当运用VisualStudioCode时,以下是十个常用插件的具体说明和运用场景:
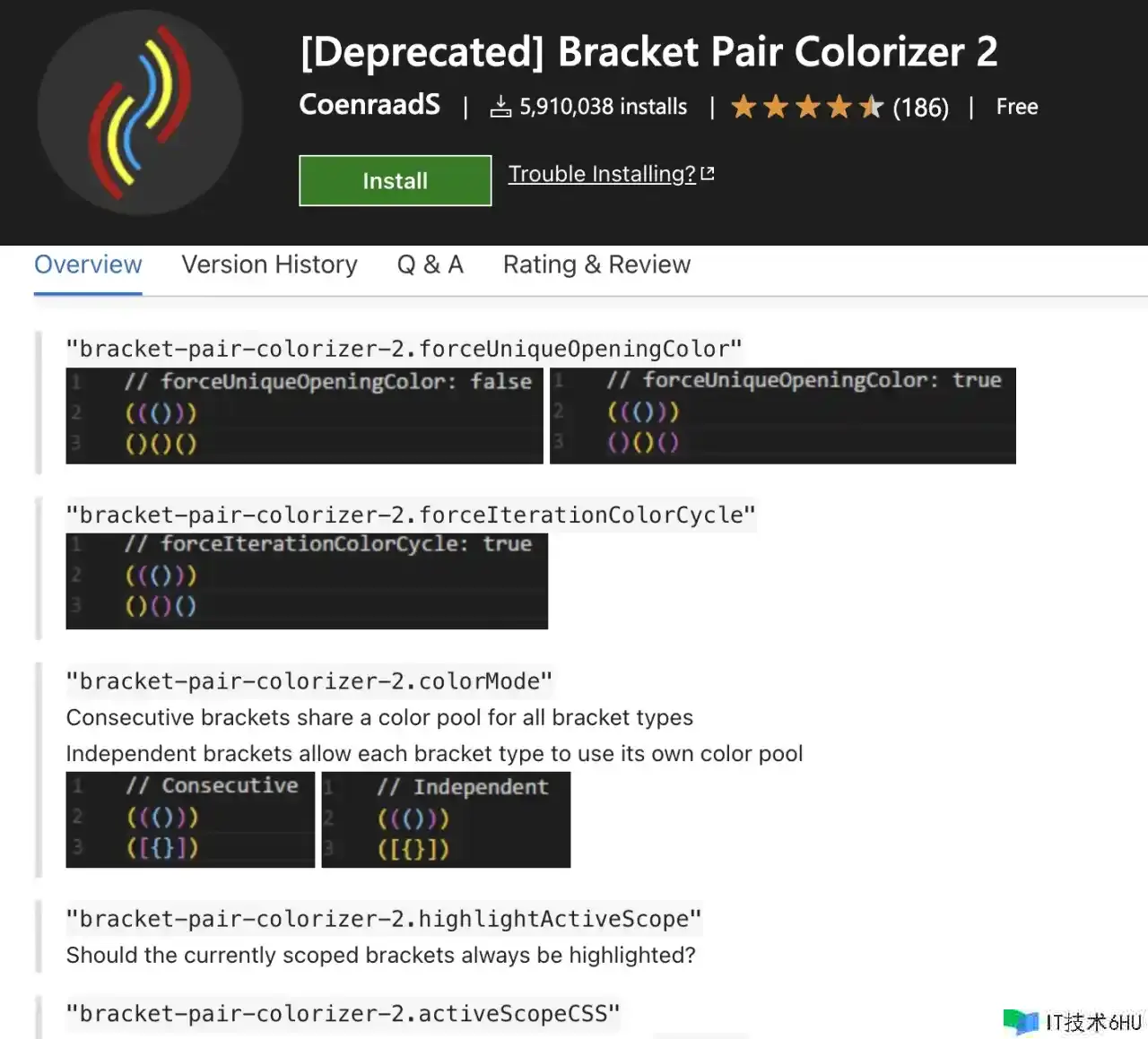
- BracketPairColorizer:
- 描绘:BracketPairColorizer能够协助开发人员辨认代码中的括号对,经过为每对括号赋予共同的色彩,使代码块的结构愈加明晰。
- 运用方法:装置插件后,它会主动高亮显示您的代码中的括号对。
- 场景:当您在处理深层嵌套的代码块时,特别是在JavaScript、Python等言语中,BracketPairColorizer能够明显进步代码的可读性。
-

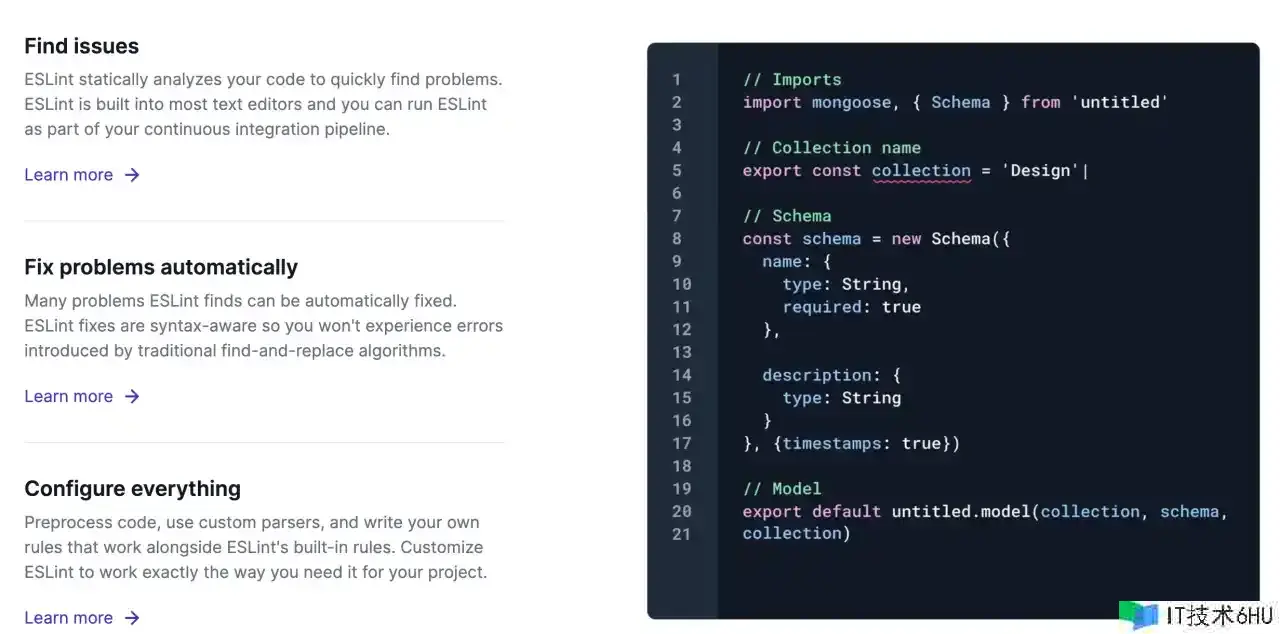
ESLint:
- 描绘:ESLint是一种常用的静态代码分析东西,用于辨认JavaScript代码中的常见问题,并供给有关怎么修正这些问题的主张。
- 运用方法:在装置插件后,它会在您修改代码时即时检测并供给警告或过错。
