本文源自道招网的《共享缓存的光标选区range变量指向被莫名修正的阅历》
有时咱们在做文本输入的时分,经常会需要缓存用户上次输入时的鼠标光标位置,这里就会用到Selection和Range的常识。
前置常识简述
咱们在鼠标进行选中文字(不选择也行,点击几个),是能够有API获取当时鼠标的位置信息
经过window.getSelection().getRangeAt(0)获取当时的第一个选区,里边的commonAncestorContainer 便是当时选区的最近的共同父级节点。如果我恩选中多个节点的内容,比方选区包含一个div、一个img和另外一个div,那样这个commonAncestorContainer 便是这三个节点最近的父级节点,比方另一个div。
举例
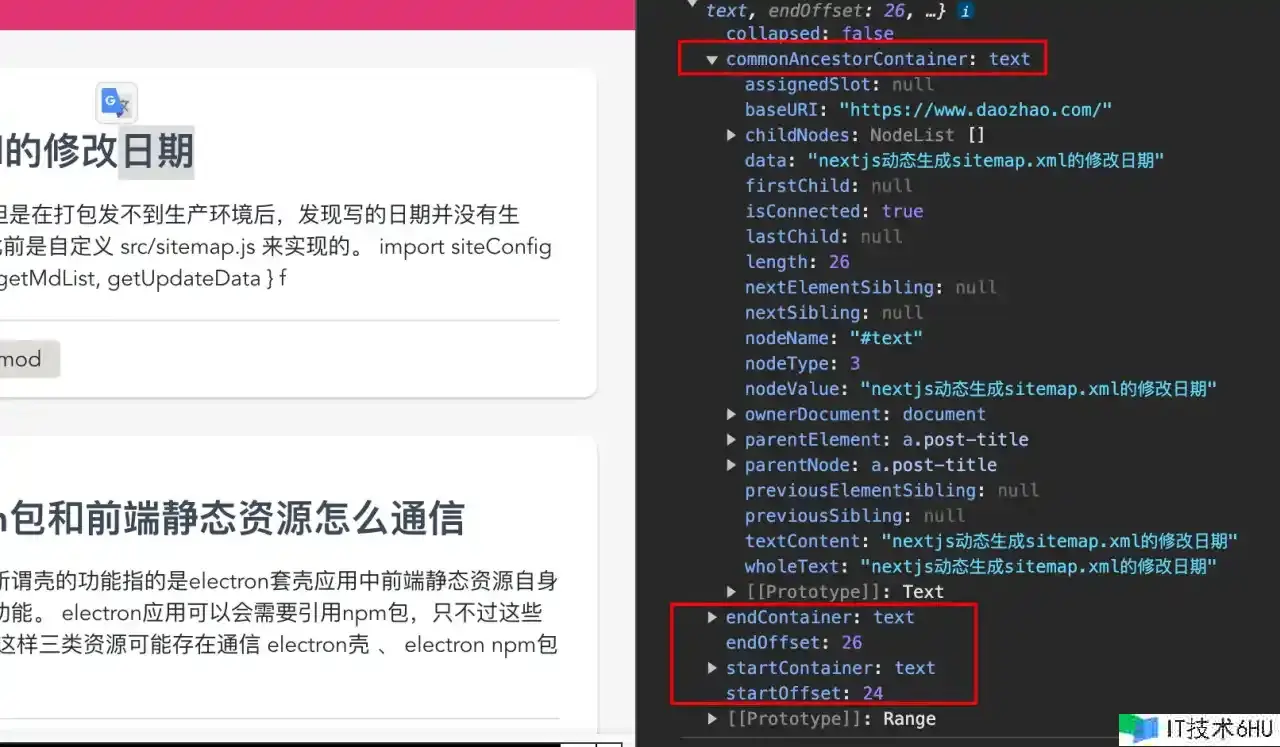
咱们选中了“日期”这两个字,用变量r记载选区range信息。
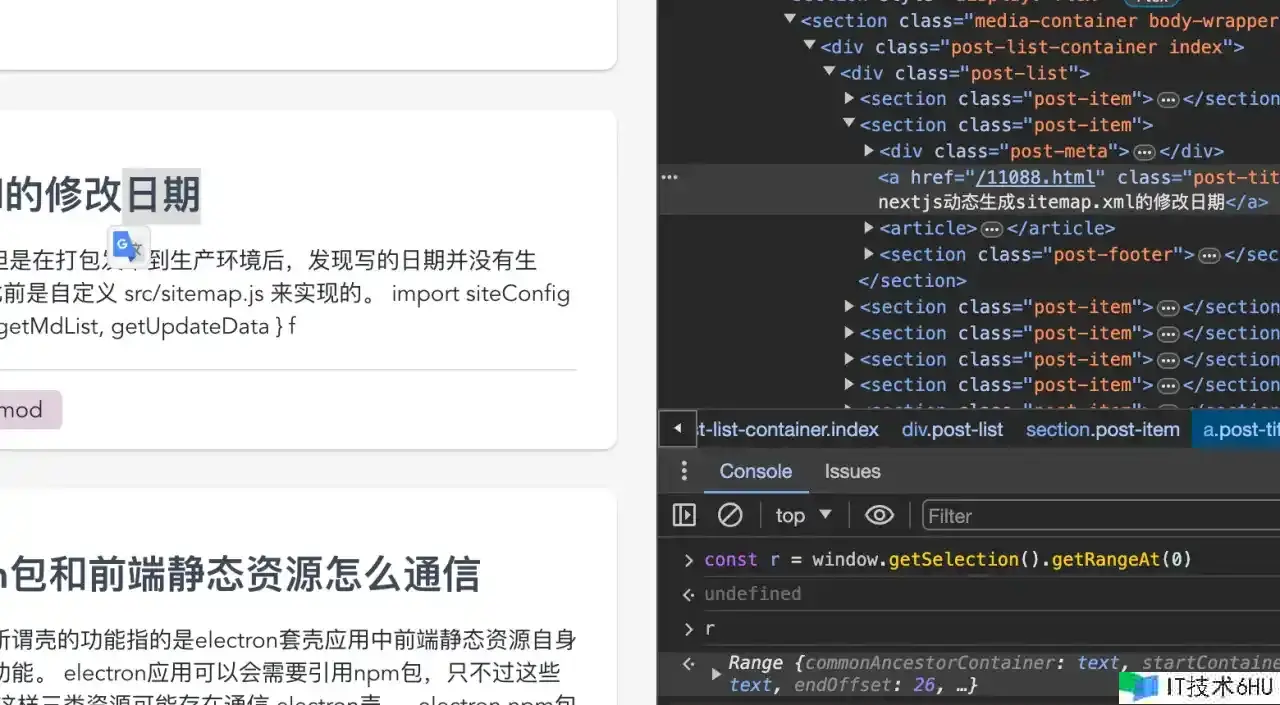
const r = window.getSelection().getRangeAt(0)
咱们能够看到“日期”两个字是数据A标签的,它的父级节点有div.post-meta和div.post-item。
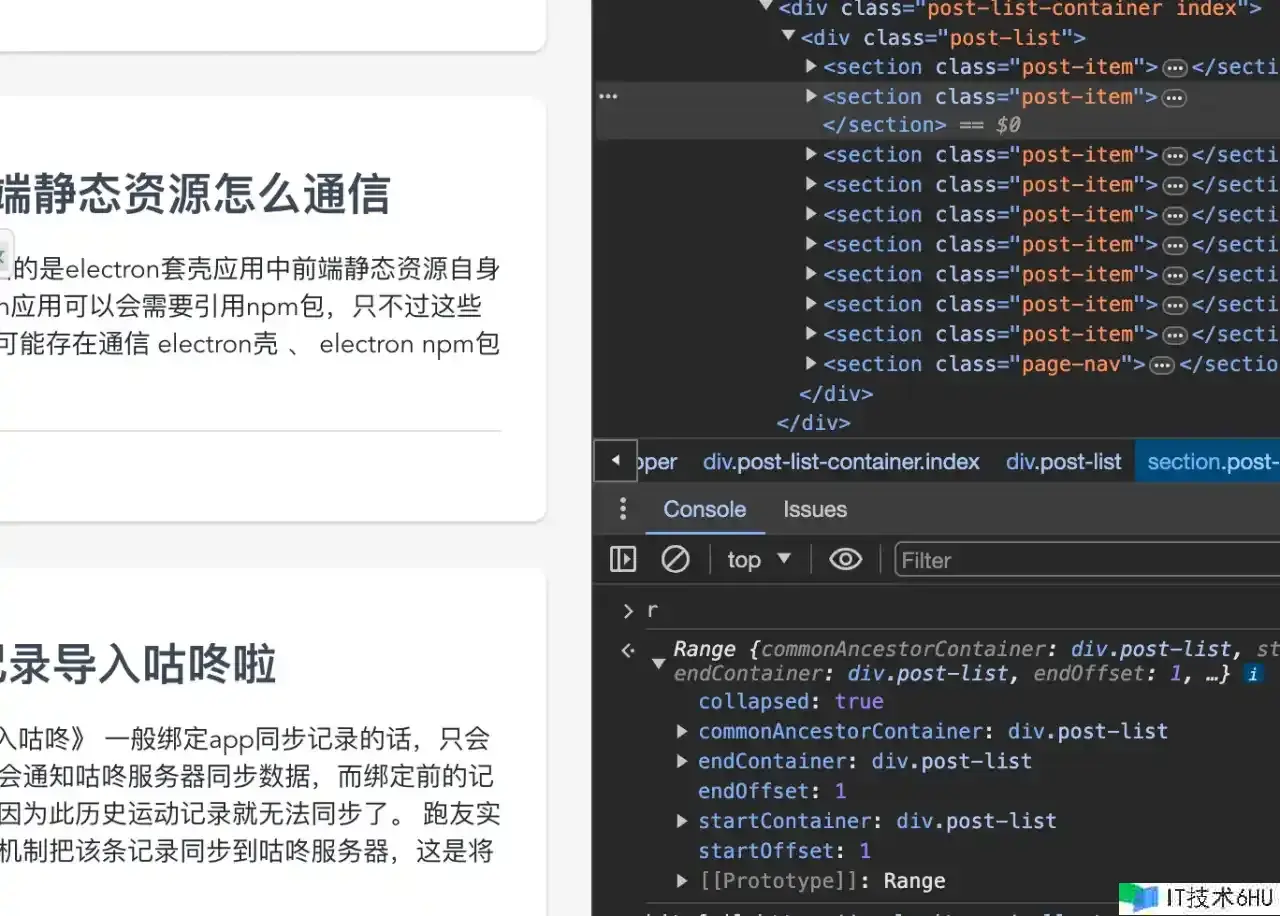
如果咱们直接把它的父级节点删掉为怎么样,咱们把div.post-item这个节点删掉试试。
现在在控制台打印下之前的变量r,发现它的range指向了div.post-list,而它正是被删掉的div.post-item最近的父级节点。
总结
咱们缓存range信息开发的时分必定要注意啦,不能彻底信任自己之前缓存值,不要简单的认为用一个变量保存之前的选区,比及后边想使用的时分随时都能用,这时必定要注意之前的选区有没有被删掉,小心掉坑里了。