1. 概述
1.1 是否有必要运用HTTP缓存
当下中国国内一般的家庭网络都能够达到百兆,千兆,下载速度很快,是否有必要运用http缓存?
下载速度只是一方面,关于网站运营者来说,还有带宽本钱,假如用户量十分大,节约的带宽本钱也会十分可观。
以下是腾讯云服务器套餐,流量和价格成正比:
别的,有的场景“更快”的体会感觉比“快”好很多,所以自然是能更快最好。
所以,运用HTTP缓存仍然十分必要。
1.2 本文介绍
相信不少读者对http缓存现已十分熟悉,为了协助读者快速了解此文是否有协助,先简略做个内容介绍。
● 常识点
除了署理缓存,中心缓存外,本文对http缓存常识点做了较为具体的整理,并结合比如进行直观阐明,除了根底常识外,还包括和回答如下内容:
1)是否要运用启发式缓存?
2)多端适配(手机端/PC)呈现缓存问题时怎么处理?
3)何时运用immutable指令?
4)最佳实践总结
5)缓存指令运用快速参阅表
● 落地实践
本文基于nginx + spring + vue的技术架构分析要运用的缓存战略,并具体描述了施行指南,可作为落地参阅。
2. http缓存常识点
2.1 强缓存
强缓存也能够称为显式缓存,它存储Web资源并直接从客户端(如浏览器)的缓存中检索,无需每次都向服务器建议恳求。
强缓存依靠HTTP呼应头中的特定字段,如Cache-Control和Expires,来指示资源能够被缓存多久,然后削减网络延迟和带宽运用,加速网页加载速度。
2.1.1 指令阐明
| 指令 | 效果 | 比如 |
|---|---|---|
| public | 呼应能够被任何缓存区缓存,包括客户端浏览器、署理服务器等。 | Cache-Control: public, max-age=31536000 资源能够被公开缓存,有用期为一年。 |
| private | 呼应为单个用户定制,只能被用户的浏览器缓存,不能被同享缓存缓存。 | Cache-Control: private, max-age=3600 资源私有,且最大缓存时刻一小时。 |
| no-cache | 强制客户端向服务器验证缓存的呼应是否仍然有用,即便它仍在有用期内也要验证。 | Cache-Control: no-cache 要求每次恳求时都有必要向服务器验证资源的有用性。 |
| no-store | 彻底制止缓存,每次恳求都会下载完好的呼应 | Cache-Control: no-store 不应存储任何关于客户端恳求和服务器呼应的任何部分。 |
| max-age | 指定一个时刻长度,资源在此刻刻内被以为是新鲜的,在此刻刻内客户端将运用缓存资源。 | Cache-Control: max-age=86400 资源能够在缓存中存储并被以为是新鲜的最长之间为24小时(86400秒)。 |
| must-revalidate | 一旦资源过期(即max-age时刻已过),在运用缓存之前,缓存有必要向服务器验证这个呼应的状况。 | Cache-Control: must-revalidate, max-age=3600 资源最多能够缓存一个小时,但一旦过期,有必要从头验证。 |
| s-maxage= | 类似于max-age,但仅适用于同享缓存(如署理服务器),并且其优先级高于max-age和Expires头。 | Cache-Control: s-maxage=7200, max-age=3600 同享缓存中的资源能够缓存7200秒,而私有缓存(如浏览器)中的资源能够缓存3600秒。 |
| Expires | HTTP/1.0缓存操控头部,指定一个日期/时刻,在这之后资源被以为是过期的。尽管Cache-Control更加灵活且优先级更高,但Expires能够作为一个后备选项用于兼容http/1.0。 | Expires: Sun, 26 Apr 2024 18:00:00 GMT 最大过期时刻 2024/04/26 18:00:00 |
2.1.2 关键
● Expires指令
Expires指定的是肯定时刻,当客户端和服务端的系统时钟不共一同,或许呈现客户端运用失效缓存的问题,例如客户端比服务端晚8小时,那么服务端资源失效时,客户端缓存资源要晚8小时后才失效,在此期间,客户端拜访的缓存资源是旧数据。
留意Cache-Control指令的优先级高于Expires指令,Expires是http1.0的指令。