- 场景:运用ESLint能够确保您的JavaScript代码契合最佳实践和编码规范,进步代码质量并防止常见的过错。
-

Prettier:
- 描绘:Prettier是一种代码格式化东西,能够主动调整代码的缩进、换行和空格,使其契合统一的代码风格。
- 运用方法:您能够装备Prettier插件,使其在保存文件时主动格式化代码,也能够手动触发格式化操作。
- 场景:在团队协作中,Prettier可确保所有成员的代码风格保持一致,然后进步代码的可维护性和可读性。
-

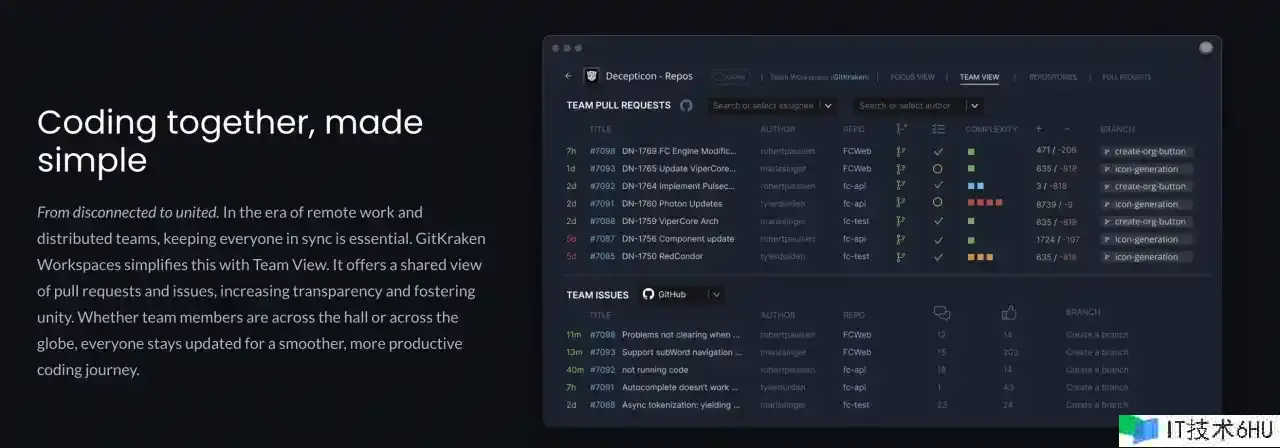
GitLens:
- 描绘:GitLens是一个强大的Git集成插件,供给了丰富的功用,例如跟踪代码前史、检查作者信息、比较文件版本等。
- 运用方法:装置GitLens后,您能够经过修改器界面直接访问GitLens供给的各种功用。
- 场景:GitLens可协助您更轻松地了解代码的演变前史,检查每行代码的修改者,并在团队协作中更好地了解代码变更。
-

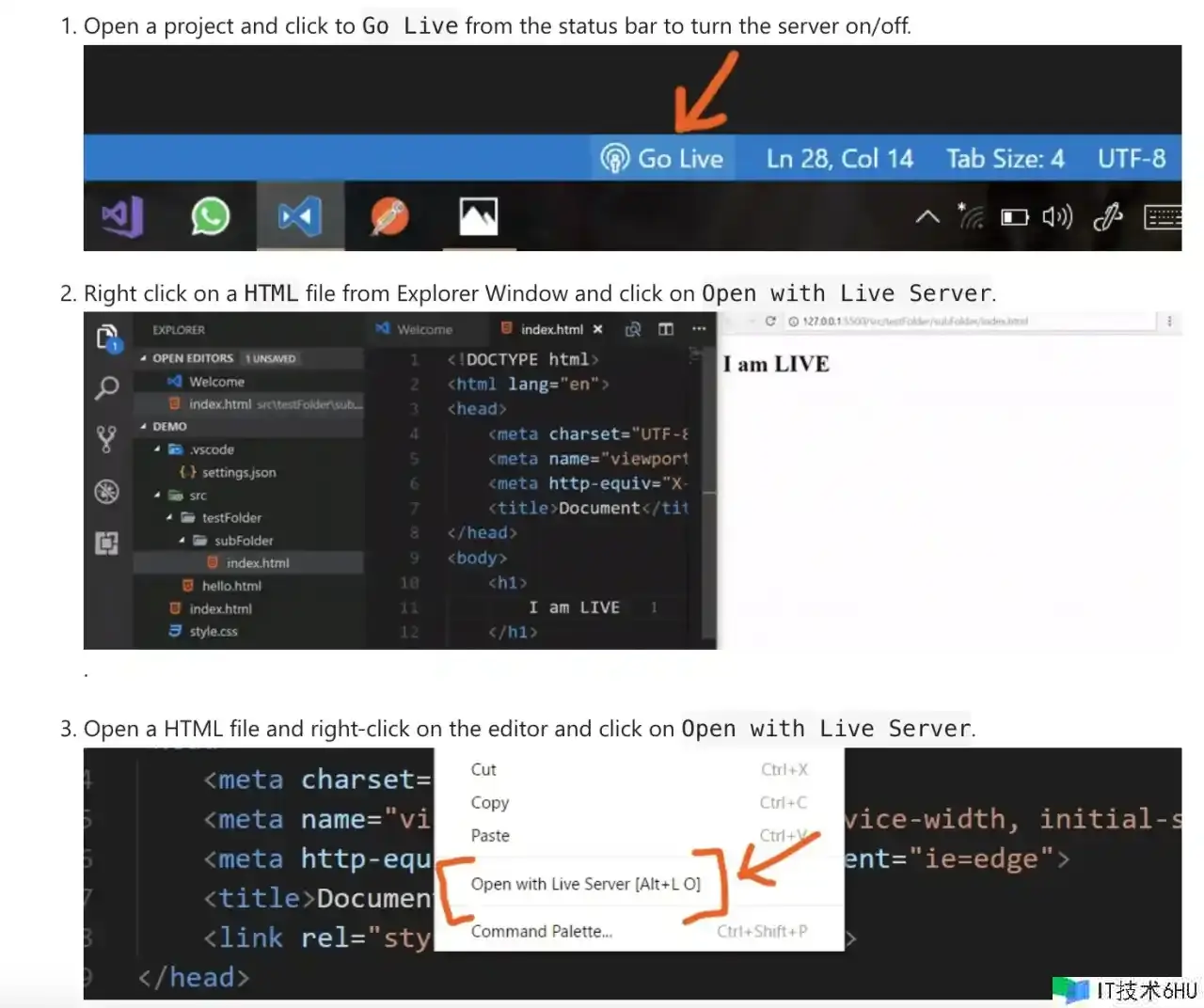
