教程的第三篇文章拖的有点久了,以致于春节期间做了一个更精简的Demo《迎财神》,那么我就根据这个Demo来讲解一下ImmersiveSpace和3D手势吧。 可以先看一下视频: www.bilibili.com/video/BV1FK…
一、ImmersiveSpace
1.初始化
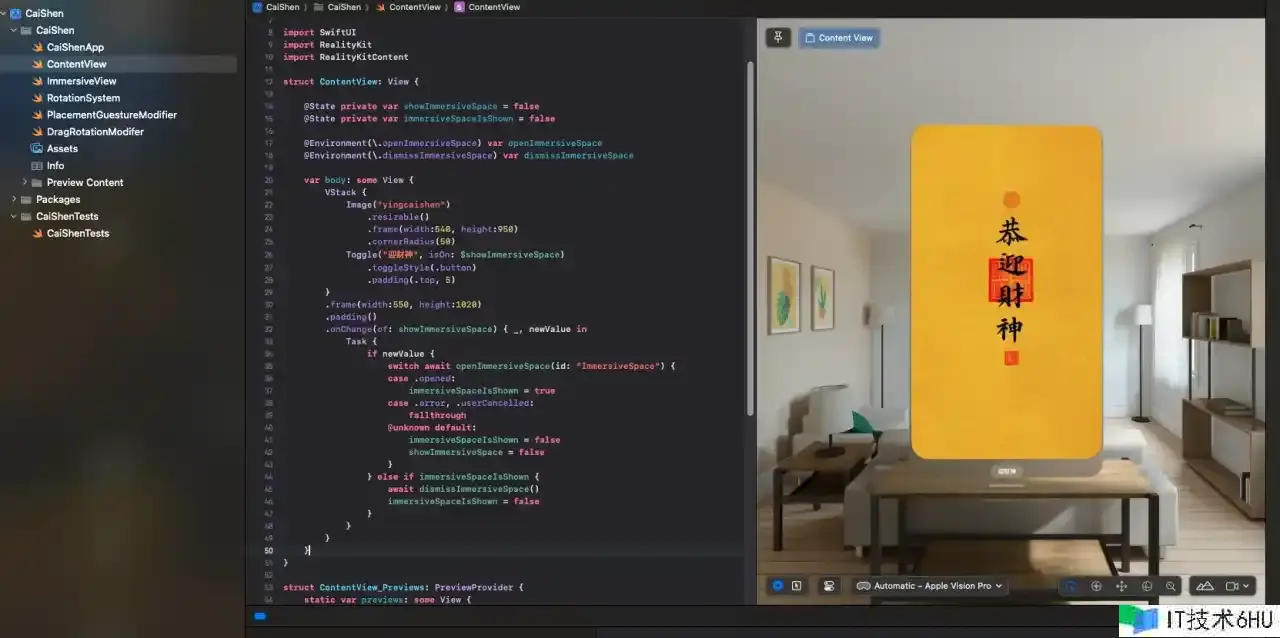
ImmersiveSpace需求一开始在初始View中就进行定义,然后经过openImmersiveSpace和dismissImmersiveSpace两个方法来进行翻开和封闭。
ImmersiveSpace(id: "ImmersiveSpace") {
ImmersiveView()
}
然后在概况View中经过“空间展现”这个按钮来进行ImmersiveSpace的展现和封闭
代码如下:
.onChange(of: showImmersiveSpace) { _, newValue in
Task {
if newValue {
switch await openImmersiveSpace(id: "ImmersiveSpace") {
