前语
PC年代,阅读器是一个网站的主进口。手机出现后,跟着硬件功用的进步,比照PC互联网,移动互联网初期,我们也在抢进口,比方,开发自己的运用,移动设备网站。不知何时,有那么一阵研制操作体系的热潮(补白:Firefox OS 在2016年停止研制,此体系运用开发可彻底选用网页形式开发)。再后来国内出现了一个新的技能创新名词-小程序/快运用,总之能跨端开发,加速进口的建设,不得不说进口是真的值钱,但是这些手段在真实的本钱面前或许都是小儿科了,比方大本钱加生态,直接研制手机。
进口即流量
背景
HarmonyOS UI运用选用ArkTS言语开发,ArkTS依据TypeScript规划,学习ArkTS后,感觉与学习其它言语的进程差异比较大,实践了一段时刻的UI运用开发后,感觉需求对Web发展史做一次整理学习。
前史
Web简史
来历 www.mozilla.org/en-US/firef…
- Web 年代之前: 1969年,第一个国际网络:ARPANET(美国,互联网前身)
- Web 年代:1989年,第一个Web 阅读和服务器(瑞士),1993年,Mosaic阅读器发布(美国,即Mozilla Firefox前身),1994年,Netscape阅读器发布(美国)
- Web 竞逐:1995年,Microsoft 发布Internet Explorer, Netscape公司发布JavaScript, Microsoft公司推出CSS(即:层叠款式表)。1997年,Microsoft与Netscape发生字母e事情。2002年,Netscape开源自己的阅读器根底代码,并创立了非营利性安排Mozilla, 一起发布了FireFox阅读器。90年代末,Opera、Safari和Chrome三款阅读器也相继面世。
| 内容 | 时刻 | 安排 |
|---|---|---|
| HTML | 1989年 | CERN |
| JavaScript | 1995年 | Netscape |
| CSS | 1995年 | Microsoft |
Web发展断代
| Web年代 | 描绘 | 特征 |
|---|---|---|
| Web 1.0 | The Static Web: The Dawn of the Internet | 静态-脚本&内容 |
| Web 2.0 | The Social Web: A Paradigm Shift in Interaction | 动态交互 |
| Web 3.0 | The Semantic Web: Unleashing Machine Intelligence | 智能化,具有了解内容的才能 |
| Web 4.0 | The Intelligent Web: The Promise of Personalization | |
| Web 5.0 | The Ubiquitous Web: The Internet of Things (IoT) Era |
拟定Web标准的安排安排
Ecma
建立于1961年,地点在瑞士(Switzerland)。官网
一切的JavaScript言语标准归属这个安排下的TC39保护
JavaScript言语的完成遵从ECMA262标准
ECMAScript 是依据几种来历技能,其间最著名的是 JavaScript(Netscape)和 JScript(Microsoft)。该言语由网景(Netscape)公司的布伦丹-艾奇(Brendan Eich)发明,并初次出现在该公司的 Navigator 2.0 阅读器中。从 Internet Explorer 3.0 开端,它出现在网景公司的一切后续阅读器和微软公司的一切阅读器中。
顺便提一句,Dart的言语标准也属于Ecma安排(TC52),
W3C
国际性的一个非盈利安排,建立于1994年,地点在美国。官网
W3C全称:The World Wide Web Consortium
商标版权:MIT(Massachusetts Institute Of Technology), ERCIM(the European Research Consortium for Informatics and Mathematics), Keio
W3C主持者时刻表
W3C在1994~2022选用的是Hosted Model的担任人方式
| 安排 | 开端时刻 |
|---|---|
| Inria | 1995年 |
| Keio University | 1996年 |
| ERCIM | 2003年 |
| Beihang University | 2013年 |
html标准前史
有些已抛弃,详细原因可拜见WHATWG前史和HTML其它标准
| 版别 | 时刻 | 补白 |
|---|---|---|
| HTML 2.0 | 1995年 | 抛弃 |
| HTML 3.0 | 1995年 | 抛弃 |
| CSS 1.0 | 1996年 | |
| HTML 3.2 | 1997年 | 抛弃 |
| DOM 1.0 | 1998年 | |
| HTML 4.0 | 1999年 | 抛弃 |
| XHTML 1.0 | 2000年 | 依据HTML4的XML 1.0 |
| DOM 2.0 | 2000年 | |
| DOM 3.0 | 2004年 | |
| XML 1.0 | 2008年 | |
| XHTML 2.0 | 2010年 | 状况:草稿 |
| CSS 2.0 | 2011年 | |
| CSS 3.0 | 未正式发布,部分发布中 |
WHATWG
非盈利性安排,建立于2004年,地点在美国。官网
WHATWG全称:The Web Hypertext Application Technology Working Group
商标版权:Apple, Google, Mozilla, Microsoft
WHATWG前史,这儿边描绘了HTML技能演变的进程
W3C & WHATWG 备忘录
W3C与WHATWG签定备忘录,或许是双方在争夺Web范畴的话语权或者是各自对互相都有所厌弃。假如从安排发起者来看,对备忘录事情的发生就相比照较好了解。W3C的发起者是研究者(虽然也参加了国家级大项目), WHATWG的发起者是企业(Apple, Google, Mozilla, Microsoft)
Internet 标准拟定的安排
关于Internet中的业务安排,十分多,这儿只是是简略整理了一下。
来历:www.internetsociety.org/internet/hi…

IETF
国际性的网络标准拟定性安排,建立于1986年,地点在美国
IETF全称:The Internet Engineering Task Force
IETF 的责任:制造技能文档(RFC)
IRTF
建立于1989年, 这个安排隶属于IETF
IRTF全称:The Internet Research Task Force
责任:解决互联网中长期存在的问题(拜见RFC2014)
RFC
国际性的网络标准拟定安排,建立于1969年,地点在美国
创立原因:ARPANET(the Advanced Research Projects Agency Network)项目
RFC全称:Requests For Comments
责任:前期只是是记录技能主意和完成关键
由于RFC902的发布,然后被外界开端熟知
TCP草稿,1980年
这个TCP草稿参考了ARPA(Advanced Research Projects Agency) TCP标准前期的八个版别
TCP标准第一稿,1981年
IANA
国际性的互联网安排,建立于70年代,
IANA全称: the Internet Assigned Numbers Authority
责任
- 根域名(科普:DNS Root Zone)
- IP & # Autonomous System (AS) Numbers
-
办理协议参数
3.1 访问 ftp://ftp.iana.org/assignments 能够查询已登记的协议信息,包含协议标准文档编号
3.2 比方各国言语标识(如:zh-Hans-CN),可在这个文件中找到相关信息
IEEE
建立于1884年
IEEE全称: the Institute of Electrical and Electronics Engineers
TCP通信协议原型,于1974年5月宣布, 标准见RFC793
假如无法检查,可拜见www.cs.princeton.edu/courses/arc…
IAB
建立于1979年,最初名称为:the Internet Configuration Control Board (ICCB),在1984年正式闭幕,建立新的安排:the InternetAdvisoryBoard (IAB)。因而,能够以为ICCB是IAB的前身。
安排联系
IEEE 802与IETF的联系
来历:www.rfc-editor.org/rfc/rfc7241…
IEEE 802全称:Project 802 of the Institute of Electrical and Electronics Engineers
两者为合作联系,IEEE 802从IETF同享到了IP数据报文封装,路由,安全和传输内容,IETF从IEEE 802同享到了局域网架构内容 (ieee802网站中的文档)
IAB 与 IETF,IRTF的联系
来历:www.rfc-editor.org/rfc/rfc4440…
1989年之前,IAB全称为:the Internet Activities Board,会监督十分多的使命作业组, 1989时,将一切的使命作业组合并成两个IETF和IRTF(留意:IETF是自身就存在的),IRTF担任互联网长期演进中的问题,IETF担任互联网中短期演进中的问题
Internet权威信息文档列表
- BCP 9(Internet Standards Process)
- BCP 25(Working Group processes)
- BCP 25(Anti-Harassment Procedures)
- BCP 54(Code of Conduct)
- BCP 78(Copyright)
- BCP 79(Patents, Participation)
- www.ietf.org/privacy-pol…(Privacy Policy)
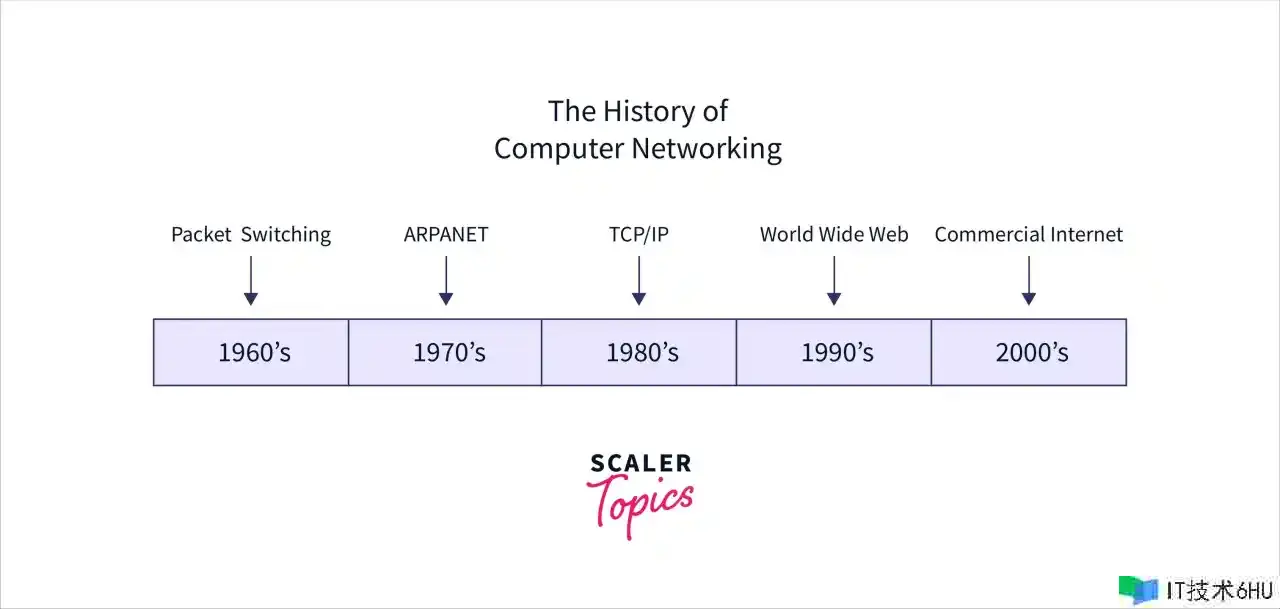
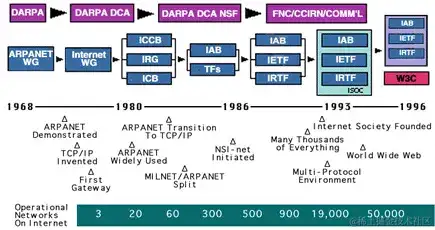
Internet 简史
核算机编程言语简史
来历:www.computer.org/publication…
| 时刻 | 言语 | 补白 |
|---|---|---|
| 1843年 | 规划了第一个核算机器 | Ada Lovelace |
| 1936年 | 图灵机器 | Alan Turing |
| 1940s前期 | Plankalkul | Konrad Zuse |
| 1949年 | (汇编言语)Assembly Language , (短代码)Shortcode | |
| 1952年 | (主动代码)Autocode | |
| 1957年 | FORTRAN | John Backus,前史 |
| 1958年 | ALGOL, LISP | ALGOL用于算法,LISP用于AI |
| 1959年 | COBOL | 用于银行 |
| 1964年 | BASIC | |
| 1969年 | 第一个核算机网络出现 | 它用的是什么开发言语? |
| 1970年 | PASCAL | |
| 1972年 | Smalltalk, C, SQL | |
| 1980s前期 | ADA | 用于空中交通管制和太空计划 |
| 1983年 | C++, Objective C | |
| 1987年 | Perl | 用于文本处理 |
| 1990年 | Haskell | |
| 1991年 | Python, Visual Basic | |
| 1993年 | Ruby | |
| 1994年 | CLOS | |
| 1995年 | Java, JavaScript, PHP | |
| 2000年 | C# | |
| 2003年 | Scala, Groovy | |
| 2009年 | GO | |
| 2014年 | Swift |
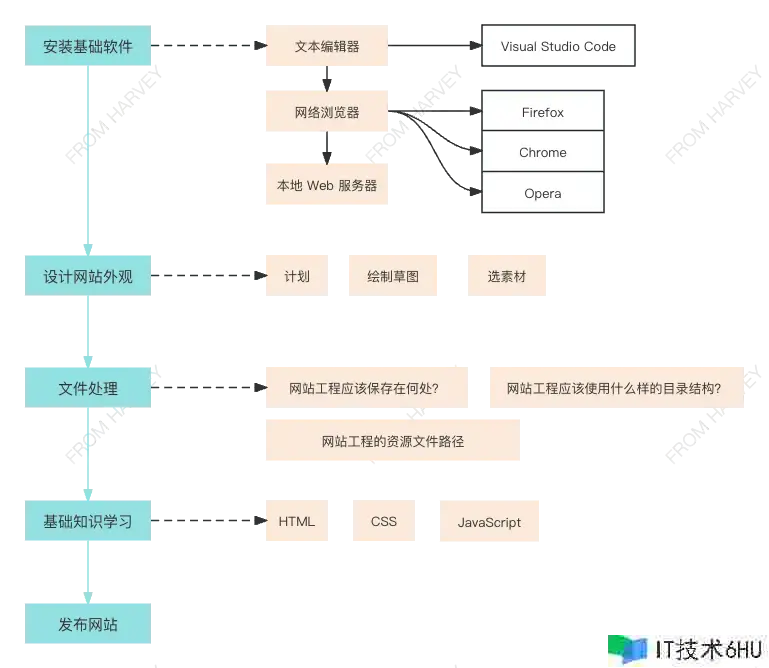
Web 运用开发教程

教程
英文:developer.mozilla.org/en-US/docs/…
中文:developer.mozilla.org/zh-CN/docs/…
- 装置根底软件
1.1 代码编辑器(推荐 VS Code)
1.2 阅读器 (FireFox, Chrome, Opera, Safari等等)
1.3 装置本地Web服务器 - 网站规划
- 网站文件处理
- HTML & CSS & JavaScript 根底学习
- 网站发布
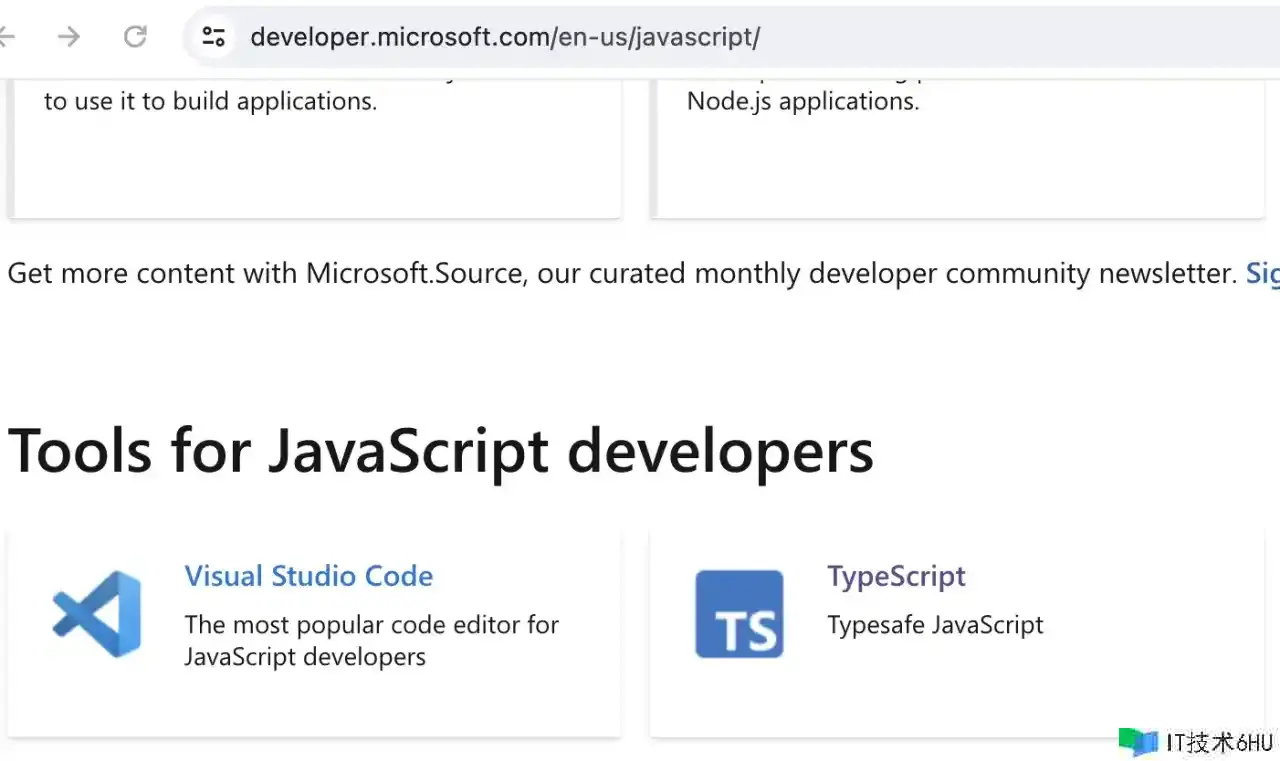
关于JavaScript的教程,也能够参考Microsoft文档,假如你已学习了Microsoft这篇文档,会发现Microsoft把它自己规划的TypeScript归类为开发东西,如下图
疑问
JavaScript为解释性言语,即不需求编译机器码,但咱们在开发实践项目时,为什么还会有”编译”打包行为呢?
