简介
点赞 + 重视 + 保藏 = 学会了
只用 Python 也能做出很漂亮的网站?Streamlit 说能够。
Streamlit 官方介绍:能在几分钟内把 Python 脚本变成可共享的网站。只需运用纯 Python ,无需前端经历。甚至,你只需求懂 markdown ,然后依照一定规矩去做也能搞个网页出来。它还支撑免费布置,感动到落泪。
装置
首要你的电脑需求有 python 环境。没有的话能够到 python 官网下载。装置步骤能够按这篇文章 《Python 快速入门篇》。
有 python 环境后,运用下面这条指令就能够装置 streamlit。
pip install streamlit
装置 streamlit 成功后能够运用下面这条指令看看能不能运转起来。
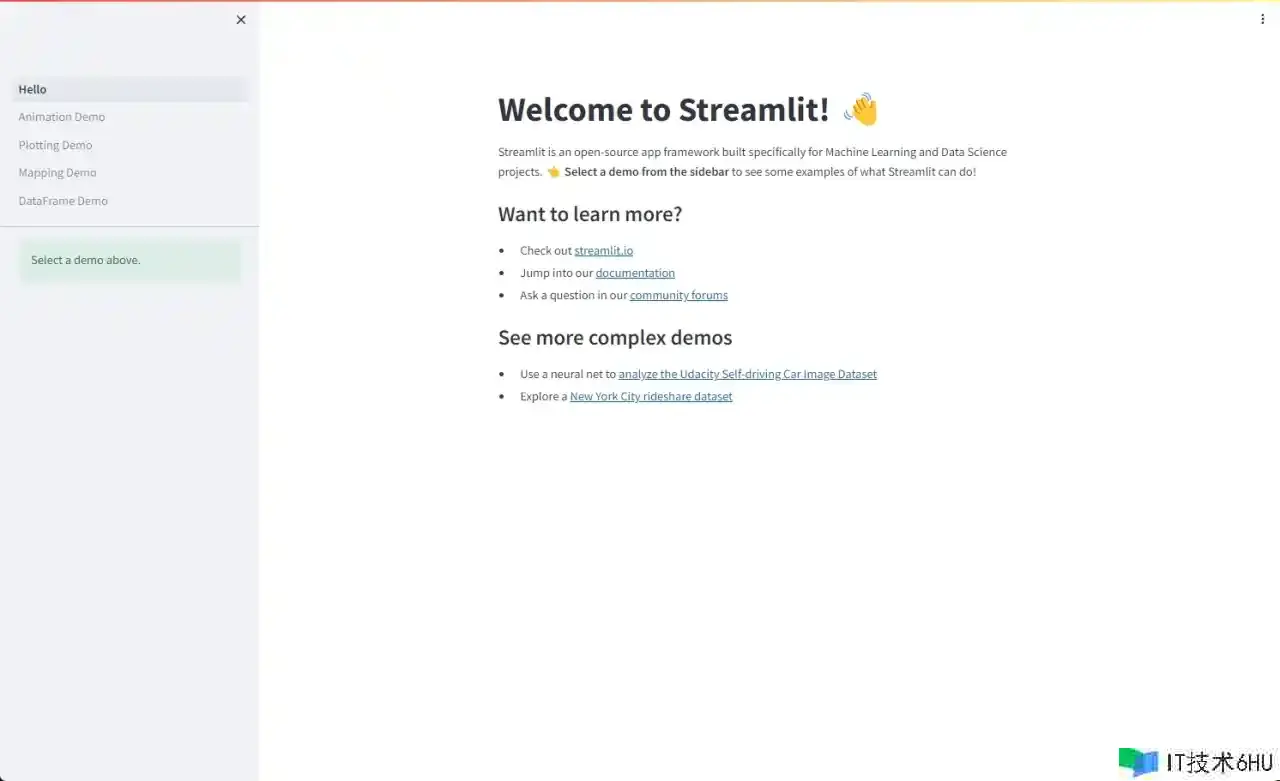
streamlit hello
然后在浏览器翻开 http://192.168.31.83:8502,能看到这个界面证明 streamlit 真的装好了。
运转
装好 streamlit 后,找个创立一个文件夹,然后创立一个 python 文件。
然后运转指定py页面文件。
streamlit run xxx.py
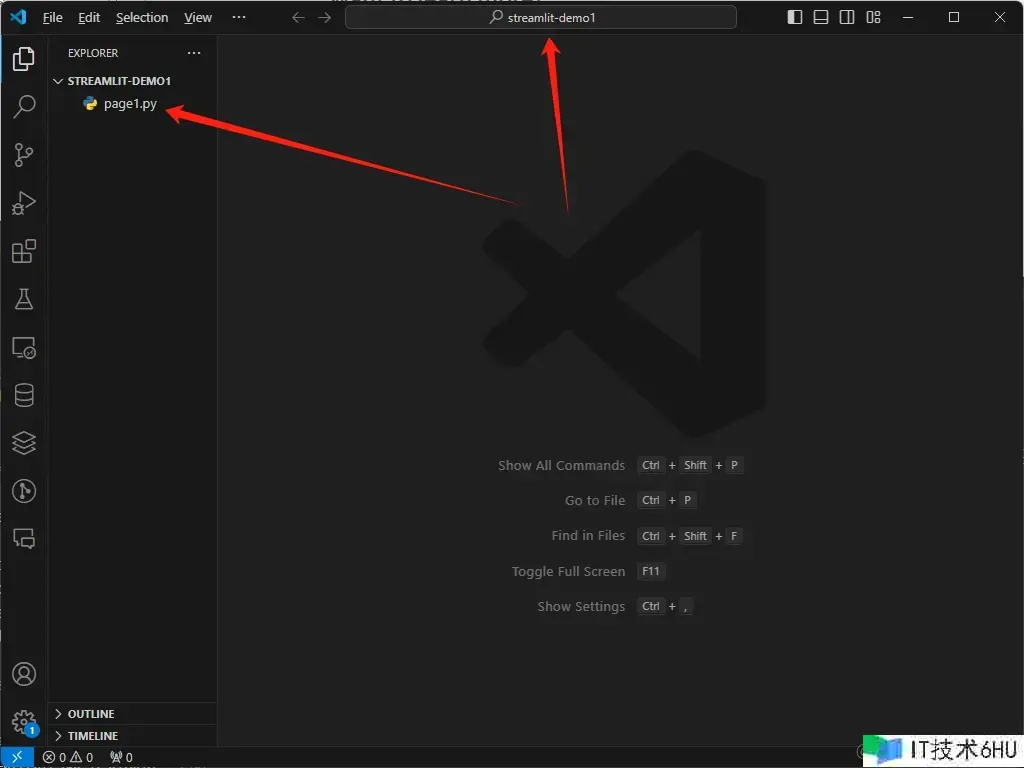
比方我这儿创立一个 streamlit-demo1 的文件夹,表示这个项目叫 streamlit-demo1。然后再创立一个 page1.py 文件。
接下来运用终端进入 streamlit-demo1 目录运转下面这条指令。
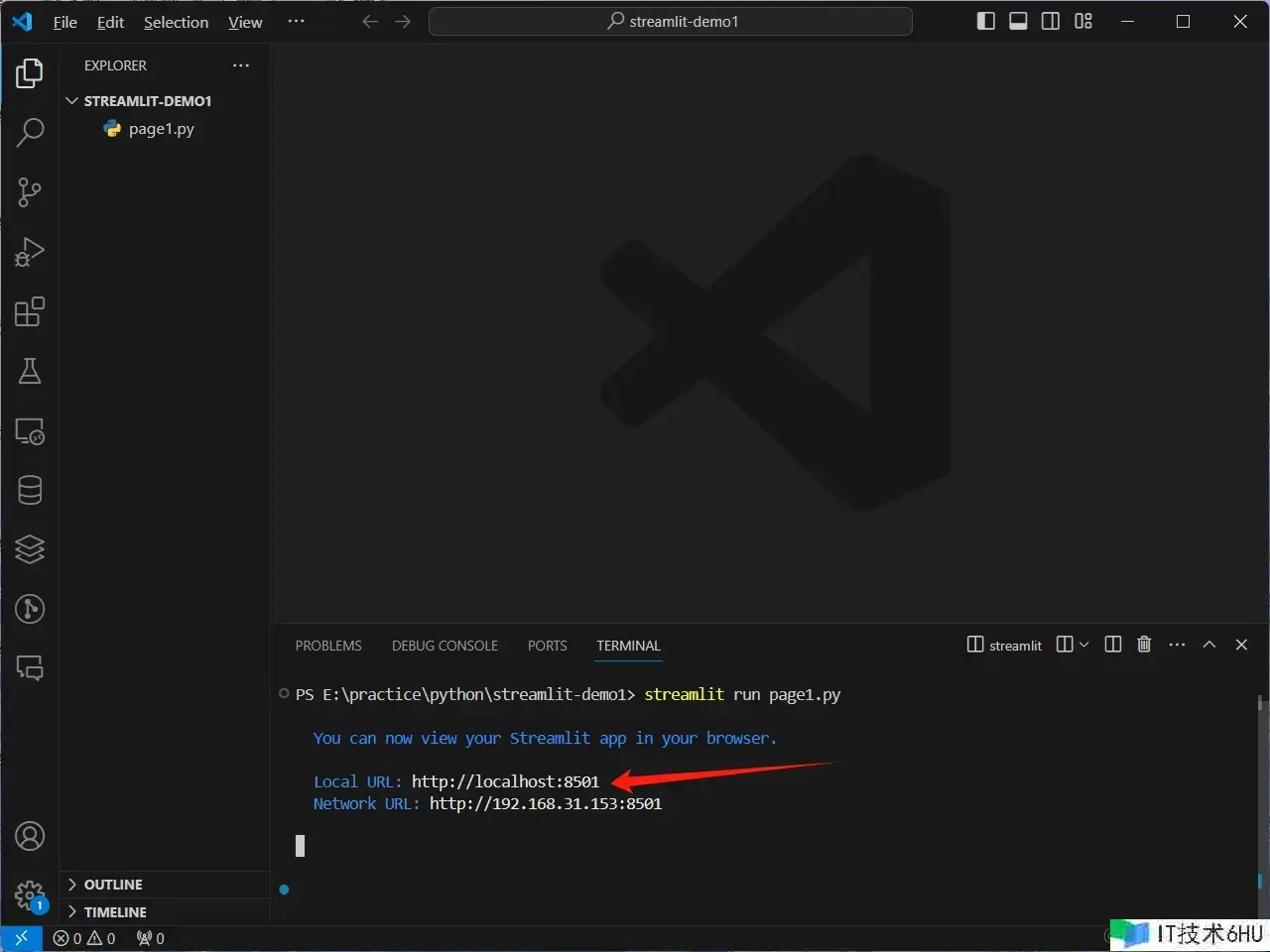
streamlit run page1.py
之后终端会提示你翻开对应的地址,我这儿提示我翻开 http://localhost:8501
看到下图这个页面便是成功了。
根底用法
接下来试试 streamlit 根底用法,其实跟 HTML 的难度差不多的,而且 streamlit 还提供了一些默许的款式,省去许多写 CSS 的工作。
在运用 streamlit 之前需求先引入它。
import streamlit as st
之后才干调用 streamlit 提供的办法。
段落 write
段落便是 HTML 里的 <p> 元素,在 streamlit 里运用 st.write('内容') 的办法去书写。
import streamlit as st
st.write('雷猴!')
