写在前面
自上一篇文章 Vue3 组件库 Varlet v3.0.0 发布了!支撑 Material Design 3 现已过去了一个月了,这一个月咱们收到了不少的用户反应,首要的几个关键词是:Nuxt3、Material Design 3 主题配色、桌面端支撑、unocss 支撑、tailwindcss 支撑,为了不孤负期待,所以咱们在这一个月的时间里针对其做了一些更新。
桌面端支撑
作者为不了解 varlet 的同学们简略介绍一下,varlet 是一个一起支撑 material design 2 和 material design 3 规划体系的移动端组件库。可能有同学会发生疑问,移动端组件库有可能支撑桌面端运用么?答案是肯定的。作者早年一直是 vant2 的运用者,早在那个时期 vant 就现已经过自定义 touch 事情的计划处理了这一问题。varlet 初期也学习了这种规划,具体能够 参阅源码,很容易了解。
简略来说,varlet 一开端便是支撑桌面端的,可是体会一般,只能说是牵强能用
桌面端体会增强
简略剖析一下移动端组件在桌面端上的先天不足。
- 键盘交互缺失
- 组件
tab导航缺失 - 组件
focusing反应缺失 - 组件
hovering反应缺失
这里举几个简略的比如,让同学们直观感受一下
- 下拉菜单通常状况是答应经过键盘上下左右进行挑选的,空格回车是答应选中的,esc 是答应封闭的
- 单选框组通常状况是答应经过键盘上下左右进行切换选项的
- 模态框通常状况是答应经过 esc 封闭的,且需求按照弹出的顺序逆序进行封闭(后弹出的先封闭)
- 还有十分十分十分十分十分多……
这些场景在移动端运用中基本上不会呈现,可是在桌面端运用中是必需要支撑的。 所以咱们也为此付出了十分多的努力,最终运用侵入性较小的方式支撑了大部分场景,而且差异化了移动端和桌面端,现在体会杰出~
顺路一提的作者感受:也无怪一部分用户喜爱用 varlet + Nuxt3 来做桌面端的 C 端运用。material design 本便是支撑全渠道的规划体系,尤其是 material design 3,尽可能的深入了解之下才发现规划师的很多巧思和权衡。
Nuxt3 Module
为了提升 varlet 在 Nuxt3 中的运用体会,组织内的同学开发了对应的 Nuxt Module。内置了组件、指令按需主动引入的才能。未来还有更多的才能欢迎咱们帮助完善,现在相对稳定,不久之后就会成为 varlet 官方首要推荐的 nuxt 集成计划。
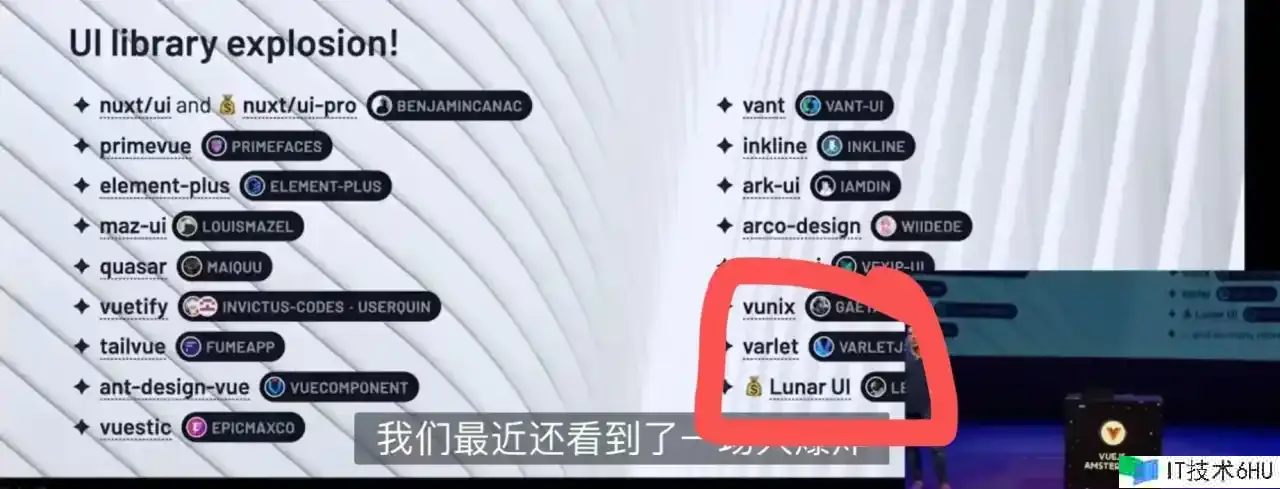
趁便一提也是因为这个 Module,varlet 蹭上了今年 vuejs amsterdam 会上的共享讲稿,开源工作者的小快乐总是会源于这些当地~
UnoCss / Tailwindcss 原子化结构支撑
在工程中运用了原子化结构的用户总会发生一个问题,便是无法将组件的款式变量平滑的整合到工程变量中。咱们为此供给了相关的预设(unocss / tailwindcss 都有对应的预设)并处理了这个问题。开发者将能够运用类似下面的方式去拜访 varlet 的基础款式变量,而且 Layout 组件的呼应式断点也做了共同化处理。
<template>
<div class="text-on-primary bg-primary text-md">hello</div>
<div class="text-on-primary-container bg-primary-container text-lg">world</div>
<div class="bg-primary sm:bg-info md:bg-warning lg:bg-danger xl:bg-success">
varlet
</div>
</template>
主题配色生成器
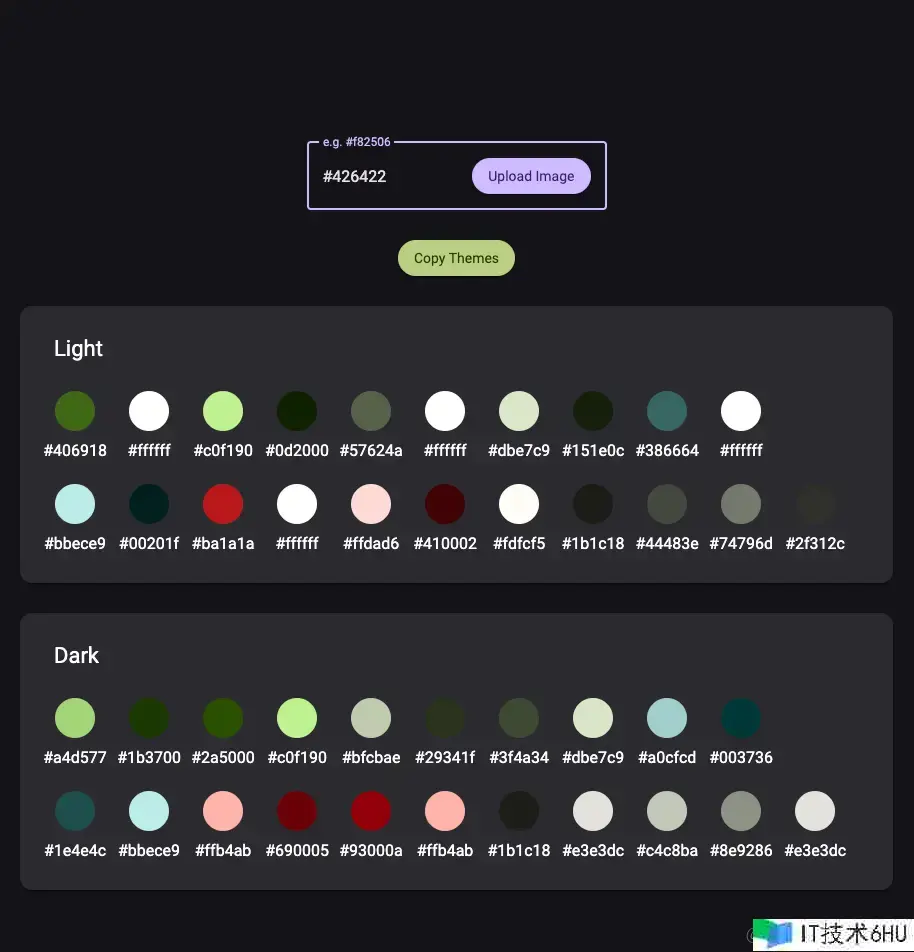
varlet 从 3.x 起开端支撑 Material Design 3。在带来更强的视觉效果的一起,md3 相对于 md2 的颜色调配难度会更高(对规划师的要求也更高)。所以谷歌官方开源了相关的颜色生成算法去处理这个问题。用户只需求经过一张产品图片,或者一个主题颜色就能够为其生成一套调配调和的配色。咱们也因而创建了一个为 Varlet Material Design 3 服务的颜色生成器的库房去共享给咱们运用。
tips: 东西站点现在布置在 github pages,可能会受一些众所周知的原因拜访不了,有需求的同学能够自己布置镜像。
结语
开源不易,希望能帮助到咱们的工作、学习和生活。咱们也想尽可能的多去做一些真实的事情。一起也欢迎咱们参与开源共建(不仅限 varlet)。支撑咱们的工作能够给咱们点上一个 star,咱们会因而感到开心快乐。呈现了运用上的问题欢迎给咱们留 issue,咱们会尽才能第一时间处理。
github 库房地址: github.com/varletjs/va… 文档地址: varlet.gitee.io/varlet-ui/#…