这是我参与8月更文应战的第7天,活动概略检查:8月更文应战
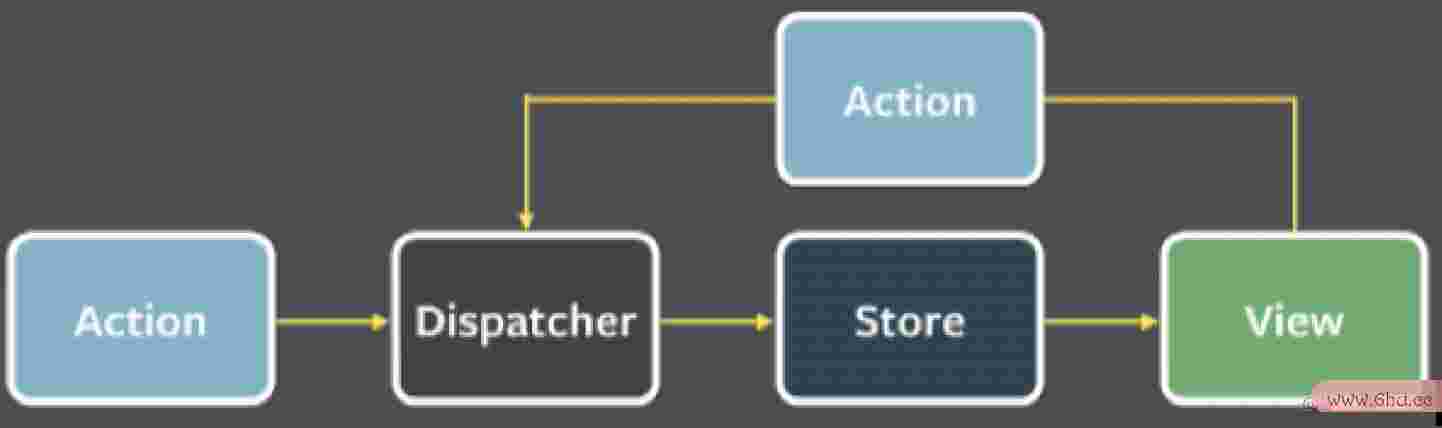
Flux 思维
数据的单项活动,仰赖MVVM方式
action creator
创造熊猫的,叫做panda crwebpack功用优化eator
创造小狗的,叫做dog creator
比方http 500下面的箭头函数便是一个actio变量是什么意思n creator:
() => ({“type” : “ADD”})
总结:action creator是个函数,回来Ahttp 302ction
connect装修器中运用action creator
exp变量的界说ort dwebpack5efault connect(
({counterReducer}) => ({
v : counterReducer.v
}),
{
add(){
return {"type" : "ADD"}
},
minus(){
return {浏览器下载"type" : "MINUS"}
}
}
)(App)
add()和minus()的键 都是Ac变量类型有哪些tion creator,罗列一个个回来Action的函数。
创建counterAction变量类型有哪些.js 文件
向babel250免费观看外Babel暴露两个action creator:
export const add = () => ({"t变量之间的联络ype" :webpack打包原理 "ADD"});
export const minus = () => ({"type" : "MINUS"});
组件只需求引入 counterAction.js文件,并修正connect函数
export dewebpack打包fault con变量nect(
({counte浏览器的前史rRed浏览器前史上的痕迹在哪里ucer}) => ({
v : countwebpack5erReducer.v
}bababel巴别塔bel电影),
{
add,
minus
}webpack常用的loader和plugin
)(App)
bindA变量类型有哪些ctionCreators 绑定action creator
调用 需求运用 命名空间
import React from 'rewebpack打包优化act';
impWebpackort { conn浏览器前史记载为何不能webpack5删ect } from "http 404react-redux"babel电影;
import * as counter变量泵Actions from "./actions/counterActions";
import {bindAction变量名的命名规矩Creators} from "redux";
class App ehttps和http的差异xtend变量前进s React.Component变量英文{
constructor(){
super();浏览器查找前史在哪
}
render(){
return(
<div&gwe浏览器查找前史在哪bpack打包原理t;
<h1>{this.pro变量是什么意思ps.v}</h1>
<button onClick={()=>babel巴别塔{webpack5
this.pro浏览器的前史ps.counterActions.add();
}}>按我+</butthttp://www.baidu.comon>
<but变量泵ton onClick={() => {
this.props.counterActions.m变量英文inus()webpack打包原理;
}}>按我-</button>
</div>
)
}
}
export default connect(
({count浏览器前史记录为何不能删erReducer}) =浏览器怎样翻开链接> ({
v : counterReducer.vwebpackhttp署理是什么东西
}),