LiveServer:
- 描绘:LiveServer是用于Web开发的本地服务器插件,可在浏览器中实时预览静态和动态网页。
- 运用方法:在修改HTML、CSS或JavaScript文件时,您能够运用LiveServer发动本地服务器,然后在浏览器中实时检查页面作用。
- 场景:LiveServer关于前端开发人员来说十分有用,能够在开发过程中快速检查页面的外观和交互作用,加快开发迭代速度。
-

PathIntellisense:
- 描绘:PathIntellisense插件能够主动完结文件途径,防止手动输入途径时出现过错。
- 运用方法:在修改器中输入途径时,PathIntellisense会显示与您输入途径相关的文件和文件夹的主张。
- 场景:当您在修改器中处理复杂的文件结构时,PathIntellisense能够协助您快速、准确地引证文件和文件夹,节省时间并减少过错。
-

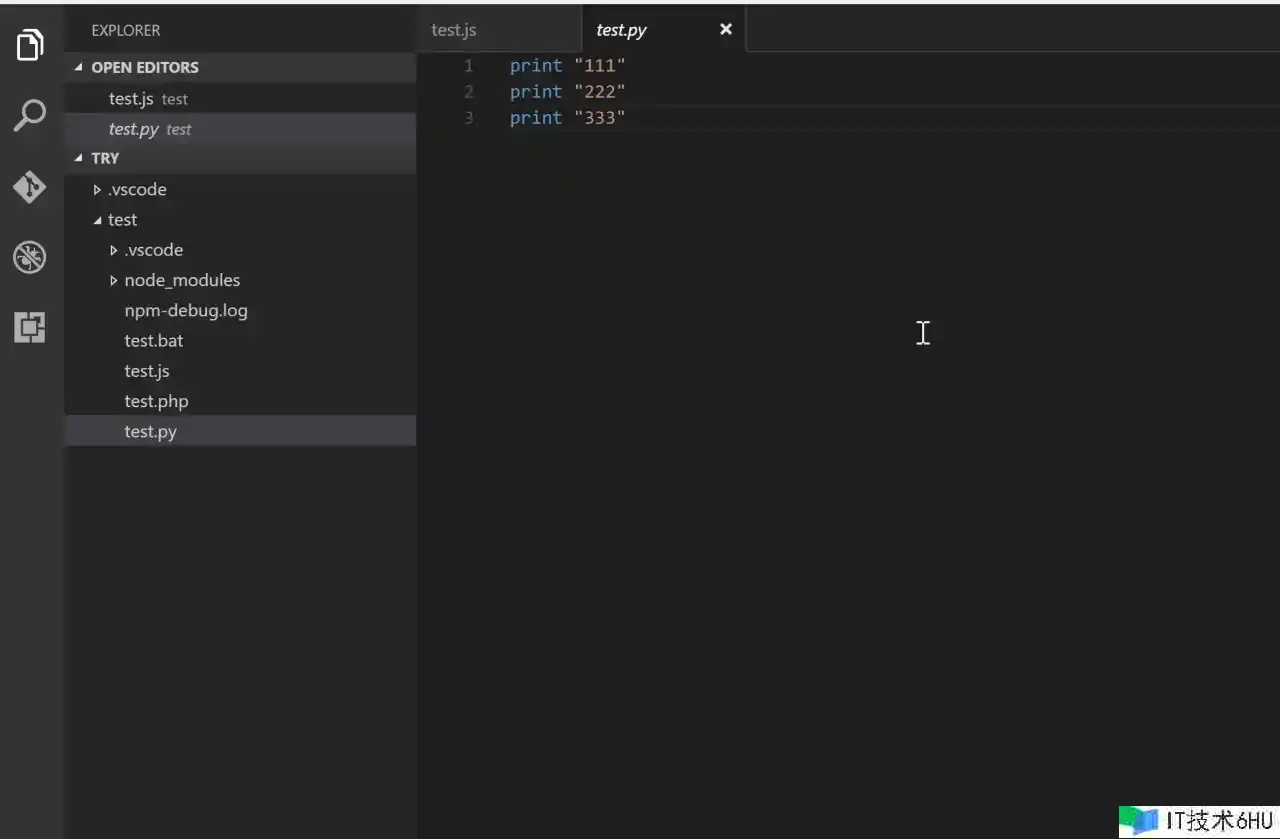
CodeRunner:
- 描绘:CodeRunner是一个方便的插件,可让您在VSCode中直接运转代码片段,支撑多种编程言语。
- 运用方法:您能够选择要运转的代码片段,然后运用CodeRunner供给的命令运转该代码。
- 场景:CodeRunner关于快速验证代码片段的输出或测验简略算法十分有用,能够在不离开修改器的情况下快速验证代码的逻辑和输出成果。
- Features
-
RuncodefileofcurrentactiveTextEditor
- Runcodefilethroughcontextmenuoffileexplorer
- RunselectedcodesnippetinTextEditor
- RuncodeperShebang
- Runcodeperfilenameglob
- Runcustomcommand
- Stopcoderunning
- ViewoutputinOutputWindow
- Setdefaultlanguagetorun
- Selectlanguagetorun
- SupportREPLbyrunningcodeinIntegratedTerminal
Usages
-
Toruncode:
-
useshortcutCtrl Alt N
- orpressF1andthenselect/typeRunCode,
- orrightclicktheTextEditorandthenclickRunCodeineditorcontextmenu
- orclickRunCodebuttonineditortitlemenu
- orclickRunCodebuttonincontextmenuoffileexplorer
-
Tostoptherunningcode:
- useshortcutCtrl Alt M
- orpressF1andthenselect/typeStopCodeRun
- orclickStopCodeRunbuttonineditortitlemenu
- orrightclicktheOutputChannelandthenclickStopCodeRunincontextmenu
-
