引言
要问我认为最难的事是什么,那只有保护前人的代码。
我常常能看见一个文件里,写上百行,没有几个函数,没有注释,没有换行,
一头扎进去,闷头写到暗无天日的
什么修正bug,提高功能之类的都不是事,会用调试工具和分时渲染就够了
可是看屎山是真的难过
注释篇
-
运用注释在编辑器开启代码提示
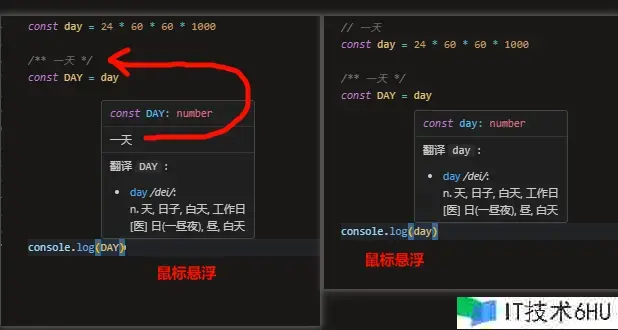
看到区别了吗,左面用的是文档注释,鼠标悬浮能看到变量描绘
右边用的是行内注释,没有任何效果开始认识了文档注释的好处后,许多人或许仍是不必,因为嫌费事。
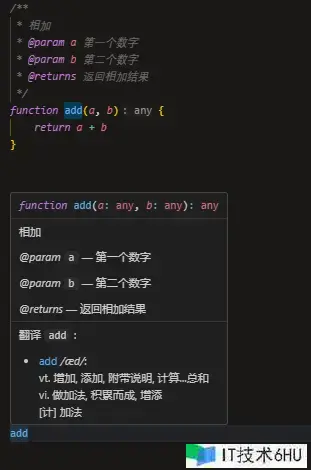
所以编辑器也为你着想了,以 VSCode为例,输入/**,就会主动生成文档注释
假如在函数上面,再按下回车,还能补齐函数参数文档,如下图所示
-
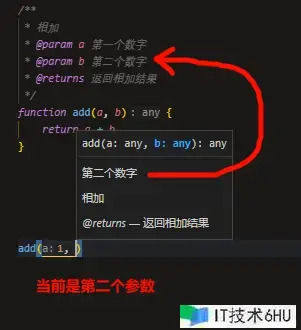
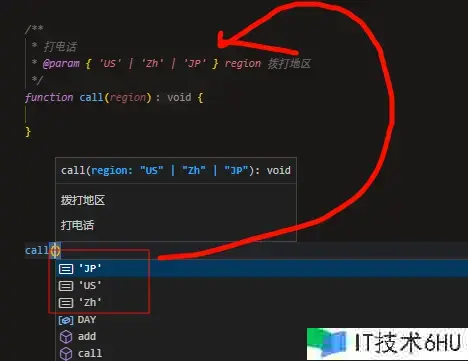
智能提示当时参数描绘,以及类型等
这儿也能用方便键呼出,详见我上篇文章:# 【最高效编码攻略】或许你不会用VSCode | IDEA
-
增加 JS 类型,完成类似 TS 的效果
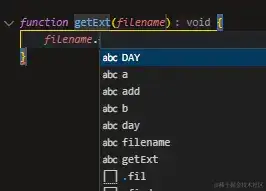
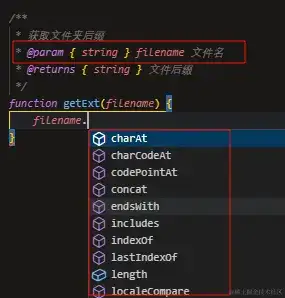
这儿我呼出代码提示,可是他并没有给我补全任何方法,因为他不知道你的类型是什么
假如是强类型语言的话,那就会给你补全代码
那么动态类型如何完成呢?以 JS 为例,运用文档注释即可,也便是前阵子沸沸扬扬的运用 JSDoc 替代 TS不仅于此,连枚举都能完成,横竖 TS 有的,他应该都有,我没有具体研究
-
文档注释指令
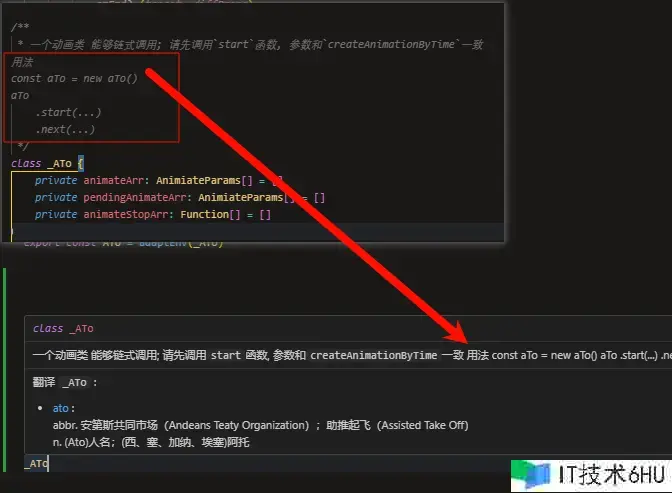
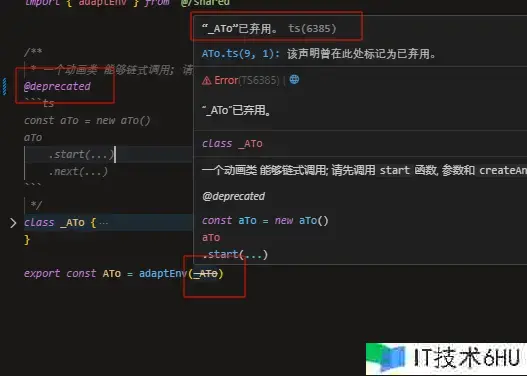
如下图所示,我想在文档注释里写上用法,可是他的格局十分丑恶,而且没有语法高亮
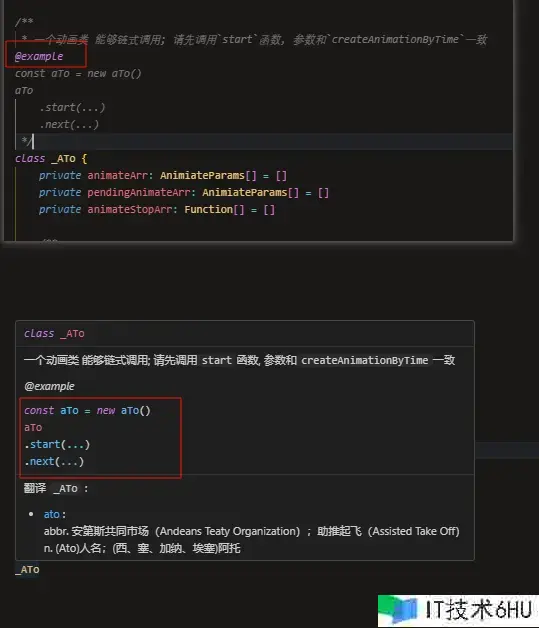
所以我运用 example 指令,告诉他这是一个示例,这时就有语法高亮了
指令还有许多,你们输入 @ 就会有提示了,比方 deprecated,标记已弃用
这时你运用它就会有个提示,而且划上一根线 -
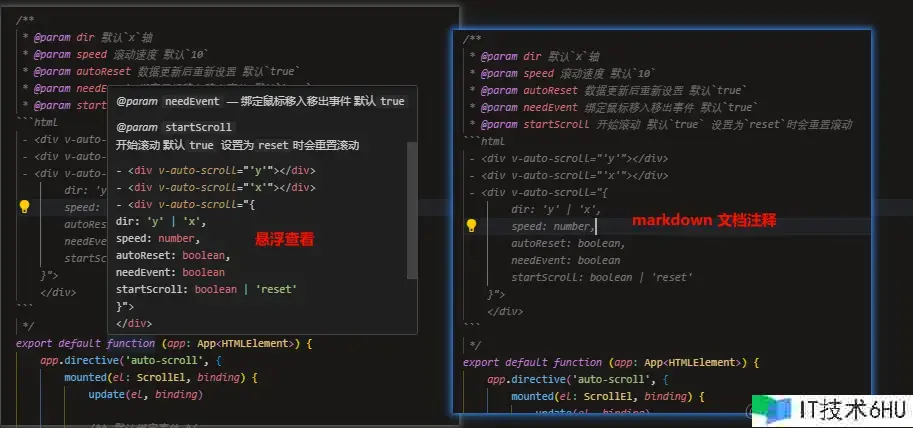
MarkDown 文档注释
有时候,指令或许不够用,这时就能够运用 MarkDown 语法了
-
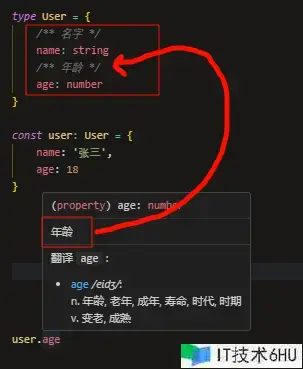
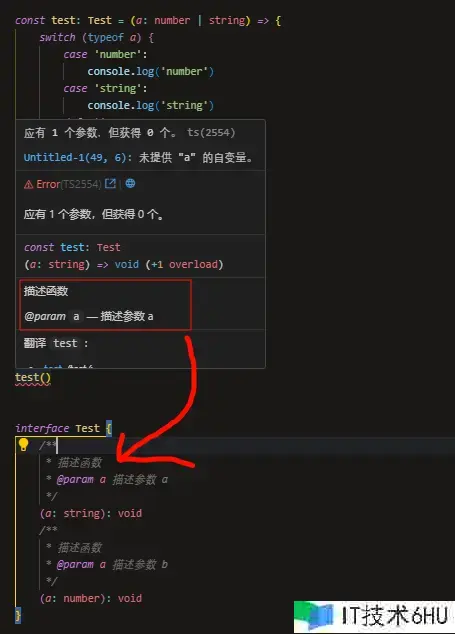
结合 TS
界说类型时,写上文档注释,当你鼠标悬浮时,就能查看对应注释
