前语
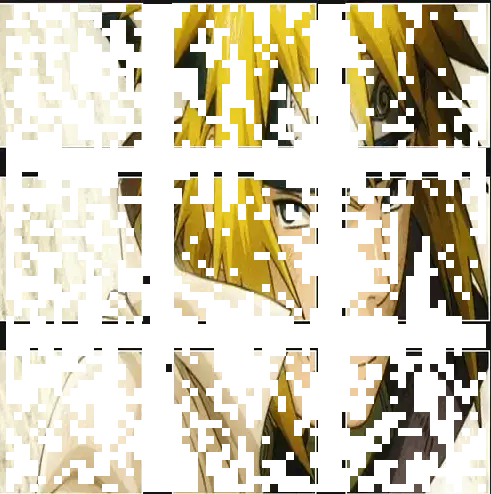
怎么完成图片九宫格的作用,如下所示:
1. 详细完成
全体思路:运用一个div的img-container盒子,里面增加九个img-item的子盒子。经过给每个子盒子设置背景图片,经过运用 nth-child() 伪类选择器对特定位置的图片进行款式设置,从而操控每个img-item背景图片的background-position-x 和 background-position-y 属性对背景图片进行水平和垂直方向的定位,完成了图片的拼接作用。
1.1 先给每一个img-item都设置背景图片
.img-item {
position: relative;
box-shadow: inset 0 0 0 1px #fff;
transition: 0.5s;
background-size: 300px 300px;
/* background-image: url(https://img1.baidu.com/it/u=3758374993,766184369&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=282); */
}
为了方便了解nth-child操控的作用,增加背景色了解x、y轴坐标的操控。
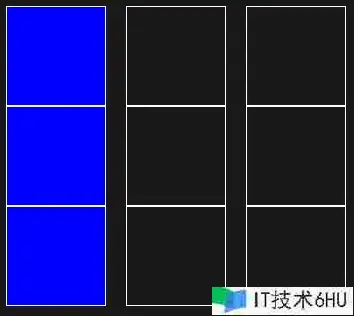
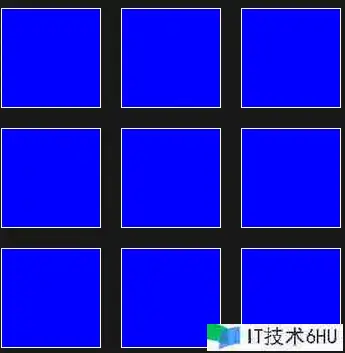
1.2 操控x坐标
操控榜首列的x坐标:特点是x为0
.img-item:nth-child(3n+1) {
left: -20px;
background-position-x: 0;
background-color: blue;
}
操控第二列的x坐标:特点是x为-100,由于背景图需求向左偏移100
.img-item:nth-child(3n+2) {
left: 0px;
background-position-x: -100px;
background-color: pink;
}
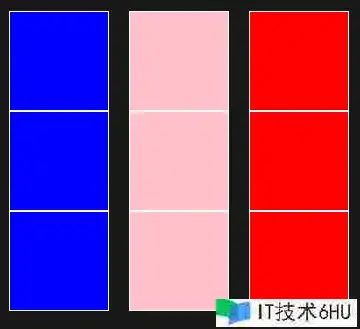
操控第三列的x坐标:特点是x为-200,由于背景图需求向左偏移200
.img-item:nth-child(3n) {
left: 20px;
background-position-x: -200px;
background-color: red;
}
作用:
此时x轴的坐标确认,现在需求确认y的坐标。
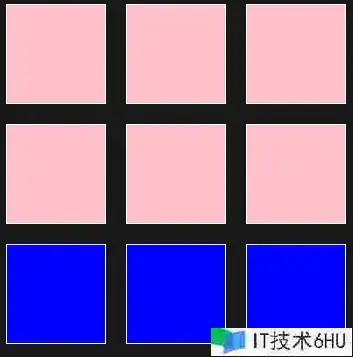
1.3 操控y的坐标
y坐标确认,没有办法进行一行的操控,只能进行掩盖操作。详细的是经过img-item全选设置确认最终一行y坐标,.img-item:nth-child(-n+6)确认中间一行的y坐标,.img-item:nth-child(-n+3)确认榜首行的y坐标。
确认第三行的y坐标:特点是y为-200,由于背景图需求向下偏移200
.img-item {
top: 20px;
background-position-y: -200px;
background-color: blue;
}
确认第二行的y坐标:特点是y为-100,由于背景图需求向下偏100
.img-item:nth-child(-n+6) {
top: 0;
background-position-y: -100px;
background-color: pink;
}
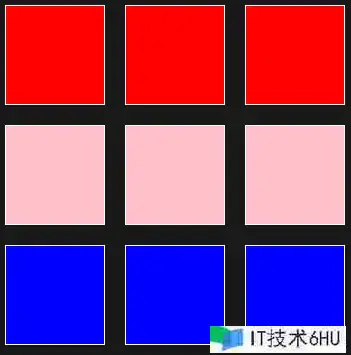
确认榜首行的y坐标:特点是y为0,由于背景图不需求偏移
.img-item:nth-child(-n+3) {
top: -20px;
background-position-y: 0;
background-color: red;
}
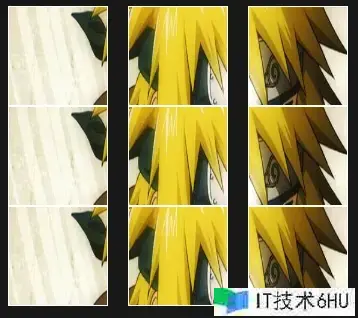
作用:
最终增加hover作用:
.img-container:hover .img-item {
left: 0;
top: 0;
box-shadow: inset 0 0 0 0 #fff;
}
2. 总结
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body {
height: 100vh;
display: flex;
align-items: center;
background: #171717;
}
.img-container {
margin: 0 auto;
width: 300px;
height: 300px;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.img-item {
position: relative;
box-shadow: inset 0 0 0 1px #fff;
transition: 0.5s;
background-size: 300px 300px;
background-image: url(https://img1.baidu.com/it/u=3758374993,766184369&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=282);
}
.img-item:nth-child(3n+1) {
left: -20px;
background-position-x: 0;
}
.img-item:nth-child(3n+2) {
left: 0px;
background-position-x: -100px;
}
.img-item:nth-child(3n) {
left: 20px;
background-position-x: -200px;
}
.img-item {
top: 20px;
background-position-y: -200px;
}
.img-item:nth-child(-n+6) {
top: 0;
background-position-y: -100px;
}
.img-item:nth-child(-n+3) {
top: -20px;
background-position-y: 0;
}
.img-item {
top: 20px;
background-position-y: -200px;
}
.img-container:hover .img-item {
left: 0;
top: 0;
box-shadow: inset 0 0 0 0 #fff;
}
</style>
<body>
<div class="img-container">
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
<div class="img-item"></div>
</div>
</body>
</html>
就是奇妙经过nth-child确认背景图的x、y的偏移,从而到达拼接的作用。单纯记录下,假如错误,请指正O^O!