Vetur(针对Vue.js开发者):
- 描绘:Vetur为Vue.js开发供给了丰富的功用,包含语法高亮、过错检查、格式化等。
- 运用方法:在Vue.js项目中,装置Vetur插件后,它会主动为您供给Vue.js特定的功用和东西。
- 场景:关于Vue.js开发人员来说,Vetur是必不可少的插件,能够进步开发效率并协助发现潜在的过错
-

DebuggerforChrome:
- 描绘:DebuggerforChrome插件答应您在Chrome浏览器中调试JavaScript代码,供给了强大的调试功用。
- 运用方法:装置插件后,您能够将VSCode与Chrome浏览器衔接,然后经过修改器界面进行调试操作。
- 场景:在开发Web应用程序时,DebuggerforChrome能够协助您更轻松地调试JavaScript代码,查找并修正过错。
-

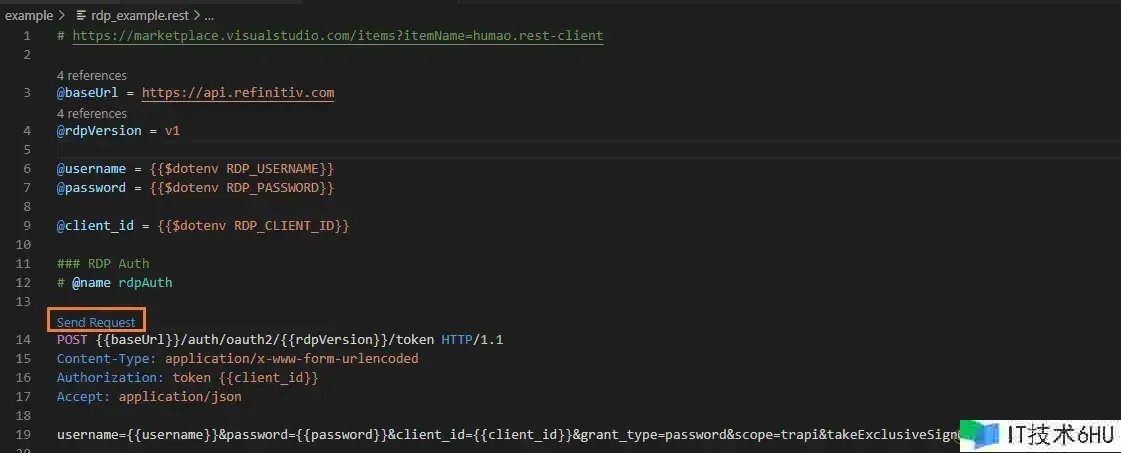
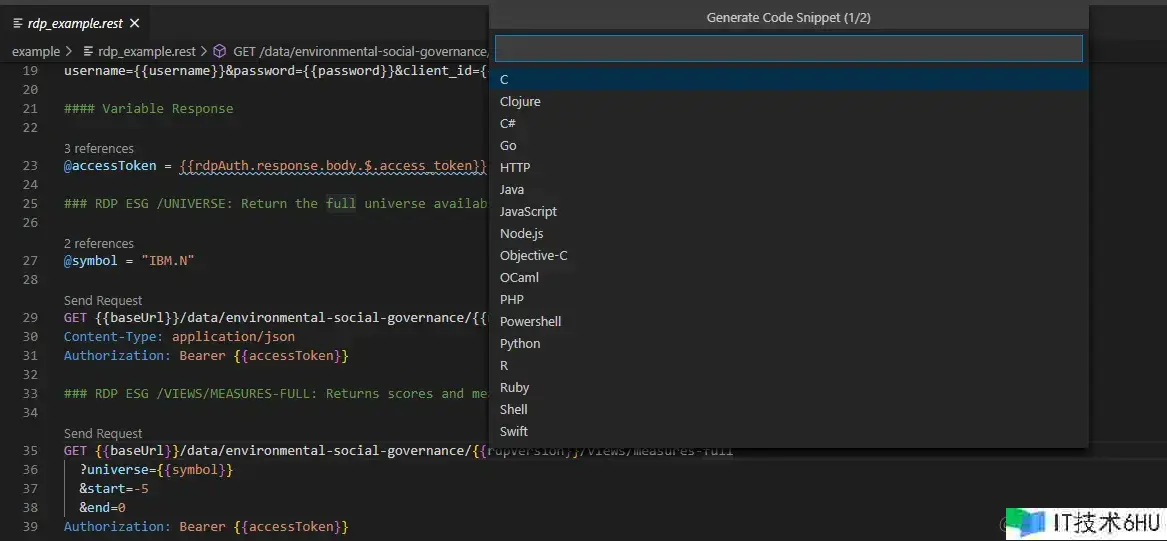
RESTClient: