当前,各种大言语模型(LLM,Large Language Model)井喷式开展,依据LLM的运用也不断涌现。但是,当开发者依据LLM开发下流运用时,LLM直接生成的成果在格局、内容等方面都存在许多不确认因素,难以与其他事务逻辑代码做数据交互,导致开发者需求屡次生成并对输出成果做很多的规则判别处理工作,使得大模型原生运用的开发门槛抬高、难度加大。
为此,本文以问卷页面生成使命为例,手把手教我们操控ERNIE SDK输出JSON格局的生成成果并与前端交互,完成经过ERNIE SDK生成问卷网页的意图。经过本文,你将学习到:
- 前后端交互的桥梁——JSON
- 用LLM2Json操控文心大模型4.0的输出格局
- 依据文心大模型的原生运用开发流程
JSON数据结构
本文使命的中心是生成交互数据,前后端的交互数据常用格局有JSON和XML。由于JSON格局结构简略,简略被各大常用开发言语解析和生成,因而现在绝大多数Web运用运用JSON格局进行交互。
JSON数据依据结构的复杂度可简略可分成两种,单层结构和多层嵌套结构。
单层结构
单层数据结构是类似于 {key1: value1, key2: value2, …} 这样只有一层键值对联系的结构,相对来说比较简略,生成可控度高,不简略犯错。比如:
{
"address":"北京市朝阳区XXX路XXX号",
"date":"2023-06-25",
"email":"zhangsan@example.com",
"idcode":"110101199003077777",
"name":"张三",
"phone":"13800000000",
"sex":"男"
}
多层嵌套结构
多层嵌套结构是比较复杂的数据结构,如比如所示,在address的第一层级下,嵌套了第二层级的city、area、road和detail字段。在真实事务场景中,数据结构体往往是多层嵌套,字段多,嵌套联系也比较复杂,因而该类数据结构体生成的难度比较大,简略出现一些疏忽导致数据解析不正确而报错。
{
"address":{
"city":"北京市",
"area":"朝阳区",
"road":"XXX路",
"detail":"XXX号"
},
"date":"2023-06-25",
"email":{
"common":"zhangsan@example.com",
"backup":"zhangsan@example1.com"
},
"idcode":"110101199003077777",
"name":"张三",
"phone":"13800000000",
"sex":"男"
}
本文的问卷网页生成使命,本质上便是生成一个多层嵌套结构的数据,并与前端交互烘托构成可视化网页,下面开始给我们演示和解析代码。
着手开发
安装依赖
本项目需求主要依赖erniebot和llm2json两个包。ERNIE SDK用于调用文心一言的文本生成能力,现在支持ernie-3.5、ernie-turbo、ernie-4.0、ernie-longtext等多个版别等模型直接调用。LLM2Json是一个易于运用的格局化大言语模型输出东西包,它的主要规划思维和部分完成代码参阅LangChain。它能够经过主动构建prompts引导大言语模型输出契合JSON语法的回来数据,处理了大言语模型格局化输出、数据交互、前端开发等遇到的数据格局相关问题,使下流的运用程序、GPTs、Agents等开发愈加方便快捷。
pipinstallerniebot--upgrade
pipinstallllm2json
配置 ERNIE SDK
对ERNIE SDK进行简略的封装,以便后边代码快速调用。请注意将access_token换成你的aistudio账户对应的token,同时保证token余额充足。另外,本项目演示运用ernie-4.0版别,在测试环境中4.0版别的体现最优,开发者可依据自己的成本和推理速度需求更换为ernie-3.5、ernie-turbo等版别。
importerniebot
erniebot.api_type="aistudio"
erniebot.access_token="xxxxxxxxxxxxxxxxxxx"
defernieChat(content):
response=erniebot.ChatCompletion.create(model="ernie-4.0",
messages=[{
"role":"user",
"content":content
}])
returnresponse.get_result()
界说数据结构
一份问卷的生成结构至少有两层。第一层是title(问卷标题)、description(问卷描述)和最中心的data(问题列表)结构体。第二层是对data嵌套数据的界说。在data下面有若干个问题和选项,并且问题类型有单选题、多选题、填空题,因而,这儿需求针对问题界说一个新的对象Question,第一个键是types,用于确认问题类型,它是整数型的数据(1为单选,2为多选,3为填空);第二个是question,界说问题;第三个是choices问题对应的选项内容,数据类型是列表list。
fromtyping
importList
fromllm2json.prompts.schema
importBaseModel,Field
classQuestion(BaseModel):
types:int=Field(description="问题类型,1为单选,2为多选,3为填空")
question:str=Field(description="问题内容")
choices:List[str]=Field(description="选项内容")
classWenJuan(BaseModel):
title:str=Field(description="问卷标题")
description:str=Field(description="问卷描述")
data:List[Question]=Field(description="问题列表")
界说正例
由于多层嵌套的数据结构体比较复杂,因而主张开发者最好给模型输入一个正确示例,让模型生成的输出成果愈加完美和稳定。
correct_example=''
'{
"title":"问卷标题",
"description":"问卷描述",
"data":[{
"types":1,
"question":"问题(单选)"
"choices":["选项1","选项2","选项3"]
},
{
"types":2,
"question":"问题(多选)"
"choices":["选项1","选项2","选项3"]
},
{
"types":3,
"question":"问题(填空)"
},
]
}
''
'
界说Prompt使命模板
Prompt使命模版主要是告诉大言语模型需求生成的内容,以及界说用户输入变量。在本事例中,我们的意图是生成问卷,用户输入的变量是问卷的主题(topic)和问题的数量(num),并将3、4中界说好的数据结构和正例传入。
fromllm2json.promptsimportTemplates
t=Templates(prompt="""
请你依据主题<{topic}>,规划一份问卷。
问卷描述需求简略说明该问卷调研的意图。
问卷题型需包括单选、多选和填空题,对应types分别为1、2、3。
如果标题类型为填空题,该题不需求回来choices字段。
命题题型顺序请随机生成。
标题总数为{num}道题。
""",
field=WenJuan,
correct_example=correct_example)
测试生成
以文心一言用户反馈作为问卷的主题,生成一份包括10道题的问卷。
fromllm2json.outputimportJSONParser
frompprintimportpprint
#将用户输入替换模型变量
template=t.invoke(topic="文心一言用户反馈",num="10")
#将Prompt模版提交给ErnieBot
ernieResult=ernieChat(template)
#解析生成成果
parser=JSONParser()
result=parser.to_dict(ernieResult)
pprint(result)
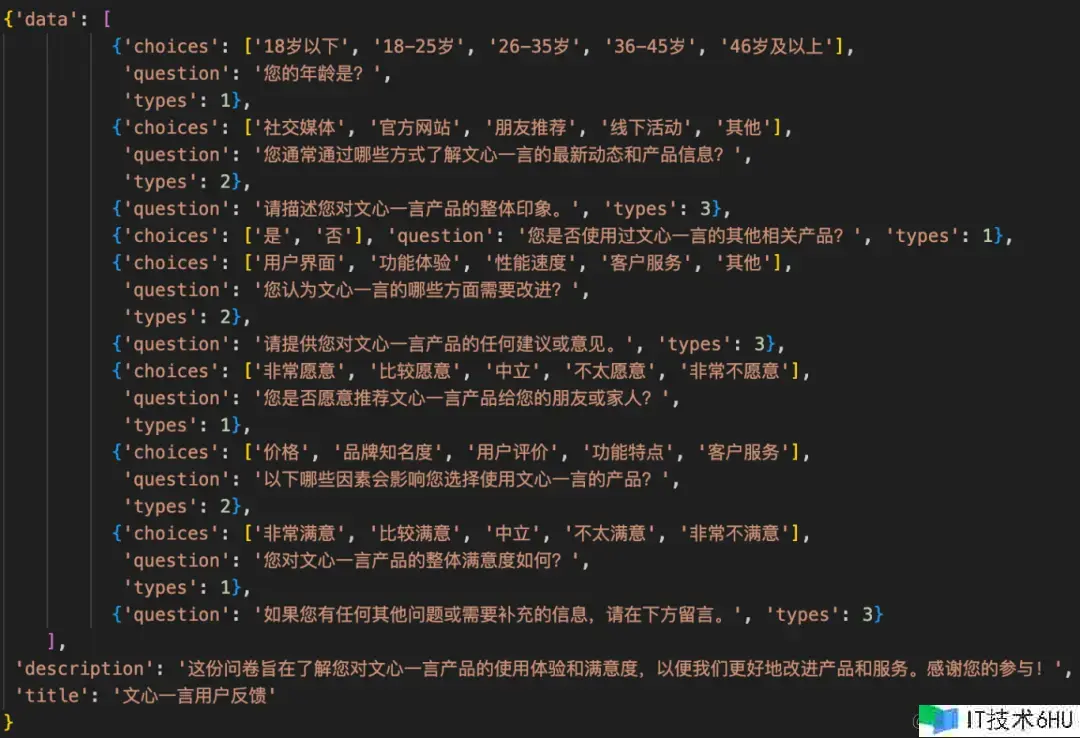
运转后,会得到如下图所示的数据:
前端绑定烘托
获得生成后的JSON格局数据,就能够与前端代码结合,解析数据结构体、绑定字段并烘托。前端的中心代码主要是对问卷类型的判别,然后依据问卷类型,也便是types的值匹配不同的表单组件。(此处只展示前端中心代码部分,完整前端代码请经过文章最后的项目链接获取)
<divclass="choices">
<!--单选题-->
<divv-if="item.types==1">
<a-radio-groupv-model:value="item.choices.keys">
<a-radiov-for="choiceinitem.choices":value="choice">
{{choice}}
</a-radio>
</a-radio-group>
</div>
<!--多选题-->
<divv-else-if="item.types==2">
<a-checkbox-group
:options="item.choices"/>
</div>
<!--填空题-->
<divv-else-if="item.types==3">
<a-inputstyle="max-width:300px"/>
</div>
</div>
前端烘托成果:
快速体会
本项目以问卷网页生成使命为事例,为我们介绍了操控大言语模型格局化输出JSON多层嵌套结构数据并与前端字段绑定做数据交互的流程。经过利用JSON数据结构进行前后端的链接交互,开发者能够将大言语模型的能力轻松集成到现有OA、ERP和CRM等体系,快速赋能企业已有事务,完成工作智能化晋级;或从零开始高效开发大模型原生运用,不再忧虑数据结构解析犯错等灾祸性问题,为用户提供更好的服务体会。