Provide/Inject的效果
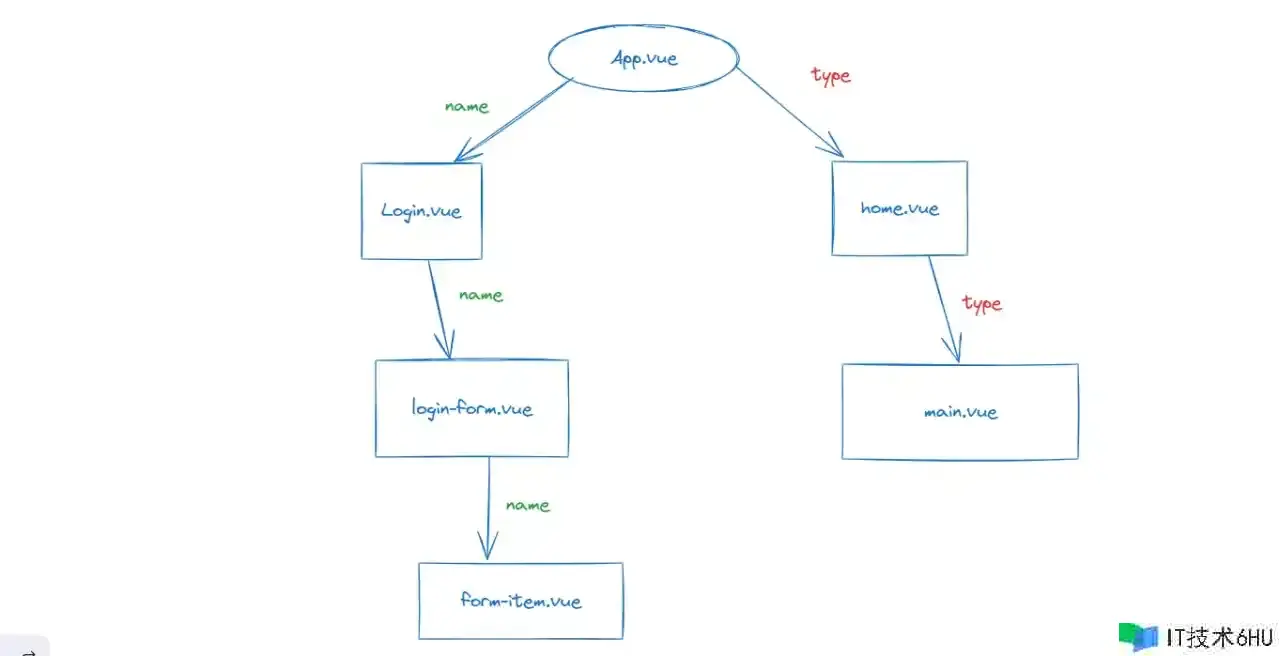
在组件通讯的场景中,必然会遇到跨层级组件间传值的问题,尤其是爷——孙组件,甚至是更深层级的组件。比方下图中,App.vue 文件将特点 name 一层层地往下传给组件 form-item.vue:
关于这种类型的组件传值是有处理方法的,那就是运用 props 承受特点后,再不断的往下传,可是这种方式会非常费事,写许多不必要的代码;第二种方式是把要传递的特点放到全局状态管理当中,一切组件都能共享,但并不是适用一切的场景,有些单独的特点咱们并不想放到全局状态管理器里边。
这个时分,Provide/Inject 的呈现就是很好的处理深层组件间传值的问题,一句话归纳 Provide/Inject 的效果:完成 Prop 逐级透传。
Provide/Inject 的简略运用:
// App.vue
import { provide } from 'vue';
provide('name', 'zhangsan');
// form-item.vue
import { inject } from 'vue';
const name = inject('name');
在 Vue3 + TS 的项目中运用 Provide/Inject 其实是很简略的,可是如果咱们想要用好这个 API,其实需求考虑到许多东西,尤其是在复杂的项目里边,那么这篇文章将给咱们共享 运用 Provide/Inject 需求处理的三大问题。
问题一:命名冲突
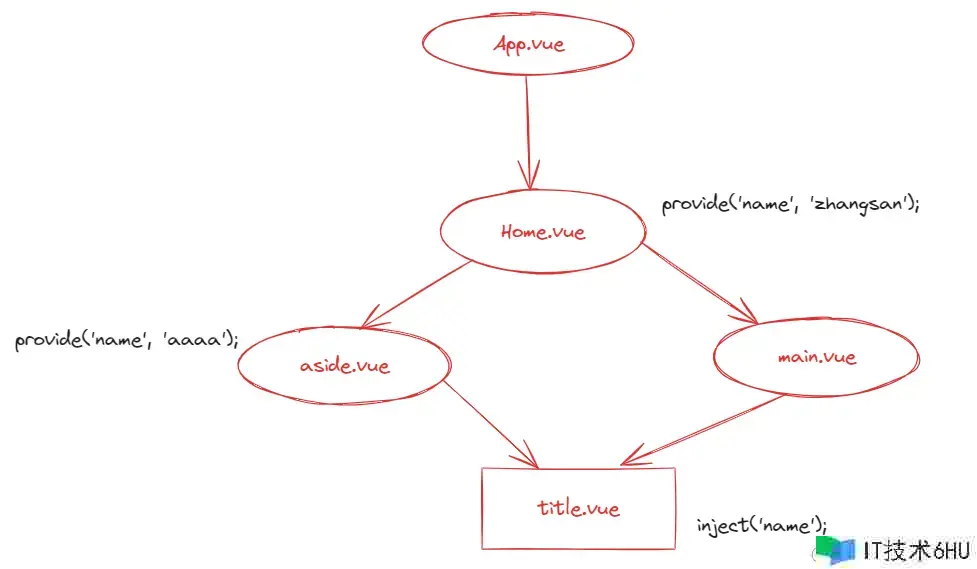
在项目事务逻辑十分复杂,多人协作开发的情况下,很简单呈现 provide 供给的 key 值发生冲突的问题,比方下面的场景:
title.vue 组件无法得知 name 特点是由哪个组件供给的,当然处理方法是非常多的,直接改个称号就行了,最简略的方式,可是复杂项目就不优点理了,并且可能其他搭档在某个组件中 provide 的称号与咱们的相同,还得费事自己去查找称号是否有冲突。
倒不如咱们在命名的时分,取个仅有的称号,在 JS 里边 Symbol 类型的数据便可以帮咱们处理这个问题。为了便于项目的标准,新建 inject-keys.ts 文件专门寄存注入的称号:
// src/inject-keys.ts
export const HomeNameKey = Symbol('name');
export const OtherNameKey = Symbol('name');
运用如下:
// Home.vue
import { provide } from 'vue';
import { HomeNameKey } from '@/constants/inject-keys';
provide(HomeNameKey, 'hahaha');
// title.vue
import { inject } from 'vue';
import { HomeNameKey } from '@/constants/inject-keys';
const name = inject(HomeNameKey);
问题二:类型提示
