异常描述
- 首要我通过
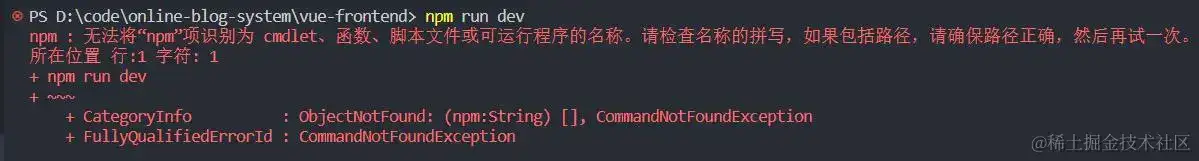
npm run dev预备启动 Vue项目,可是却报出了这个错误
run : 无法将“run”项辨认为 cmdlet、函数、脚本文件或可运转程序的名称。请检查名称的拼写,假如包含途径,请确保途径正确,然后再试一次。
所在位置 行:1 字符: 1
+ ~~~
+ CategoryInfo : ObjectNotFound: (run:String) [], CommandNotFoundException
+ npm run dev
+ ~~~
- 这个是Vue项目,其是基于
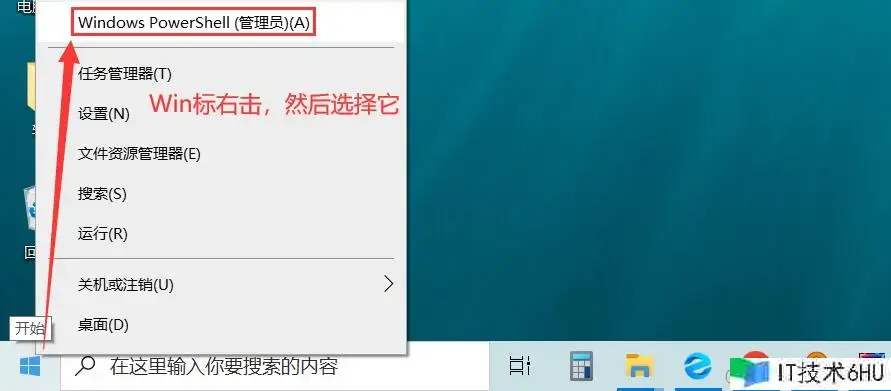
Node.js环境来运转的,所以读者若是遇到这个问题能够翻开 带有管理员权限的PowerShell,然后输入以下指令
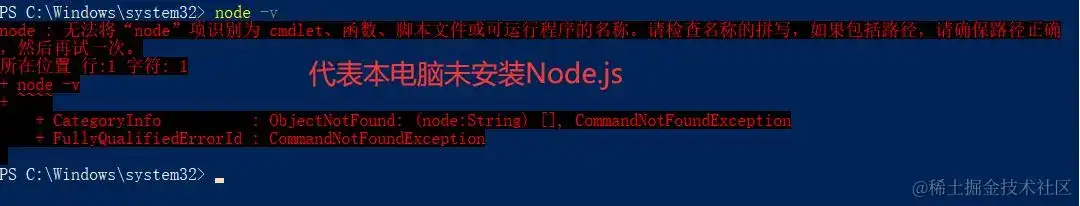
npm -v
- 但假如你呈现的是以下成果的话,代表你的电脑中未装置
Node.js,问题就出在这里!
通过排查咱们能够知道原来是Node.js未装置导致的
解决方案
1、装置 Node.js
首要咱们要去 Node.js 中文网 下载Node.js,因为Vue是基于它运转的,所以没有这个运转环境的话咱们的Vue项目是运转不起来的
- 读者按照自己电脑的版别和对应的体系下载对应的版别即可
- 接下去就会有一个微软的程序装置文件(以
.msi结束的文件)
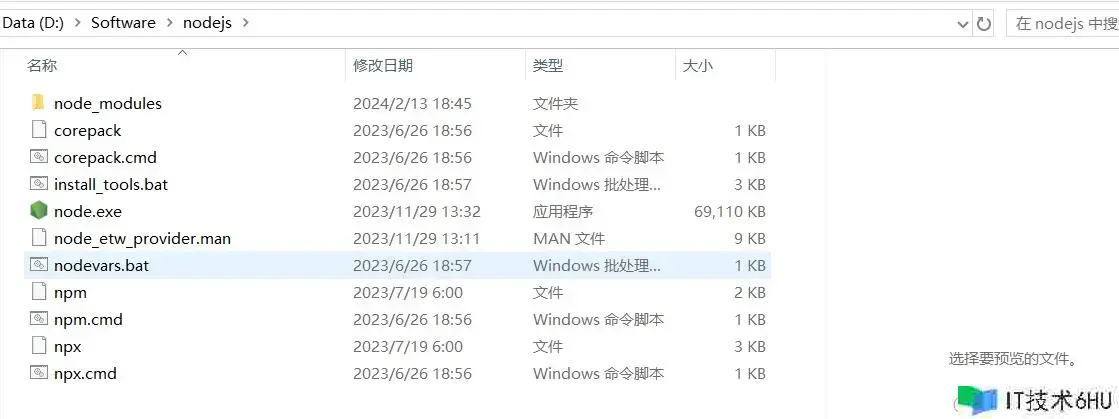
- 最后在装置完后就会呈现以下这些东西了

npm -v出来的成果仍是一样哦 那读者就很疑惑了,这是为什么呢?
