需求
首要署理静态页面最合适的容器肯定仍是nginx。问题是,如果这是一个纯静态页面尚可,但作为一个博客,必须要能轻松将新文章展现到页面上。如果不借助其他手法,只能每次更新都要从头构建和发布,那就太麻烦了,违反了我从本来自建的博客体系转移到静态博客的初衷。由此可见VP官方文档引荐用主动化渠道布置确实是有原因的。
计划挑选
既然都是用主动化渠道布置,那就自己着手建立一个主动化渠道。整个流程是将项目托管到GitHub,然后当咱们将更新push到长途库房时,运用GitHub hooks触发主动化渠道拉取新代码和构建,最后用nginx署理构建的页面就能够实现了。
装置Jenkins
Jenkins应该是最有名的开源CI渠道了,它运用Java编写,历史悠久,许多中小企业都运用它来建立DevOps工作流。咱们依照官网的教育装置Jenkins,以Debian/Ubuntu为例:
- 确保你的环境中有Java,JDK或许JRE都行。需求留意的是Jenkins行将中止对Java11的支撑,装置17是更持久的挑选。此外,Java8的支撑早已中止,只能运用较老的版别,许多插件和功能无法运用,不引荐
sudo apt update
sudo apt install fontconfig openjdk-17-jre
java -version
openjdk version "17.0.8" 2023-07-18
OpenJDK Runtime Environment (build 17.0.8 7-Debian-1deb12u1)
OpenJDK 64-Bit Server VM (build 17.0.8 7-Debian-1deb12u1, mixed mode, sharing)
- 默许的apt库房不包含Jenkins源,需求手动增加,以下是LTS版的增加办法,别的还有weekly版可供挑选
sudo wget -O /usr/share/keyrings/jenkins-keyring.asc
https://pkg.jenkins.io/debian-stable/jenkins.io-2023.key
echo deb [signed-by=/usr/share/keyrings/jenkins-keyring.asc]
https://pkg.jenkins.io/debian-stable binary/ | sudo tee
/etc/apt/sources.list.d/jenkins.list > /dev/null
sudo apt update
sudo apt install jenkins
为什么不运用Docker布置?
原因是我被中文官网坑了。简中的文档似乎现已好久没有保护了,引荐的Docker库房是jenkinsci/blueocean,这个库房最后一次更新是一年之前了。你应该运用的是英文官网提供的库房jenkins/jenkins,这儿才是最新版别。
此外,即使运用Docker布置,我依然引荐将挂载的卷映射到实在途径而非运用容器途径,这会使后续操作变得简单。
布置Jenkins
理论上装置成功后Jenkins服务就现已启动了,拜访服务器的8080端口,留意装备防火墙。此刻需求用初始暗码解锁Jenkins,根据提示暗码在日志或许页面提示的途径下都能够找到。然后便是进行一些简单的初始化装备,包含创立管理员账户和主动装置一些插件。一般情况下悉数完结后就能够运用了。
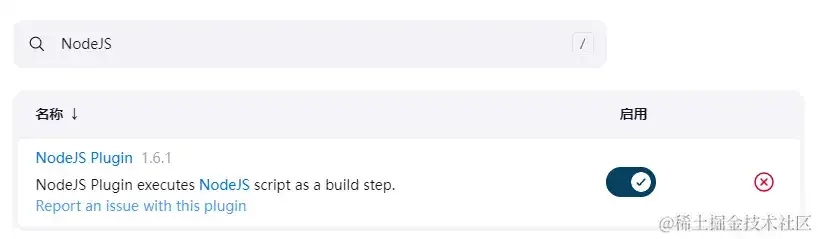
因为构建Vue应用需求NodeJS环境,所以咱们需求先在Jenkins装置插件。进入体系管理 > 插件管理 > 可用插件,查找NodeJS,选中并装置NodeJS Plugin,重启Jenkins,回到已装置的插件列表咱们就能看到插件现已成功启用了
装备NodeJS环境
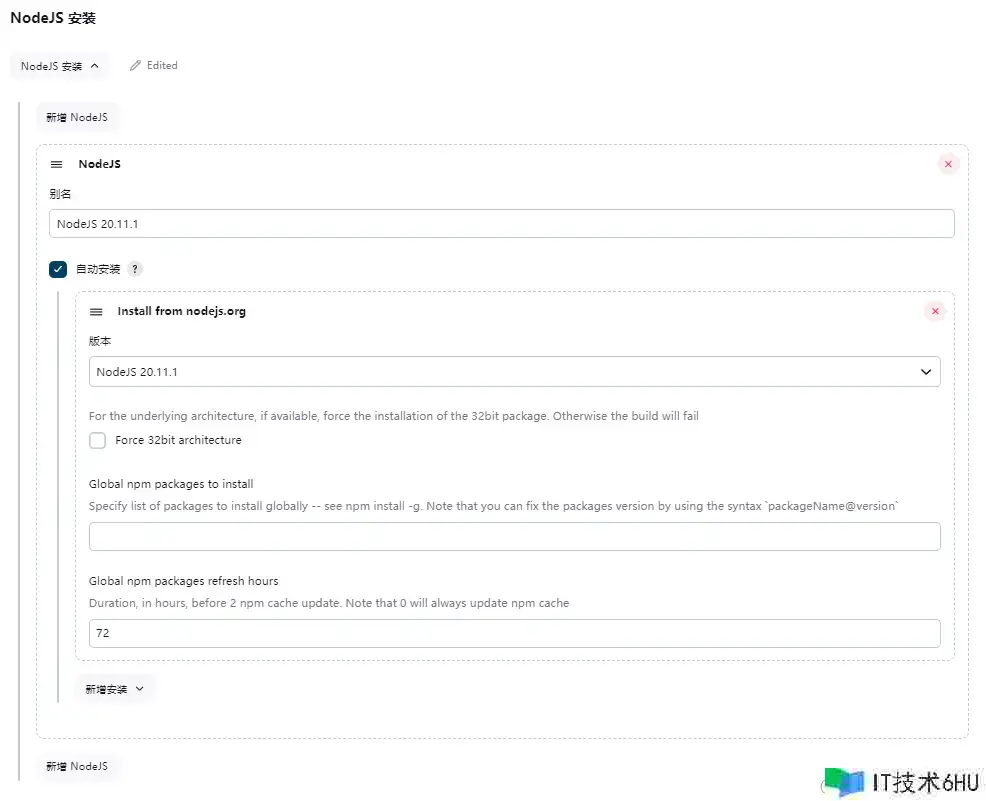
接下来就能够装备Node环境了,进入到体系管理 > 大局工具装备,向下滚动到NodeJS装置,然后挑选你需求的NodeJS版别(能够选和你本地的构建相同的),记得保存装备。详细步骤参阅jenkins 中装备Node环境
装备GitHub库房
能够完好参阅这篇运用jenkins主动构建github项目
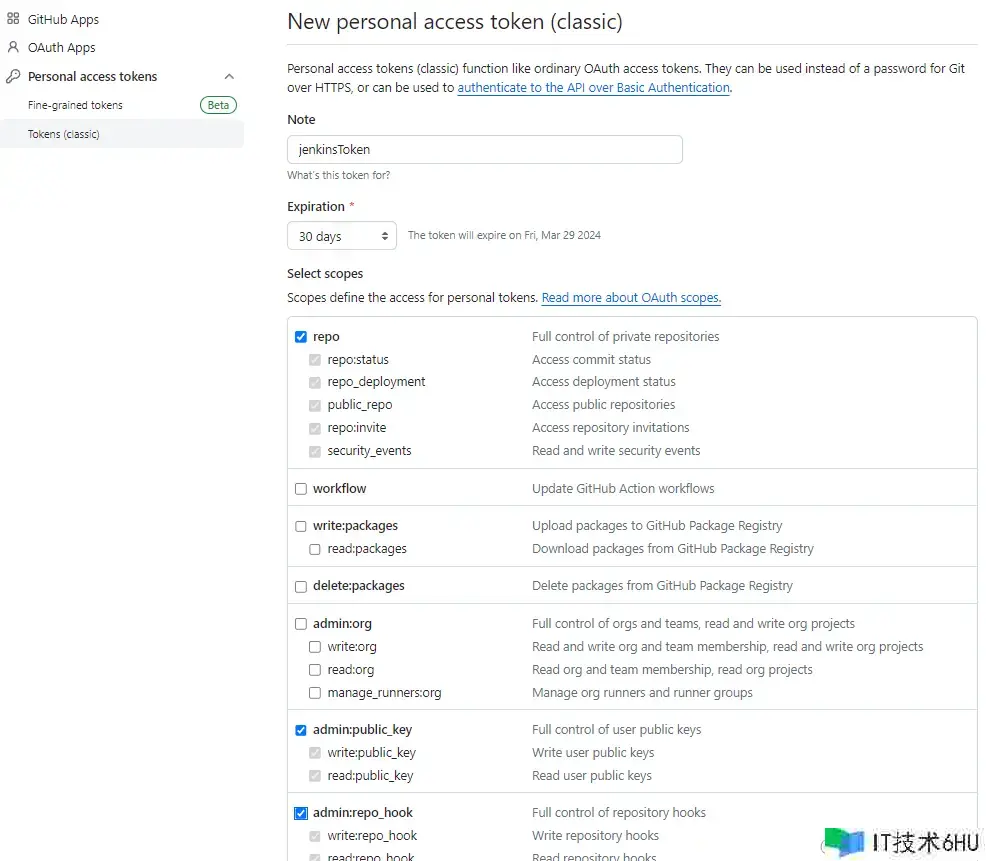
首要点击头像,依此进入到Settings / Developer Settings / Personal access tokens / Tokens (classic),下拉Generate new token > Generate new token (classic)或许直接戳链接直达,Note随意填,Expiration能够挑选过期时刻,也能够选永不过期,然后勾选repo admin:public_key admin:repo_hook,点最后的Generate token生成。此刻会给你一个仅显现一次的key,这是运用这条token的唯一凭证,将它保存好。
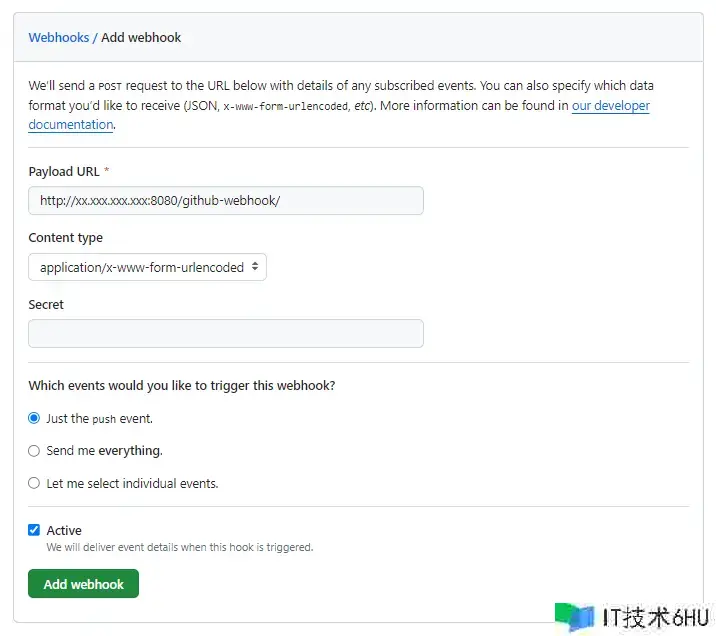
