欢迎来到第 75 期的【视界修炼 – 技能周刊】,下面是本期的精选内容简介
强烈引荐
- JSR – Deno 开发的新的 js 注册表
- Node.js 新官网 – beta
- 获取 Web 性能指标的精选代码片段
开源东西&技能资讯
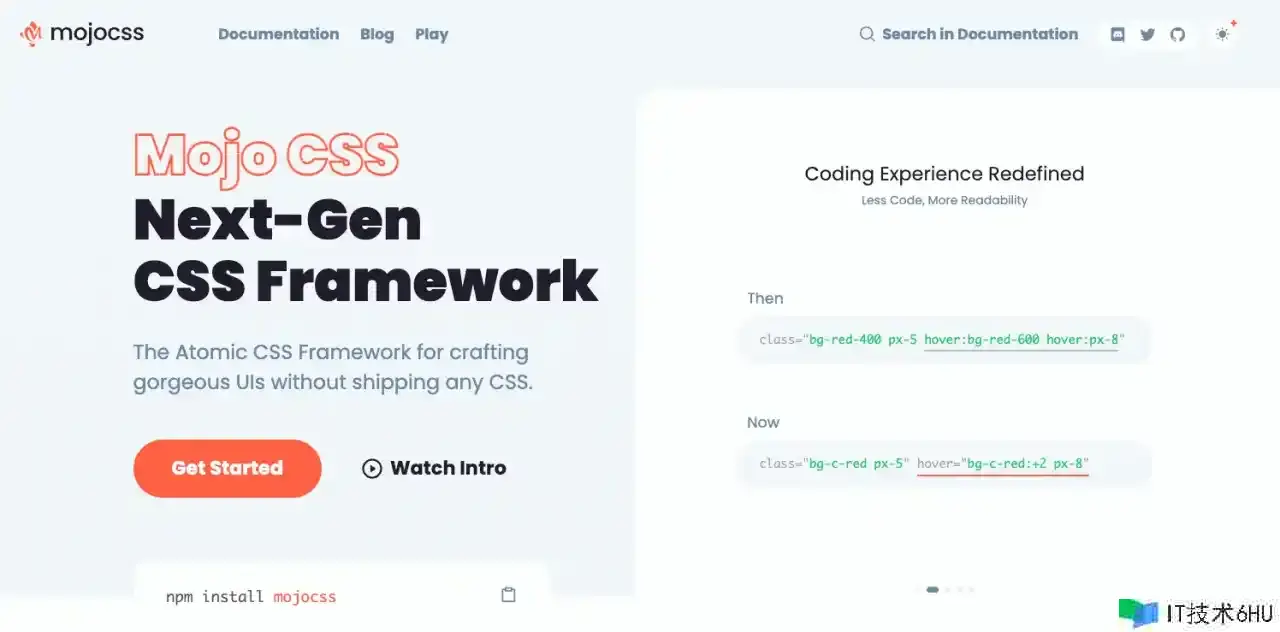
- Mojo CSS – 新的CSS原子化结构
- Omnivore – 稍后阅览东西
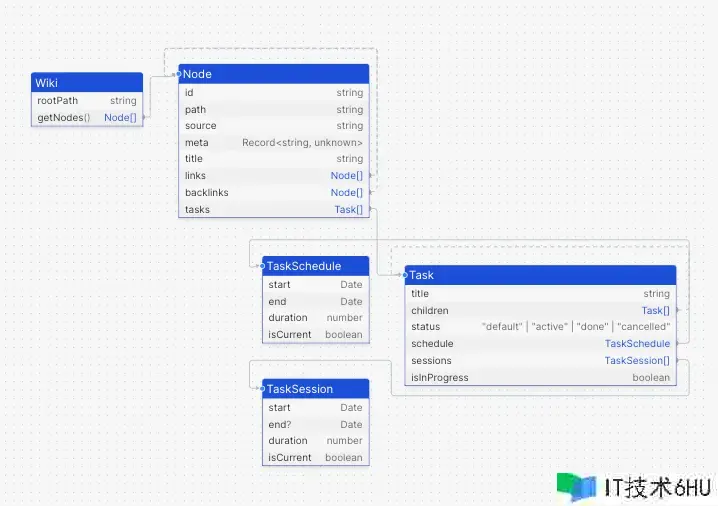
- tsdiagram – 可视化生成TS关系图表
- 自烘托的 “Eval Shirt” – StackBlitz 官方整活
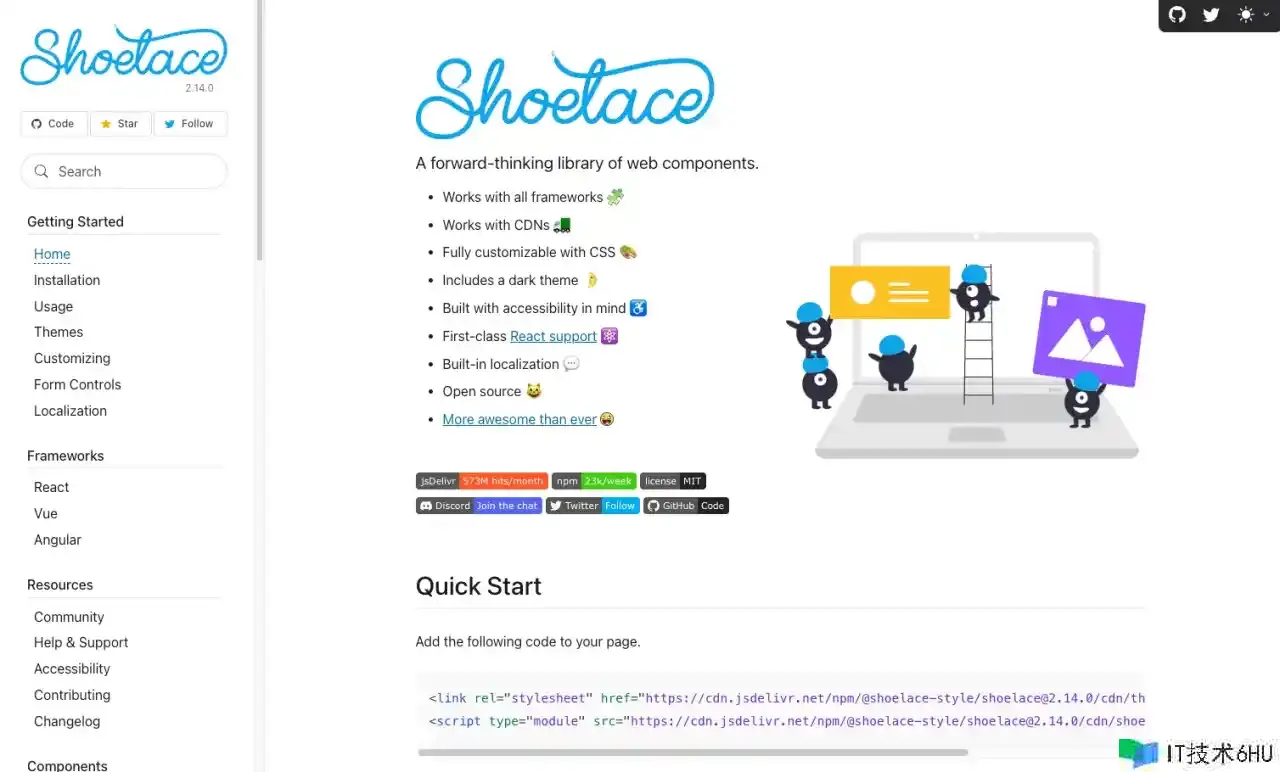
- shoelace – 具有前瞻性的Web Components 组件库
教程&文章
- CSS :has() 交互式指南
AI东西&资讯
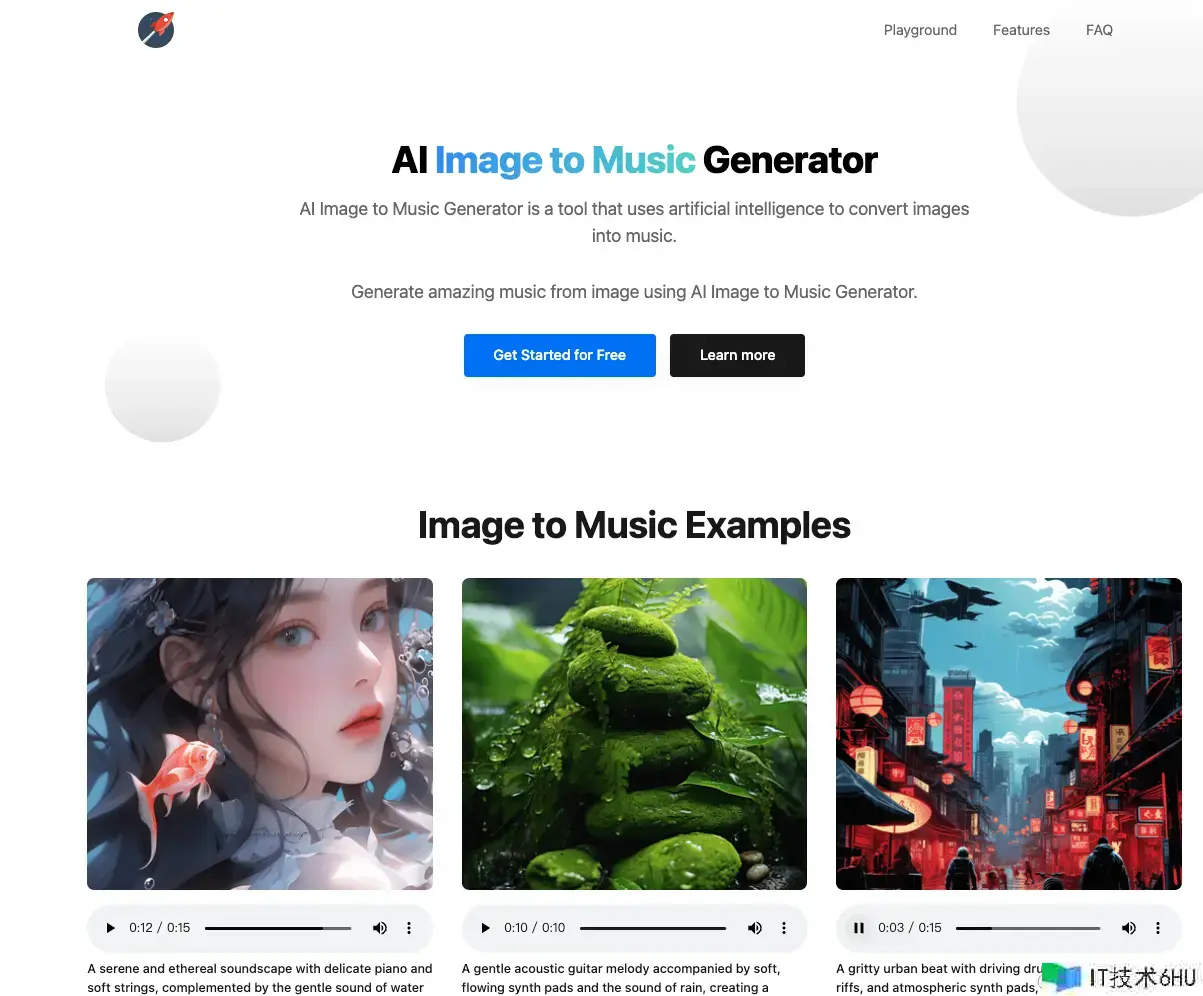
- image2music – AI 图画音乐生成器
- AI没有护城河,OpenAI也没有
- 魅族 All in AI
也引荐大家重视一下最终的引荐内容(周刊的主要内容来源途径)
下面开端本期内容的介绍,预计阅览时刻 8 分钟。
强烈引荐
1. JSR – Deno 开发的新的 js 注册表
- ️ TS 优先,仅支持 ESM 格式
- 跨运转时支持(
Node,Deno,Bun),同时支持 npm/yarn/pnpm - 免费,开源
现在处于揭露测验阶段,homepage
2. Node.js 新官网 – beta
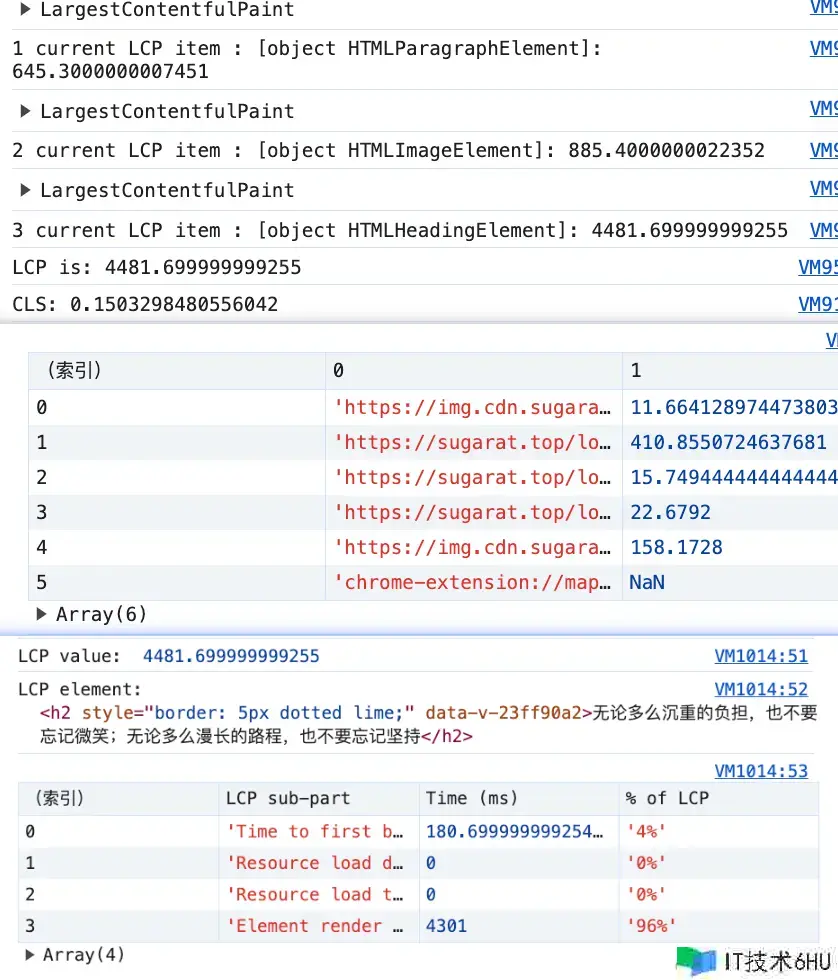
3. 获取 Web 性能指标的精选代码片段
供给获取以下指标的代码片段:
- CLS(Cumulative Layout Shift): 会衡量在网页的整个生命周期内产生的一切意外布局偏移的得分总和。 得分是零到任意正数,其中0 表示无偏移,且数字越大,网页的布局偏移越大
- LCP(Largest Contentful Paint): 从用户请求网址到在视口中烘托最大可见内容元素所需的时刻
- LCP Image Entropy:检查图画
- LCP Sub-Parts:检查其它部分
下面是在我的博客上的运转成果:
开源东西&技能资讯
4. Mojo CSS – 新的CSS原子化结构
运转时刻接近零的原子 CSS 结构 — “原子 CSS 玩家”中的另一个参与者。
有一些在更流行的解决方案中找不到的功用,
色彩上色、组件笼统、反向断点等
5. Omnivore – 稍后阅览东西
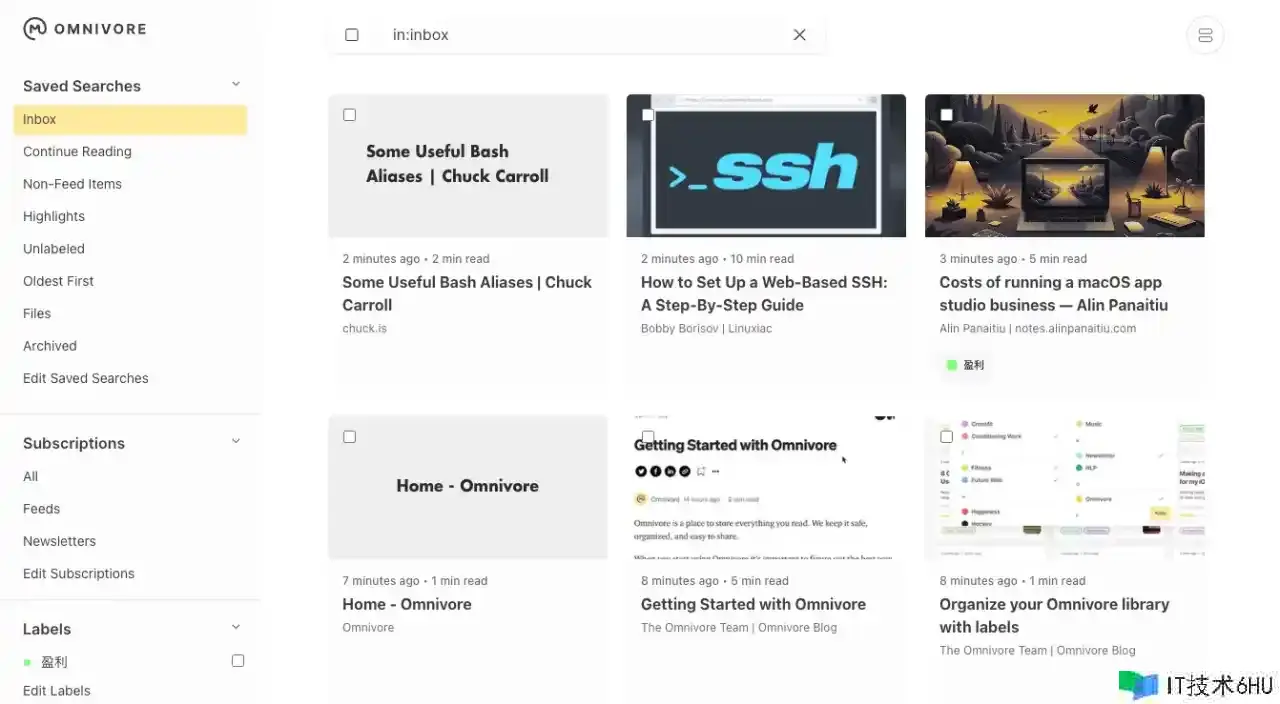
一个开源的”稍后阅览”(read-it-later)解决方案,能够保藏网址、RSS 和邮件列表的文章,供给PC,移动端客户端,浏览器插件。
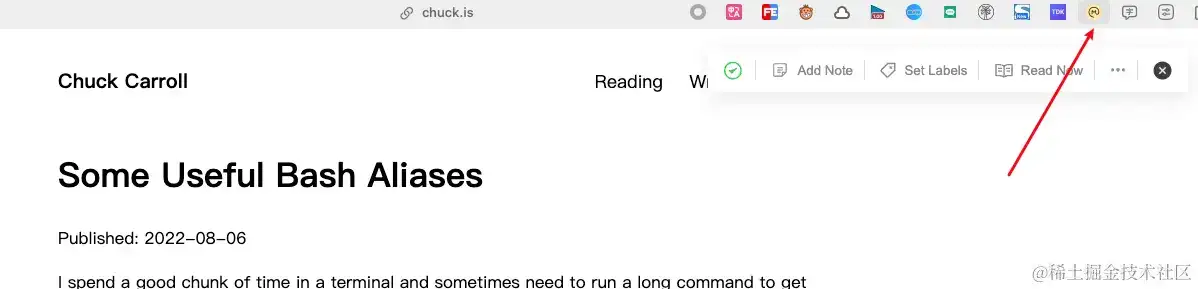
| 保藏操作 | 保藏列表 |
|---|---|
 |
 |
开源&跨平台,运用挺便利的,一键保藏文章打标签,操作流通。
每周都会在空闲时刻刷一些文章,准备下周开端试用一下,用来随手搜集好文。
6. tsdiagram – 可视化生成TS关系图表
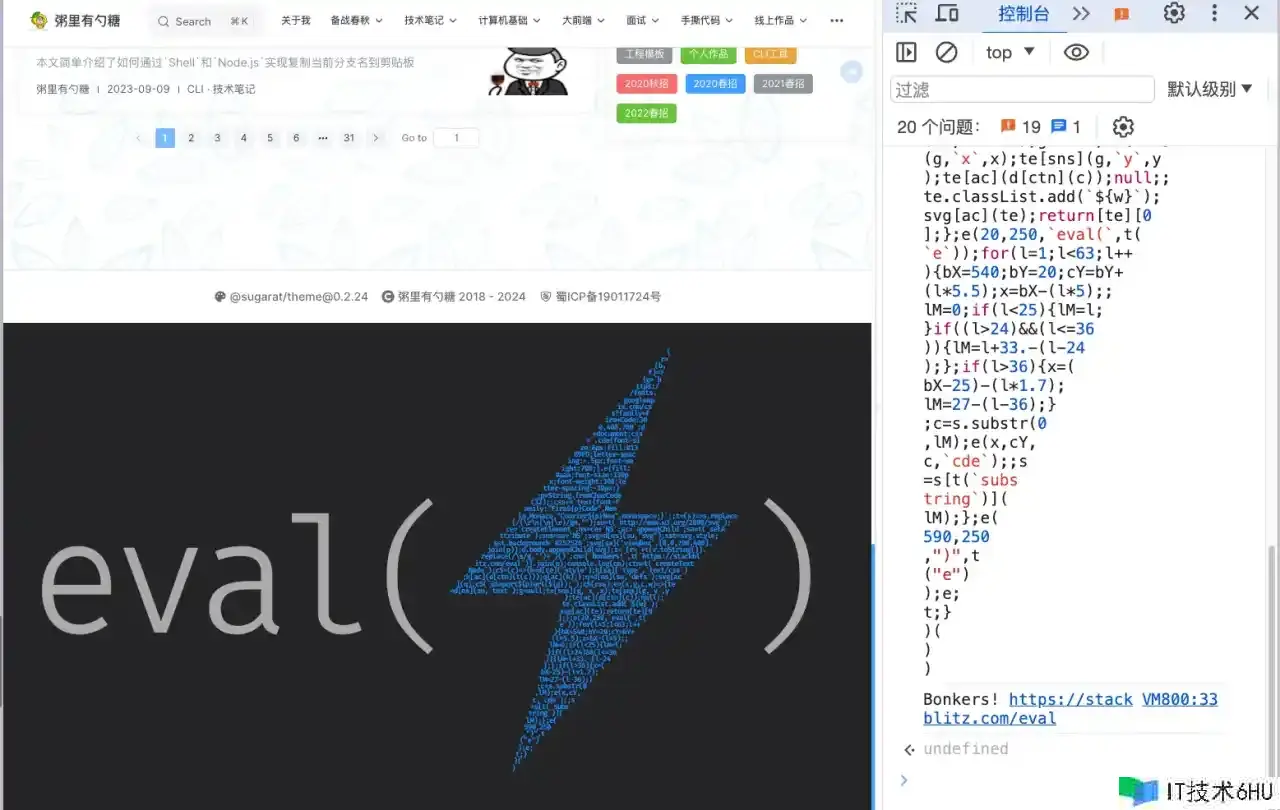
