背景
在使用ai帮手谈天的时分,每逢谈天框中展示新音讯,需要将谈天框翻滚到底部,展示最新信息。跟普通谈天工具比较,ai帮手谈天使用的是流呼应,音讯领会跟着ai模型的输出不断改变。
完成思路
- 监听音讯体的改变,频频的进行javascript调用翻滚到底部(极度不引荐,一听就有性能问题)。
- 参阅Poe的谈天框完成方法,经过改变音讯列表的摆放方历来完成 (引荐)。
完成的功能
- 当发送新音讯时,翻滚到谈天框底部
这一点比较简略,在发送的时分翻滚到底部
要害代码:
sendMessage() {
this.list.push({ id: this.list.length + 1, message: this.message });
// 平滑翻滚到.container的底部
this.$nextTick(() => {
document.querySelector('.container').scrollTop = 0
})
},
- 在谈天框底部接受音讯体期间,翻滚条一向处于最底部
注意:这里是完成方法的要害:
首要,需要将 .box 的款式设置为:
display: flex;
flex-direction: column-reverse;
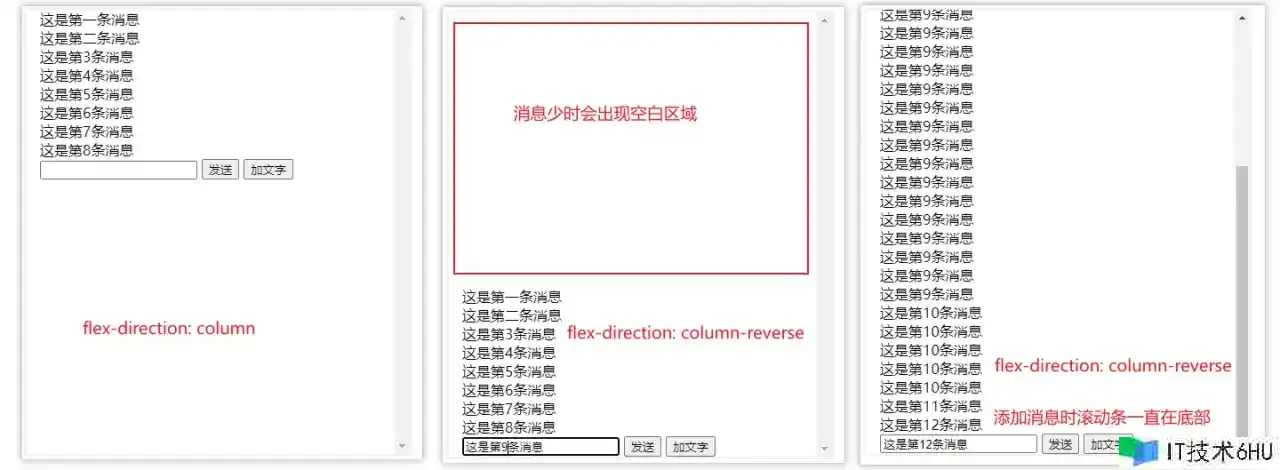
效果比照:
针对数据较少时的空白块,咱们经过添加 .empty-box 元从来进行填充,给元素添加以下款式,在有空白时撑开剩下空间,数据多时高度为0。
flex-grow: 1;
代码完成
demo演示:
组件代码:
<template>
<div class="container">
<div class="box">
<div class="list">
<div class="item" v-for="item in list" :key="item.id">{{ item.message }}</div>
</div>
<div class="empty-box"></div>
<div class="footer">
<input type="text" v-model="message" />
<button @click="sendMessage">发送</button>
<button @click="addMessageText">加文字</button>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Demo001',
data() {
return {
message: '',
list: [
{
id: 1,
message: '这是第一条音讯',
},
{
id: 2,
message: '这是第二条音讯',
},
{
id: 3,
message: '这是第3条音讯',
},
{
id: 4,
message: '这是第4条音讯',
},
{
id: 5,
message: '这是第5条音讯',
},
{
id: 6,
message: '这是第6条音讯',
},
{
id: 7,
message: '这是第7条音讯',
},
{
id: 8,
message: '这是第8条音讯',
}
]
}
},
methods: {
sendMessage() {
this.list.push({ id: this.list.length + 1, message: this.message });
// 平滑翻滚到.container的底部
this.$nextTick(() => {
document.querySelector('.container').scrollTop = 0
})
},
addMessageText() {
this.list[this.list.length - 1].message = this.list[this.list.length - 1].message + ' ' + this.message
}
}
}
</script>
<style lang="scss">
.container {
height: 500px;
width: 400px;
overflow-y: scroll;
overflow-x: hidden;
display: flex;
flex-direction: column-reverse;
padding: 0 16px;
border: 2px solid #eee;
scroll-behavior: smooth;
.box {
width: 100%;
flex: 1 1;
align-self: center;
display: flex;
flex-direction: column;
.list {
display: flex;
flex-direction: column;
}
.empty-box {
flex-grow: 1;
}
.footer {
position: sticky;
width: 100%;
bottom: 0;
background: #fff;
}
}
}
</style>