样例实践
创立一个 “testweb.html”文件, 仿制文件途径到阅读器地址栏,然后回车,最终会看到网页能够正常加载。
整个进程其实是没有对 testweb.html进行过编译
<!DOCTYPE html>
<html>
<head>
<script>
setTimeout(()=>{
document.getElementById('loginfo').innerHTML = 'JavaScript脚本已履行'
}, 1000)
</script>
</head>
<body style="background-color: aqua;">
验证本地网页脚本
<div id="loginfo">初始状况</div>
</body>
</html>
经过MDN(Mozilla Developer Network) 客户端东西描绘文档中的”打包东西”和”转化”主题,能够了解”编译”一说
运用东西打包(比方:webpack),处理多余代码
web 运用程序生命周期的这个阶段一般答应你编写“新特性代码”(比方最新的 CSS 或 JavaScript 特性,这些特性或许还没有得到阅读器的本地支撑),或者彻底运用另一种言语编写代码,比方TypeScript。转化东西将为你生成与阅读器兼容的代码,以用于生产。(比方:babel东西);
挑选用一种彻底不同的言语编写代码,并将其转化为与 web 兼容的言语(比方:运用运用了TypeScript/Vue 或 React 或 SaSS/SCSS)
这3种情况,能够了解为”编译”
下边这篇文章,或许会更进一步解答”解释性言语和编译”疑问。
JavaScript作为Web前端运用开发的一部分,其言语标准名字为”ECMAScript”,接下来,咱们了解一下ECMAScript标准的版别
ECMAScript
最初是由Ecma安排为JavaScript拟定的言语标准(注: JavaScript先出现,ECMAScript后出现)
最新标准:tc39.es/ecma262/
前史标准列表:ecma-international.org/publication…
留意: ECMAScript Edition 4 没有发布
| 版别 | 补白 |
|---|---|
| ECMAScript 2012 | 13ᵗEdition/June 2022 |
| ECMAScript 2021 | 12ᵗEdition/June 2021 |
| ECMAScript 2020 | 11ᵗEdition/June 2020 |
| ECMAScript 2019 | 10ᵗEdition/June 2019 |
| ECMAScript 2018 | 9ᵗEdition/June 2018 |
| ECMAScript 2017 | 8ᵗEdition/June 2017 |
| ECMAScript 2016 | 7ᵗ Edition/June 2016, 第一次由Ecma T39发布 |
| ECMAScript 2015 | 6ᵗ Edition/June 2015,俗称:ES6 |
| TypeScript 1.0 | 于2012年发布, 拜见“TS的十年” |
| 5.1 | 5.1 Edition/June 2011 |
| 5 | 5th Edition/December 2009 |
| 4 | 抛弃 |
| 3 | 3rd Edition-December 1999, 受到好评 |
| 2 | 2nd Edition-August 1998 |
| 1 | June 1997, Ecma存档 |
TypeScript是依据JavaScript构建的一种“范畴特定言语”(DSL),是JavaScript的超集,TypeScript也遵从ES6及之后的标准