2、装备环境变量
当你装置了
Node.js,也只能说明你的电脑里有它而已,可是咱们在体系的其他地方去调用相关的指令时却无法得到辨认,原因就在于咱们没有装备环境变量
假如读者对环境变量没什么概念的话能够看看这篇文章:Linux下的环境变量
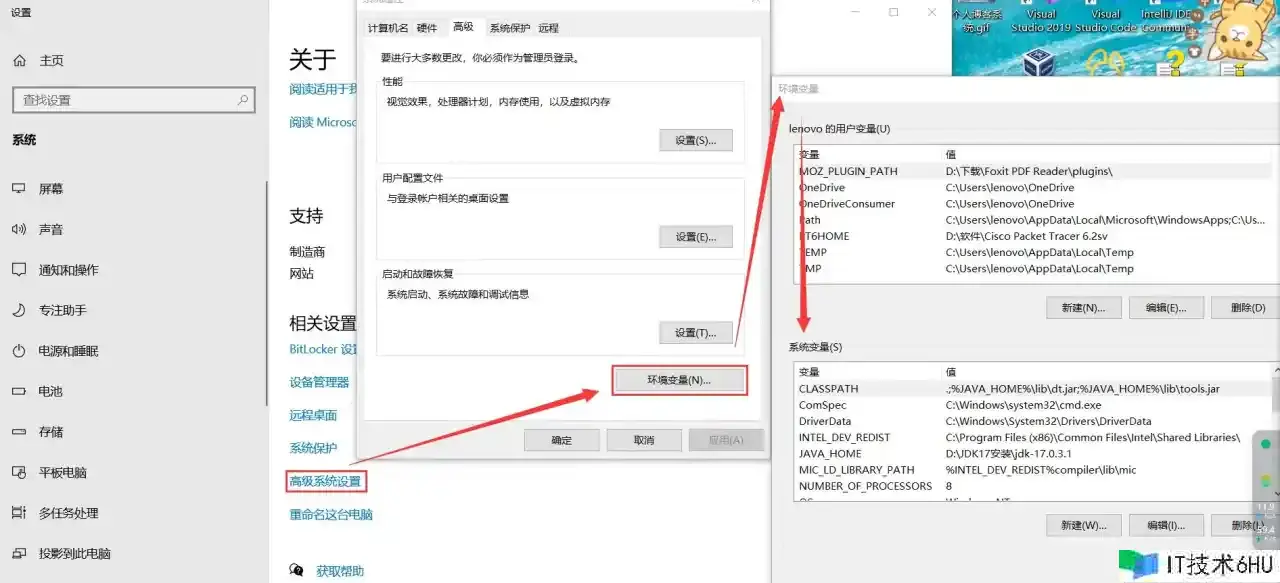
- 装备的方法很简答,首要第一步咱们要先翻开【高档体系设置】-> 【环境变量】
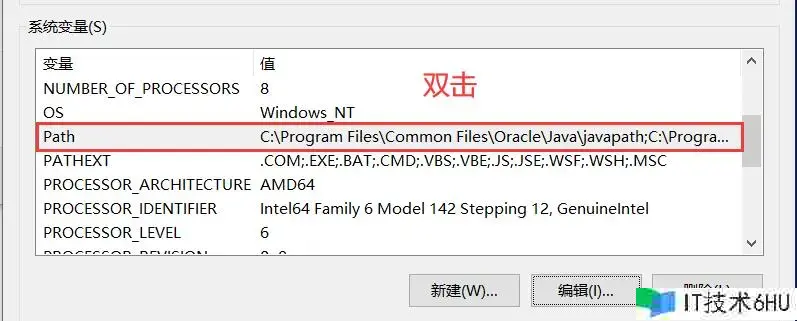
- 接着翻开
Path体系环境变量
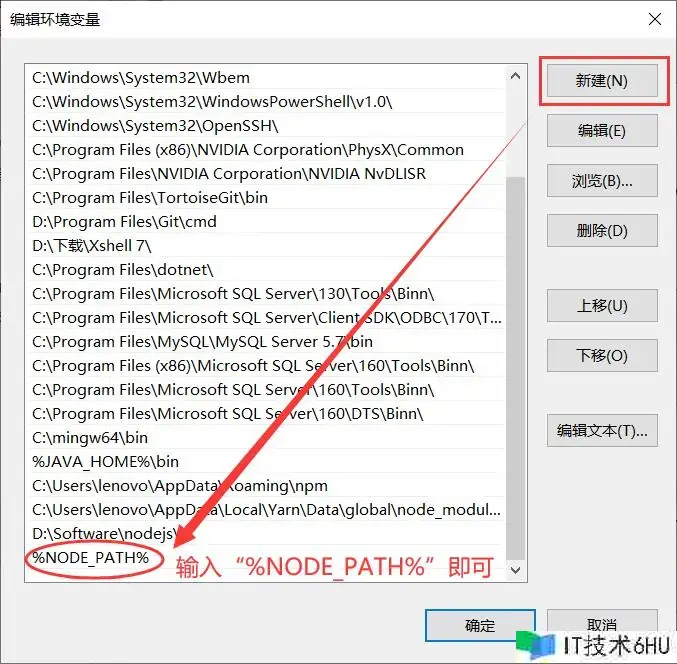
- 点击【新建】后输入
%NODE_PATH%即可
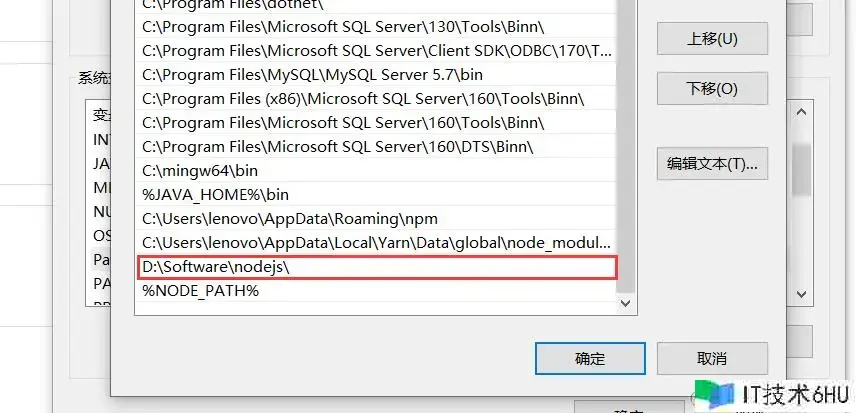
- 当然,假如你在装置完
Node.js之后体系没有主动将其装置途径进行添加的话读者还需自己添加(一般是会主动添加上去的)
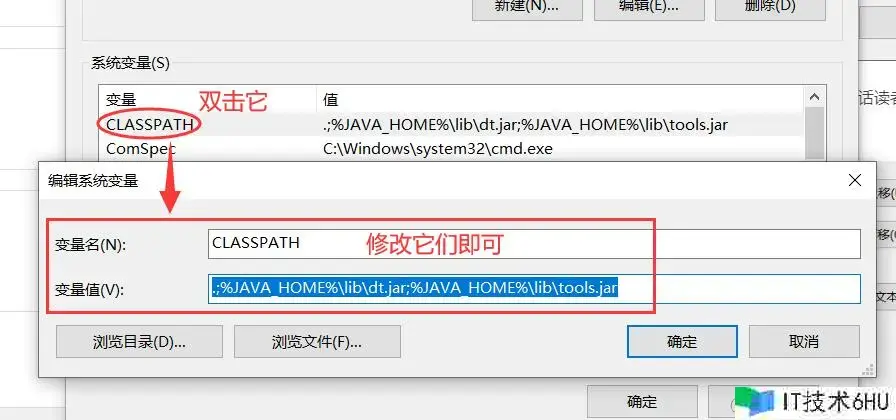
- 很简单,只需求双击
CALSSPATH然后输入对应的 变量名(NODE_PATH) 和 变量值(Node.js的装置途径) 即可

检查效果
接着咱们再来看看
npm指令是否能够运用了
- 很明显能够看到
npm这个指令已经能够被体系给辨认到了,而且咱们也检查到了Node.js的版别号
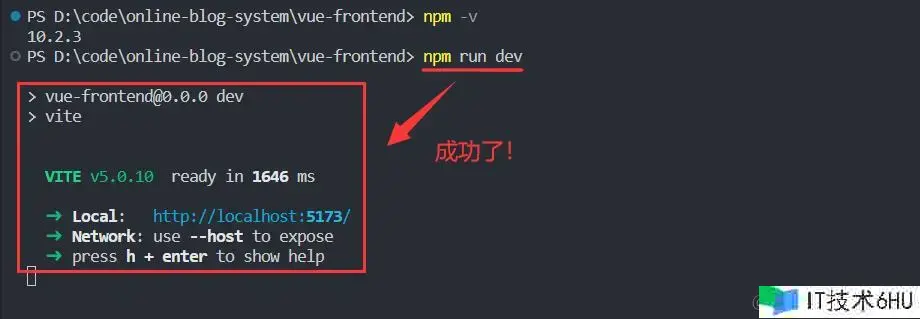
- 那接下去就到 VSCode 中来看看咱们的 Vue项目是否能够重启了呢,见证奇观的时间
小结
从以上的排查进程咱们能够看出对于一些指令而言咱们需求一些特定的运转环境,就像Vue它需求再
Node.js的环境中运转,而且要让咱们在体系的任何位置都运用这个指令的话还需求装备相应的环境,这点也非常得重要,读者要紧记心中哦!
今天共勉,望本文对您有所帮助:rose: