一、布景
在 Monorepo 大仓形式中,咱们把组件放在同享目录下,就能经过源码引进的办法完成组件同享。越来越多的运用乐意走进大仓,正是为了享用这种组件复用形式带来的开发便利。这种办法能够满意大部分代码复用的诉求,但关于杂乱事务组件而言,无论是功用的完好性,仍是质量的稳定性都有着更高的要求。 源码引进的组件供给方一旦产生改变,其一切运用方都需求从头拉取 master 代码,然后构建发布才干运用新功用,这一特性对物料组件、工具组件以及那些对新功用敏感度较低的事务组件来说是能够承受的,但关于新功用敏感度高的杂乱事务组件来说,功用更新的不及时会直接面临着资损危险。 这类杂乱组件也往往面临着频繁且快速的迭代发布,这样一来关于组件运用方而言不但需求订阅组件更新,并且需求做到及时发布晋级才干躲避危险,因此只用源码引进的办法来同享杂乱事务组件是消耗精力且不合适的。
Webpack5 的 MF(Module Federation,模块联邦)有着动态集成多个构建的特性能够躲避上述更新的问题。但相同也是把双刃剑,一旦长途组件供给方发挂了,其一切运用方也就不能正常运用,问题所造成的影响面也会被进一步放大。从分布式危险转化为集中式危险后,权限管控、依靠关系、事务埋点各方面都需求考虑清楚,对组件的才能要求更高。 并且 MF 长途组件本地开发署理杂乱,无插件状况下本地至少要启两个服务进行调试,对电脑装备有必定要求,总的来说有必定上手本钱。
那么,有没有一种同享办法能够保存两者的长处,又能对缺陷进行躲避。本文就依据这个意图从以下两点展开讨论:
- 关于同享杂乱事务组件,怎样做好权限操控、数据埋点以及平稳降级。
- 怎样躲避 MF 长途组件的稳定性危险、处理组件源码依靠发布更新等问题,确保稳定性的一起,下降本地开发门槛。
二、大仓下组件同享办法
Monorepo 大仓形式下跨运用同享组件的办法有许多,常用的是源码引进、模块联邦两种办法。本文不对这两种办法的原理展开介绍和讨论,先简略介绍下这两种办法在大仓下的运用办法。
源码引进组件
这种办法能处理大仓下大部分组件复用的需求,代码复用的便利性也是我们乐意走进大仓的原因之一。
组件供给
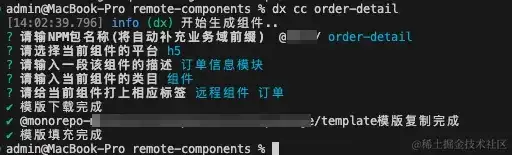
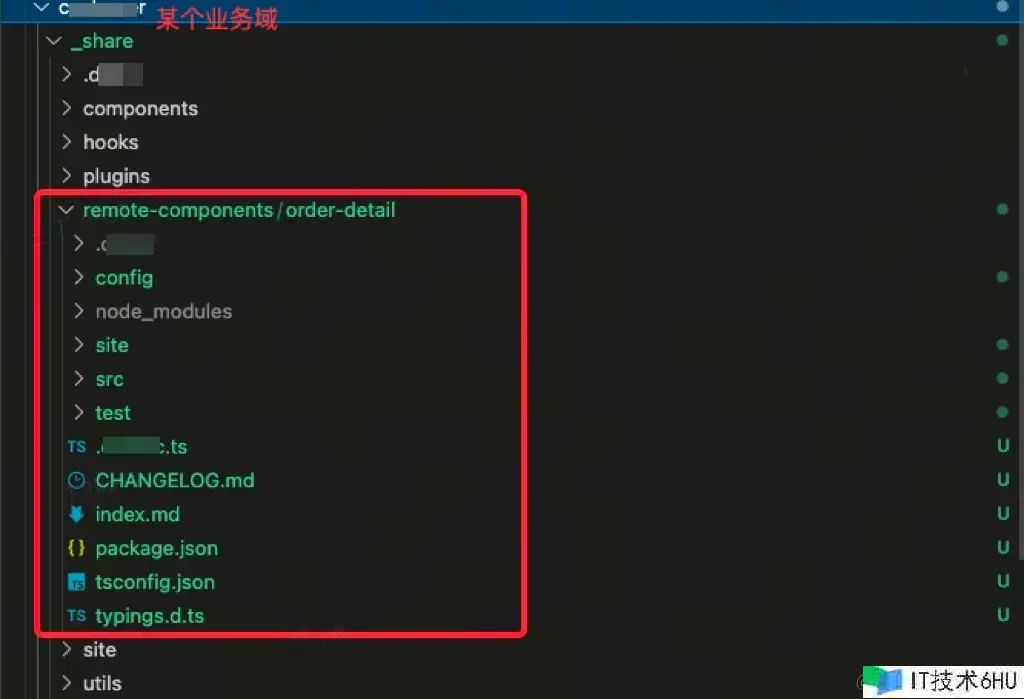
为了区分其他组件,能够在 /事务域/_share/remote-components 目录下开发长途组件。dx 是内部大仓的 CLI,cc 命令能够快速生成一个组件模板。
// 区分一般组件,新增一个remote-components组件目录
cd remote-components && dx cc order-detail
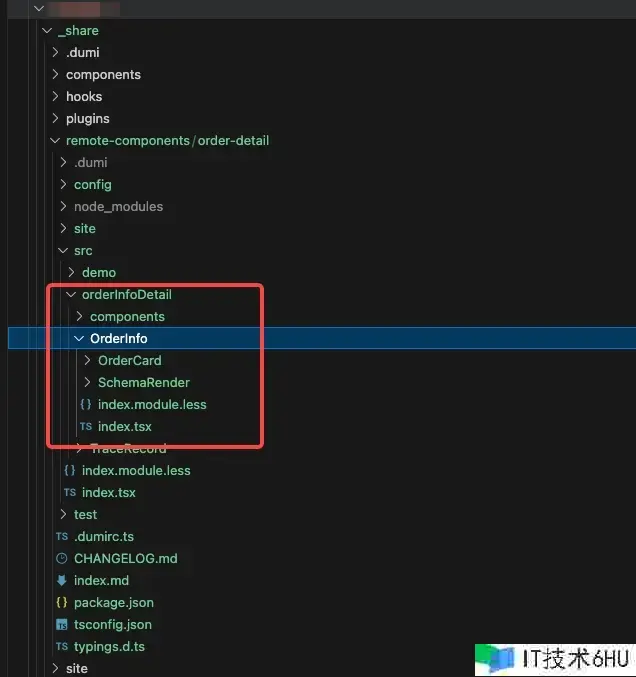
相同是 Monorepo,大仓组件的创建办法和 Lerna 新建物料组件相似。借助脚手架依据填写的内容就能生成模版,能够编写单测去自测组件改变,能必定程度的确保组件的健壮性,避免出现破坏性晋级的问题。生成之后的模板目录结构如下图。
组件运用
依靠注入、源码引证
- package.json 引进依靠,装备
workspace:*,构建时动态去取_share/目录下最新版本的组件资源。若从稳定性考虑,也能够固定版本号。
/** package.json */
"@demo/order-detail": "workspace:*"
/** 事务组件 */
import OrderDetail from '@demo/order-detail'
<OrderDetail {...props} />
总结
长处:
- 开发快捷,本地只需启一个运用就能开发,调试便利。
- 若组件迭代发挂了,只会影响当前发布的运用,不影响其他运用方,能正常运用该组件,对一般组件和一些对新功用不敏感的事务组件来说是合适的。
缺陷:
- 对新功用敏感度较高的杂乱事务组件而言,运用方假如要更新版本需求从头拉代码构建布置,信息同步、发布投入本钱较高。
- 由于大仓特性,代码改变权限很难做到管控,非组件供给方也能修改代码,组件 Owner 需求严格 CR 改变。
MF长途组件
umi 4.0.48 支撑在 umi config 运用 MF 装备来运用 MF 的功用。umi4 能够直接从@umijs/max导出defineConfig,也能够运用@umijs/plugins/dist/mf插件去支撑装备 MF 特点,本质也是对 WebPack Plugin 的封装,特点是相似的。不一样的点在于Host 不再需求经过装备 Exposes 将组件一个个的露出出去,而是约好露出 Exposes 目录下的组件,非常便利。
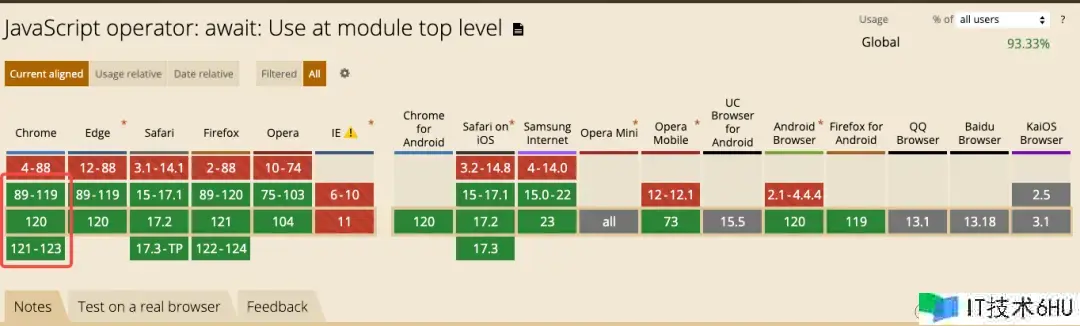
需求留意的是,该特性用到了 ES2021 的 Top-Level await,所以浏览器必须支撑该特性。比方谷歌 Chrome 浏览器要在 89 版本以上。

/** 办法一:运用umijs/max导出的defineConfig */
import { defineConfig } from '@umijs/max';
export default defineConfig({
// 现已内置 Module Federation 插件, 直接敞开装备即可 mf: {
remotes: [
{
name: `remote${MFCode}`,
aliasName: 'APP_A',
entry: 'xxx/remote.js',
},
],
// 装备 MF 同享的模块
shared,
},
});
/** 办法二:运用umijs/plugins/dist/mf的插件 */
import { defineConfig } from 'umi';
export default defineConfig({
plugins: ['@umijs/plugins/dist/mf'], // 引进插件
mf: {
remotes: [
{
name: `remote${MFCode}`,
aliasName: 'APP_A',
entry: 'xxx/remote.js',
},
],
// 装备 MF 同享的模块
shared,
},
});
组件供给
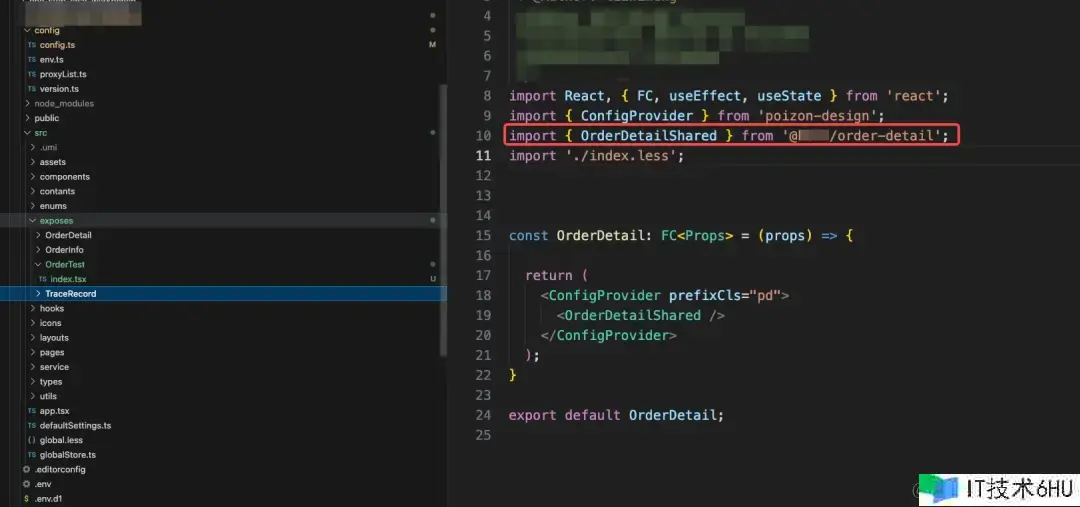
用了该插件后,可在正常目录结构(/pages)下开发代码,约好在 Exposes 目录下新建对应组件引证,然后将其露出出去。
之前
现在
组件运用
运用方也在 Config 装备MF,可装备多个 Host,自己也能当 Host。然后运用umijs/max的safeRemoteComponent异步注册组件。
//config.ts
const APP_A_ENTRIES = {
PROD: 'https://prod-a-env.com/xxxx/remote.js',
DEV: 'https://dev-a-env.com/xxxx/remote.js',
PRE: 'https://pre-a-env.com/xxxx/remote.js',
TEST: 'https://test-a-env.com/xxxx/remote.js',
}
const APP_B_ENTRIES = {
PROD: 'https://prod-b-env.com/xxxx/remote.js',
DEV: 'https://dev-b-env.com/xxxx/remote.js',
PRE: 'https://pre-b-env.com/xxxx/remote.js',
TEST: 'https://test-b-env.com/xxxx/remote.js',
}
mf: {
name: `remote${DemoCode}`,
library: { type: 'window', name: `remote${DemoCode}` },
remotes: [
{
/** app-A长途组件 */
name: `remote${aMFCode}`,
aliasName: 'appA',
keyResolver: getEnv(),
entries: ORDER_ENTRIES,
},
/** app-B长途组件 */
{
name: `remote${bMFCode}`,
aliasName: 'appB',
keyResolver: getEnv(),
entries: IM_ENTRIES,
},
],
shared
},
- 在 moduleSpecifier 装备运用的长途组件,规则为 Guest Remotes 装备的
${aliasName}和 Host Exposes 目录下的组件名。 - 在 FallbackComponent 装备长途组件加载失利的兜底。
- 在 LoadingElement 装备加载长途组件的过度状况。
总结
长处:
- 非源码依靠,Host 组件更新,一切运用者都能立刻同步新版本运用到新功用,节省了订阅发布的投入。
- 权限隔离,有 Host 运用权限才干开发组件。
缺陷:
- 尽管 umi 现已能够集成署理了,需求留意资源跨域问题,但开发仍需求至少本地启两个项目。
- 假如 Host 发挂了,一切运用者的对应功用都受影响了。
三、最佳实践
简略介绍完两种大仓组件同享办法,进入本文的正题。
- 权限管控:杂乱事务组件有着完好的功用,内部往往会恳求许多接口,接口就伴随着权限分配的问题,怎样不恳求组件主体系权限就能将组件集成到自己的体系中。
- 埋点上报:前端 APM 渠道能够记载用户行为进行上报,用于数据剖析。不做任何处理会上签到组件主体系的运用中,组件运用方无法在自己的运用监控中承受这部分埋点数据。
- 平稳降级:质量问题是重中之重,作为杂乱事务组件的运用方不关注组件具体事务逻辑的,但是需求考虑体系的整体稳定性不受引进的组件所影响。
事务权限操控
首要要承认体系权限的结构,大部分体系只用了体系权限校验,不过一些体系还有服务端的权限校验。
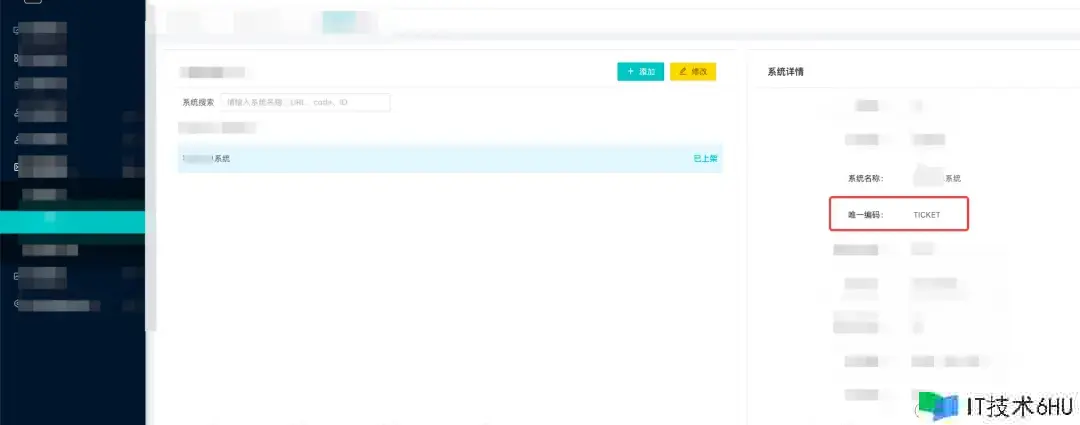
体系权限原理(401)
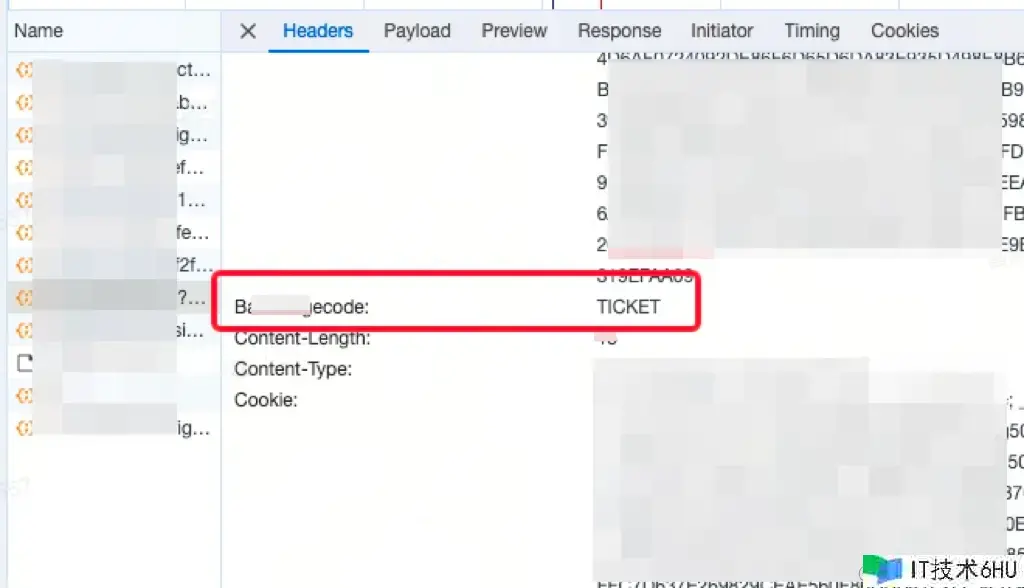
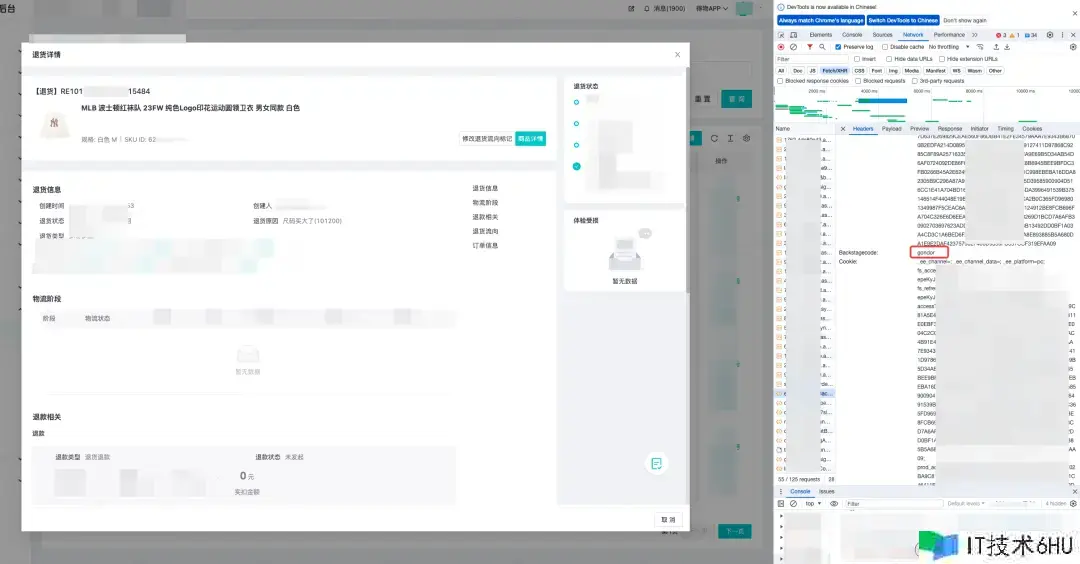
经过体系唯一编码去匹配接口 Header 头中的体系码字段的办法去绑定权限组。如下图所示,左图是用来装备体系菜单和分配人物的渠道,右图是没有匹配权限的接口就会报 401 状况码。
相同的,也是依据体系码去恳求菜单,烘托菜单,这些逻辑大部分都是 umi 样板间(plugin-proRoute/service/menu)里完成了,能够在 src/.umi 下看到具体完成逻辑,注入 Backstagecode 的逻辑仍是需求自己在 Request 装备里完成。
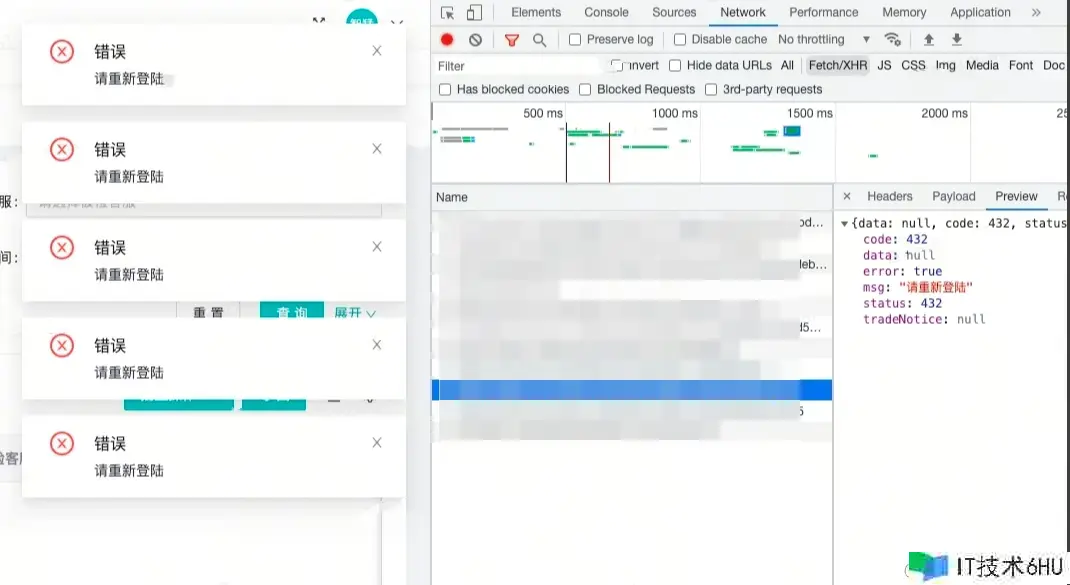
事务权限原理(432)
一些体系除了体系权限外还保存事务权限校验,此校验经过 Redis 匹配用户登陆态进行鉴权。没有匹配权限就会报 432 状况码。
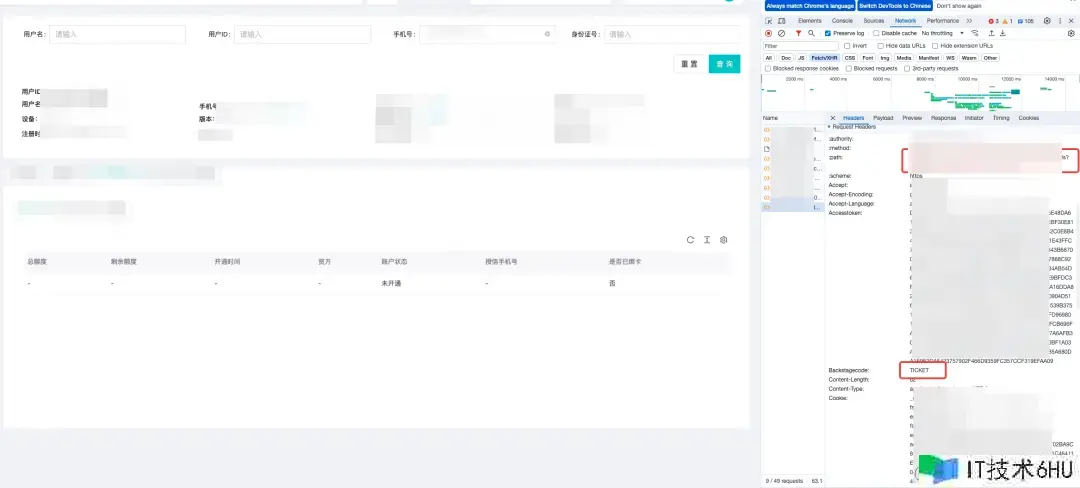
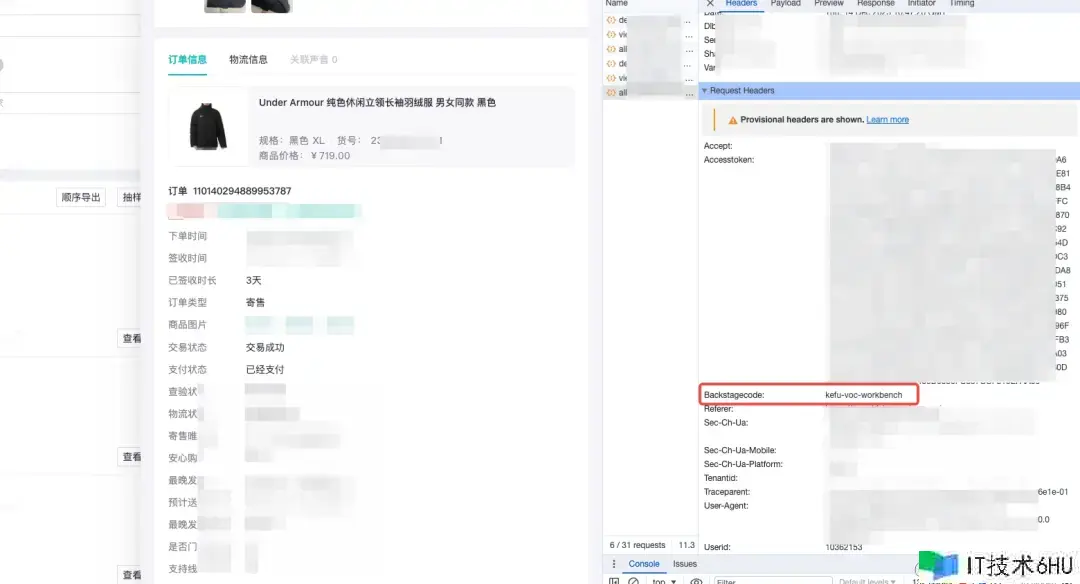
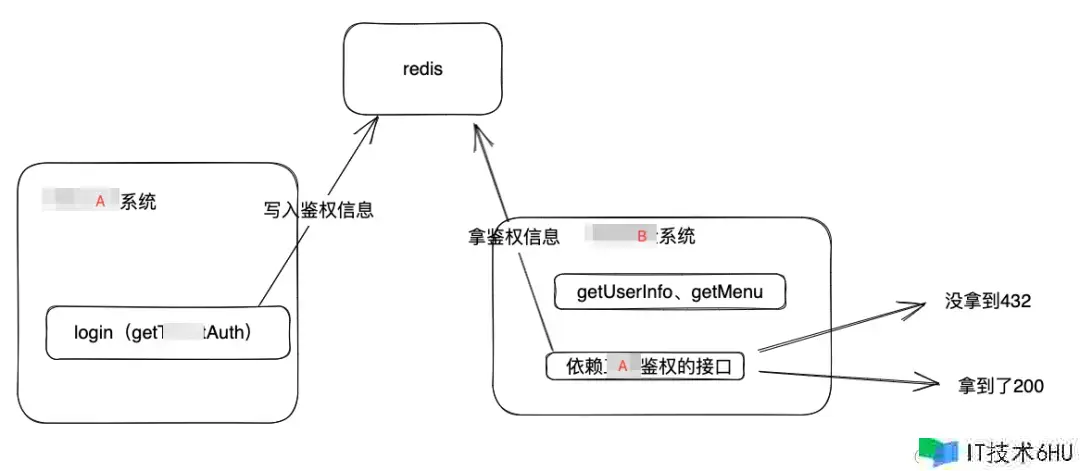
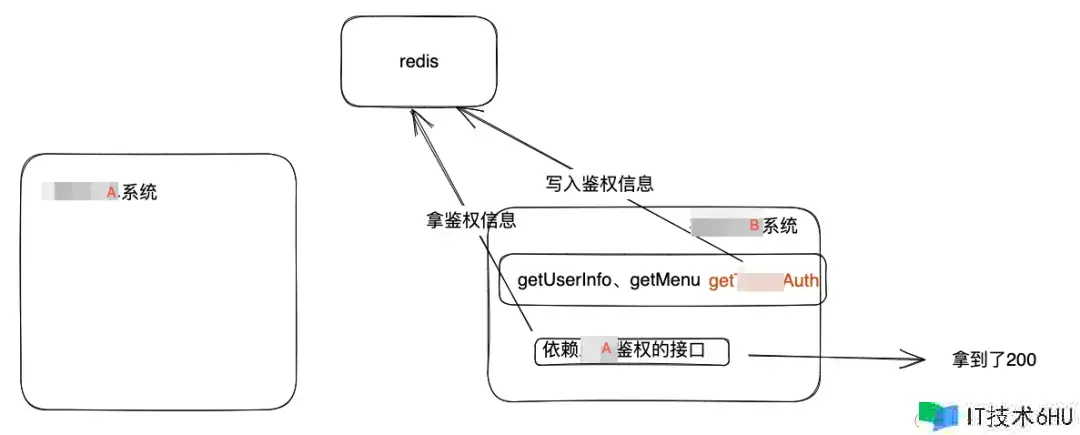
其原理图如下,可经过 getTicketAuth 接口将登陆态写入 Redis,第一张图为 B 渠道,依靠 A 体系登陆。第二张图为改造后,不再依靠 A 体系登陆,原理仍是比较好了解的,就不展开了。


Request计划
依据权限原理能够知道,权限管控问题的中心便是去考虑清楚什么时候该用什么体系码,而咱们塞体系码的任务都是由 Request 来做的。所以接下来咱们先了解下常用的 Request 计划,假如组件两边的 Request 办法不一致怎样处理。
- proRequest,经过内部 @xx/umi-request引进。
现已停止保护了,但是一些前期搬迁的运用都还在运用 proRequest。App 入口或许 umi config 中装备 proRequest 特点。
//config.ts
export default defineConfig({
// 其他装备
proRequest: {},
})
//app.tsx
export const proRequest = {
prefix: proxyFix,
envConfig: {},
headers: {
backstageCode,
},
successCodes: [200, '200'],
};
- Request、依据 Request 的 crud 库,经过 @umijs/Max 引进。
现在比较常用的 Request,有 crud 的办法,新搬迁的运用都运用这个 Request,后续新运用也优先运用这个办法。
经过 Curd API 为 umi 的 Request 供给才能。
//utils
import { AxiosRequestConfig, request } from '@umijs/max';
import initCrudApiClass from '@/utils/api';
const CrudService = initCrudApiClass<AxiosRequestConfig>(({ url, ...config }) =>
request(url as string, config).then((res) => res.data),
);
CrudService.registerApiOptions('default', {
mapping: {
paramsType: {
read: 'data',
remove: 'data',
queryList: 'data',
queryPage: 'data',
},
},
});
经过恳求装备拦截器去装备 Headers。
// app.tsx
export const request: RequestRuntimeConfig = {
baseURL: proxyFix,
// 恳求拦截器
requestInterceptors: [
(c: RequestConfig) => {
/** 一些装备 */
Object.assign(c.headers, {
/** 其他装备 */
backstageCode,
});
return c;
},
],
//响应拦截器
responseInterceptors: [
(res) => {
/** 一些装备 */
return res;
},
],
// 过错装备
errorConfig: {
errorHandler: (error) => {
return errorhandlerCallback(error as ResponseError);
},
},
};
- Axios、依据 Axios 的 crud 库,源码依靠。
原生支撑,能够自适应 Request 装备。
功用集成在 utils 包中,需求独自源码引进。
"@xxx/utils": "workspace:*"
经过恳求装备拦截器去新增headers,会主动获取backstageCode,支撑传递去修改
// src/app.tsx
import { RuntimeConfig } from '@umijs/max';
/**
* @param instance - axios 实例,采用原生办法进行装备即可
* @param setOptions - 装备函数
*/
export const configRequest: RuntimeConfig['configRequest'] = (
instance, setOptions) => { instance.interceptors.request.use((c) => {
// 默认携带了两个恳求头:accessToken、backstageCode Object.assign(c.headers as object, {
backstageCode,
});
return c;
});
setOptions({
errorResponseHandler(error) {
return undefined;
},
});
};
组件两边的 Request 不一致怎样处理
体系 A 的 Reuqest 用的是 umijs/max 的,体系 B 的 Request 用的是 ProRequest。
上面 2 个原理搞清楚了,这个问题也就迎刃而解。
- 首要,在事务组件中动态初始化 Request 装备,不能用 app.tsx 的装备,接纳组件运用方传过来的体系码动态注册 Request 实例。
// 能够经过动态注册的办法初始化request,运用UmiRequest.requestInit办法。
//被用作长途组件时,从远端拿到体系码,经过api改写headers装备
enum BackstageCode {
APP_A: 'CODE_A',
APP_B: 'CODE_B',
APP_C: 'CODE_C'
}
UmiRequest.requestInit({
prefix: proxyFix,
headers: {
backstageCode: BackstageCode[props.code],
},
});
- 然后在供给长途组件时把依靠供给出去,运用方也不需求去装置其他版本的 Request。
// config.ts
mf: {
name: `remote${mfName}`,
library: { type: "window", name: `remote${mfName}` },
shared: {
/** 其他依靠 */
'@du/umi-request': {
singleton: true,
eager: true,
}
}
}
权限管控最佳实践
下面的计划都是在跑的计划,都能正常运用,各有好坏,按需运用。
- 计划一:权限管控在组件供给方。
组件运用方不需求关怀页面权限,但访问页面的人需求恳求 Host 体系的权限。
对组件供给者很友爱,对页面运用者很不友爱,需求恳求多个体系权限。
- 计划二:权限管控在组件运用方,将接口装备在自己的天网子体系下,改写体系码,需求留意资源跨域问题。
访问页面的人对权限无感知,但对开发者无论是组件运用方仍是供给方都要做更多的处理。运用者需求关怀页面权限,并及时装备,组件供给方要感知是哪个体系在用组件,并把 Request 装备及时修改,不然就走到组件主体系的权限里去了。 总结一句便是一切工作量都来到了组件保护者这边,不过不必担心,把握上面提到的几点原理就能挥洒自如地处理权限问题。
埋点上报
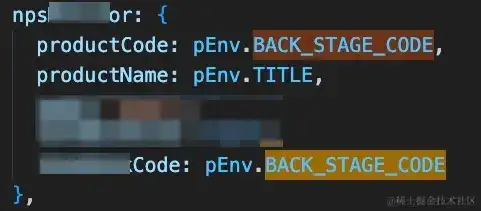
数据上报 SDK 也都支撑体系码作为上报运用,同理可在 monitor.monitorInit 注册实例时传递体系码作为参数。
- 支撑运用方经过传递 Source 或许上报装备给组件。
- Host 依据 Source 协助 Guest 保护上报装备,装备保护在 Host。
- Host 依据 Guest 的传递的自定义装备,直接集成装备进行上报。
- 也可经过接口调用维度去剖析数据。
降级办法
-
关于发挂的运用做到主动降级。
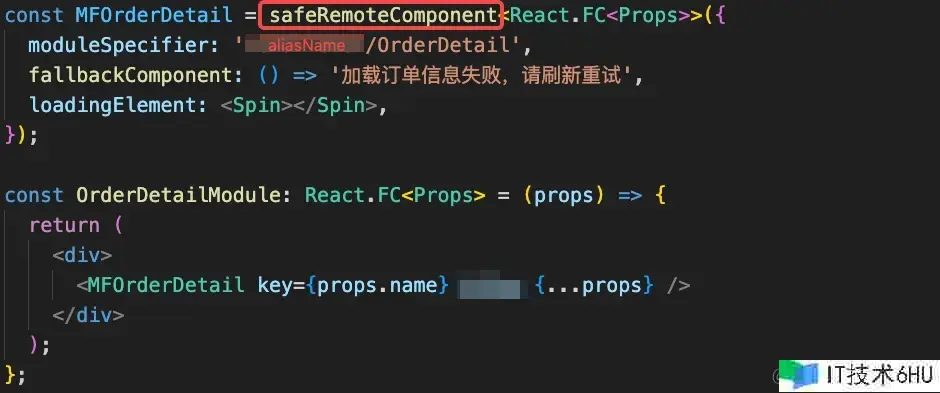
- FallbackComponent
前面提到 umi 支撑装备长途组件降级计划,将源码依靠的组件传给 SafeRemoteComponent 的 FallbackComponent 特点,当长途组件挂载失利能够直接加载本地组件用作降级。
import { safeRemoteComponent } from '@umijs/max';
import { Spin } from 'poizon-design';
import { SharedOrderDetail } from '@xxx/order-detail'
import React from 'react';
const MFOrderDetail = safeRemoteComponent<React.FC<Props>>({
moduleSpecifier: 'Demo/OrderDetail',
/** 将源码依靠的组件 */
fallbackComponent: <SharedOrderDetail {...props} />,
loadingElement: <Spin></Spin>,
});
const OrderDetailModule: React.FC<Props> = (props) => <MFOrderDetail key={props.name} {...props} />
export default OrderDetailModule;
- 开关
关于长途组件挂载成功,但是功用不能正常运用的可用下面的办法。
关于新功用未到达事务要求需求支撑手动回退版本的降级。
运用前端装备渠道开关,开关敞开走 MF 组件,开关封闭走源码引进组件,后续可用主干研制形式替代,也可经过监控告警阈值去做到主动降级。

四、源码依靠结合MF形式
先源码引进后MF
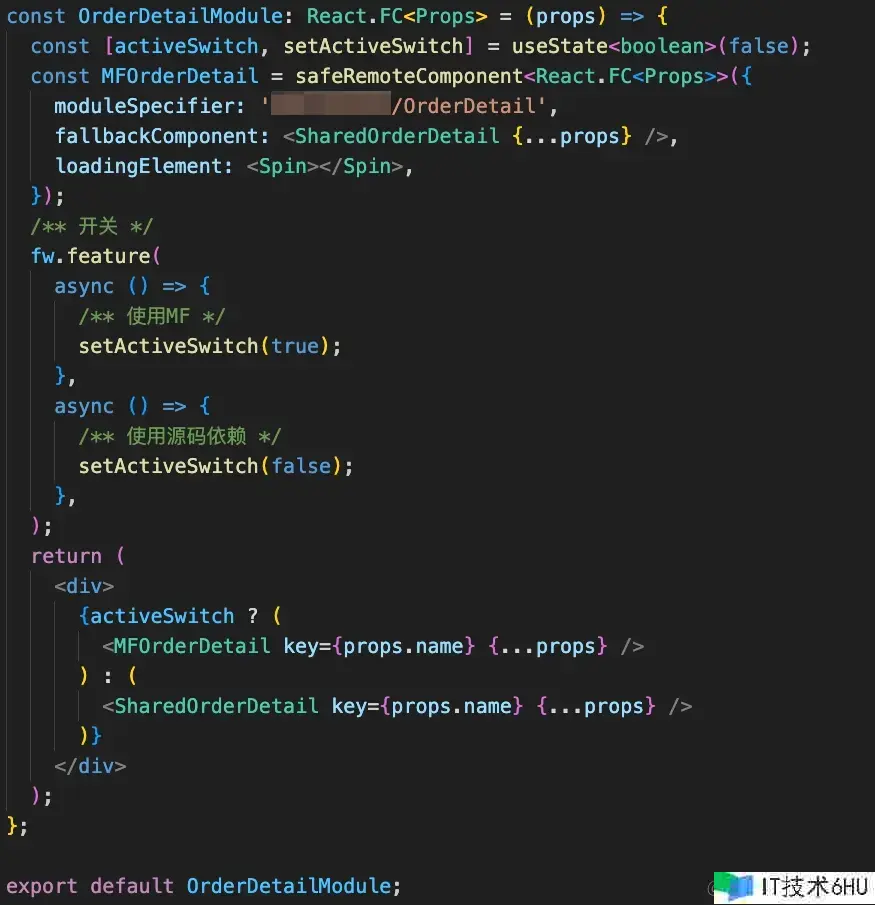
在 _share/remote-components 目录下进行事务组件开发, 之后在子运用 Expose 目录下经过源码引进的办法运用组件,再露出出去。用源码依靠的办法注入 MF 露出的组件中,能够适配主动降级计划,代码片段如下。
先MF后源码引进
在子运用编写组件,经过 Expose 办法供给长途组件,运用 Webpack Plugin 复制文件或许 Pre-Commit Hooks 的办法将组件代码同步至 Share 目录下,这样能够运用源码依靠不会主动更新版本的特性用作降级,优先运用实时更新的 MF 长途组件,降级运用源码引进的大仓组件,并且这个办法也能够管控开发权限。
五、未来&总结
未来
结合主干研制形式
新逻辑运用 MF,老逻辑运用源码依靠。
import FWIns from '@/config/fw-config';
const fw = FWIns.init({
branchName: 'feature-base-main-xxx-xxx',
});
await fw.feature(
async () => {
/** 新逻辑,运用MF*/
<MFComponent />
},
async () => {
/** 老逻辑,运用源码依靠*/
<SharedComponent />
},
);
需求开发一些插件
- 为了提高开发效率,需求一个将子运用的事务代码同步至是 Share 目录下的 WebPack 插件或许 Git Hooks。
- 现在接入 MF 不管是 Host 仍是 Guest 都需求在 umi config 装备一些东西,这些装备大部分是重复的,能够经过插件办法注入,下降接入本钱。
- 源码依靠大文件对构建速度有影响,需进一步比对构建产物进行优化。
总结
本文首要介绍了两种大仓下常用的同享组件办法,进行好坏势的剖析,并对其大仓内外的用法进行比对。
- 源码引进:开发快捷,调试便利,组件稳定性较高;但关于杂乱事务组件代码本钱较高,开发权限管控较难。
- Module Federation:动态集成,节省订阅发布本钱,权限隔离;过于依靠组件 Host 稳定性,调试较杂乱。
然后关于同享杂乱事务组件的一些留意事项提出处理计划。
- 权限管控:组件权限能够管控在运用方也能够管控在供给方。假如管控在运用方,能够经过体系码去动态初始化 Request 实例,关于组件两边 Request 办法不一致,可经过 MF Shared 依靠的办法处理。
- 埋点上报:相同的,经过接纳体系码去实例化监控 SDK,不做任何处理就上签到组件得主体系的运用中。
- 平稳降级:能够运用 FallbackComponent 对加载长途组件失利的状况做到主动降级,关于长途组件加载成功,功用发挂了或许新功用未到达事务要求的支撑手动回退版本的降级。可运用源码依靠不会主动更新版本的特性用作开关,也可运用主干研制形式的才能去做降级。
最终聊了怎样在大仓下依据源码依靠结合模块联邦的办法完成同享组件。
- 先源码引进后 MF:在 Share 目录下开发事务代码,在子运用 Expose 目录下经过源码引进运用组件,再露出出去供运用者运用。
- 先 MF 后源码引进:在子运用正常目录下开发组件,经过 Expose 办法供给长途组件,编译时将事务代码同步至 Share 目录下。组件运用者可编写开关优先运用 MF 组件,再运用源码依靠不会主动更新版本的特性将源码依靠版本用作降级。
*文/昌禾
本文属得物技能原创,更多精彩文章请看:得物技能官网
未经得物技能许可严禁转载,否则依法追究法律责任!