1 前言
本文首要介绍运用 Mesh 制作立方体,读者如果对 Mesh 不太熟悉,请回忆以下内容:
在制作立方体的过程中,首要用到了 MVP (Model View Projection)矩阵改换。
- Model:模型改换,施加在模型上的空间改换,包含平移改换(translateM)、旋转改换(rotateM)、对称改换(transposeM)、缩放改换(scaleM);
- View:调查改换,施加在调查点上的改换,用于调整调查点方位、调查朝向、调查正方向;
- Projection:透视改换,施加在视觉上的改换,用于调整模型的透视作用(如:矩形的透视作用是梯形)。
上述改换依次叠加,得到一个总的改换矩阵,即 MVP 改换矩阵,mvpMatrix = projectionMatrix * viewMatrix * modelMatrix,MVP 改换作用到模型的原始坐标矩阵上,得到的最终坐标矩阵即为用户观测到的模型状况。
对于立体图形的制作,制作前需要清除深度缓存,并开启深度测验,如下。
Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT | GL30.GL_DEPTH_BUFFER_BIT);
Gdx.gl.glEnable(GL30.GL_DEPTH_TEST);
2 制作立方体
本节将运用 Mesh、ShaderProgram、Shader 制作立方体,OpenGL ES 的实现见博客 → 制作立方体,本节完好代码资源见 → libGDX运用Mesh制作立方体。
DesktopLauncher.java
package com.zhyan8.game;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3Application;
import com.badlogic.gdx.backends.lwjgl3.Lwjgl3ApplicationConfiguration;
public class DesktopLauncher {
public static void main (String[] arg) {
Lwjgl3ApplicationConfiguration config = new Lwjgl3ApplicationConfiguration();
config.setForegroundFPS(60);
config.setTitle("Cube");
new Lwjgl3Application(new Cube(), config);
}
}
Cube.java
package com.zhyan8.game;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL30;
import com.badlogic.gdx.graphics.Mesh;
import com.badlogic.gdx.graphics.PerspectiveCamera;
import com.badlogic.gdx.graphics.VertexAttribute;
import com.badlogic.gdx.graphics.VertexAttributes.Usage;
import com.badlogic.gdx.graphics.glutils.ShaderProgram;
import com.badlogic.gdx.math.Matrix4;
import com.badlogic.gdx.math.Vector3;
public class Cube extends ApplicationAdapter {
private PerspectiveCamera mCamera;
private ShaderProgram mShaderProgram;
private Mesh mMesh;
private Vector3 mRotateAxis; // 旋转轴
private int mRotateAgree = 0; // 旋转角度
Matrix4 mModelMatrix; // 模型改换矩阵
@Override
public void create() {
initCamera();
initShader();
initMesh();
mRotateAxis = new Vector3(0.3f, 0.5f, 0.7f);
mModelMatrix = new Matrix4();
}
@Override
public void render() {
Gdx.gl.glClearColor(0.455f, 0.725f, 1.0f, 1.0f);
Gdx.gl.glClear(GL30.GL_COLOR_BUFFER_BIT | GL30.GL_DEPTH_BUFFER_BIT);
Gdx.gl.glEnable(GL30.GL_DEPTH_TEST);
mShaderProgram.bind();
transform();
mMesh.render(mShaderProgram, GL30.GL_TRIANGLES);
}
@Override
public void dispose() {
mShaderProgram.dispose();
mMesh.dispose();
}
private void initCamera() { // 初始化相机
mCamera = new PerspectiveCamera(67, Gdx.graphics.getWidth(), Gdx.graphics.getHeight());
mCamera.near = 0.3f;
mCamera.far = 1000f;
mCamera.position.set(0f, 0f, 2.5f);
mCamera.lookAt(0, 0, 0);
mCamera.update();
}
private void initShader() { // 初始化着色器程序
String vertex = Gdx.files.internal("shaders/cube_vertex.glsl").readString();
String fragment = Gdx.files.internal("shaders/cube_fragment.glsl").readString();
mShaderProgram = new ShaderProgram(vertex, fragment);
}
private void initMesh() { // 初始化网格
float[] vertices = getVertices(0.5f, 1.0f);
short[] indices = getIndices();
VertexAttribute vertexPosition = new VertexAttribute(Usage.Position, 3, "a_position");
VertexAttribute colorPosition = new VertexAttribute(Usage.ColorUnpacked, 4, "a_color");
mMesh = new Mesh(true, vertices.length / 7, indices.length, vertexPosition, colorPosition);
mMesh.setVertices(vertices);
mMesh.setIndices(indices);
}
private void transform() { // MVP矩阵改换
mRotateAgree = (mRotateAgree + 2) % 360;
mModelMatrix.idt(); // 模型改换矩阵单位化
mModelMatrix.rotate(mRotateAxis, mRotateAgree);
Matrix4 mvpMatrix = mModelMatrix.mulLeft(mCamera.combined);
mShaderProgram.setUniformMatrix("u_mvpTrans", mvpMatrix);
}
private float[] getVertices(float r, float c) { // 获取极点数据
float[] vertex = new float[] {
r, r, r, c, c, c, 1, //0
-r, r, r, 0, c, c, 1, //1
-r, -r, r, 0, 0, c, 1, //2
r, -r, r, c, 0, c, 1, //3
r, r, -r, c, c, 0, 1, //4
-r, r, -r, 0, c, 0, 1, //5
-r, -r, -r, 0, 0, 0, 1, //6
r, -r, -r, c, 0, 0, 1 //7
};
return vertex;
}
private short[] getIndices() { // 获取三角形极点索引序列
short[] indices = new short[] {
0, 1, 2, 0, 2, 3, //前面
0, 5, 1, 0, 4, 5, //上面
0, 3, 7, 0, 7, 4, //右面
6, 5, 4, 6, 4, 7, //后边
6, 3, 2, 6, 7, 3, //下面
6, 2, 1, 6, 1, 5 //左边
};
return indices;
}
}
cube_vertex.glsl
#version 300 es
in vec3 a_position;
in vec4 a_color;
uniform mat4 u_mvpTrans; // MVP矩阵改换
out vec4 v_color;
void main() {
gl_Position = u_mvpTrans * vec4(a_position, 1.0);
v_color = a_color;
}
cube_fragment.glsl
#version 300 es
precision mediump float; // 声明float型变量的精度为mediump
in vec4 v_color;
out vec4 fragColor;
void main() {
fragColor = v_color;
}
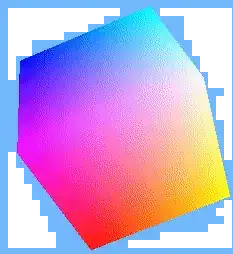
运行作用如下。
声明:本文转自【libGDX】运用Mesh制作立方体。