一直以来,前端功能优化都是面试进程中调查的热点标题。
相关的技能博客也层不出穷,咱们总是能找到许多这样的文章,
从一个运用的各个层面开端剖析,优化的种种手法,取得的种种效果。
往往篇幅越长,讲得越细,越受欢迎。
但在面试的时候,问这类问题时,提名人常常答得不尽人意,大部分人会把自己能想起来的优化办法,给背一遍。
背得越多越好,对于提名人自己说,心里也发虚,背完之后面试官毫无表情,因为这并不是他们想要的答案。
咱们不妨从面试官的视点来考虑。
面试官想调查什么?
- 这个很简单调查提名人技能的宽度和广度。
-
- 能够从网络层面,打包层面,烘托层面问你对前端常识边界的了解。
- 也能够就一个方面深化调查,比方http2,tcp的队头堵塞问题,webpack分包策略等等。
- 调查一个人做事的能力和考虑的方法。
-
- 假如真的做过,那么是怎么施行的,怎么和其他部分配合的,遇到了哪些问题,怎么处理的。
- 假如没做过,那么会怎么来计划,推进这件工作。
- 不至于让提名人无话可说。
-
- 面试进程中很简单陷入一种,面试官问不出问题,提名人答不出问题的尴尬地步,这种功能优化的问题就能够让两边都有话可说。
当然,面试是门形而上学,实践在面试进程中,依据面试官的状况,技能问题的侧重点也是不一样的。
那么作为提名人来说,怎么答复,才能锋芒毕露呢?
提名人怎么答复?
首先第一个疑问就是,做过没做过呗?
照实答复即可,做过就讲自己做的进程,没做过就讲自己准备怎么做。
大的准则就是:稍带广度,突出深度。
两种状况咱们需求分类评论。
假如做过
或许你要假装自己做过。
清晰范围
那就要清晰你要进行前端优化的场景范围,或许说是要优化的运用是哪个品种。
- 一个toC的纯H5,在浏览器和微信里运用
- 一个toB的体系,或许说内部运用的运营体系
- 嵌入app内运用的Hybrid
- 公司官网
- 跨端运用,小程序等等
以上每品种别优化的方法都是要依据场景选用的办法和手法是不一样的。
在答复的进程中,要清晰这个基础。
比方说,对于一个离线加载的h5,应当从网络层面突出着重离线加载的好处,而不是说资源体积上的优化。
清晰方针
功能优化需求方针,这个方针必定是一个量化数据。
这就调查到了提名人对前端页面功能数据的掌握。
比方常问标题,你们在优化进程中,是怎么制定方针,或许说怎么排查堵塞问题的?
这个问题其实是在问你们怎么搜集页面数据。
功能数据搜集分为两种
- 实验室功能数据搜集
-
- google的lightHouse 协助咱们剖析页面的六大特点
- First contentful paint 初次内容绘制 (FCP)
- Largest contentful paint 最大内容绘制 (LCP)
- First input delay 初次输入推迟 (FID)
- Time to Interactive 可交互时刻 (TTI)
- Total blocking time 总堵塞时刻 (TBT)
- Cumulative layout shift 累积布局偏移 (CLS)
-
- 谷歌浏览器的功能面板,做详细链路堵塞的剖析。
- 线上实在数据搜集
-
- 线上接入入web-vitals做用户的数据搜集
- 接入sentry等一些三方SDK做功能数据的搜集
确认方案
在剖析整个前端页面功能优化的链路进程中,咱们需求找到一个堵塞点,或许说切入点。
以一个app中webview中嵌套h5的场景来说
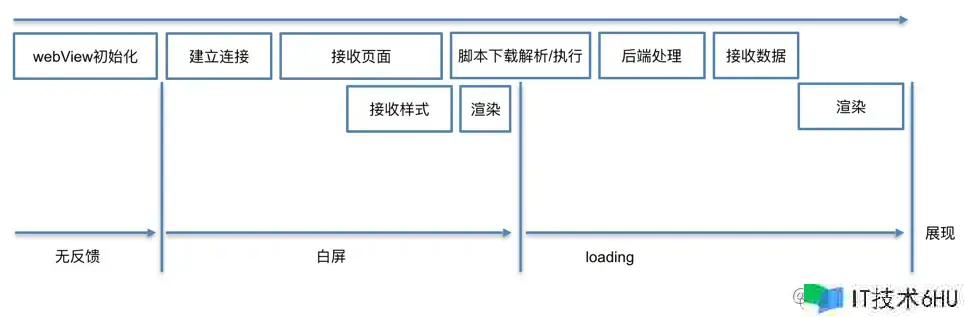
咱们需求找到从用户点击跳转开端,到展示的进程中,经历了哪几个阶段,哪个阶段耗时多久,成为了堵塞页面的主要问题,然后针对问题再说施行了哪些优化。
比方下面这个问题,用户反应APP内打开H5页面白屏时刻过长,你应该怎么处理?