● max-age指令
max-age指定了一个相对的资源新鲜度时刻,并没有处理或许拜访到失效缓存资源的问题,运用时要考虑拜访失效缓存资源的容忍度,容忍度大则设置大一些,容忍度小则设置小一些,彻底不能容忍则不能运用。
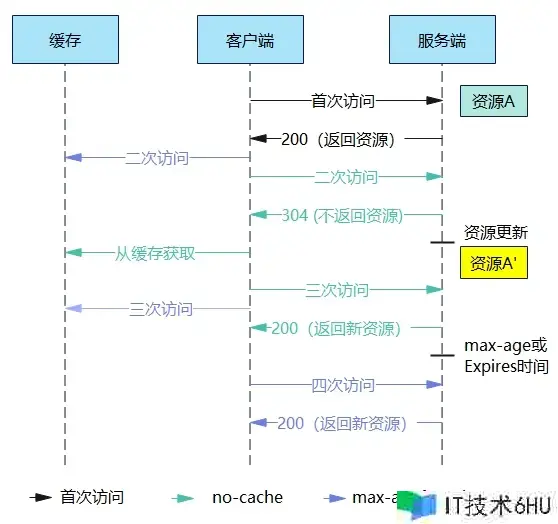
每个客户端建议恳求的时刻不同,因而下次获取到新鲜资源的时刻也不同,示例如下:
| 拜访次数 | 客户端A | 客户端B |
|---|---|---|
| 初次拜访 | 从服务端下载资源。 | 从服务端下载资源。 |
| 二次拜访 | 间隔前次从服务端下载资源未超过max-age指定的8小时,从缓存获取资源。 | 同客户端A。 |
| 三次拜访 | 间隔前次从服务端下载资源超过了max-age时刻,从服务端下载资源,资源新鲜度时刻从头从8:00开端核算。 | 同客户端A,区别是资源新鲜度时刻从头从10:00开端核算。 |
| 四次拜访 | 间隔前次从服务端下载资源超过了max-age时刻,从服务端下载资源,因资源已更新,获取到的是更新后资源。 | 间隔前次从服务端下载资源未超过max-age时刻,从缓存获取资源,缓存资源是旧资源。 |
| 五次拜访 | 间隔前次从服务端下载资源未超过max-age时刻,从缓存获取资源。 | 间隔前次从服务端下载资源超过了max-age时刻,从服务端下载资源,因资源已更新,获取到的是更新后资源。 |
● no-cache指令
运用no-cache指令时,客户端每次拜访资源时都会向服务端问询资源是否更新,没有更新则运用缓存资源,不然会下载新资源并运用。
no-cache与Expires和max-age的区别是no-cache每次都会向服务端建议恳求,而在Expires指定的肯定时刻之前,或在max-age指定的相对时刻之前客户端不会向服务端建议恳求而是直接运用缓存资源。比较如下:
no-cache的长处是保证每次拜访都能获取最新资源,缺点是每次都要和服务端交互,不过当资源没有更新时只会回来http呼应头,比起一同回来资源数据也能节约一些资源下载时刻。
● max-age=0和must-revalidate的组合与no-cache具有相同含义
Cache-Control: max-age=0, must-revalidate
Cache-Control: no-cache
max-age=0 意味着呼应当即过期,而 must-revalidate 意味着一旦过期就不得在没有从头验证的状况下重用它(例如网络受限时),因而,结合起来后,语义与 no-cache 相同。
max-age=0 是为了处理 HTTP/1.1 之前的许多完成无法处理 no-cache 指令。
现在契合 HTTP/1.1 的服务器现已广泛布置,所以没有理由运用 max-age=0 和 must-revalidate 组合。
2.2 洽谈缓存
洽谈缓存,又称验证缓存,它让客户端与服务器之间洽谈内容的新鲜度,以确认是否需求传输新的资源版别。
它依靠特定的HTTP头部来完成,答应客户端存储一份资源副本,并在后续恳求中问询服务器该资源是否有更新,假如资源未更新,服务器将回应一个状况码304,指示客户端能够安全地运用缓存资源,防止从头下载资源,然后节约带宽并加速加载时刻。
2.2.1 指令阐明
| 指令 | 效果 | 比如 |
|---|---|---|
| ETag | 服务端呼应给客户端,值为服务端资源仅有标识。 | ETag: “abcd1234” |
| If-None-Match | 客户端发送给服务端,值为服务端之前呼应的ETag,服务端判别是否和资源ETag共同,共同回来状况码304,客户端运用缓存资源,不共同则回来状况码200,一同回来改动后的资源。 | If-None-Match: “abcd1234” |
| Last-Modified | 服务端呼应给客户端,值为服务端资源的最终修正日期。 | Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT |
| If-Modified-Since | 客户端发送给服务端,值为服务端之前呼应的资源的Last-Modified,服务端判别是否和资源的最终修正日期共同,共同回来状况码304,客户端运用缓存资源,不共同则回来状况码200,一同回来改动后的资源。 | If-Modified-Since: Wed, 21 Oct 2015 07:28:00 GMT |
