介绍
本文主要讲述在鸿蒙开发时。遇到的一些坑点。期望我们避坑。
开发环境软件环境及版别
| 环境 | 版别 |
|---|---|
| MacOS | 14.2 |
| DevEco Studio | 3.1.1 Release |
| Compile SDK | 3.1.0 (API9) |
| Model | Stage |
| langunge | ArkTs |
| 测验设备 | 华为P40Pro |
| 设备鸿蒙版别 | HarmonyOS 4.0.0.128 |
问题1 界面渲染问题
当以上述环境和测验设备开发鸿蒙原生应用时,无论是路由跳转仍是守时更新页面上的某些元素。我的华为P40Pro手机都无法正常刷新显现UI,或无法正常跳转。给人的感觉便是界面卡顿。经测验后发现开发东西DevEco Studio上的预览和模拟器都可正常运行。后经查找,发现不少人有这种问题,据说官方已经知道并计划鄙人版别鸿蒙Next中修改。
这也是劝退鸿蒙开发最多的当地。不知道的认为是bug,还没入门,就抛弃了。
- 处理方案
- 换设备,据说华为Mate60等新设备不会出现这种问题。公司的鸿蒙4.0新平板上面运行也没有问题。此刻我们假如有钱的话更新设备即可进行真机开发
- 用模拟器,已然模拟器上没有这个问题,那用模拟器就好了。可是,模拟器又会占用很多的磁盘空间(大约不到10G)和内存。比较消耗系统资源影响开发编译。我电脑发动模拟器风扇就嗡嗡作响。这条路,注定伴随噪音。
- 开启开发者方法中的显现面(Surface)更新即可。详细途径 设置->系统和更新->开发人员选项->显现面(Surface)更新,假如你能忍受频繁屏闪,这条路是最没有本钱的。
问题2 EntryAbility.ts文件后缀名问题
新建工程默许的EntryAbility是ts的。可是当我们写一个ets东西类然后想在EntryAbility上运用时,会发现无法导入。Importing ArkTS files to JS and TS files is not allowed. < etsLint > 可是我写鸿蒙代码便是要写arkTs代码啊。总不能东西类啥的都写成ts把,尽管鸿蒙也支撑。
- 处理方案
- 直接将这个文件的后缀名改成ets即可。没有任何副作用。(尽管不知道官方模版为什么是ts的。)
问题3 组件中width或height设置百分比 100%
我的代码是下面这个姿态的。我想必定有不少开发者也会这么写:
Column(){
ActionBar({title:'设置'})
List(){
ListItem(){}
ListItem(){}
}
.width('100%')
.height('100%')
}
- 预期界面作用
顶部展现一个ActionBart,底部展现一个列表,列表可正常上下滑动。
- 实际成果
List中最底部总是显现不全,有一部分被遮挡了。而遮挡的部分高度正好是上面ActionBar组件的高度
本来鸿蒙中不论你是在什么组件上写上 .width('100%') 或 .height('100%'),他的宽高就固定死了。便是父容器的总宽度,或高度。不论你上面或下面有没有其他布局。此事例我期望的是List占满父容器剩下空间,实际它超出父容器剩下空间ActionBar高度的距离。
你认为的不一定是你认为的 ^@^
- 处理方案
- 像上面例子的处理方案是将.height(‘100%’)调用改成.layoutWeight(1)即可。可是此办法仅在Row/Column/Flex布局中收效。可选值为大于等于0的数字,或者能够转换为数字的字符串。
问题4 在鸿蒙Ability中设置fulllScreen后 WebView内容无法正常显现在状态栏下面总是让出一个状态栏的高度,且会主动绘制一个灰色蒙层。
WebView这个问题就比较无厘头了。查了相关文档毫无处理问题条理,写在这儿权当一同参阅把。搞不懂为什么?
- 期望的姿态
截图1
- 成果这样
截图2
目前我是怀疑尽管我们把当前Ability设置为全屏,而且Web组件放进了一个自定义的容器中,这个容器也能够正常显现在状态栏底部,可是Web仍是一个独立的窗口。他依然没有设置全屏。后来我翻遍了官方指南和API文档,仍是没找到有相关能够改变的办法。
问题5 RelativeContainer
简介
总算得总算,重头戏来了。 相信安卓开发者们都对RelativeLayout都挺了解吧。遇见鸿蒙的RelativeContainer组件我一眼看上去跟那安卓一样啊。成果用这个玩意儿开发了一个布局后。我特么!!!让我想到了四个字,无可奈何!。
- 坑1
没有子组件,给他设置了宽高+布景色彩,它不显现。
- 坑2
RelativeContainer 中的子组件,不设置ID,子组件不显现。
- 坑3
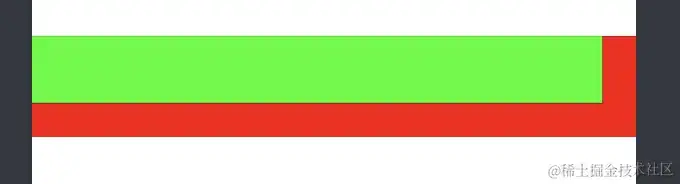
关于宽高设置100%的子组件设置margin 无效
- 坑4
子组件设置宽高为100%时,假如父组件设置padding,则显现反常(子组件一直与父组件左上角对齐)
RelativeContainer(){
Row()
.height('100%')
.width('100%')
.id('ss')
.backgroundColor('#00FF00')
}
.padding(10)
.width('100%')
.height('60vp')
.margin({
top:40
})
.backgroundColor('#FF0000')
//此刻父组件的padding left就不收效了
left:{anchor:"__container__",align:HorizontalAlign.Start},
- 坑5
子组件宽高非100%,RelativeContainer设置padding不收效,内部子元素不会随他设置的padding向内缩进。
处理:假如是RelativeContainer 的padding left不收效给子组件设置上 offset({x:0})哪怕是0,父组件的paddingleft也收效了。可是假如给子组件设置成offset({x:16}),那么除了父组件的paddingleft收效,子组件自己设置的offset也收效了,成果便是双倍的快乐。 所以结论是是直接用offset调整组件在父组件中的左面偏移量。给RelativeContainer设置padding不靠谱。
- 坑6
RelativeContainer的子组件怎么设置它的右边距呢???
假如说左面距,能够勉强经过offset的方法设置好。那么它的右边距该怎么设置呢?比如我一个按钮需求靠右上下居中对齐,且距离右侧16vp。此刻offset应该怎么设置?根据前面的经历我们可能会说,offset({x:-16})里面写成-16不就好了吗。可是我亲身验证后发现,不收效!
那么,我说那么,这么简单的一个场景都完成不了。。这破相对定位容器有啥用。我目前想到的方案是,套娃。对便是套娃。
问题5填坑
上述问题5相对布局组件的问题我查到了一个好的处理办法。当然这个办法来自于巨大的网友,而不是官方文档。我们能够学习下面常识处理
组件布局中相对定位的分类和运用(position、markAnchor、offset)
场景阐明
OpenHarmony为开发者供给了丰厚的组件布局才能,当开发者在布局时期望组件的方位不采用固定的对齐办法,就能够运用相对布局对组件进行精确定位。其中position、markAnchor、offset三种办法能够完成相对定位,开发者简单混淆,本文将结合图文和详细示例,为我们讲解三者的用法和差异。
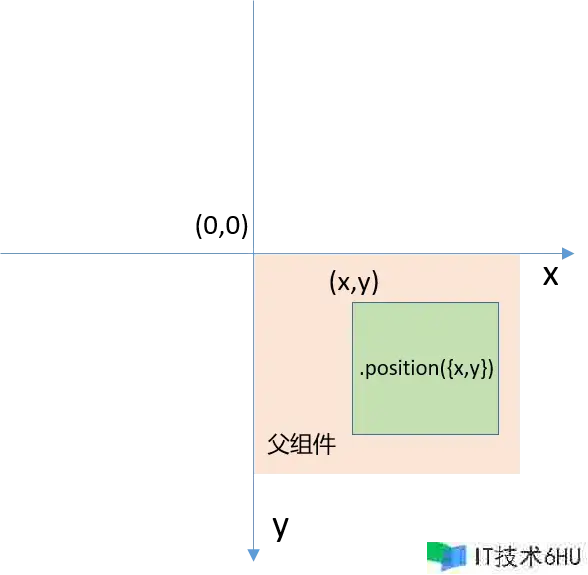
position
运用语法:
组件.position({x,y})
开发者能够经过position特点来固定组件的方位。以父组件的左上角为坐标原点,增加了position特点的子组件左上角固定在参数x、y指定的坐标点。x,y均延坐标箭头方向递加。
示例
本例在一个Row组件中增加一个Text子组件,假如期望Text组件相关于Row组件左上角向右下方偏移到(30,20)的方位,运用position完成的代码如下:
Row() {
Text('.postion({x:30,y:20})')
......
.position({ x: 30, y: 20 })
}
......
markAnchor
运用语法:
组件.markAnchor({x,y})
开发者也能够经过markAnchor特点对组件进行相对定位。markAnchor特点一般和position特点一同运用,也能够独自运用。
-
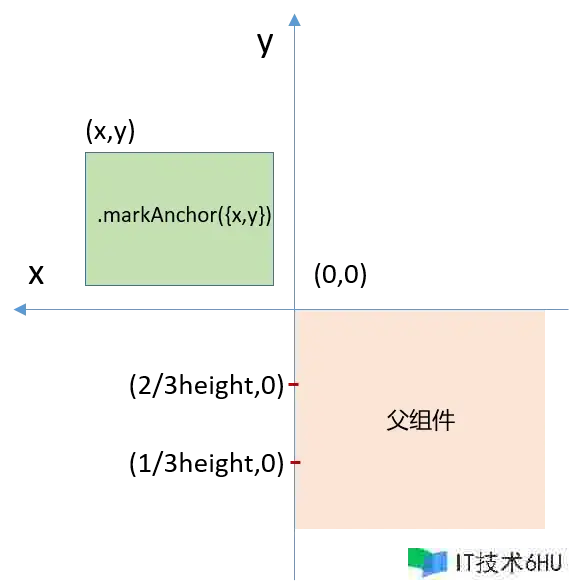
当独自运用markAnchor特点时,markAnchor的坐标系会随父组件中子组件对齐办法的变化而变化,当子组件为顶部对齐时,坐标系原点为父组件的左上角;当子组件居中对齐时,坐标系原点为父组件高度2/3处的极点;当子组件底部对齐时,坐标系原点为父组件高度1/3处的极点。
增加了markAnchor特点的组件的左上角固定在参数x、y指定的坐标点,与position特点不同的是,x轴和y轴的递加方向相反。以父组件中子组件顶部对齐为例,参阅坐标图如下(以x>0,y>0为例):

示例:
本例在一个Column组件中增加一个Text子组件,因为Column组件默许子组件顶部对齐,所以坐标原点为Column组件的左上角。假如期望Text组件相关于Column组件左上角向左上方偏移到(25,25)的方位,运用markAnchor完成的代码如下:Column() { Text('.markAnchor({x:25,y:25})') ...... .markAnchor({ x: 25, y: 25 }) } ...... 1.2.3.4.5.6.示例图如下:
-
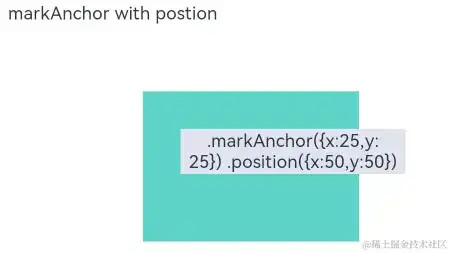
当跟position特点一同运用时,此刻会先以父组件的左上角为原点移动到position参数x,y指定的坐标点,然后以position中x,y的值为坐标原点,再将组件依照markAnchor中x,y的值进行移动。这儿就体现出锚点的概念,position的方位即为锚点。
阐明:
因为position的坐标系不受父组件中子组件的对齐办法影响,所以当和position特点一同运用时,markAnchor的坐标系也不受父组件中子组件的对齐办法影响。示例:
本例在一个Stack组件中增加一个Text子组件,同时给Text组件增加position特点和markAnchor特点。Text组件会先采用position的坐标系,以Stack组件左上角为原点,移动到(50,50)的方位,再以(50,50)为坐标原点,采用markAnchor的坐标系移动到(25,25)的方位,代码如下:Stack({ alignContent: Alignment.TopStart }) { Text('.markAnchor({x:25,y:25}) .position({x:50,y:50})') ...... .markAnchor({ x: 25, y: 25 }) .position({x:50,y:50}) } ......
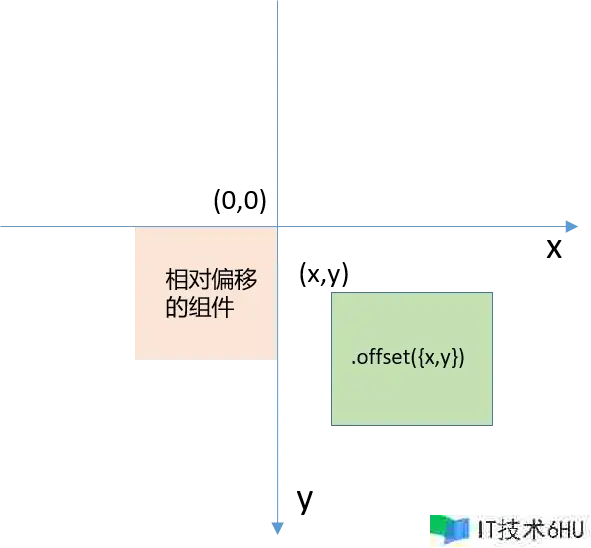
offset
运用语法:
组件.offset({x,y})
开发者能够经过offset特点设置组件相关于前一个组件的偏移量。增加了offset特点的组件以前一个组件的右上角为坐标原点进行偏移,其左上角偏移到(x,y)坐标点。x,y均延坐标箭头方向递加。
示例
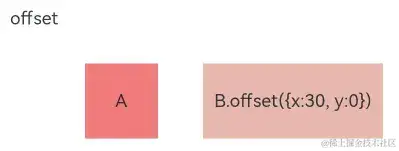
本例在一个Row组件中增加A、B两个Text子组件,假如期望B相关于A的左上角偏移到(30,0)的方位,运用offset完成的代码如下:
Row() {
Text('A')
......
Text('B.offset({x:30, y:0})')
.offset({ x: 30, y: 0 })
......
}.width('90%').height(50)
......
1.2.3.4.5.6.7.8.
总结
这坑是一个接一个,这文章也持续更新中。。研究还在持续,请各位看官听下回分解!
参阅
- 问题5填坑参阅文档 ost.51cto.com/posts/27732