现代Web项目开发已遍及运用TypeScript言语,TypeScript文件的后缀为”.ts”,ts文件是无法被阅读器直接运转,有必要先转化为”.js”文件(即 JavaScript言语文件), 转化能够运用tsc指令(全称:The TypeScript Compiler)。
开端运用TypeScript前,需求先装置,详细装置进程可拜见5分钟学会TypeScript东西,教程中运用到了npm(the Node.js package manager)指令, 因而你需求先装置Node.js.
- 来历:www.npmjs.com/about
- npm 是为Node.js供给包办理的东西,开源于2009年(留意:这个时分还没有TypeScript).
- 2014年建立npm.inc公司
- Node.js 前史
- Node.js 是在阅读器之外运转 V8 JavaScript 引擎,V8是Google Chrome的核心。这使得Node.js具有十分高的功用。
- V8发布于2008年开源
Node.js的入场,改变了整个前端研制环境,为后续Web结构的井喷式兴起供给了很大的协助。关于Node.js,不得不了解的一个概念:JavaScript 运转时环境。网站能够运转JavaScript, 那么咱们在研制进程中,其实也是需求这种辨认JavaScript的才能的,不管是语法&安全检查,还是语法提示,本地运转调试。
接下来咱们开端了解一下相关前史和“JavaScript 运转时环境”概念
JavaScript 运转时环境(JavaScript Runtime Environments)
JS运转时环:支撑运转JavaScript代码的综合环境
在开发Web运用时,JavaScript根本不会缺少,但咱们在开发进程当中,.js文件还没有进入阅读器,所以就无法正常调试&运转,因而,咱们需求有一个直接运转JavaScript的非阅读器环境. 这些环境其实便是JS运转时环境,其间就包含众所周知的 Node.js
下边罗列一些非阅读器的“JS运转时环境”
下边罗列一些常见的JS 引擎
- ChakraCore,2016年
- JerryScript,2016年(补白:鸿蒙在运用)
- JavaScriptCore
- Chrome V8
- SpiderMonkey
这些“JS运转时环境”都用到JavaScript引擎来解析&编译JavaScript代码,如下展现
| JS Runtime Environment | JS engine |
|---|---|
| Bun | JavaScriptCore |
| Deno | Chrome V8 |
| Node.js | Chrome V8 |
| Napa.js | Chrome V8 |
阅读器中的JS引擎
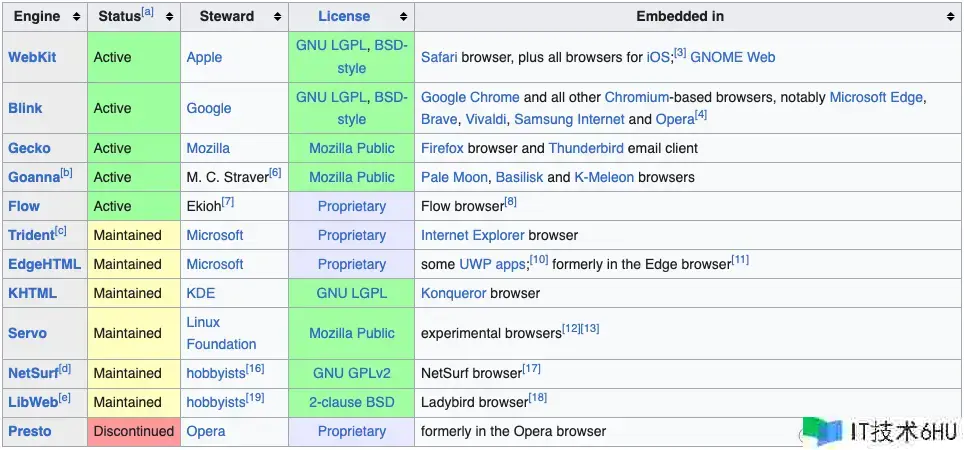
| 阅读器 | JS engine |
|---|---|
| Firefox | SpiderMonkey |
| Chrome | V8 |
| Safari | JavaScriptCore |
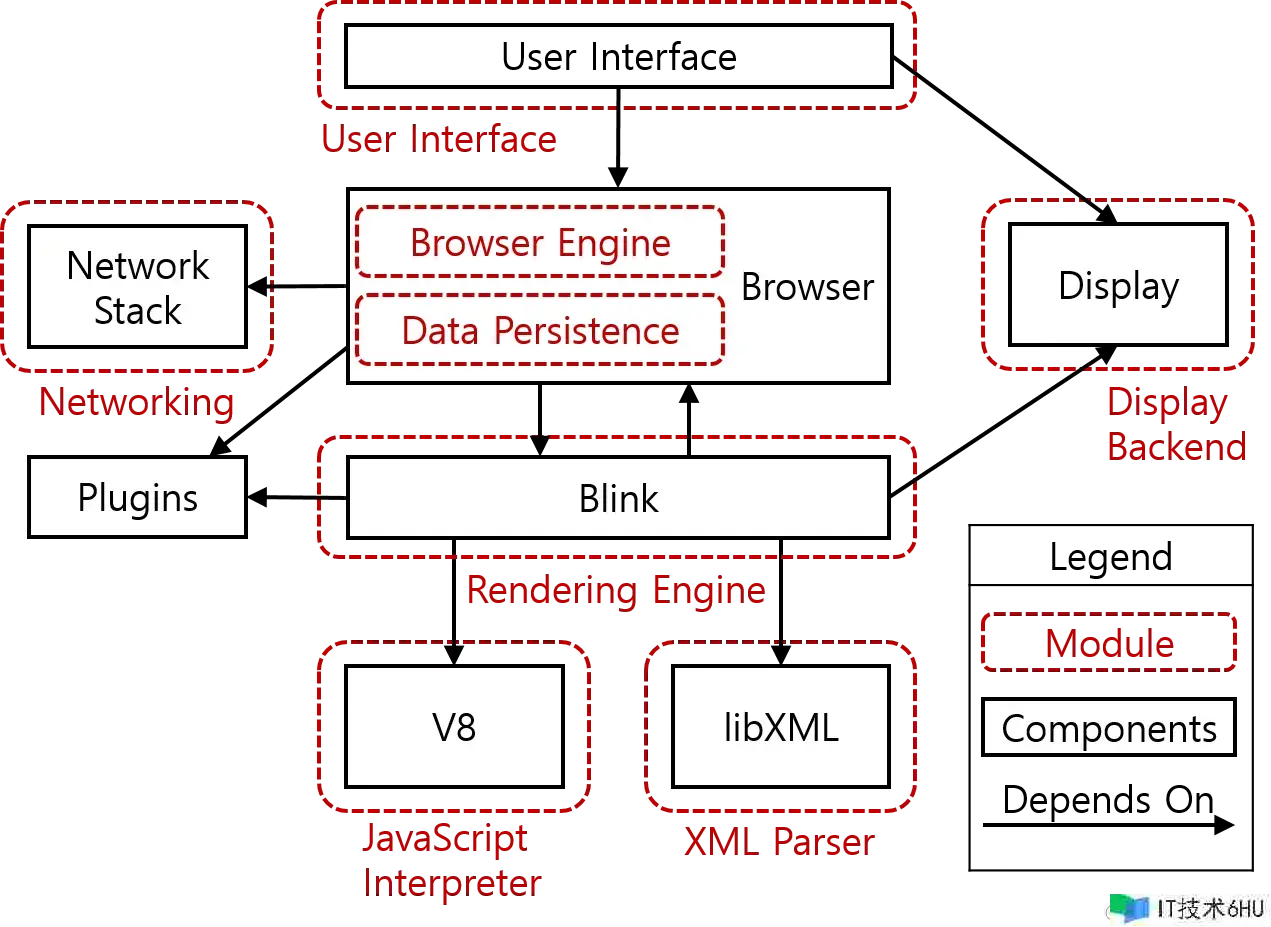
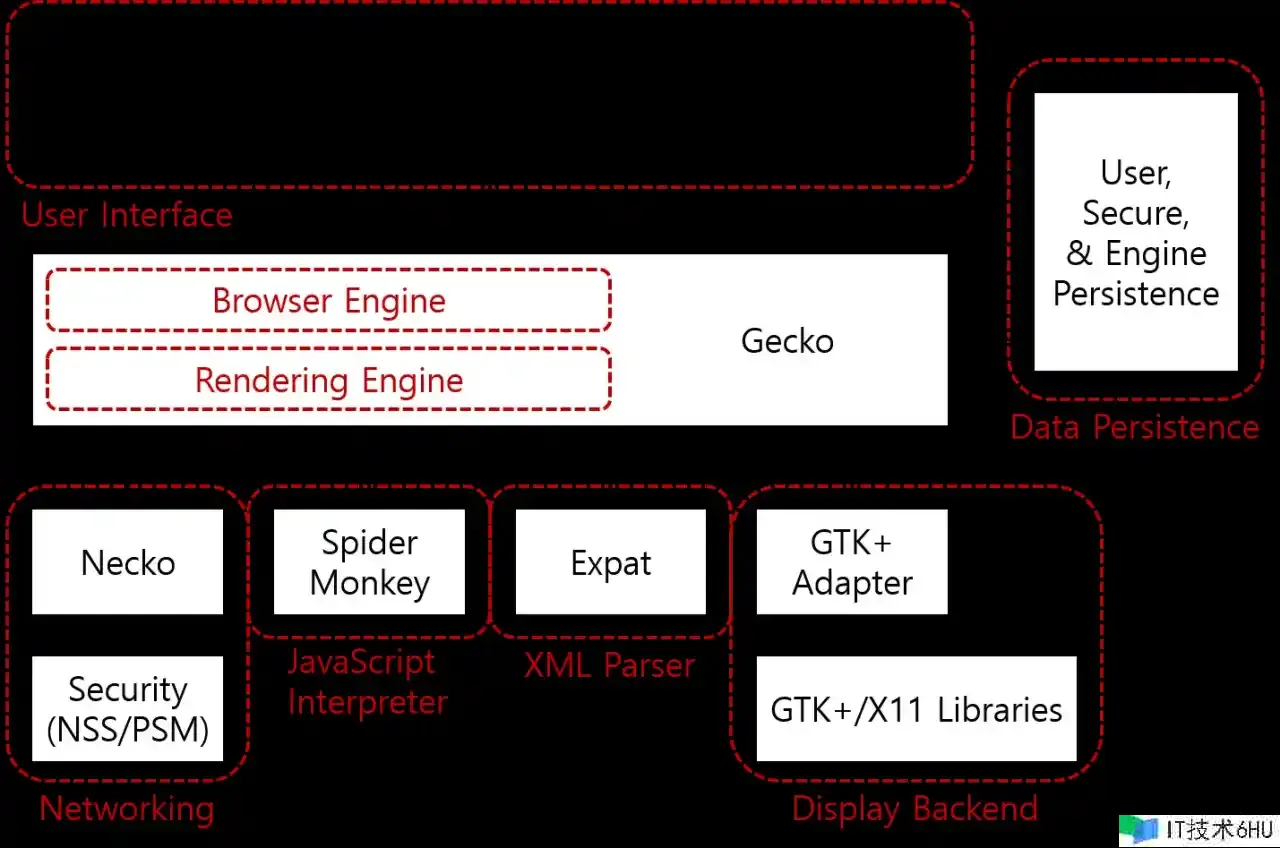
为了愈加形象一点了解JS engine,下边补几张阅读器的架构图
架构图中的JavaScript Interpreter便是JS engine
Chrome阅读器

Firefox阅读器

外部资料(1)
来历:dolszewski.com/javascript/…
这篇文章全体介绍了关于JavaScript 运转时环境
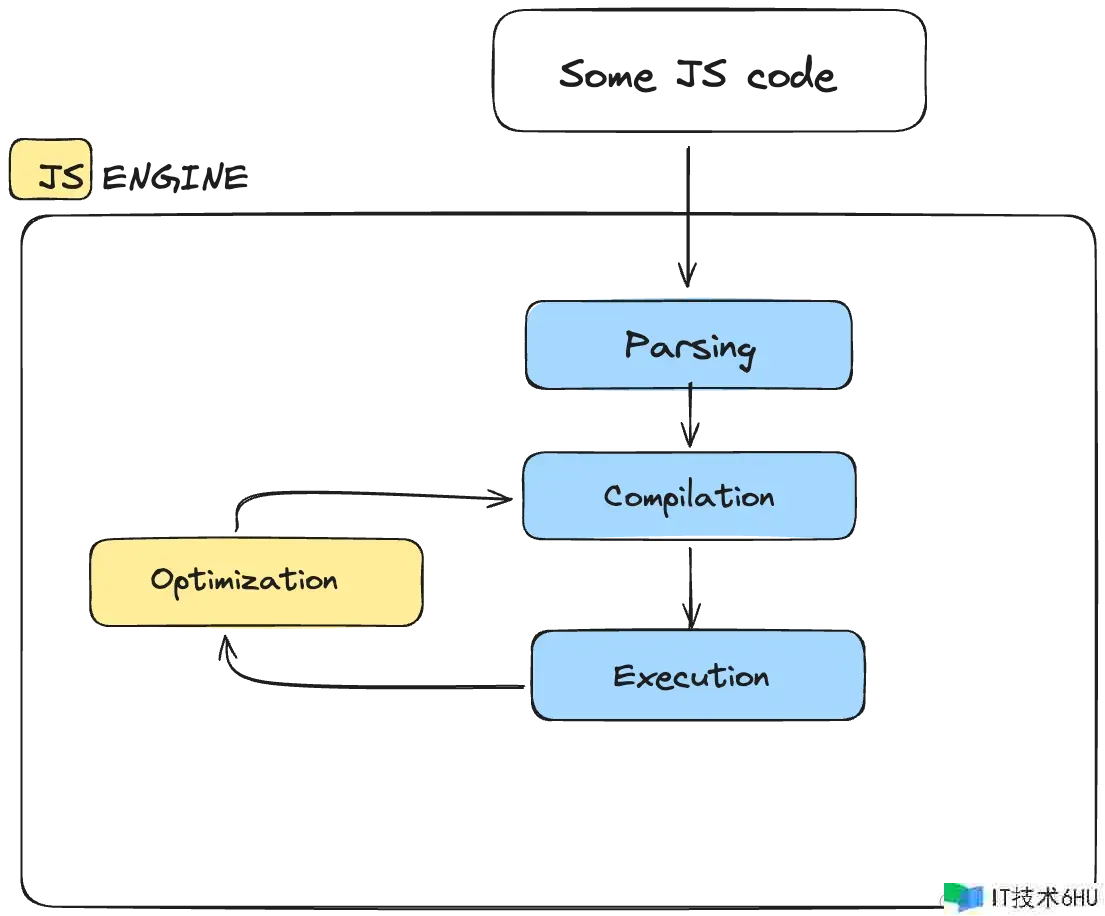
- 什么是JavaScript 引擎
- 什么是JavaScript 运转时环境
- JavaScript是单线程吗?
- 什么是Event Loop?
