翻译自:
根据 1 月 24 号的 Compose 发行方案,咱们正式推出了 Jetpack Compose 1.6 版别。
作为 Android 平台备受推崇的原生 UI 工具包,一众闻名 App 都在运用 Compose 进行开发,比方 Threads、Reddit 和 Dropbox 等。现在,功用体现已成为 Compose 技能的重中之重,也是本次发布的 1.6 版别的中心焦点,包括:继续改善的 Modifier 系统、重要 API 的效率提高等等。
如果开发者想要测验该版别,需求将 Compose BOM 晋级到 2024.01.00:
implementation platform('androidx.compose:compose-bom:2024.01.00')
1. 功用提高
此次发布的 Compose 在功用上有了全面的提高。在对标测验中,与 2023 年 8 月 23 日发行的版别比较,翻滚功用提高了约 20% ,启动耗时缩短了约 12% 。
当然,和上个 Compose 版别相同,大多数 App 无需额定修正代码,只需升到最新版别即可获得这些提高。
经过调研咱们发现 Compose 在内存分配和初始化上存在能够优化的点,咱们做了些调整来保证 Compose 框架只在必要时执行内存、初始化方面的操作来获得上述的提高。
这些改提高涉及到 Compose 所有的 API,尤其是文本控件、可点击控件、Lazy 列表和图形控件。
此外,由于咱们一直在针对 Modifier.Node 进行着重构,这也在必定程度上促成了功用的提高。咱们还供给了新的 Modifier 指南来指导开发者如何运用 Modifier.Node 来创立自定义的 Modifier。
装备外部 stable 类规模
Compose 编译器 1.5.5 里引入了一个新的编译选项:为 App 供给一个装备稳定性 class 规模的文件。
kotlinOptions {
freeCompilerArgs += [ "-P", "plugin:androidx.compose.compiler.plugins.kotlin:stabilityConfigurationPath=" + project.absolutePath + "/compose_compiler_config.conf" ]
}
开发者能够在该文件里将任何 class 标记为 stable class,这些 class 能够来自于自己模块内的、外部 lib 中的,乃至是标准 lib 中的。
// Consider LocalDateTime stable
java.time.LocalDateTime
// Consider kotlin collections stable
kotlin.collections.*
// Consider my datalayer and all submodules stable
com.datalayer.**
// Consider my generic type stable based off it's first type parameter only
com.example.GenericClass<*,_>
有了这个装备,开发者无需再将这些 class 抽出来,额定封装到 stable class 中了。
需求阐明的是,之前的标准的 stable 束缚依然有用,新的编译选项仅仅供给了另一种更方便让 Compose 编译器知道 App 将那些 class 视为 stable class 的途径。
有关 stable 装备的更多信息,能够参看稳定性装备文档指南。
生成代码的功用改善
本次版别中,Compose 编译器 plugin 生成的代码也得到了改善。由于代码都是在 Composable 函数中生成的,对这些代码做些细小调整就能带来功用的巨大改善。