7. 自烘托的 “Eval Shirt” – StackBlitz 官方整活
⚡里面的代码也是真实可仿制的
下面是是仿制到浏览器里运转的成果:将会把这个 “logo” 插入到页面底部(仍然可仿制)
| 仿制 | 运转 |
|---|---|
 |
 |
8. shoelace – 具有前瞻性的Web Components 组件库
依据 Web Components 规范构建,适用于一切结构以及惯例的 HTML/CSS/JS。
教程&文章
9. CSS :has() 交互式指南
介绍了实际开发中能够用到 :has 选择器的一切内容。包括很多代码示例,有助于解锁你在项目中灵敏运用 :has 的技能。
AI东西&资讯
10. image2music – AI 图画音乐生成器
感觉很新颖呀,自动给图片配背景音乐,demo 效果还不错。
11. AI没有护城河,OpenAI也没有
- 生成式 AI 的核心技能是开源的,任何人都能够获取。
- AI 模型的替代性很强。
- AI 的核心竞争力在于算力和训练语料。
- AI 的研究人员是流动的。
12. 魅族 All in AI
趣图
篇幅有限,如果你还没看够,可移步后面的引荐途径,持续旅游,历史周刊(<20)移步博客
⭐️强力引荐重视
- 阮一峰: 科技爱好者周刊 – 记录每周值得共享的科技内容,周五发布
- 云谦:MDH 前端周刊 – 前端资讯和共享
- 童欧巴:前端食堂 – 你的前端食堂,吃好每一顿饭
- 前端RSS – 依据 RSS 订阅源抓取最新前端技能文章
- 值得一读技能博客 – 每天进步一点点,每天共享有料的技能文章!
- FRE123 技能周刊精选 – 前后端技能周刊精选引荐信息流