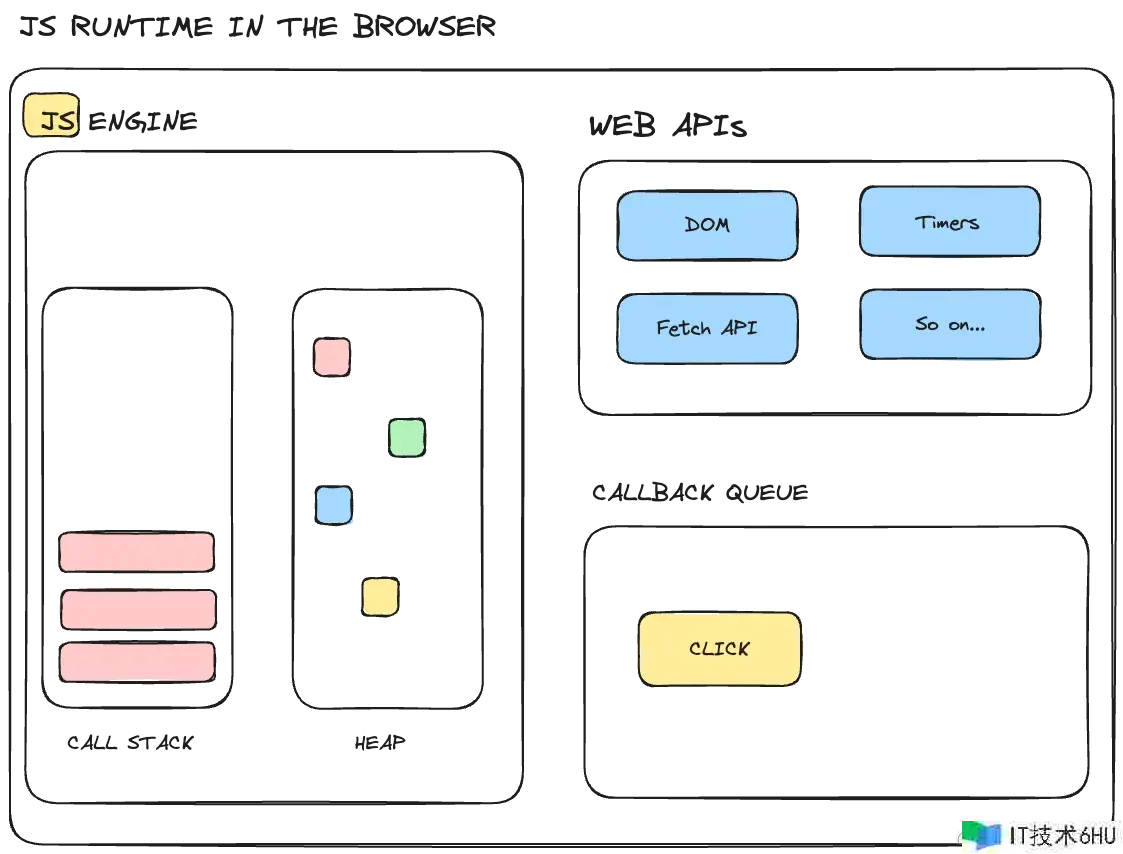
- 阅读中的JavaScript 运转时环境
- 阅读器外的JavaScript
- JavaScript 引擎 VS 运转时环境
- 总结
JavaScript引擎将你的脚本转化为可运转的机器代码指令,以便利CPU能够履行它。引擎只有在运转时才会编译代码。
JavaScript运转时环境为JavaScript脚本供给了可在运转期间运用的实用程序库。你的脚本会引证这些库。引擎自身并不依靠于它们。
很帅的是,JavaScript 引擎完成彻底独立于运转时环境。引擎在开发时不会考虑任何特定环境。
外部资料(2)
来历: www.freecodecamp.org/news/javasc…
本篇文章介绍了JavaScript引擎的作业流程,JavaScript的编译和解释性,JavaScript运转时环境
JIT(just-in-time) in JavaScript

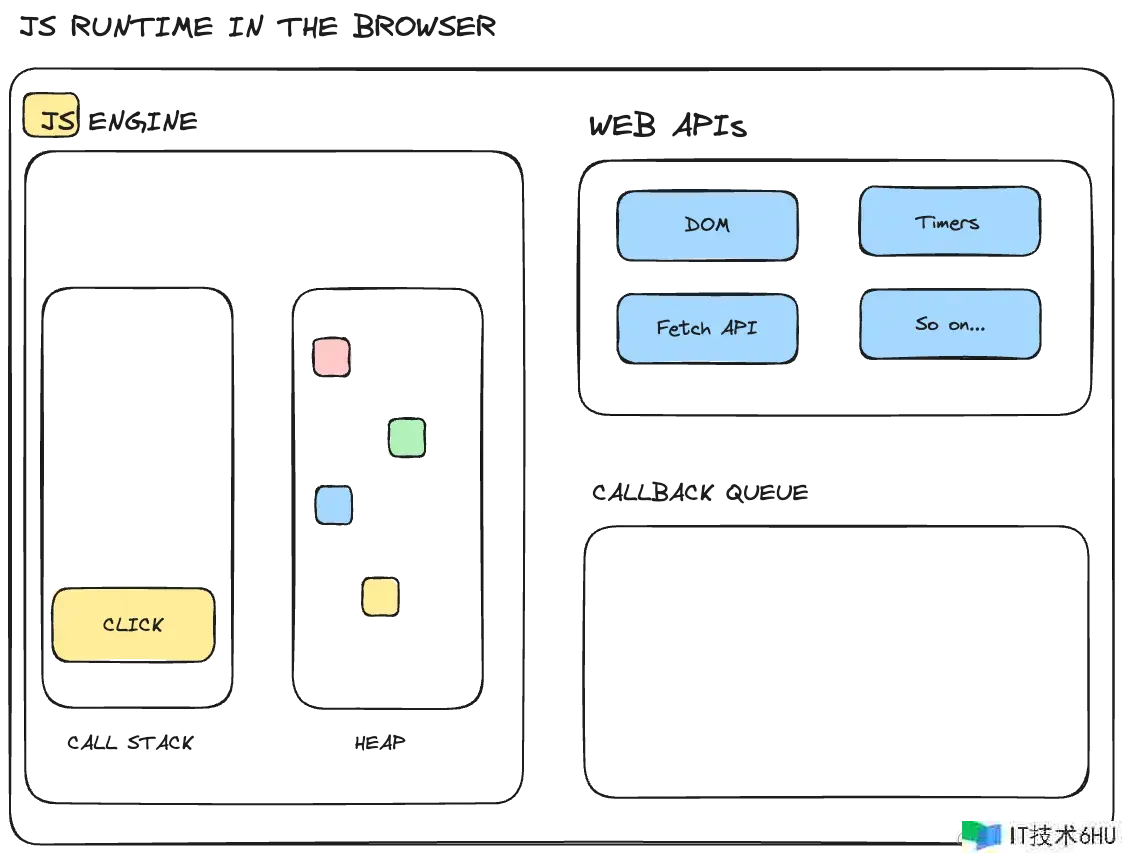
以下是阅读器运转时环境, CLICK事情样例,点击事情发生后,会先放在CALLBACK QUEUE,开端消费这个事情时,会将这个事情交给CALL STACK


阅读器烘托流程
来历1: frontendly.io/blog/browse…
来历2:blog.logrocket.com/how-browser…
这儿翻译“来历1”的文章,以下为译文
作为开发人员/工程师,咱们在构建 Web 运用程序/页面时将大部分时刻花在阅读器(Chrome、Firefox、Safari、Opera 等)上。但是咱们或许没有考虑太多关于阅读器怎么实践出现咱们精心制造的Web运用程序/页面。
本文中,我将介绍阅读器怎么出现网页的进程,因而在本文的最终,咱们将掌握阅读器展现内容的常识,并对怎么进步网页的功用有更好的主意。
在咱们深入研究之前,请留意,每个阅读器或许具有不同的阅读器体系结构,因而每个阅读器在烘托进程中选用的方法或许不尽相同。但本文将为您供给阅读器一般怎么烘托的全体主意。
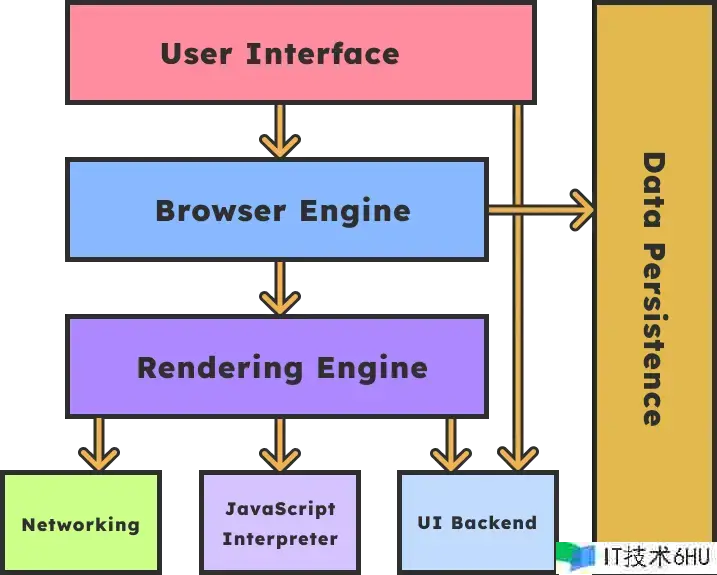
阅读器通用架构
Web 阅读器由多个组件组成,如下所示。

当用户在阅读器用户界面的地址栏中键入搜索词或url时,UI线程将决定是否应将输入词或url发送到搜索引擎或网站。当用户按回车键时,网络线程会经过几个进程来请求数据并接纳来自服务器的响应,假如响应是HTML/CSS 文件,它将阅历如下烘托进程。
烘托引擎
在整篇文章中,咱们将重点介绍烘托引擎(如上图所示)。烘托引擎的首要作业是:
在屏幕上制作文本和图画。该引擎从文档(一般是 HTML)中制作结构化文本,并依据给定的款式声明(一般在 CSS 中给出)正确设置其格局。
摘自MDN
您或许现已听说过 Blink、Gecko 和 WebKit,它们是不同阅读器制造商的烘托引擎名称。
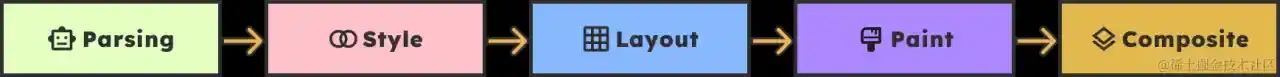
烘托引擎作业流程
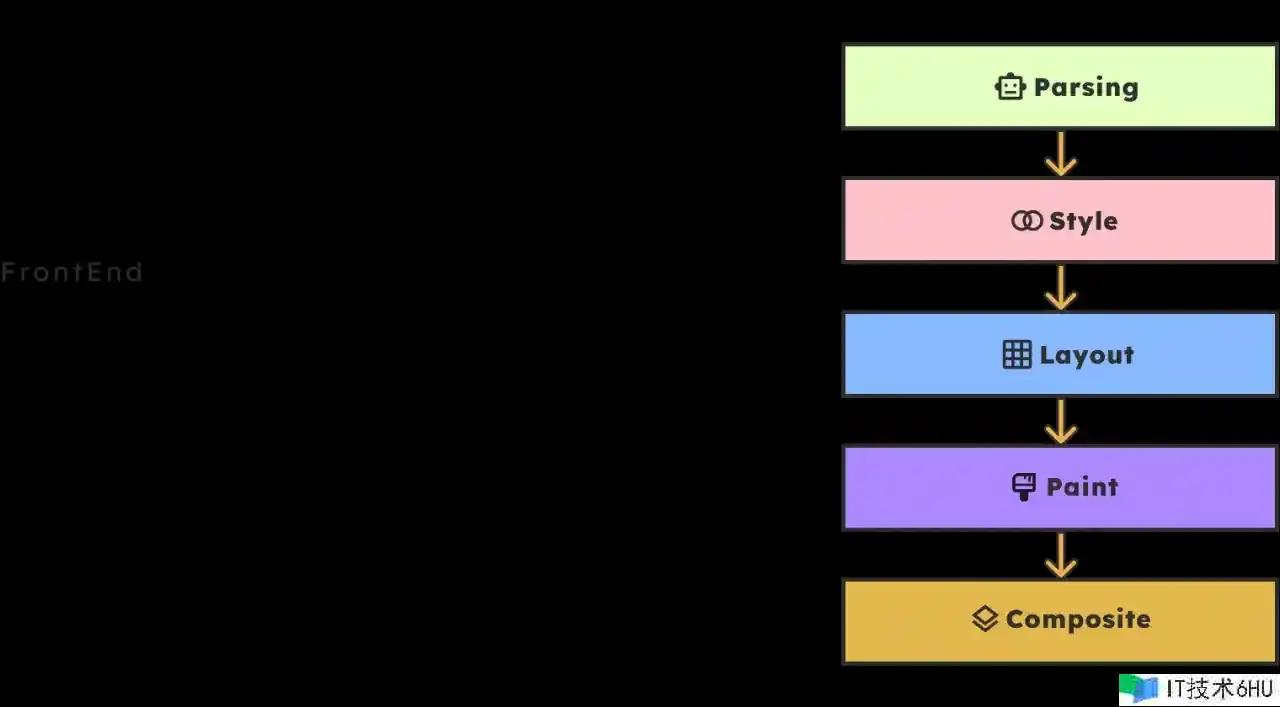
烘托引擎经过 5 个进程在屏幕上烘托内容。
让咱们看一下第一阶段,解析。
1. 解析
在解析进程中,烘托引擎会为HTML创立DOM树,为CSS创立CSSOM树。首要,让咱们看一下DOM树是怎么创立的。
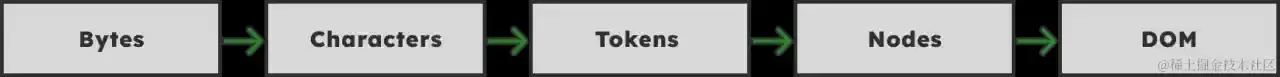
DOM 树
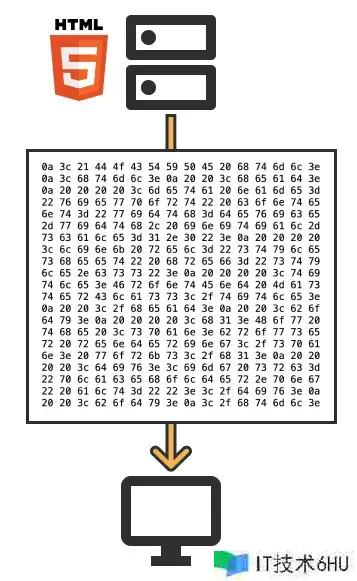
当 HTML(与 CSS 和 JS 相同)文件从服务器发送到阅读器时,阅读器不会以HTML格局接纳它,但神奇地了解并显现在了屏幕上。它实践上以原始字节格局接纳文件,在“解析”这个期间以5个进程来创立DOM树(CSSOM 树也几乎相同)。
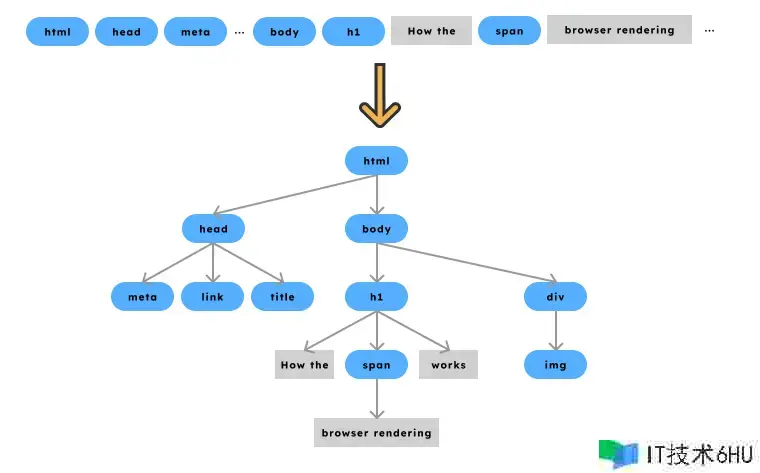
在整篇文章中,咱们将运用下面的 HTML 作为示例。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>FrontEnd MasterClass</title>
</head>
<body>
<h1>How the <span>browser rendering</span> works</h1>
<div><img decoding="async" src="placeholder.png" alt=""></div>
<body>
</html>
1. 字节
如上所述,服务器以原始字节的数据发送 HTML,而且有必要将其转化为阅读器能够了解的格局。
下一步是将原始字节转化为字符。
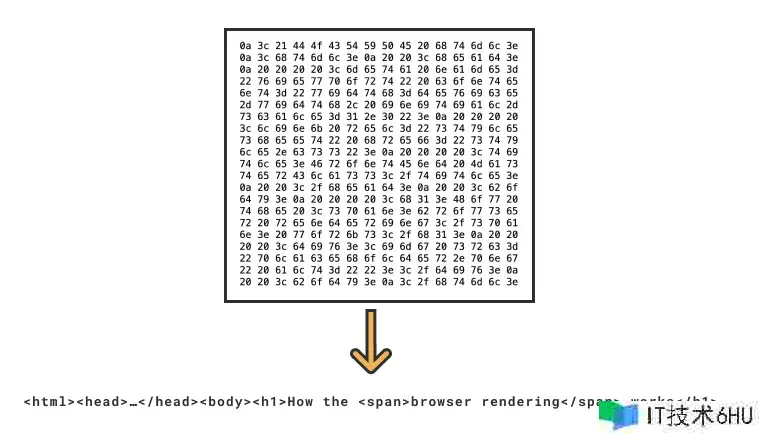
2. 字符
