1.屏幕根底
先了解屏幕相关的根底概念:
- 屏幕尺度:屏幕对角线的实践物理尺度。单位英寸(inch) ,1英寸 = 2.54厘米
-
屏幕像素数:屏幕上水平缓垂直方向上的像素点总数。通常以宽度(K)高度(P)的方式表明,例如19201080 – 1080P, 2048 * 1080 – 2K , 40961080 – 4K。 平常说的 1080P 指的是高度占有1080个物理像素,而 2K 或许4K 指的是宽度占有必定数量的像素数,K表明等效像素,1个等效像素 = 1024个物理像素,一换算就出来了。
-
屏幕分辨率:即屏幕密度, 单位dpi(dots per inch ,每英寸点数)或许ppi (pixels per inch ,每英寸像素数) ,两者一般等效,屏幕的清晰程度取决于屏幕分辨率,屏幕分辨率越高,每英寸展示的像素数越多,图画就越精密,而非唬人的像素数(什么2k、4k等)。
2.屏幕单位
-
px:
物理像素,对应屏幕上的实践物理像素点。 -
destiny :
屏幕密度,单位 dpi (dots per inch ,每英寸点数),注意和ppi (pixels per inch ,每英寸像素数) 区分,据网上资料显现,在屏幕显现领域,这两个值能够互换运用。即屏幕密度代表每英寸点数或许像素数!该值主要影响图画的显现精密度或许质量,因为每英寸的点数或许像素数越多,图画就越精密。 该值代表了屏幕的清晰度。 -
dip(dp) :
密度无关像素,全称 densiny-independent pixels,这是Android体系中专门为了防止直接运用 px(物理像素)而形成的图画巨细不同的情况。该值定义为等于屏幕密度为 160 dpi 的屏幕上的一个物理像素,体系会在运行时依据具体的屏幕密度对dp的巨细进行缩放处理,因为不管是 dp 或许 sp 最终都会转化成 px。 -
sp:
放大像素(比例像素)全称 scaled pixels-best for text size,同为Android体系中专用单位,和 dp 单位一般情况下相同,但能够依据用户配置的字体巨细进行缩放。 用于字体的巨细,切勿用于布局。
3.换算联系
1.因为 1 dp(密度无关像素) 定义为屏幕密度为 160 dpi 屏幕上的一个px(物理像素)
=> 咱们能够得出基准屏幕密度为 160dpi = 160 ppi = 160 像素数/英寸 或许 点数/英寸
=> px = dp * (destiny / 160)
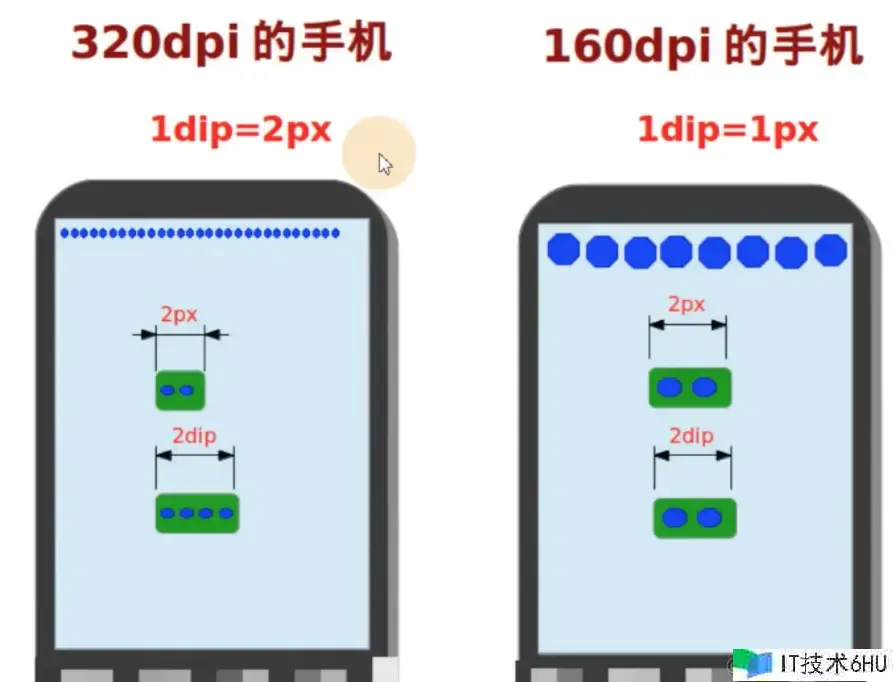
例如,一个屏幕密度为320dpi 的设备上,1dp等于多少实践的物理像素?
代入上述公式可得 1 * (320/160) = 2px,能够看出1dp 等于2px。
2.那在不同屏幕密度的手机屏幕上,相同的 dp 是否会形成不同的显现巨细呢?
继续换算下,屏幕密度为160dpi的屏幕上,每个像素巨细为 1/160 英寸, 1dp = 1px => 1/160 英寸,即1dp 对应1/160英寸。
当屏幕密度变为320dpi 时,每个像素巨细为1/320英寸,1dp = 2px => 2 * 1/320 = 1/160 英寸,1dp 依然对应1/160英寸。
所以相同 dp 在不同 destiny 的手机上, 依然坚持同样的巨细,即dp/sp 屏蔽了不同屏幕密度设备上视图巨细的差异。 如下图:
4.Android 设备中的 dp 与 sp
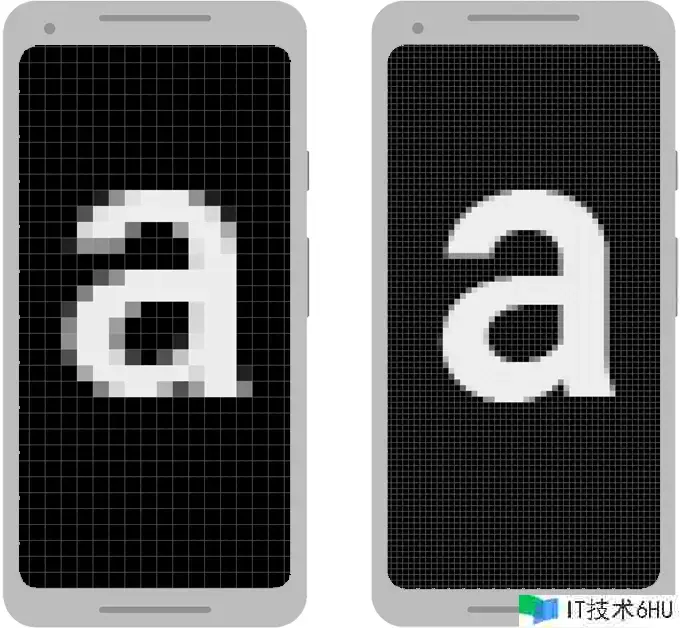
回到安卓手机中,设备不仅具有不同的屏幕尺度(手机、平板电脑、电视等),而且具有不同像素尺度的屏幕。一台设备的每英寸像素数可能为 160,而另一台设备在同一空间内能够容纳 480 像素。假如不考虑像素密度的这些改变,体系可能会缩放图片,导致图片模糊不清,或许图片可能以过错的尺度显现。因而出现了dp和sp,屏蔽掉设备屏幕密度的差异。

能够看到,相同屏幕尺度的手机,不同屏幕密度,经过运用密度无关像素(dp)展示的图片具有相同巨细!
在 Android 设备中,经过 DisplayMetrics 度量体系获得的 destiny 实践上是设备的逻辑屏幕密度,该值为设备实践屏幕密度/160,我的手机输出的 DisplayMetrics.destiny 为3.0 (设备实践的屏幕密度 / 160),是超超高密度屏幕~
- 在低密度屏幕上,
DisplayMetrics.density等于 0.75; - 在中密度屏幕上,
DisplayMetrics.density等于 1.0; - 在高密度屏幕上,
DisplayMetrics.density等于 1.5; - 在超高密度屏幕上,
DisplayMetrics.density等于 2.0
/**
* The logical density of the display. This is a scaling factor for the
* Density Independent Pixel unit, where one DIP is one pixel on an
* approximately 160 dpi screen (for example a 240x320, 1.5"x2" screen),
* providing the baseline of the system's display. Thus on a 160dpi screen
* this density value will be 1; on a 120 dpi screen it would be .75; etc.
*
* <p>This value does not exactly follow the real screen size (as given by
* {@link #xdpi} and {@link #ydpi}, but rather is used to scale the size of
* the overall UI in steps based on gross changes in the display dpi. For
* example, a 240x320 screen will have a density of 1 even if its width is
* 1.8", 1.3", etc. However, if the screen resolution is increased to
* 320x480 but the screen size remained 1.5"x2" then the density would be
* increased (probably to 1.5).
