上次吐槽鸿蒙仍是一月份,api 升了两个版别之后,一些大众呼声很高的点如同仍是没有什么改变。
没有那就没有吧,你就说能不能用吧!但肯定仍是期望未来的版别能够带来一些更加有用的修改。
年前快速阅读了一遍 《JavaScript 高档程序设计》,年后回来开端对公司项目进行鸿蒙化,又多了一些感悟,记载一下。
语言挑选
假如不是因为 Java 版权问题的话,我实在想象不出挑选 JavaScript 的理由是什么。
JavaScript 开发生态好?我想 Java/Kotlin 在移动端范畴的生态毫无疑问更好。
JavaScript 开发者更多?事实上更多情况是安卓开发来转型鸿蒙。
ArkTs,里子是 JavaScript,然后努力披上 Java 的壳子。给前端开发带上强类型的枷锁,让移动端开发认为是自己认为的强类型,给两边都不同程度的带来了必定的了解障碍。
但既然现已选定了 ArkTs,仍是得去习惯。
假如你是移动端开发,未曾接触过 JavaScript 的话,仍是建议简单阅读《JavaScript 高档程序设计》的第 3 章 语言根底,第 8 章 对象、类与面向对象编程,第 11 章 期约与异步函数。因为官网的 ArkTs 语法文档过于简陋,没有 JavaScript 语法根底的话,在一些问题上会比较迷茫。
比如,假如你不知道 ES6 中函数的参数列表实际上便是一个 arguments 数组,根本没有函数签名的说法,你就无法了解 ArkTs 为什么没有函数重载。
假如你不知道 ES6 中 object 的含义,面临遇到的 is not callable 反常就束手无策。
关于前端来说,也是需要彻底改变开发思想,抛弃动态类型,避免运用 object,而是尽量运用 class,强类型。
