完结瀑布流的运用的关键类是 UICollectionViewFlowLayout,假如咱们不继承直接运用的话,体系已经帮咱们完结了一些作用,比方横向或许竖向滑动,然后装备一些特点或许遵循 UICollectionViewDelegateFlowLayout,来显现个性化的作用.可是有些布局需求咱们去完结,比方瀑布流的作用. UICollectionViewFlowLayout十分强壮,咱们基本上能够任何咱们想要的作用,在这儿只说一下瀑布流的完结,其他作用能够依据这个来进行不同的变形和修正.
下面临 UICollectionViewFlowLayout 类的必要办法做简略介绍
当第一次加载布局或许布局失效的时分,会调用该办法,咱们要在这儿完结详细的布局核算.
func prepare()
父类需求依据回来的contentsize巨细,控制uicollectionview的显现
override public var collectionViewContentSize: CGSize
核算每个item的布局特点,咱们将要调用该办法去核算每个item的布局,在添加,改写item的时分,该办法也会调用,假如咱们需求完结自定义的动画作用,需求在核算中做些调整,下面讲到改写和添加的时分会详细看一下办法的影响.
public override func layoutAttributesForItem(at indexPath: IndexPath) -> UICollectionViewLayoutAttributes?
假如咱们需求支持头视图和脚视图,那么需求重写该办法
public override func layoutAttributesForSupplementaryView(ofKind elementKind: String, at indexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
装修视图的布局核算
public override func layoutAttributesForDecorationView(ofKind elementKind: String, at indexPath: IndexPath) -> UICollectionViewLayoutAttributes?
其实上面三个回来布局的办法原理一样,就是依据在UICollectionViewFlowLayout特点装备或许署理办法中回来的特点体系所做的最原始核算,咱们需求依据体系所核算的成果来修正成咱们想要的成果,假如不适用体系的成果,直接运用自己核算的也是能够的.
这个办法比较关键,咱们需求将核算法的UICollectionViewLayoutAttributes数组回来给显现的rect,体系会依据特点数组来核算cell的复用和布局的显现.
override public func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]?
下面说一下布局方面详细的运用:
创建自定义类,继承自 UICollectionViewFlowLayout
@objc public class FlowLayout: UICollectionViewFlowLayout {
// 分区的内容信息,用来做布局处理
private lazy var sectionInfos: [Int: UsedCarSectionInfo] = [:]
}
//创建私有类,用于布局核算
private class UsedCarSectionInfo{
typealias LayoutAttribute = UICollectionViewLayoutAttributes
private var linesLastValue:[Int:CGRect] = [:]
var headerAttribute:LayoutAttribute?
var itemAttribute:[LayoutAttribute] = []
var footerAttribute:LayoutAttribute?
var decorAttribute:LayoutAttribute?
let colum:Int
let origin:CGPoint
let itemWidth:CGFloat
let minimumInteritemSpacing:CGFloat
let celledgeInset:UIEdgeInsets
}
咱们的核算布局支持多分区,这儿用字典sectionInfos储存多分区的核算信息.
/**
当调集视图第一次显现其内容时,以及当因为视图的更改而显式或隐式地使布局失效时,就会发生布局更新。在每次布局更新期间,调集视图首要调用这个办法,让布局目标有机会为即将到来的布局操作做准备。
这个办法的默许完结不做任何事情。子类能够覆盖它,并运用它来设置数据结构或履行后续履行布局所需的任何初始核算。
*/
override public func prepare() {
super.prepare()
sectionInfos.removeAll()
let sectionNum = collectionView.numberOfSections
/// 获取到分区
for sectionIndex in 0 ..< sectionNum {
let section = IndexPath(row: 0, section: sectionIndex)
let cellEdge = delegate.collectionView(collectionView, layout: self, sectionInsetForItems: sectionIndex)
///获取section的列距离
let lineSpace = delegate.collectionView(collectionView, layout: self, minimumLineSpacing: sectionIndex)
/// 查看布局中存在几列
let colum = delegate.collectionView(collectionView, layout: self, colum: sectionIndex)