*
* @see #DENSITY_DEFAULT
*/
public float density;
1.在 Android 中,设备的 dp 和 sp 与 px 的换算联系?
DisplayMetrics.density 代表设备的逻辑屏幕密度,而 DisplayMetrics.scaledDensity 代表设备字体逻辑缩放因子。
一般情况下 scaledDestiny = destiny ,但保欠好用户会进行调整字体巨细或许显现巨细,导致scaledDestiny > destiny 或许 scaledDestiny < destiny,因而字体会依照scaledDestiny进行缩放。
dp 和 px换算联系: px = dp * DisplayMetrics.density
sp 和 px换算联系: px = sp * DisplayMetrics.scaledDensity
dp 和 sp 换算联系:dp:sp = DisplayMetrics.scaledDensity: DisplayMetrics.density
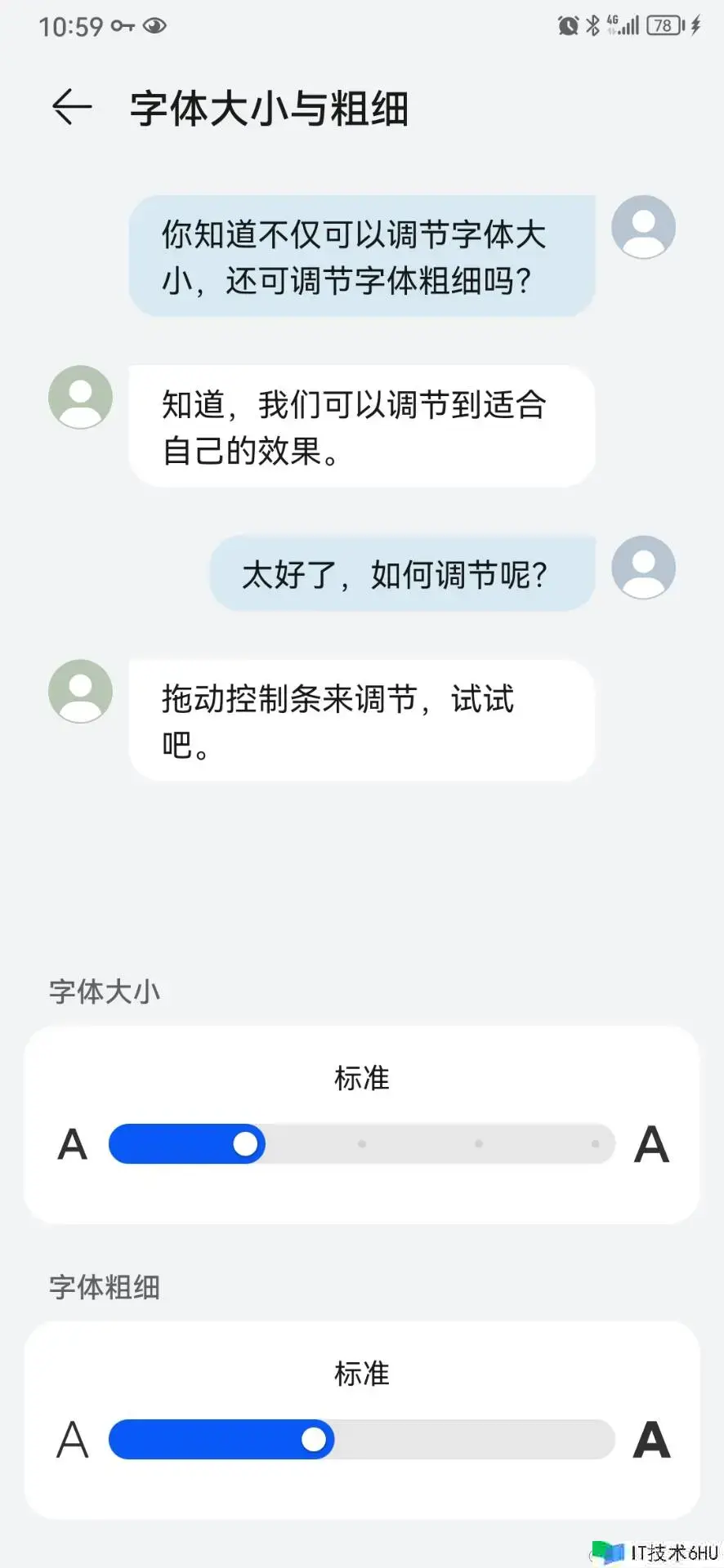
2.如下图,假如更改体系字体巨细后,想坚持使用的字体不变怎么办?