函数重载状况下,文档注释要写在类型上才行,下面这种无效
要写在类型界说的地刚才行
-
总结
假如你用的是变量、函数或是 TS 界说类型,你要写注释,那就一定要写 文档注释,我跪下来求求你了
削减条件分支句子
-
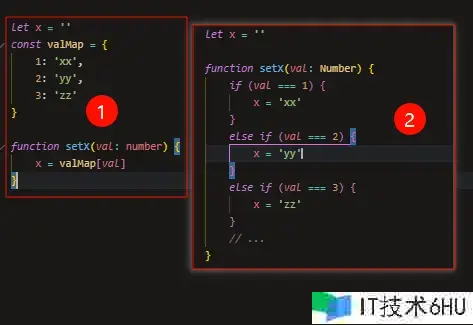
策略模式,写个映射表即可。这个有一点开发经历的应该都知道吧
假如遇到复杂状况,映射表里也能够写函数,执行后回来逻辑
-
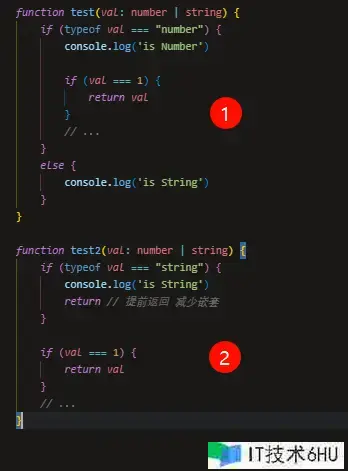
提早回来
这儿第 2 种提早回来就削减了一层嵌套,实践开发中,能削减更多嵌套句子
-
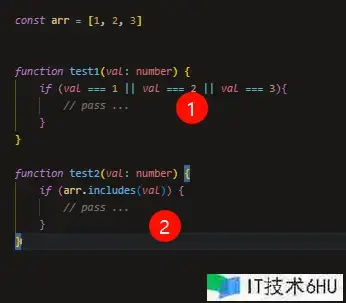
多个持平判别,运用数组替代
代码七宗罪
让我来细数一下这坨代码的罪过,然后引出另一个主题,美化代码
下面这段,这简直是”甲级战犯”,
- 一堆变量写了或者导入了不必,放那恶心谁呢
- 注释了的代码不删 (尽管或许有用,可是真丑)
- 都什么时代了,还在用
var(害处下面说) - 用行内注释和没写区别不大,要写就写文档注释 (文档注释的优点上面解释了,不再赘述)
- 小学生流水账一般的代码,连个函数进口都没供给,想一句写一句
- 连个代码格局化都不会,多按几个回车,你的键盘不会烂掉;每个分段加个注释,你的速度慢不了多少
- 硬编码,一切类型用字符串直接区别,你万一要改怎么办?
语义化
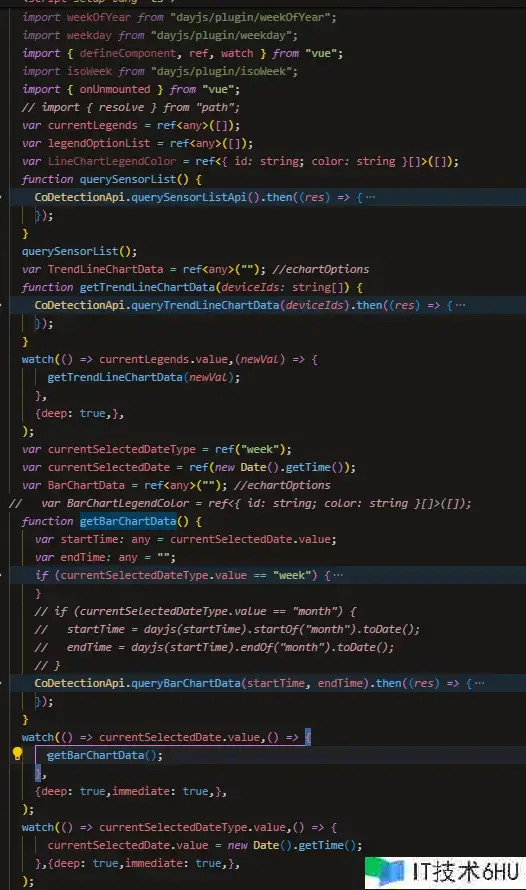
我常常能看见一个文件里,写上百行,没有几个函数,没有注释,没有换行
一头扎进去,闷头写到暗无天日的,比方下面这种
这玩意要我一行一行看?我是真的被恶心坏了
写代码要突出一个要点,看个大概,然后才干快速排查,看第三方库源码也是如此
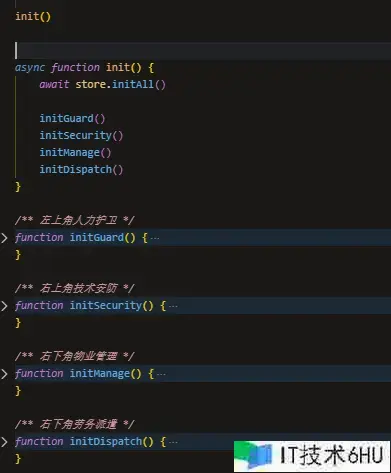
我的习惯是写一个主进口,你叫 main | init | start 什么的都行,我只希望你能写上
然后主进口依照逻辑,给每个函数命名,这样一眼就能看出来你在干什么
如下图所示,这是我的偏好
我喜爱运用函数全局提高,把初始化函数放在文件顶部。这样每次翻开一个文件,就能立刻看到大概逻辑
所以我很少用匿名函数,像上面那种悉数写一坨,还都是匿名函数,我真的很难看出来谁是函数,谁是变量
这就引出一个新问题,函数的二义性
函数二义性
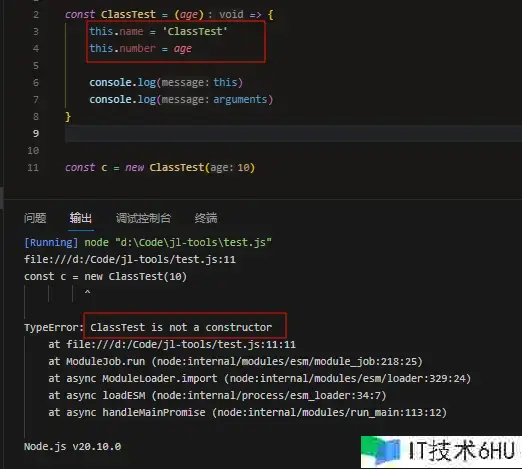
众所周知, JS 的类便是函数,里边有自己的 this,能够 new 一个函数
你要知道他是函数仍是类,一般是通过首字母是否大写区别
