前言
最近运用 nest 做了一个 后端项目,遇到了许多关于没有遇见过的后端的常识,决定开一个新的栏目记载我的第一次
关于docker
- 为什么会有
docker - 什么是
docker - 怎么运用
docker
也便是 why,what ,how
首先第一个问题:为什么会有docker
要想处理这个问题,就要知道 docker 处理了哪些痛点
在传统布置后端项目中,常常会遇到以下的状况 在
- 开发人员在不同的环境中开发和测验应用程序时可能会呈现环境不一致的状况,导致开发、测验和出产环境之间存在差异。
- 传统布置应用程序需求手动设置环境、安装依靠等耗时耗力。
- 传统布置应用程序可能会形成资源浪费,因为每次布置都需求独立的虚拟机或物理服务器。
特别是前两个问题,比如你在项目中运用 mysql,redis,nginx,那么就需求别离设置环境,搞一大堆装备项,可是有了 docker,只需求 Dockerfile 文件即可解君愁,运用文件来帮你搞定一切环境和装备项
第二个问题,什么是docker
Docker 是一种开源的容器化平台,能够让开发人员和系统管理员在容器中打包、交付和运转应用程序。Docker 利用容器技能,将应用程序和其一切依靠项打包到一个独立的容器中,形成一个轻量级、可移植的应用环境。
Docker 的首要组成部分包含:
- Docker引擎:担任管理容器的创立、运转和毁掉。Docker 引擎包含 Docker 看护进程(Docker Daemon)和 Docker 客户端(Docker Client)。
- Docker镜像(Image) :镜像是应用程序打包的静态文件,包含应用程序的代码、运转环境、依靠库等。镜像能够经过 Dockerfile 定义,然后运用 Docker 镜像构建东西构建。
- Docker容器(Container) :容器是从镜像创立的运转实例,包含了应用程序以及其运转时需求的一切组件。容器能够快速布置、发动、停止和删除。
经过 Docker,开发人员能够实现快速布置应用程序、实现开发环境的一致性、有用利用计算资源等优势。Docker 已经被广泛用于开发、测验和出产环境中,成为现代软件开发和布置的重要东西之一。
以上答复来自 gpt3.5
docker 最重要的概念是 容器 与 镜像 的概念,镜像能够看做是带有运转环境的 类, 容器是这个 类 创立出来的 实例,有一个不太恰当的比如,镜像便是前端中的 lodash库,容器便是运用 lodash 的文件
第三个问题,怎么运用 docker
先举一个简单的比如,把 一个index.html 文件运用本地服务运转起来
假如你的编辑器安装了插件
http-server后,能够发动一个本地服务
运用 docker 怎么发动服务呢?
多说无益,直接上代码
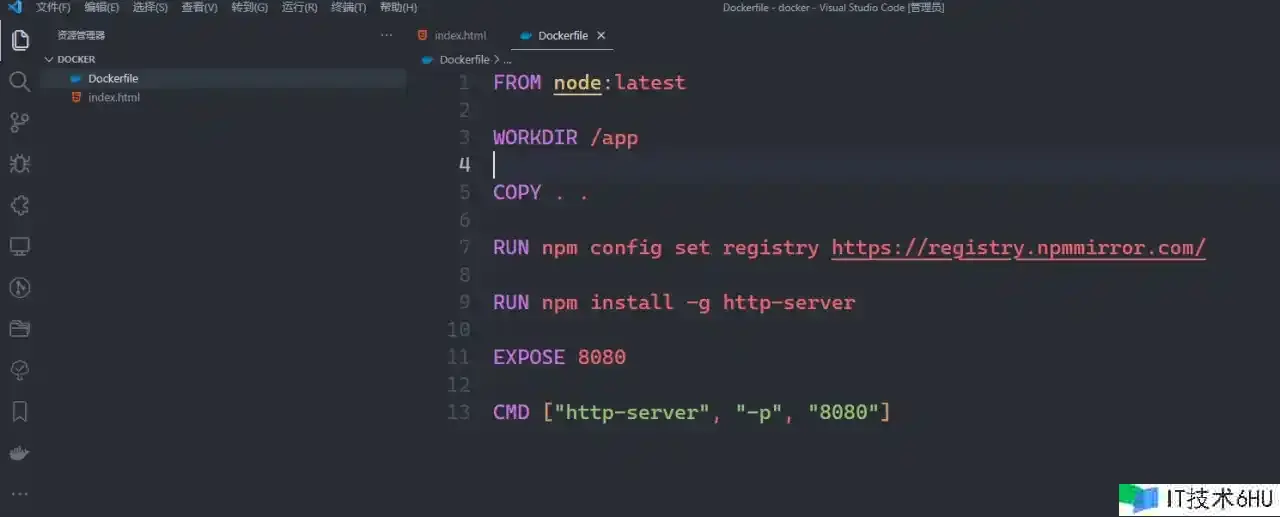
FROM node:latest
WORKDIR /app
COPY . .
RUN npm config set registry https://registry.npmmirror.com/
RUN npm install -g http-server
EXPOSE 8080
CMD ["http-server",'-p','8080']
先不要管为什么这么写,先看效果
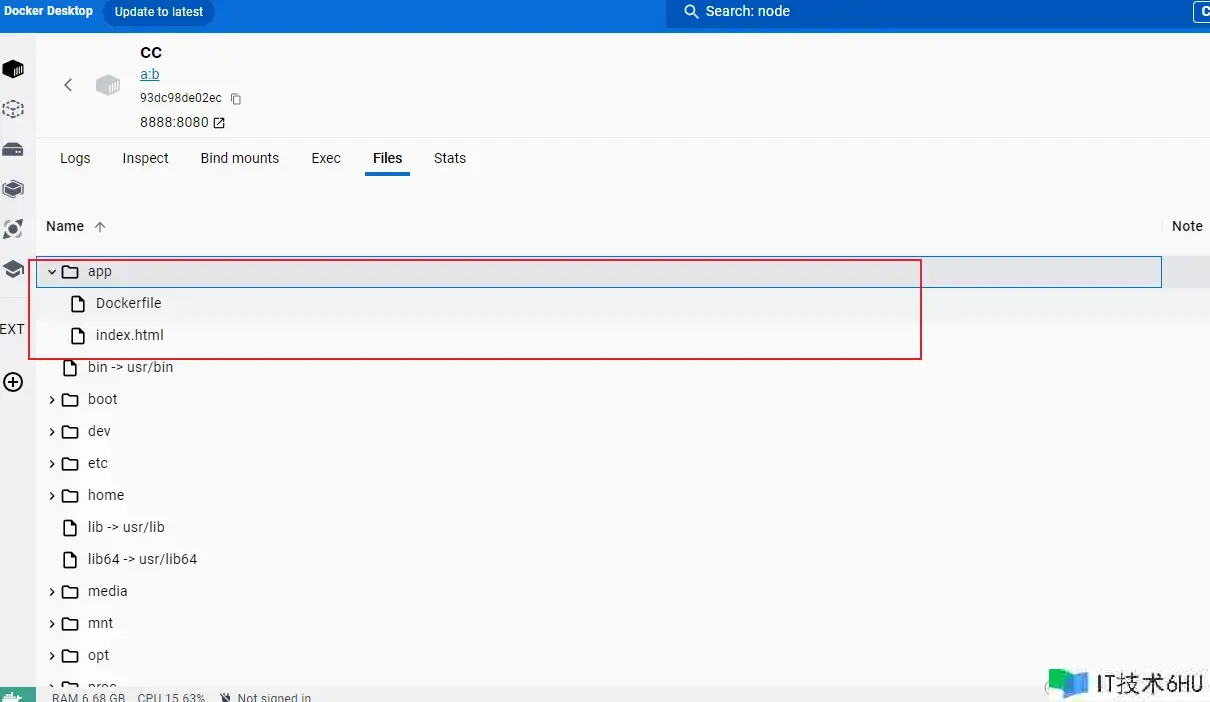
代码结构长这样
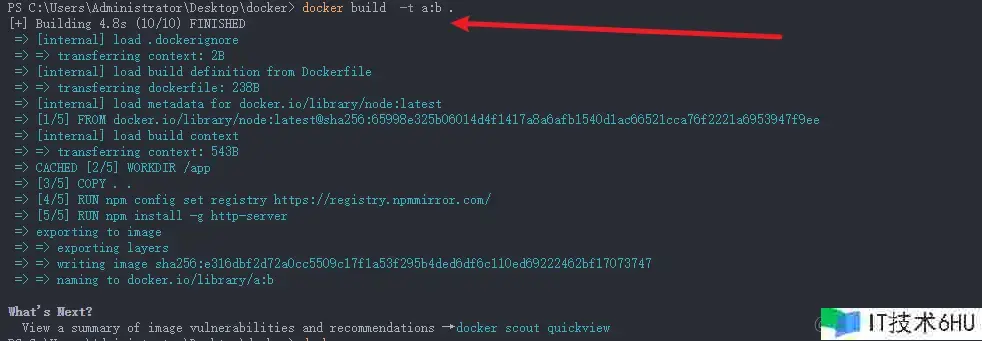
在终端中履行 docker build -t a:b .
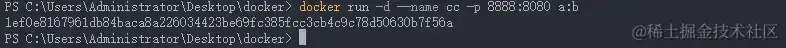
在终端中履行 docker run -d --name cc a:b -p 8888:8080
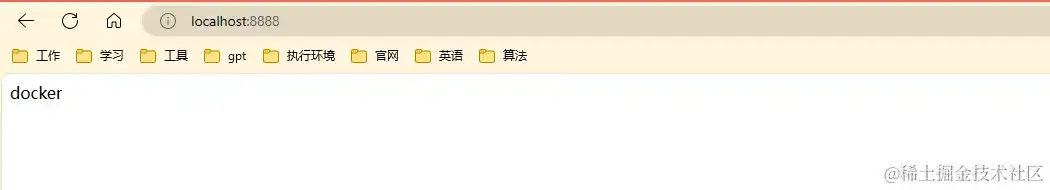
拜访 http://localhost:8888/,你就会神奇的发现,你的 index.html 文件能够拜访了
在分析 Dockerfile 之前,咱们幻想一个饭店是怎么在空地上开起来的
- 找到适宜的大楼
- 在大楼里找到设置一个作业空间,以确保能够找到一切的东西
- 把所需求的资料都搬进屋子里
- 开端做饭
- 安装一个大局的服务台,用于家中供给服务
- 开设供应服务的窗口
咱们来逐行分析 Dockerfile 文件
-
FROM node:latest拉取最新的 node 镜像 — 找到适宜的大楼 -
WORKDIR /app创立作业目录 app — 找到适宜的屋子 -
COPY . .把本地文件拷贝到当时文件下即app目录里 — 把资料搬进屋子 -
RUN npm config set registry https://registry.npmmirror.com/在终端中设置 npm 加速镜像 -
RUN npm install -g http-server下载http-server模块 —开端做饭 -
EXPOSE 8080把容器内的端口露出出来 —开设窗口 -
CMD ["http-server", "-p", "8080"]履行http-server 指令并配上参数
咱们再来看指令
docker build -t a:b .
注意:最终有一个
.
咱们是构建了一个镜像,-t 是 tag 的缩写,a:b 的含义是镜像名是 a, 打了一个叫 b 的标签
一起,在最终咱们运用 . 作为上下文,代表了 Dockerfile 的方位
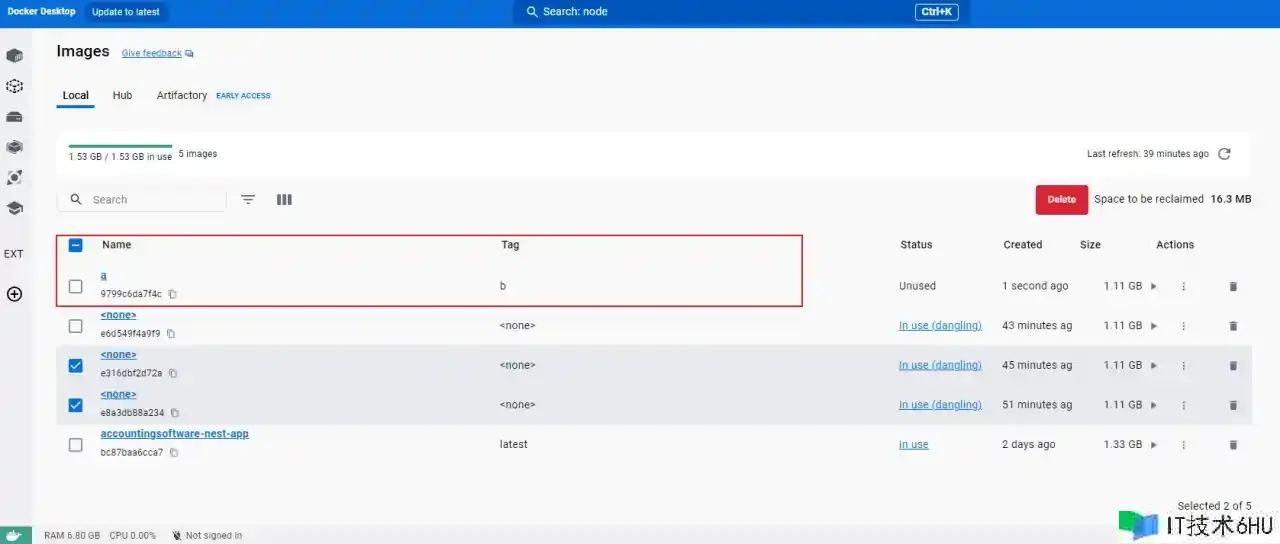
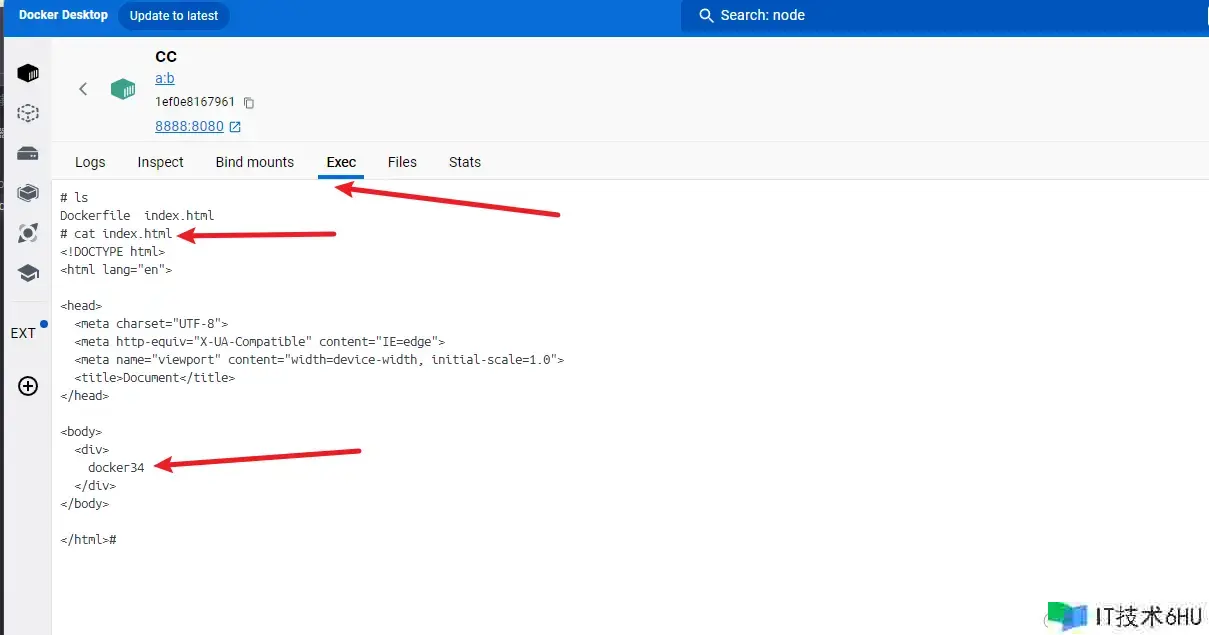
假如你安装了 docker 的客户端,你会看到这样的
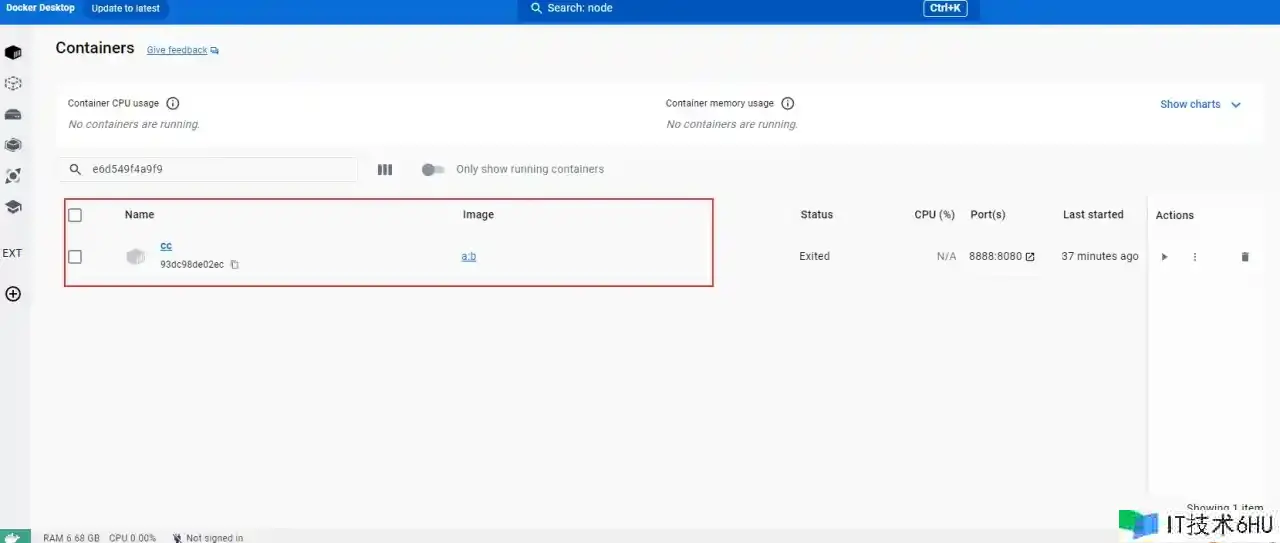
等镜像构建完成,咱们就能够根据这个镜像创立一个容器了
docker run -d --name cc -port 8888:8080 a:b
- -d 是 detach(脱离),能够开一个看护进程,不会把终端卡住
- –name 创立一个容器称号
- -port 把外面的端口和容器端口做一个映射
- a:b 便是把 镜像名:tag整体 作为仅有标识
经过 copy 把文件复制到 app 目录里边,所以能够拜访 / 或者是index.html
拜访 http://localhost:8888/index.html 也是一样的
ok,到现在为止已经docker 的基础部分已经完毕了
可是你也许会发现了问题,假如我想要修正 html 文件,有必要从头构建,然后再次运转,仍是挺费事的,有没有处理办法呢?有的,那便是数据卷
数据卷会把外界的文件与容器内的文件做一个映射,修正外界文件相当于修正容器内的文件
咱们先运用 docker stop cc 把容器停掉,然后运用docker rm cc 把容器 cc 删除
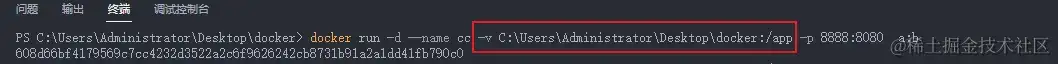
咱们再从头跑一遍,这次加上 -v(volume)
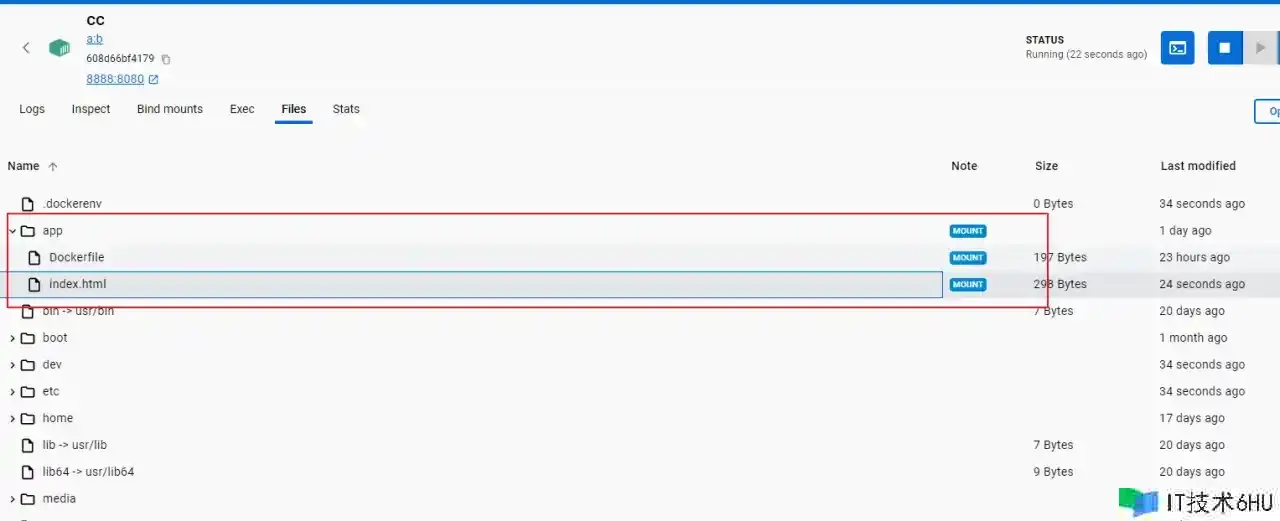
把我桌面上的途径映射到 /app 目录里,docker 主动把 app 目录标识为 mount状况
当我修正我外部的文件时,只需求让容器从头发动即可docker restart cc
也能够在 这里查看修正文件
nginx 操练
nginx 也能够发动一个本地服务,来运用 nginx 做一个操练吧
Dockerfile 就这么两行,因为 /usr/share/nginx/html 是 nginx 内部放 html 文件的当地,所以无需创立 workdir
FROM nginx:1.24.0
COPY . /usr/share/nginx/html
剩下的就和上文一样,创立镜像,发动容器,感兴趣的能够自己试试
完毕
docker 确实大大简化了咱们布置的难度,能够更快速、高效地构建、发布和运转应用程序,实现了开发、测验和布置过程的标准化和主动化。
今日介绍了docker的一些简单常识,期望本文对你理解 Docker 技能有所帮助