1 前语
本文首要介绍运用 Filament 实现纹路贴图,读者如果对 Filament 不太熟悉,请回忆以下内容。
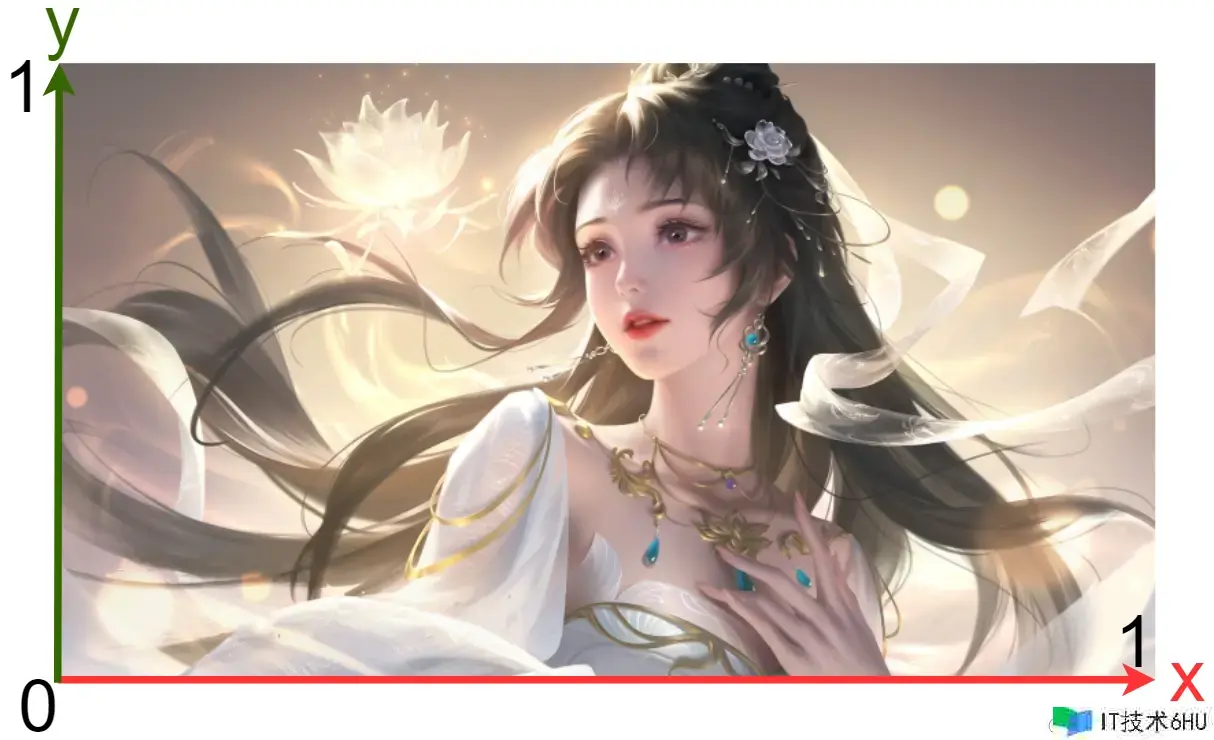
Filament 纹路坐标的 x、y 轴正方向别离朝右和朝上,其 y 轴正方向朝向与 OpenGL ES 和 libGDX 相反(详见【OpenGL ES】纹路贴图、【libGDX】Mesh纹路贴图),如下。
2 纹路贴图
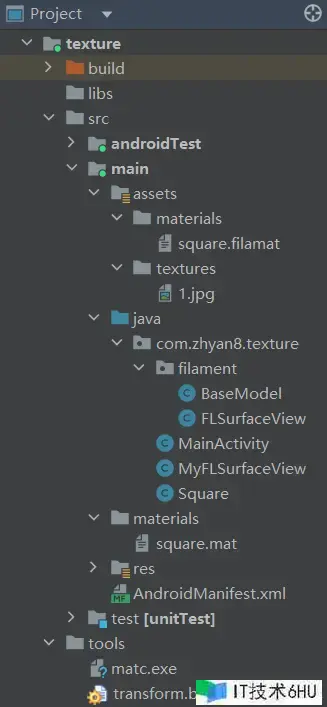
本文项目结构如下,完好代码资源 → Filament纹路贴图。
2.1 自定义基类
为便利读者将注意力聚集在 Filament 的输入上,轻松装备杂乱的环境依靠逻辑,笔者仿照 OpenGL ES 的写法,抽出了 FLSurfaceView 和 BaseModel 类。FLSurfaceView 与 GLSurfaceView 的功能类似,承载了烘托环境装备;BaseModel 中供给了一些 VertexBuffer、IndexBuffer、Material、Renderable 相关的东西类,便利子类直接运用这些东西类。
build.gradle
...
android {
...
aaptOptions { // 在应用程序打包过程中不紧缩的文件
noCompress 'filamat', 'ktx'
}
}
dependencies {
implementation fileTree(dir: '../libs', include: ['*.aar'])
...
}
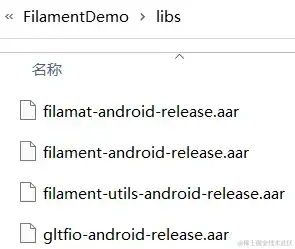
阐明:在项目根目录下的 libs 目录中,需求放入以下 aar 文件,它们源自Filament环境搭建中编译生成的 aar。
FLSurfaceView.java
package com.zhyan8.texture.filament;
import android.content.Context;
import android.graphics.Point;
import android.view.Choreographer;
import android.view.Surface;
import android.view.SurfaceView;
import com.google.android.filament.Camera;
import com.google.android.filament.Engine;
import com.google.android.filament.EntityManager;
import com.google.android.filament.Filament;
import com.google.android.filament.Renderer;
import com.google.android.filament.Scene;
import com.google.android.filament.Skybox;
import com.google.android.filament.SwapChain;
import com.google.android.filament.View;
import com.google.android.filament.Viewport;
import com.google.android.filament.android.DisplayHelper;
import com.google.android.filament.android.FilamentHelper;
import com.google.android.filament.android.UiHelper;
import java.util.ArrayList;
/*
* Filament中待烘托的SurfaceView
* 功能能够类比OpenGL ES中的GLSurfaceView
* 用于创建Filament的烘托环境
*/
public class FLSurfaceView extends SurfaceView {
public static int RENDERMODE_WHEN_DIRTY = 0; // 用户恳求烘托才烘托一帧
public static int RENDERMODE_CONTINUOUSLY = 1; // 继续烘托
protected int mRenderMode = RENDERMODE_CONTINUOUSLY; // 烘托形式
protected Choreographer mChoreographer; // 消息操控
protected DisplayHelper mDisplayHelper; // 办理Display(能够监听分辨率或刷新率的变化)
protected UiHelper mUiHelper; // 办理SurfaceView、TextureView、SurfaceHolder
protected Engine mEngine; // 引擎(盯梢用户创建的资源, 办理烘托线程和硬件烘托器)
protected Renderer mRenderer; // 烘托器(用于操作系统窗口, 生成制作指令, 办理帧延时)
protected Scene mScene; // 场景(办理烘托目标、灯火)
protected View mView; // 存储烘托数据(View是Renderer操作的目标)
protected Camera mCamera; // 相机(视角办理)
protected Point mDesiredSize; // 烘托分辨率
protected float[] mSkyboxColor; // 布景色彩
protected SwapChain mSwapChain; // 操作系统的本地可烘托表面(native renderable surface, 通常是一个window或view)
protected FrameCallback mFrameCallback = new FrameCallback(); // 帧回调
protected ArrayList<RenderCallback> mRenderCallbacks; // 每一帧烘托前的回调(一般用于处理模型改换、相机改换等)
static {
Filament.init();
}
public FLSurfaceView(Context context) {
super(context);
mChoreographer = Choreographer.getInstance();
mDisplayHelper = new DisplayHelper(context);
mRenderCallbacks = new ArrayList<>();
}
public void init() { // 初始化
setupSurfaceView();
setupFilament();
setupView();
setupScene();
}
public void setRenderMode(int renderMode) { // 设置烘托形式
mRenderMode = renderMode;
}
public void addRenderCallback(RenderCallback renderCallback) { // 增加烘托回调
if (renderCallback != null) {
mRenderCallbacks.add(renderCallback);
}
}
public void requestRender() { // 恳求烘托
mChoreographer.postFrameCallback(mFrameCallback);
}
public void onResume() { // 恢复
mChoreographer.postFrameCallback(mFrameCallback);
}
public void onPause() { // 暂停
mChoreographer.removeFrameCallback(mFrameCallback);
}
public void onDestroy() { // 毁掉Filament环境
mChoreographer.removeFrameCallback(mFrameCallback);
mRenderCallbacks.clear();
mUiHelper.detach();
mEngine.destroyRenderer(mRenderer);
mEngine.destroyView(mView);
mEngine.destroyScene(mScene);
mEngine.destroyCameraComponent(mCamera.getEntity());
EntityManager entityManager = EntityManager.get();
entityManager.destroy(mCamera.getEntity());
mEngine.destroy();
}
protected void setupScene() { // 设置Scene参数
}
protected void onResized(int width, int height) { // Surface尺度变化时回调
double zoom = 1;
double aspect = (double) width / (double) height;
mCamera.setProjection(Camera.Projection.ORTHO,
-aspect * zoom, aspect * zoom, -zoom, zoom, 0, 1000);
}
private void setupSurfaceView() { // 设置SurfaceView
mUiHelper = new UiHelper(UiHelper.ContextErrorPolicy.DONT_CHECK);
mUiHelper.setRenderCallback(new SurfaceCallback());
if (mDesiredSize != null) {
mUiHelper.setDesiredSize(mDesiredSize.x, mDesiredSize.y);
}
mUiHelper.attachTo(this);
}
private void setupFilament() { // 设置Filament参数
mEngine = Engine.create();
// mEngine = (new Engine.Builder()).featureLevel(Engine.FeatureLevel.FEATURE_LEVEL_0).build();
mRenderer = mEngine.createRenderer();
mScene = mEngine.createScene();
mView = mEngine.createView();
mCamera = mEngine.createCamera(mEngine.getEntityManager().create());
}
private void setupView() { // 设置View参数
float[] color = mSkyboxColor != null ? mSkyboxColor : new float[] {0, 0, 0, 1};
Skybox skybox = (new Skybox.Builder()).color(color).build(mEngine);
mScene.setSkybox(skybox);
if (mEngine.getActiveFeatureLevel() == Engine.FeatureLevel.FEATURE_LEVEL_0) {
mView.setPostProcessingEnabled(false); // FEATURE_LEVEL_0不支持post-processing
}
mView.setCamera(mCamera);
mView.setScene(mScene);
}
/*
* 帧回调
*/
private class FrameCallback implements Choreographer.FrameCallback {
@Override
public void doFrame(long frameTimeNanos) { // 烘托每帧数据
if (mRenderMode == RENDERMODE_CONTINUOUSLY) {
mChoreographer.postFrameCallback(this); // 恳求下一帧
}
mRenderCallbacks.forEach(callback -> callback.onCall());
if (mUiHelper.isReadyToRender()) {
if (mRenderer.beginFrame(mSwapChain, frameTimeNanos)) {
mRenderer.render(mView);
mRenderer.endFrame();
}
}
}
}
/*
* Surface回调
*/
private class SurfaceCallback implements UiHelper.RendererCallback {
@Override
public void onNativeWindowChanged(Surface surface) { // Native窗口改变时回调
if (mSwapChain != null) {
mEngine.destroySwapChain(mSwapChain);
}
long flags = mUiHelper.getSwapChainFlags();
if (mEngine.getActiveFeatureLevel() == Engine.FeatureLevel.FEATURE_LEVEL_0) {
if (SwapChain.isSRGBSwapChainSupported(mEngine)) {
flags = flags | SwapChain.CONFIG_SRGB_COLORSPACE;
}
}
mSwapChain = mEngine.createSwapChain(surface, flags);
mDisplayHelper.attach(mRenderer, getDisplay());
}
@Override
public void onDetachedFromSurface() { // 解绑Surface时回调
mDisplayHelper.detach();
if (mSwapChain != null) {
mEngine.destroySwapChain(mSwapChain);
mEngine.flushAndWait();
mSwapChain = null;
}
}
@Override
public void onResized(int width, int height) { // Surface尺度变化时回调
mView.setViewport(new Viewport(0, 0, width, height));
FilamentHelper.synchronizePendingFrames(mEngine);
FLSurfaceView.this.onResized(width, height);
}
}
/*
* 每一帧烘托前的回调
* 一般用于处理模型改换、相机改换等
*/
public static interface RenderCallback {
void onCall();
}
}
BaseModel.java
package com.zhyan8.texture.filament;
import android.content.Context;
import android.content.res.AssetFileDescriptor;
import android.content.res.AssetManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Handler;
import android.os.Looper;
import android.util.Log;
import com.google.android.filament.Box;
import com.google.android.filament.Engine;
import com.google.android.filament.EntityManager;
import com.google.android.filament.IndexBuffer;
import com.google.android.filament.Material;
import com.google.android.filament.MaterialInstance;
import com.google.android.filament.RenderableManager;
import com.google.android.filament.RenderableManager.PrimitiveType;
import com.google.android.filament.Texture;
import com.google.android.filament.TransformManager;
import com.google.android.filament.VertexBuffer;
import com.google.android.filament.VertexBuffer.AttributeType;
import com.google.android.filament.VertexBuffer.VertexAttribute;
import com.google.android.filament.android.TextureHelper;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.nio.Buffer;
import java.nio.ByteBuffer;
import java.nio.ByteOrder;
import java.nio.channels.Channels;
import java.nio.channels.ReadableByteChannel;
/*
* 模型基类
* 办理模型的原料、极点特点、极点索引、烘托id
*/
public class BaseModel {
private static String TAG = "BaseModel";
protected Context mContext; // 上下文
protected Engine mEngine; // Filament引擎
protected TransformManager mTransformManager; // 模型改换办理器
protected Material mMaterial; // 模型原料
protected MaterialInstance mMaterialInstance; // 模型原料实例
protected VertexBuffer mVertexBuffer; // 极点特点缓存
protected IndexBuffer mIndexBuffer; // 极点索引缓存
protected int mRenderable; // 烘托id
protected int mTransformComponent; // 模型改换组件的id
protected Box mBox; // 烘托区域
protected FLSurfaceView.RenderCallback mRenderCallback; // 每一帧烘托前的回调(一般用于处理模型改换、相机改换等)
public BaseModel(Context context, Engine engine) {
mContext = context;
mEngine = engine;
mTransformManager = mEngine.getTransformManager();
}
public Material getMaterial() { // 获取原料
return mMaterial;
}
public VertexBuffer getVertexBuffer() { // 获取极点特点缓存
return mVertexBuffer;
}
public IndexBuffer getIndexBuffer() { // 获取极点索引缓存
return mIndexBuffer;
}
public int getRenderable() { // 获取烘托id
return mRenderable;
}
public FLSurfaceView.RenderCallback getRenderCallback() { // 获取烘托回调
return mRenderCallback;
}
public void destroy() { // 毁掉模型
mEngine.destroyEntity(mRenderable);
mEngine.destroyVertexBuffer(mVertexBuffer);
mEngine.destroyIndexBuffer(mIndexBuffer);
mEngine.destroyMaterialInstance(mMaterialInstance);
mEngine.destroyMaterial(mMaterial);
EntityManager entityManager = EntityManager.get();
entityManager.destroy(mRenderable);
}
protected Material loadMaterial(String materialPath) { // 加载原料
Buffer buffer = readUncompressedAsset(mContext, materialPath);
if (buffer != null) {
Material material = (new Material.Builder()).payload(buffer, buffer.remaining()).build(mEngine);
mMaterialInstance = material.createInstance();
material.compile(
Material.CompilerPriorityQueue.HIGH,
Material.UserVariantFilterBit.ALL,
new Handler(Looper.getMainLooper()),
() -> Log.i(TAG, "Material " + material.getName() + " compiled."));
mEngine.flush();
return material;
}
return null;
}
protected VertexBuffer getVertexBuffer(float[] values) { // 获取极点特点缓存
ByteBuffer vertexData = getByteBuffer(values);
int vertexCount = values.length / 3;
int vertexSize = Float.BYTES * 3;
VertexBuffer vertexBuffer = new VertexBuffer.Builder()
.bufferCount(1)
.vertexCount(vertexCount)
.attribute(VertexAttribute.POSITION, 0, AttributeType.FLOAT3, 0, vertexSize)
.build(mEngine);
vertexBuffer.setBufferAt(mEngine, 0, vertexData);
return vertexBuffer;
}
protected VertexBuffer getVertexBuffer(VertexPosCol[] values) { // 获取极点特点缓存
ByteBuffer vertexData = getByteBuffer(values);
int vertexCount = values.length;
int vertexSize = VertexPosCol.BYTES;
VertexBuffer vertexBuffer = new VertexBuffer.Builder()
.bufferCount(1)
.vertexCount(vertexCount)
.attribute(VertexAttribute.POSITION, 0, AttributeType.FLOAT3, 0, vertexSize)
.attribute(VertexAttribute.COLOR, 0, AttributeType.UBYTE4, 3 * Float.BYTES, vertexSize)
.normalized(VertexAttribute.COLOR)
.build(mEngine);
vertexBuffer.setBufferAt(mEngine, 0, vertexData);
return vertexBuffer;
}
protected VertexBuffer getVertexBuffer(VertexPosUV[] values) { // 获取极点特点缓存
ByteBuffer vertexData = getByteBuffer(values);
int vertexCount = values.length;
int vertexSize = VertexPosUV.BYTES;
VertexBuffer vertexBuffer = new VertexBuffer.Builder()
.bufferCount(1)
.vertexCount(vertexCount)
.attribute(VertexAttribute.POSITION, 0, AttributeType.FLOAT3, 0, vertexSize)
.attribute(VertexAttribute.UV0, 0, AttributeType.FLOAT2, 3 * Float.BYTES, vertexSize)
.build(mEngine);
vertexBuffer.setBufferAt(mEngine, 0, vertexData);
return vertexBuffer;
}
protected IndexBuffer getIndexBuffer(short[] values) { // 获取极点索引缓存
ByteBuffer indexData = getByteBuffer(values);
int indexCount = values.length;
IndexBuffer indexBuffer = new IndexBuffer.Builder()
.indexCount(indexCount)
.bufferType(IndexBuffer.Builder.IndexType.USHORT)
.build(mEngine);
indexBuffer.setBuffer(mEngine, indexData);
return indexBuffer;
}
protected int getRenderable(PrimitiveType primitiveType, int vertexCount) { // 获取烘托id
int renderable = EntityManager.get().create();
new RenderableManager.Builder(1)
.boundingBox(mBox)
.geometry(0, primitiveType, mVertexBuffer, mIndexBuffer, 0, vertexCount)
.material(0, mMaterialInstance)
.build(mEngine, renderable);
return renderable;
}
protected Texture getTexture(String texturePath) { // 获取Texture
Bitmap bitmap = loadBitmapFromAsset(mContext, texturePath);
if (bitmap != null) {
return generateTexture(bitmap);
}
return null;
}
protected Texture getTexture(int resourceId) { // 获取Texture
Bitmap bitmap = loadBitmapFromDrawable(resourceId);
if (bitmap != null) {
return generateTexture(bitmap);
}
return null;
}
private Texture generateTexture(Bitmap bitmap) { // 生成Texture
Texture texture = new Texture.Builder()
.width(bitmap.getWidth())
.height(bitmap.getHeight())
.sampler(Texture.Sampler.SAMPLER_2D)
.format(Texture.InternalFormat.SRGB8_A8)
.levels(0xff)
.build(mEngine);
TextureHelper.setBitmap(mEngine, texture, 0, bitmap, new Handler(), () ->
Log.i(TAG, "getTexture, Bitmap is released.")
);
texture.generateMipmaps(mEngine);
return texture;
}
private Buffer readUncompressedAsset(Context context, String assetPath) { // 加载资源
ByteBuffer dist = null;
try {
AssetFileDescriptor fd = context.getAssets().openFd(assetPath);
try(FileInputStream fis = fd.createInputStream()) {
dist = ByteBuffer.allocate((int) fd.getLength());
try (ReadableByteChannel src = Channels.newChannel(fis)) {
src.read(dist);
}
}
} catch (IOException e) {
e.printStackTrace();
}
if (dist != null) {
return dist.rewind();
}
return null;
}
private Bitmap loadBitmapFromAsset(Context context, String assetPath) { // 从asset中加载bitmap
Bitmap bitmap = null;
try (InputStream inputStream = context.getAssets().open(assetPath)) {
bitmap = BitmapFactory.decodeStream(inputStream);
} catch (IOException e) {
e.printStackTrace();
}
return bitmap;
}
private Bitmap loadBitmapFromDrawable(int resourceId) { // 从drawable中加载bitmap
BitmapFactory.Options options = new BitmapFactory.Options();
options.inPremultiplied = true;
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(), resourceId, options);
return bitmap;
}
private ByteBuffer getByteBuffer(float[] values) { // float数组转换为ByteBuffer
ByteBuffer byteBuffer = ByteBuffer.allocate(values.length * Float.BYTES);
byteBuffer.order(ByteOrder.nativeOrder());
for (int i = 0; i < values.length; i++) {
byteBuffer.putFloat(values[i]);
}
byteBuffer.flip();
return byteBuffer;
}
private ByteBuffer getByteBuffer(short[] values) { // short数组转换为ByteBuffer
ByteBuffer byteBuffer = ByteBuffer.allocate(values.length * Short.BYTES);
byteBuffer.order(ByteOrder.nativeOrder());
for (int i = 0; i < values.length; i++) {
byteBuffer.putShort(values[i]);
}
byteBuffer.flip();
return byteBuffer;
}
private ByteBuffer getByteBuffer(VertexPosCol[] values) { // VertexPosCol数组转换为ByteBuffer
ByteBuffer byteBuffer = ByteBuffer.allocate(values.length * VertexPosCol.BYTES);
byteBuffer.order(ByteOrder.nativeOrder());
for (int i = 0; i < values.length; i++) {
values[i].put(byteBuffer);
}
byteBuffer.flip();
return byteBuffer;
}
private ByteBuffer getByteBuffer(VertexPosUV[] values) { // VertexPosUV数组转换为ByteBuffer
ByteBuffer byteBuffer = ByteBuffer.allocate(values.length * VertexPosUV.BYTES);
byteBuffer.order(ByteOrder.nativeOrder());
for (int i = 0; i < values.length; i++) {
values[i].put(byteBuffer);
}
byteBuffer.flip();
return byteBuffer;
}
/*
* 极点数据(方位+色彩)
* 包括极点方位和色彩
*/
public static class VertexPosCol {
public static int BYTES = 16;
public float x;
public float y;
public float z;
public int color;
public VertexPosCol() {}
public VertexPosCol(float x, float y, float z, int color) {
this.x = x;
this.y = y;
this.z = z;
this.color = color;
}
public ByteBuffer put(ByteBuffer buffer) { // VertexPosCol转换为ByteBuffer
buffer.putFloat(x);
buffer.putFloat(y);
buffer.putFloat(z);
buffer.putInt(color);
return buffer;
}
}
/*
* 极点数据(方位+纹路坐标)
* 包括极点方位和纹路坐标
*/
public static class VertexPosUV {
public static int BYTES = 20;
public float x;
public float y;
public float z;
public float u;
public float v;
public VertexPosUV() {}
public VertexPosUV(float x, float y, float z, float u, float v) {
this.x = x;
this.y = y;
this.z = z;
this.u = u;
this.v = v;
}
public ByteBuffer put(ByteBuffer buffer) { // VertexPosUV转换为ByteBuffer
buffer.putFloat(x);
buffer.putFloat(y);
buffer.putFloat(z);
buffer.putFloat(u);
buffer.putFloat(v);
return buffer;
}
}
}
2.2 纹路贴图实现
MainActivity.java
package com.zhyan8.texture;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.zhyan8.texture.filament.FLSurfaceView;
public class MainActivity extends AppCompatActivity {
private FLSurfaceView mFLSurfaceView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mFLSurfaceView = new MyFLSurfaceView(this);
setContentView(mFLSurfaceView);
mFLSurfaceView.init();
mFLSurfaceView.setRenderMode(FLSurfaceView.RENDERMODE_CONTINUOUSLY);
}
@Override
public void onResume() {
super.onResume();
mFLSurfaceView.onResume();
}
@Override
public void onPause() {
super.onPause();
mFLSurfaceView.onPause();
}
@Override
public void onDestroy() {
super.onDestroy();
mFLSurfaceView.onDestroy();
}
}
MyFLSurfaceView.java
package com.zhyan8.texture;
import android.content.Context;
import com.google.android.filament.Camera;
import com.zhyan8.texture.filament.BaseModel;
import com.zhyan8.texture.filament.FLSurfaceView;
public class MyFLSurfaceView extends FLSurfaceView {
private BaseModel mMyModel;
public MyFLSurfaceView(Context context) {
super(context);
}
public void init() {
mSkyboxColor = new float[] {0.965f, 0.941f, 0.887f, 1};
super.init();
}
@Override
public void onDestroy() {
mMyModel.destroy();
super.onDestroy();
}
@Override
protected void setupScene() { // 设置Scene参数
mMyModel = new Square(getContext(), mEngine);
mScene.addEntity(mMyModel.getRenderable());
}
@Override
protected void onResized(int width, int height) {
mCamera.setProjection(Camera.Projection.ORTHO, -1, 1, -1, 1, 0, 10);
}
}
Square.java
package com.zhyan8.texture;
import android.content.Context;
import com.google.android.filament.Box;
import com.google.android.filament.Engine;
import com.google.android.filament.RenderableManager.PrimitiveType;
import com.google.android.filament.TextureSampler;
import com.zhyan8.texture.filament.BaseModel;
public class Square extends BaseModel {
private String materialPath = "materials/square.filamat";
private String texturePath = "textures/1.jpg";
private VertexPosUV[] mVertices = new VertexPosUV[] {
new VertexPosUV(-1f, -1f, 0f, 0f, 0f), // 左下
new VertexPosUV(1f, -1f, 0f, 1f, 0f), // 右下
new VertexPosUV(1f, 1f, 0f, 1f, 1f), // 右上
new VertexPosUV(-1f, 1f, 0f, 0f, 1f) // 左上
};
private short[] mIndex = new short[] {0, 1, 2, 0, 2, 3};
public Square(Context context, Engine engine) {
super(context, engine);
init();
}
private void init() {
mBox = new Box(0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 0.01f);
mMaterial = loadMaterial(materialPath);
mMaterialInstance.setParameter("mainTex", getTexture(texturePath), new TextureSampler());
mVertexBuffer = getVertexBuffer(mVertices);
mIndexBuffer = getIndexBuffer(mIndex);
mRenderable = getRenderable(PrimitiveType.TRIANGLES, mIndex.length);
}
}
square.mat
material {
name : square,
shadingModel : unlit, // 禁用所有lighting
// 自定义变量参数
parameters : [
{
type : sampler2d,
name : mainTex
}
],
// 极点着色器入参MaterialVertexInputs中需求的极点特点
requires : [
uv0
]
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material); // 在方法回来前必须回调该函数
material.baseColor = texture(materialParams_mainTex, getUV0());
}
}
transform.bat
@echo off
setlocal enabledelayedexpansion
set "srcFolder=../src/main/materials"
set "distFolder=../src/main/assets/materials"
for %%f in ("%srcFolder%*.mat") do (
set "matfile=%%~nf"
matc -p mobile -a opengl -o "!matfile!.filamat" "%%f"
move "!matfile!.filamat" "%distFolder%!matfile!.filamat"
)
echo Processing complete.
pause
阐明:需求将 matc.exe 文件与 transform.bat 文件放在同一个目录下面,matc.exe 源自Filament环境搭建中编译生成的 exe 文件。双击 transform.bat 文件,会主动将 /src/main/materials/ 下面的所有 mat 文件悉数转换为 filamat 文件,并移到 /src/main/assets/materials/ 目录下面。
运行作用如下。
声明:本文转自【Filament】纹路贴图。