可是这仅仅是弱规范,人家爱咋写咋写,所以后来呈现了匿名函数(首要仍是为了处理 this)
匿名函数没有自己的 this 指向,没有 arguments,如下图
而且用 const 界说,所以也就没了函数提高,严格来说,匿名函数才是真函数
不过我觉得直接写匿名函数有点丑,而且写起来似乎繁琐一点,尽管我都是用代码片段生成的
假如用了匿名函数,那么我就没了函数提高了
所以我仅仅在以下状况运用匿名函数
- 作为回调函数
- 不需要 this
- 函数重载
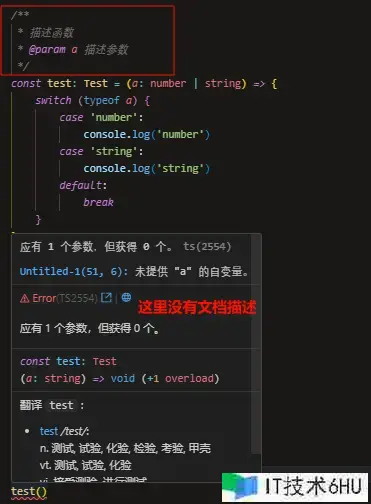
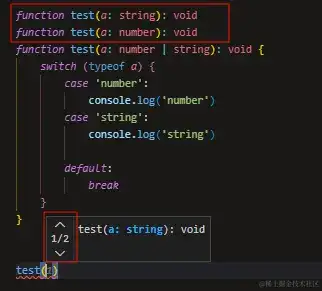
函数重载我来说说吧,应该挺多人不知道。
比方下图,针对每一种状况,写一遍类型,这样就能愈加清楚描绘函数的一切参数状况
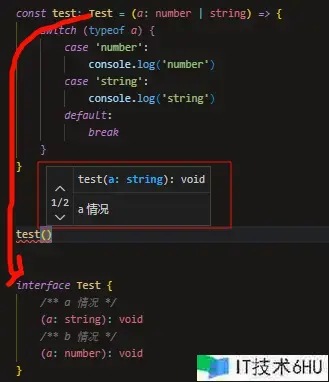
不过这样好费事,而且好丑啊,所以能够用接口,这时你用 function 就完成不了了
var 的害处
-
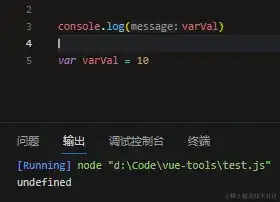
var 会变量提高,你或许拿到 undefined
-