解析器遍历每个原始字节的数据并将其转化为字符。关于咱们的HTML示例,它将如下所示:
假如您了解 HTML,您或许了解转化后的字符,但是,关于阅读器来说,它依然没有任何意义。它只是一个纯文本,需求符号化。
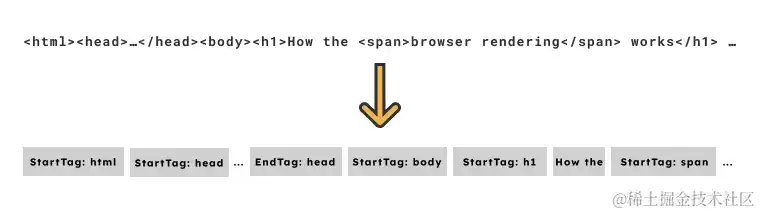
3. 符号
这些字符被进一步解析为符号。解析器了解尖括号内的HTML标签(tag),并创立标签(tag),包含开端和完毕标签及其关联的特点名称和值,例如,标签(tag)包含HTML标准src和alt特点。
在符号化的进程中,在某些时分,会调用选用adoption agency 算法并处理缺少的完毕标签(tag)。由于HTML过错得到妥善处理,因而缺少的完毕标签(tag)(如**
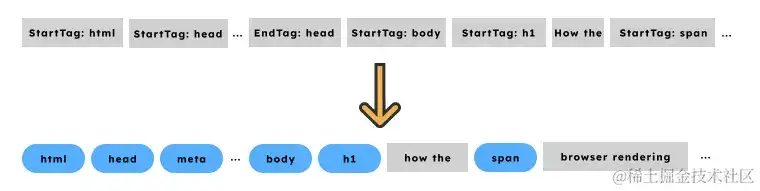
**)是有用的 HTML 标签。假如您想深入了解 HTML 解析器怎么处理过错标签(tag)的更多详细信息,请检查这篇文章:An introduction to error handling and strange cases in the parser.。4. 节点
符号化之后,那些符号将转化为节点。节点是具有其特点和规矩的对象。每个节点代表一个HTML标签(tag)。
5. DOM
剖析的最终一步是创立DOM。上面创立的节点在树数据结构中链接,该结构创立不同标签(tags)(例如,父子、相邻同级等)之间的联系和层次结构,并捕获文档符号(MARKUP)的特点和联系。
现在,咱们现已创立了DOM树,文档符号(MARKUP)也预备好了。接下来,让咱们看一下怎么创立CSSOM 树来设置元素的款式。
CSSOM 树
当阅读器结构DOM时,当它看到link包含在head标签时,它会立即开端获取款式资源,而且在结构 CSSOM之前,阅读器不会出现任何已处理的内容。这便是CSS被视为烘托堵塞资源的原因。
就像DOM相同,当阅读器接纳原始字节中的CSS时,它所阅历的进程与构建DOM树的进程十分相似。
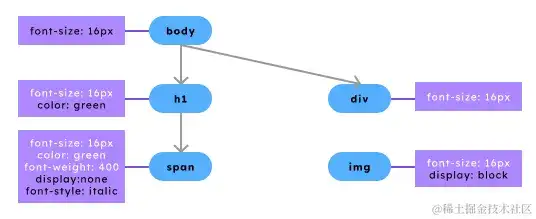
如下的CSS款式
body { font-size: 16px; }
h1 { color: green; }
span { font-weight: 400; }
h1 span { disaply: none; font-style: italic; }
img { display: block; }
它将运用CSSOM树构建,如以下图所示。下面的CSSOM树示例仅包含上述示例款式,但在实践情况下,用户署理款式也将运用于节点,然后递归遍历树结构并运用更详细的规矩,然后创立CSS特异性。这便是为什么 CSS代表级联款式表。
2. 款式
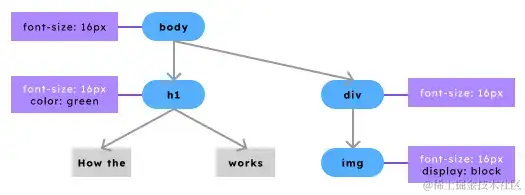
在款式进程中,DOM 和 CSSOM 树被组合成一个烘托树。
DOM + CSSOM = Render Tree
烘托树从 DOM 树的根开端,遍历每个节点,并确认要运用于每个节点的 CSS 规矩。
任何带有 display: none 的节点;不会包含在烘托树中(即使它包含在 DOM 树中),而且它们不会出现在烘托输出中。而带 visibility: hidden 的节点,仍将包含在烘托树中,节点会一向占用空间。
需求留意的一点是,即使没有供给 CSS,每个 DOM 节点依然带有默认款式,用户署理款式,来自阅读器,例如h1标题大于h2
3. 布局
一旦阅读器知道哪些 CSS 规矩要运用于哪些节点以及哪些节点以其核算款式显现,它就能够开端核算每个节点的几何形状,例如宽度、高度和 x/y 坐标;它占用了多少空间以及它在屏幕上的方位。
第一次确认巨细和尺度时称为布局,每次对布局进行更改时,随后对巨细和尺度的从头核算称为重排。
重排
重排导致迫使阅读器从头核算其他元素的尺度和方位并从头烘托页面。这个进程是相当昂贵的进程。
从咱们的 HTML 示例中,
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>FrontEnd MasterClass</title>
</head>
<body>
<h1>How the <span>browser rendering</span> works</h1>
<div><img decoding="async" src="placeholder.png" alt=""></div>
<body>
</html>
没有为 img 元素指定宽度和高度,因而阅读器在彻底下载图画之前不知道图画的尺度。下载图画时,阅读器现在需求从头核算尺度和方位,这或许会导致其他元素发生偏移。
为了解决这个问题,咱们能够为 img 元素供给宽度和高度,这样阅读器就不用等候从头核算其尺度。
4. 制作
