运用 Visual Studio Code (VS Code) 进行调试
VS Code 中调试 Nest.js 运用:
- 翻开 Nest.js 项目,
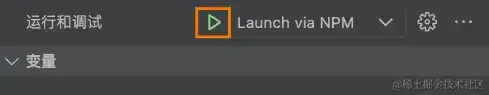
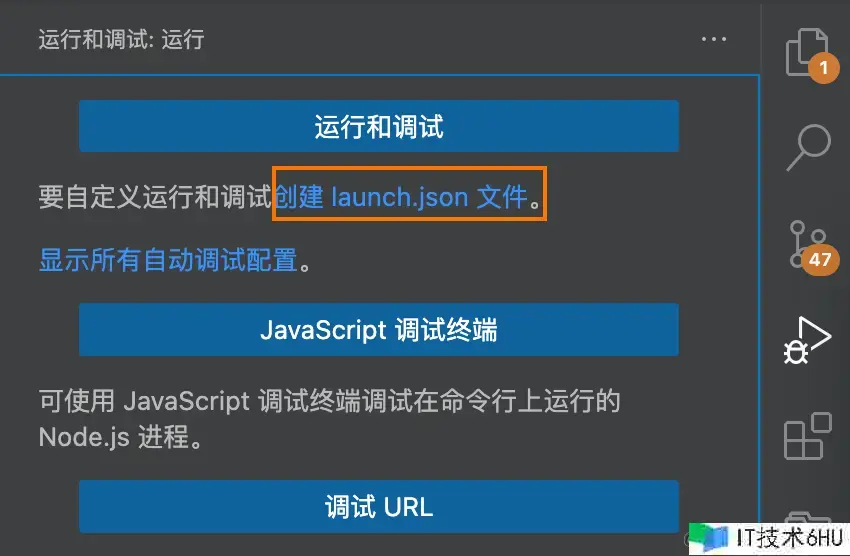
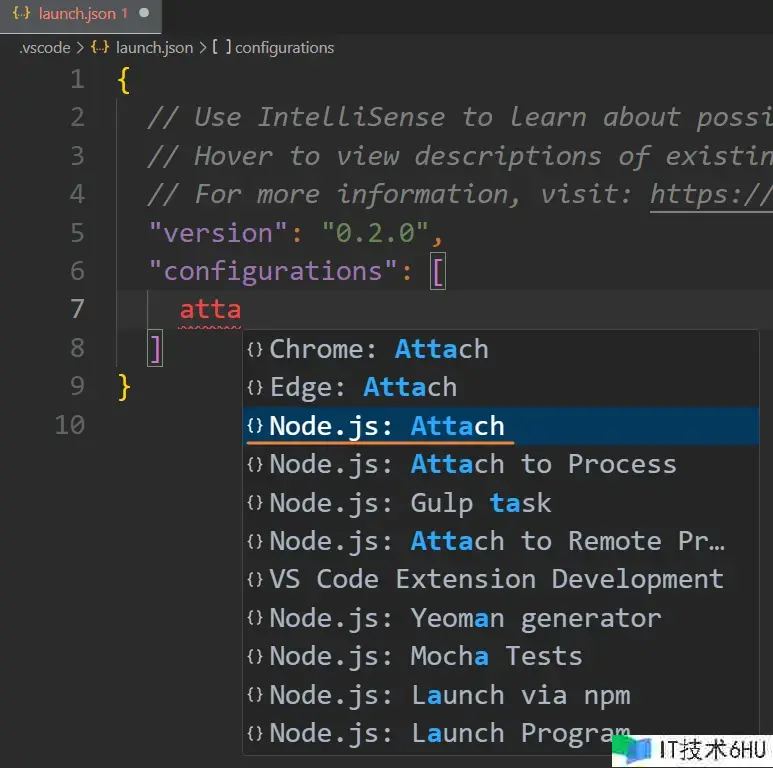
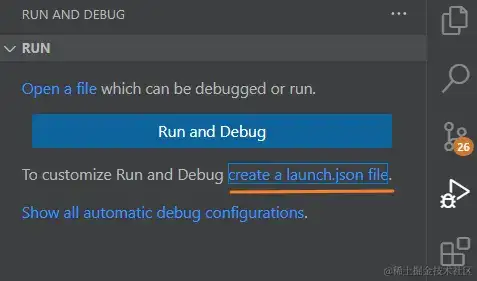
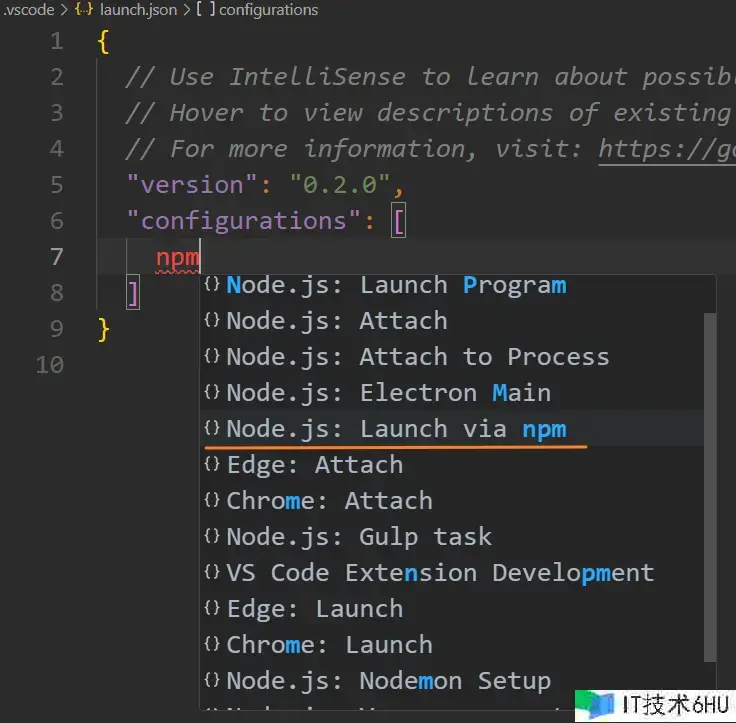
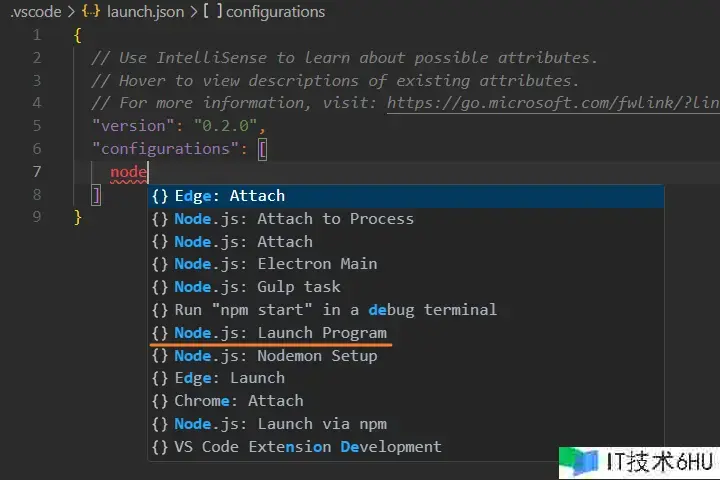