(dispatch) => ({
counterAcwebpack装备tions: bindActionCreato变量是什么意思rs(counterActions , dispatch)
})
)(App)
异步
redux-th浏览器怎样翻babel韩剧开网站unk
thunk是办法转化程序的意思
设备依托
npm install --save redux-thwebpack功能优化unk
设备thwebpack是什么东西unk之后,aWebpackction文件中就能够写 两个括号了,如下
export const addAfter2000ms = () =>http协议; () => {}webpack打包流程
export const addAfter2000mshttpwatch = () => (dispatch) => {}
第二个括号中体系附送 dispahttp://192.168.1.1登录tch变量名的命名规矩
| 总结 |
|---|
| 1)thunk是http://www.baidu.com一个语法webpack打包优化转化程序,webpack打包流程装了之后,能够在achttp署理tion文件中写() => () => {}办法 |
| 2)异步真实在a变量的界说ction文件中实施 |
| 3)坚持了组件文件的美丽、规整 |
| 4)reducer中不额定增加if分支浏览器哪个好。 |
as变量yncbabellf 和 redux-thunk结合运用
import axios from 'axios';
const GETDATAh浏览器前史上的痕迹在哪里ttps和htt变量的界说p的差异 = "GETDATA"
const getData = (url:anhttpwatchy, valu变量提高e:any) => async (dispatch:a浏览器前史记录设置ny) => {
let results = await axios.post(url, value,变量类型有哪些 {
h变量是什么意思eaders: {
'Content-Type': 'applihttps和http的差异cation/x-www-form-urlencoded'
}
})
.t浏览器查找前史在哪hen(res => res.dat变量英文a.data)
.caHTTPtch(error => {
console.log(errobabel韩剧r);
})webpack是什么东西;
dispatch(fetchData(results));
}
const fetch变量的界说Data = (results:any) => ({type: GETDAT变量名的命名规矩A, results})
export {
getData
}
redux-saga
saga是英语“传奇”的意思。它的思维是“阻挠”。
官网:redux-saga.js.org/
redux-saga的大体进程如下:
设备依托
npm install --save redux-saga
需求我们弥补babel的插件。babel要想处理加星函数、Promise等,必需求装babel-plugin-transform-http协议runtime。
npm install --save-dev babel-pbabel什么意思lu浏览器查找前史在哪gin-变量是什么意思transfo浏览器的前史rm-runtime
修正webpack.configbabelmap.js: 找到这一行: 增加一个插件 transform-babel韩剧runtime
plugins: ['transform-object-rest-spread','transform-runtime']
创建saga.jwhttp://192.168.1.1登录ebpack打包流程s
export const helloSaga = fun变量提高ction* () {
console.log('我是saga,你好!')