var 没有块级效果域,会导致变量共享
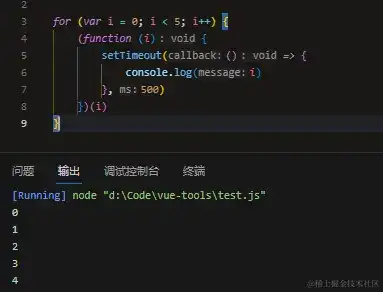
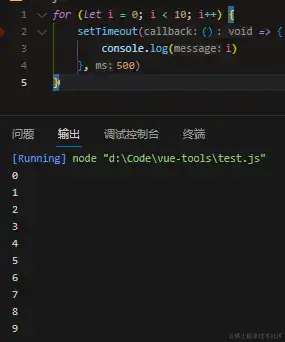
依照知识,下面代码应该输出 0,1,2,3,4
可是你里边是异步打印,所以等你打印时,i 以及加了5次了,又没有块级效果域,所以你拿到的是同一个东西
在古时候,是用立即执行函数处理的,如下图。因为函数会把变量存起来传给内部
现在用 let 就行了
所以我求求你别用 var 了
格局化
这儿或许有争议性,仅仅是我个人喜爱,看着舒畅
大多数写前端的,根本人手一个 Prettier 插件主动格局化,再来个 EsLint
然后也懒得看配置,默许便是 2 格缩进,回车多了会被删掉什么的
这样下来,整个文件就适当臃肿,鳞次栉比的,我看着很难过
我的风格如下
- 用 4 格缩进
- 代码依照语义类型分块,写上块级文档注释
- import 句子下面空两行,这样愈加直观
- 每一段,用独特夺目的文档注释区分
- 界说变量优先运用 const,而且只写一个 const
- 函数参数过长,则一行放一个参数
- 写行内款式以及较长字符串时( 比方函数作为字符串 ),用特殊的宽松格局书写,保持类似代码的格局化
