一. 布景
在前端开发中,不少网站和应用都会运用到动态作用来招引用户的注意,并提升用户体会。文字跑马灯是一种常见的动态作用,经过文字不断翻滚来展现内容,招引用户的注意力。
最近的一个项目就需求完成文字跑马灯作用,来向用户展现一些公告信息。详细需求是:当文本超出页面宽度时,需求文字翻滚,不然不进行翻滚。
其实,在 HTML 元素中,<marquee> 元素是原生的文字翻滚组件,惋惜的是不支撑主动判别文字宽度是否超出页面,并且该元素已弃用,官方已不再建议运用了。
因而,本篇文章经过简略的思路及原理剖析,来完成文字跑马灯作用,轻松完成文字的主动按需翻滚。
二. Marquee 元素
在进行自己完成文字跑马灯作用之前,咱们先来看一下 HTML 元素中的<marquee> 元素。
HTML marquee 元素(<marquee>)用来插入一段翻滚的文字,能够运用它的特点操控当文本超出容器时完成文字翻滚作用。
注意:
<marquee>元素现已过期,官方建议不要再运用。或许一些浏览器仍然支撑它,或许不久从相关的 web 标准中移除,请尽量不要运用该特性,由于或许该特性随时或许无法正常工作
尽管现已移除,咱们能够学习一下<marquee>的翻滚 API,学习一下来拓展一下思路:
简略说几个关键的 API:
- behavior:文本在 marquee 元素内怎么翻滚。 scroll,slide 和 alternate。默认值为 scroll。
- bgcolor:色彩名称或十六进制值设置布景色彩。
- scrollamount:每次翻滚时移动的长度,单位:像素。默认值为 6。
- direction:文本翻滚的方向。可选值有 left, right, up and down。默认值为 left。
- loop:文本翻滚的次数。如果未指定值,默认值为 −1,表明 marquee 将接连翻滚。
- width:宽度,单位:像素或百分比值。
- height:高度,单位同上。
惋惜的是,我查看了它的所有 API,发现它并不支撑主动判别文字宽度的操作。下面我以一个简略的例子运用 marquee 完成翻滚作用:
<marquee loop="-1" behavior="scroll" direction="left" width="200" bgcolor="red">
This text will scroll from right to left
</marquee>
经过以上简略的代码,marquee版的文字翻滚就完成了,如下所示:
由于<marquee>元素已被官方弃用,一起也不支撑装备动态翻滚,更多详细内容文档参阅:marquee MDN 文档
因而,接下来咱们自己完成一个文字跑马灯作用。
三. 怎么完成文字翻滚的剖析
需求剖析:完成一款文字跑马灯作用,一起需求主动判别文本内容的宽度,如果超出容器宽度,则进行文本翻滚显现;不然文本不进行翻滚。
思路剖析:
-
判别容器的宽度和文字内容的宽度,当文字宽度大于容器宽度时,文字翻滚;当文字宽度小于容器宽度时,文字不翻滚。
-
完成翻翻滚画,当文字超出容器时,文字由左向右的进行循环翻滚。
因而完成这个组件的的关键便是以上思路剖析中的关键,接下来咱们看一下怎么完成?
1. 第一步:判别文字是否超出容器
判别文字是否超出容器,详细操作为,判别文字的内容宽度 > 容器的宽度?而获取这两个元素的宽度能够经过以下这两个 API 来获取:
-
获取文字的宽度:
el.getBoundingClientRect().width。 -
获取容器的宽度:
el.clientWidth。 -
当
el.getBoundingClientRect().width > el.clientWidth,则需求翻滚。
说明:el.getBoundingClientRect().width 和 el.clientWidth 是用来获取元素宽度的两种特点,它们之间有一些差异,了解好这两个差异就成功了一半。
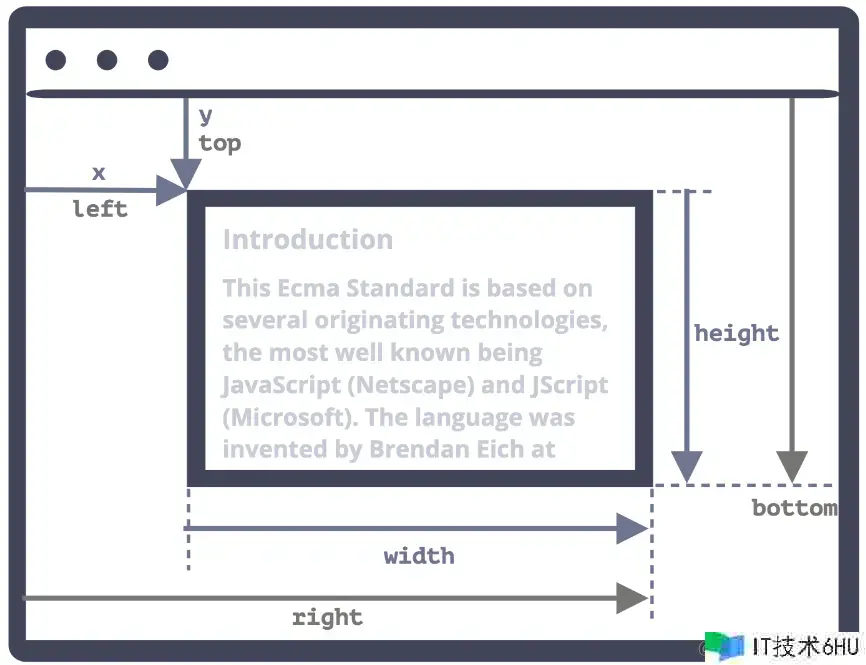
① el.getBoundingClientRect().width
el.getBoundingClientRect() 获取的是 DOM 元素相对于窗口的坐标调集,调集中有多个特点,其间的 width 特点便是相对于视口的元素的宽度。
-
经过调用元素的
getBoundingClientRect()办法来获取元素相对于视口的方位信息,并回来一个包含元素方位、尺度等特点的 DOMRect 对象。 -
width特点表明元素的宽度,包含元素的内容、内边距和边框,但不包含外边距。它会计算元素的实践宽度,包含或许存在的翻滚条。 -
由于
width特点是相对于视口的,所以当页面产生翻滚时,元素的方位和尺度或许会产生改动。
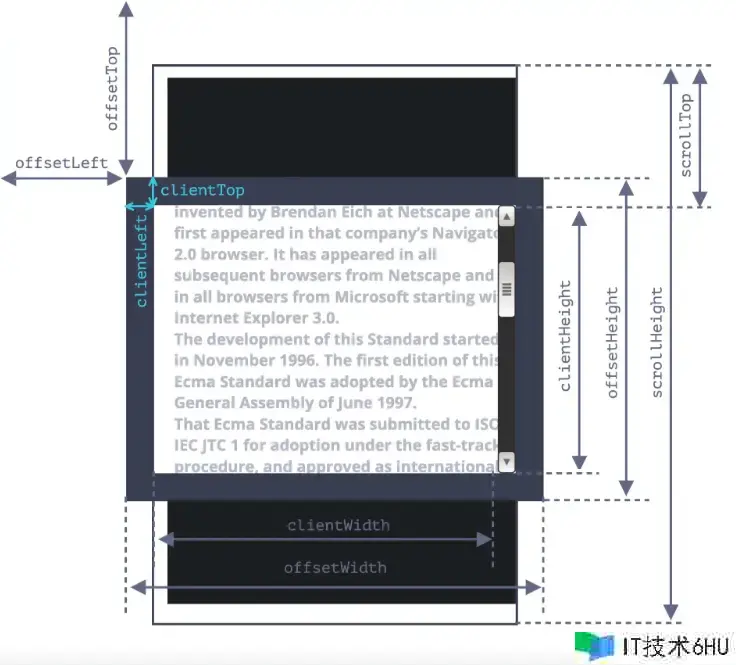
② el.clientWidth
获取元素可视部分的宽度经过 el.clientWidth 这个 API 来获取,如下图所示浏览器常用高度的示意图,从图中,很明晰的能够看到clientWidth指示。
-
经过调用元素的
clientWidth办法用来获取元素的内容宽度,包含内边距,可是不包含边框和外边距。 -
clientWidth一般用来获取元素可视部分的宽度,即不包含翻滚条和躲藏部分的宽度。 -
clientWidth不会遭到页面翻滚的影响,它表明的是元素在不考虑翻滚的情况下的宽度。
综上所述,el.getBoundingClientRect().width 回来的是元素相对于视口的方位和尺度信息中的宽度,包含了内边距和边框,并或许遭到翻滚的影响;而 el.clientWidth 获取的是元素内容部分的宽度,不包含内边距和边框,也不受翻滚的影响。
因而依据详细的需求,获取文字的宽度运用的是el.getBoundingClientRect().width,而获取容器的宽度运用的是el.clientWidth。
<div class="marquee-container">
<div class="marquee-text">这是一段需求翻滚显现的文本内容~</div>
</div>
2. 第二步:翻滚的动画完成
要完成文字从左到右顺次翻滚的作用,关键在于下面两点:
-
设置父级容器的款式,当文字超出时,藏超出容器宽度的部分
-
动画
animation的完成,经过@keyframes完成一个从左到右翻滚的动画作用
示例代码如下所示:
<div class="scroll-container">
<span class="scroll-text">这里是需求翻滚的文本内容</span>
</div>
<style>
.scroll-container {
width: 100%;
overflow: hidden;
}
.scroll-text {
white-space: nowrap;
animation: scrollRight 5s linear infinite;
display: inline-block;
}
@keyframes scrollRight {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}
</style>
在上面的 CSS 款式中:
-
scroll-container元素设置了overflow: hidden;,用来躲藏超出容器宽度的部分。 -
scroll-text元素运用white-space: nowrap;来避免文字换行,display: inline-block;让文本水平排列。 -
animation特点界说了一个名为scrollRight的动画,持续时间为 5 秒,线性匀速运动,无限循环。 -
@keyframes界说了一个从左到右翻滚的动画作用:从初始方位(translateX(0))到-100%的水平偏移,完成文字从左到右翻滚。
在必要时,也能够运用 JavaScript 操控动画的开端、暂停和从头开端。例如,能够经过 JavaScript 动态增加或移除动画类名来操控翻滚作用的启停。
const scrollText = document.querySelector(".scroll-text");
// 暂停翻滚
function pauseScroll() {
scrollText.style.animationPlayState = "paused";
}
// 从头开端翻滚
function resumeScroll() {
scrollText.style.animationPlayState = "running";
}
经过上述代码的编写,即可完成文字从左到右顺次翻滚的作用。当页面加载时,文字将开端翻滚;在需求暂停或从头开端时,可经过 JavaScript 来完成相应的操作。
四. 完好示例剖析
1. 根本完成原理剖析
- 首先经过 JavaScript 获取文本容器和文本内容元素。
- 判别文本内容的宽度是否超出容器的宽度,如果超出则增加翻滚款式,不然移除翻滚款式。
- CSS 款式界说了一个
marquee动画,使文本内容在容器内水平翻滚显现。动画从右侧向左边翻滚,持续时间为 5 秒,速度线性,无限循环。 - 增加
white-space: nowrap;款式确保文本内容不换行,完成水平翻滚作用。 - 运用
overflow: hidden;款式来躲藏超出容器的文本内容,完成跑马灯作用。
2. HTML 结构
<div class="marquee-container">
<div class="marquee-text">这是一段需求翻滚显现的文本内容~</div>
</div>
3. CSS 款式
.marquee-container {
width: 200px; /* 容器宽度 */
overflow: hidden; /* 内容超出时躲藏 */
}
.marquee-text {
white-space: nowrap; /* 内容不换行 */
display: inline-block;
}
.marquee-text-animation {
animation: marquee 5s linear infinite; /* 翻翻滚画,时间可依据需求调整 */
}
@keyframes marquee {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
4. JavaScript 完成
// 获取文本容器和文本内容元素
const container = document.querySelector(".marquee-container");
const text = document.querySelector(".marquee-text");
// 判别文本内容是否超出容器宽度
if (text.getBoundingClientRect().width > container.clientWidth) {
text.classList.add("marquee-text-animation"); // 增加翻滚款式
} else {
text.classList.remove("marquee-text-animation"); // 移除翻滚款式
}
经过以上完成原理和示例代码,能够完成一个简略的文字跑马灯组件,详细的演示作用如下图所示,一起你也能够依据实践需求对款式和翻滚作用进行调整。
当文本内容宽度未超出容器宽度时,文本内容坚持静态显现即可。
当文本内容宽度超出容器宽度时,文本会主动翻滚显现;
码上演示作用如下:
五. 总结
在本文中,咱们详细剖析了怎么完成文字跑马灯作用,经过判别文字内容是否超出容器,从而完成主动翻滚的功能,为网站增加了一个有目共睹的动画作用。下面我来进行总结一下,完成文字翻滚作用有以下几个关键:
-
判别文字的宽度是否超出:运用
el.getBoundingClientRect().widthAPI 获取文字的宽度,运用el.clientWidthAPI 获取容器的宽度,当el.getBoundingClientRect().width > el.clientWidth,触发文字翻滚。 -
完成文字翻翻滚画:运用
transform动画完成文字翻滚作用。
文字跑马灯作为一种常见的动画作用,能够招引用户的注意力。当然,本文只是在完成方法及完成原理上进行详细剖析,你能够在了解这些之后对其进行愈加详细的改造,比如动画作用、文字布景、上下翻滚、操作暂停等等。
希望经过本文的学习,能够让你对文字跑马灯有了更深化的了解!
如果您感觉文章还不错,点个赞再走吧!