该到制作页面的时分了!在此阶段,经过将布局阶段核算的每个节点转化为屏幕上的实践像素来制作各个节点,该进程包含制作元素的每个视觉部分,例如文本、颜色、图画、边框、阴影和按钮。
在这个绘画阶段,用户开端在屏幕上看到一些东西,并丈量了几个绘画时刻。最常见的是,您或许现已听说过First Contentful Paint (FCP) 和 First Meaningful Paint (FMP)【注释:这两个目标已被淘汰,且严峻依靠阅读器完成算法】。
FCP & FMP
【注释:不做翻译,目标已被淘汰】
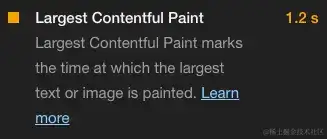
LCP(Largest Contentful Paint)
LCP丈量视口中可见的最大图画或文本块相关于页面初次开端加载时刻的出现时刻。Chrome 团队主张 LCP 小于 2.5 秒,以获得杰出的用户体会。
您能够在 Lighthouse 中检查 LCP 分数。
动画 – 60 fps
在制作阶段,咱们还需求留意烘托功用,尤其是在为元素制造动画或翻滚页面时。
大多数现代阅读器每秒改写屏幕 60 次(每秒 60 帧)。这意味着每帧大约有 10 毫秒(1 秒 / 60 减去一些垃圾回收的 16.66 毫秒)的预算来完成核算款式、回流焊和制作等操作。当动画超出预算并错过帧时,咱们会看到动画变得“卡顿”。
硬件加速
咱们能够防止卡顿动画的方法之一是运用 CSS 转化让 GPU 履行使命,以便 CPU 能够履行其他使命。这称为硬件加速。
一个很好的比如是在对 DOM 元素的方位进行动画处理时运用 translate3D 而不是 CSS left 特点,由于 translate3d 会创立直接上传到 GPU 的新复合层,而且不需求从头制作。
因而,与上面的示例相同,现代阅读器经过将页面的各个部分分红多个复合层,并移动图层并合成新结构来更有用地处理该进程
5. 合成
这是最终一个阶段,合成关于确保在不同图层中制作元素至关重要,尤其是那些以正确顺序彼此重叠的元素。
在此阶段,图层将发送到 GPU 以在屏幕上显现。为了进步此操作的功率,这些层被分红不同的帧并发送到 GPU。分隔的图层能够在 Chrome DevTool > 图层 菜单中找到。
现在,这些元素将出现在屏幕上
【注释:主流程已完毕,剩余内容不做翻译,自行检查原文】
整个烘托流程已完毕,非阅读器Web运用开发中不会用到,仅限制了解一下
接下来讲了解一个关于款式(CSS)的概念,CSS预处理器,了解学习它是由于在现代JavaScript结构中,根本都会用到它。而且让研制人员能感觉到编写CSS时,也是在写另外一种编程言语,但是又感觉不到言语的学习难度。
CSS 处理器
是一个能让你经过预处理器自己独有的语法生成CSS的程序。市面上有很多 CSS 预处理器可供挑选,且绝大多数 CSS 预处理器会添加一些原生 CSS 不具有的特性,例如代码混合,嵌套挑选器,承继挑选器等。这些特性让 CSS 的结构愈加具有可读性且易于保护。
Sass(Syntactically Awesome Style Sheets)
2006年 sass-lang.com/
装置完成后,指令行运用样例: sass --watch input.scss output.css
比如:React 项目运用样例
LESS(Leaner Style Sheets)
2009年 lesscss.org/
装置完成后,指令行运用样例: lessc bootstrap.less bootstrap.css
比如:React 项目运用样例
Stylus
2010年 stylus-lang.com/
装置完成后,指令行运用样例: stylus --compress < some.styl > some.css
比如:React Native 项目样例
PostCSS
不属于CSS预处理器,放在这儿,只是为了说明其重要性,能够以为它便是CSS的插桩东西.(即:CSS文件的转化器)
PostCSS,是一个处理CSS的东西,也不属于CSS言语,它能够让你自界说扩展自己的CSS,然后完成解析生成新的CSS。
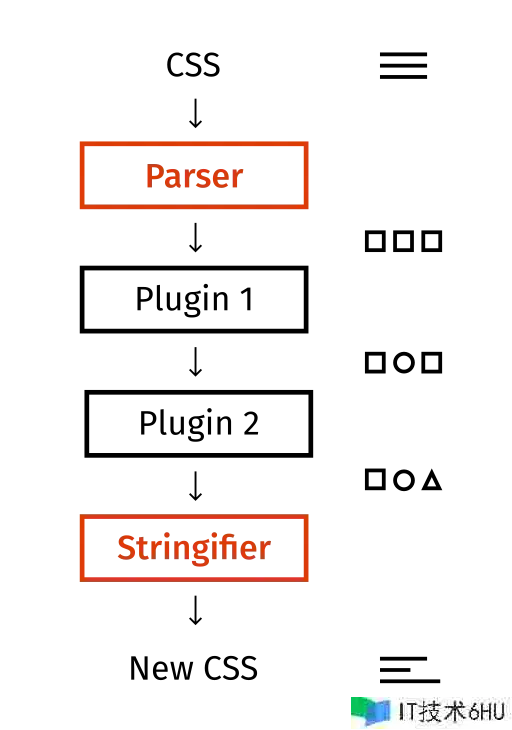
PostCSS作业流程

关于PostCSS,在实践的Web运用项目中,研制人员直接运用的不多。
依据官网显现,此项目深受职业老大信赖:Facebook, Github, Google, WordPress, Wiki, JetBrains, TaoBao
小结
Web运用的CSS作为根底部分,假如研制人员从90年代开端运用,应该不存在现在所说的CSS用起来不顺手,毕竟熟能生巧。这些现代化CSS关于刚入门的编程人们来讲,或许感觉比较高效,由于有编程的感觉。 无论运用哪种布局形式,最终都会转化为CSS。
打包程序(Bundler)
什么是打包程序?
假如你是一个新手,只需求记住它的功用-把自己研制的工程代码和所依靠的非JavaScript运转时环境的代码放在一个统一的文件夹中,即,假如你的工程依靠了一个字符串处理东西库,在发布工程代码时,需求把字符串处理东西库的代码也合并到自己的工程代码中,由于在阅读器环境中运转时,它是不认识你用的字符串东西库API。(Web运用便是由3部分组成:html, css, javascript. 记住这个根本点,其余的东西和库都是为了开发便利,而且最终会回归到这3个根底部分)
假如你是一个有经验,应该听过乃至用过Webpack这个东西,它便是bundler(打包程序)
接下来介绍几个Bundler,期望你早已运用过
Webpack
2012年 webpack.js.org/
Rollup
【注释:鸿蒙运用打包在用】
2015年 rollupjs.org/
Parcel
2013年 parceljs.org/
esbuild
2017年 esbuild.github.io/
友情链接:bundler的作用
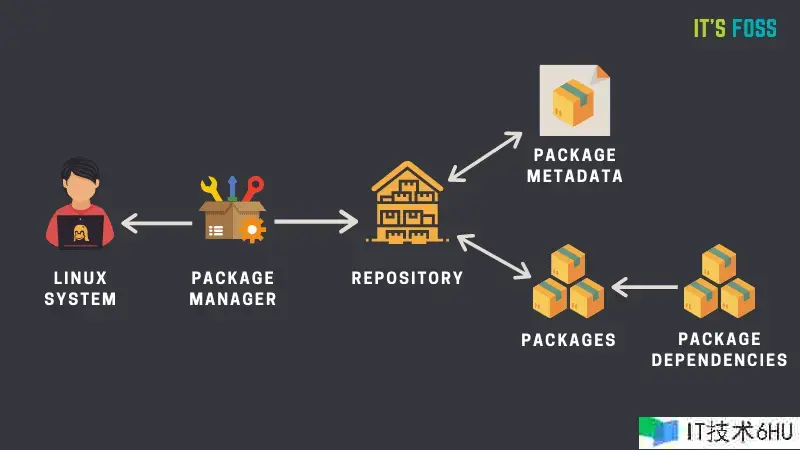
软件包办理东西
“一种东西,它答使用户在操作体系上装置、删除、晋级、装备和办理软件包”, 界说来历
常用的Web前端的办理东西如下
NPM
2009年
PNPM
2016年
选用独自脚本装置
Windows
iwr https://get.pnpm.io/install.ps1 -useb | iex
POSIX
curl -fsSL https://get.pnpm.io/install.sh | sh -
假如curl还没有装置,请履行
wget -qO- https://get.pnpm.io/install.sh | sh -
Docker
# bash
wget -qO- https://get.pnpm.io/install.sh | ENV="$HOME/.bashrc" SHELL="$(which bash)" bash -
# sh
wget -qO- https://get.pnpm.io/install.sh | ENV="$HOME/.shrc" SHELL="$(which sh)" sh -
# dash
wget -qO- https://get.pnpm.io/install.sh | ENV="$HOME/.dashrc" SHELL="$(which dash)" dash -
运用 Corepack装置
要求Node.js版别大于v16.13
corepack enable pnpm
假如你的Node.js是用Brew装置的,你需求履行指令
brew install corepack
运用NPM装置
npm install -g pnpm
Yarn
2019年
npm install -g corepack
corepack enable
JSPM
2013年
装置
npm install -g jspm
Bower
2012年
装置
npm install -g bower
Web 运用结构(framework)
小试验
Web运用页面由3部分组成:HTML,CSS,JavaScript. 假如要求仅用VS Code编辑器和Node.js,开发一个静态网站。
感触:coding十分糟糕
因而运用结构(或脚手架)的出现变得适合时宜
分类
Web 运用结构分为两大类:
- CSS 结构
- JavaScript 结构
跟着开源结构数目的添加,运用结构根本趋于综合类型
结构前史
| 结构 | 时刻 | 补白 |
|---|---|---|
| JQuery | 2006年 | |
| Backbone | 2010年 | |
| Angular | 2010年 | |
| Express | 2010年 | |
| Bootstrap | 2011年 | CSS framework |
| Ember | 2011年 | |
| ZURB | 2011年 | CSS framework |
| Foundation | 2011年 | |
| Grunt | 2012年 | |
| Gulp | 2013年 | |
| semantic-ui | 2013年 | CSS framework |
| React | 2013年 | |
| PureCSS | 2013年 | CSS framework |
| UIKit | 2013年 | CSS framework |
| Vue | 2015年 | |
| Ant Design | 2015年 | 组件库 |
| Svelte | 2016年 | |
| Bulma | 2016年 | CSS framework |
| Tailwind CSS | 2017年 | CSS framework |
| Vite | 2021年 |
来历
假如你已运用过这儿某些结构,应该看到过一个十分了解词loader, 依据loader标准会发现,loader是JavaScript 模块化的产物
模块&Loader
补白: 关于JavaScript模块,可拜见Mozilla社区文档
关于loader:whatwg.github.io/loader/
在整个开发进程中,JavaScript 模块分为两个首要范畴:
- authoring format,用于界说导入和导出语法,以及变量绑定和循环的语义。
- JavaScript loader,它为按需异步加载 JavaScript 模块供给管道。
JavaScript Loader 答应主机环境(如Node.js和阅读器)按需获取和加载模块。它供给了一个钩子(hook)管道,答应前端打包解决方案(如 Browserify、WebPack 和 jspm)挂接到加载进程中。
关于JavaScript/前端 模块化的文章,已十分多,这儿为我们供给几个进口
- www.zachgollwitzer.com/posts/scrip…
- juejin.cn/post/725443…
- juejin.cn/post/684490…
- juejin.cn/post/684490…
模块类型
- UMD(Universal Module Definition)
(function (root, factory) {
if (typeof exports === 'object') {
// CommonJS
module.exports = factory(require('b'));
} else if (typeof define === 'function' && define.amd) {
// AMD
define(['b'], function (b) {
return (root.returnExportsGlobal = factory(b));
});
} else {
// Global Variables
root.returnExportsGlobal = factory(root.b);
}
}(this, function (b) {
// Your actual module
return {};
}));
- AMD(The Asynchronous Module Definition)
define(['dep1', 'dep2'], function (dep1, dep2) {
//Define the module value by returning a value.
return function () {};
});
// "simplified CommonJS wrapping" https://requirejs.org/docs/whyamd.html
define(function (require) {
var dep1 = require('dep1'),
dep2 = require('dep2');
return function () {};
});
- CommonJS(简称:CJS)
wiki.commonjs.org/wiki/Common…
//importing
const doSomething = require('./doSomething.js');
//exporting
module.exports = function doSomething(n) {
do something
}
- ES
import * as module from './module.js';
export const CONSTANT = 42;
Loader
- RequireJS
处理模块类型:CJS,AMD,UMDES6
- Stealjs
处理模块类型:ES6, CJS, AMD
- SystemJS
处理模块类型: ES6,AMD, UMD
- cujojs
处理模块类型:AMD, CJS
总结
一个看似简略的3元素Web国际,从诞生之日起,貌似一向从 结构.标准.言语.生态社区 争夺”进口”大门的钥匙。