虽然看起来没有多大期望了,假如鸿蒙能够支撑 Kotlin,该是一件多么美好的事情。
开发效率
毫无疑问,不考虑一些八怪七喇的问题的话,鸿蒙的 UI 开发效率远高于 Android View 体系的原生开发。
得益于 声明式 UI 和 状况办理,能够完成纯天然的 MVVM。那么,谁不天然呢?你肯定都知道。
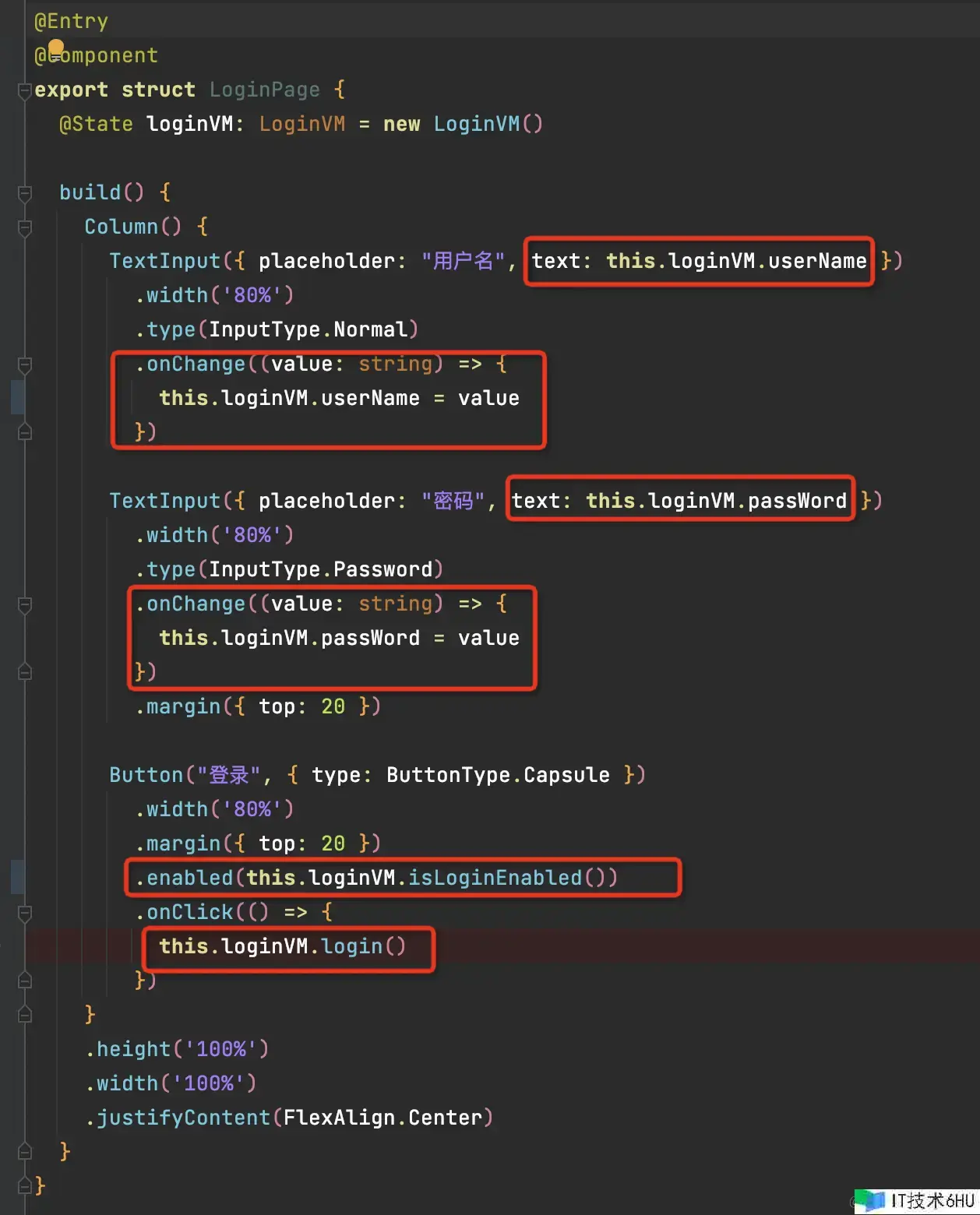
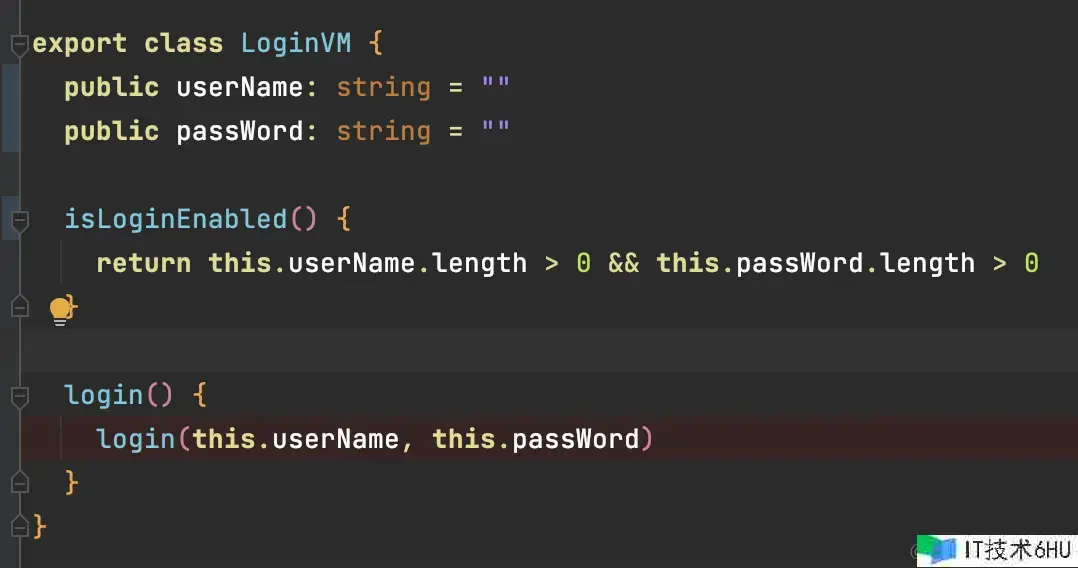
看个最简单的登录页面的示例。
View 自身不持有任何状况,仅仅根据 VM 供给的数据进行烘托。
VM 负责处理具体的业务逻辑。
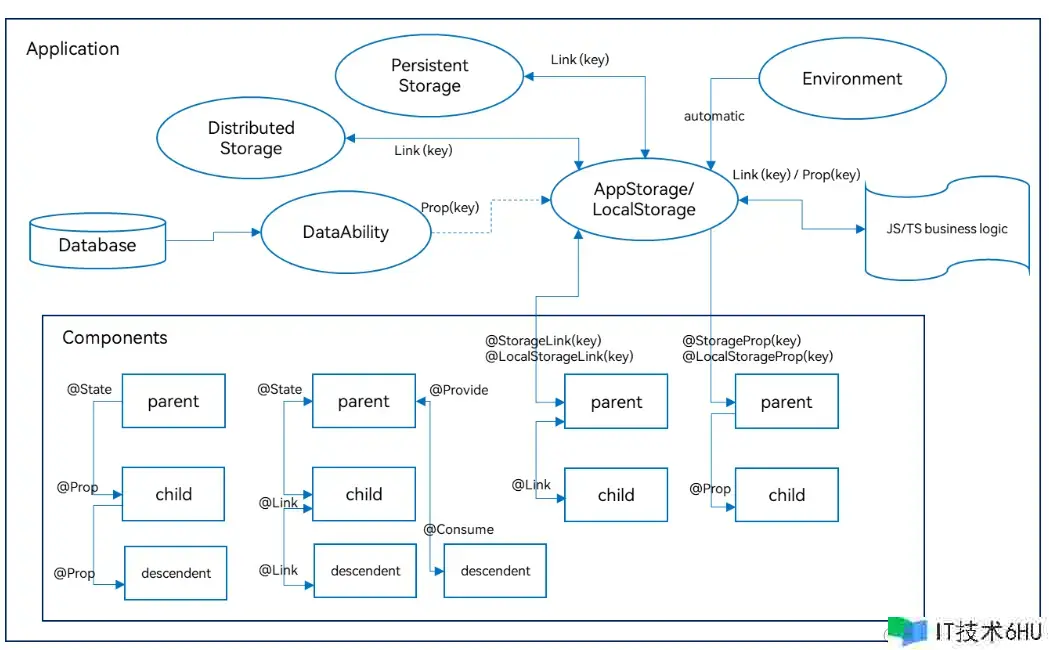
除了最常用的 @State,ArkUI 供给了丰富的状况办理的装修器,来满足各种需求。
后续再来细盘一下这些装修器。
API 挑选
可能有许多同学在纠结从 API 9 到 API 11 的跨度问题,忧虑改变太大导致做许多无用功。
改变能够说大,也能够说不大。整体架构,核心思想,包含组件的根本运用,肯定是没有太大差异的。首要的改变在于 ArkTs 语法的编译期查看,大大增强了强类型查看。假如之前写的比较随意,可能得花点精力来修改。
OpenHarmony 的官网很早也就给出了部分适配规则,详见 从TypeScript到ArkTS的适配规则 。
假如预备上手鸿蒙,又没有最新 API 的话,个人觉得是没有太大问题的,能够冲。
一季度最终一个月了,期望华为官方也能够提一提进度,保障一下广阔程序员的开发者体会。