前言 – ijkplayer有多强大?
1、ijkplayer是一个适用于Android和iOS平台的、根据FFmpeg的轻量级视频播放器。它支撑大多数视频和流协议,包含HTTP、RTMP、HLS、RTSP、MMS等,并且能够处理MKV、AVI、MP4、WMV、FLV等各种格局的文件。
2、Ijkplayer是一个完全开源、快速、轻量级的媒体播放器项目,根据原生FFmpeg。它是Bilibili工程师根据Bilibili解决方案开发的,并开源了它的Android和iOS版别。Ijkplayer带有许多不同的选项,可帮助您自定义播放器以满足您的需求。
3、Ijkplayer答应您在应用程序中的任何地方嵌入视频播放器,包含列表视图和具体视图。
前置预备
1、需求Mac上现已装置Homebrew、Git、yasm,现已预备可直接越过。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install git
brew install yasm
2、下载ijkplayer
找一个方便查看的目录,创立一个任意名字的文件。经过 git clone 拉取代码。
[Github地址]github.com/Bilibili/ij…
git clone https://github.com/Bilibili/ijkplayer.git ijkplayer-ios
cd ijkplayer-ios
git checkout -B latest k0.8.8
3、修正脚本文件,因为B站的SDK良久未更新。导致被苹果霸霸抛弃的架构仍旧存在,无法顺利下载ffmpeg库。 即编译armv7库失利
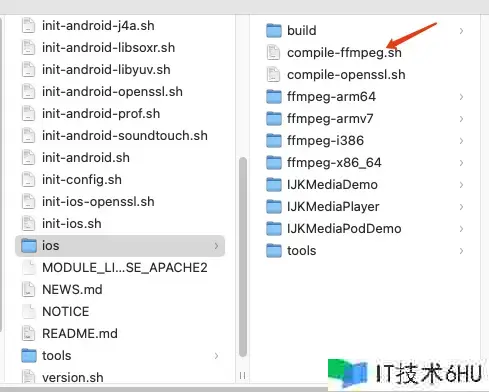
3.1 修正 compile-ffmpeg.sh
compile-ffmpeg.sh FF_ALL_ARCHS_IOS8_SDK="armv7 arm64 i386 x86_64"
更改为
FF_ALL_ARCHS_IOS8_SDK="arm64 i386 x86_64"
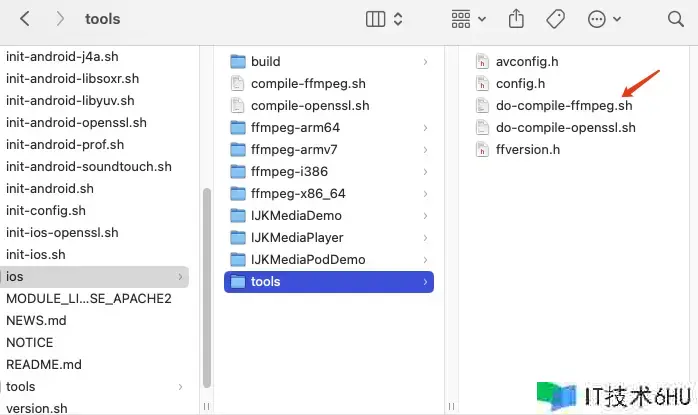
3.2 前往tools文件,修正 do-compile-ffmpeg.sh
找到下面的内容
elif [ "$FF_ARCH" = "armv7" ]; then
FF_BUILD_NAME="ffmpeg-armv7"
FF_BUILD_NAME_OPENSSL=openssl-armv7
FF_XCRUN_OSVERSION="-miphoneos-version-min=6.0"
FF_XCODE_BITCODE="-fembed-bitcode"
FFMPEG_CFG_FLAGS="$FFMPEG_CFG_FLAGS $FFMPEG_CFG_FLAGS_ARM"
# FFMPEG_CFG_CPU="--cpu=cortex-a8"
elif [ "$FF_ARCH" = "armv7s" ]; then
更改为
elif [ "$FF_ARCH" = "armv7" ]; then
FF_BUILD_NAME="ffmpeg-armv7"
FF_BUILD_NAME_OPENSSL=openssl-armv7
FF_XCRUN_OSVERSION="-miphoneos-version-min=6.0"
FF_XCODE_BITCODE="-fembed-bitcode"
# FFMPEG_CFG_FLAGS="$FFMPEG_CFG_FLAGS $FFMPEG_CFG_FLAGS_ARM"
FFMPEG_CFG_FLAGS="$FFMPEG_CFG_FLAGS --enable-pic --disable-asm"
# FFMPEG_CFG_CPU="--cpu=cortex-a8"
elif [ "$FF_ARCH" = "armv7s" ]; then
3.3 从头执行整理命令
./compile-ffmpeg.sh clean
4、开端装置 ffmpeg
回到ijkplayer-ios路径下执行命令。
假如出现Error,证明装置失利,请查看第三步的修正是否存在问题?是否敞开了代理或者VPN?
注:下载过程有些缓慢和卡顿请有耐性等候。
./compile-ffmpeg.sh all
5、生成Framework
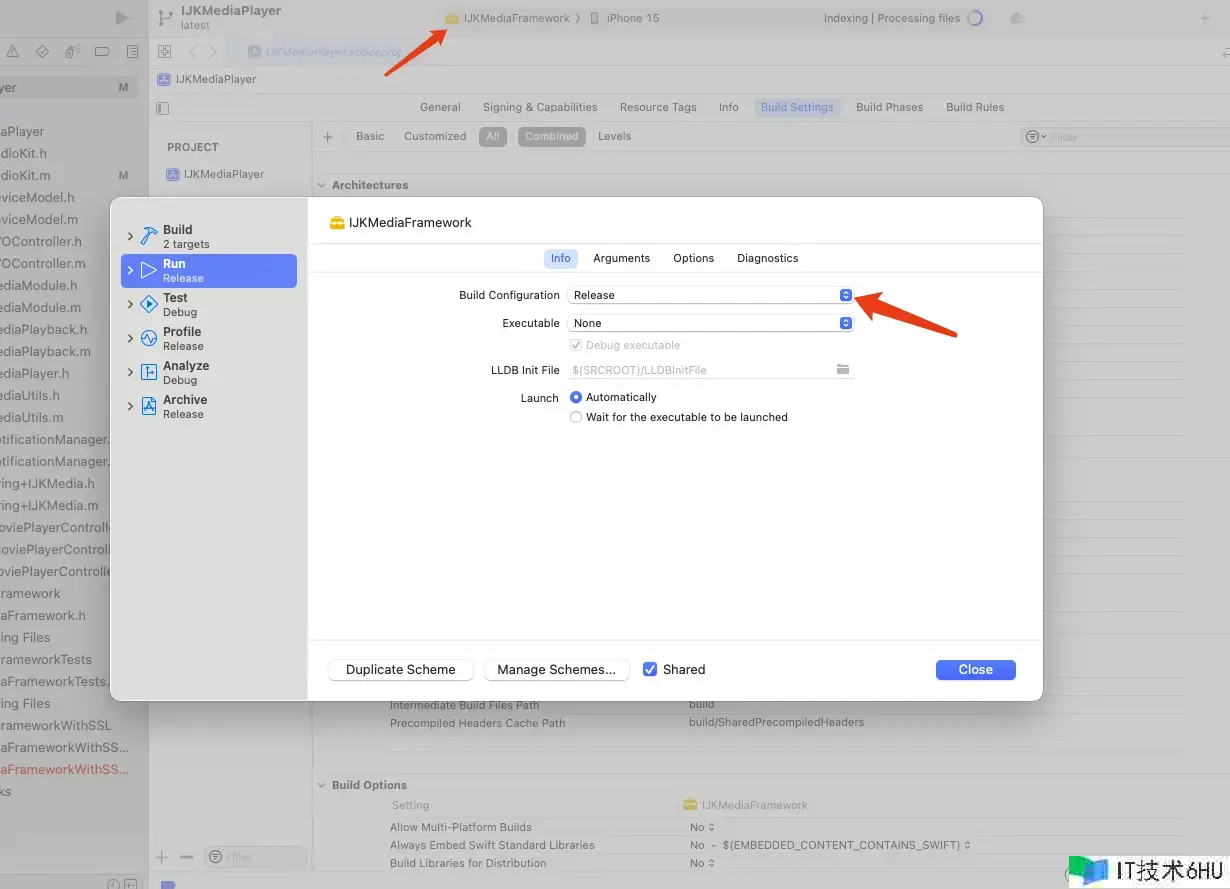
5.1 翻开ijkplayer-ios/ios/IJKMediaPlayer目录下的IJKMediaPlayer.xcodeproj。
选择IJKMediaFramework,将Scheme的Build方法改为Release后,分别将设备选为模拟器和真机各编译一次。
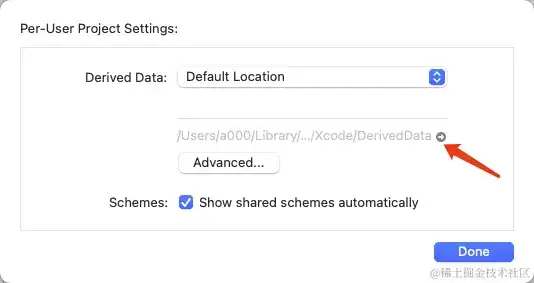
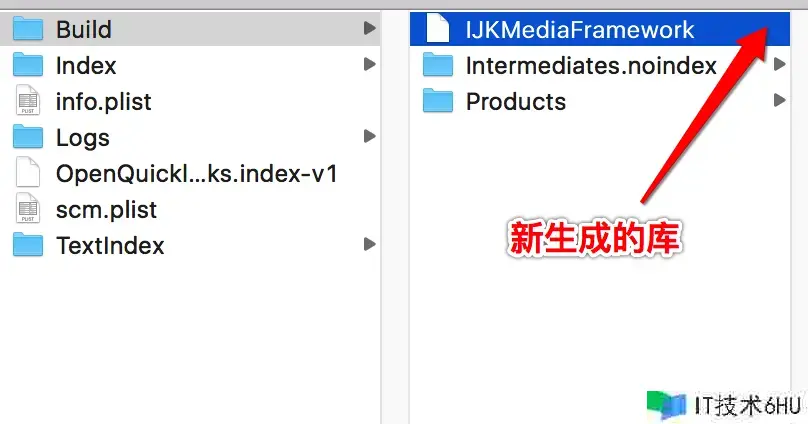
5.2 点击 File -> Product Setting。前往编译生成的模拟器和真机的framework。
注:假如DerivedData目录中的文件过度,请悉数删除后。从头生成framework文件,方便查找。
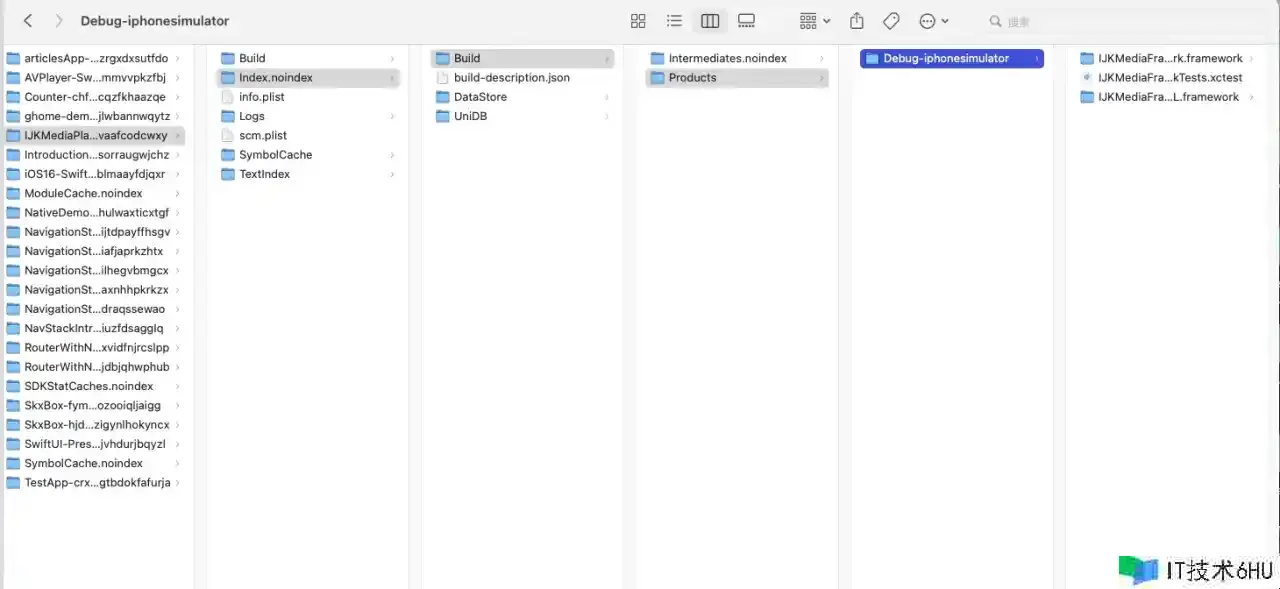
5.3 查找轨道如图所示:
5.4 组成framework
lipo -create Release-iphoneos/IJKMediaFramework.framework/IJKMediaFramework Release-iphonesimulator/IJKMediaFramework.framework/IJKMediaFramework -output IJKMediaFramework
5.5 兼并后的IJKMediaFramework把原来的IJKMediaFramework替换掉
6.添加必要的依靠库
将IJKMediaFramework.framework拖拽到你的工程,并添加以下依靠库
| AudioToolbox.framework | AVFoundation.framework | CoreGraphics.framework |