- if 分支句子,要多空一行,看着清新
- 三目运算,用三行来写
- 条件判别尽量提早 return,削减分支缩进
下面来用图演示一下,否则看着上面的描绘笼统
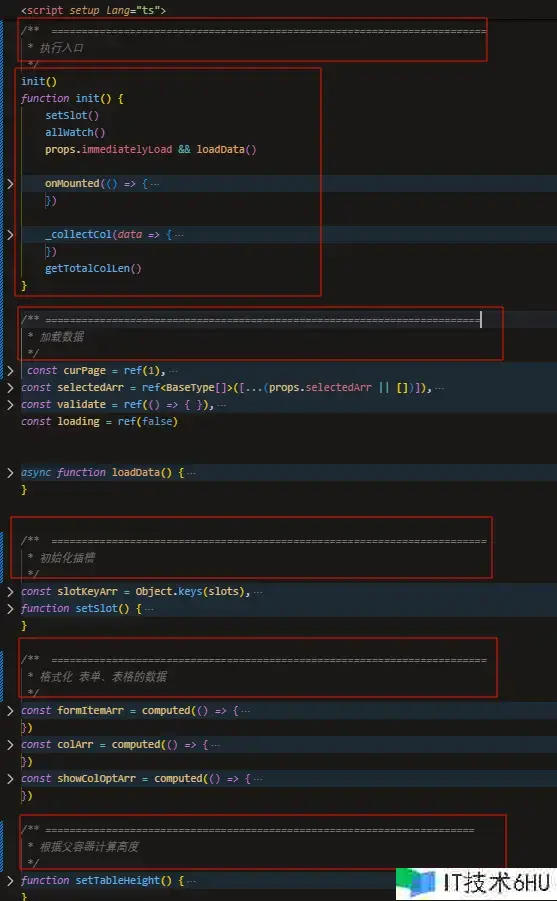
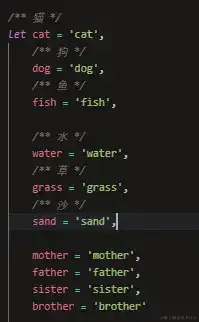
代码依照语义类型分块,写上块级文档注释
每一段逻辑写完,用个夺目的、大块的文档注释分隔。
悉数执行的逻辑,放在一个 init 函数中
界说变量优先运用 const,而且只写一个 const
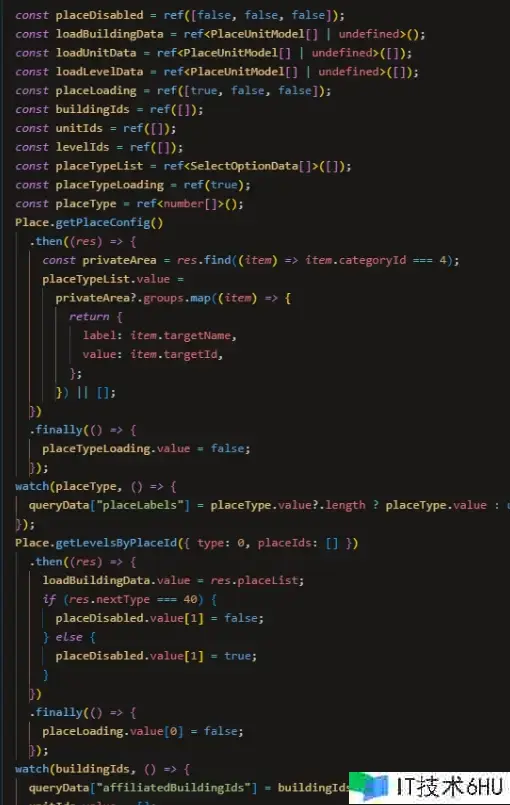
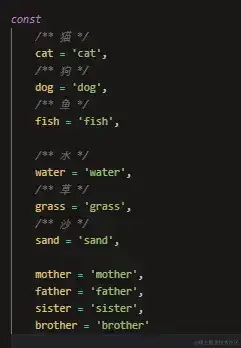
比方声明变量,我喜爱这么写
依照分类,类型不同则换行,而且写上注释,仅用一个 const
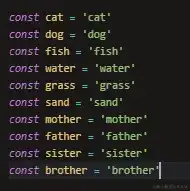
来看看大众写法,能够说 99.9878987%的人都这么写,这种我一看就难过
假如你用 let,而且用 4 格缩进,那么你就刚好对齐了,能少写一个回车
不过尽量运用 const
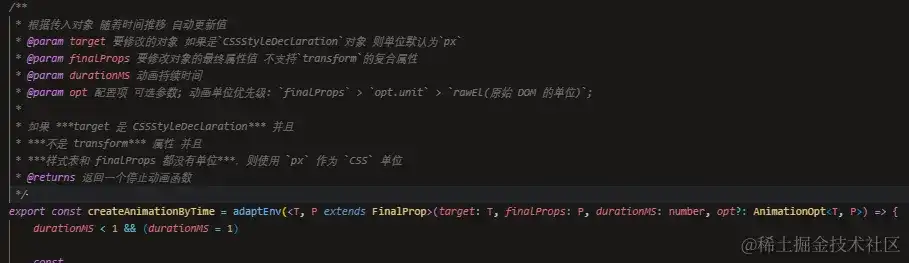
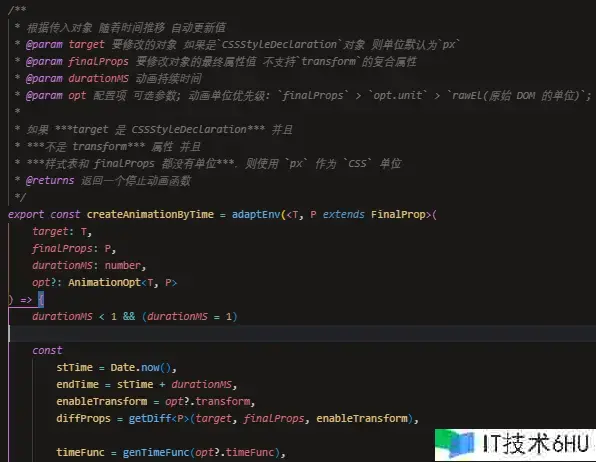
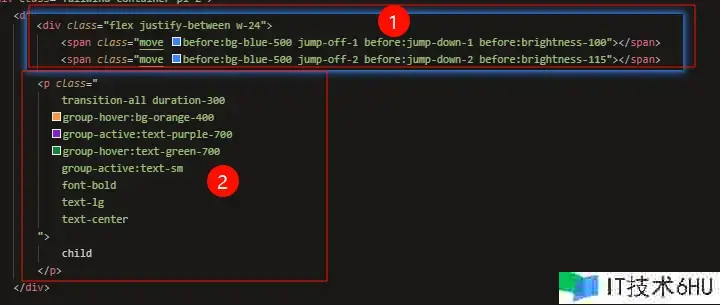
函数参数过长,则一行放一个参数
假如你这么写,那我看完会头晕眼花,属实是又臭又长的参数列表
假如你这么写,我会夸你代码和人一样美观
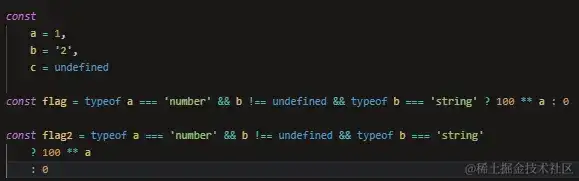
三目运算格局化
这俩,你说谁的可读性高,肯定是分三行写的美观啊
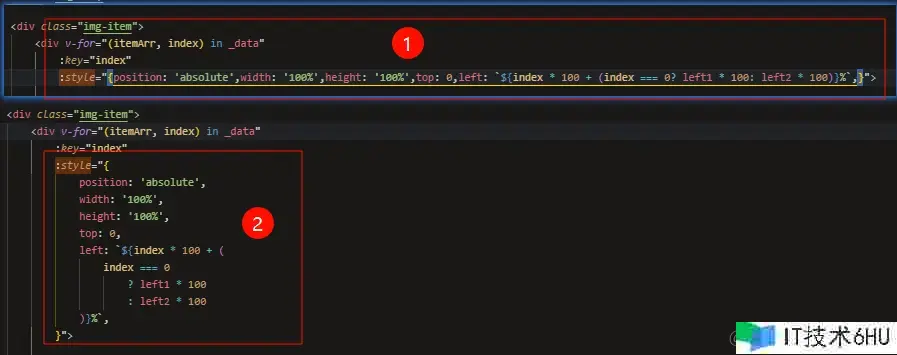
字符串以及目标格局化
这俩,你说谁看得舒畅,那肯定是 2 啊
我看了身边的人和网上的许多代码,大多数都是 1 这种
不管你是用字符串,仍是目标等方法表达,你都应该写 2 这种款式
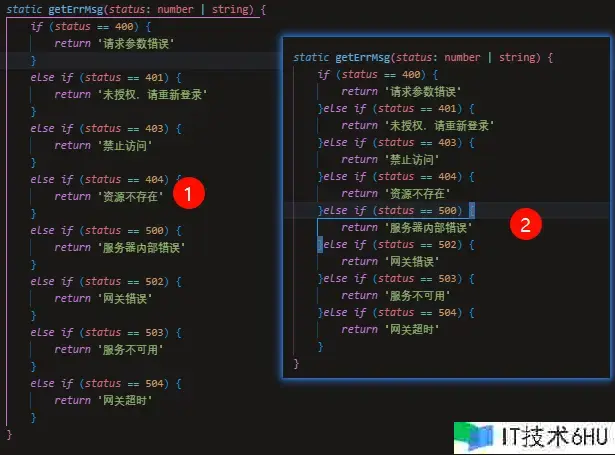
分支句子
这俩哪种美观还用说吗,肯定是左面的好啊。可是你用 Prettier 格局化的话,应该就变成右边的了
同理 try catch 之类的也是一样
最后,多用换行,我跪下来求求你了