一、项目背景
在数字产品的数据分析实践中,手动代码埋点方法因其精确性和定制化的优势长时间被许多安排选用,但随着事务快速开展和迭代需求的增加,传统手动埋点方法的时间耗费、必定的技能门槛和较高的维护本钱成为研制人物的担负。别的,全埋点的埋点方法供给了全面数据捕捉的解决计划,但其带来的海量数据处理难题和潜在的隐私风险也不容忽视。
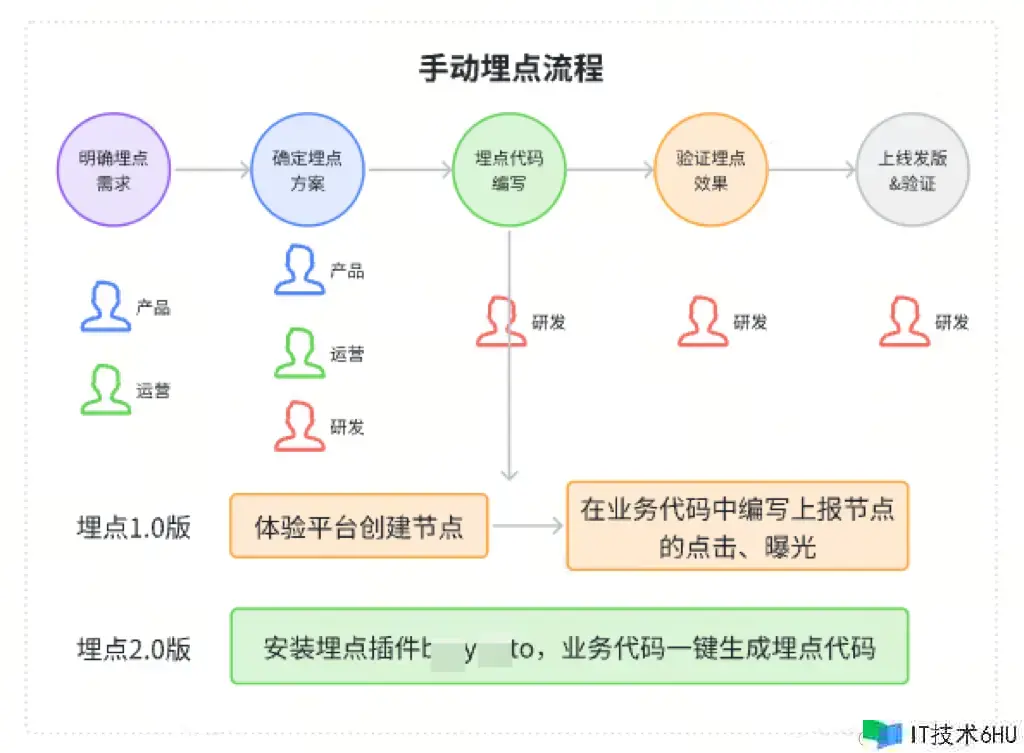
原有商家后台经过手动埋点方法实现事务埋点的搜集。
埋点流程从明确需求到上线&验证共计上图 5 个步骤,手动代码埋点阅历 v1.0 到 v2.0,削减了研制了解埋点流程、渠道建节点、埋点 coding 本钱,从前期产品随需求提出埋点诉求,到进入迭代进行需求开发,再到需求正式上线,并收效查看数据。
在偏 B 类产品系统中,前期更重视产品功能实现,手动代码埋点的流程周期和本钱的问题易导致埋点的覆盖率缺乏,在长时间功能交互迭代试错或者精细化优化产品体会时,往往存在缺少及时和丰富的数据支撑来为决议计划优化方向供给确保。导致阶段性的体会较差,甚至极端研制资源糟蹋等问题。
可视化埋点相对手动埋点流程上得到明显削减,且具有以下价值:
- 埋点实时收效,数据 T 1 可查、加速数据驱动决议计划,事务埋点及时率高达 90% 。
- 提高链路全体效率,大部分场景下研制手动埋点开发 0 投入,0 沟通。
- 可以可视化的看到全量埋点,及时发现差异改变,及时调整,埋点丢掉率 0%。
二、可视化埋点计划
产品定位
可视化埋点,首要方针服务于产品/运营同学,可以依据可视化形式快速进行埋点装备,做到实时收效,同时供给埋点通用才能,如埋点验证确保埋点准确率。
对比神策等埋点:
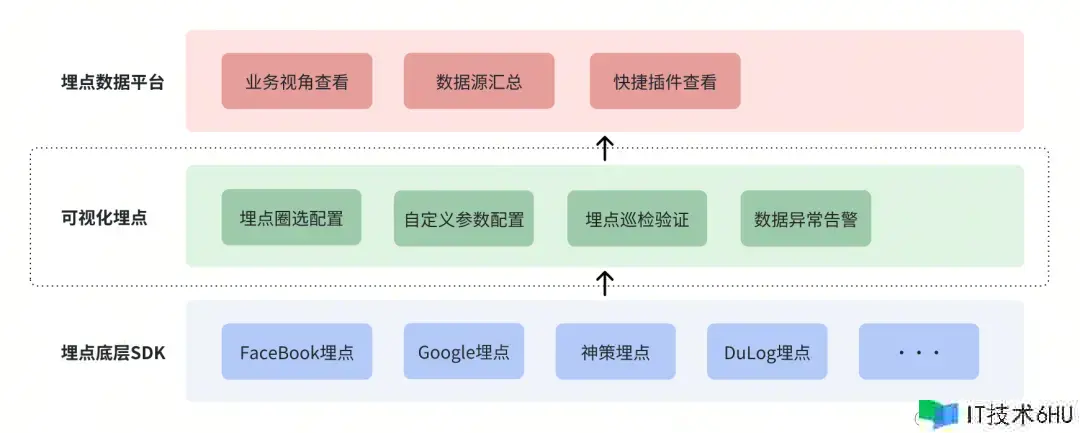
可视化埋点要点针对适配国内,世界,B 端,C 端等不同场景,最大程度兼容现有埋点才能,支撑多种埋点上报。
SDK 和数据收集,支撑经过判别 Query 参数或 UA 信息,动态引进依靠,如Facebook、神策、Google、BaseSdk依靠,加载对应 CDN 的 JS 来进行底层数据上报。
自身可视化才能要点重视简化埋点编码过程,同时供给公共埋点才能,如供给数据绑架,加载自定义参数,埋点统一有效性验证等。
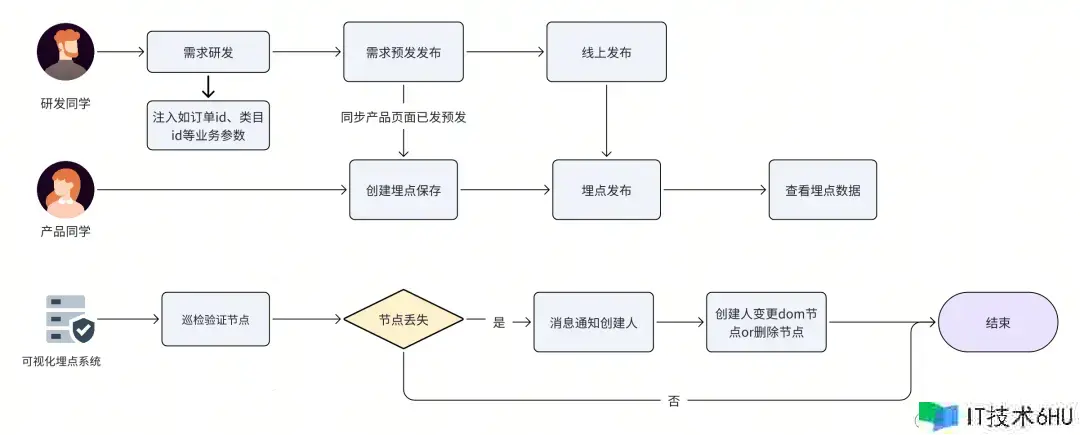
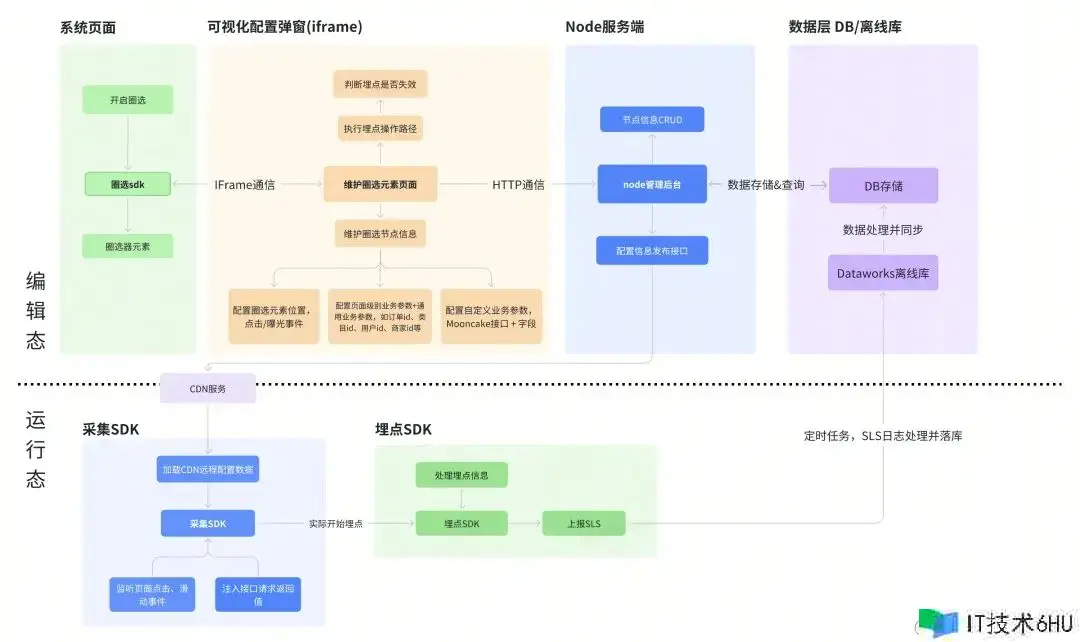
需求埋点全体流程图
埋点操作流程
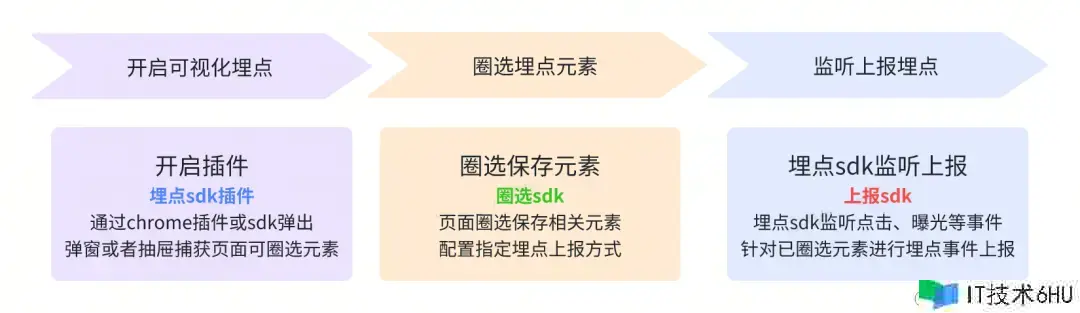
如下为可视化埋点功能流程:
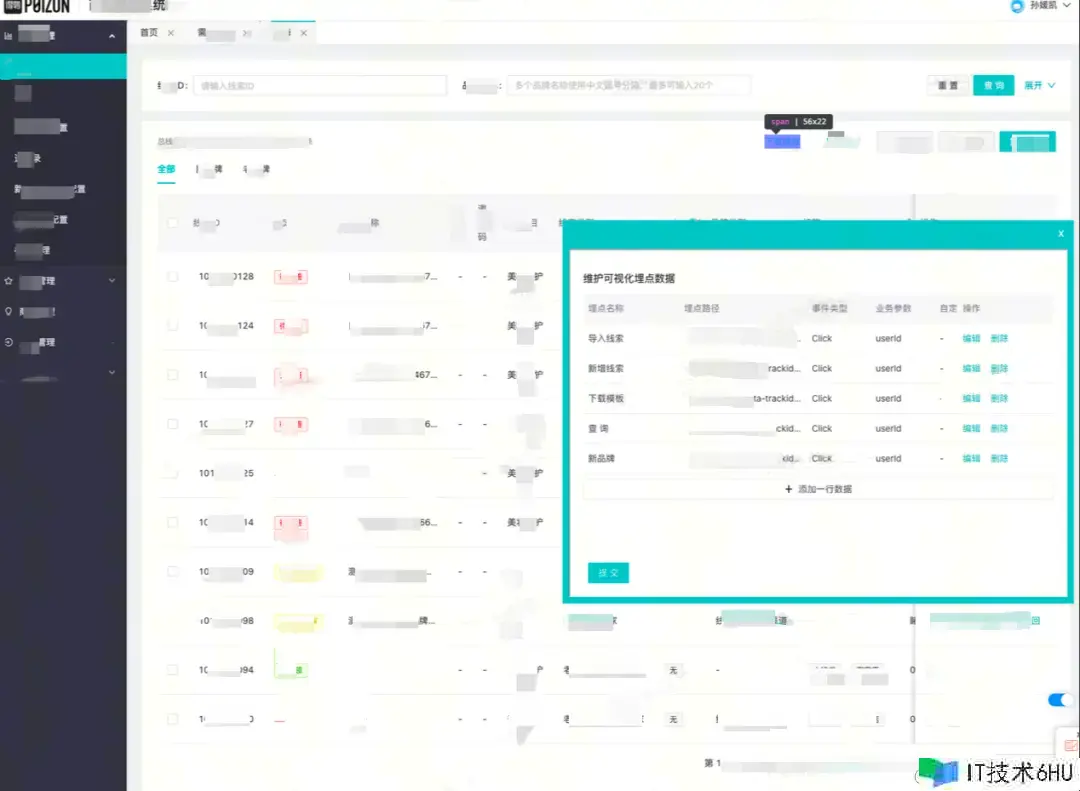
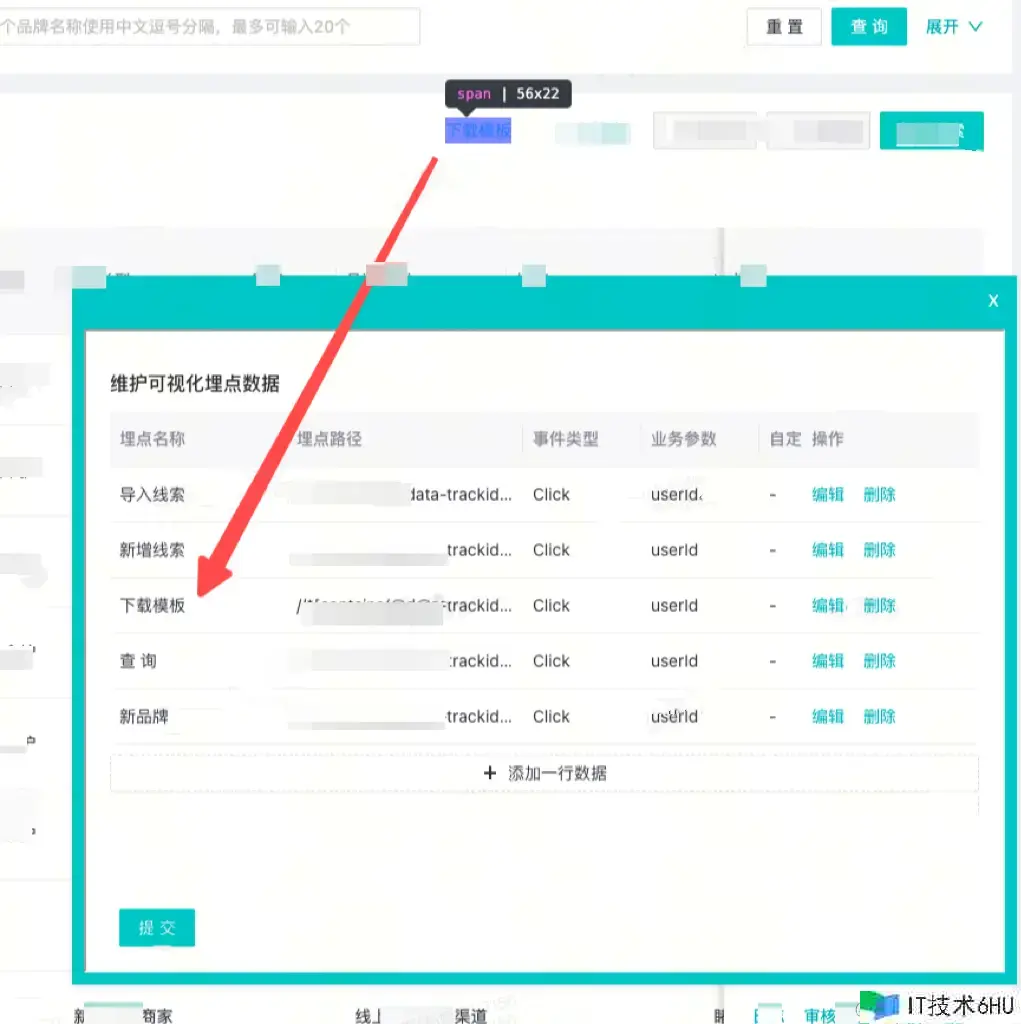
- 敞开可视化埋点装备可移动装备面板,针对需求埋点的元素进行圈选。
- 页面圈选指定元素,装备相关称号、事情、自定义事务特点、维护人等,保存至办理后台数据库。
- 埋点 SDK 监听点击、曝光事情,读取装备信息,针对指定装备元素进行埋点上报。
三、商家可视化埋点的实践
技能实现流程
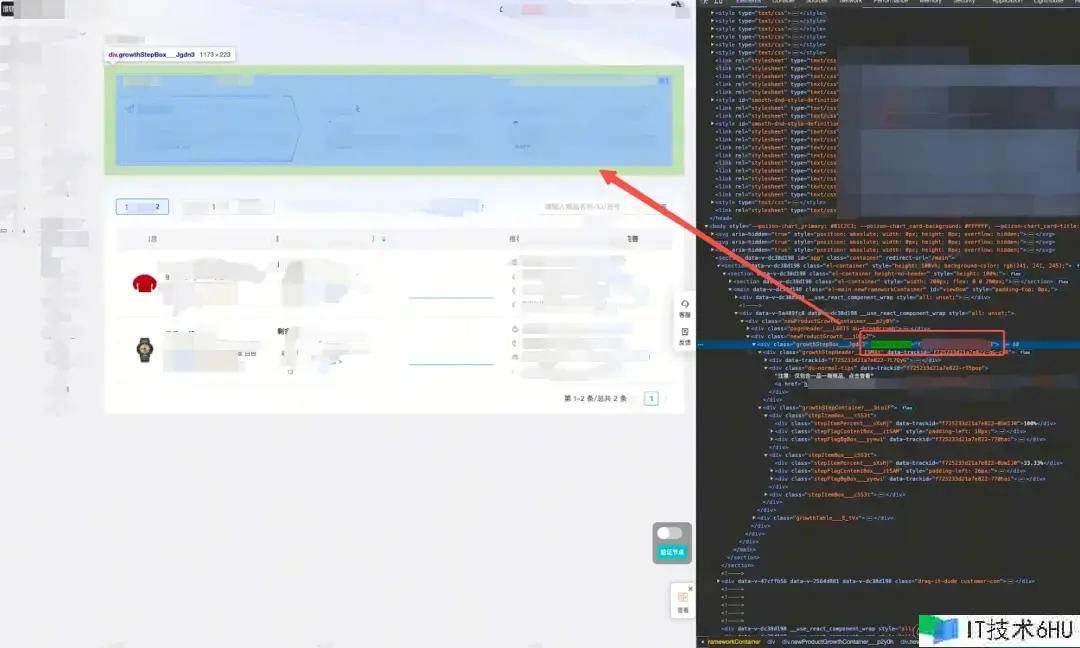
埋点定位&圈选计划
元素标志需求全局唯一且不易遭到产品交互改变影响,并在确认遭到影响后,需在功能迭代上线前,完结埋点改变。
标识结构规划
惯例的 Xpath 规划,在针对外部结构改变时,很简单导致失效,需求进一步降低外部影响,因此唯一标识方面全体选用自定义Data-Trackid 相对途径的Xpath 途径。
标志生成&匹配流程
- 首先研制人员在研制时,需提前安装 VScode 插件AddTrackId 埋点插件『用于生成
Data-Trackid的 Data-Set 特点』。 - 安装完结后,在开发
JS、TS、TSX、JSX、Vue等格式文件中恣意方位,右键生成埋点所需 Data-Trackid,即可扫描当时文件,针对指定 Dom 标签加上Data-Trackid特点,每个标签使用新生成 TrackId【操控长度】,第2次保存时,已有 TrackId 不变,没有的新增 途径的拼接,转 MD5。 - 用户在页面圈选元素时,会寻觅最近的带
Data-Trackid的标签,假如没有则继续向上找,最终拼接一个相对的 Xpath途径。
元素圈选计划
参阅开源的 Dom-Inspector,圈选的本质就是在用户鼠标移动的时分,在元素上层出现一个同样巨细的浮层,以便用户识别。
获取用户鼠标移动和鼠标移动处的元素,在Body上监听MouseMove事情并取其Target即可获取方针元素,接下来只需求获取元素的content巨细、padding、margin巨细及元素的方位,然后依据其方位挂载浮层。
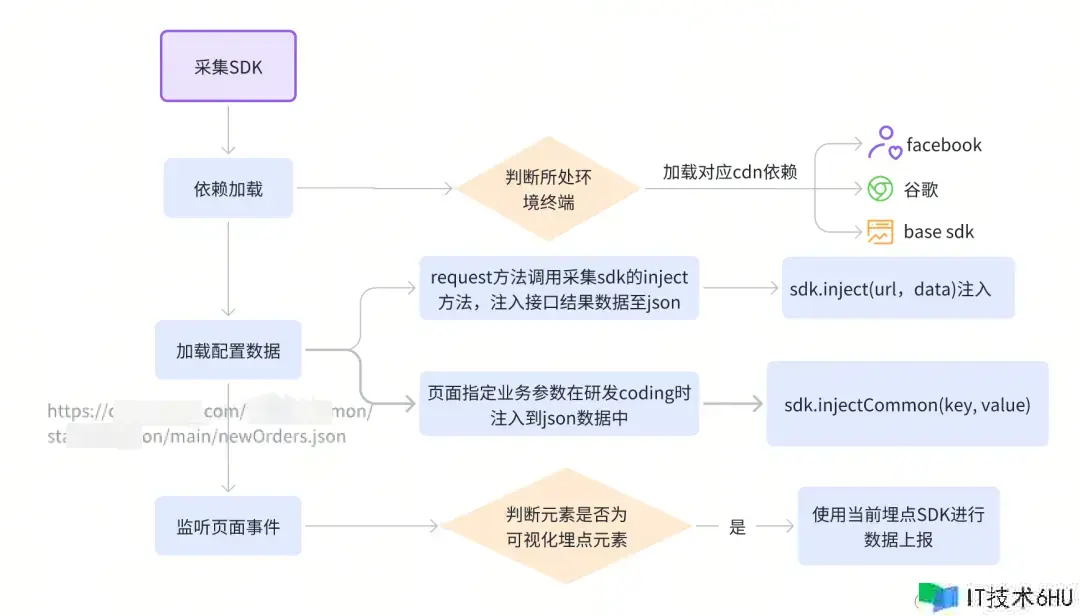
数据收集SDK容器
依靠加载
- 可视化埋点为适配国内,世界,B 端,C 端等不同场景,最大程度兼容现有埋点才能,支撑多种埋点上报 SDK 和数据收集,经过判别 Query 参数或 UA 信息,来经过动态引进依靠,如
Facebook、神策、Google、BaseSdk依靠,加载对应 CDN 的 JS。
装备读取&数据上报
- 读取装备: 可视化埋点是通用型埋点,不依靠具体埋点代码,依据当时产品所做埋点装备信息,经过匹配当时系统和页面 URL,依照对应规则,获取到当时页面的装备 JSON,进行加载。
- 数据绑架: 经过绑架 Fetch 等目标,获取页面请求数据,支撑用户自定义装备上报的事务参数。
- 页面等级通用事务参数维护:研制在办理后台维护页面等级通用事务参数,经过 InjectCommon 方法将如订单 ID、类目 ID 等埋点需求重视的事务参数注入至 JSON 中,产品、运营经过挑选事务参数即可进行埋点。
埋点上报
- 经过监听页面等级事情,判别是否为对应埋点元素,射中后,进行使用对应加载的 SDK 进行数据上报。
埋点验证更新
产品需求变,简单形成原有埋点失效,导致埋点覆盖率下降,现在支撑三类方法进行埋点验。
手动埋点验证,埋点数据反常告警,埋点巡检使命。
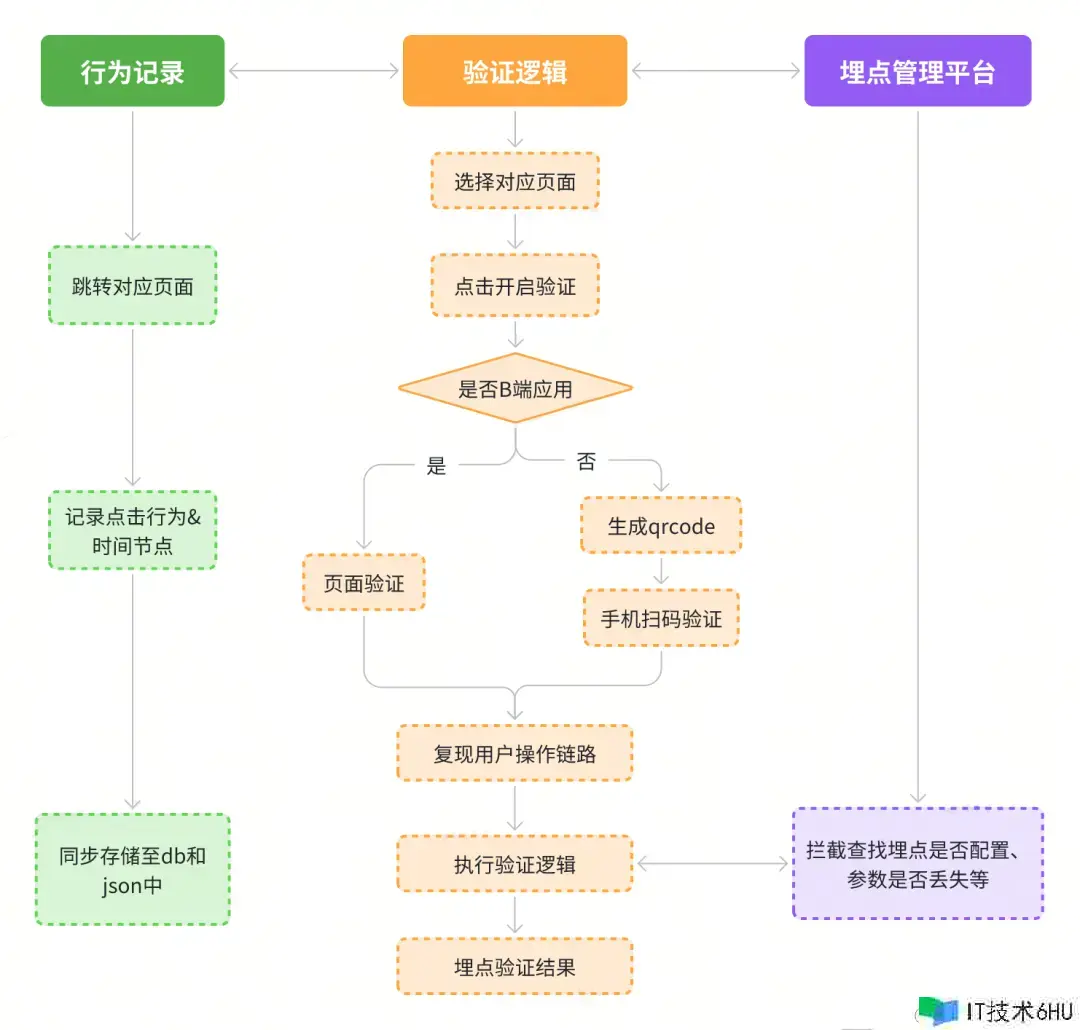
手动埋点验证
埋点数据反常告警
可视化埋点办理渠道,经过 CronJob 定时使命检查节点数据是否正常同步,若有节点反常则发消息给相关创建人。
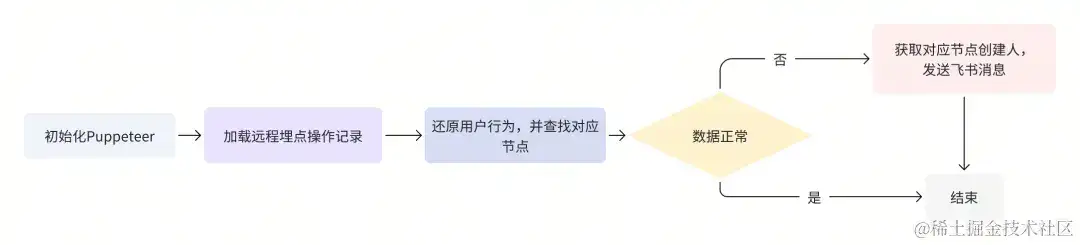
埋点巡检使命
经过 Pupptter 记录用户行为,每天定时履行用户行为记录,检验节点是否丢掉,若有丢掉则发消息给相关创建人。
四、总结&规划
现在渠道的监控、巡检系统用于确保数据准确性,避免数据丢掉和反常,形成事务误判。埋点流程还存在必定可优化的空间,如:
- 埋点 SDK 存在必定耦合,未来功能粒度将拆的更细,做到各司其职。
- 监控系统的可装备化才能,将支撑针对特定人群和数据维度进行指定装备化等。
- 优化 C 端可视化才能,提高 C 端可视化埋点体会。
渠道的要点都是为事务服务,助力事务各类目标才能是渠道价值最大化的最佳实践。
*文/勋
本文属得物技能原创,更多精彩文章请看:得物技能官网
未经得物技能答应禁止转载,否则依法追究法律责任!