case .opened:
immersiveSpaceIsShown = true
case .error, .userCancelled:
fallthrough
@unknown default:
immersiveSpaceIsShown = false
showImmersiveSpace = false
}
} else if immersiveSpaceIsShown {
await dismissImmersiveSpace()
immersiveSpaceIsShown = false
}
}
}
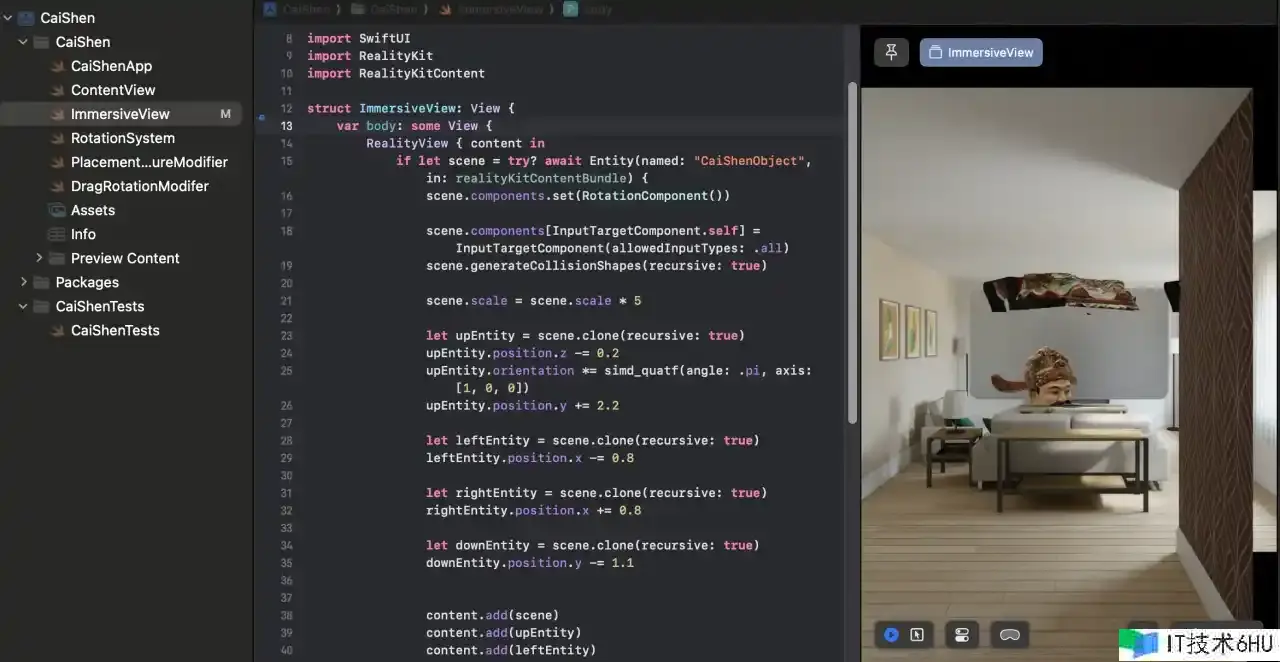
2.ImmersiveSpace中的RealityView
加载模型比较简单,模型加载之后,做了三件事:
- 设置 旋转组件 用来让模型主动旋转
- 设置 输入类型 和 碰撞体积,用来支撑旋转和拖拽
- 仿制模型并放置在指定方位
接下来我会逐一讲解每一步。
二、移动与旋转手势
1. 创建Modifer
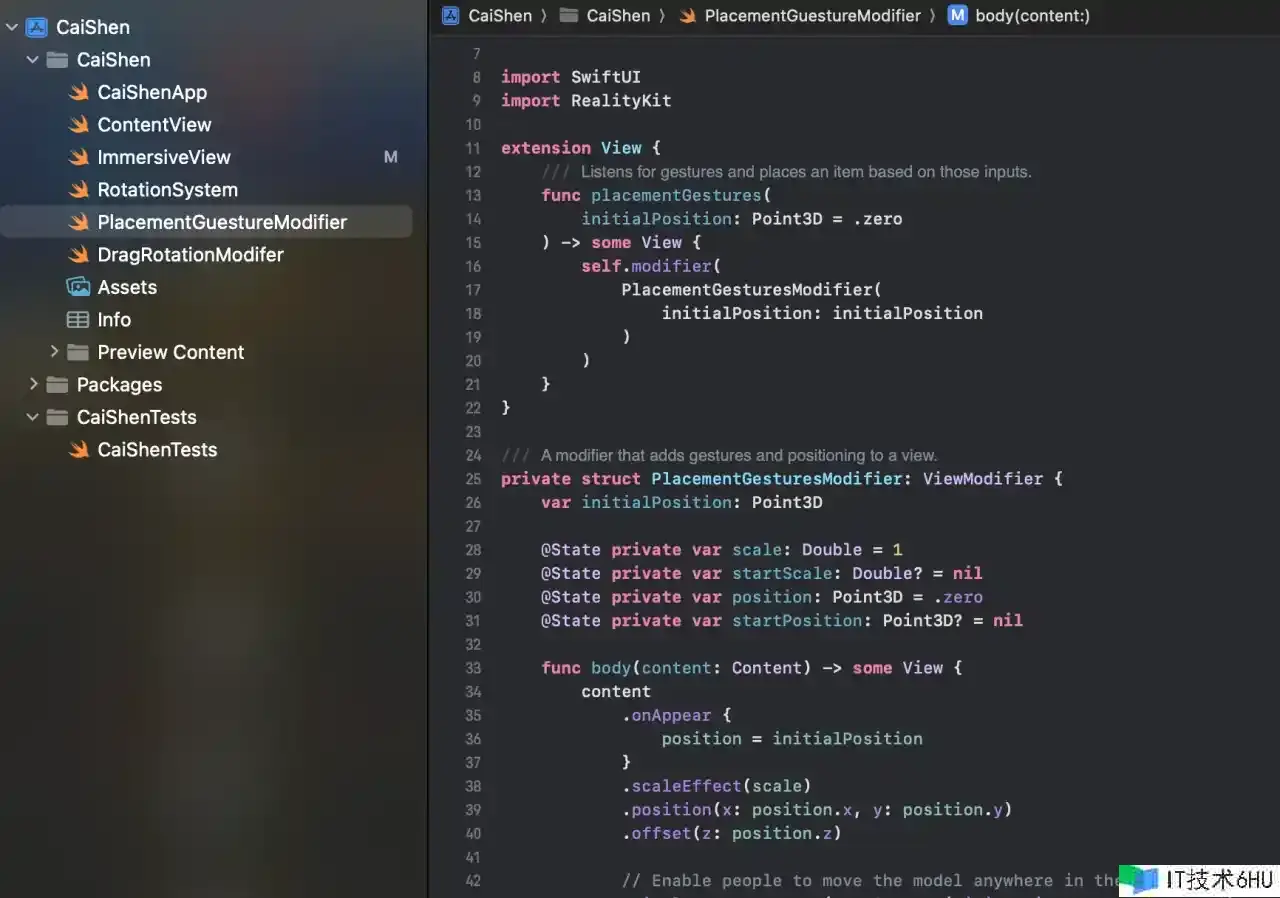
PlacementGesturesModifier是用来完成模型移动的Modifier,此代码直接Copy于官方Demo项目,不需求做修改。
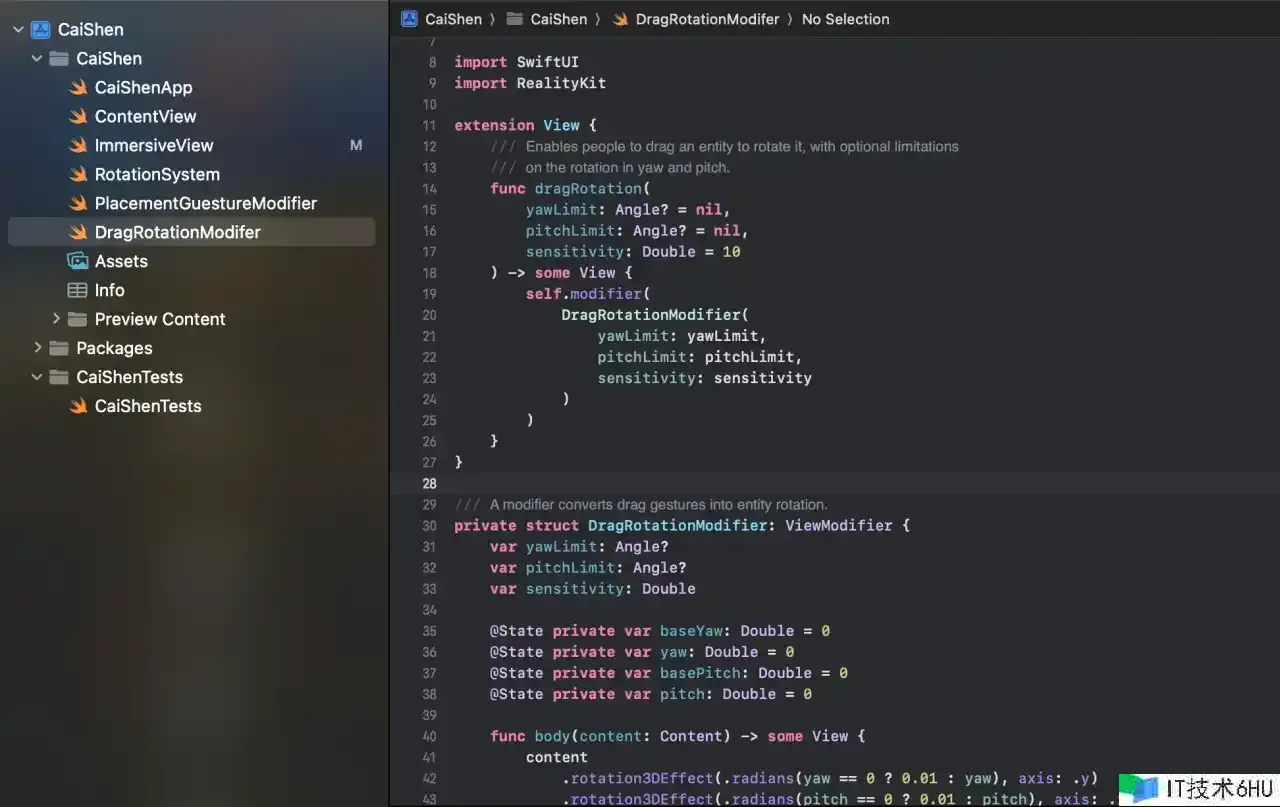
DragRotationModifier是用来完成模型拖拽旋转的Modifier,此代码直接Copy于官方Demo项目。
以上两个Modifier,我会在后续的文章中继续深入讲解。
2. 在View层调用以上的Modifier
ImmersiveSpace(id: "ImmersiveSpace") {
ImmersiveView()
.dragRotation(pitchLimit: .degrees(90))
.placementGestures(initialPosition: Point3D([600, -600, -1800.0]))
}
在上文说到的ImmersiveView下面添加两个Modifer的调用
3. 添加模型的输入和碰撞体积
scene.components[InputTargetComponent.self] = InputTargetComponent(allowedInputTypes: .all)
