您好, 假如喜欢我的文章或许想上岸大厂,能够重视大众号「量子前端」,将不定时重视推送前端好文、共享工作材料秘籍,也希望有时机一对一帮助你完成梦想
前言
关于后台办理体系,权限操控、千人千面是有必要的,例如超级办理员能够看到所有的页面;普通用户能看到A、B页面;VIP用户能够看到A、B、C、D页面,诸如此类,这些业务的逻辑背后便是三种概念的规划。
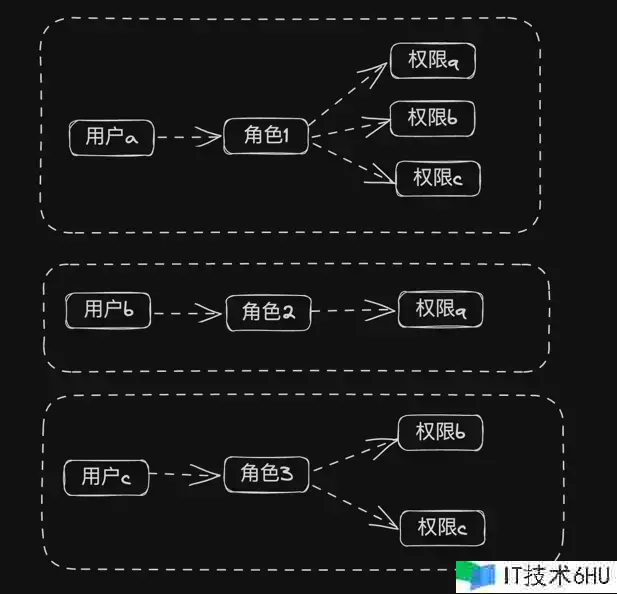
- 用户,最基本的用户,例如张三、李四、王五;
- 人物,一个用户能够对应一个或多个人物,例如张三是普通用户+VIP的人物;
- 权限,一个人物对应多个权限,例如VIP人物有查看、修正、添加的权限;超级办理员有查看、修正、添加、删去的权限;
以图来区分就像是这样的拆分联系:
接下来咱们用nest来0~1完成一下一个体系的根基————权限规划。
创立数据库
首要咱们需要创立数据库,这儿咱们运用mysql数据库,咱们履行以下语句创立数据库。
CREATE DATABASE `nest-database` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
项目初始化
咱们起一个nest项目,履行以下指令:
nest new nest-project
然后安装数据库相关依赖,主要有typeorm、mysql2。
npm install --save @nestjs/typeorm typeorm mysql2
然后进行typeorm的相关配置,在app.module.ts中:
import { Module } from '@nestjs/common'
import { AppController } from './app.controller'
import { AppService } from './app.service'
import { TypeOrmModule } from '@nestjs/typeorm'
@Module({
imports: [
TypeOrmModule.forRoot({
type: 'mysql',
host: 'localhost',
port: 3306,
username: 'root',
password: 'password',
database: 'nest-database',
synchronize: true,
logging: true,
entities: [__dirname + '/**/*.entity{.ts,.js}'],
poolSize: 10,
connectorPackage: 'mysql2'
})
],
controllers: [AppController],
providers: [AppService]
})
export class AppModule {}
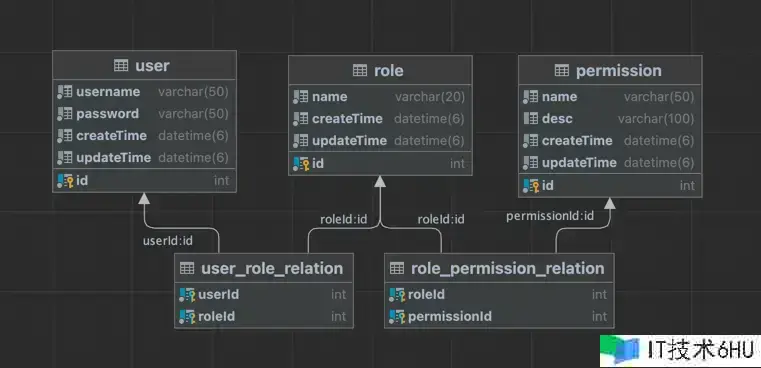
然后咱们进行表规划,一般rbac会有5张表,如下:
- 用户表,user,保存用户基本信息,如用户名、暗码、邮箱;
- 人物表,role,保存人物基本信息,如人物名,人物code;
- 权限表,permission,保存权限基本信息,如权限名,权限code;
- 用户人物相关表,user_role_relation,用户人物相关表,用于记载用户和人物的联系;
- 人物权限相关表,role_permission_relation,人物权限相关表,用于记载人物和权限的联系;
范畴模型图是这样的:
然后在nest中新建三张非相关表,并把相关的联系写一下:
user.entity.ts
import {
Column,
CreateDateColumn,
Entity,
JoinTable,
ManyToMany,
PrimaryGeneratedColumn,
UpdateDateColumn
} from 'typeorm'
import { Role } from './role.entity'
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number
@Column({
length: 50
})
username: string
@Column({
length: 50
})
password: string
@CreateDateColumn()
createTime: Date
@UpdateDateColumn()
updateTime: Date
@ManyToMany(() => Role)
@JoinTable({
name: 'user_role_relation',
joinColumn: {
name: 'userId',
referencedColumnName: 'id',
},
inverseJoinColumn: {
name: 'roleId',
referencedColumnName: 'id',
},
})
roles: Role[];
}
咱们在User表中定义了rule字段,经过连接到user_role_relation表,连接判别联系是user.id === userRoleRelation.userId且role.id === userRoleRelation.roleId,才会将满意条件的Role记载刺进到User中,主动形成相相联系。
role.entity.ts
import {
Column,
CreateDateColumn,
Entity,
JoinTable,
ManyToMany,
PrimaryGeneratedColumn,
UpdateDateColumn
} from 'typeorm'
import { Permission } from './permission.entity'
@Entity()
export class Role {
@PrimaryGeneratedColumn()
id: number
@Column({
length: 20
})
name: string
@CreateDateColumn()
createTime: Date
@UpdateDateColumn()
updateTime: Date
@ManyToMany(() => Permission)
@JoinTable({
name: 'user_role',
joinColumn: {
name: 'roleId',
referencedColumnName: 'id',
},
inverseJoinColumn: {
name: 'permissionId',
referencedColumnName: 'id',
},
})
permissions: Permission[]
}
这张人物表的permissions字段原理相同,经过连接到role_permission_relation表,连接判别联系是role.id === rolePermissionRelation.roleId且permission.id === rolePermissionRelation.permissionId,才会将满意条件的Permission记载刺进到Role中,主动形成相相联系。
最后是权限表,没有相相联系,直接记载有哪些权限即可。
permission.entity.ts
import { Column, CreateDateColumn, Entity, PrimaryGeneratedColumn, UpdateDateColumn } from 'typeorm'
@Entity()
export class Permission {
@PrimaryGeneratedColumn()
id: number
@Column({
length: 50
})
name: string
@Column({
length: 100,
nullable: true
})
desc: string
@CreateDateColumn()
createTime: Date
@UpdateDateColumn()
updateTime: Date
}
到这儿表的规划就完成了,咱们初始化一批数据,写一个init服务。
async initData() {
const user1 = new User()
user1.username = '张三'
user1.password = '111111'
const user2 = new User()
user2.username = '李四'
user2.password = '222222'
const user3 = new User()
user3.username = '王五'
user3.password = '333333'
const role1 = new Role()
role1.name = '办理员'
const role2 = new Role()
role2.name = '普通用户'
const permission1 = new Permission()
permission1.name = '新增 aaa'
const permission2 = new Permission()
permission2.name = '修正 aaa'
const permission3 = new Permission()
permission3.name = '删去 aaa'
const permission4 = new Permission()
permission4.name = '查询 aaa'
const permission5 = new Permission()
permission5.name = '新增 bbb'
const permission6 = new Permission()
permission6.name = '修正 bbb'
const permission7 = new Permission()
permission7.name = '删去 bbb'
const permission8 = new Permission()
permission8.name = '查询 bbb'
role1.permissions = [
permission1,
permission2,
permission3,
permission4,
permission5,
permission6,
permission7,
permission8
]
role2.permissions = [permission1, permission2, permission3, permission4]
user1.roles = [role1]
user2.roles = [role2]
await this.entityManager.save(Permission, [
permission1,
permission2,
permission3,
permission4,
permission5,
permission6,
permission7,
permission8
])
await this.entityManager.save(Role, [role1, role2])
await this.entityManager.save(User, [user1, user2])
}
去浏览器或许postman调一下initData接口,表里就有数据了。
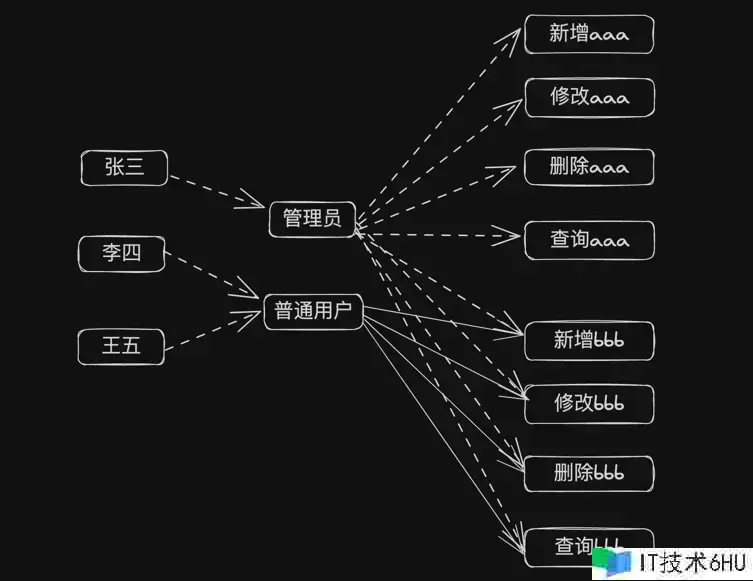
这样的一批人员权限联系也就规划好了,验证一下数据没有问题。
有了最基本的权限规划接下来就能够去做注册、登录、JWT拦截相关的开发了,这儿之前现已讲过,直接跳转到这两篇文章参考即可。
假如喜欢我的文章或许想上岸大厂,能够重视大众号「量子前端」,将不定时重视推送前端好文、共享工作材料秘籍,也希望有时机一对一帮助你完成梦想。