Monaspace,由 GitHub 开源的代码字体,包括 5 种变形字体的等宽代码字体家族,颜值 。
这 5 种字体分别是:
1️⃣ Radon 手写风格字体
2️⃣ Krypton 机械风格字体
3️⃣ Xenon 衬线风格字体
4️⃣ Argon 人文风格字体
5️⃣ Neon 现代风格字体
下载方式
MacOS
使用 brew 装置:
brew tap homebrew/cask-fonts
brew install font-monaspace
Windows
下载该文件:github.com/githubnext/…
拖到 C:WindowsFonts 中,点击装置
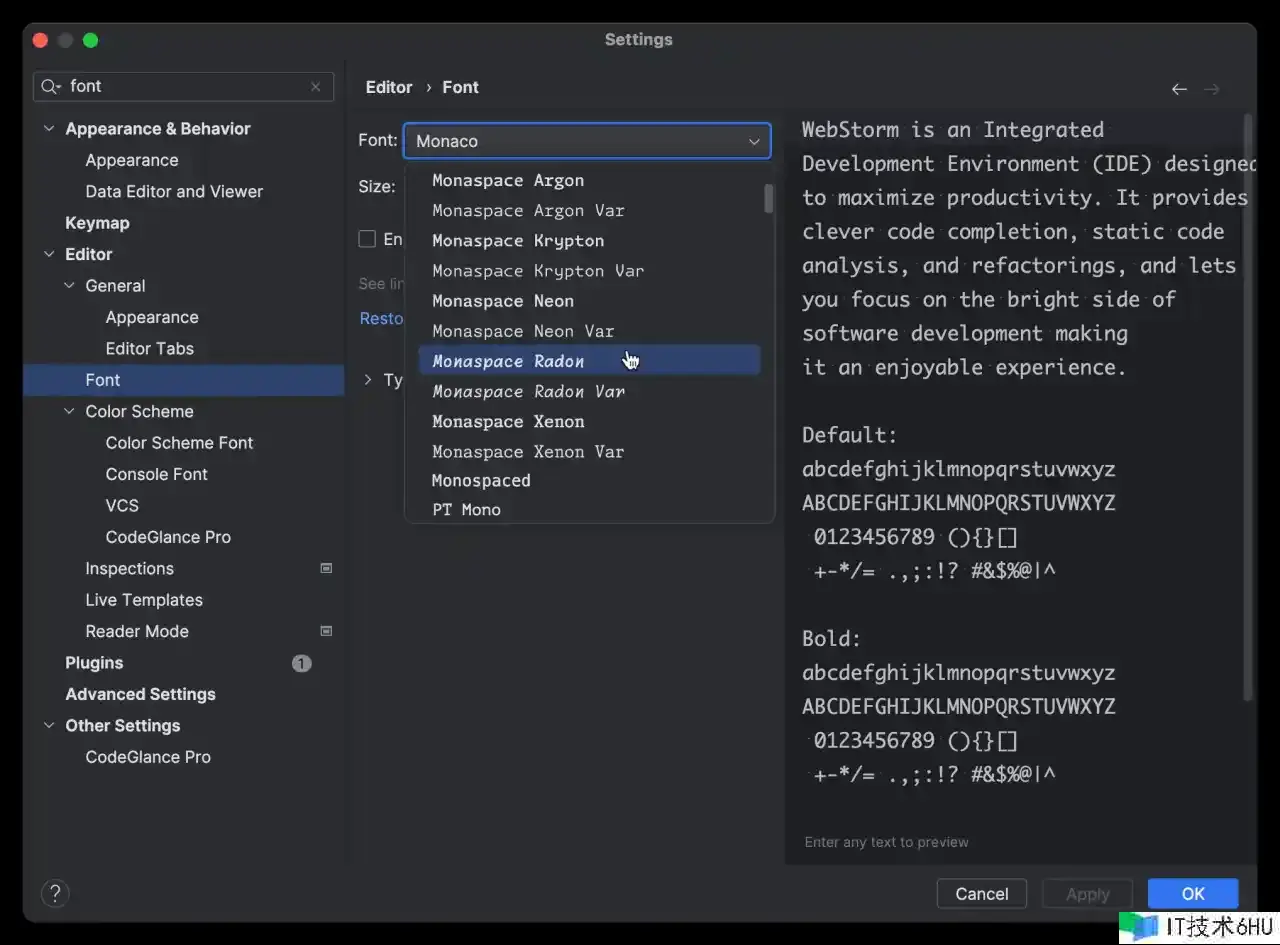
装置
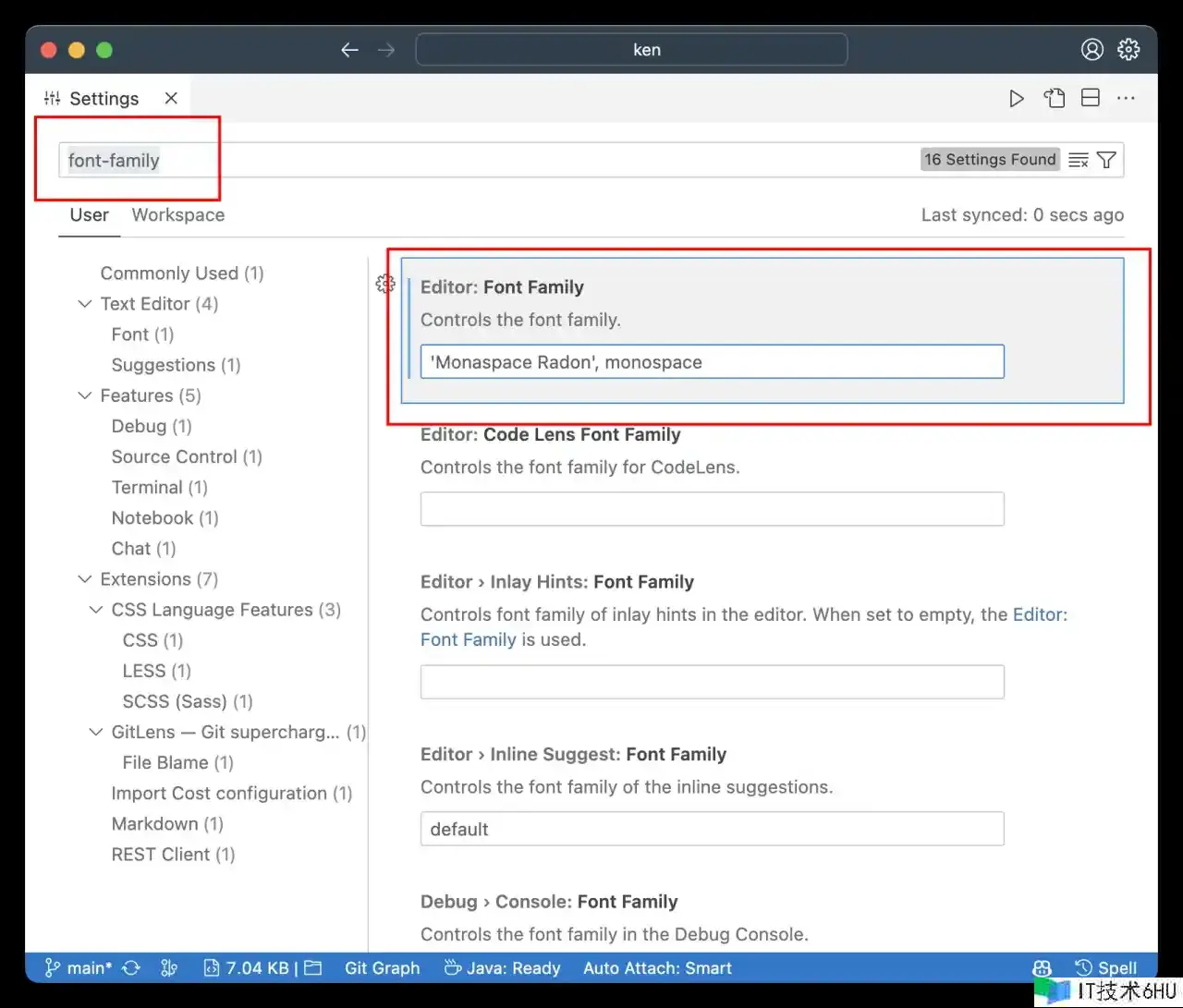
如果是 VSCode,能够在设置中找到 font-family,改为:'Monaspace Radon', monospace

还有一件事:
[
{
"网站": "wukaipeng.com",
"简介": "个人博客破网站,欢迎 DDos",
"还有": "GitHub 开源,有空能够给个星星"
},
{
"大众号": "程序员楷鹏",
"简介": "不卖课无广告,用诚心换诚心",
"还有": "你肯定会重视的对吧彦祖?"
}
]