2.2.2 关键
2.2.2.1 ETag和Last-Modified比较
● 准确度
ETag比Last-Modified准确度更高,由于它基于资源的实践内容生成,即便文件在几秒内屡次修正,ETag也能准确反映这些改动。
● 功能
生成和验证ETag或许比比较时刻戳(运用Last-Modified)更消耗资源,尤其是关于大型文件或需求核算哈希值的场景。
● 运用场景
Last-Modified合适内容更新不是十分频频,且以时刻为首要修正规范的资源;而ETag合适内容动态生成或频频更改的资源,以及在毫秒级别内或许发生改动的资源。
2.2.2.2 服务端判别资源更新办法
服务端能够经过ETag和Last-Modified指令来判别资源是否被更新,这是http协议支撑的规范办法,除此之外还有其他办法也能完成,例如运用资源版别操控、资源内容hash值、自界说头部等等,但这些都是非标办法,需求定制完成。
2.3 启发式缓存
启发式缓存是一种缓存机制,使Web服务器和客户端(如Web浏览器)在没有清晰缓存操控指令的状况下(如Cache-Control或Expires头部),能够揣度资源的新鲜度或其有用期然后决议是否运用缓存。
2.3.1 比如
● Last-Modified
当服务器回来资源时,包括Last-Modified头部,指示资源最终一次被修正的时刻。客户端(如浏览器)能够基于这个日期和当前日期的差异来揣度资源的最大年龄。例如,假如资源在一周前最终修正,缓存或许决议将其保存必定时刻(如几天),假定在此期间资源未发生改动。
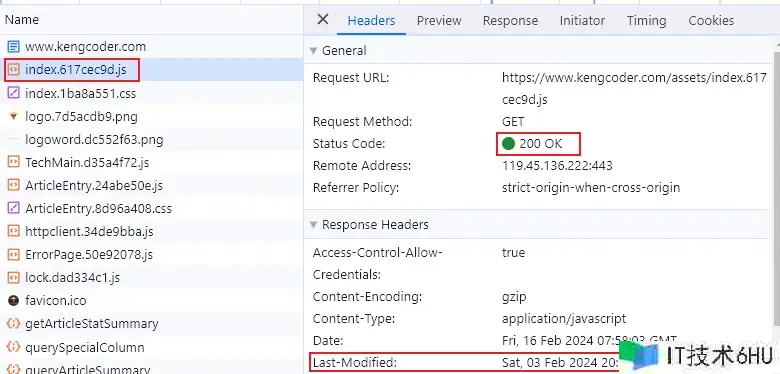
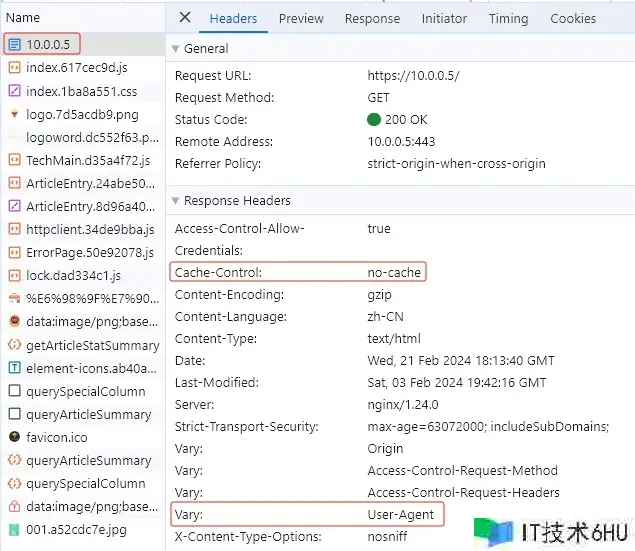
下面是一个没有指定缓存战略的示例,:
初次拜访恳求:
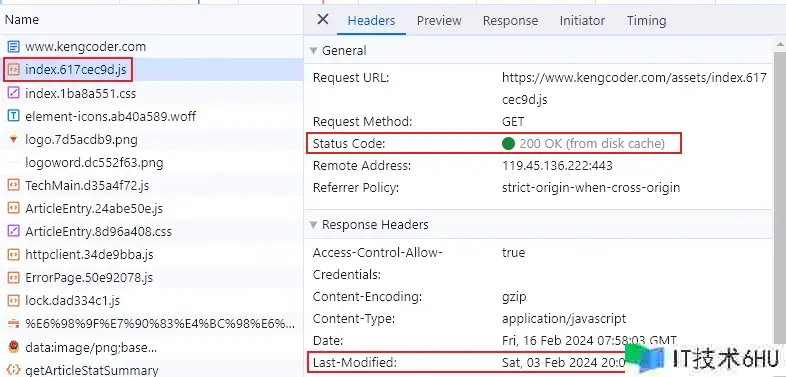
第2次拜访恳求:
应答中“200 OK (from disk cache)”含义为:不拜访服务器,直接从磁盘中读取缓存。
● Date
假如呼应中包括Date头部但缺少Expires或Cache-Control指令,客户端或许运用呼应的日期和当前时刻的差异来估算缓存时刻。例如,假如一个呼应被生成并在几分钟前发送,缓存机制或许会揣度这个呼应能够被时刻短缓存。
● Heuristic Expiry
某些客户端和署理服务器运用固定份额的启发式过期战略,如将资源的生命周期估量为最终修正时刻和初次获取时刻之间差的10%,这种办法虽不准确,但在缺少其他指示时供给了一种缓存战略。
● ETag and If-None-Match
尽管ETag和If-None-Match头部通常用于验证缓存的资源是否仍然是最新的,但也能够在启发式缓存决策中发挥效果。
留意:它们不会触发启发式缓存,只是在启发式缓存被触发后发挥效果。
2.3.2 关键
● 不要依靠启发式缓存
启发式缓存能够在缺少清晰缓存指示的状况下优化资源的从头获取,削减带宽运用,进步加载速度,可是为了防止潜在的缓存过期问题(例如不同的浏览器处理逻辑差异,不同的web server默许呼应的指令有差异),应尽或许清晰缓存指示。
● Last-Modified
假如缺少Cache-Control或Expires头,即没有清晰的缓存过期指示时,缓存服务器或许会运用启发式缓存,此刻运用Last-Modified可用于启发式缓存。
当HTTP呼应包括Cache-Control头,并且指定了如max-age或must-revalidate等指令时,这清晰了缓存的行为和有用期,在缓存过期后,Last-Modified能够用于洽谈缓存。
2.4 immutable指令
immutable指令告知浏览器和其他缓存署理,一旦某个资源被缓存,则在其有用期内不会改动,即运用户执行了强制改写操作(如按下Ctrl+F5)。
immutable指令削减了不必要的条件性恳求,进步网站功能。
2.4.1 运用场景
immutable指令适用于不会改动的资源,如:
● 版别化的静态文件(如script.js?v=1.2)
● 长时刻不变的图像文件
● 构建后的CSS文件
