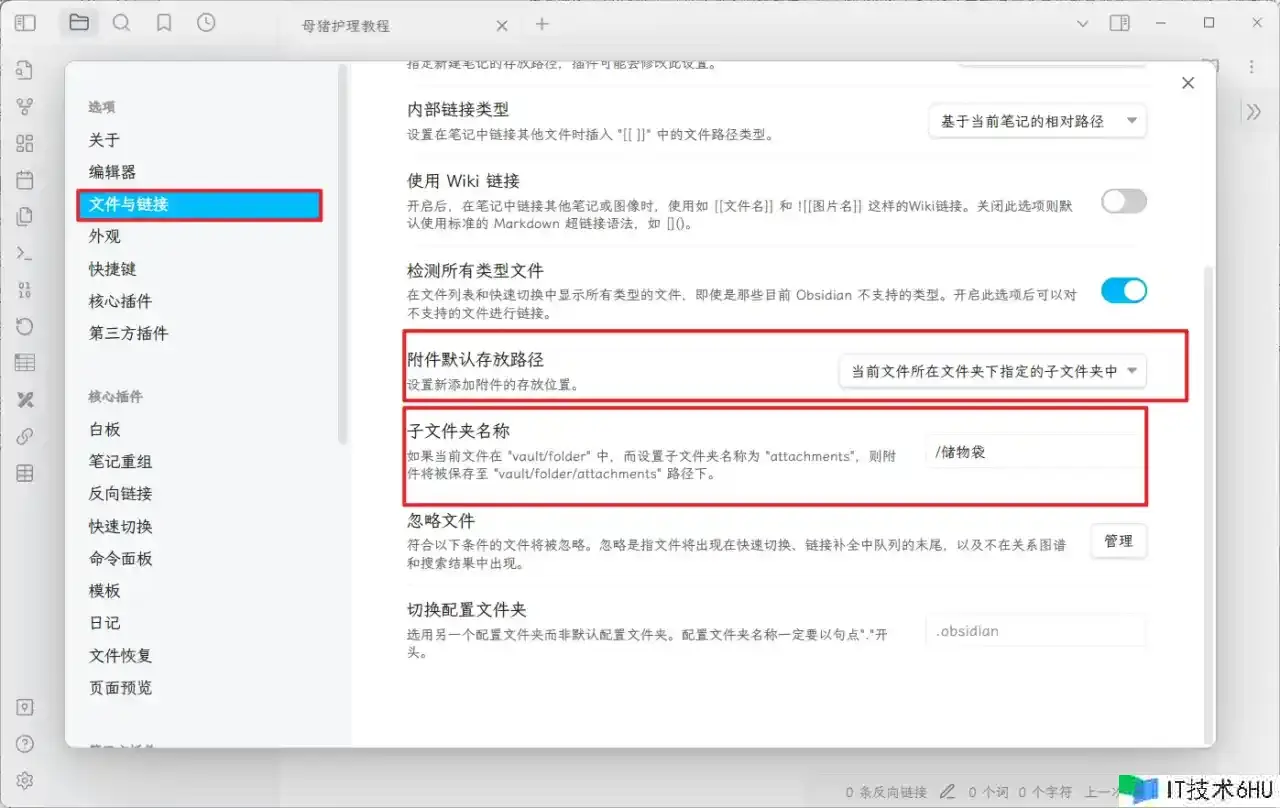
2.5 设置图片存储装备
假如按照如下设置,那么你从“粘贴板”仿制过来的以及导入的图片就会按照下面的规矩存储。
它会主动生成文件夹。
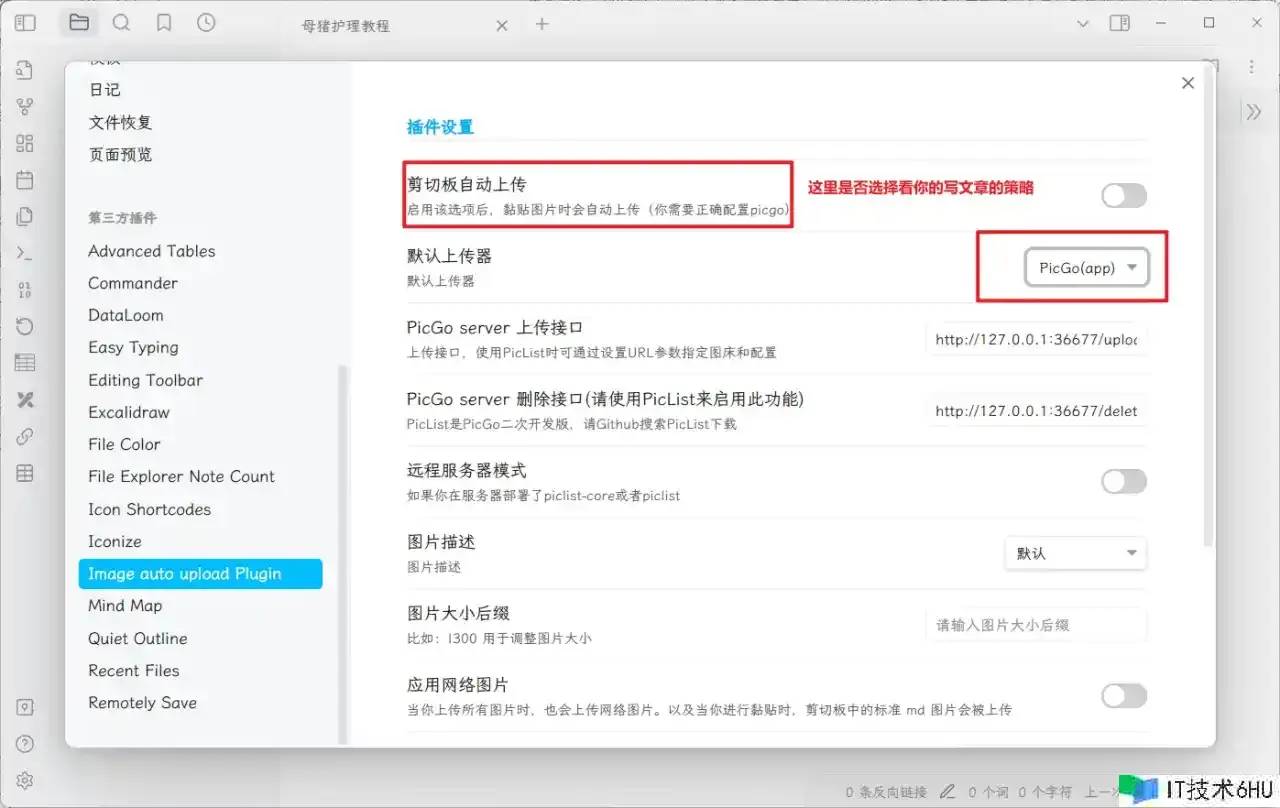