let sectionInfo = UsedCarSectionInfo(colum: colum, itemWidth: getItemWidth(for: sectionIndex), minimumInteritemSpacing: minimumInteritemSpacing, edgeInset: cellEdge)
sectionInfos[sectionIndex] = sectionInfo
/// 处理header数据
if let att = layoutAttributesForSupplementaryView(ofKind: UICollectionView.elementKindSectionHeader, at: section)?.copy() as? LayoutAttribute {
var maxY: CGFloat = 0
if section.section > 0, let preInfo = sectionInfos[section.section - 1] { maxY = preInfo.maxY() }
var frame = att.frame
frame.origin = CGPoint(x: frame.origin.x, y: maxY)
att.frame = frame
sectionInfo.headerAttribute = att
}
/// 处理cell数据
let cellNumForSection = collectionView.numberOfItems(inSection: sectionIndex)
for index in 0 ..< cellNumForSection {
let indexPath = IndexPath(row: index, section: sectionIndex)
if let att = layoutAttributesForItem(at: indexPath)?.copy() as? LayoutAttribute {
var frame = att.frame
let height = delegate.collectionView(collectionView, layout: self, itemWidth: sectionInfo.itemWidth, caculateHeight: indexPath)
frame.size = .init(width: sectionInfo.itemWidth, height: height)
var newOrigin = CGPoint.zero
if indexPath.row == 0 {
newOrigin = .init(x: sectionInfo.origin.x, y: maxY() + sectionInfo.celledgeInset.top)
frame.origin = newOrigin
sectionInfo.initLinesLastValue(frame)
} else {
///查找当时section中哪列最短
let tuple = sectionInfo.findExtremeValue(false)
let caluteMinimumLineSpacing = tuple.1.size.height < 0 ? 0 : lineSpace
newOrigin = CGPoint(x: tuple.1.minX, y: tuple.1.maxY + caluteMinimumLineSpacing)
frame.origin = newOrigin
sectionInfo.updateRect(colum: tuple.0, value: frame)
}
att.frame = frame
sectionInfo.itemAttribute.append(att)
}
}
// 处理footer数据
if let att = layoutAttributesForSupplementaryView(ofKind: UICollectionView.elementKindSectionFooter, at: section)?.copy() as? LayoutAttribute {
var maxY: CGFloat = 0
maxY = sectionInfo.maxY()
var frame = att.frame
frame.origin = CGPoint(x: frame.origin.x, y: maxY)
att.frame = frame
sectionInfo.footerAttribute = att
}
if section.section == 0{
if let att = layoutAttributesForDecorationView(ofKind: "UCCateDecorationView", at: section)?.copy() as? LayoutAttribute{
let offsetX:CGFloat = 400
let newOrigin = CGPoint.init(x: collectionView.bounds.origin.x, y: sectionInfo.minY() - offsetX)
let newSize = CGSize.init(width: collectionView.bounds.width, height: sectionInfo.maxY() - sectionInfo.minY() + offsetX)
att.frame = CGRect.init(origin: newOrigin, size: newSize)
sectionInfo.decorAttribute = att
}
}
}
}
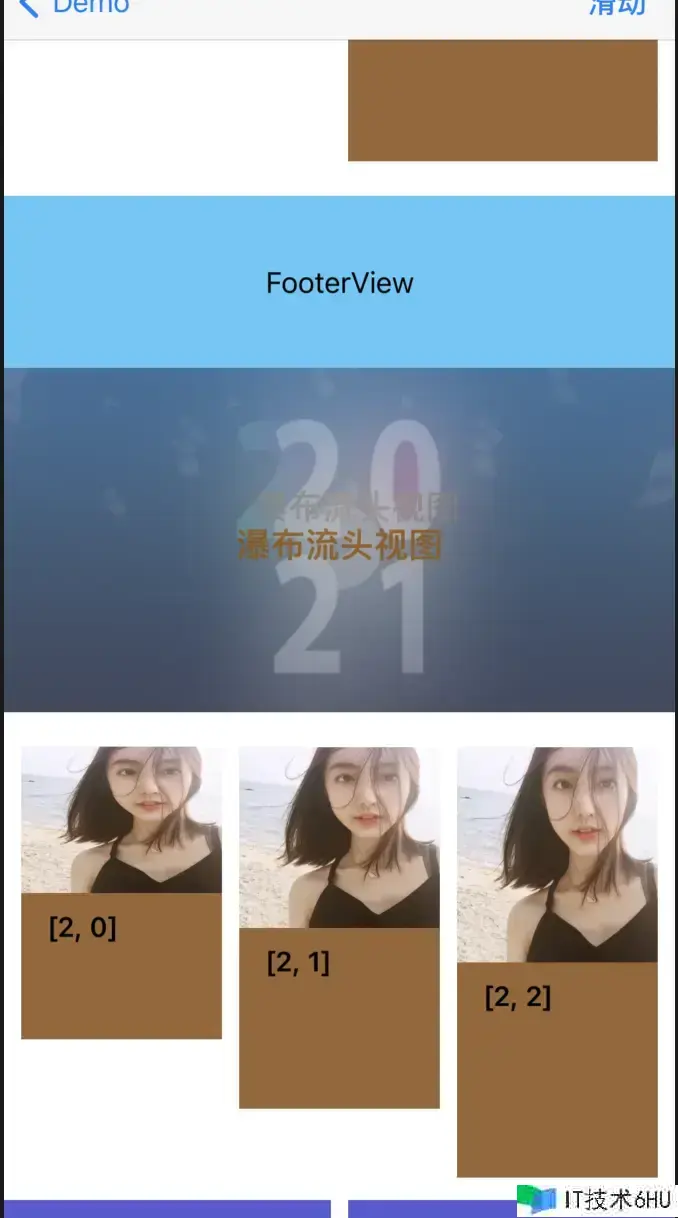
核算原理如下,咱们需求获取到存在几个分区,然后布局该分区内的每个item的信息
假如咱们从上自下顺次布局显现的话,那么应该是:
头视图->分区内每个item的信息->脚视图->然后装修视图
装修视图能够依据详细需求来核算,纷歧定在最后.在该作用中,我用绿色的背景来完结装修视图,因为覆盖当时的分区,所以需求知道footer的核算成果,因此装修视图的核算放在了最后,用来知道当时分区的Y轴最大值.