标题 title
运用 st.title() 能够设置标题内容。
st.title('雷猴')
相比起 st.write() ,运用 st.title() 出来的作用字号会更大,而且字体也加粗了。
运用 markdown
streamlit 是支撑运用 markdown 语法来写页面内容的,只需运用单引号或许双引号的办法将内容包起来,而且运用 markdown 的语法进行书写,页面就会呈现对应款式的内容。
import streamlit as st
"# 1级标题"
"## 2级标题"
"### 3级标题"
"#### 4级标题"
"##### 5级标题"
"###### 6级标题"
"""
```python
print('雷猴')
```
"""
markdown 的语法不是本文的要点,这儿就不过多介绍了。
图片 image
烘托图片能够运用 st.image() 办法,也能够运用 markdown 的语法。
st.image(图片地址, [图片宽度]) ,其间图片宽度不是必填项。
import streamlit as st
st.image('./dog.jpg', width=400)
我在项目里放了一张狗的图片,运用 st.image 烘托它,并将宽度设置成 400。
表格
streamlit 有静态表格和可交互表格。表格在数据剖析里属于常用组件,所以 streamlit 的表格也支撑 pandas 的 DataFrame 。
静态表格 table
静态表格运用 st.table() 烘托,出来的作用便是 HTML 的 <table>。
st.table() 支撑传入字典、pandas.DataFrame 等数据。
import streamlit as st
import pandas as pd
st.write('dict')
# 字典
st.table(
data={
"姓名": ['雷猴', '鲨鱼辣椒'],
"年纪": [18, 22]
}
)
# DataFrame
df = pd.DataFrame(
{
"姓名": ['雷猴', '鲨鱼辣椒'],
"年纪": [18, 22],
}
)
st.write('DataFrame')
st.table(df)
可交互表格 dataframe
可交互表格运用 st.dataframe() 办法创立,和 st.table() 不同,st.dataframe() 创立出来的表格支撑按列排序、查找、导出等功能。
import streamlit as st
import pandas as pd
st.write('dict')
# 字典
st.dataframe(
data={
"姓名": ['雷猴', '鲨鱼辣椒'],
"年纪": [18, 22]
}
)
# DataFrame
df = pd.DataFrame(
{
"姓名": ['雷猴', '鲨鱼辣椒'],
"年纪": [18, 22],
}
)
st.write('DataFrame')
st.dataframe(df)
分隔线 divider
分隔线便是 HTML 里的 <hr> 。在 streamlit 里运用 st.divider() 办法制作分隔线。
import streamlit as st
st.divider()
变量 variable
接下来要介绍的组件在交互上会越来越丰厚,所以在此先引入一个“变量”的东西。
运用 streamlit 写页面也支撑 python 的变量。变量的主要作用是存值。
import streamlit as st
a = 10
b = 20
st.write(a * b)
条件判别 if
条件判别运用 if。也能够配合 elif 和 else 一起运用。
import streamlit as st
a = 11
if a % 2 == 0:
st.write(f'{a}是偶数')
else:
st.write(f'{a}是奇数')
循环 for
循环(遍历)能够运用 for,语法便是 python 的语法。
import streamlit as st
for a in range(1, 10, 2):
st.write(a)
输入框 text_input
知道怎么声明变量后,能够运用一个变量接纳输入框的内容。
输入框又能够设置不同的类型,比方一般的文本输入框、暗码输入框。
一般输入框
输入框运用 st.text_input() 烘托。
name = st.text_input('请输入你的姓名:')
if name:
st.write(f'你好,{name}')
st.text_input() 括号里的内容会变成输入框的提示内容。在这个比方中,将 st.text_input() 接纳到的值赋给变量 name 。然后再经过一个 if 判别 name 有没有内容,假如有内容就向页面打印这个内容。
暗码
假如要运用暗码框,能够给 st.text_input() 加多个类型 type="password"。
import streamlit as st
pwd = st.text_input('暗码是多少?', type='password')
数字输入框 number_input
数字输入框需求运用 number_input,这个可能和你想象中有点不相同,一开始我也以为运用 st.text_input(type="number") ,失算了。
import streamlit as st
age = st.number_input('年纪:')
st.write(f'你输入的年纪是{age}岁')
众所周知,正常表达年纪是不带小数位的,所以我们能够设置 st.number_input() 的步长为1,参数名叫 step。
# 省掉部分代码
st.number_input('年纪:', step=1)
这个步长能够依据你的需求来设置,设置完后,输入框右侧的加减号每点击一次就依据你设置的步长相应的增加或许减少。
还有一点,人年纪不可能是负数,通常也不会大于200。能够经过 min_value 和 max_value 设置最小值和最大值。一起还能够经过 value 设置默许值。
st.number_input('年纪:', value=20, min_value=0, max_value=200, step=1)
多行文本框 text_area
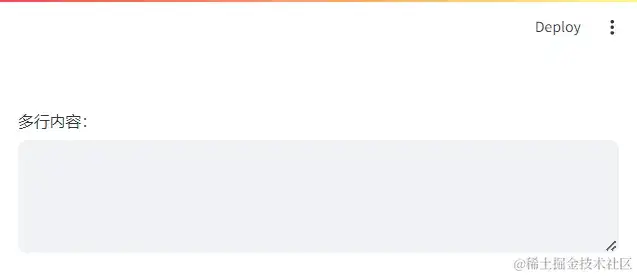
创立多行文本框运用的是 st.text_area(),用法和 st.text_input() 差不多。
import streamlit as st
paragraph = st.text_area("多行内容:")
复选框 checkbox
许多应用在登录之前需求用户同意某些协议才干运用,假如你网站也需求这个功能的话能够运用复选框 st.checkbox() 让用户去勾选。
import streamlit as st
checked = st.checkbox("同意以上条款")
if checked:
st.write("同意")
else:
st.write("不同意")
单选按钮 radio
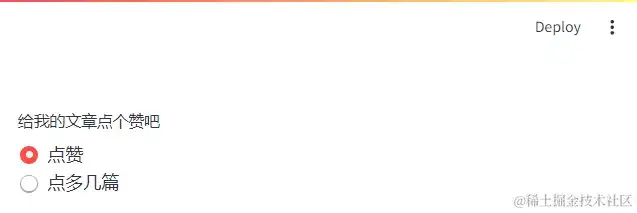
运用 st.radio() 能够制作单选按钮,比方让用户选择性其他时候就能派上用场。
import streamlit as st
res = st.radio(
"给我的文章点个赞吧",
["点赞", "点多几篇"]
)
单选按钮也能够运用一个变量来接纳成果。
它还支撑设置默许值,运用 index 参数即可。index 的默许值是0,也便是选中下标为 0 的那项。能够依据你的需求自定义设置。
import streamlit as st
res = st.radio(
"给我的文章点个赞吧",
["点赞", "点多几篇"],
index=1
)
单选下拉框 selectbox
运用 st.selectbox() 能够创立单选下拉框。
用法是:
st.selectbox(
"提示语",
["选项1", "选项2"]
)
import streamlit as st
article = st.selectbox(
"你喜爱哪篇文章?",
[
"《『Python爬虫』极简入门》",
"《『SD』零代码AI绘画:光影字》",
"《『SD』Stable Diffusion WebUI 装置插件(以汉化为例)》",
"《NumPy入个门吧》"
]
)
st.write(f"你喜爱{article}")
多选下拉框 multiselect
运用 st.multiselect() 能够创立多选下拉框,用法和 st.selectbox() 相同。
import streamlit as st
article_list = st.multiselect("你喜爱哪篇文章?",
[
"《『Python爬虫』极简入门》",
"《『SD』零代码AI绘画:光影字》",
"《『SD』Stable Diffusion WebUI 装置插件(以汉化为例)》",
"《NumPy入个门吧》"
]
)
for article in article_list:
st.write(f"你喜爱{article}")
st.multiselect() 回来的成果是一个列表,能够运用 for 循环输出。
滑块 slider
能够运用 st.slider() 创立滑块元素。它接纳的参数和 st.number_input() 差不多,也是能够设置提示语、默许值、最大值、最小值以及步长。
import streamlit as st
height = st.slider("粉丝量", value=170, min_value=100, max_value=230, step=1)
st.write(f"你的粉丝量是{height}")
按钮 button
运用 st.button() 创立按钮。它接纳一个字符串作为按钮文本,能够将点击成果赋值给一个变量。
import streamlit as st
submitted = st.button("重视")
if submitted:
st.write(f"用户点击重视啦啦啦啦啦")
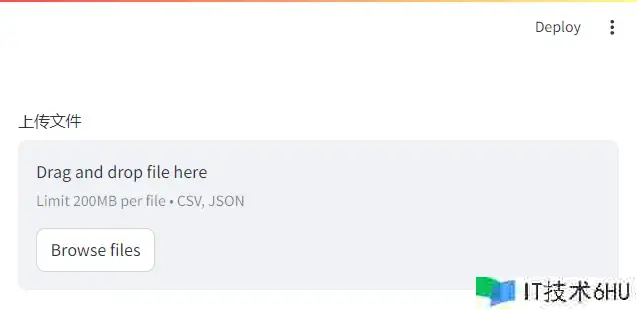
文件上传 file_uploader
python 拿手做数据剖析,有时候可能需求上传一个 csv 之类的文件剖析一下。
在 streamlit 中能够运用 st.file_uploader() 创立一个文件上传元素。
import streamlit as st
uploaded_file = st.file_uploader("上传文件", type=["csv", "json"])
if uploaded_file:
st.write(f"你上传的文件是{uploaded_file.name}")
st.file_uploader() 第一个参数是提示文本,然后能够运用 type 特点限制用户上传的文件格局。
接纳到的文件能够赋值给一个变量,这个变量接纳到文件后能够经过 .name 特点检查文件名。
侧边栏 sidebar
运用 st.sidebar() 能够给网页弄个侧边栏。
import streamlit as st
res = ''
with st.sidebar:
res = st.text_input('查找:')
st.write(f'页面内容,看看查找了啥:{res}')
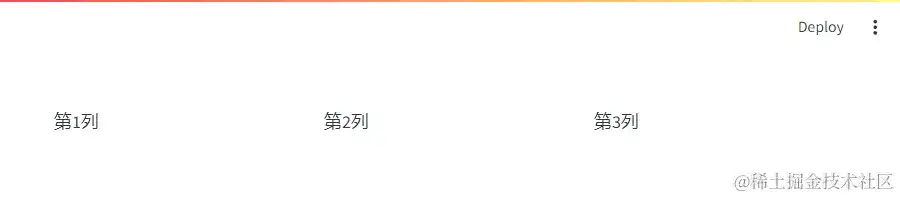
多列布局 columns
依照前面学到的内容写页面的话,一切元素都是从上往下布局的。假如你想一个页面有多列布局,能够运用 st.columns() 办法。
import streamlit as st
col1, col2, col3 = st.columns(3)
with col1:
st.write('第1列')
with col2:
st.write('第2列')
with col3:
st.write('第3列')
代码结构和页面对应起来,很直观,我就不过多讲解了。
在运用 st.columns 时,默许每列的宽度都是相同的。假如你希望每列宽度占比不相同的话能够这样写。
import streamlit as st
# 多列布局(不同比例)
col1, col2, col3 = st.columns([1, 2, 3])
with col1:
st.write('第1列')
with col2:
st.write('第2列')
with col3:
st.write('第3列')
此时 st.columns() 括号里传入的就不是数字(列数),而是一个数值型列表,这个列表元素个数表示列数,元素的数字表示每列占比。
选项卡 tabs
运用 st.tabs() 能够创立选项卡组件。
import streamlit as st
# 选项卡
tab1, tab2, tab3 = st.tabs(['点赞', '重视', '保藏'])
with tab1:
st.write('快点赞吧')
with tab2:
st.write('重视一下啦')
with tab3:
st.write('保藏便是学会了')
折叠翻开组件 expander
运用 st.expander() 能够创立折叠翻开组件。
import streamlit as st
with st.expander('更多信息'):
st.title('雷猴')
st.write('鲨鱼辣椒')
st.write('蝎子莱莱')
图表
streamlit 支撑许多类型的图表,本文先介绍一下如何制作折线图。其他图表迟点单独开一篇文章吹吹水。
画折线图用的是 st.line_chart() 办法。
import streamlit as st
import numpy as np
st.line_chart(np.random.randn(10, 4))
这儿借助 numpy 生成一个随机的数组。np.random.randn 的用法是 np.random.randn(行数, 列数) 。numpy 运用办法能够检查 《NumPy入个门吧》。
多页面
网站通常由多个页面组成,在 streamlit 中想创立多个页面很简单。
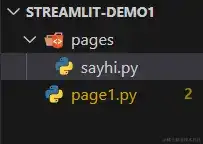
- 在根目录创立主页进口。
- 在根目录创立
pages文件夹(一定是pages这个姓名,不能是其他名)。
你看我这个目录结构,然后在每个文件里输入点内容。
翻开浏览器看作用:
布置
我们能够依照 Streamlit 官方文档说的那样布置。
翻开 share.streamlit.io/,未注册过的工友需求注…
在布置之前还需求将你的代码传到你的 github 库房上。这一步应该一切程序员都要掌握的,本文就不讲解了。
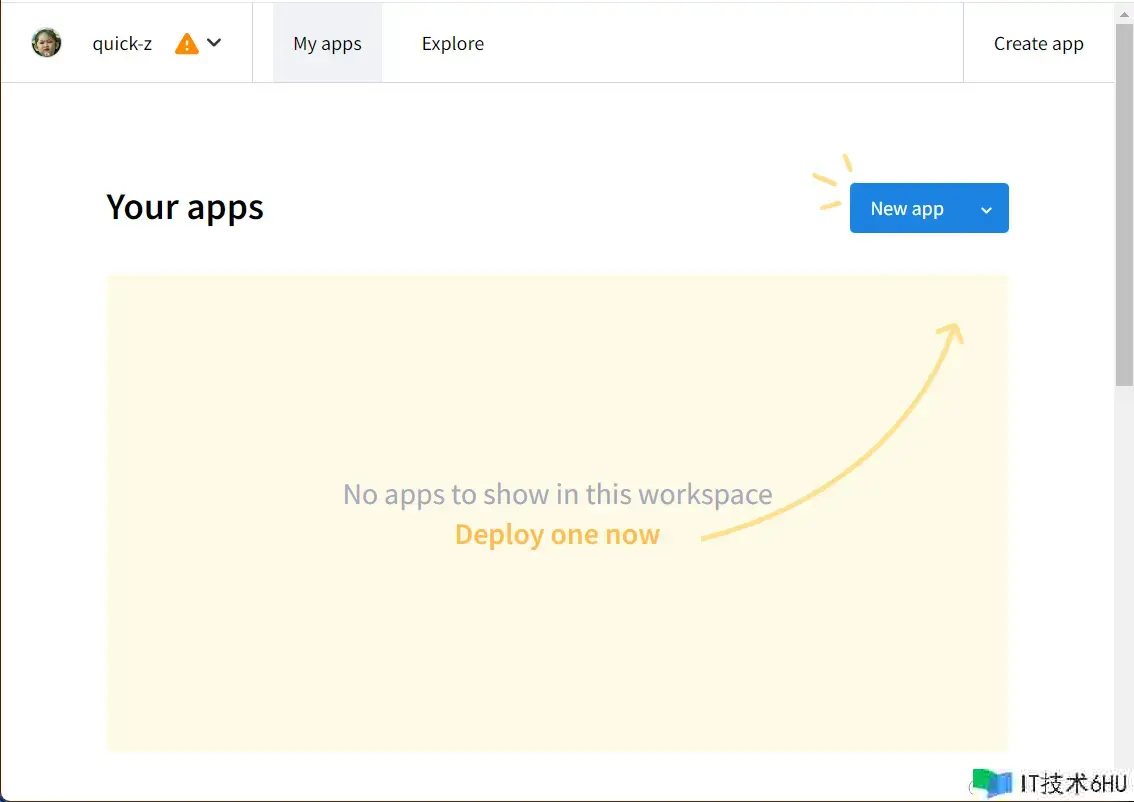
把代码传上 github 库房后,回到 share.streamlit.io/ 就能够创立自己的 streamlit 应用了。
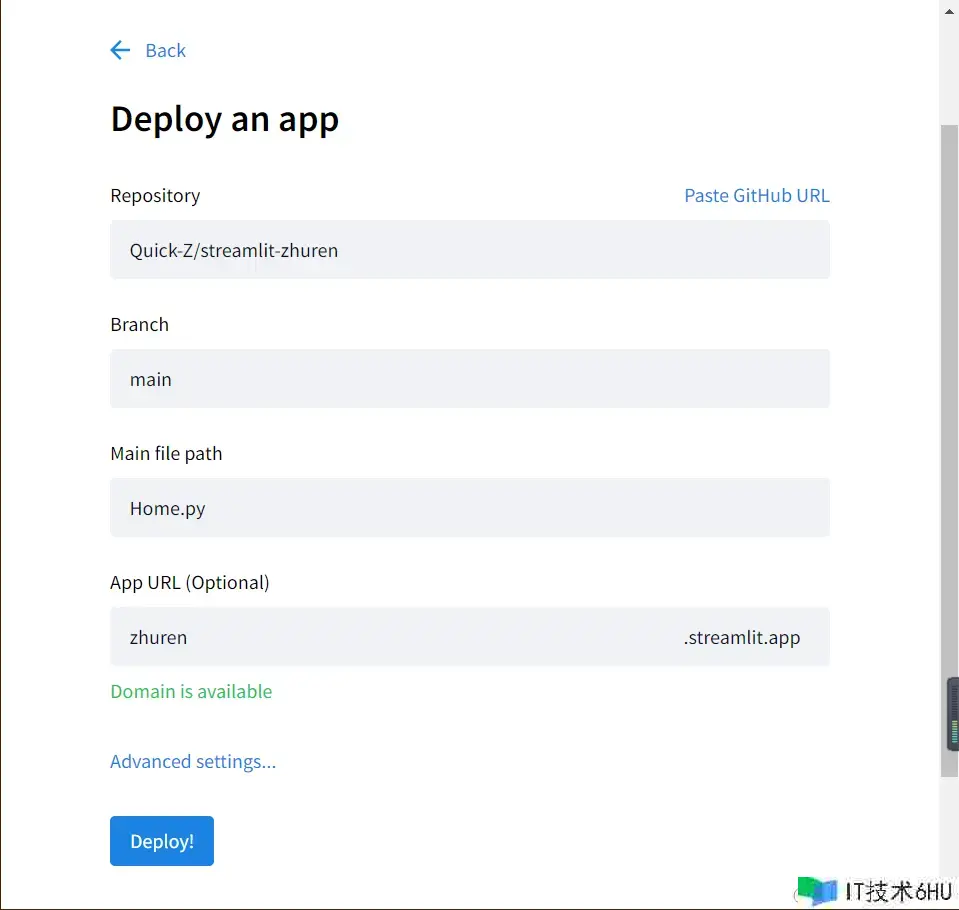
然后依据提示填写好你的网站材料。
- Repository:选择你刚上传的
streamlit项目的库房。 - Branch:分支。
- Main file path:你的
streamlit项目的主页进口文件。 - App URL (Optional):二级域名
填好材料后点击“Deploy!”按钮,稍等片刻后就布置好了。
这是我布置好的主页,你们能够瞧瞧:zhuren.streamlit.app/
还没完!还没完!streamlit 还有许多功能本文没讲到的,比方会话、各种各样的图表。这些留到下一篇再讲。
点赞 + 重视 + 保藏 = 学会了