组件-什么是ArkTS
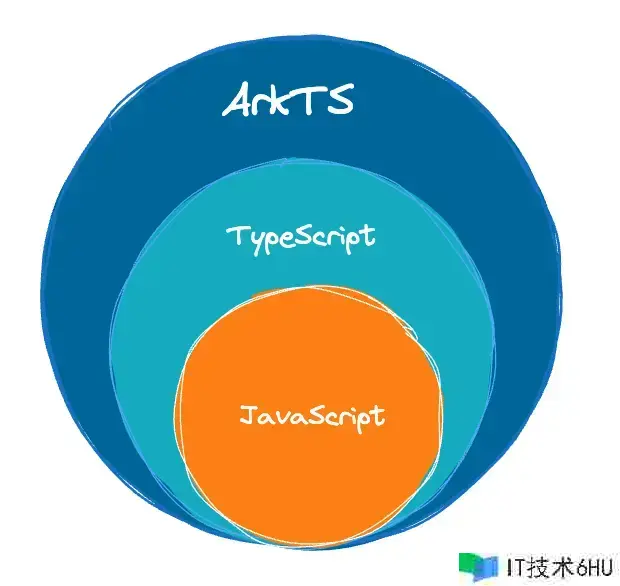
ArkTS是HarmonyOS优选的主力运用开发语言。ArkTS环绕运用开发在TypeScript(简称TS)生态根底上做了进一步扩展,继承了TS的所有特性,是TS的超集。
扩展能力如下:
- 根本语法
- 界说声明式UI、自界说组件、动态扩展UI元素;
- 供给ArkUI体系组件,供给组件事情、办法、属性;
- 共同构成 UI 开发主体
- 状况办理
- 组件状况、组件数据同享、运用数据同享、设备同享;
- 烘托操控
- 条件烘托、循环烘托、数据懒加载;
声明式UI?
问题?经过一段 HTML 标签展示出对应的页面便利,仍是运用 document.createElement('tag')创立标签构建页面便利?
- 显然是 HTML , 其实 HTML 本身便是声明式的,经过描绘的办法去声明 UI 界面。
- 一些前端结构也是声明式UI,如
Vue运用的tempalte模板,如React运用的JSX。 - 在例如现在的
Jetpack ComposeSwiftUIFlutter等APP开发技能也是声明式。
根底-组件结构
ArkTS经过装修器 @Component 和 @Entry 装修 struct 关键字声明的数据结构,构成一个自界说组件。 自界说组件中供给了一个 build 函数,开发者需在该函数内以链式调用的办法进行根本的 UI 描绘,UI 描绘的办法请参阅 UI 描绘标准。
- 页面组件
@Entry
@Component
struct Index {
// 工程默认显现 `Index` 页面组件
// build 是声明UI的位置
build() {
Text('页面组件')
}
}
- 自界说组件
// 界说 `Footer` 组件
@Component
struct Footer {
build() {
Text('自界说组件')
}
}
@Entry
@Component
struct Index {
build() {
Column(){
// 运用 `Footer` 组件
Footer()
}
}
}
为了更好保护,自界说组件通常会新建一个文件 Footer.ets,经过模块化语法导出导入(默认|按需)运用。
components/Footer.ets
@Component
export default struct Footer {
build() {
Text('自界说组件')
}
}
Index.ets
import Footer from './components/Footer.ets'
@Entry
@Component
struct Index {
build() {
Column(){
// 运用 `Footer` 组件
Footer()
}
}
}
根底-体系组件(ArkUI)
常用体系组件 Text Column Row Button TextInput 更多组件
- Text 文本组件
- Column 列组件,纵向排列,Flex布局主轴是Y
- Row 行组件,横向向排列,Flex布局主轴是X
- Button 按钮组件
- InputText 输入框组件
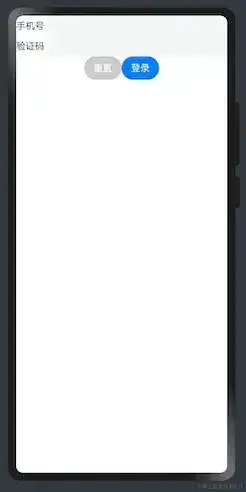
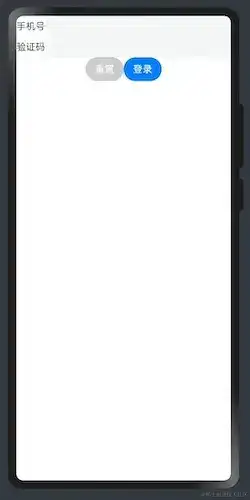
完成一个简易登录界面:
@Entry
@Component
struct Index {
build() {
Column(){
Row(){
Text('手机号')
TextInput()
}
Row(){
Text('验证码')
TextInput()
}
Row(){
Button('重置').backgroundColor('#ccc')
Button('登录')
}
}
}
}
根底-组件状况
如何运用 @State 界说一个状况变量?
- 组件变量,不具备驱动UI更新能力。
@Entry
@Component
struct Index {
count = 100
build() {
Text(this.count.toString())
.onClick(() => this.count++)
}
}
- 状况变量,指驱动UI更新的数据,加上 @State 装修器即可,注意:加上类型和初始值。
@Entry
@Component
struct Index {
@State
count: number = 100
build() {
Text(this.count.toString())
.onClick(() => this.count++)
}
}
TIP
- 加上类型和初始值
- 状况变量不可设置的类型有:any undefined null 与杂乱类型的联合类型
其他:
- 绑定事情在体系组件后链式运用 onXxxxx 进行绑定即可
- 运用 @ohos.promptAction 可以进行轻提示 promptAction.showToast({ message: ‘Tip’ })
练习事例→完成登录表单数据搜集、重置、模拟提交。
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct Index {
@State
mobile: string = ''
@State
code: string = ''
build() {
Column(){
Row(){
Text('手机号')
TextInput({ text: this.mobile })
.onChange((value)=>this.mobile = value)
}
Row(){
Text('验证码')
TextInput({ text: this.code })
.onChange((value)=>this.code = value)
}
Row(){
Button('重置')
.backgroundColor('#ccc')
.onClick(()=>{
this.mobile = ''
this.code = ''
})
Button('登录')
.onClick(()=>{
if (this.mobile && this.code) {
promptAction.showToast({ message: `${this.mobile} 登录成功` })
} else {
promptAction.showToast({ message: `请输入手机号或验证码` })
}
})
}
}
}
}
关注大众号:Android老皮!!!欢迎大家来找我探讨沟通