前语
大家好我是一溪风月,一名一般的前端攻城狮,致力于成为一名愈加优异的JS工程师,今日咱们来详细的学习一下DOM的知识,从更高的层次来理解和运用DOM,尽管可能现在开发中并不经常的去直接操作DOM,可是其完成在框架的底层仍是对DOM的操作,这篇文章咱们就来一次搞定DOM操作,一次性处理这个问题。
一.什么是DOM
咱们知道,无论是现在的开发框架(底层仍是操作DOM)仍是传统的开发都离不开DOM的操作,所以了解和学习DOM是有必要的,也是成为一个全面的前端开发的必备知识和内容,那接下来咱们就来看下什么是DOM,DOM的全称文档目标模型,DOM的实质便是让咱们经过JS来对页面的元素进行操作的一套浏览器供给的API,它的完成办法是将页面一切的内容表明为能够修正的目标,下面便是咱们比较常见的几个元素在DOM中的对应联系:
- 比方
document.documentElment对应的是html元素; - 比方
document.body对应的是body元素; - 比方
document.head对应的是head元素;
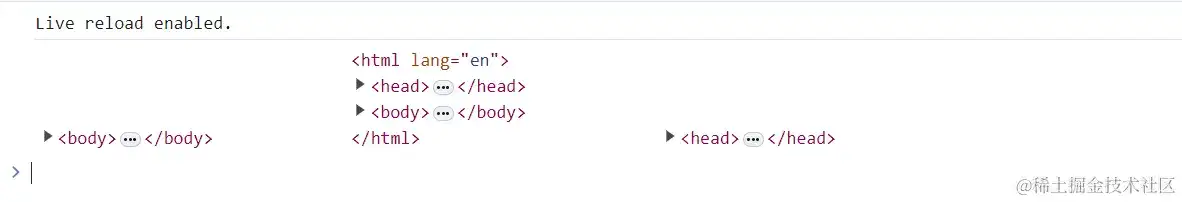
var bodyEl = document.body
var htmlEl = document.documentElement
var headEl = document.head
console.log(bodyEl, htmlEl, headEl);
二.认识DOM Tree
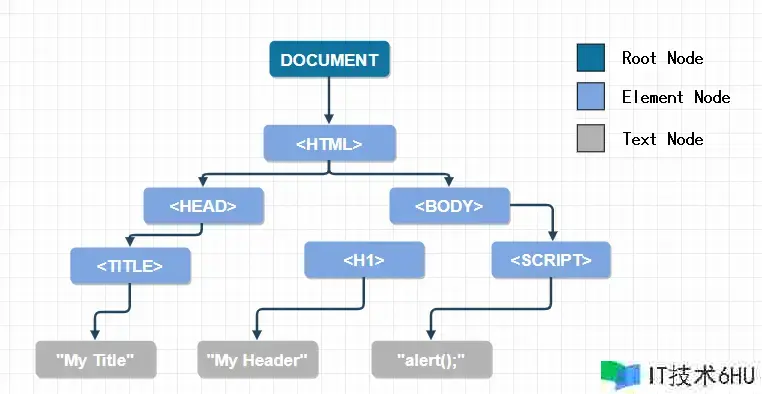
已然认识了DOM那么就很有必要了解下一个概念DOM树,一个页面不只有html head body还有许多子元素,在html结构中最终会形成一个树结构,在抽象成DOM目标的时分,它会形成一个树结构,咱们称之为DOM Tree下图便是一个一般的DOM Tree首先这个树的根部便是DOCUMENT然后其次是HTML节点,之后便是其他元素节点和元素,这样就形成了一棵树的形状,这样就形成了一棵DOM树。
DOM的学习次序:DOM中有许多的API,在学习DOM的时分主张经过一下次序学习。
- DOM元素之间的联系。
- 获取DOM元素。
- DOM的节点
typetagcontent。 - DOM节点的
attributesproperies等等。 - DOM节点的创立,刺进,克隆,删去。
- DOM节点的款式,类。
- DOM元素/window的巨细,翻滚,坐标。
三.DOM的全体架构
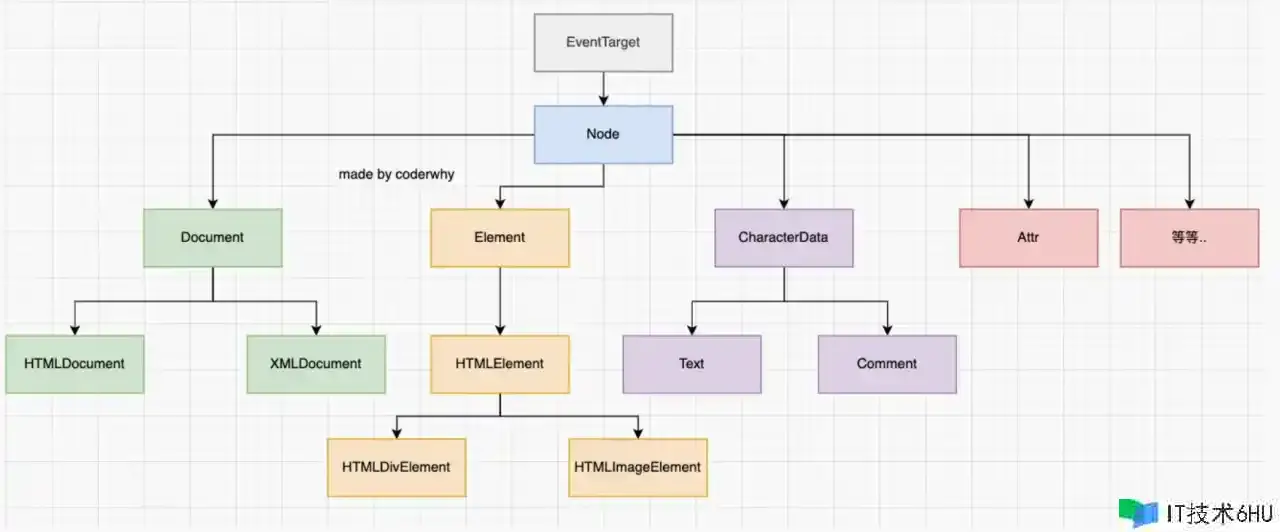
已然咱们现已理解了DOM的实质是什么样的东西,那么咱们来从DOM的全体架构上来了解DOM,DOM相当所以JavaScript和HTML,CSS之间的桥梁,经过浏览器供给给咱们的API,咱们能够对元素及其其间的内容做任何事情,DOM之间是有承继联系的,他们的承继联系如下。
document目标:Document节点表明整个载入的网页,它的实例是大局的document目标:
- 对DOM的一切操作都是从
document目标开端的。 - 它是DOM的入口点,能够从
document开端去拜访任何节点元素。
关于最顶层的html head body元素,咱们能够直接在document目标中获取到:
-
html元素:=document.documentElement -
body元素:=document.body -
head元素:=document.head -
文档声明:<!DOCTYPE html>=document.doctyp
四.节点,元素导航
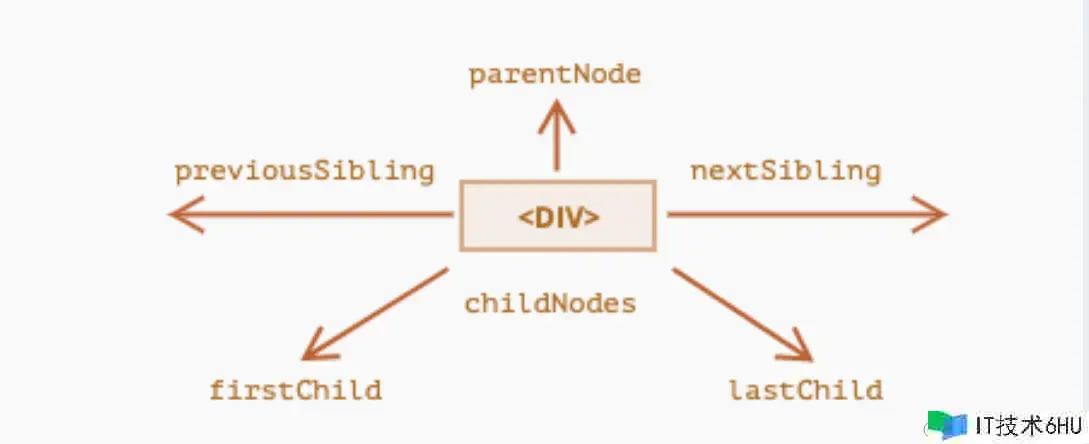
当咱们获取一个节点后,能够经过这个节点获取其他元素的节点,咱们称之为节点之间的导航,节点的内容包括的许多,注释也是节点,可是咱们需求理解元素和节点的差异,元素只是包括HTML元素。
- 父节点:
parentNode - 前兄弟节点:
previousSibling - 后兄弟节点:
nextSibling - 子节点:
childNodes - 第一个子节点:
fristChild - 最后一个子节点:
lastChild
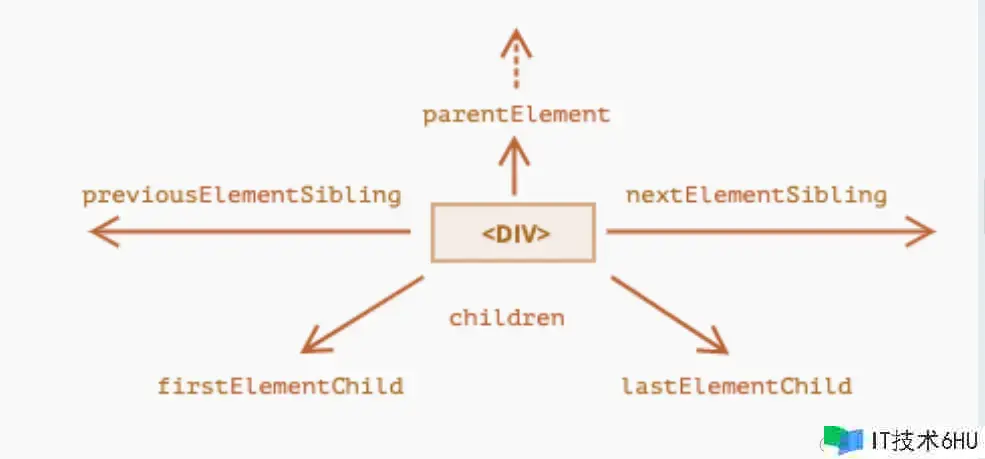
当咱们获取了一个元素,咱们就能够经过这个元素获取其他的元素,这便是元素之间的导航。
- 父元素:
parentElement - 前兄弟节点:
previousElementSibling - 后兄弟节点:
nextElementSibling - 子节点:
children - 第一个子节点:
firstElementChild - 第二个子节点:
lastElementChild
五.获取元素的办法
当元素互相相邻的时分,DOM导航特点非常有用,可是在实际开发中,咱们希望能够恣意的获取到某一个元素,DOM为咱们供给了获取元素的办法:
在开发中咱们最常用的是querySelector和querySelectorAll两个获取元素的办法,getElementById一般用来在一些低版本浏览器进行一些兼容。
六.Node节点的特点
节点的特点-nodeType:现在咱们现已能够获取节点了,接下来咱们看一下节点中有哪些常见的特点,以下是节点的常用特点:
节点的特点-nodeName,tagName
-
nodeName:获取节点的姓名,是为恣意的Node界说的; -
tagName:获取元素的标签名词,特点仅适用于Element节点;
节点特点-innerHTML,textContent
-
innerHTML特点,将元素中的HTML获取为字符串的形式,设置元素中的内容。 -
outerHTML特点,包括元素的完整HTML,innerHTML加上元素自身。 -
textContent特点,只是获取元素的文本内容。
innerHTML和textContent的差异:
- 运用innerHTML,咱们将其
作为HTML刺进,带有一切HTML标签 - 运用textContent,咱们将其
作为文本刺进,一切符号均按字面含义处理。
节点的特点-nodeValue:用于获取非元素节点的文本内容。
元素节点的其他特点:
- hidden特点:也是一个大局特点,能够用于设置元素隐藏
- value特点:
inputselecttextarea的value - href特点:
<a href="https://juejin.im/post/7349189143799316507/...">的href - id特点:一切的元素的
id特性(attribute)的值
七.元素的特性attribute
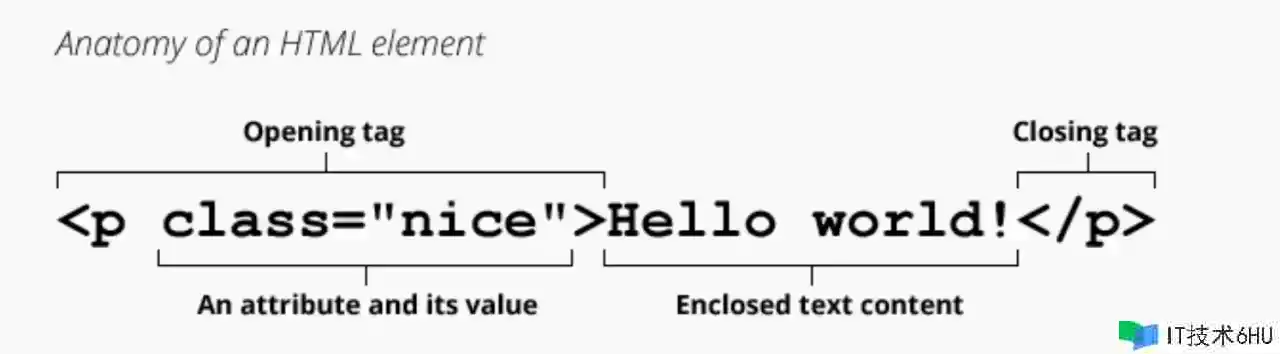
咱们知道一个元素除了有开端标签,完毕标签,内容以外还有许多特点。
浏览器在进行解析HTML元素的时分,会将对应的attribute也创立出来放在对应的元素上面。
- 标准的attribute:某些attribute特点是标准的,比方id、class、href、type、value等;
- 非标准的attribute:某些attribute特点是自界说的,比方abc、age、height等;
对一切的attribute都支撑的操作。
- elem.hasAttribute(name) — 查看特性是否存在。
- elem.getAttribute(name) — 获取这个特性值。
- elem.setAttribute(name, value) — 设置这个特性值。
- elem.removeAttribute(name) — 移除这个特性。
- attributes:attr目标的调集,具有name、value特点;
attribute具有以下特点:
- 它们的姓名是巨细写不灵敏的(id 与 ID 相同)。
- 它们的值总是字符串类型的。
八.元素的特点property
关于标准的attribute,会在DOM目标上创立与其对应的property特点(目标中的特点叫做property):
在大多数情况下,它们是相互作用的
- 改动property,经过attribute获取的值,会跟着改动;
- 经过attribute操作修正,property的值会跟着改动;
- 可是input的value修正只能经过attribute的办法;
- 除非特别情况,大多数情况下,设置、获取attribute,推荐运用property的办法,这是因为它默许情况下是有类型的;
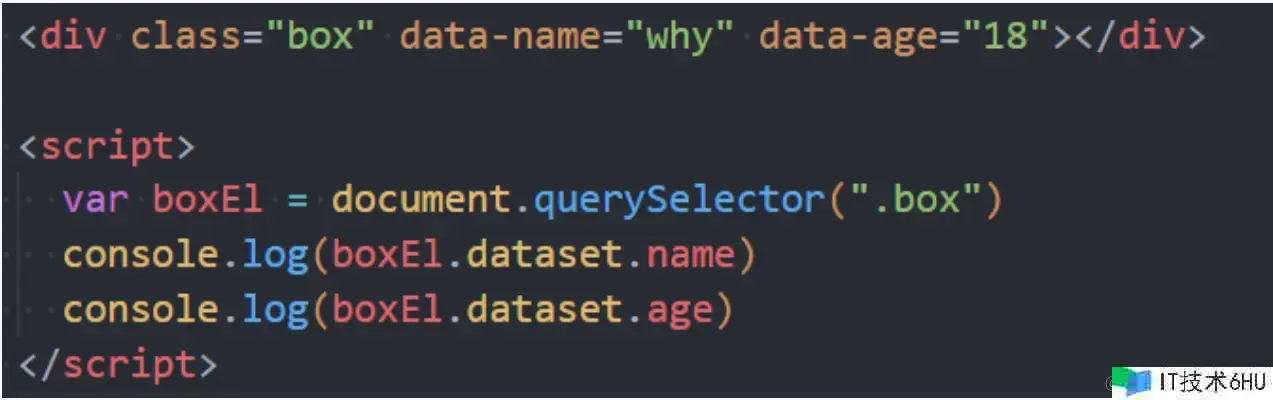
HTML5的data-*自界说特点,那么它们也是能够在dataset特点中获取到的:
九.元素的class和style
有时分咱们会经过JavaScript来动态修正款式,这个时分咱们有两个选择:
- 选择一:在CSS中编写好对应的款式,动态的增加class;
- 选择二:动态的修正style特点;
开发中如何选择呢?
- 在大多数情况下,假如能够动态修正class完成某个功能,更推荐运用动态class;
- 假如关于某些情况,无法经过动态修正class(比方精准修正某个css特点的值),那么就能够修正style特点;
元素的className和classList:元素的class attribute,对应的property并非叫class,而是className:
- 这是因为JavaScript前期是不允许运用class这种关键字来作为目标的特点,所以DOM标准运用了className;
- 尽管现在JavaScript现已没有这样的约束,可是并不推荐,而且依然在运用className这个称号;
- 假如咱们需求增加或许移除单个的class,那么能够运用classList特点。
elem.classList 是一个特别的目标:
- elem.classList.add (class) :增加一个类
- elem.classList.remove(class):增加/移除类。
- elem.classList.toggle(class) :假如类不存在就增加类,存在就移除它。
- elem.classList.contains(class):查看给定类,回来 true/false。
- classList是可迭代目标,能够经过for of进行遍历。
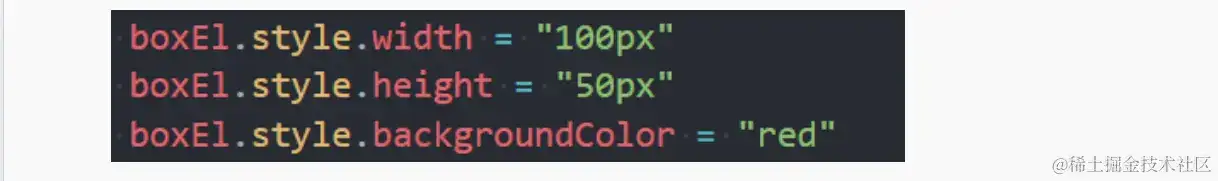
元素的style特点:假如需求单独修正某一个CSS特点,那么能够经过style来操作:
- 关于多词(multi-word)特点,运用驼峰式 camelCase
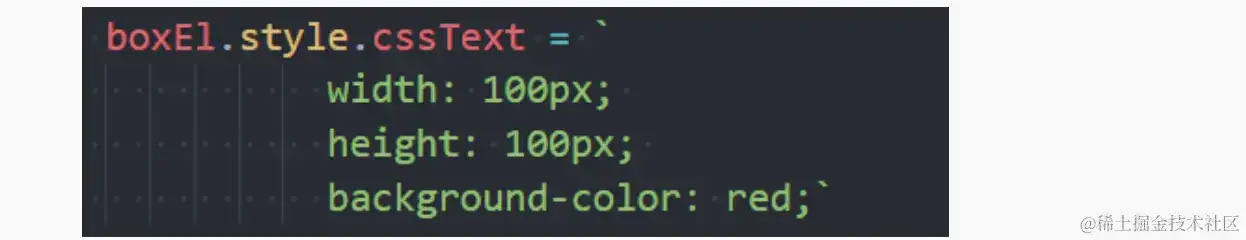
- 多个款式的写法,咱们需求运用cssText特点:
元素style的读取 – getComputedStyle,假如咱们需求读取款式:
- 关于内联款式,是能够经过style.*的办法读取到的;
- 关于style、css文件中的款式,是读取不到的;
这个时分,咱们能够经过getComputedStyle的大局函数来完成:
十.元素的常见操作
创立元素:咱们进行元素的创立根本分为两个步骤
- 创立一个元素。
- 动态刺进某个元素到DOM的某个位置。
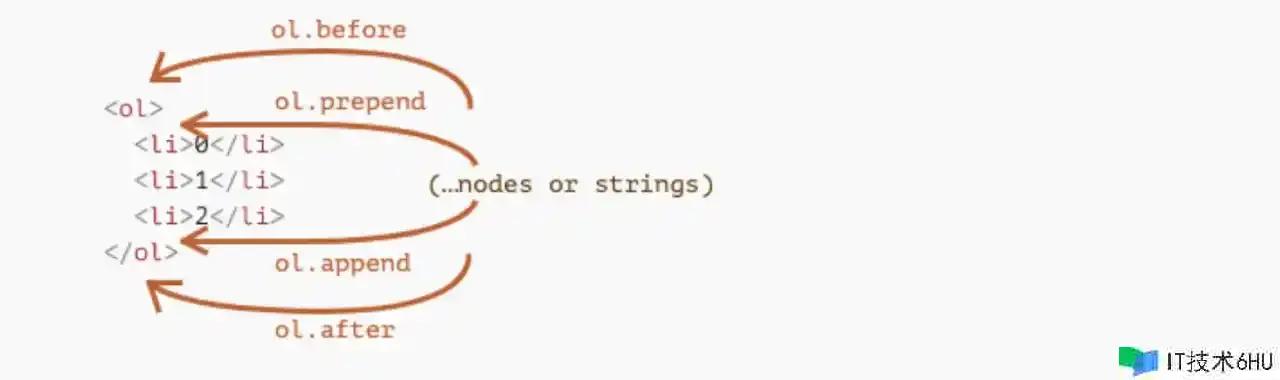
刺进元素:刺进元素的办法如下
- node.append(…nodes or strings) —— 在 node 末尾 刺进节点或字符串,
- node.prepend(…nodes or strings) —— 在 node 开头 刺进节点或字符串,
- node.before(…nodes or strings) —— 在 node 前面 刺进节点或字符串,
- node.after(…nodes or strings) —— 在 node 后边 刺进节点或字符串,
- node.replaceWith(…nodes or strings) —— 将 node 替换为给定的节点或字符串。
移除和克隆元素:
- 移除元素咱们能够调用元素自身的remove办法:
- 假如咱们想要复制一个现有的元素,能够经过cloneNode办法,能够传入一个Boolean类型的值,来决定是否是深度克隆,深度克隆会克隆对应元素的子元素,否则不会;
旧的元素操作办法:许多时分咱们也会看到许多旧的操作办法
- parentElem.appendChild(node):在parentElem的父元素最后位置增加一个子元素
- parentElem.insertBefore(node, nextSibling):在parentElem的nextSibling前面刺进一个子元素;
- parentElem.replaceChild(node, oldChild):在parentElem中,新元素替换之前的oldChild元素;
- parentElem.removeChild(node):在parentElem中,移除某一个元素;
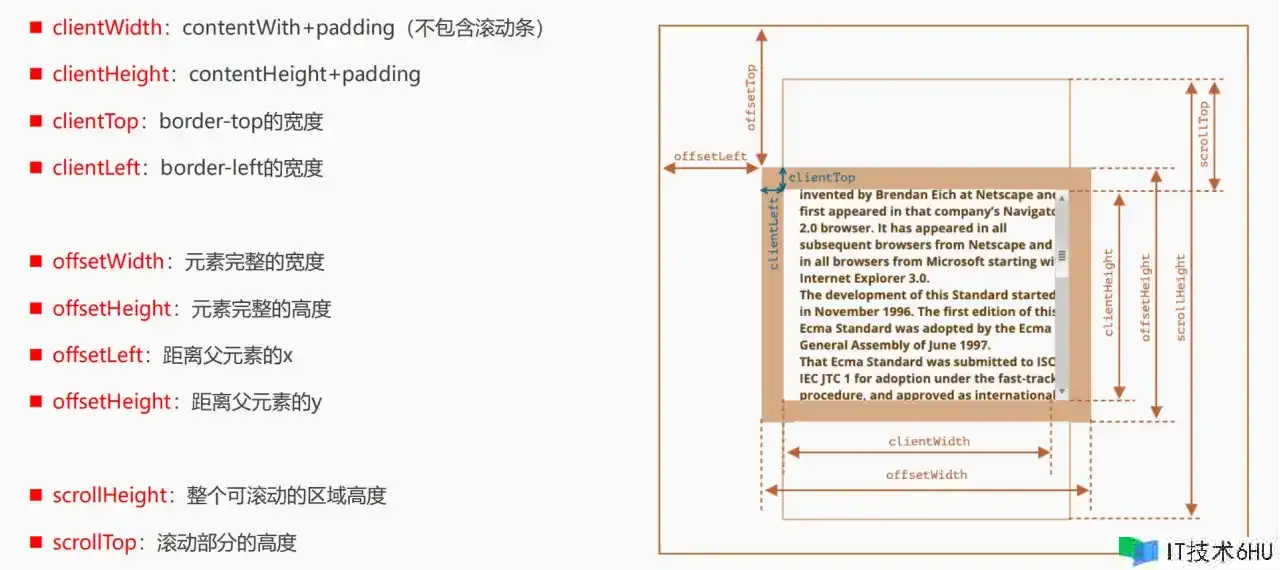
十一.元素的巨细和翻滚
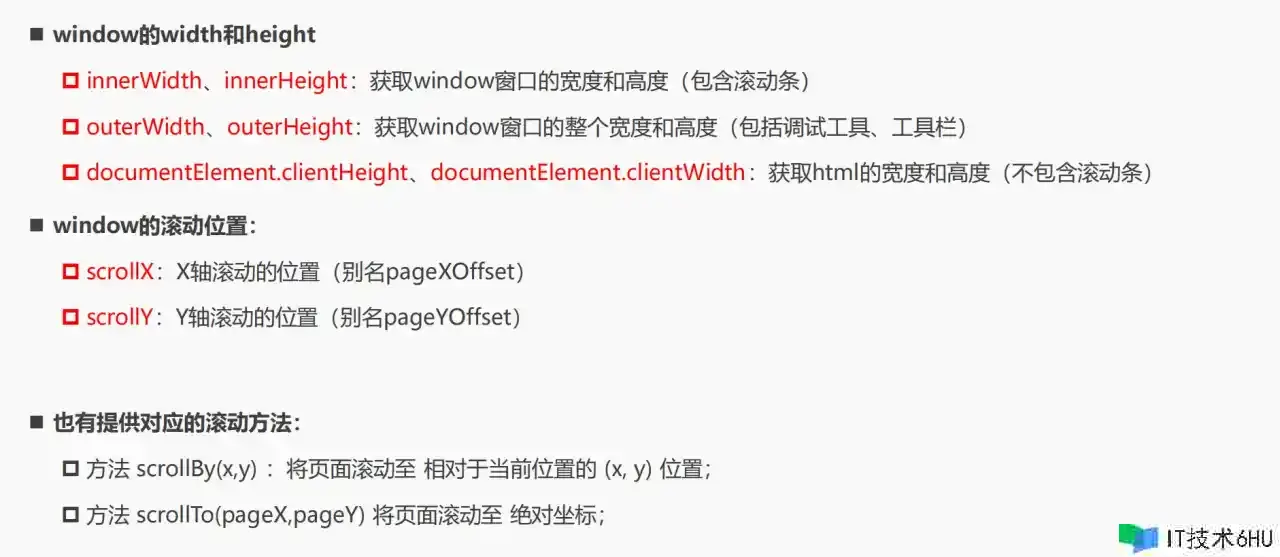
十二.window的巨细和翻滚
十三.总结
DOM相关的内容到此就完毕了,DOM的API有许多,可是其实咱们并不需求全部记住,咱们知道DOM在做什么事情就能够了,其实DOM便是一个交流页面于JS的桥梁,咱们运用DOM的根本思路便是,拿到对应元素对其进行修正,这个修正便是对元素的增删改查四种操作,其实很简单,当咱们从更高的层次了解了DOM当咱们遇到不懂的API或许需求的时分相应的查询就好~