Compose 编译器会追寻 Compose 的 State 目标,以便在值发生改变时知道需求重组哪些可组合目标。可是经过调研咱们发现,在很多情况下,一些 State 的值只会被读取 1 遍、或许压根不会被读取,但终究仍执行了频繁的、无意义的重组。本次更新将允许编译器能够越过这些不需求的追寻。
Compose 编译器 1.5.6 还默许启用了“固有记忆”形式。该形式会在编译时内嵌”记住”功用,以考虑那些需求记住的 Composable 函数的参数信息。这个功用能够加快已记忆表达式是否需求重新评价的处理速度。
但也意味着如果在 remember 函数内部设置断点,调试的时候该函数或许不会被调用,由于编译器已删除了 remember 的运用,并选用其他不同的代码替代。
强制越过重组形式
咱们还致力于让开发者编写的代码自然而然地具备更高的功用。编译器将直观编写的代码进行优化,让开发者无需深入了解 Compose 的内部结构,就能明白为什么有的时候可组合函数会在不应重组的时候进行了重组。
此版别的 Compose 增加了一个叫做”强越过形式“的试验性形式。该形式放宽了哪些改变能够越过重组的规矩,让它朝着开发者所期望的方向开展。启用后,如果传递进可组合函数的参数是相同实例的目标,即便参数类型是不稳定的,那么这些可组合函数也会被越过重组。
此外,强越过形式会主动记住组合中捕获了 unstable 类型值的 lambdas,而此前版别的默许行为是只记住捕获了 stable 类型值的 lambdas。
需求提醒的是:该形式现在是试验性质的,还不能用于生产环境,所以默许情况下是禁用的。当然,咱们正在评价它的作用,并方案在 Compose 1.7 中默许启用它。
开发者能够参看咱们的强越过形式指南,测验使该形式并反应发现的任何问题。
2. 文本控件新改变
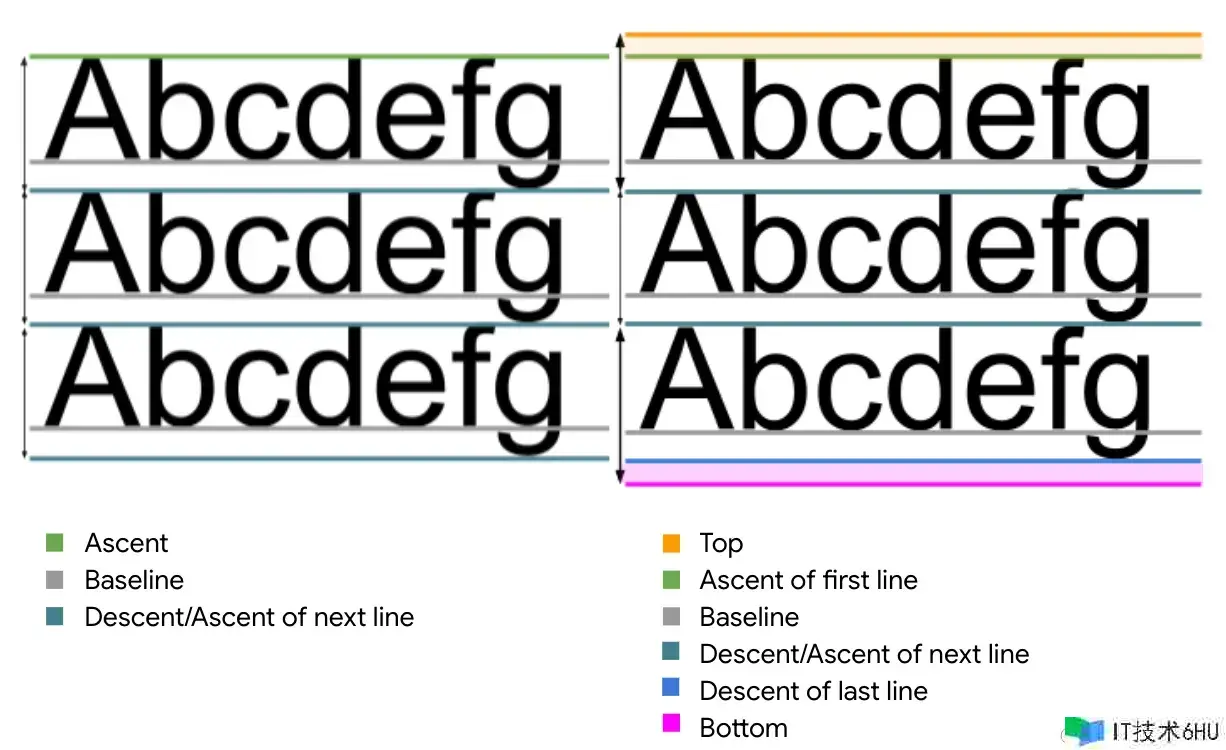
默许不再增加内边距
本版别开端,Compose 会将文本控件的 includeFontPadding 特点的默许值改为 false。该特点的目的是在文本顶部和底部,根据字体尺度增加额定的内边距。
改为 false 后,默许情况下文本的布局将会更靠近常用的设计工具,从而更容易匹配设计规范。
晋级后,开发者能够看到如下的文本 padding 的纤细改变。关于这项改变的详细信息能够参考专门的介绍:Fixing Font Padding in Compose Text。
支撑非线性字体缩放
别的,本版别开端选用非线性字体缩放技能,以提高文本的可读性和可操作性。该技能经过运用非线性缩放曲线,来避免屏幕上的大型文本元素被缩放过大。这种策略意味着:缩放的时候,大尺度文本和小尺度文本的缩放速度是不同的。
3. 拖放新功用
Compose 根底模块里新增了对平台级拖放(drag and drop)功用的支撑,允许在多窗口形式下的 App 之间拖放内容。该 API 与 View 的接口彻底兼容,这意味着从 View 拖拽出来的视图能够被直接放入 Compose 中进行展示,反之亦然。
如果要运用此 API,能够参看 Compose 拖拽的代码示例。
4. 其他新功用
当然,本次版别还包括其他功用,篇幅有限,感兴趣的开发者可自行探究:
-
在 Lazy list 控件中支撑运用
LookaheadScope -
解决了在 Lazy list 控件中现已停用但仍坚持活跃状况便于重用的可组合函数默许不会从语义树中过滤掉的 issue
-
能够运用
keyframesWithSpline经过单调样条插值任何 N 维值,它对于插入Offset、IntOffset和DpOffset等位置值特别有用 -
增加了对鼠标挑选(包括文本)的支撑
测验起来吧
非常感谢各位开发者向官方的 Compose 问题搜集网站 提交的 issue 和新功用恳求:是这些层出不穷的反应帮助咱们改善 Compose 以及引入所需的各式新 API。
欢迎继续供给反应意见,帮助咱们把 Compose 做大做强!
如果想知道 Compose 的下一步是什么?请查看咱们的 Compose 路线图,了解咱们现在正在考虑和开发的功用。