体系字体巨细只影响 scaledDestiny,不影响 destiny。
能够在 sp 转 dp 时,不运用 DisplayMetrics.scaledDestiny,而是自定义转化,比方运用DisplayMetrics.destiny;或许爽性直接运用 dp 的单位。
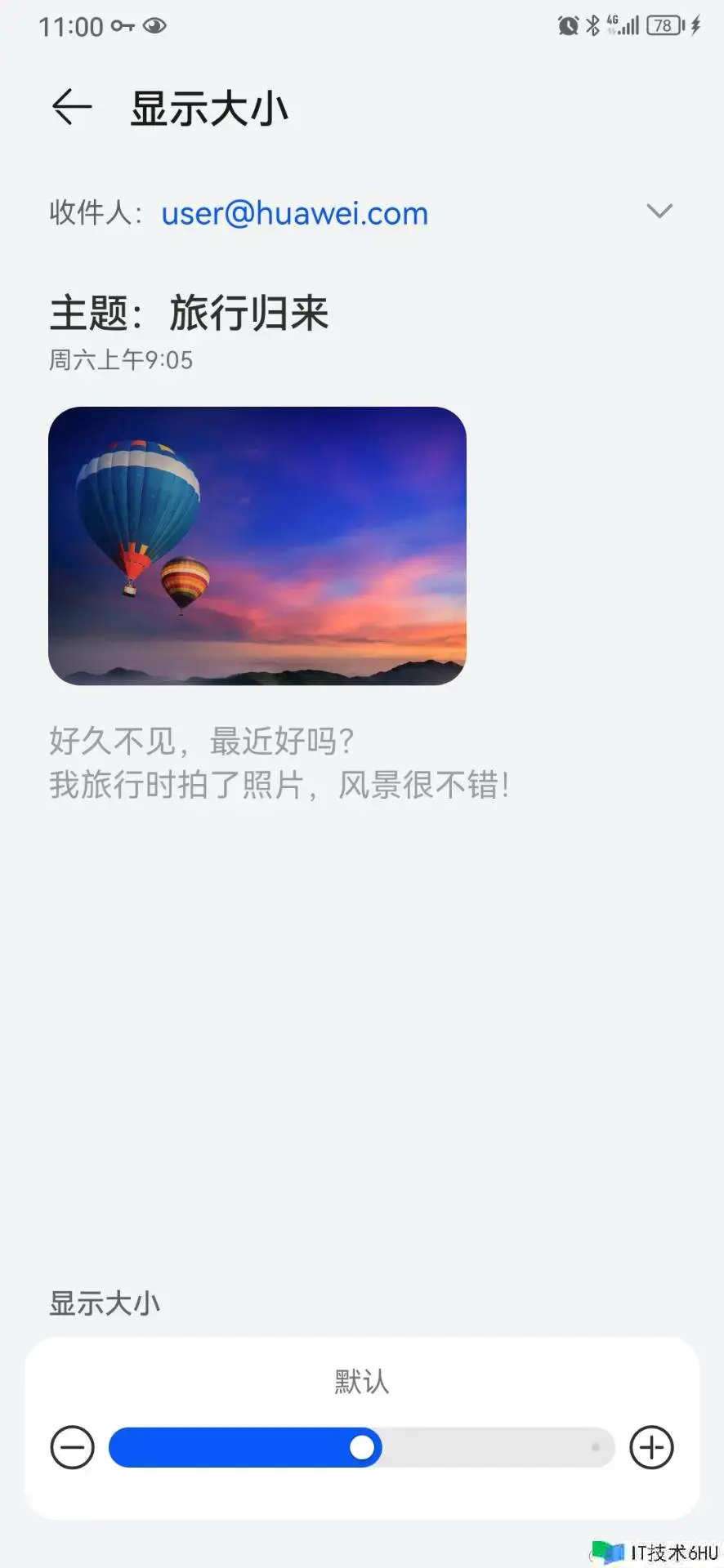
3.如下图,假如更改体系显现巨细后,想坚持使用的字体不变怎么办?
体系显现巨细不只影响 scaledDestiny,还影响 destiny。后面会专门再出一篇讲解~