运用immutable时要谨慎,保证只要真实不会在其max-age期限内改动的资源才运用此指令,假如过错地将immutable运用于或许会更新的资源上,或许会导致用户看到过期的内容,直到缓存过期或被手动铲除。
2.4.2 运用示例
immutable需求和max-age一同运用:
Cache-Control: max-age=31536000, immutable
这段指令告知浏览器资源能够被缓存,且新鲜期是一年(31536000秒),在这一年内,即运用户测验强制改写页面,资源也不需求从头验证或下载。
2.5 Vary指令
2.5.1 事务场景
假如做过多端适配,当PC端和手机端拜访的url相同,但实践页面视图不同(静态资源不同)时,先经过PC模拟手机端拜访该url后再切回PC拜访,就会发现界面展示的还是手机视图,即便F5改写也没有用,这是由于模拟手机端拜访时缓存了url对应的静态资源,切回PC时url没变,还会从缓存获取静态资源。
尽管Ctrl + F5能够强制改写静态资源,但除了开发人员之外,一般的用户大多数并不知道能够如此操作。
关于这种场景,Vary指令就能发挥效果。
2.5.2 界说
指示呼应是基于恳求头中的一个或多个值而改动,这样能够协助缓存服务器了解在什么状况下一个存储的呼应能够被以为是另一个恳求的有用呼应。
2.5.3 效果
● 内容洽谈
Vary头部最常见的用途是完成内容洽谈,它答应服务器依据恳求头(如Accept-Language、User-Agent、Accept-Encoding等)回来最合适用户需求的版别的资源。
例如,运用Vary: Accept-Encoding能够依据客户端是否支撑紧缩(如gzip)来供给不同的呼应版别。
● 提高缓存效率
经过清晰指示哪些恳求头部影响呼应内容,使得缓存服务器更准确地决议何时能够复用缓存的呼应,削减不必要的服务器恳求,进步网站加载速度和用户体会。
● 防止缓存污染
在没有正确运用Vary头部的状况下,缓存服务器或许会过错地将呼应供给给不应该接纳该呼应的恳求(例如,将紧缩过的内容发送给不支撑紧缩的客户端),Vary指令能够防止这种缓存污染,保证一切用户都取得正确格局的内容。
● 支撑多版别内容的缓存
关于同一URL供给的内容有多个版别的状况(比如不同的言语、不同的编码),Vary指令能够让缓存服务器针对每种状况存储和办理各自的缓存版别。
2.5.4 运用场景
● 言语改动
Vary: Accept-Language用于国际化网站,依据用户的言语偏好回来不同言语版别的内容。
● 客户端支撑的编码
Vary: Accept-Encoding答应服务器基于客户端是否支撑如gzip的编码办法来发送紧缩或未紧缩的内容。
● 设备类型
Vary: User-Agent能够依据用户的设备类型(如手机或桌面)供给优化的呼应。
2.5.5 处理多端缓存问题实践
经过Vary: User-Agent,处理上面事务场景中提到的问题。
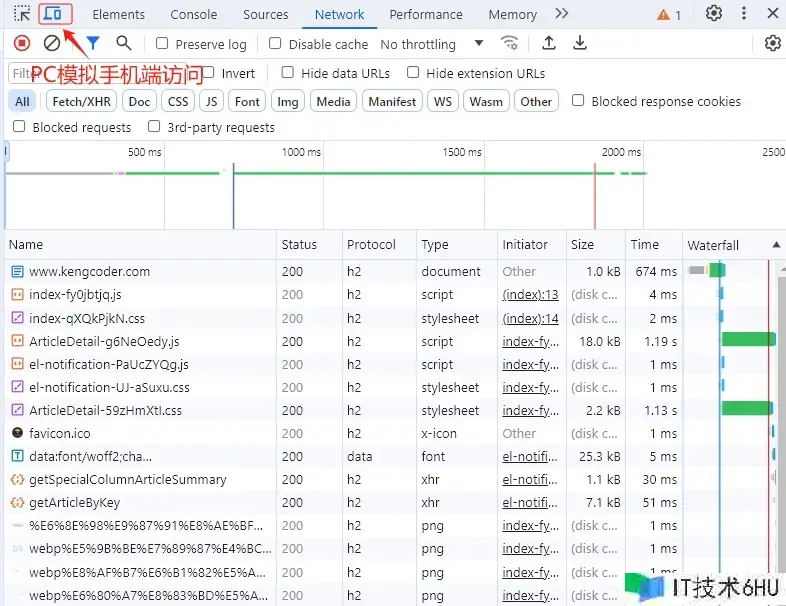
● 首先模拟手机端拜访
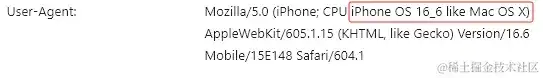
● 查看手机User-Agent
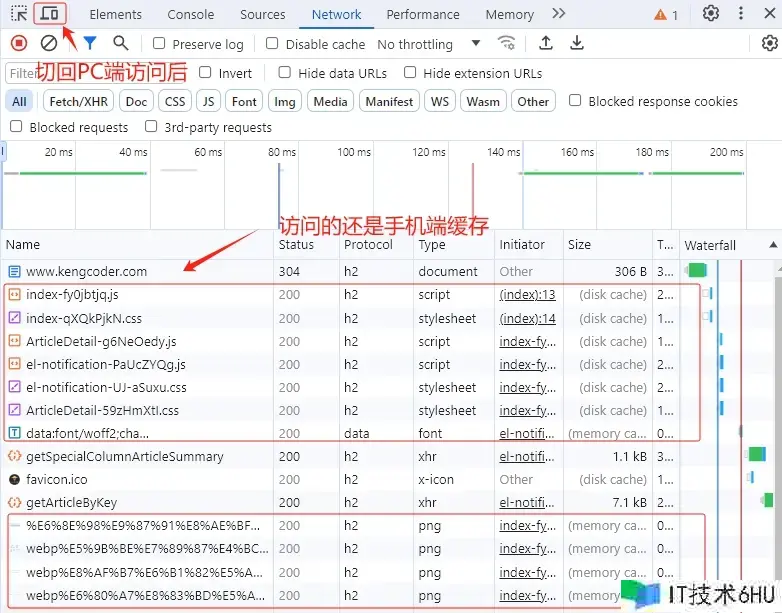
● 切回PC拜访
此刻会拜访手机端缓存的静态资源,F5改写后没有用,看到的还是手机端视图。
● 增加Vary指令
nginx增加如下装备,http, server, location下都能够,这里增加到server下:
add_header Vary User-Agent;
● 从头加载nginx装备
nginx -s reload
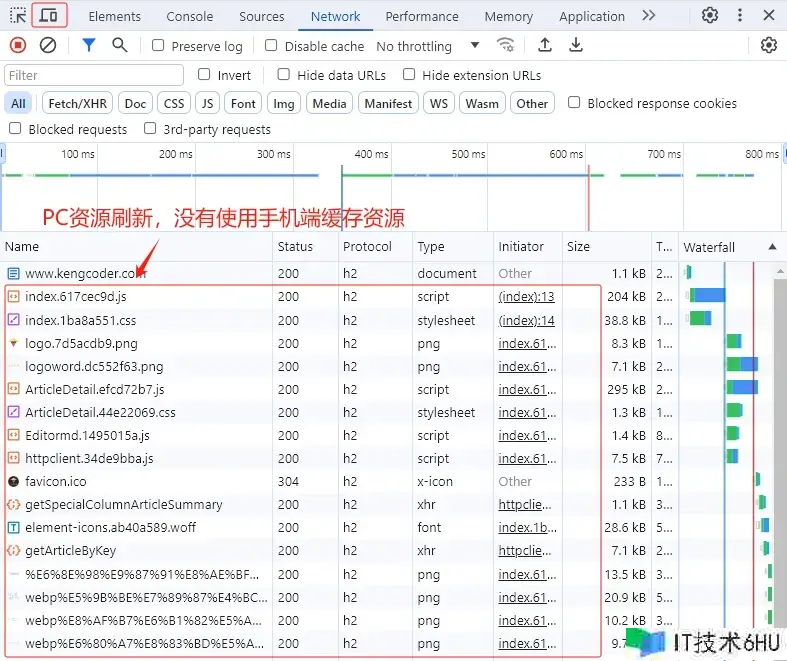
● 从头依照前面步骤操作,最终切回pc拜访
改写后从头加载了pc的静态资源,不再运用手机端缓存,pc视图拜访正常。
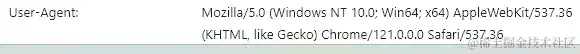
● 查看pc的User-Agent
和手机端不一样,阐明Vary指令发挥了效果,静态资源缓存增加了User-Agent维度。
3. 落地实践
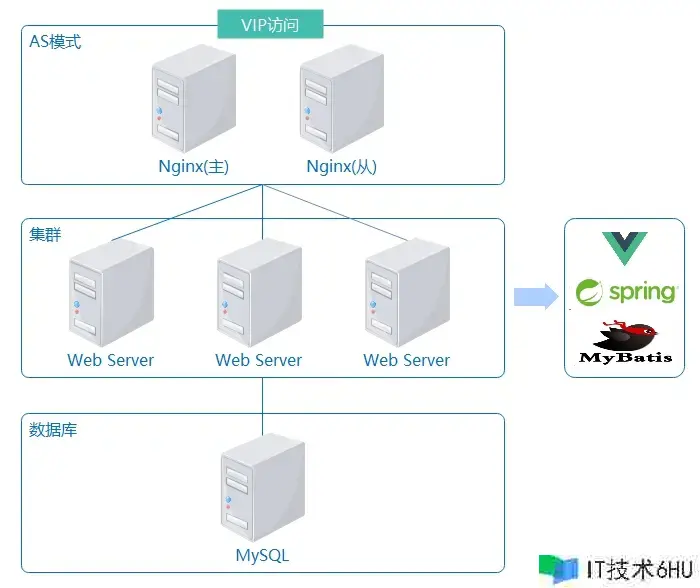
3.1 组网
组网如下:
● 经过Nginx做负载均衡,并以主从形式布置保证可用性,外部经过VIP拜访,这样主从切换时不受影响。
● Web Server以集群办法布置,增加可靠性,提高功能。
● 静态资源布置在Web Server,并没有放到Nginx上,这将决议在哪里设置HTTP缓存呼应头信息。
● 运用的中心开源软件:Vue + Spring + MyBatis + MySQL,不同的前端打包成果会影响静态资源的缓存处理战略,例如假如静态资源文件名带hash值,那么能够设置为永久不变,始终运用缓存资源。
● 支撑多端不同视图(手机端和PC),但url相同,因而需求支撑多端缓存。
3.2 HTTP缓存战略分析
3.2.1 资源缓存战略
● js
打包后文件名带hash值,能够为永久不变,运用immutable指令,max-value设置为10年。
● css
打包后文件名带hash值,能够为永久不变,运用immutable指令,max-value设置为10年。
● html
vue下只要index.html,或许改动,且假如不及时改写会影响从头打包后生成的带hash值js、css、图片,因而需求及时更新,运用no-cache在每次拜访资源时都做更新检查,一同运用Last-Modified指令提高拜访功能。
● 图片
分为两类:
一类是运用运用的图片,此类在打包后文件名带hash值,能够为永久不变,运用immutable指令,max-value设置为10年。
另一类是事务数据运用的图片,此类文件名不会带hash值,需求依据实践状况决议,假如发布后就不会再更改,能够为永久不变,运用immutable指令;假如忧虑领导哪天忽然要求调整一下,则要考虑改动是否要求在客户界面尽早体现,关于这种状况运用合适的max-value值,一同运用Last-Modified指令提高过期后拜访功能。
这里以为或许会变,一同考虑改动后影响没有那么大,以及重复拜访概率并不高,将max-value设置为1个月。
● 动态内容
经过Web Server查询DB回来,不做HTTP缓存。
这部分内容90%以上不会重复拜访,因而也没有必要经过其他计划做客户端缓存,例如经过Ajax阻拦做缓存。
3.2.2 资源缓存维度
需求考虑是否支撑国际化,客户端支撑的编码,以及是否区别PC和手机端。
这里不做国际化,客户端编码一致,仅区别PC和手机端,运用Vary指令完成。
3.3 缓存战略施行
3.3.1 公共部分
● 区别手机端和PC端
在nginx上装备,前面示例中现已提及,不再赘述。
● 运用强制缓存
不依靠启发式缓存,上面的分析中均会运用到no-cache或max-age,即运用Cache-Control清晰缓存指示,运用强制缓存。
3.3.2 静态资源
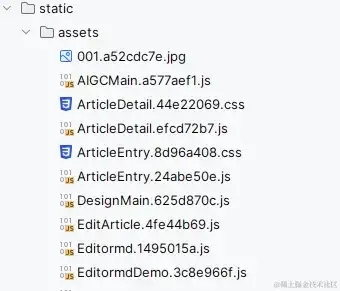
hash值静态资源途径:
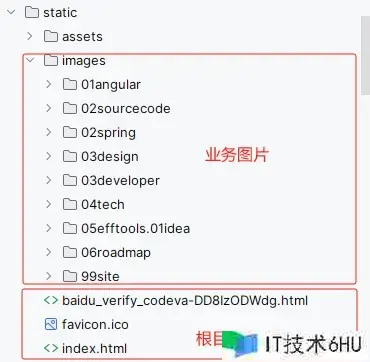
其他静态资源途径:
对应的缓存战略:
| 序号 | no-cache | max-value | immutable | Last-Modified |
|---|---|---|---|---|
| hash值js文件 | 不启用 | 10年 | 启用 | 启用 |
| hash值css文件 | 不启用 | 10年 | 启用 | 启用 |
| hash值运用图片 | 不启用 | 10年 | 启用 | 启用 |
| 事务图片 | 不启用 | 1个月 | 启用 | 启用 |
| 主页根目录资源 | 启用 | 不启用 | 不启用 | 启用 |
3.3.2.1 实践1-WebMvcConfigurer子类
经过完成WebMvcConfigurer类来完成,代码如下:
@Configuration
public class WebConfigurer implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// 带hash值的js、css、图片文件,资源有用期10年
registry.addResourceHandler("/assets/**")
.addResourceLocations("classpath:/static/assets/")
.setCacheControl(CacheControl.noCache().maxAge(3650, TimeUnit.DAYS));