关于 inject(HomeNameKey) 会得到一个 name 变量,这个时分如果咱们想要知道 name 的类型是啥,就需求找到 provide(HomeNameKey, ‘hahaha’),这样其实会比较费事,咱们既然都运用 TS 进行项目的开发了,为什么不指定其类型呢?在组件中运用时主动获取数据的类型提示。
Vue3 中供给了 InjectionKey 用于界说注入变量的类型:
import { InjectionKey } from 'vue';
export type infoVO = {
name: string;
age: number;
}
export const InfoKey: InjectionKey<infoVO> = Symbol('info');
在组件中运用:
// Home.vue
import { provide } from 'vue';
import { InfoKey } from '@/constants/inject-keys';
provide(InfoKey, 'zhangsan'); // 过错
provide(InfoKey, {name: 'hahah', age: 18}); // 正确
问题三:严格注入
在运用 inject 时会遇到一个问题,那就是如果注入的称号 InfoKey 在其先人组件中并没有供给,那么 inject(InfoKey) 是会呈现问题的,其实可以运用默认值来处理先人组件未供给的情况,inject 这个 API 是可以承受三个参数的:
-
第一个参数是注入的 key
-
第二个参数是可选的,即在没有匹配到 key 时运用的默认值。
-
第二个参数也可所以一个工厂函数,用来返回某些创立起来比较复杂的值。在这种情况下,你必须将
true作为第三个参数传入,标明这个函数将作为工厂函数运用,而非值本身。
// 注入一个值,若为空则运用供给的默认值
const bar = inject('path', '/default-path')
// 注入一个值,若为空则运用供给的函数类型的默认值
const fn = inject('function', () => {})
// 注入一个值,若为空则运用供给的工厂函数
const baz = inject('factory', () => new ExpensiveObject(), true)
可是有些情况下要求先人链上必须供给需求的内容,尤其是在一些通用型组件的开发中,这个时分应该抛出过错而不是正告,因而需求处理这个问题。封装一个工具函数:
export const injectStrict = <T>(key: InjectionKey<T>, defaultValue?: T | (() => T), treatDefaultAsFactory?: false): T => {
const result = inject(key, defaultValue, treatDefaultAsFactory);
if (!result) {
throw new Error('xxxxxxxxxxxxx');
}
return result;
}
运用:
import { inject } from 'vue';
import { HomeNameKey } from '@/constants/inject-keys';
const name = injectStrict(HomeNameKey);