|---|---|---|
| CoreMedia.framework | CoreVideo.framework | libbz2.tbd |
| libz.tbd | MediaPlayer.framework | MobileCoreServices.framework |
| OpenGLES.framework | QuartzCore.framework | UIKit.framework |
| VideoToolbox.framework | libc++.tbd |
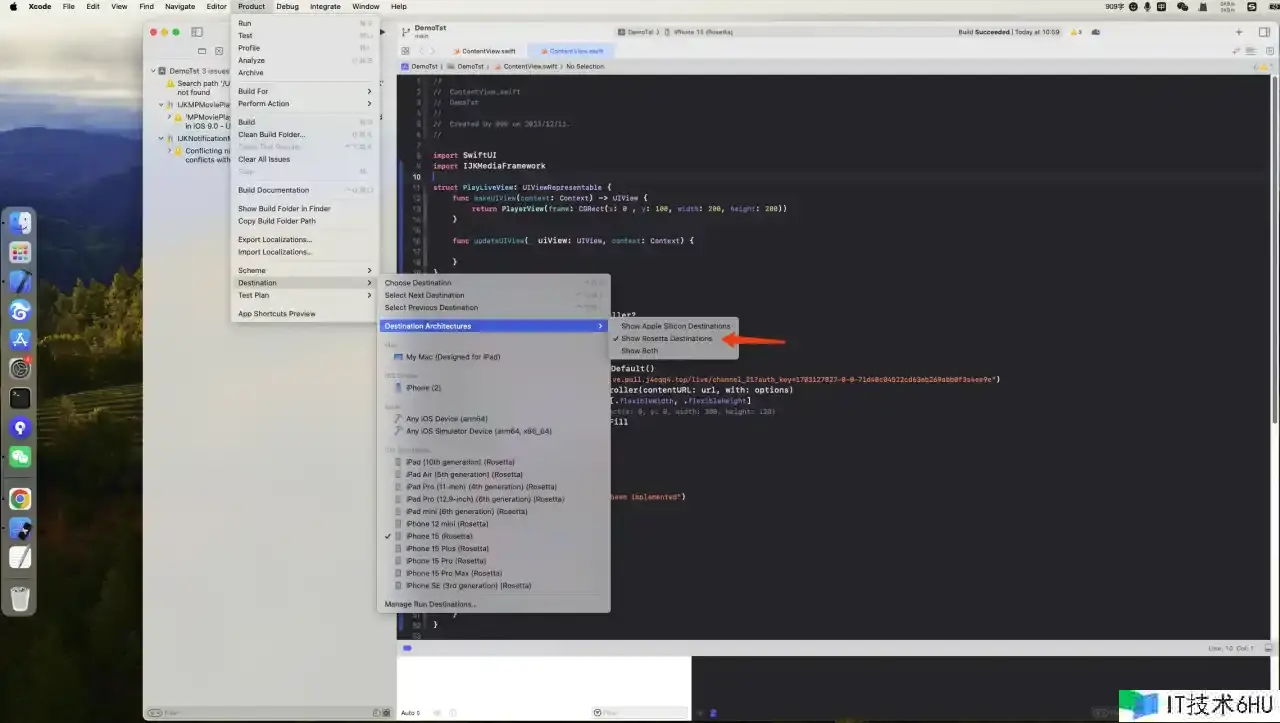
7、设置模拟器运转类型
8、示例代码
import SwiftUI
import IJKMediaFramework
struct PlayLiveView: UIViewRepresentable {
func makeUIView(context: Context) -> UIView {
return PlayerView(frame: CGRect(x: 0 , y: 50, width: 200, height: 200))
}
func updateUIView(_ uiView: UIView, context: Context) {
}
}
class PlayerView: UIView {
var player: IJKFFMoviePlayerController?
override init(frame: CGRect) {
super.init(frame: frame)
let options = IJKFFOptions.byDefault()
let url = URL(string: "rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp")
player = IJKFFMoviePlayerController(contentURL: url, with: options)
player?.view.autoresizingMask = [.flexibleWidth, .flexibleHeight]
player?.view.frame = frame
player?.scalingMode = .aspectFill
player?.shouldAutoplay = true
self.autoresizesSubviews = true
self.addSubview(player!.view)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func didMoveToSuperview() {
super.didMoveToSuperview()
if self.superview == nil {
player?.shutdown()
} else {
player?.prepareToPlay()
}
}
}
struct ContentView: View {
@State private var emailAddress: String = ""
@State private var isSecure: Bool = false
var body: some View {
VStack {
PlayLiveView().padding(20)
}
}
}
9、效果图
10、Github 地址,能够直接运用现已生成好的 framework,纵享丝滑~
因Github上传文件限制,请移步百度网盘下载
LiveSDK链接: pan.baidu.com/s/1bV62mkSK… 提取码: 9agy
喜欢就点个Star,Thanks♪(・・)ノ