// 事务图片,资源有用期30天
registry.addResourceHandler("/images/**")
.addResourceLocations("classpath:/static/images/")
.setCacheControl(CacheControl.noCache().maxAge(30, TimeUnit.DAYS));
// 根目录的主页等资源,资源有用期1天
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/static/")
.setCacheControl(CacheControl.noCache().maxAge(1, TimeUnit.DAYS));
}
}
阐明:
● Spring默许会启用Last-Modified,因而不需求显示设置
● 此办法不支撑设置immutable指令,需求调整完成办法。
3.3.2.2 实践2-FilterRegistrationBean
经过FilterRegistrationBean来完成:
● 完成Filter
class StaticResourceFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) response;
httpResponse.setHeader("Cache-Control", "max-age=315360000, immutable");
chain.doFilter(request, response);
}
}
● 创建FilterRegistrationBean:
@Configuration
public class WebCacheConfigurer {
@Bean
public FilterRegistrationBean<StaticResourceFilter> imageResourceFilter() {
FilterRegistrationBean<StaticResourceFilter> registrationBean = new FilterRegistrationBean<>();
registrationBean.addUrlPatterns("/assets/*");
registrationBean.setFilter(new StaticResourceFilter());
return registrationBean;
}
}
至此,关于url途径/assets/*下的一切资源都设置了如下缓存战略:
Cache-Control: max-age=315360000, immutable
由于各类资源的缓存战略不同,依照此计划就需求设置多个Filter以设置不同缓存战略。
但此计划下每个FilterRegistrationBean只能设置1个Filter,假如想创建多个Filter去匹配不同缓存战略,与之对应创建多个FilterRegistrationBean,则只会有一个收效,其他的不起效果。
3.3.2.3 实践3-优化FilterRegistrationBean
思路是FilterRegistrationBean通配“/*”,即一切途径,然后在Filter中动态判别途径然后设置缓存指令。
● FilterRegistrationBean
匹配形式修正为如下:
registrationBean.addUrlPatterns("/*");
● StaticResourceFilter
class StaticResourceFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
HttpServletRequest httpRequest = (HttpServletRequest) request;
String urlPath = httpRequest.getServletPath(); // 格局如: /images/04tech/功能优化/watermark/webp恳求头.png
AntPathMatcher antPathMatcher = new AntPathMatcher();
String assetsPattern = "/assets/**"; // 带hash值的静态资源文件
