原文链接:Understanding the critical path, from web.dev。翻译时有修改。
要害烘托途径(critical rendering path)是指网页在正式开端烘托前所要阅历的进程。
前面在写《功能优化之 HTML 篇》 的时候,咱们介绍的是怎么将 HTML 发送到浏览器。而在本文,咱们即将了解浏览器在下载 HTML 之后会做什么。
渐进式烘托
与桌面程序不同的是,网页是在拜访时才派发下来的。一个网页中会包含很多资源,而这些资源不会一下悉数下载下来,那么咱们就要面对一个问题——浏览器什么时候开端烘托呢?
如果浏览器接纳的只有一个 HTML,那么烘托会非常快。如果还额定包含一些 CSS 或 JavaScript,那么网页或许会先阅历一个从无款式到有款式的转变,这种体会有时候比白屏还要糟糕。
了解要害烘托途径能够防止你阻挠页面初始烘托,从而提升 Web 功能。当然,也不要为了尽快烘托,就把页面初始烘托时所必要的资源给删除了,也会影响终究的显现体会。
(要害)烘托途径
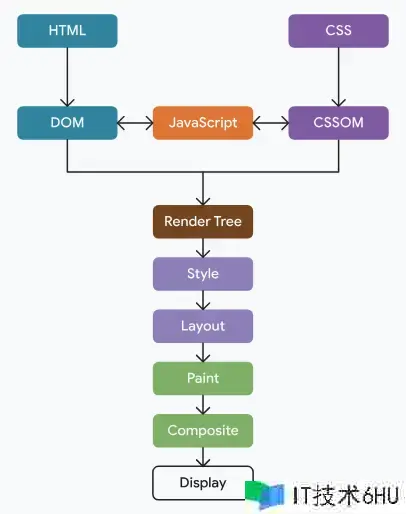
在浏览器真正开端烘托之前,会阅历以下几个进程:
- 从 HTML 构建 DOM(Document Object Model)
- 从 CSS 构建 CSSOM(CSS Object Model)
- 履行触及 DOM 或 CSSOM 修改的 JavaScript 代码
- 运用 DOM 和 CSSOM 构建烘托树(Render Tree)
- 履行款式(Style)和布局(Layout)操作,确定元素在网页中位置
- 制作(Paint)元素像素到内存中
- 对生成的元素像素进行合成(Composite)
- 将终究生成的像素制作到屏幕上
完结这些进程后,用户才能看到内容。
当然,这个烘托进程会在整个页面周期内会屡次发生,只不过有时候只会触及上述的部分进程。要害烘托途径聚集于上面所述的初始烘托进程、并依赖于烘托所需的要害资源。
要害烘托途径上有哪些资源?
浏览器为了完结初始烘托,需求等候一些额定的要害资源下载。这些资源包含:
- 一部分 HTML
-
<head>中堵塞烘托(Render-blocking)的 CSS -
<head>中堵塞烘托的 JavaScript
这里值得注意的是,浏览器是以流式处理 HTML 的。一旦接纳到了部分 HTML,浏览器就开端处理了。一起,浏览器会在接纳其他部分的页面 HTML 之前,尽或许把已解析的部分进行很好烘托。
也就是说,在初始烘托阶段,浏览器不会等候以下资源:
- 一切 HTML
- 字体
- 图片
-
<head>元素外非堵塞烘托的 JavaScript(例如:放在 HTML 末尾的<script>元素) -
<head>元素外非堵塞烘托的 CSS,或者是不适应于当时视口的mediaattribute 的 CSS
字体和图片通常被浏览器看作是后续页面重新烘托期间要填充的内容,因而初始烘托时就不予考虑了。不过,这也或许会造成初始烘托时页面出现空白,乃至是布局变化。
<head> 元素是处理要害烘托途径的要害,其中主要包含网页的一些元数据,而用户看到的内容则是放在 <body> 中。在浏览器烘托内容前,既需求知道要烘托的内容,也需求知道有关怎么出现内容的元数据。
不过,不是一切 <head> 中的内容都会影响页面初始烘托。要了解这一点,需求先知道堵塞烘托的 CSS 和堵塞解析的 JavaScript 的概念。
堵塞烘托的资源
有些资源会被以为非常重要,以至于浏览器在遇到他们时会暂停页面烘托,直到处理完它们。CSS 默许就归于这一类资源。
当浏览器遇到 CSS(不管是 <style> 元素的内联款式,仍是由 <link rel="stylesheet">制定的外部款式资源),就会中止烘托操作,直到下载并处理完 CSS,才会持续。
当然阻挠烘托并不是说浏览器不会再履行其他操作了。在暂停烘托和处理 CSS 资源时的这个阶段,浏览器会持续处理其他的 HTML 和其他要做的作业。
Chrome 105 中添加了 blocking=”render” 属性的支撑,允许开发者显式符号 <link>、<script> 或 <style> 这些元素是堵塞烘托的,而这类堵塞不会安排浏览器持续解析余下的文档。
堵塞解析的资源
当浏览器在遇到这类堵塞解析的资源时,会暂停 HTML 的解析。JavaScript 默许就归于这一类资源(除非特意指定是异步(async)或延迟(defer)的)。
堵塞了解析,实际上也就堵塞了烘托。因为浏览器无法在解析完当时的 JavaScript 代码之前持续前进,因而也就无法拜访后面的内容。
堵塞解析不仅仅会阻挠烘托,也或许会产生巨大的功能本钱。不过浏览器在主解析器(primary parser)之外,还额定供给了一种称之为预加载扫描器(preload scanner)的辅助 HTML 解析器( secondary HTML parser)协同运用——它能够协助你提早下载未来要用的资源。
辨认堵塞资源
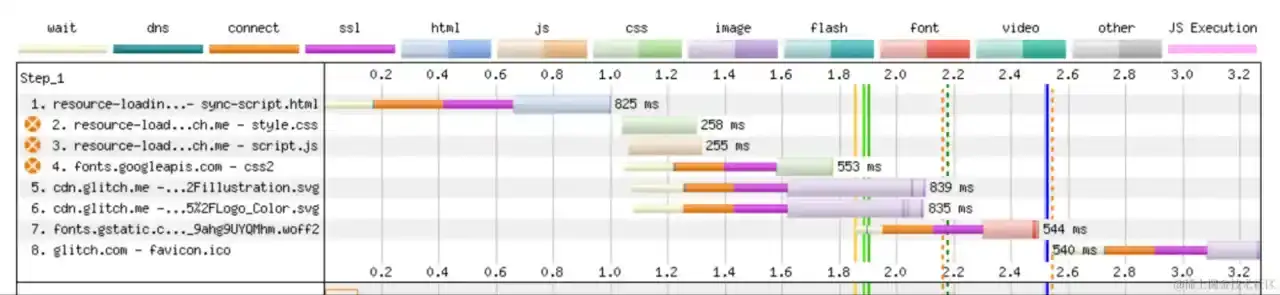
许多功能审阅工具能够辨认烘托和解析器堵塞资源。 WebPageTest 在资源 URL 左侧用橙色圆圈符号烘托堵塞资源:
在页面开端烘托之前,需求下载并处理的一切堵塞资源,在瀑布流中运用深绿色实线表明。
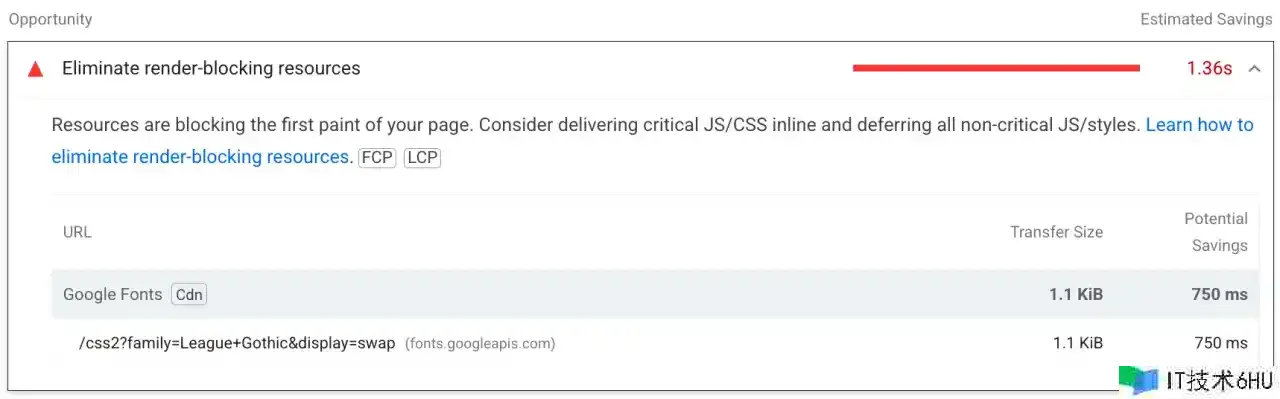
Lighthouse 还以更巧妙的方式杰出显现堵塞烘托的资源,只有当这个资源会实际延迟页面烘托时才杰出显现。这既能防止误报,也能最大极限地削减烘托堵塞。下面是运用 Lighthouse 运转与前面 WebPageTest 相同 URL 时的成果。Lighthouse 将其中一个款式表文件辨认为堵塞烘托的资源。
优化要害途径
优化要害烘托途径触及削减接纳 HTML 的时刻(由 TTFB 目标表明),并尽或许削减会堵塞烘托的资源的影响。
要害内容烘托途径
长期以来,要害烘托途径一向重视的是页面初始烘托。但是,随着更多以用户为中心的 Web 功能目标出现,也引起了一些质疑:要害烘托途径的测算终点应该是初次制作(very first paint),仍是随后的一个更加内容丰富的制作?
有一种观念是专心于最大内容制作(Largest Contentful Paint,简称 LCP)乃至初次内容制作(First Contentful Paint,FCP)之前的这段时刻,把这作为内容烘托途径的一部分。在这种情况下,你或许需求包含一些资源,这些资源不一定导致堵塞,但却是出现内容丰富的绘画所必需的。
不管你对“要害(critical)”的确切定义是什么,了解什么会阻止任何初始烘托和要害内容烘托都很重要。而不管是初次制作仍是内容制作,都是能带用户带来价值的。
辨认内容烘托途径
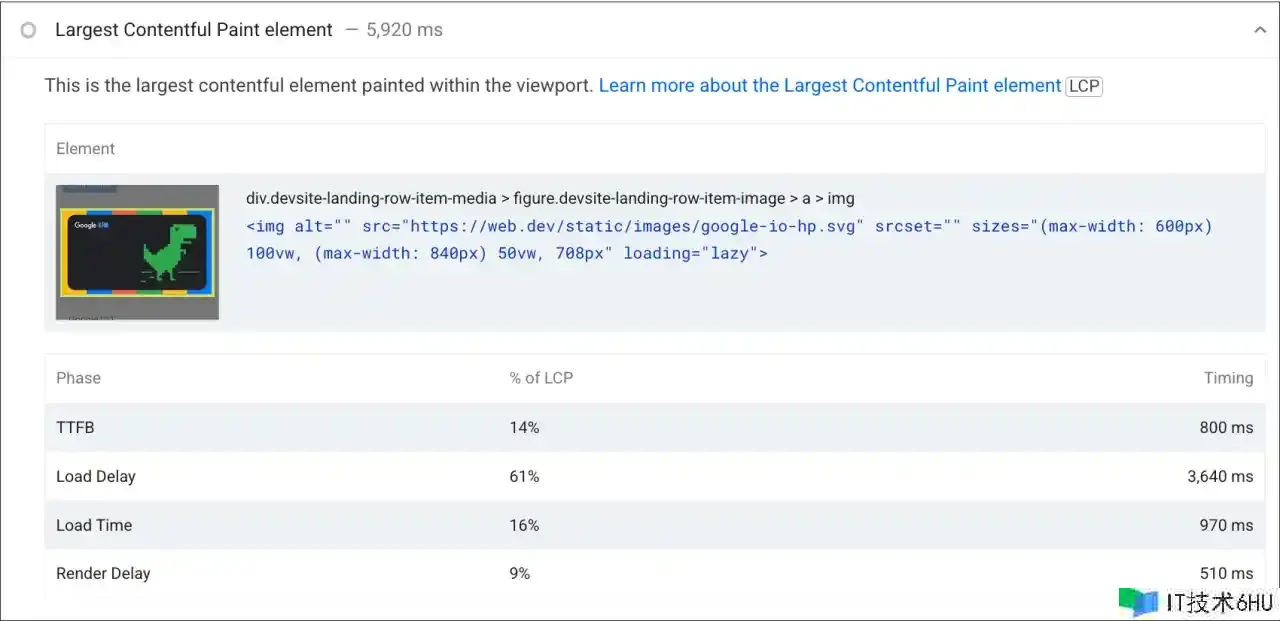
许多工具能够辨认 LCP 元素 及其烘托时刻。除了 LCP 元素之外,Lighthouse 还将协助辨认 LCP 阶段 以及每个阶段所花费的时刻,协助你了解怎么去优化及最佳实践。
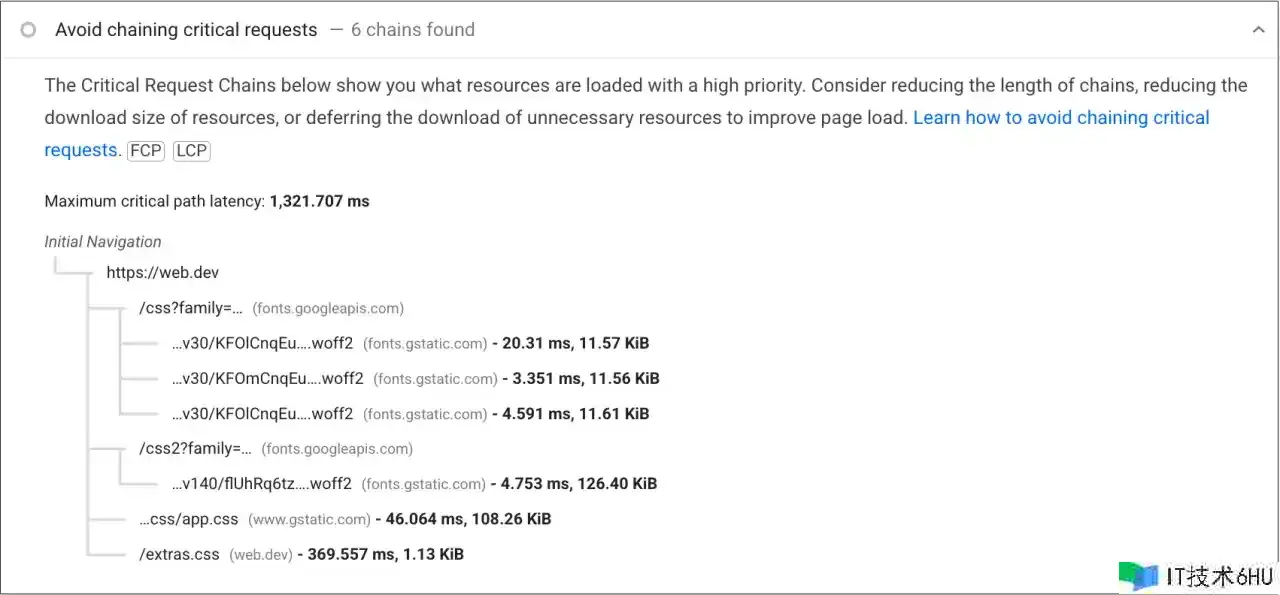
对于更杂乱的站点,Lighthouse 还在单独的审阅(audit)中杰出显现了要害恳求链:
此 Lighthouse 审阅会观察以高优先级加载的一切资源,包含 Chrome 默许设置为高优先级资源的 Web 字体和其他内容,即便它实际上并不堵塞烘托。
总结
请问咱们带我们了解了什么是要害烘托途径,简单点说要害烘托途径就是指在页面初始烘托时所需求的最小资源量。
在初始烘托中,所触及的资源量越少,烘托就越快,不然就越慢。
默许情况下,浏览器不用等到一切 HTML 抵达,即可开端烘托。一起还要明白,哪些资源会导致烘托堵塞。比如 <head> 中的 CSS 会堵塞烘托,而 JavaScript 则会堵塞解析。
当然关于怎么做好 <head> 中元素的优化作业,还有很多内容能够讲。更多关于功能改进的常识,咱们会在下一节中详细描述,敬请期待。
感谢你的阅读,再会。