咱们不能答复是用户网络不好吧。
针对这个问题,也有优化方法:
- 针对 WebView 初始化: 当客户端刚启动时,能够先提早初始化一个大局的 WebView 待用并隐藏
- 针对向后端发送接口恳求:在客户端初始化 WebView 的同时,直接由 Native 开端网络恳求数据,当页面初始化完成后,向 Native 获取其署理恳求的数据。
- 针对加载的 js 动态拼接 html(单页面运用):可选用多页面打包, 服务端烘托,以及构建时预烘托等方法。
- 针对加载页面资源的大小:可选用懒加载等方法,将需求较大资源的部分分离出来,等全体页面烘托完成后再异步恳求分离出来的资源,以提升全体页面加载速度。
当然我只是举个比如,在答复的进程中仍是要突出重点,
假如对网络掌握较好,就说网络层面优化,
假如对打包工具了解,就说体积层面优化,
假如对浏览器了解,就说烘托层面的优化,
假如你对三方面都了解,那么应该不会看这篇文章。
假如没做过
假如没做过,但必定了解过吧。
假如不了解,看完这篇文章吧。
主要从三个方面答复
传输
- 运用CDN,对静态资源进行缓存。
-
- 那么CDN回源和预热是什么回事?
- 运用CDN和不运用CDN有什么差异?
- 怎么判断当时资源命中了CDN?
- 你们项目中怎么运用CDN的。
- 运用http2,多路复用的特性,头部紧缩,恳求优先级
-
- http2 是怎么处理http1.1的头部堵塞问题的?
- http2 彻底处理了队头堵塞问题了吗?他还有哪些问题?
- nginx怎么装备使之收效
- http3 有了解吗?
- 充分利用浏览器缓存策略
-
- 强缓存和协商缓存的差异
- nginx中应该怎么装备缓存字段
- 分包加载,怎么防止一行代码修改导致整个 bundle 的缓存失效
体积
- 开启gzip紧缩,对文本资源处理
-
- 除了gzip紧缩,还有哪些紧缩方案
- 怎么装备gzip紧缩
- 紧缩JS资源
-
- 怎么紧缩js资源,有哪些库。
- 紧缩后的代码和未紧缩之前有什么差异
- sourcemap线上环境,测试环境,本地环境有什么差异
- 图片大小的优化
-
- 运用webp格局替换原有的png/jepg
- 三方库的按需加载,按需打包
-
- 编译代码中,怎么支撑tree-shaking?
- 没有按需打包之前,有什么问题?
烘托
要说烘托呢,就要理解烘托进程,咱们的前端代码怎么在浏览器中展示出来的。
- 从html解析成DOM树
- 从CSS解析成CSS树
- 结合DOM树木和CSS树,合并烘托树
- 依据烘托树,确认DOM 树的方位布局信息
- 然后再将每个节点烘托在浏览器中
所以需求削减烘托的次数,也就是咱们所说的重绘,重排
加快html和css 的解析速度。
其实这能打开说的点就许多了,需求结合详细场景去剖析。
- 对要害资源的预加载,对非要害资源的拖延加载
-
- preload 和 prefecth 的运用差异
- async 和 defer 的运用差异
- dns-prefetch 对域名做预解析的作用
- 恳求的缓存,防止短期内切换页面重复恳求接口
-
- 缓存在哪里,你知道有哪些缓存方法,应该运用哪种缓存方法
- 防抖和节流,削减烘托次数。
-
- 解释一下防抖节流的运用场景
- 要不,来手写个防抖函数
最后
其实我在文章中,也没有说任何标题的答案。
只是供给了一条思路,顺着功能优化这条思路,咱们能够去学习计算机网路方面的常识,浏览器缓存方面,nginx装备方面,webpack的分包策略,页面解析烘托方面,图片优化方面,离线加载方面的常识。
这道题想要答得出彩,应当仍是找到一两个方面深化研究。
假如觉得我这篇文章写得还不错的话,
欢迎重视我的大众号:天边碧草话斜阳,
直接查找即可添加,我会写原创的前端文章,职场日子和成长考虑。
上面有我的联系方法,假如愿意的话,能够交个朋友。
咱们共同进步,一起加油!