String imagesPattern = "/images/**"; // 事务图片
String apiPattern = "/api/**"; // 后端api接口
HttpServletResponse httpResponse = (HttpServletResponse) response;
if (antPathMatcher.match(assetsPattern, urlPath)) {
httpResponse.setHeader("Cache-Control", "no-cache, max-age=315360000, immutable");
} else if (antPathMatcher.match(imagesPattern, urlPath)) {
httpResponse.setHeader("Cache-Control", "no-cache, max-age=2592000, immutable");
} else if (antPathMatcher.match(apiPattern, urlPath)) {
// 后端接口,防止意外,不设置任何缓存战略
} else {
// 默许是根途径下的静态资源
httpResponse.setHeader("Cache-Control", "no-cache, max-age=86400");
}
chain.doFilter(request, response);
}
}
4.3.3 施行前后呼应头比照
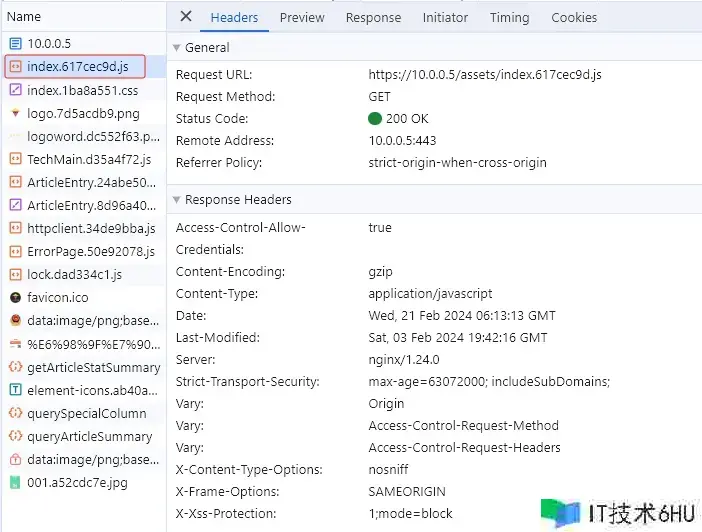
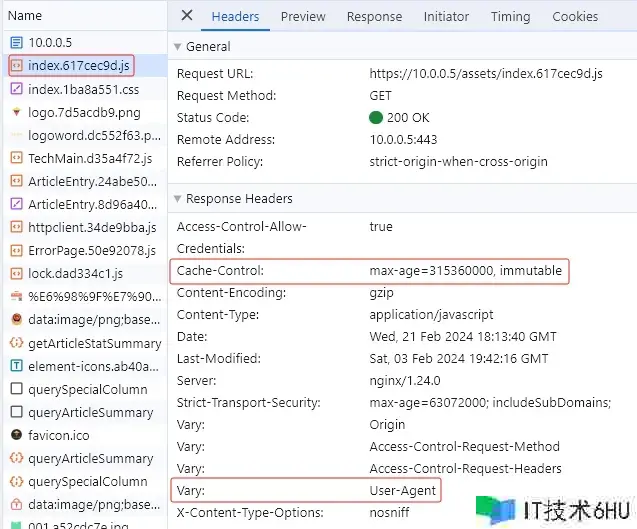
● hash值js文件
施行前:
施行后:
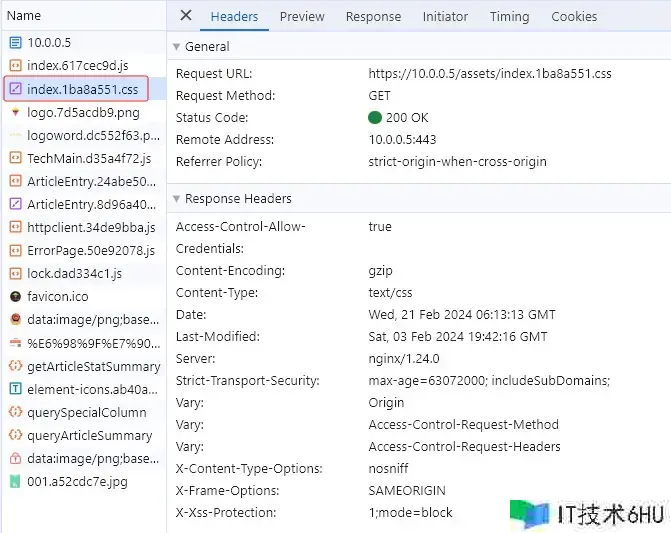
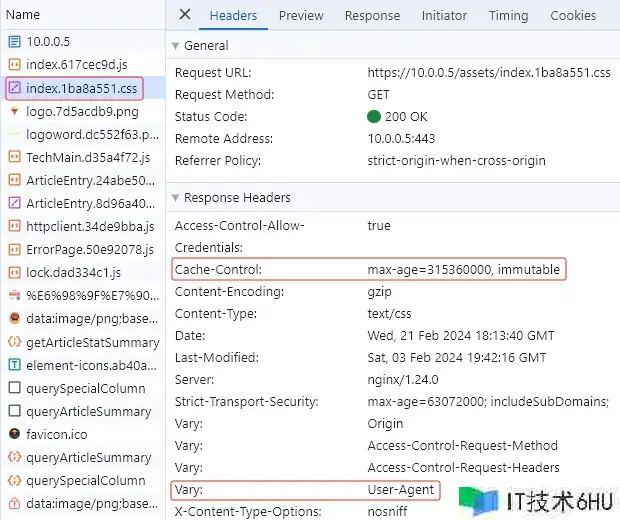
● hash值css文件
施行前:
施行后:
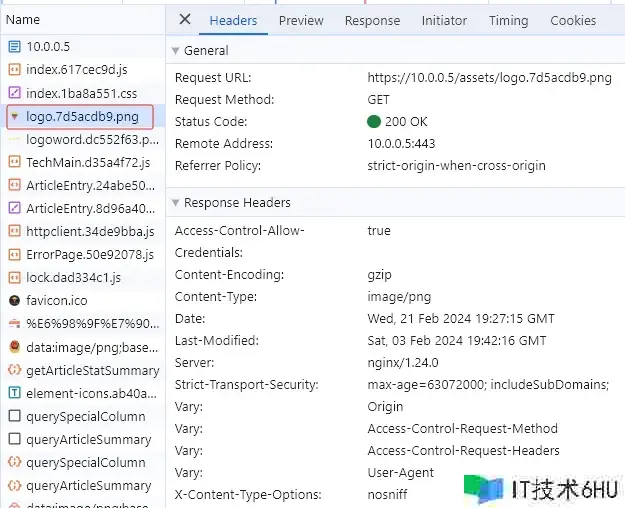
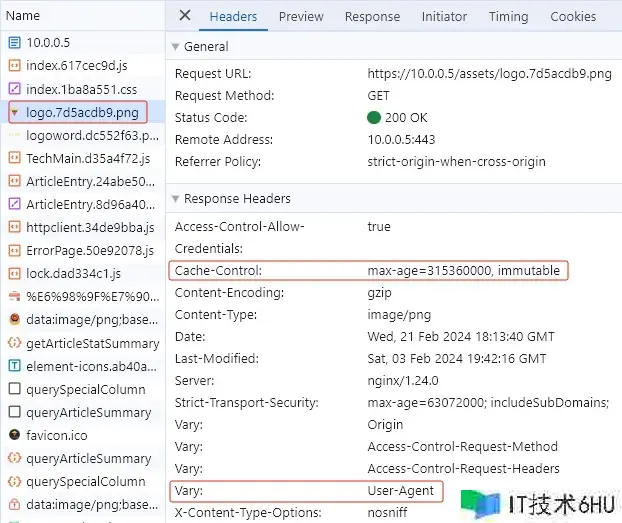
● hash值运用图片
施行前:
施行后:
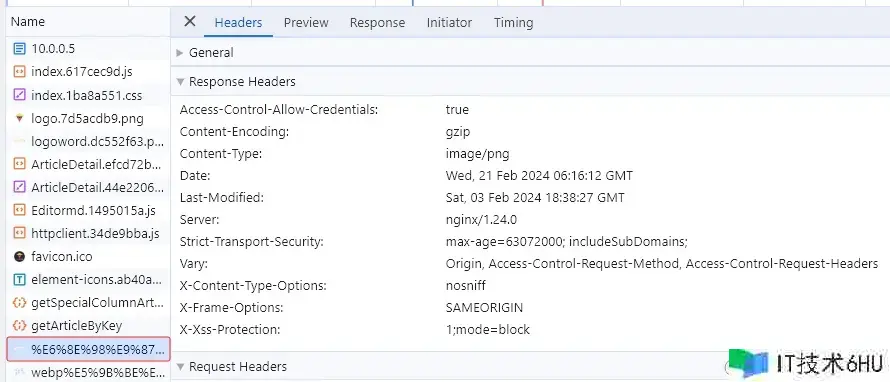
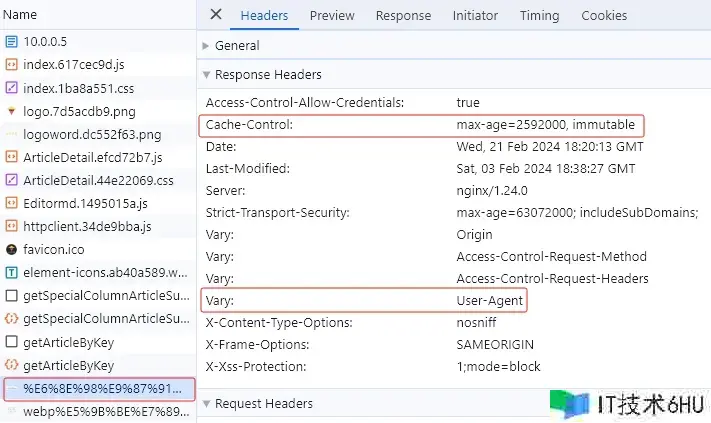
● 事务图片
施行前:
施行后:
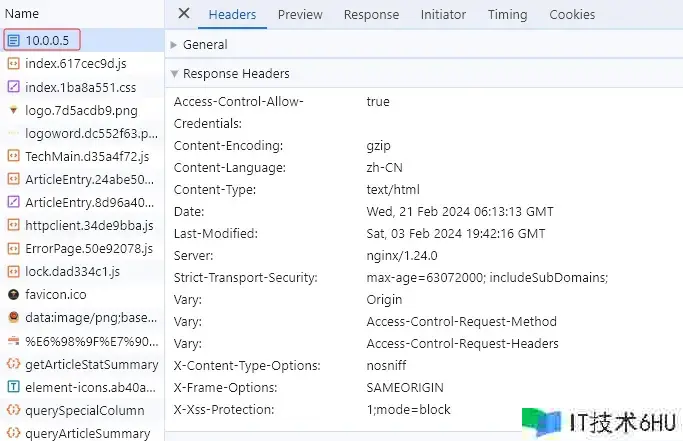
● 主页根目录资源
施行前:
施行后:
4. 总结
4.1 最佳实践
4.1.1 运用Cache-Control
● 为可缓存资源设置恰当的max-age
静态资源(如图片、CSS、JavaScript文件)应设置较长的max-age,以便在客户端长时刻缓存。
也要考虑刚上线时图片是否能坚持不变?例如领导忽然发话说不好看,要调整一下。
● 对改动内容运用no-cache或no-store
关于频频变动的内容,运用no-cache以保证内容总是最新的,或许no-store以彻底制止缓存。
除非每次拜访资源都会改动,不然no-store应该很少运用。
● 运用immutable指令
关于一旦发布就不会更改的资源,运用Cache-Control: immutable,削减因用户强制改写而形成的不必要恳求。
懂得强制改写并且会这么操作的用户能有多少?只能说能优化一点是一点,尽或许做到功能优化最大化。
4.1.2 运用ETag和Last-Modified验证
既能坚持资源新鲜度,又能必定程度上提速降流(本钱),能用则用。
● 装备ETag
运用ETag能够协助浏览器判别资源是否已更改,假如未更改,能够防止从头下载资源,只需回来304状况码。
● 运用Last-Modified
Last-Modified标头能够用于验证资源的最终修正时刻,假如资源自前次恳求后未修正,只需回来304状况码。
4.1.3 设置Expires头部
尽管Cache-Control头部更灵活和强壮,但为了向后兼容HTTP/1.0的客户端,也能够设置Expires头部为资源指定一个清晰的过期时刻。
http3都出来了,http2现已很常见,http/1.0还有多少用户?
4.1.4 运用Vary指令
当服务器依据恳求头(如Accept-Encoding、User-Agent等)回来不同版别的资源时,运用Vary头部指示哪些恳求头会影响到呼应内容。这有助于正确的缓存署理行为,保证正确版别的内容被缓存和服务。
4.1.5 削减运用启发式缓存
启发式缓存的潜在问题
● 缓存时刻或许不准确
启发式缓存有用期是估算的,或许不契合实践资源的更新频率,导致用户看到过期的内容,或许在资源没有过期时过早地从缓存中铲除资源。
● 难以操控
关于网站一切者而言,由于缓存战略是由缓存服务器经过启发式算法自动确认的,很难准确操控内容的缓存行为和有用期。
● 不共同的用户体会
不同的缓存服务器或许选用不同的启发式算法,导致同一资源在不同用户或不同缓存署理中的缓存时刻不共同,然后影响用户体会。
4.1.6 版别化静态资源
对静态资源运用版别操控(如文件名哈希),以便在资源更新时,浏览器能自动恳求新版别,而无需忧虑旧版别的缓存问题。
vue打包后的js,css文件就是一个比如。
4.1.7 监控和验证缓存战略
在项目和产品中对资源进行分类,界说好一致的缓存战略并施行。
定时审阅和测验缓存战略的有用性,保证内容按预期被缓存并在必要时更新。
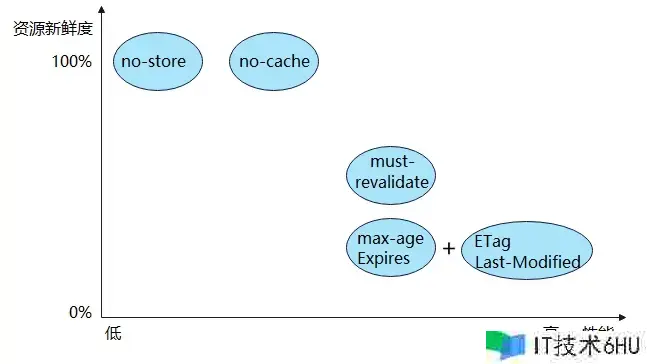
4.2 功能和资源新鲜度
运用http缓存时需求在功能和资源新鲜度之间进行取舍,两者不行兼得,各个指令和功能以及新鲜度的联系如下:
| 指令 | 阐明 |
|---|---|
| no-store | 不运用缓存,每次都从服务端获取资源,因而总是能坚持新鲜度,功能最差。 |
| no-cache | 每次都要到服务端验证资源是否更新,因而也总是能坚持新鲜度;当资源没有更新时,服务端只回来呼应头,状况码304,不回来实践资源,此刻功能高于no-store。 |
| max-age和Expires | 客户端在指令指定的肯定时刻和相对时刻内运用缓存数据,超过期刻后从服务端获取资源;运用缓存资源期间,新鲜度低,但削减了拜访服务端频率,因而功能高。 |
| max-age、Expires与ETag、Last-Modified组合运用 | 由于都是在超过指令指定的时刻后到服务端获取新资源,因而新鲜度和上一条一样;但由于运用ETag、Last-Modified时服务端会判别资源是否更新,若未更新则只回来呼应头,状况码304,不回来实践资源,此刻功能会比上一条高一些。 |
| must-revalidate | 该指令强制资源过期后(超出max-value或Expires),在运用缓存前,客户端有必要向服务器验证资源有用性,哪怕是在网络连接受限的状况下,假如无法验证,客户端将无法运用过期的缓存内容,保证了用户不会接纳到过期的数据。 它不会依靠客户端自主缓存战略,因而新鲜度比只运用max-value或Expires高一些。 |
留意:no-cache和must-revalidate需求结合ETag、Last-Modified指令一同运用,独自运用含义不大。
4.3 缓存指令运用快速参阅
| 指令 | 阐明 |
|---|---|
| public | 呼应能够被任何缓存区缓存,包括客户端浏览器、署理服务器等。 |
| private | 呼应为单个用户定制,只能被用户的浏览器缓存,不能被同享缓存缓存。 |
| no-store | 彻底制止缓存,每次恳求都会下载完好的呼应。 |
| no-cache | 强制客户端每次拜访都要向服务器验证缓存的资源是否更新,即便它仍在有用期内也要验证,未更新回来状况码304,不需求从头下载资源,不然回来状况码200并从头下载资源。 结合ETag和Last-Modified一同运用。 |
| Last-Modified | 资源的最终更新时刻,合适内容更新不是十分频频,且以时刻为首要修正规范的资源。 尽或许和Cache-Control或Expires一同运用,以防止运用启发式缓存。 |
| ETag | 资源的仅有标识符,合适内容动态生成或频频更改的资源,以及在毫秒级别内或许发生改动的资源,比Last-Modified供给更高的准确度,但一同也或许比运用Last-Modified更消耗资源。 |
| max-age | 指定资源新鲜度相对时刻,http/1.1及以上版别替代Expires。 |
| must-revalidate | 缓存到期后强制判别资源是否更新(哪怕网络受限),未成功判别不得运用缓存,和max-age=0一同运用等同no-cache。 |
| immutable | 资源被缓存,则在其有用期内不会改动,即运用户执行了强制改写操作(如按下Ctrl+F5); 和max-age一同运用,适用于不会改动的资源; 运用immutable时要谨慎,保证只要不会在其max-age期限内改动的资源才运用此指令,假如过错地将immutable运用于或许会更新的资源上,或许会导致用户看到过期的内容,直到缓存过期或被手动铲除。 |
| Expires | 资源过期肯定时刻,兼容http/1.0。 |
其他阅读:
都运用webp图片提速降本,有必要组织!
经过代码覆盖率减小JS代码体积实践
Spring AOP-AspectJ注解完成阻拦
Spring AOP-编码完成阻拦
Spring Cache架构、机制及运用
布隆过滤器适配Spring Cache及问题与处理战略
怎么编写软件设计文档
Java编程思想(七)运用组合和继承的场景
JAVA根底(一)简略、透彻了解内部类和静态内部类
JAVA根底(三)ClassLoader完成热加载
JAVA根底(五)函数式接口-复用,解耦之利刃