scene.generateCollisionShapes(recursive: true)
这两行代码非常的关键,由于如果在Reality Composer Pro中没有设置模型的输入类型和碰撞体积的,模型是无法被鼠标点击的,在真机中也无法于视线和手势交互。
根据以上三个操作,模型就可以在3D空间内被移动和拖拽旋转了。
三、主动旋转
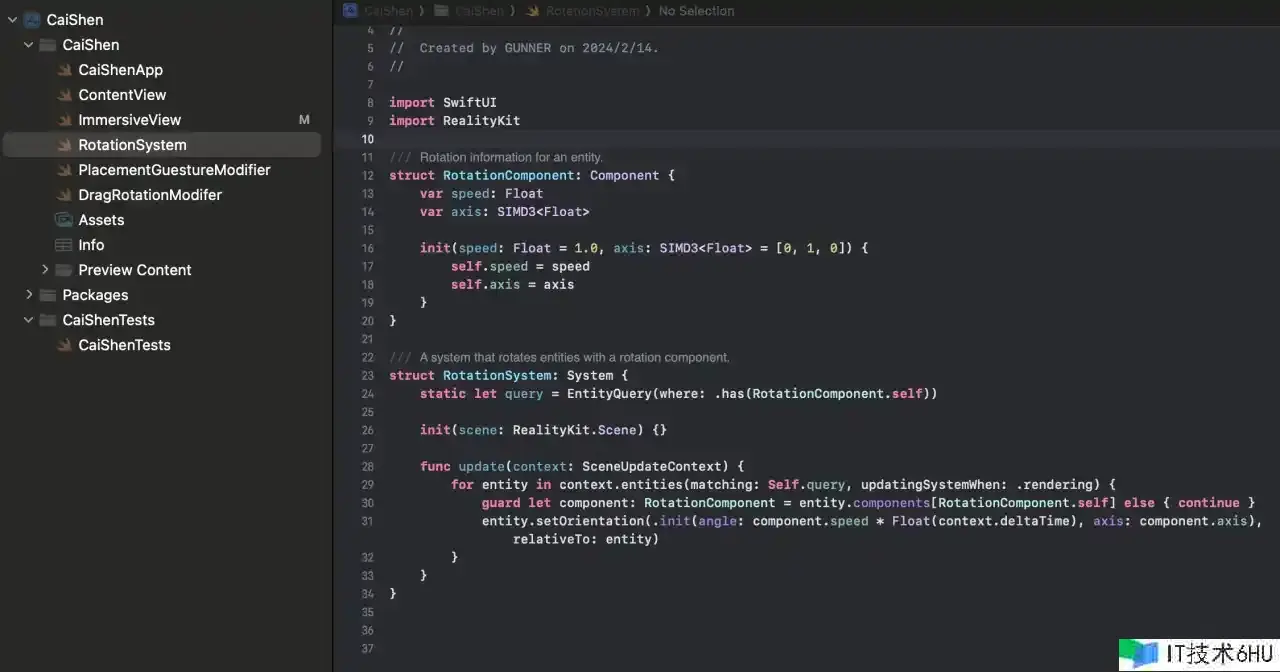
1. 添加组件与体系
此代码依然仿制于官方的Demo
2. 在主文件中注册组件与体系
init() {
RotationComponent.registerComponent()
RotationSystem.registerSystem()
}
3. 模型设置旋转体系
scene.components.set(RotationComponent())
经过此行代码,确保模型可以启用RotationComponent
四、模型仿制与调整方位
由于想把空间填满一些,所以粗犷的办法就是把模型仿制
let upEntity = scene.clone(recursive: true)
upEntity.position.z -= 0.2
upEntity.orientation *= simd_quatf(angle: .pi, axis: [1, 0, 0])
upEntity.position.y += 2.2
let leftEntity = scene.clone(recursive: true)
leftEntity.position.x -= 0.8
let rightEntity = scene.clone(recursive: true)
rightEntity.position.x += 0.8
let downEntity = scene.clone(recursive: true)
downEntity.position.y -= 1.1
可以看到代码中,只是单纯的仿制模型和移动方位。上面的模型,还做了一个沿x轴360度的旋转。
后记
总算完成了这个初级的教程,期间去了苹果实验室,在B站上认识了一个客户,帮他们顺利完成1.0版本的开发并顺利上架应用商场,苹果出售了Vision Pro,春节期间做了一个迎财神的Demo并完成了教程。
期待2024年更多的Vision Pro的应用可以落地!