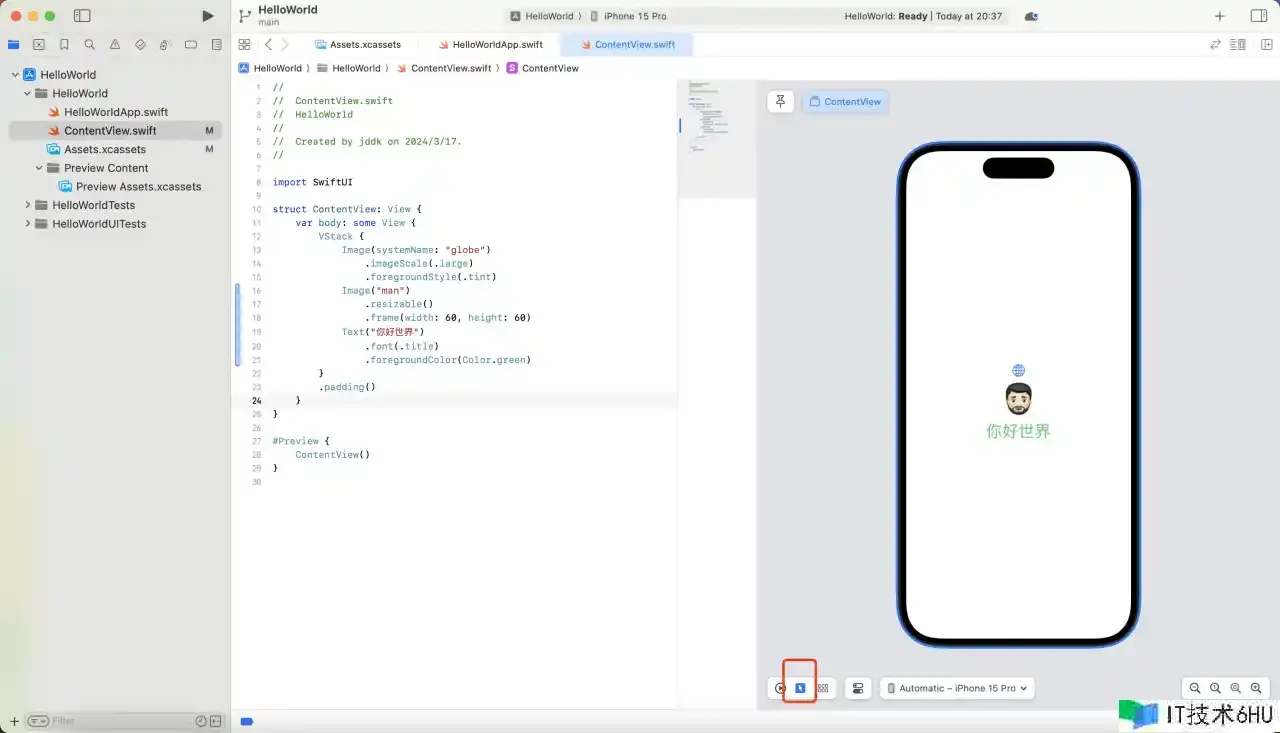
一、用视图形式修正文本
1、点到视图修改形式
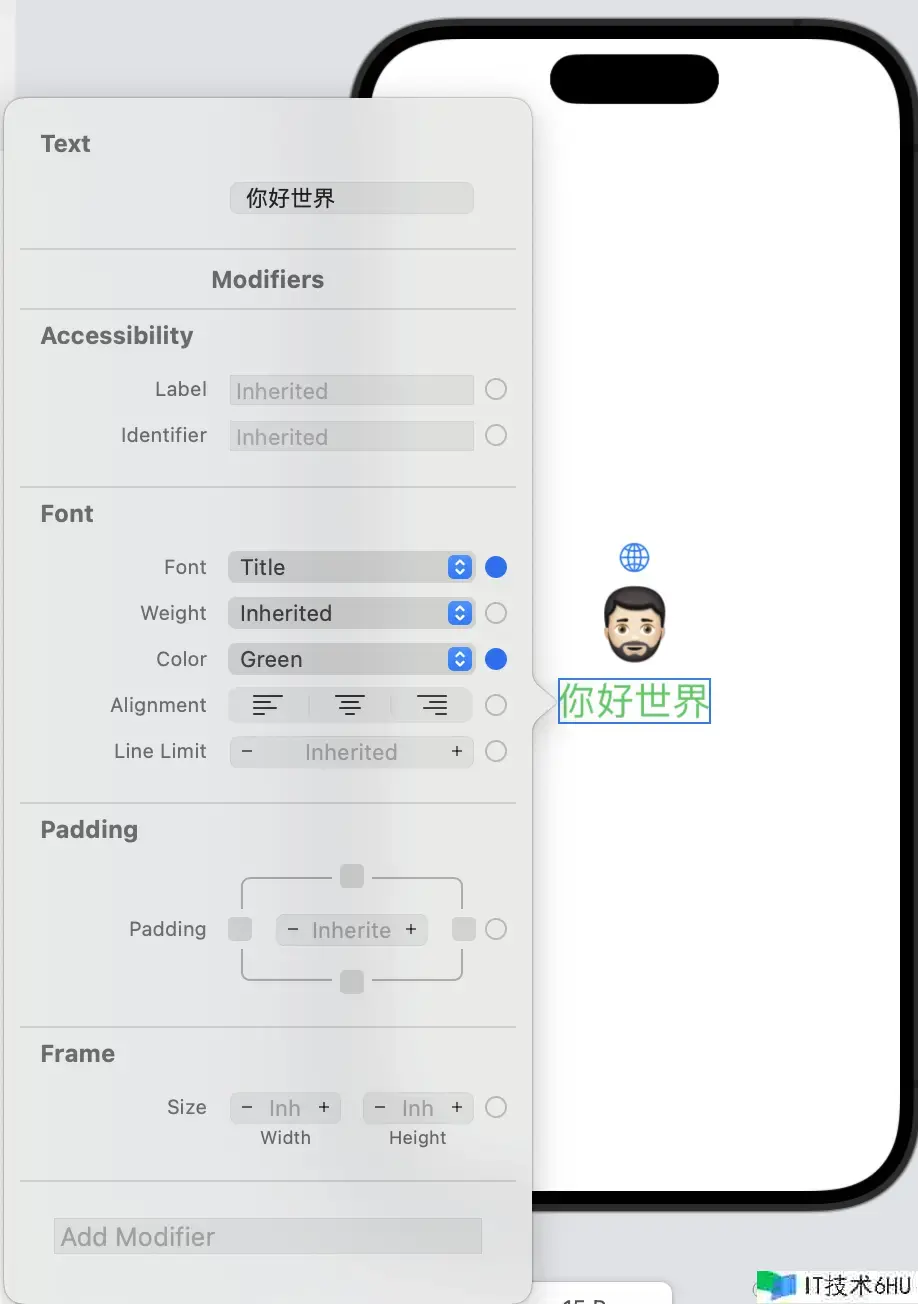
2、修正文本和文字色彩
- 1、按住control+command 点击视图上的文字
你好国际 - 2、挑选第一个
Show SwiftUI
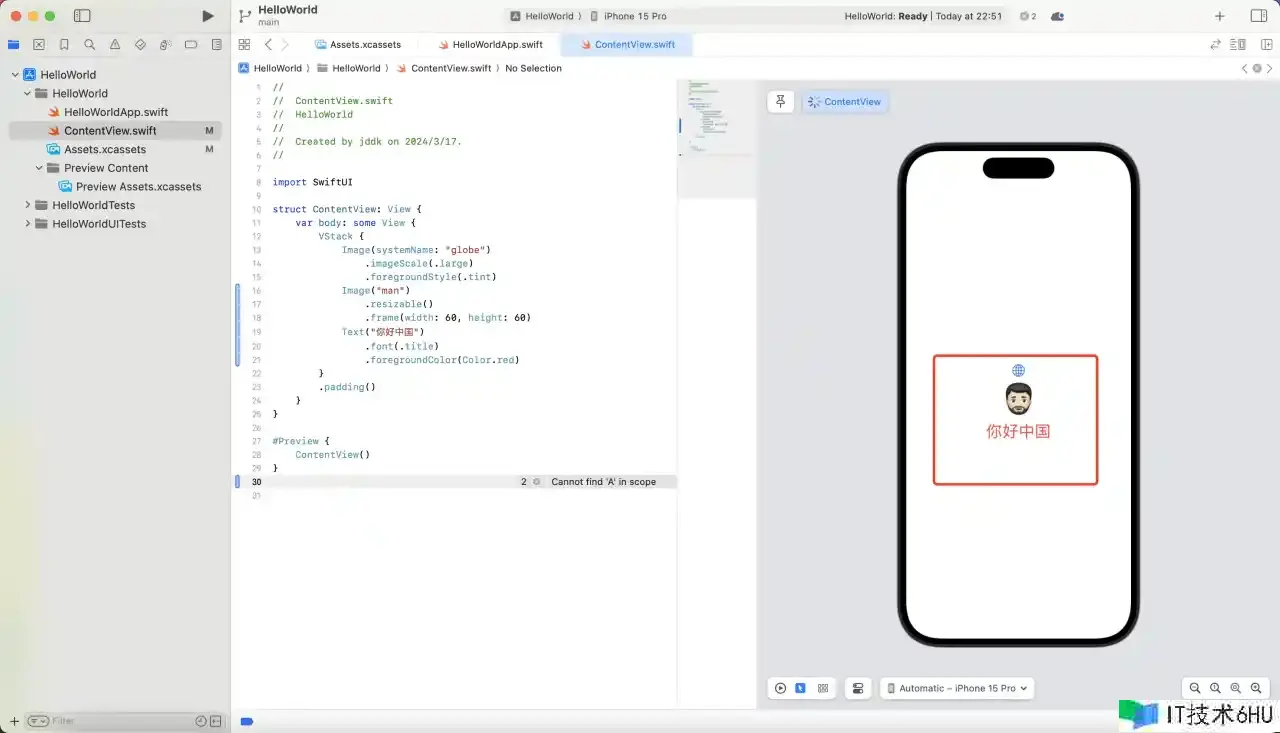
- 3、修正Label 回车和Color选red
二、用视图形式修正布局
1、按住ctrl 并点击修改器上的Text调出菜单,点击 Embed in VStack

import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Image("man")
.resizable()
.frame(width: 60, height: 60)
VStack {
Text("你好中国")
.font(.title)
.foregroundColor(Color.red)
}
}
.padding()
}
}
#Preview {
ContentView()
}
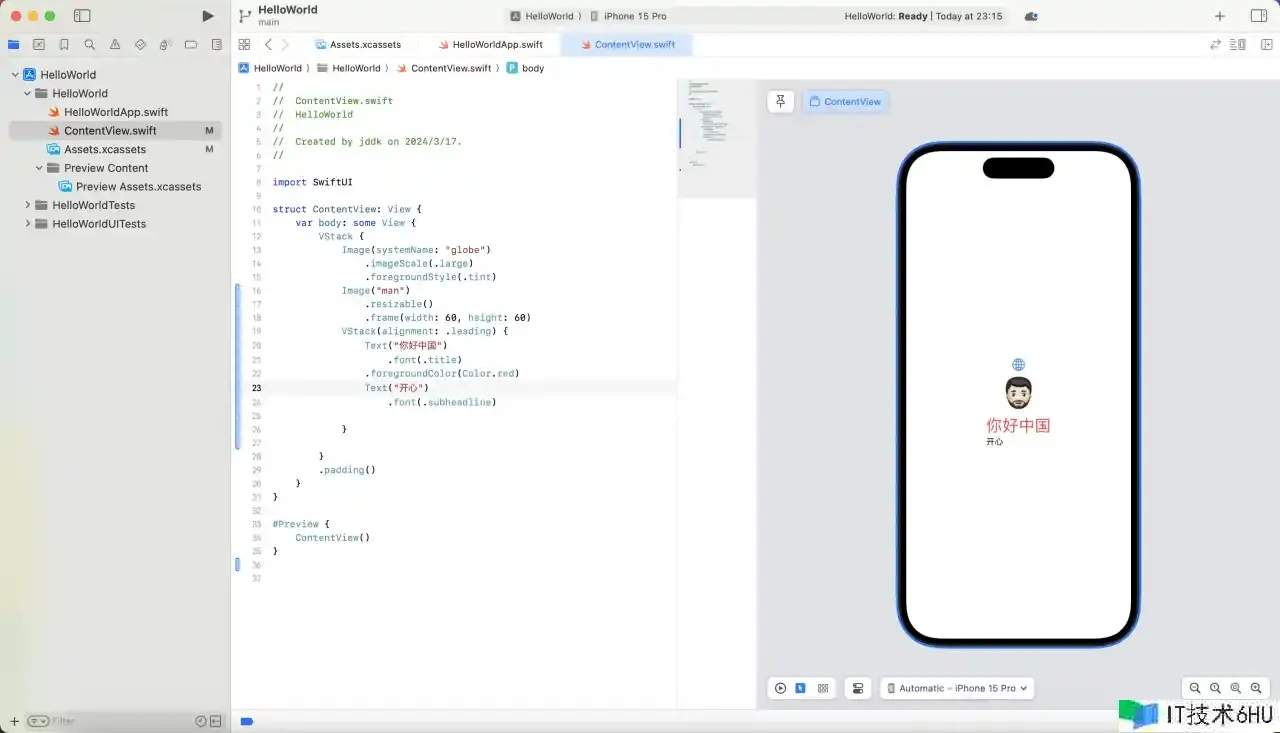
2、添加一个新的文本
1、光标放在如下文字,点击右上角的+号,挑选Text(也可以用拖动的方法)
1、修改器上点击VStack
2、按住ctrl command 点击右边的视图会弹出修改然后挑选左边对其
三、用视图形式添加图片
import SwiftUI
struct img: View {
var body: some View {
Image("fengjing")
.frame(width:200,height:200)
.clipShape(Circle())
.overlay {
Circle().stroke(.gray, lineWidth: 4)
}
.shadow(radius: 7)
}
}
#Preview {
img()
}