2.6 装备 Image auto upload 插件
“剪切板主动上传”这个功用的开关,决议你是否要本地备份。
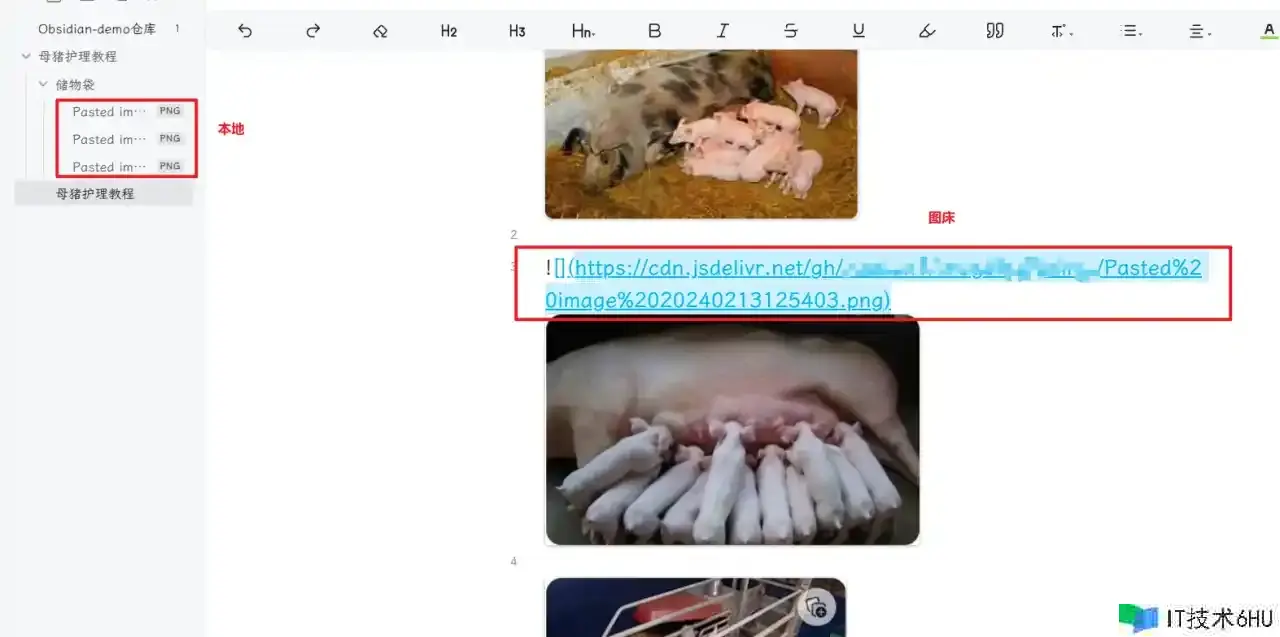
2.7 本地备份以及一键上传图床
假如“剪切板主动上传”敞开,那么你仿制或导入的图片不会放入你的本地(2.5 过程将失效),会直接上传到图床。
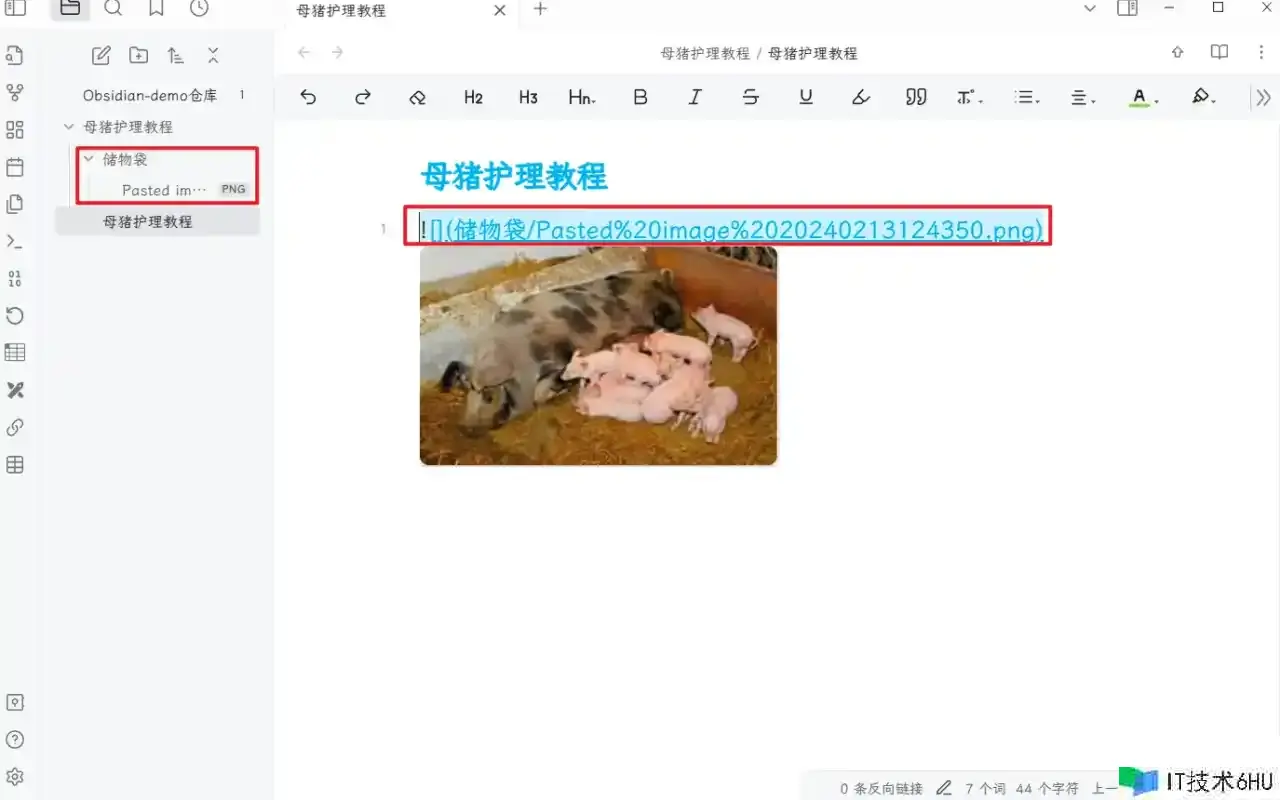
假如“剪切板主动上传”封闭,它会像 2.5 过程那样,存储在本地。然后你文章写完后点击主页上的按钮,文章的图片就一键上传到图床了。这样就既可以做到本地备份,也可以上传到图床。
假如图片多,“一键上传”会花费一段时间,要耐心等待。