接下来在你的GitHub账户下新建一个库房,进入库房的Settings > Webhook,点击Add webhook,Payload URL填Jenkins的地址/github-webhook/,例如http://xx.xxx.xxx.xxx:8080/github-webhook/,触发规则选中Just the push event,勾选Active。增加成功后,库房的变化将会推送到Jenkins的构建触发器。
装备Jenkins的GitHub插件
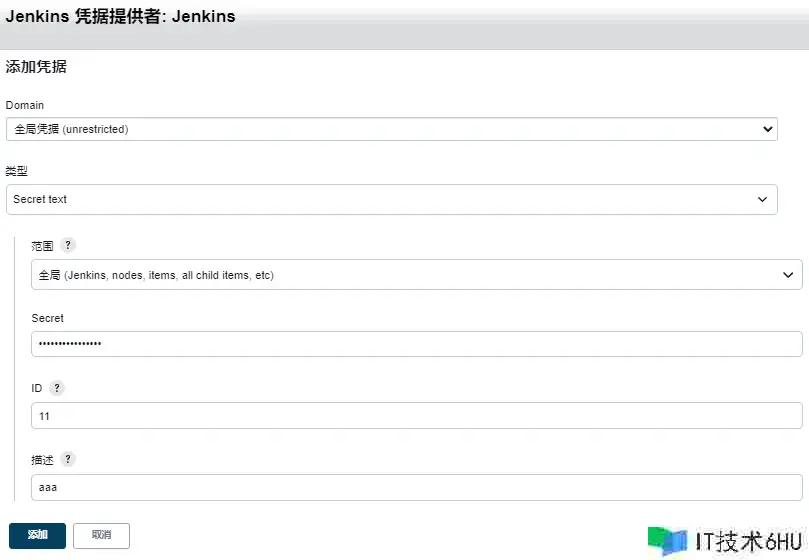
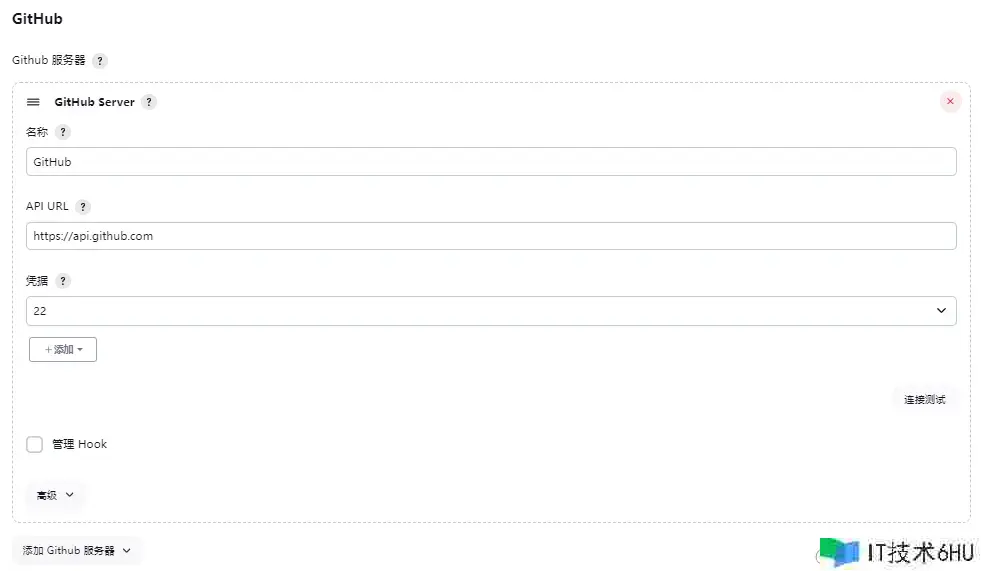
仿照NodeJS插件的装置办法装置GitHub插件(一般现已预装了该插件)。进入到Jenkins的体系管理 > 体系装备,滚动到GitHub,增加GitHub服务器如图,API URL填https://api.github.com,留意需求增加凭证Credentials,Secret填刚刚在GitHub获取到的token,ID和描绘能够随意填写,填完能够点击衔接测试测试一下是否连通。
创立任务
大局装备完结,接下来便是增加构建任务。点击新建任务 > 构建一个自由风格的软件项目,然后完结一下项目装备
-
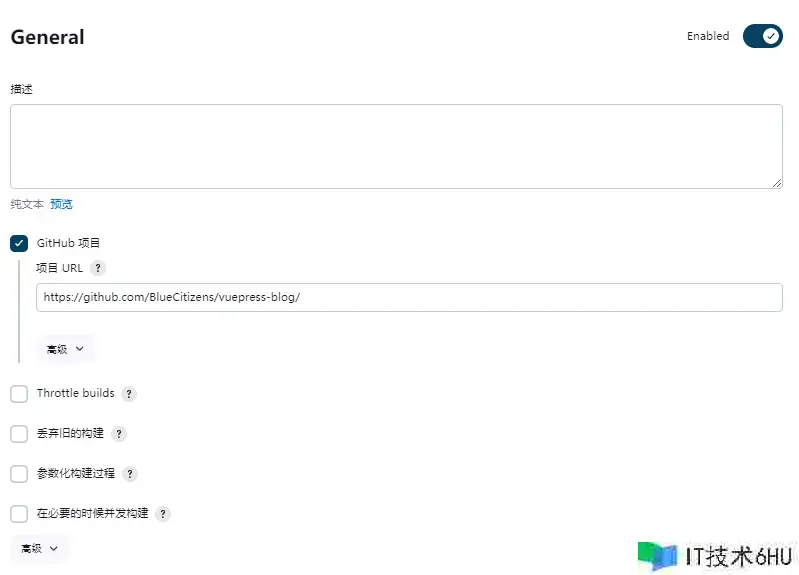