假如只需求完结这种布局,那么每个条目对应的体系能够就不能够不必重写.
在回来contentsize的办法中回来详细的巨细
override public var collectionViewContentSize: CGSize {
if let collectionView = self.collectionView {
let contentSize = CGSize(width: collectionView.bounds.width, height: max(maxY(), collectionView.bounds.height))
return contentSize
}
return .zero
}
/// 回来当时rect中包含的布局信息
override public func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
return sectionInfos.values.flatMap { (info) -> [LayoutAttribute] in
var arr = [UICollectionViewLayoutAttributes]()
if let header = info.headerAttribute, header.frame.intersects(rect) {
arr.append(header)
}
arr.append(contentsOf: info.itemAttribute.filter { $0.frame.intersects(rect) })
if let footer = info.footerAttribute, footer.frame.intersects(rect) {
arr.append(footer)
}
if let att = info.decorAttribute,att.frame.intersects(rect){
arr.append(att)
}
return arr
}
}
@objc public protocol UICollectionViewDelegateWaterFlowLayout: UICollectionViewDelegateFlowLayout {
/**
回来当时section中的列数
*/
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, colum section: Int) -> Int
/**
回来当时section中cell的行距离
*/
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacing section: Int) -> CGFloat
/**
回来当时section中cell的内距离
*/
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sectionInsetForItems section: Int) -> UIEdgeInsets
/**
回来当时indexpath的高度,能够依据宽度来核算
*/
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, itemWidth: CGFloat, caculateHeight indexPath: IndexPath) -> CGFloat
}
让咱们的collectionview完结上面的署理办法,用来完结不同的布局装备,这样咱们就能够像体系的布局署理一样,便利调用.下面看一下控制器中的完结,完结不同的署理办法,用来装备不同分区的内容显现
extension MyCollectionViewController:UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateWaterFlowLayout{
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacing section: Int) -> CGFloat {
return 10
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, colum section: Int)
-> Int {
if section == 0 {
return 1
}
if section == 1 {
return 2
}
return 3
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForHeaderInSection section: Int) -> CGSize {
return CGSize.init(width: collectionView.bounds.width, height: 200)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForFooterInSection section: Int) -> CGSize {
.init(width: collectionView.bounds.width, height: 100)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sectionInsetForItems section: Int) -> UIEdgeInsets{
return UIEdgeInsets.init(top: 20, left: 10, bottom: 20, right: 10)
}
func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView {
if kind == UICollectionView.elementKindSectionHeader {
let view = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionHeader, withReuseIdentifier: "FlowCollectionReusableView", for: indexPath)
return view
}else{
let view = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionFooter, withReuseIdentifier: "CollectionReusableFooterView", for: indexPath)
return view
}
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, itemWidth:CGFloat ,caculateHeight indexPath: IndexPath) -> CGFloat{
return CGFloat(indexPath.row * 40 + 170)
}
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 3
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
if section == 1 {
return dataCount
}
return self.otherDataCount
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) as! FlowlayoutCell
cell.textLab.text = "(indexPath)"
return cell
}
}
完结上面的办法,那么瀑布流的作用已经能够完结了.
下面说一下如何滑动到详细的分区,或许item方位.
/// 滑动署理事情
extension FlowLayout {
//滑动到分区的头视图,传入分区信息
@objc public func scrollToHeader(with section: Int) {
let indexPath = IndexPath(row: 0, section: section)
scrollWith(indexPath, isHeader: true, isFooter: false)
}
//滑动到分区的脚视图,传入分区信息
@objc public func scrollToFooter(with section: Int) {
let indexPath = IndexPath(row: 0, section: section)
scrollWith(indexPath, isHeader: false, isFooter: true)
}
// 滑动到详细的indexpath
@objc public func scrolllToIndex(index: IndexPath) {
scrollWith(index, isHeader: false, isFooter: false)
}
private func scrollWith(_ indexPath: IndexPath, isHeader: Bool, isFooter: Bool) {
let sectionInfo = sectionInfos[indexPath.section]
if isHeader, let att = sectionInfo?.headerAttribute {
collectionView?.setContentOffset(CGPoint(x: 0, y: att.frame.origin.y), animated: true)
return
}
if isHeader, let att = sectionInfo?.footerAttribute {
collectionView?.setContentOffset(CGPoint(x: 0, y: att.frame.origin.y), animated: true)
return
}
if let att = sectionInfo?.itemAttribute[indexPath.row] {
collectionView?.setContentOffset(CGPoint(x: 0, y: att.frame.origin.y), animated: true)
}
}
}
完结上面的办法,咱们能够灵敏的滑动到任何元素的方位.
在控制器中调用,这儿咱们写死的第二个分区的第4个条目,便利测试
@objc func scrollAction(){
if let layout = collectionView.collectionViewLayout as? FlowLayout{
if dataCount > 4 {
layout.scrolllToIndex(index: IndexPath.init(row: 4, section: 1))
}
}
}
能够看到这儿很准确的滑动到输入的方位.
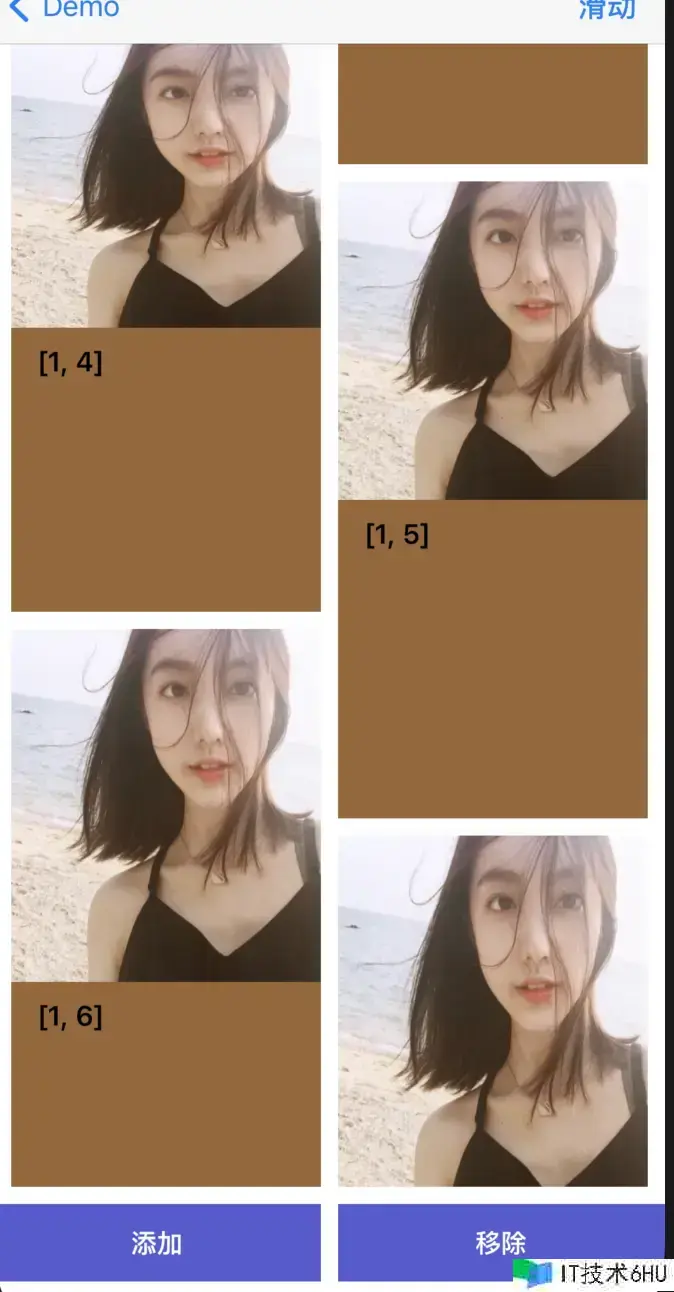
下面说一下咱们优化添加,删去和改写作用
添加三个数组,用来完结不同的操作,体系有四种不同的操作事情.
public enum Action : Int {
case insert = 0
case delete = 1
case reload = 2
case move = 3
case none = 4
}
// 刺进的条目 --- 操作数组 ---
private lazy var insertingIndexPaths = [IndexPath]()
// 改写的条目
private lazy var reloadIndexPaths = [IndexPath]()
// 删去的条目
private lazy var deletingIndexPaths = [IndexPath]()
// --- 操作数组 ---
/// 监听视图内容item改变操作,假如item有改变操作会履行该办法
override public func prepare(forCollectionViewUpdates updateItems: [UICollectionViewUpdateItem]) {
}
/// item将要显现的时分调用,处理相关动画
override public func initialLayoutAttributesForAppearingItem(at itemIndexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
}
/// 删去item会履行此署理办法,处理删去相关的动画
override public func finalLayoutAttributesForDisappearingItem(at itemIndexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
}
/// 视图改变完结调用
override public func finalizeCollectionViewUpdates() {
}
下面看一下详细的完结:
/// 监听视图内容item改变操作
override public func prepare(forCollectionViewUpdates updateItems: [UICollectionViewUpdateItem]) {
super.prepare(forCollectionViewUpdates: updateItems)
for update in updateItems {
if let indexPath = update.indexPathAfterUpdate,update.updateAction == .insert {
insertingIndexPaths.append(indexPath)
}
if let indexPath = update.indexPathAfterUpdate, update.updateAction == .reload {
reloadIndexPaths.append(indexPath)
}
if let indexPath = update.indexPathBeforeUpdate, update.updateAction == .delete {
deletingIndexPaths.append(indexPath)
}
}
/// item将要显现的时分调用,处理相关动画
override public func initialLayoutAttributesForAppearingItem(at itemIndexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
let attributes = super.initialLayoutAttributesForAppearingItem(at: itemIndexPath)
if insertingIndexPaths.contains(itemIndexPath), let copyModel = attributes?.copy() as? LayoutAttribute {
if let sectionInfo = sectionInfos[itemIndexPath.section], sectionInfo.itemAttribute.count > itemIndexPath.row {
let att = sectionInfo.itemAttribute[itemIndexPath.row]
copyModel.alpha = 0
copyModel.frame = att.frame
copyModel.transform = CGAffineTransform(scaleX: 0.3, y: 0.3)
}
return copyModel
}
if reloadIndexPaths.contains(itemIndexPath), let copyModel = attributes?.copy() as? LayoutAttribute {
if let sectionInfo = sectionInfos[itemIndexPath.section], sectionInfo.itemAttribute.count > itemIndexPath.row {
let att = sectionInfo.itemAttribute[itemIndexPath.row]
copyModel.alpha = 0
copyModel.frame = att.frame
}
return copyModel
}
return attributes
}
/// 视图改变完结调用
override public func finalizeCollectionViewUpdates() {
super.finalizeCollectionViewUpdates()
insertingIndexPaths.removeAll()
deletingIndexPaths.removeAll()
reloadIndexPaths.removeAll()
}
/// 删去item会履行此署理办法,处理删去相关的动画
override public func finalLayoutAttributesForDisappearingItem(at itemIndexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
let attributes = super.finalLayoutAttributesForDisappearingItem(at: itemIndexPath)
if deletingIndexPaths.contains(itemIndexPath), let copyModel = attributes?.copy() as? LayoutAttribute {
copyModel.alpha = 0.0
copyModel.transform = CGAffineTransform(scaleX: 0.2, y: 0.2)
return copyModel
}
return attributes
}
这儿咱们完结了添加,删去和改写条目的动画
这儿要说下面,在添加条目的时分会调用的layoutAttributesForItem,回来的不是咱们核算好的attribute,会导致显现动画反常,所以在这咱们做额外的操作,假如已经有核算好的布局,那么履行运用,然后在添加的署理办法中完结详细的改变操作.现在咱们的添加,删去完结可CGAffineTransform和alpha改变的作用,改写完结了alpha改变的作用.假如需求完结其他的动画作用,能够依据这个来进行改变.
/// 没有直接回来super调用,是因为在添加,删去,改写等操作中,会再次履行该办法,布局核算是以当时的item的下一个做改变操作,和要求动画不符
override public func layoutAttributesForItem(at indexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
if let sectionInfo = sectionInfos[indexPath.section], sectionInfo.itemAttribute.count > indexPath.row {
return sectionInfo.itemAttribute[indexPath.row]
}
return super.layoutAttributesForItem(at: indexPath)
}