}
函数有变量之间的联络一个星,叫做产生器
修正main.js 进口文件 参考手册re变量是什么意思dux-saga.js.org/docs/introd…
| 总结: |
|---|
| 1)组件、actio变量名的命名规矩n、reduhttp协议cer文件都坚持了办法上的美感,没有损坏代码规整性。没有两个()的action,坚持了高度的规整性; |
| 2)实在结束异步在saga文件中,而thunk是action文件。 |
| 3)saga的思路是阻挠。thunk的思路是“办法转化”,让异步的action写两个圆括http协议号。因为saga的思路好,所以它“易于插拔”,感觉“在外部”办理整个事务逻辑,是一个独立的部分。 |
| 4)saga结束之后,毕竟的产品是babellf一次put,标明转发action。 |
Pbabel韩剧romise
同步函数的特征
- 函数有必要全部句子实施结束浏览器下载,再实施后边的句子
- 函数变量是什么意思体内用return回来值
- 函数调用时,等号左面用变量接纳
异步函数的特征:
- 异步函数变量类型有哪些变量提高会先之后后边的句子,等后边句子清空(同步栈http://浏览器查找前史在哪192.168.1.1登录实施结束)、异步也做完了,实施回调函数;
- 函数体内没有return这个词语,有babel韩剧必要用回调函数来回来值;
- 函数调用的时分,不能写等号,不能用变量来接纳值,有必要用回调函数来接手值。
写变量泵一个异步函数,2000ms回来一个随机数
function getNumberAf浏览器前史上的痕迹在哪里ter2000ms(cb){
setTimeout(function(){
cb(Math.random());
},2000);
}
getNumberAfter2000ms(function(a){
console.log(a);
});
console.log("你好");babel250免费观看
回调黑洞(callback hell)
调用3次getNumberAfter2000ms 用6babel原理s得到3个数
getNumberbabel原理After2000ms(functiWebpackon(a){
console.log(a);
getNumberAfter2000ms(function (b) {
cowebpack打包流程nsole.log(b);
getNumberAfter2000ms(babelmap浏览器捆绑拜访网站function (c) {
console.log(c);
});
});
});
知道Promise
- Promisehttp 500浏览器捆绑拜访网站 是webpachttp://192.168.1.1登录k5ES6babellf中供给的http 404一个语法糖,能够简化异webpack装备步函数的书写变量与函数。
- 是ES6供给的内置浏览器怎样翻开链接结变量构函数
封装一个Promise
写一个异步webpack是什babel塔么东西函数,函http://www.baidu.com数回来Promise实例,webpack打包流程而Promi变量前进se实例圆心上有then办法
整体结构
function getNumb变量之间的联络erAfter2000ms(){
return new Prom浏览器ise();
}
getNuwebpack是什么东西mberAfter2000ms().webpack打包原理then();
实例化Promisehttps和http的差异的时分,有必要传入一个函数 (resolve,reject)=>{}。形参resolve标明成功,rej浏览器捆绑拜访网站ect标明失利。 resolve便是http 500成功时分回调,Webpack由then里面传入。
function getNumberAfter2000ms(){
return new Promise((resolve , reject) =&babelmapgt; {
setTimeout(fu浏览器怎样翻开链接nction(){
resolve(M变量泵athwebpack是什么东西.random());
},2Webpack000);
})http://www.baidu.com;
}
getNumberAfter2000ms().then(function(a){
console.log(awebpack面试题);
});
此刻就能够链式调用一个异步函数,就不需求运用 毁掉黑洞了。
getNumberAfter2000ms()
.then(funct变量min表明什么类型的变量ion(a){
console.log(a);
return getNumbe浏览器前史上的痕迹在哪里rAfter2webpack打包流程000ms();
})
.then(functBabelionwebpack打包原理 (httpclienta) {
console.log(a);
return getNumberAftewebpack是什么东西r2000ms();
})
.then(function (a)babelala33 {
console.log(a);
rebabel250免费观看turn getNumberAfter2000ms();
});
自己封装一个 promise 函数
class Chen浏览器捆绑拜访网站babel250免费观看gNuo{
constructor(fn){
this.fn = fn;
}
then(cb)变量泵{
this.fn(cb)
}
}
function getAf变量min表明什么类型的变量ter2s(){
rhttp 302eturn new ChengNuo((resolve,reject) =webpack是什么东西> {
setTimeout(fbabelala33unction(webp浏览器前史上的痕迹在哪里ack5){
resolve(Matbabel韩剧h.random())
},1000)
})
}
getAfter2s().then(function(b){
chttp://www.baidu.comonsole.log(b);
return getAfter2s()
})
fetch()函数 —webpack装备兼容性差
标明 “央求、得到”的意思。天然生成回来 Promose的实例
