看这篇文章之前,最好先看上篇文章 juejin.cn/post/734342…
在上篇文章中咱们大致了解了根底 UI 展示,那么你肯定很猎奇,数据是怎样驱动 UI 来改写的呢,这篇文章带你来了解一下常用的几种方法。
比较常见是: @State @Binding @ObserverObject @EnvironmentObject 了解 Swift 的应该都知道@xxx 实质上是 struct 类型的特点包装器
1、@State
最简略的 UI 和 数据关联方法,运用@State 润饰的值, 在SwiftUI 中会主动转成一对setter和getter函数, 对这个特点赋值操作将会触发View的改写,话不多说看:
点咱们点 Test 之后界面会展示 100
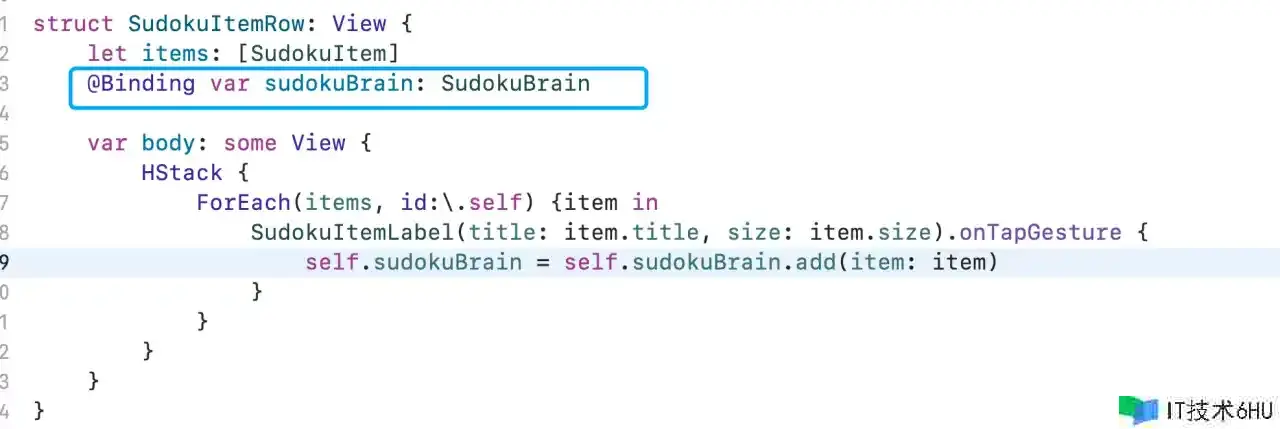
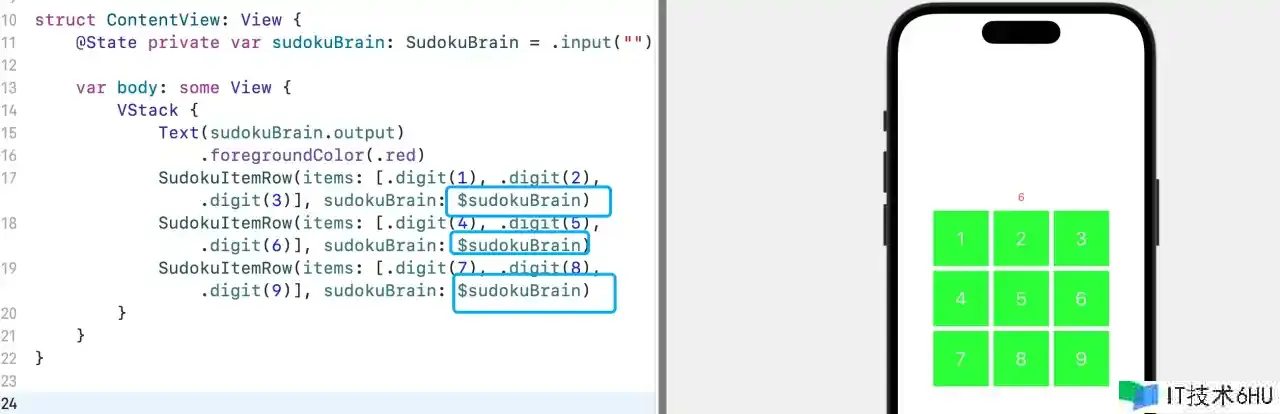
2、@Binding
思考一个问题:由于sudokuBrain是类型值,怎样能传递到子页面,在子页面中修改来影响当前页面呢?
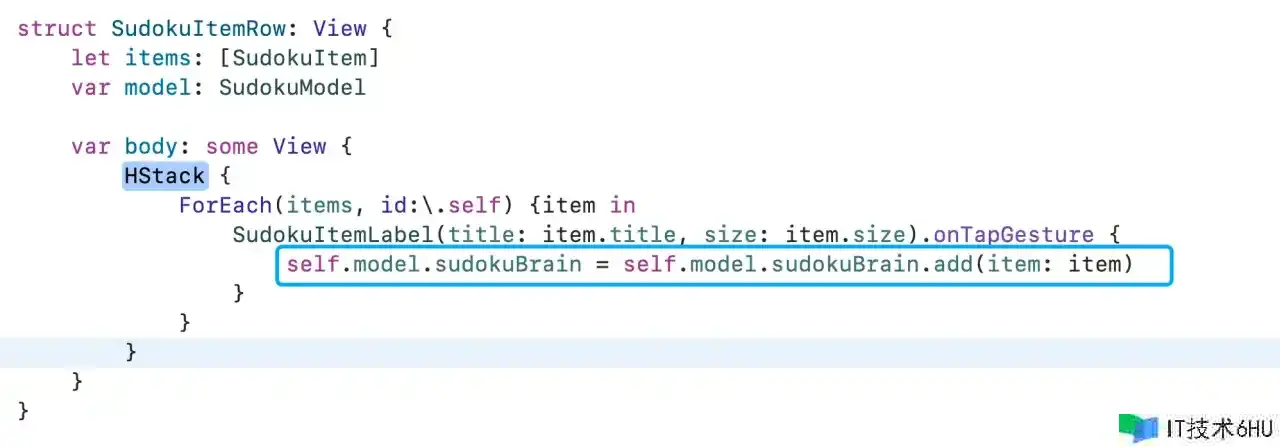
@Binding便是来处理这个问题的 会将值类型转换成为 引证类型的界说,给@Binding 润饰的特点赋值, 改动的是他的引证
如蓝色框中所示,咱们在SudokuItemRow 中修改Brain就能够上溯到上级UI,来更新整个UI,有点类似C中的指针传递
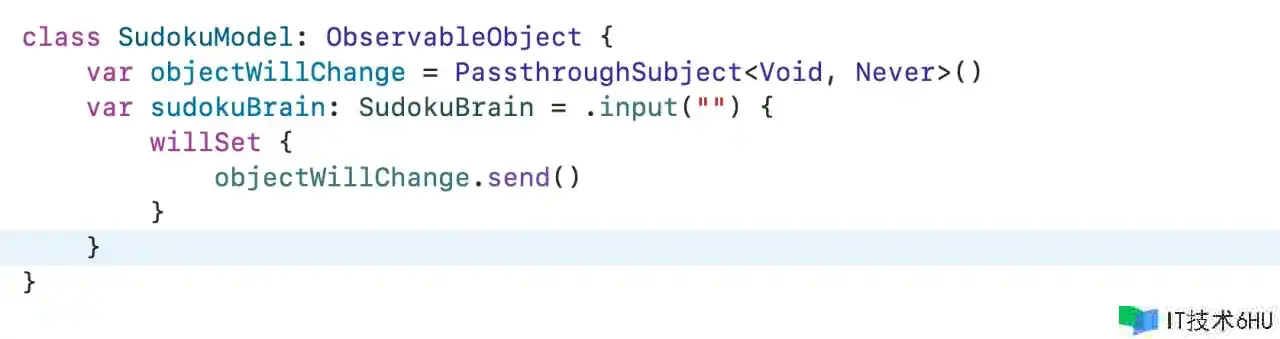
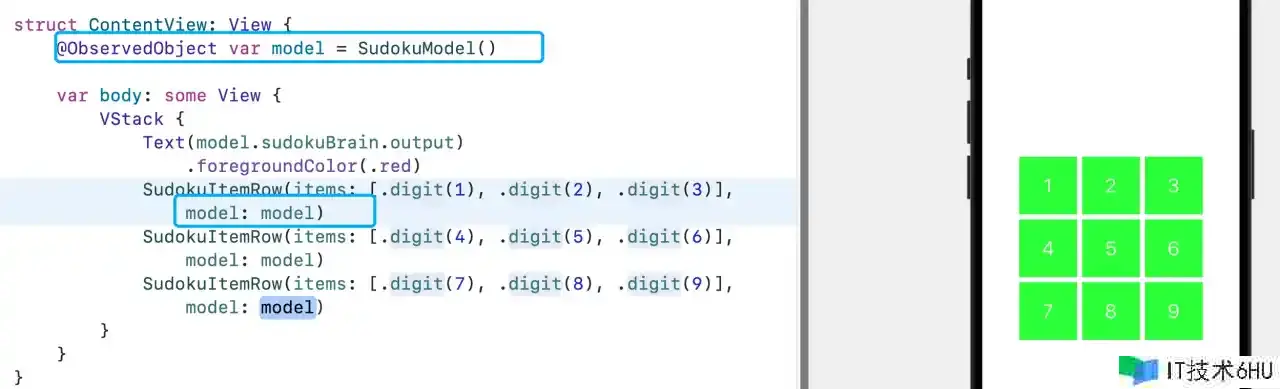
3、ObservedObject
@State十分合适 struct和enum值类型,能够主动完成状态到UI的更新,比较合适这种比较简略的数据结构,面对愈加复杂的页面,也或许各个特点之间互相耦合,咱们应该选择愈加灵敏的方法例如 @ObserverdObject, 订阅实现是依靠ObjectWillChange以及ObjectWillChange.send()来完成的,简略来看个例如
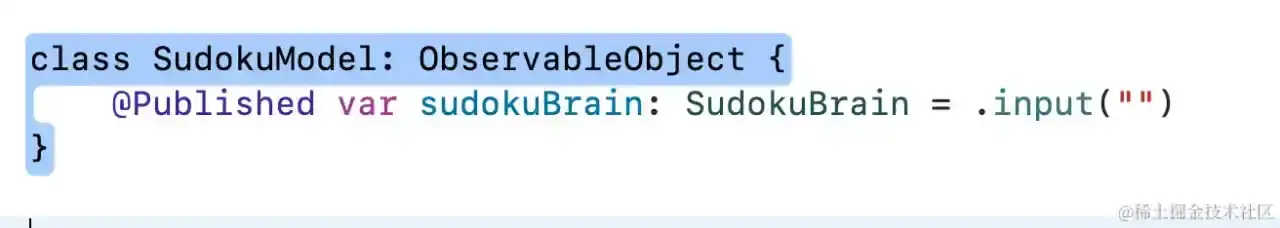
这样修改model的sudobrain会改写UI,当然咱们也能够运用@published让编译主动生成ObjectWillChange 如下
4、@EnvironmentObject
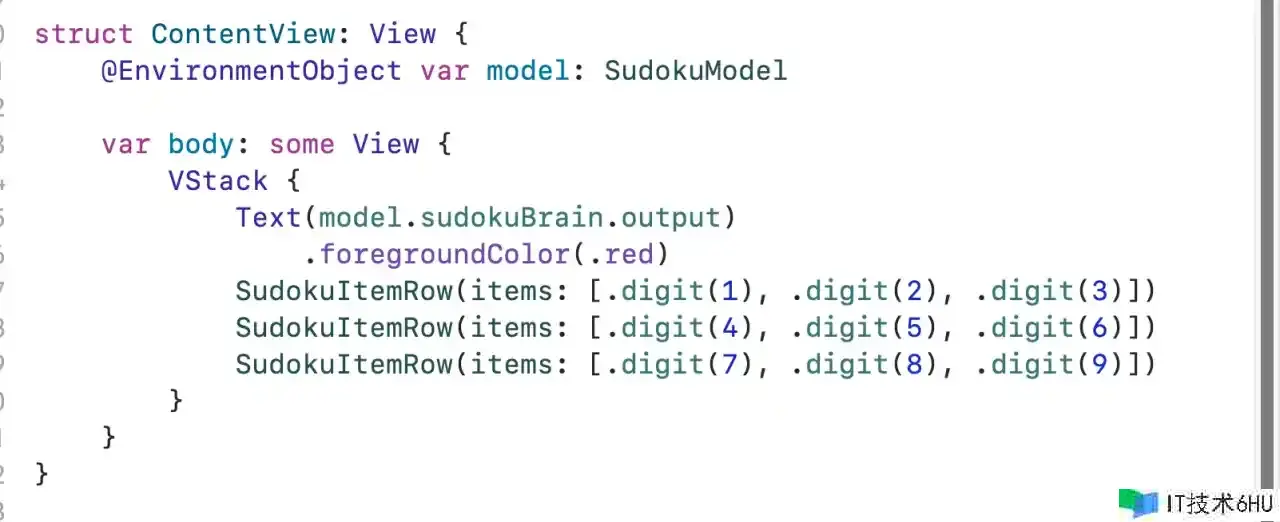
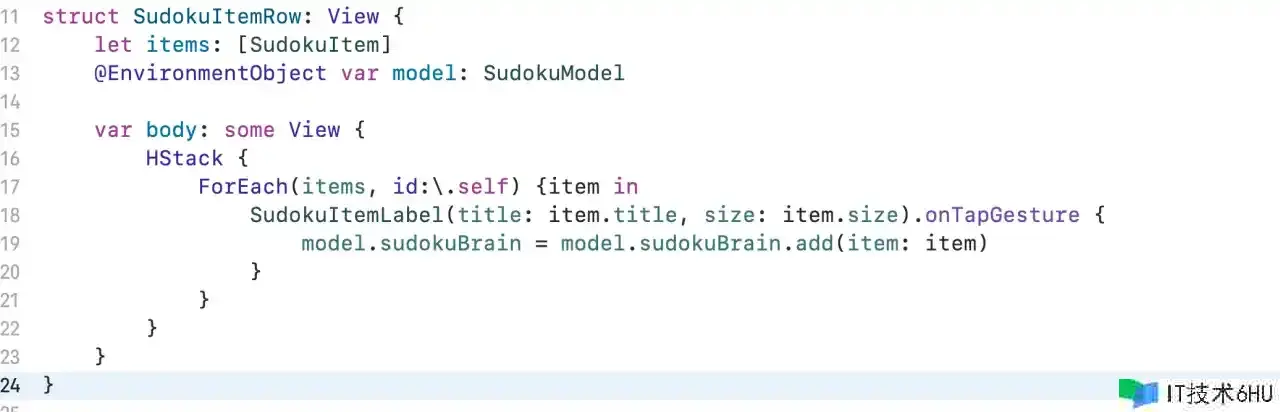
observedObject很便利,但是或者你想说 我不想进行多个层级的传递值,那么能够运用@EnvironmentObject,这个如同和单例有点像,咱们看看代码
这种供给了很大的便利,特别是多个层级逐级传递值的时分,它更像一个context,供给给咱们运用
基本上这几种方法完全能够供给咱们运用,咱们能够根据数据的复杂度,页面的复杂度选择合适自己的方法来处理逻辑和UI