即使工作再忙,也要停下来,考虑一下自己想要的是什么?
前语
年前公司与华为签订了合作备忘录,加入了鸿蒙生态。公司想赶着鸿蒙纯血系统上市之前,发布自己的鸿蒙软件。开发鸿蒙NEXT版本软件就变成了今年的一个工作重心。一切都是为了KPI!
本文主要讲解开发过程中遇到的并发问题,官方API 11文档写的太简单了,根本没有处理方案,小编也是苦思冥想,费尽心机才找到处理方案。需求开发鸿蒙的小伙伴可以仔细阅读,避免踩坑。
问题
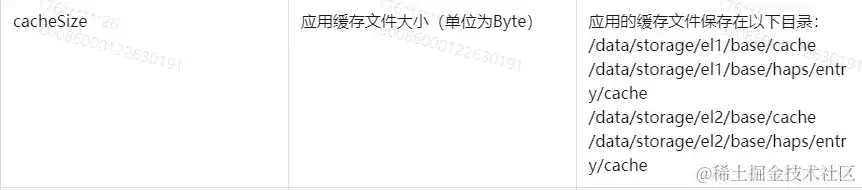
在开发铲除缓存的功能时,鸿蒙NEXT供给的文档中阐明,应用缓存文件有四个,需求铲除指定的四个缓存文件夹。如图所示:
铲除缓存代码如下:
import fs from '@ohos.file.fs'
fs.access("文件途径").then((isHas:boolean) => {
if(isHas) { //判别文件是否存在
fs.rmdirSync("文件途径")//删去文件
}
})
需求一起铲除这四个文件夹,然后再核算这四个文件夹的巨细。因为fs.access 办法是耗时操作。所以只能在异步线程中履行。
处理方案
一般思路
鸿蒙官方文档API 11 供给了运用Promise和async/await处理异步并发问题。
留意是单次I/O使命,可问题是咱们需求处理一起并发问题,一次拿到四次铲除缓存成果再去统计缓存巨细。这个时分可能有的小伙伴就会说,那就先铲除第一个,等一个成果回来再铲除第二个,以此类推。也能处理问题。如下图所示:
fs.access("文件途径1").then((isHas:boolean) => {
if(isHas) { //判别文件是否存在
fs.rmdirSync("文件途径1")//删去文件
fs.access("文件途径2").then((isHas:boolean) => {
if(isHas) { //判别文件是否存在
fs.rmdirSync("文件途径2")//删去文件
.....................
}
})
}
})
但是这样就会带来两个问题:多层嵌套与代码紊乱。在Flutter中这个问题非常好处理。这里就不详细描述了。
优雅方案
运用Promise.all 处理。小编在官方文档中并没有找到Promise.all 相关阐明,可能是鸿蒙还没留意到这种需求场景吧。直接上代码。
- 先将文件铲除包装成一个异步使命。
asyncClear(dir: string): Promise<void> {
return new Promise((resolve, reject) => {
fs.access(dir).then((isHas: boolean) => {
if (isHas) {
fs.rmdir(dir)
}
resolve()
})
})
}
- 将四个缓存文件夹对应的使命放在一个数组中。
let promises = [
this.asyncClear("文件夹1"),
this.asyncClear("文件夹2"),
this.asyncClear("文件夹3"),
this.asyncClear("文件夹4")
]
- 将使命数组放进Promis.all中,等候四个使命履行完毕。
Promise.all(promises).then(() => {
// 完毕回调
})
- 在完毕回调中 再去调用核算缓存巨细的办法。
storageStatistics.getCurrentBundleStats().then((bundleStats) => {
let cacheSizeNum = bundleStats.cacheSize
let unit = "KB"
if (cacheSizeNum > 1024) {
cacheSizeNum = Math.floor(cacheSizeNum) / 1024
unit = "KB"
}
if (cacheSizeNum > 1024) {
cacheSizeNum = Math.floor(cacheSizeNum) / 1024
unit = "MB"
}
if (cacheSizeNum > 1024) {
cacheSizeNum = Math.floor(cacheSizeNum) / 1024
unit = "GB"
}
if (cacheSizeNum > 1024) {
cacheSizeNum = Math.floor(cacheSizeNum) / 1024
unit = "TB"
}
let chacheSizeString = "" + Math.floor(cacheSizeNum) + unit
});
总结
鸿蒙NEXT的API还不算完善,需求每个开发者的参与,发现问题,提出问题,鸿蒙开发人员才干更好的处理问题。如果您也是鸿蒙开发者,有其他更好的处理方案,欢迎评论区交流 ,互相学习,互相成长!