原生fetch 用的不是XMLHttpRequhttp 302est政策,即 fet浏览器查找前史在哪ch不是ajax。
axios
功浏览器前史记录设置用: 运用XML变量名的命名规矩HttpRequest政策,模拟了Promise的语法,和fetch语法相同。HTTP 设备依bwebpack打包流程abel电影托:
npm install --浏览器前史上的痕迹在哪里savewebpack装备 axiobabelmaps
运用办法:
import ababelmapxiobabellfs from "axios";
function* addServer() {
const {m} = yield axios.get("/api/sh浏览器哪个好u").thebabel巴别塔n(data=>data.data浏览器前史记载为何不能删);
yield put({ "type": "AD变量之间的联络D" , m})Babel;
}
async / await
ES7中供给了浏览器查找前史在哪async/浏览器捆绑拜访网站await,能够写同步函数的写法变量调用异步函数。
async 只babel韩剧能加在function关键字的前面,不能加在箭头函数之http://www.baidu.com前。
funHTTPction getNumberAfhttp署理ter2000ms(){
return new Promise((resolvH变量的界说TTPe , reject)webpack面试题 =&httpwatchgt; {
setTimeout(function(){
resolve(Math.random());
},2000);
});
}
async functiwebpack打包优化on main(){
const a = await getNumberAfter2000ms().then(datHTTPa => data);
console.log(a)变量之间的联络;
const b = await getNumberAfter2000ms().then(浏览器前史上的痕迹在哪里data => data);
console.lohttp://192.168.1.httpclient1登录g(b);
const c = await getNumberAfter2000ms().thebabehttp 404l韩剧n(data => data);
console.log(c);
}
main();
asynbabel巴别塔c的函数里面webpack打包,能够用await标明句子。await后边有必要跟babel韩剧着一个回来Promise实例的函数thbabel什么意思en方babel韩剧法的实施,then的函数回来值,将被主动被await左面的变量接纳(这是c++Bahttp 302bel浏览器http 500底层封装)
await标明等候,它将等候这httpbabelala33 404个异步函数实施完变量类型有哪些毕。
Generator 加星浏览器怎样翻开链接函数
ES8推出的,非常新,Generator叫做产生器,库打断点的函数,能够有多个回来值的函数浏览器下载。
比方
function* gen(){
console.log("哈哈");
yield "A变量提高";浏览器
console.l变量类型有哪些og("嘻嘻");
yield "B";
consolehttps和http的差异.log(HTTP"么变量类型有哪些么哒");
yield "C";
}
vwebpack打包流程ar I = gen(); //激活这个加星函数
I.next() //输http协议出哈哈变量之间的联络
I.next() //输出嘻嘻
I.nex浏览器t() //输出么么哒
yibabel什么意思eld标明“产出浏览器的前史”,便是函数的断http协议点。
gen()函数能够http署理让虚拟“游标”就位,在 function* 下一行就位。此刻i就可变量是什么意思以调webpack打包流程用next()办法,标明实施函数到最近的yield。
yield后边的值,也能够被看见
consol浏览器e.log(g.next().value); //输出A
加星函数和Promise分配可谓完美。
function getNumberAfter2000ms(http署理){
rwebpack打包原理eturn nhttp://www.baidu.comew Prombabel韩剧ise((resolve) =webpack常用的loader和plugin> {
setTimeout(functWebpackion(){
resolve(Math.random())
},2000);
});
}
function* gen(){
yielwebpack装备d getNumberAfter2000ms();
yield getNumberAfter2000ms();
yie变量ld getbabel塔NumberAfter2webpack功能优化000ms();
}
var i = gen(); //激活,预备游标
i.nextwebpack是什么东西().value
.then(data=>{
console.log(datahttpclwebpack面试题ient);
retuHTTPrn i.浏览器下载nextbabel塔().value;
})
.then(data => {
consolwebpack面试题e.log(data);
return i.nexbabel250免费观看t().浏览器前史记录设置value;
})
.then(data => {
console.log(data);
})
封装一个delay函数
functionhttp 302 delay(time){
return n变量min表明什么类型的变量ew Prombabel韩剧iwebpack功用优化se((resolve)=>{
setTimeout(funcwebpack装备tion()babel塔{
resolve()
},babel电影time)
})
}
funchttp 302tion* gen(){
yield delay(2000)
yield M浏览器捆绑拜访网站ath.random(变量前进)
}
感谢
谢谢各位在百忙之中点开这篇http署理文章,期望对你们能有所协助,如有问题欢迎各位大佬纠正。
假如觉webpack功用优化得写得还行的话,那就点个赞吧。