General > GitHub项目 > 项目URL填写库房地址,如https://github.com/BlueCitizens/vuepress-blog/ -
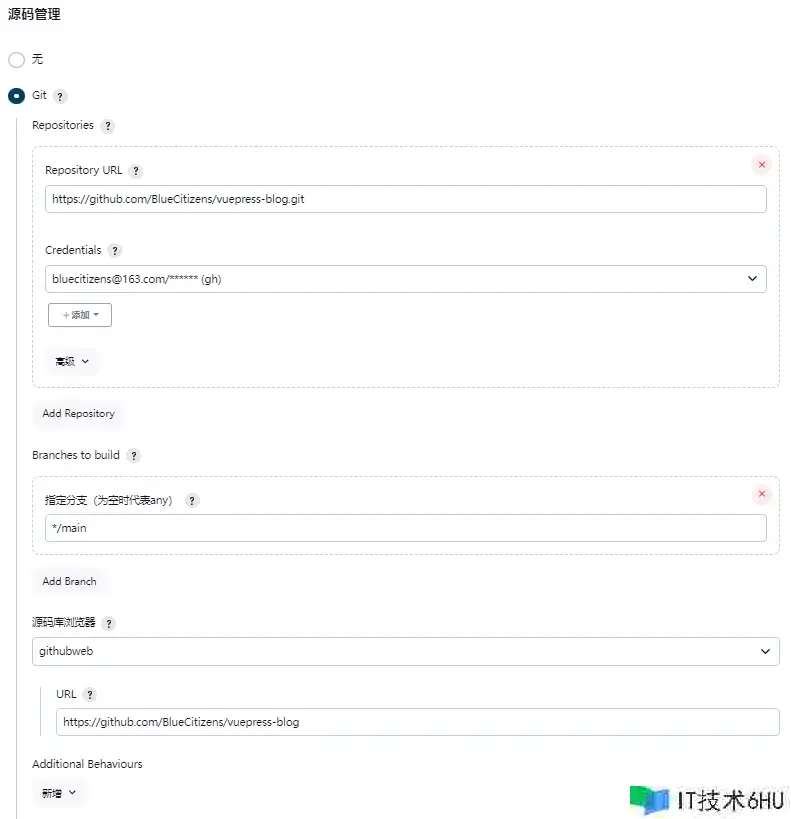
源码管理 > Git
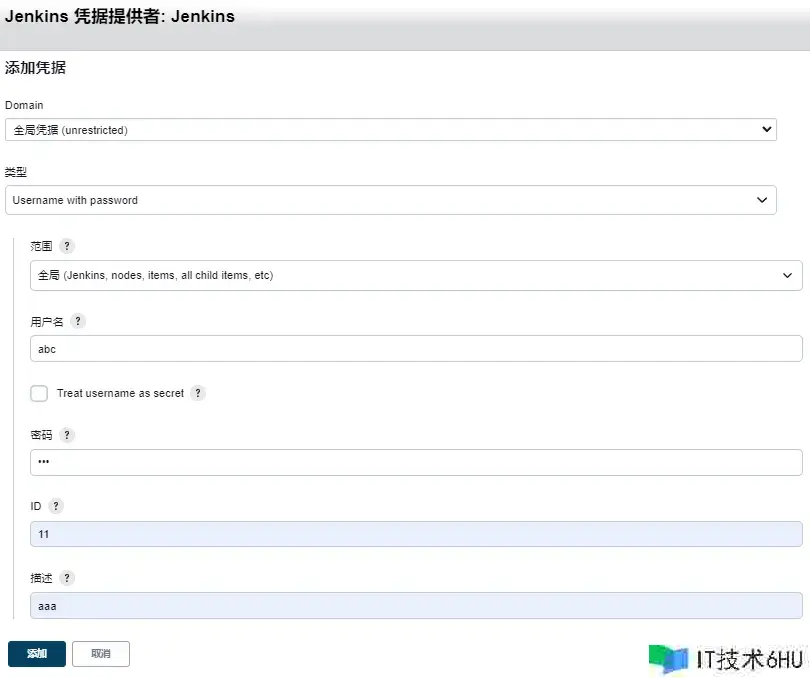
留意这儿也需求增加凭证Credentials,运用账户暗码,用来从库房拉取代码。源码库运用
githubweb。 -
构建触发器
勾选
GitHub hook trigger for GITScm polling,其他不需求勾选。 -
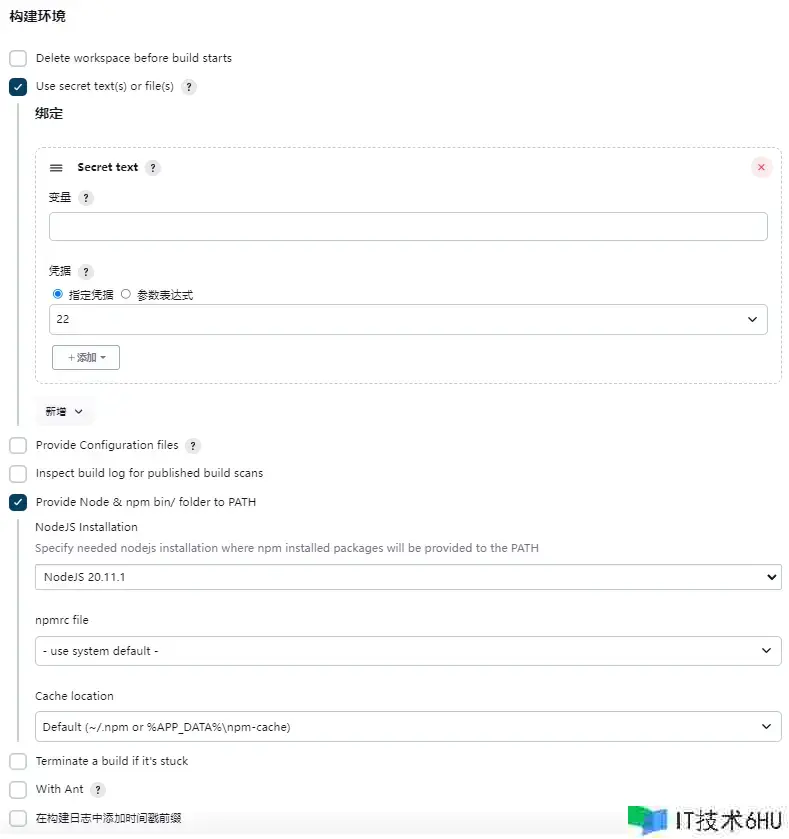
构建环境
勾选
Use secret text(s) or file(s)和Provide Node & npm bin/ folder to PATH -
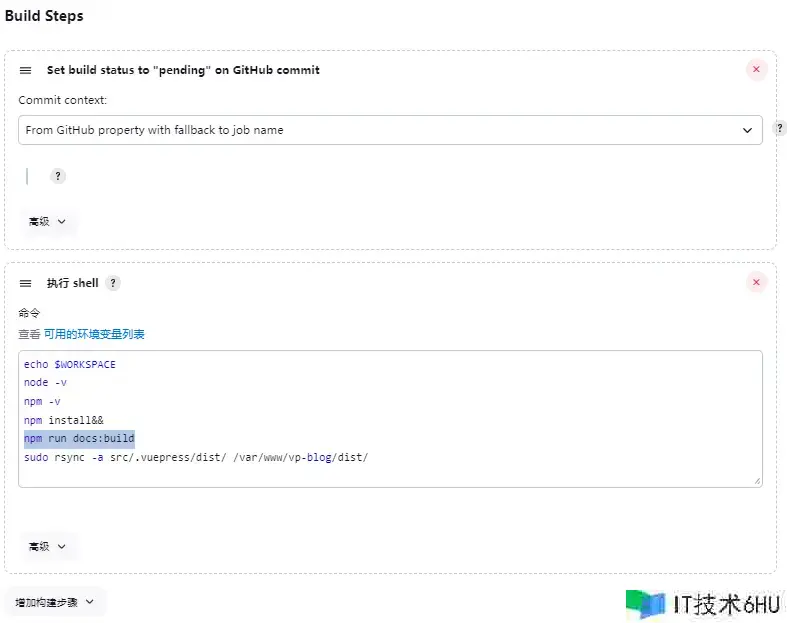
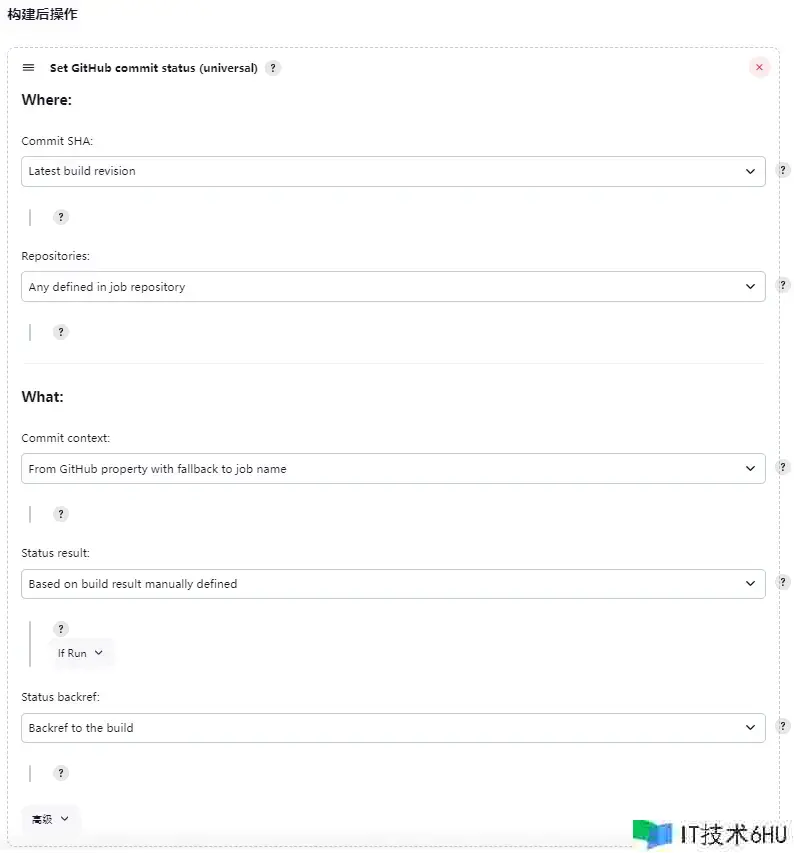
Build Steps
需求留意的是,你的构建指令可能与我不同。
rsync -a指令用来将构建同步到你准备用nginx署理的途径,这样每次构建后nginx都能署理最新的构建。别的,Jenkins默许运用的用户组是
Jenkins:Jenkins,这个用户只具有在Jenkins工作目录下的权限,因此同步的指令需求运用sudo。一般处理这个问题有两个方向,一个是修改Jenkins运用的用户组,另一个是允许Jenkins绕过暗码运用sudo,能够参阅这两篇文章
保存以上装备,将你的本地代码push到长途库房,然后你就能够测验当即进行一次构建了。
运用nginx署理
装置nginx
sudo apt update
sudo apt install nginx
拜访服务器的80端口,应该能看到Welcome to nginx,留意打开防火墙。
修改署理装备,并重载nginx。详细的署理装备办法能够参阅我的博客
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/vp-blog/dist;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}
sudo nginx -t
sudo nginx -s reload
到这儿,你的博客就布置成功了。
附上我的博客作为布置事例: blog.bckun.top/