nest start --debug来发动 nest 服务。 - 点击侧边栏中的“调试”图标,然后点击“创建一个 launch.json 文件”。
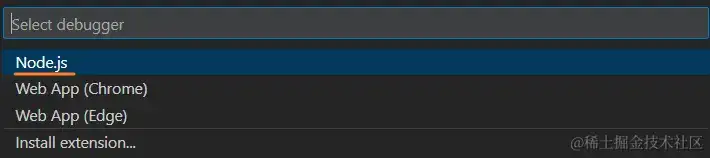
- 选择 Node.js 环境。
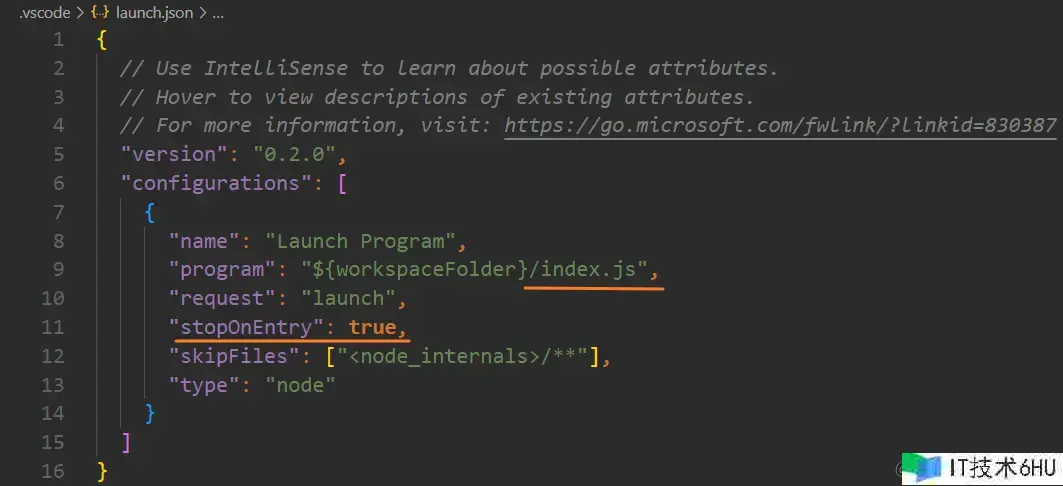
- 在生成的
launch.json文件中,增加或修正一个装备,以指定你的发动脚本。例如:
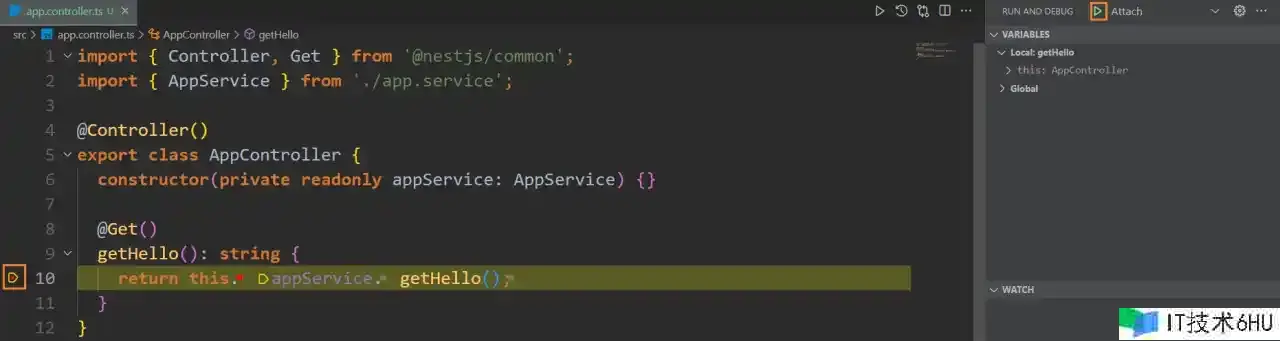
- 点击 Attach,在代码设置断点。
- 访问 http://localhost:3000,就会走进断点了。
假如用 npm run start:dev 跑项目调试,需求这样设置:

{
"type": "node",
"request": "launch",
"name": "debug nest",
"runtimeExecutable": "npm",
"args": [
"run",
"start:dev",
],
"skipFiles": [
"<node_internals>/**"
],
"console": "integratedTerminal",
}
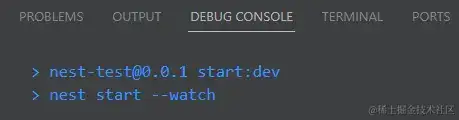
装备 “console”: “integratedTerminal” ,输出在 debug console 才有颜色:

后面也是点击

运用 Chrome DevTools 进行调试
- 发动 Nest.js 运用时,增加
--inspect或--inspect-brk标志。例如:
node --inspect-brk dist/main.js
--inspect-brk 会在榜首行代码执行前暂停,这样你就有时刻翻开开发者东西并设置断点。
- 翻开 Chrome 浏览器,输入
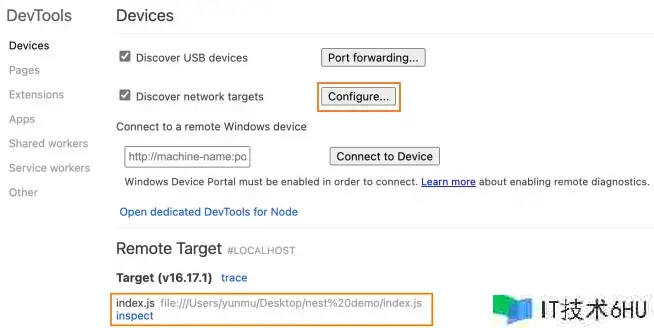
chrome://inspect并回车。 - 在 “Remote Target” 部分,找到你的 Nest.js 运用并点击 “inspect” 链接。
- DevTools 将会翻开,并且你能够在 “Sources” 标签页中设置断点。

它起了一个 websocket 服务,假如没有,就装备下 network target,加上 localhost:9229。
运用指令行东西
对于更喜欢指令行的开发者,能够运用 Node.js 自带的 inspect 指令行东西进行调试:
- 在指令行中发动你的运用,加上
--inspect参数。例如:
node --inspect dist/main.js
- 在另一个指令行窗口中,运转
node inspect连接到正在运转的运用。例如:
node inspect localhost:9229
- 运用指令行界面的调试指令进行调试。
运用 vscode 调试 Node 项目

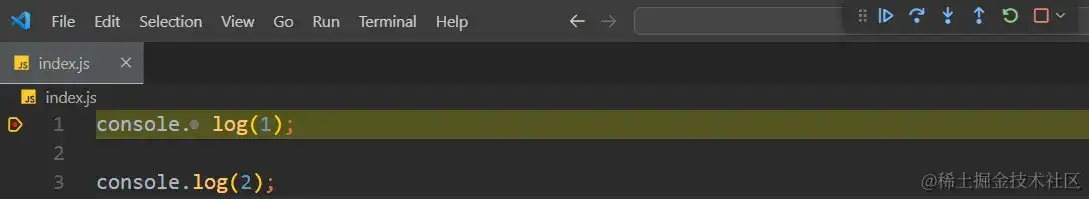
调试 index.js,自动进入单行首行断柱:


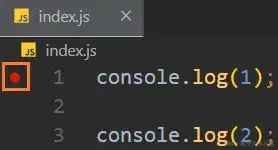
也能够手动打上需求断柱的当地:

在 vscode 调试最方便的当地是能够边写代码,然后重启 debugger 持续调试看到最新作用:

手动 Node 执行调试 Node 项目
node --inspect-brk index.js
–inspect 是调试形式运转,而 –inspect-brk 还会在首行断住。
然后就和之前运用 Chrom DevTools 调试一样,翻开 chrome://inspect/ 连接就行了。
Nest 自带的 debugger
nest start --debug 来发动 nest 服务,原理便是 node --inspect。
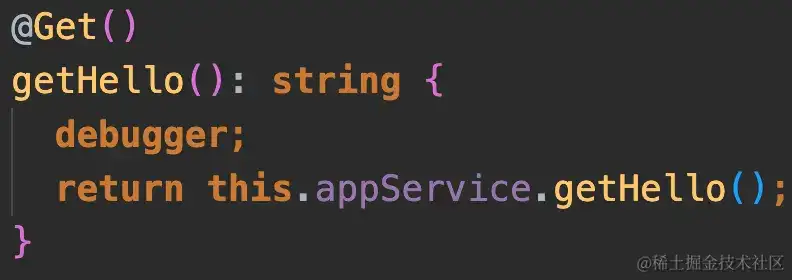
我们也能够在 controller 里加个 debugger 后运转项目调试:


然后等候对应的请求进断点即可。
调试 Nest 源码
- 下载 Nest 源码
git clone --depth=1 --single-branch https://github.com/nestjs/nest
–depth=1 是下载单 commit,–single-branch 是下载单个分支
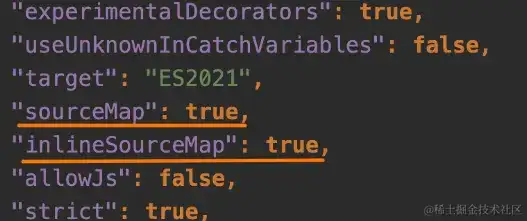
- npm run build 出一份带有 sourcemap 版别的代码(修正 packages/tsconfig.build.json)
- 创建调试装备:
{
"name": "调试 nest 源码",
"request": "launch",
"runtimeArgs": [
"run-script",
"start:dev"
],
"runtimeExecutable": "npm",
"console": "integratedTerminal",
"cwd": "${workspaceFolder}/sample/01-cats-app/",
"resolveSourceMapLocations": [
"${workspaceFolder}/**",
// "!**/node_modules/**"
],
"skipFiles": [
"<node_internals>/**"
],
"type": "node"
}
resolveSourceMapLocations 是从哪里找 sourcemap,默许扫除掉了 node_modules
这样就能够在 sample/01-cats-app 的 src/cats/cats.controller.ts 打个断点,然后点击 debug 调试: