关于我:大厂摸鱼 + 业余独立开发,之后会输出深度技术文章 + 独立开发技巧
我的往期技术文章合集:RickeyBoy – Gitbub
我的独立开发 App:iColors – 设计灵感 配色帮手
上一篇内容:独立 App 适配深色形式(一):如何进行调试
咱们书接上文,第一步是进行色彩的适配。在上一篇文章中,咱们已经设定好了一个 Color Set,预先界说了这个 Color 在深色形式、淡色形式不同状况下对应的显现状况。不过在解说详细运用色彩之前,咱们还要再解说一个小问题:这个 Any Appearance 究竟是什么?
Appearances 的三个形式
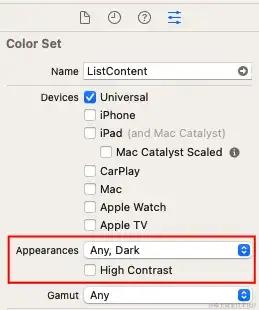
需求注意的是,这儿默许的两个色彩别离叫做 Any Appearance 和 Dark。为什么不是 Light 和 Dark?因为其实除了 Light 和 Dark,其实还有一种状况,便是还有某些不支撑深色形式的设备!
咱们打开 Inspectors 看板,在里面找到 Appearances,就能发现玄机,其实他一共有三个形式:
- None:只有一个色彩选项,不论什么状况下都用这个色彩
- Any, Dark:两个色彩选项,Dark 代表深色形式下的色彩,Any 代表其他状况
- Any, Light, Dark:三个色彩选项,Light 和 Dark 别离代表淡色形式和深色形式,Any 代表剩余的状况,也便是不支撑深色形式的设备上选用的色彩!
运用色彩
为了便利的在 App 中运用预界说的、支撑深色形式的 Color Set,咱们只需求为 Color 新增一个拓宽即可:
extension Color {
static let ListBackground = Color("ListBackground")
}
这样咱们就能够运用界说的背景色彩 ListBackground,像下面这样:
SomeView()
.background(Color.ListBackground)
第二步:图片适配深色形式
在深色形式下,会有选用不同的色彩这一点很简单想到。其实除了色彩资源之外,咱们还需求适配图片资源,在深色形式下运用不同的图片,会让 App 显得更有新意。
咱们天然能够在页面布局的逻辑中,增加 if else 来设置不同的图片,但其实咱们还有更好的方法。和 Color Set 相似,图片也能够经过预先界说的方法,来适配深色形式。
- 选中 Assets,点击 “+” 或许右键空白处,能够添加 Image Set
- 体系会默许创立一个图片,咱们能够修改其名字
- 默许图片是只有一种款式,咱们需求打开 Inspectors 看板,在里面找到 Appearances,将其修改为 “Any, Dark”
这样,咱们就获得了 6 个格子,支撑上传两张图片了。根据提示,放入对应的图片即可。比方下面 Any 中放入太阳图画,在淡色形式下会显现;Dark 中放入月球图画,在深色形式下会显现:
在代码中运用时无需考虑深淡色状态,直接像普通图片相同直接运用就行了,十分简单:
Image("name")
这一篇补充解说了一下色彩、图片资源经过预界说的方法,来适配深色形式。当这两项内容完结之后,接下来咱们就能够进行全体的配置了。